Почему вам пригодятся знания HTML и CSS, даже если вы думаете, что это не так
Сегодня интернет пронизывает все области нашей жизни — в интернете мы общаемся, наша домашняя техника образует интернет вещей, через него же работают наши приложения, в нем мы ищем информацию. Однако основу интернета по-прежнему составляют веб-сайты и язык, на котором они написаны, — HTML.
Если для моего проекта нужен будет сайт, то я найму дизайнера и всё будет хорошо. Так?
Не совсем. Конечно, если у вас достаточно средств, чтобы нанять на постоянную работу верстальщика, то это решит все ваши проблемы. Но часто после разработки дизайна крупная работа, связанная с вёрсткой сайта, на этом и заканчивается. Дальше содержать дизайнера ради мелких правок по сайту одного из десятка ваших проектов — не слишком практичное решение.
Разве всё остальное не сделает за меня CMS?
Не всегда. Для какой-нибудь из ваших потребностей вы можете не найти пункта в панели управления CMS. Невозможно реализовать настройки абсолютно для всего через «админку» — туда обычно выводят только самые необходимые и часто используемые настройки.
Часто решить проблему проще не теми средствами, которые даны разработчиком движка, а напрямую — внося исправления в базу данных, содержимое движка или таблицы стилей.
Но ведь для этого придётся много всего выучить?
Да, для этого придётся потратить какое-то время на изучение основ языка разметки HTML и язык описания таблицы стилей CSS. Это можно сделать эффективно, например, пройдя курс «Веб-мастер», который предлагает 5 месяцев обучения и 2 месяца командной стажировки в крупных IT-компаниях и проектах.
Причем учить можно и эффективно, и бесплатно — например, с интенсивом «Основы веб-разработки».
Хорошо. Но ведь если мне не нужен сайт, то не нужен и HTML?
Это не совсем так. Веб-интерфейс — самый универсальный способ взаимодействия с пользователем. Благодаря развитию современных браузеров, он одинаково хорошо отображается и на Android, и на компьютере, и на iPad. Поэтому зачастую для приложений, которым требуется поддержка на многих платформах, выбирается именно веб-интерфейс — на десктопе он может отображаться в виде обособленного приложения, а на других платформах — в виде браузерного приложения. Так, например, модуль Qt WebKit позволяет создавать интерфейс клиентского приложения с использованием техники разработки веб-интерфейсов.
Так, например, модуль Qt WebKit позволяет создавать интерфейс клиентского приложения с использованием техники разработки веб-интерфейсов.
Мой проект не связан с веб-технологиями. Мне всё ещё нужно уметь верстать?
Не обязательно. Но, например, с помощью фреймворка Electron для Node.js можно разрабатывать и обычные десктоп-приложения, используя только веб-технологии. Это очень удобно: одни и те же навыки подойдут для любых целей.
А эти знания будут востребованы на рынке труда? Стоит ли тратить время?
Да, веб сейчас — достаточно перспективная область. Если вы пройдёте курс «Веб-мастер», то после стажировки в крупных компаниях вполне сможете сразу начать успешную карьеру в веб-индустрии. В качестве подтверждения того, что вы обладаете необходимыми знаниями, вам будет выдан специальный сертификат. Если вы пока хотите просто познакомиться с областью, попробуйте пройти интенсив «Основы веб-разработки».
Зачем нужно изучать HTML и CSS?
Преподавание информатики не может сделать кого-то опытным программистом, так же как изучение кистей и пигментов никого не сделает опытным художником.
Эрик С. Реймонд, американский программист
Язык программирования – это не что иное, как система символов, которая использует определённые коды, предназначенные для создания алгоритмов и написания компьютерных программ. В сфере веб-разработок существует множество языков, но HTML и CSS являются базовыми для всех, кто хочет научиться программированию.
Оба эти языка используются для создания веб-сайтов и определяют внешний вид любой интернет-страницы. Они формируют структуру, то есть заголовки, абзацы, размер и положение картинок, а также шрифты, цвета и прочее. Именно поэтому многие специалисты рекомендуют начинать обучение программированию с этих основных элементов.
Итак, вы решили записаться на первые уроки программирования, но не уверены, какое направление выбрать? Superprof расскажет вам, почему стоит уделить внимание языкам HTML и CSS, и как это правильно подобрать образовательный курс.
Лучшие преподаватели по программированию доступны для занятий
Поехали!
Как работает интернет-пространство?
Мы точно знаем, что вы ежедневно просматриваете разные сайты и даже не задумываетесь, как они работают. Если вы совсем новичок в деле веб-программирования, то скорее всего никогда не слышали о языках, которые используются для создания виртуальных страниц.
Если вы совсем новичок в деле веб-программирования, то скорее всего никогда не слышали о языках, которые используются для создания виртуальных страниц.
Давайте разбираться вместе! Для просмотра сайта мы используем компьютерную программу, которую принято называть браузером. Именно браузер интерпретирует строки компьютерного кода, чтобы мы видели веб-страницы такими, какими их придумали разработчики.
