Что такое HTML, язык разметки HTML
HTML
14 февраля, 2023 03:40 ппadminРасшифровывается как HyperText Markup Language – это язык разметки сайтов. В отличие от PHP, этот язык читается (интерпретируется) браузерами. Самая актуальная версия HTML на сегодняшний день это HTML 5. Файлы, содержащие HTML разметку имеют расширение *.htm или *.html (более распространено). Такие файлы открываются любым современным браузером.
При помощи веб-языка html можно сделать что угодно: от обычной ссылки (a) до целой таблицы (table). За красивый вывод отвечает совсем другой веб язык – CSS, его можно подключить без проблем с помощью <style>правила стилей</style> или включить в HTML файл CSS файл. Способов подключения существует множество, но самый правильный и распространенный это <link rel=”stylesheet” type=”text/css” href=”путь_to_css/style.css” />. Теги HTML имеют вид: “<название_тега атрибуты_если_они_есть_типа_style=”параметр_атрибута”>текст(анкор), в некоторых тегах он нужен, а в некоторых нет</название тега>. Тег может выглядеть так: <a href=”http://bestexample.co” rel=”nofollow” title=”Ссылка, ведущая на bestexample.co”>Ссылка, ведущая на bestexample.co</a>. Поясню, что значит и обозначает каждая часть тега этого примера:
Тег может выглядеть так: <a href=”http://bestexample.co” rel=”nofollow” title=”Ссылка, ведущая на bestexample.co”>Ссылка, ведущая на bestexample.co</a>. Поясню, что значит и обозначает каждая часть тега этого примера:
<a – дает определение браузеру, что это ссылка, а не другой тег. Именно это название “a” передает браузеру правильный тег и в результате этого все будет правильно. Вы можете использовать любой тег, “a” это самый распространенный, тегов в HTML вагон и маленькая тележка
href – атрибут, в данном случае это href
=”http://bestexample.co” – ссылка, тоесть значение атрибута href
rel – еще один атрибут, который указывает поисковикам на индексирование ссылки
=”nofollow” – указывает поисковикам на то, что ссылка не должна индексироваться или значение атрибута rel
title – атрибут, который показывает посетителям подсказку, если навести на ссылку, например.
=”Ссылка, ведущая на адвего” – сама подсказка, которая будет показываться посетителям или значение title
> – после этого символа идет анкор
ваш супер сайт – анкор, заключать его в кавычки не нужно
</a> – эта часть указывает браузеру на то, что тег закрыт и читать его не нужно. Если у вас не ссылка, замените a на нужный вам тег
Если у вас не ссылка, замените a на нужный вам тег
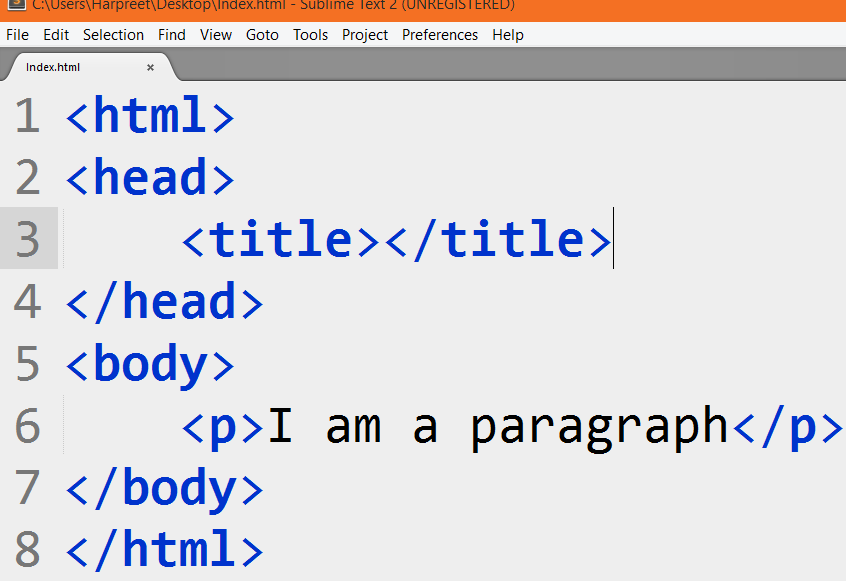
Правильная разметка HTML файла:
Все творческие процессы начинаются с очень просто тега. Он закомментирован, поэтому нигде не отображается. Его видят только браузеры, а так же, его можно увидеть, если посмотреть исходный код страницы.