Таким образом, все сайты, на которых мы привыкли бывать, фактически создаются кодами программирования на стороне клиента. А HTML и CSS – главные языки, следовательно, они самые незаменимые и универсальные. Браузер по сути выступает переводчиком этих кодов, созданных на языке HTML и CSS, и отображает их на нашем экране в виде привычной интернет-страницы.
Благодаря HTML и CSS создатель сайта указывает, где разместить текст и добавить ссылку, какой использовать фон и фотографию. При этом другие языки программирования дополняют этот функционал, поэтому дальнейшее обучение на программиста потребует от вас изучения:
При этом другие языки программирования дополняют этот функционал, поэтому дальнейшее обучение на программиста потребует от вас изучения:
- Python
- Java
- C++
- JavaScript
- PHP
Но на этом мир языков программирования не заканчивается. Всё зависит от того, где вы хотите применять свои знания и навыки. Выбирайте тот вариант, который больше актуален для вас.
Только помните, что одни языки постепенно вытесняются другими, поэтому необходимо всегда держать руку на пульсе. Однако HTML и CSS с годами не теряют своей актуальности, поэтому мы рекомендуем начать с них своё обучение программированию с нуля.
Что такое HTML-программирование?
Если говорить объективно, то HTML – это язык гипертекстовой разметки, что и следует из расшифровки аббревиатуры HyperText Markup Language. Разработка этого формата велась ещё в конце 1980-х годов и к 1991-ому году оформилась в список дескрипторов, которые сейчас чаще называют тегами.
Мы согласны, что термин “язык программирования” для HTML не совсем корректен, но позвольте нам сохранить эту формулировку для простоты и удобства. Ведь суть заключается в том, что освоив один раз этот код, вы без труда начнёте ориентироваться в других IT-направлениях и поймёте, как создаются программы.