<!DOCTYPE HTML>
Дальше идет тег html, тоже самый главный, он аналогично тегу <!DOCTYPE HTML> говорит браузеру, что это хтмл страница.
<html>тут head, body и т.д. О них написано ниже</html>
В тег <html> еще нужно вставить заголовок, обычно обозначается он так
<head>тут навигационный бар, заголовок, мета-теги и все остальное</head>
Так же, можно вместо head использовать header, но первый вариант все же лучше и современнее
После нашего заголовка идет тело страницы со всеми картинками и текстами – body. В нем хранится весь текст, ссылки, изображения и т.д.
<body>тут страница, ссылки и т.д.</body>
Затем все это лаконично завершите закрывающим тегом </html>, про который мы говорили в самом начале разметки
Что такое HTML? Для чего он необходим и его перспективы
Социальные сети, интернет-магазины, новостные порталы: в основе большинства веб-страниц лежит HTML. Поэтому не будет преувеличением назвать его главным языком интернета. Редакция MC.today разобралась, что такое HTML, а также изучила его преимущества и принцип работы.
Поэтому не будет преувеличением назвать его главным языком интернета. Редакция MC.today разобралась, что такое HTML, а также изучила его преимущества и принцип работы.
Курс
ФІНАНСОВИЙ МЕНЕДЖЕР
Освоюйте найкращі практики фінансового менеджменту та ефективно керуйте фінансами в бізнесі!
Більше про курсЗміст
- Что такое HTML
- Для чего используют HTML
- История появления
- Что можно и нельзя сделать на HTML?
- Как выучить HTML
- Что такое frontend-разработка
- Как стать frontend-разработчиком
- Отличия HTML и HTML5
- Преимущества и недостатки HTML
- Перспективы развития
Что такое HTML
HTML (HyperText Markup Language) – это специальный язык разметки, который применяется при создании сайтов в интернете. Браузеры прекрасно понимают html и могут интерпретировать в понятном для человека виде.
HTML
Представьте, что вы кликнули по ссылке на сайт mc.today. В этот момент браузер обращается к серверу сайта и получает с него файл в формате HTML. Но пока это всего лишь набор элементов, которые обозначают специальными пометками – тегами. Чтобы превратить их в заголовки, кнопки, ссылки, изображения, браузер интерпретирует теги согласно правилам языка HTML.
Но пока это всего лишь набор элементов, которые обозначают специальными пометками – тегами. Чтобы превратить их в заголовки, кнопки, ссылки, изображения, браузер интерпретирует теги согласно правилам языка HTML.
Таким образом документ HTML – это своеобразный план с информацией, из каких строительных блоков и в каком порядке собирать веб-страницу. Блоками здесь выступают наборы тегов. Почти все теги парные. Открывающий показывает, где элемент начинается, а закрывающий – где заканчивается. К примеру, чтобы создать абзац, нужно поместить текст между исходным тегом <p> и закрывающим </p>.
Для чего используют HTML
Читая эти строки, вы пользуетесь HTML. Сегодня сайты есть практически у всех, начиная от корпораций и заканчивая специалистами по маникюру. И все они написаны на HTML. Веб-версии имеют приложения, сервисы, игры, Viber и Telegram.
теги HTML
На HTML написаны многие приложения, которые мы считали десктопными или мобильными. И если щелкнуть правой клавишей и выбрать «Просмотреть код», то вездесущий тег <div> обнаружится и в Google Drive, и в Facebook, и на сайте ПриватБанка.