Как только вы изучите HTML и CSS, вам будет проще освоить более продвинутые языки программирования (фото freepik)Да, для программирования в разных операционных системах требуются разные языки, но при разработке приложений для Windows, Linux или macOS всегда будет важен интерфейс. Самое главное – сделать конечный продукт удобным для пользователя, и научиться этому вам помогут базовые уроки по HTML.
Ведь мы помним, что HTML позволяет:
- указывать браузеру, как отображать содержание интернет-страницы
- структурировать контент
- создавать гиперссылки
- индексировать страницы в поисковых системах
- управлять кэшем
- передавать браузеру важную информацию, например, страну, язык, авторские права и прочее
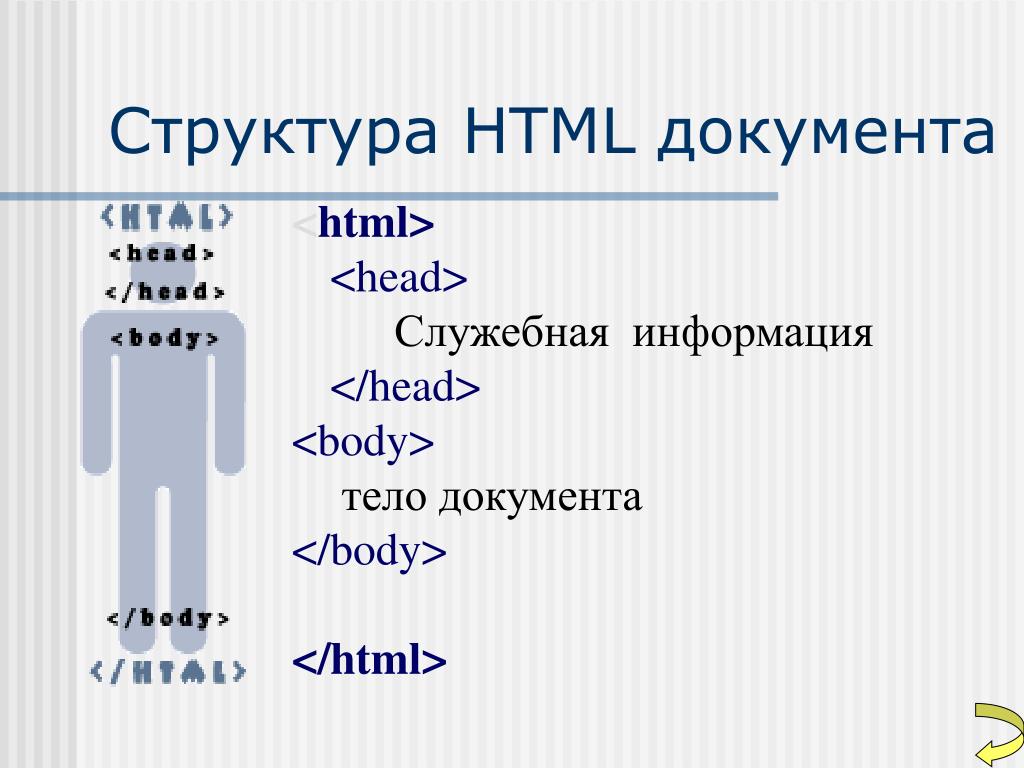
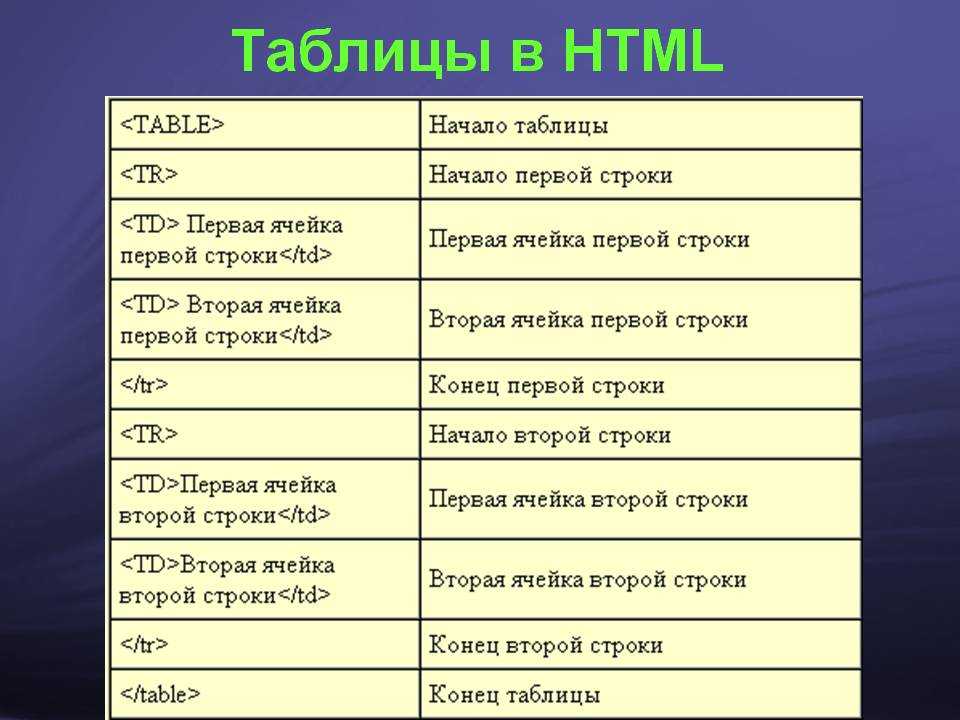
Следовательно, HTML является языком обработки данных. Он использует теги, которые открываются и закрываются с помощью угловых скобок < >. Так, корневыми тегами любой веб-страницы будут html и /html, которые означают начало и конец документа.
Он использует теги, которые открываются и закрываются с помощью угловых скобок < >. Так, корневыми тегами любой веб-страницы будут html и /html, которые означают начало и конец документа.
Освоить этот язык программирования, с помощью которого создаются сайты, довольно быстро и просто. Для этого необязательно проходить полноценное обучение на программиста. Достаточно будет короткого курса, который позволит вам получить первую профессию в этой сфере – веб-дизайнера или верстальщика. Так вы сможете заработать первые деньги и продолжить своё развитие в области IT.
Лучшие преподаватели по программированию доступны для занятий
Поехали!
Для чего используется CSS?
CSS – это аббревиатура Cascading Style Sheets, что переводится как каскадные таблицы стилей. Согласитесь, пока не очень понятна суть, поэтому предлагаем взглянуть на этот язык с другой стороны.
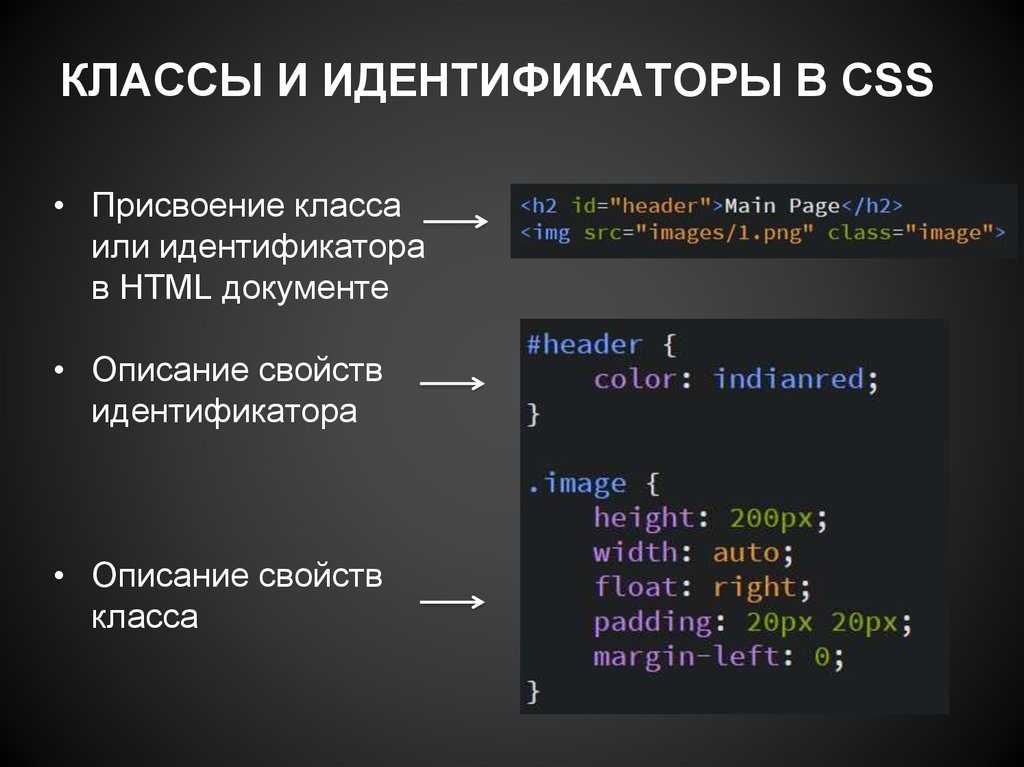
Вы уже знаете, что HTML структурирует то, что указано на интернет-странице, а CSS позволяет отформатировать весь контент и сделать его более удобным как для пользователей, то есть для нас с вами, так и для самих веб-разработчиков.
Одним словом, почти все современные сайты работают на связке HTML+CSS, хотя на заре развития интернет-технологий было достаточно лишь HTML. С появлением разных браузеров работа веб-мастеров усложнилась, ведь изначальные коды не поддерживались новыми программами. Отсюда и возникла потребность в унифицированных кодах, отражённых в CSS.
Но давайте поговорим более предметно о том, для чего нужен CSS. Речь идёт о стиле документа, иначе говоря, о правилах его оформления, куда включаются дизайн, вёрстка и виды макетов для разных устройств. Последний пункт сейчас особенно актуален, так как мы привыкли смотреть сайты с телефонов, планшетов или компьютеров.
Вспомните, как неудобно пользоваться мобильной версией сайта, если половина текста сдвинута вбок и не читается. Большинство пользователей не станут мучиться и просто закроют страницу, а значит, какой-то бизнес потеряет потенциального клиента. При высоком уровне конкуренции допустить такое нельзя, поэтому даже развивающиеся компании вкладывают деньги в веб-разработку.
Но в чём принципиальное отличие CSS-кода от HTML? В последнем необходимо менять настройки каждого элемента отдельно, а с помощью CSS эту задачу можно упростить. Достаточно выбрать однотипные элементы на странице с помощью селектора (кода), чтобы их оформить в едином стиле. Например, сделать все заголовки одного размера и цвета.
Как и в случае с HTML, освоить CSS достаточно просто. Если вы пока не претендуете на большие и сложные проекты, то вам хватит и базовых знаний. А для работы с более серьёзными заказами придётся следовать чётким стандартам написания кодов, выучить которые вам поможет репетитор по программированию.
Зачем изучать HTML и CSS?
Итак, предлагаем ещё раз обратить внимание на то, что с HTML и CSS начинается путь любого программиста. И, прежде чем перейти к другим языкам, таким как JavaScript, нужно хорошо знать базу. Каким бы сложным не был сайт, в его основе всегда будет находиться HTML-код.
Для создания более современных и креативных страниц требуется CSS, который определяет, как элементы, прописанные с помощью HTML, будут выглядеть на интерфейсе пользователя. Если говорить простым языком, то HTML – это стена, а CSS – обои, которые мы на неё поклеили.
Мы привыкли видеть красивые сайты и редко задумываемся о том, как они создаются. На деле получается, что это всего лишь набор прописанных кодов, которые в браузере отображаются так, как было задумано веб-разработчиками. И научиться создавать классные интернет-страницы вполне реально.
Но с чего начать обучение программированию? Некоторым из нас очень повезло, потому что основы HTML и CSS сейчас даются на школьных уроках информатики. Если в вашей школе такой опции не было, то обратите внимание на онлайн обучение программированию.
Сфера образования в России активно развивается, и вы легко найдёте интересные дистанционные занятия по программированию как для себя, так и для ребёнка, который мечтает заниматься веб-дизайном. Несмотря на большое количество программ, мы советуем начинать с основ, то есть с изучения HTML и CSS, а дальше переходить к языку JavaScript, который используется для создания интерактивных сайтов.
Несмотря на большое количество программ, мы советуем начинать с основ, то есть с изучения HTML и CSS, а дальше переходить к языку JavaScript, который используется для создания интерактивных сайтов.