И если щелкнуть правой клавишей и выбрать «Просмотреть код», то вездесущий тег <div> обнаружится и в Google Drive, и в Facebook, и на сайте ПриватБанка.
История появления
В 1989 году программист международного центра высоких энергий в Женеве Тим Бернерс-Ли предложил проект Всемирной паутины, или World Wide Web. Идея состояла в том, чтобы создать систему взаимосвязанных гипертекстовых документов, расположенных на компьютерах по всему миру. Для реализации Тим и его помощники разработали технологии, без которых просто невозможно представить себе современный интернет.
Курс
ВІЗУАЛІЗАЦІЯ ІНТЕР’ЄРУ 3D MAX
Піднімайте інтер’єр до нових висот з візуалізацією в 3D MAX!
Вивчити курсТим Бернерс-Ли
- HTTP – протокол, который позволяет передавать документы от клиента к серверу;
- URL – уникальный адрес, который определяет расположение ресурса в интернете;
- HTML – язык гипертекстовой разметки для создания веб-документов.

Первым официальным описанием HTML стал документ «Теги HTML», который Бернерс-Ли опубликовал в 1991 году. В него вошли 18 структурных и семантических элементов – дескрипторов, или тегов. Небольшое количество элементов решило проблему сложности SGML, но в то же время позволяло создавать простые и красиво оформленные документы. Кроме того, HTML получил поддержку гипертекста.
С ростом популярности Сети стало понятно, что язык гипертекстовой разметки нуждается в развитии. Но нововведения должны подчиняться единым стандартам, чтобы каждый сайт можно было без проблем открыть на любом браузере. Созданием таких стандартов должен был заниматься Консорциум Всемирной Паутины, или W3C, который в 1994 году основал Тим Бернерс-Ли. Это международное сообщество продолжает работать над разработкой web-стандартов.
Что можно и нельзя сделать на HTML?
Как мы уже говорили, HTML указывает браузеру, из каких элементов и в каком порядке собирать веб-страницу, а также, где брать стили элементов и скрипты. Он также позволяет организовывать информацию разными способами. Например, создавать таблицы, списки, параграфы, форматировать текст, добавлять изображения, заголовки, ссылки и кнопки.
HTML-редактор
Но его функционала мало, чтобы оформить внешний вид элементов и заставить их реагировать на действия пользователей. Для этой цели используют стили CSS и язык JavaScript.
СSS, или каскадные таблицы стилей, – это язык, на котором описывают внешнюю, визуальную сторону HTML-документов. Совместное использование HTML и CSS упрощает разработку, так как свойства можно прописать один раз в для множества одинаковых элементов. Без CSS, напротив, часть возможностей теряется. Нельзя добавлять дизайнерские шрифты, устанавливать фон веб-страницы, указывать стили для разных состояний объекта.
Курс СТРАТЕГІЧНИЙ МАРКЕТИНГ
Дізнайтесь на курсі про ефективні стратегії продажів та реклами. Та займайте лідируючі позиції на ринку!
Ознайомитись з курсомХоть HTML и является языком разметки, в нём всё же присутствуют некоторые элементы оформления. Так тег <strong> может сделать текст жирным, а тег <i> – курсивным. Но на практике HTML придает этим тегам в первую очередь смысловое (семантическое) значение. Поэтому использование элементов <strong> и <i> ради визуального эффекта считается дурным тоном.
JavaScript – это язык программирования, который создали специально, чтобы сделать страницы «живыми». Программы, которые написали на JavaScript, легко встраиваются в HTML и автоматически выполняются при загрузке страницы. Без JavaScript HTML тоже теряет часть своих функций: нельзя добавлять анимации, создавать интерактивные элементы, добавлять поиск по странице.
Как выучить HTML
Предположим, вы хотите стать верстальщиком сайтов, Frontend-разработчиком, проектировщиком пользовательских интерфейсов или PHP-программистом.