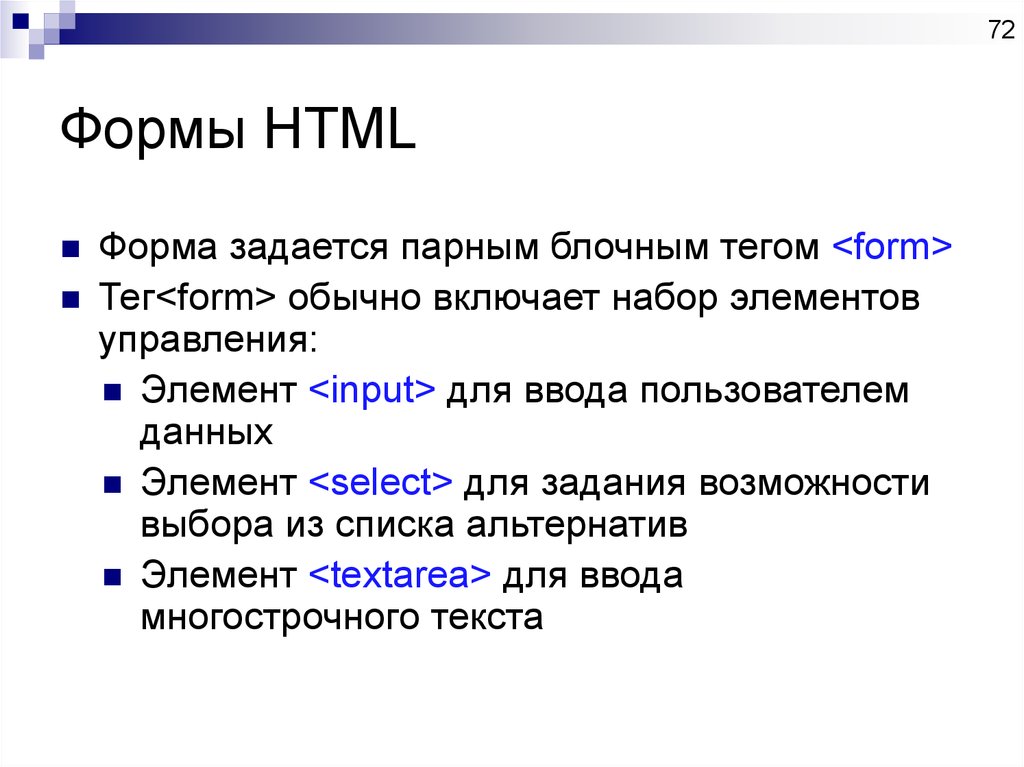
Да, все кнопки подтверждения, онлайн-формы, всплывающие окна и другие элементы интернет-страницы – это более сложные коды JavaScript. Получается, что выучив эти 3 языка программирования, вы будете создавать под ключ оригинальные сайты и зарабатывать на этом неплохие деньги. А дальше можете изучать и более сложные языки, такие как Java или С. Также веб-разработчикам пригодится Python.
Что необходимо начинающему веб-программисту?
Мы рассмотрели 2 главных языка программирования, которые нужны веб-разработчикам и верстальщикам сайтов. Освоив базу самостоятельно или на специальных курсах, вы очень скоро начнёте выполнять первые заказы.
Но не старайтесь делать всё на 5+, оставьте сложные задачи экспертам и начните просто набивать руку. Немного практики, и на создание современных сайтов или лендингов у вас будет уходить всё меньше времени. А как и где тренироваться, спросите вы?
А как и где тренироваться, спросите вы?
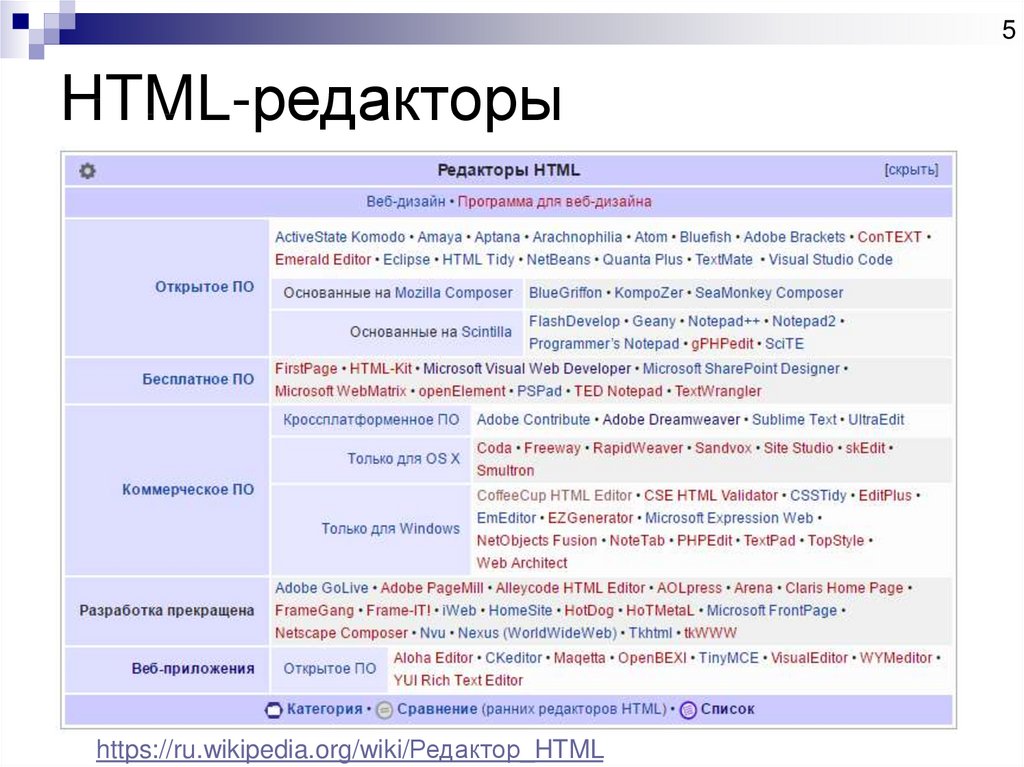
Что же, это вполне уместный вопрос. Теоретически написать структуру сайта можно и в обычном текстовом редакторе, например, в “Блокноте”. Но лучше использовать специальные приложения, которые упрощают работы с HTML- и CSS-кодами. Обычно такие программы делятся на 2 типа:
- визуальные, которые отлично подходят “чайникам”. Если вы хотите просто сделать шаблонный сайт, то вам будет достаточно редактора-конструктора, в котором любой пользователь соберёт страницу из предложенных блоков. Никаких кодов для этого писать не нужно.
- текстовые, которые используют разработчики. Здесь уже без знаний HTML-разметки и CSS-классов не обойтись. Это ещё не программы для профессионалов, но прекрасный тренажёр для молодых специалистов.
Удобный текстовый редактор – лучший союзник веб-программиста, поэтому не бойтесь тестировать и искать тот вариант, который подойдёт именно вам. Для системы Windows отлично зарекомендовал себя бесплатный Notepad++, а для macOS – CodeRunner. Это классные варианты для начинающих специалистов.
Для системы Windows отлично зарекомендовал себя бесплатный Notepad++, а для macOS – CodeRunner. Это классные варианты для начинающих специалистов.
Ещё популярностью пользуется Sublime Text. Его можно использовать бесплатно, но с ограниченным набором функций. Если понравится, то уже доплачивайте за доступ ко всему функционалу. На базе фреймворка Electron работают такие редакторы как Atom и VS Code, но они всё же больше подойдут разработчикам с опытом.
Однако помните, что работа в текстовых редакторах – это финальная стадия создания сайта, которой предшествует этап подготовки. Сначала вам предстоит разработать макет, который позволит наглядно увидеть будущий сайт. Сделать это можно в любом графическом редакторе или даже на листе бумаги.
Никогда не пропускайте фазу разработки, если не хотите переделывать сайт с нуля. Важно, чтобы и вы, и ваш заказчик понимали, какой результат должен получиться в конце. Для этого следуйте простому алгоритму:
Для этого следуйте простому алгоритму:
- определите с заказчиком цель создания интернет-ресурса, его структуру и дизайн
- зафиксируйте это в виде технического задания
- создайте макет и утвердите его с клиентом
- сверстайте сайт и наполните его контентом. Если заказчик будет сам размещать материалы, то ваша задачи – объяснить ему, как это правильно делать
- запускайте сайт в интернет
Иногда клиенту требуется помощь с хостингом и доменом, а также SEO-продвижением. Согласуйте это на этапе технического задания, чтобы потом не было сюрпризов.
Пустой элемент — Глоссарий веб-документов MDN: определения веб-терминов
Пустой элемент — это элемент HTML, который не может иметь дочерних узлов (т. е. вложенных элементов или текстовых узлов). Пустые элементы имеют только начальный тег; конечные теги не должны указываться для пустых элементов.
В HTML элемент void не должен иметь закрывающий тег. Например, является недопустимым HTML. Напротив, элементы SVG или MathML, которые не могут иметь никаких дочерних узлов, могут использовать конечный тег вместо синтаксиса самозакрывающегося тега XML в своем начальном теге.
Напротив, элементы SVG или MathML, которые не могут иметь никаких дочерних узлов, могут использовать конечный тег вместо синтаксиса самозакрывающегося тега XML в своем начальном теге.
Спецификации HTML, SVG и MathML очень точно определяют, что может содержать каждый элемент. Так, некоторые комбинации тегов не имеют смыслового значения.
Хотя нет способа пометить пустой элемент как имеющий дочерние узлы, дочерние узлы можно добавлять к элементу в DOM программно с помощью JavaScript. Но это не очень хорошая практика, так как результат не будет надежным.
Элементы void в HTML следующие:
-
-
<базовый> -
-
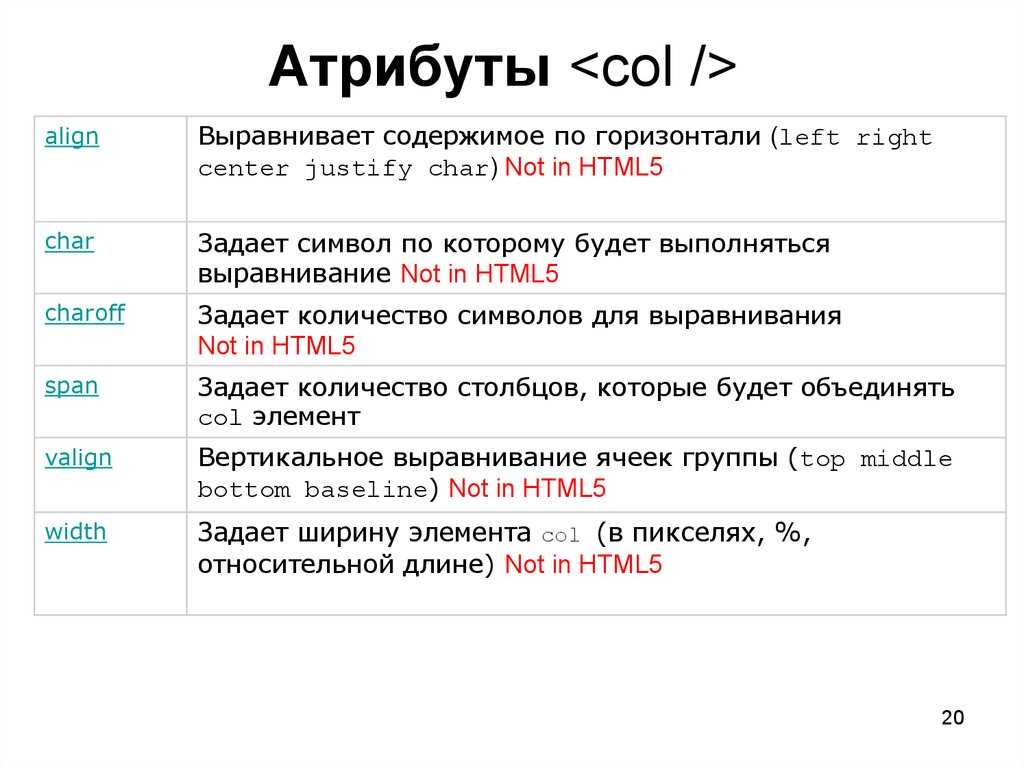
<кол> -
<вставить> -
<час> -
-
<ввод> -
<кейген>Устаревший -
<ссылка> -
<мета> -
<параметр> -
<источник> -
<дорожка> -
Самозакрывающиеся теги ( ) не существуют в HTML.
Если в начальном теге HTML-элемента присутствует завершающий символ Однако некоторые средства форматирования кода добавляют завершающий символ косой черты к начальным тегам пустых элементов, чтобы сделать их XHTML-совместимыми и более удобочитаемыми. Например, некоторые средства форматирования кода преобразуют В элементах void в XML, XHTML и SVG требуются самозакрывающиеся теги (например, В SVG и MathML элементы, которые не могут иметь дочерних узлов, могут быть помечены как самозакрывающиеся. В таких случаях, если начальный тег элемента помечен как самозакрывающийся, у элемента не должно быть закрывающего тега. Примечание: Если завершающему символу Хотите принять больше участия? Узнайте, как внести свой вклад. Эта страница была последний раз изменена участниками MDN. Войти Скотт Моррис Все, что вам нужно знать о HTML. Готовы начать карьеру в сфере технологий в качестве веб-разработчика? Хороший! Веб-разработчики используют языки программирования, чтобы оживить веб-сайты и мобильные приложения, а это означает, что эта работа пользуется большим спросом (И за нее платят в среднем 73 тысячи долларов в год). Но с чего начать переход? В начале, конечно! И когда дело доходит до веб-разработки, начало — это HTML. Чтобы точно объяснить, что такое HTML (и как начать его изучение), мы составили руководство, раскрывающее тайны этого фундаментального технического навыка и показывающее, как легко начать работу. Содержание Ты выучишь:
Подходит ли вам профессия в сфере технологий
Какая техническая карьера соответствует вашим сильным сторонам
Какие навыки вам нужны для достижения ваших целей TLDR: HTML (язык гипертекстовой разметки) — это язык кодирования, используемый для определения частей веб-страниц или мобильных приложений для посещающих их веб-браузеров Звук простой? Это потому что так! HTML, вероятно, является самым основным строительным блоком в процессе веб-разработки, и именно поэтому его изучение так важно. / (косая черта), анализаторы HTML игнорируют этот символ косой черты. Это важно помнить, когда такой элемент, как в . ).
/ (косая черта) в начальном теге непосредственно предшествует значение атрибута без кавычек — без пробела между ними — косая черта становится частью значения атрибута, а не отбрасывается синтаксическим анализатором. . Например, разметка приводит к тому, что атрибут 
src имеет значение http://www.example.com/logo.svg/ , что делает неверный URL. Обнаружили проблему с содержанием этой страницы?

Что такое HTML? Вот все, что вам нужно знать
Онлайн-школа кодирования и дизайна с A
Подходит ли вам технология? Пройдите наш 3-минутный тест!
Что такое HTML?
HTML: базовое определение

- HTML сообщает браузерам, какая часть веб-страницы является заголовком, какая является нижним колонтитулом, где находятся абзацы, где размещаются изображения, графика и видео и т. д.
- Браузеры берут этот HTML-контент и переводят его в то, что вы видите на экране своего устройства.
- HTML – это язык, являющийся отраслевым стандартом, который гарантированно будет понят всеми веб-браузерами (такими как Safari, Firefox и Google Chrome),
- HTML также является общепринятым стандартом для того, чтобы сделать веб-сайты «находимыми» для поисковых систем, таких как Google, Yahoo и Bing, на основе релевантных условий поиска (то есть слов поиска, которые вы вводите в строку поиска).
На создании веб-сайта далеко не уедешь без структурированной веб-страницы с возможностью поиска, и поэтому HTML — один из первых языков, которые вам следует выучить, если вы интересуетесь программированием. Но что включает в себя изучение HTML?
(наверх)
Изучение HTML — сколько времени это займет и с чего начать
Если вы новичок в технологиях, изучение HTML может показаться сложной задачей, но не паникуйте! Изучение HTML намного проще, чем вы думаете.
Думайте о неделях, а не о годах
Временные рамки для изучения HTML не годы и даже не месяцы:
Вы реально можете ознакомиться с HTML за недель .
И — после того, как вы потратите эти недели на освоение HTML (и родственного ему языка CSS, используемого для определения таких вещей, как шрифты, цвета фона и стили макета страницы) — вы сможете приступить к оплачиваемой работе. , например создание веб-сайта, создание пользовательского шаблона электронной почты или работа в качестве менеджера социальных сетей.
Не хотите выполнять работу для разработчиков? Без проблем. Тем не менее стоит потратить пару месяцев на знакомство с HTML. Почему? Потому что добавление HTML в ваше резюме может помочь увеличить вашу зарплату на любой работе. Между тем, если вы ДЕЙСТВИТЕЛЬНО хотите быть веб-разработчиком с полным спектром услуг, вам в конечном итоге потребуется добавить в свой репертуар такие навыки, как JavaScript, но HTML — это ваша первая остановка на пути к прочной основе кодирования.
Вы можете начать изучение прямо сейчас
Если вы готовы изучать HTML, это так же просто, как начать
(наверх)
Подходит ли вам технология? Пройдите наш 3-минутный тест!
Ты выучишь: Подходит ли вам профессия в сфере технологий Какая техническая карьера соответствует вашим сильным сторонам Какие навыки вам нужны для достижения ваших целей
Как выглядит HTML?
Хотя вы можете этого не осознавать, есть большая вероятность, что вы уже сталкивались с HTML. Если вы использовали ранние личные веб-сайты, такие как Myspace, где вы могли настроить свою страницу с помощью команд внутри <>, вы фактически использовали HTML-код. Эти заключенные в квадратные скобки команды называются HTML-тегами и являются базовым компонентом HTML.
Если вы использовали ранние личные веб-сайты, такие как Myspace, где вы могли настроить свою страницу с помощью команд внутри <>, вы фактически использовали HTML-код. Эти заключенные в квадратные скобки команды называются HTML-тегами и являются базовым компонентом HTML.
Например, вы знаете, когда вы посещаете веб-сайт и видите текстовый заголовок, за которым следует несколько абзацев? Используемый вами веб-браузер может определить разницу между абзацем и заголовком, поскольку каждый из них имеет свой собственный HTML-тег. Теги HTML выглядят следующим образом:
Это заголовок
Это абзац.
Когда вы используете теги HTML для создания чего-то вроде заголовка или абзаца. , вы создаете «элементы». Элементы — это отдельные компоненты HTML, составляющие HTML-документ или веб-страницу, определяемые этими открывающими тегами (
) и закрывающими тегами (
), а также информацией между ними (это абзац). HTML-элементы веб-страницы могут состоять из различных типов контента и мультимедиа, в том числе: Чтобы разместить какой-либо тип медиа на вашей веб-странице, вы должны использовать соответствующий HTML-тег. Например, изображения получают теги
Например, изображения получают теги , видео получают теги
Элементы также могут включать:
- Метаэлементы
- Элементы конструкции
Мета-элементы — это элементы HTML, которые пользователи не видят при посещении веб-страницы, но предоставляют веб-браузерам дополнительную информацию о странице, например ключевые слова, автора документа, время и дату последнего просмотра. изменены и т. д. Они в основном используются для ведения записей на стороне веб-разработчика или для оптимизации веб-сайта для результатов поисковых систем, что повышает вероятность появления сайта, когда люди Google используют темы ключевых слов сайта.
Структурные элементы — это элементы HTML, используемые для организации содержимого веб-страницы. Структурные элементы, такие как
 в то время как такие элементы, как
в то время как такие элементы, как