урок HTML
Поначалу задача освоить его кажется очень сложной. Неясно, что учить и в каком порядке, где писать год и как проверить себя без преподавателя. Однако в сети достаточно подробных справочников и учебников. Вдобавок некоторые из них снабжены тестовыми заданиями по каждой теме и позволяют в любой момент проверить знания.
- Основы HTML
- Справочник по HTML
- Интерактивный курс HTML с проверочными заданиями
- Учебник от Html5book
Для написания кода достаточно обычного блокнота. А запустить его можно в любом браузере, например, Chrome, Opera или Firefox. Если этого недостаточно, есть редакторы с расширенным функционалом: Notepad++, Sublime, Atom. Или бесплатные «песочницы», вроде Codepen. В них можно возиться с HTML и видеть результат в том же окне.
Для тех, кому проще воспринимать аудиовизуальную информацию, можем посоветовать плейлисты на YouTube и бесплатные курсы. Например, «Основы WEB UI разработки 2022» от Prometheus. Или «Основы веб-разработки» от Educational Era. Оба курса рассчитаны на новичков без опыта работы и даже базовых знаний.
Например, «Основы WEB UI разработки 2022» от Prometheus. Или «Основы веб-разработки» от Educational Era. Оба курса рассчитаны на новичков без опыта работы и даже базовых знаний.
Что такое frontend-разработка
Фронтенд-разработка отвечает за создание внешней, или клиентской стороны веб-сайтов. Другими словами, фронтенд – это всё, что ваш браузер может читать, выводить на экран и запускать. В ее основе лежат «три кита» – HTML, CSS и JavaScript. HTML подсказывает сайту, что показывать, CSS определяет как это будет выглядеть, а JS помогает отследить действия пользователя и прописать реакцию на них.
макет веб-страницы
Создание сайта включает в себя несколько этапов: создание прототипа, разработка макета дизайна, верстка, программирование функциональной части, наполнение контентом и тестирование. Как правило, эти задачи разделены между несколькими специалистами. Но в небольших компаниях программисты могут их совмещать.
Дизайнеры проектируют интерфейсы, создают визуальные решения. Верстальщики создают по макетам веб-страницы с помощью HTML и CSS. Фронтенд-разработчики не только верстают, но и программируют веб-страницы или создают веб-приложения. Помимо HTML и CSS, они должны владеть JavaScript. Fullstack-разработчики занимаются фронт- и бэкендом одновременно. Кроме JavaScript они работают с PHP, Python, Java и другими языками программирования.
Верстальщики создают по макетам веб-страницы с помощью HTML и CSS. Фронтенд-разработчики не только верстают, но и программируют веб-страницы или создают веб-приложения. Помимо HTML и CSS, они должны владеть JavaScript. Fullstack-разработчики занимаются фронт- и бэкендом одновременно. Кроме JavaScript они работают с PHP, Python, Java и другими языками программирования.
Почему начинать нужно с frontend разработки? Во-первых, если у вас нет специального образования, то вам будет намного проще понять frontend, потому что это про визуал и про браузер. То есть свои ошибки вы сможете наглядно видеть в браузере. А во-вторых, потому что JavaScript традиционно занимает одно из первых мест в рейтинге востребованности языков программирования.
Как стать frontend-разработчиком
Самостоятельно изучив HTML и CSS, можно начинать применять знания на практике, конвертируя макеты сайтов в код HTML. На рынке труда такие специалисты называются верстальщиками. Их навыков может вполне хватать и для разработки простых сайтов, например landing page.
Их навыков может вполне хватать и для разработки простых сайтов, например landing page.
Дизайнер-верстальщик может совмещать верстку с проектированием интерфейсов и созданием визуальных решений. По данным work.ua, средняя зарплата верстальщика в Украине составляет от 15 до 23 тыс. грн.
Фронтенд-разработчик не только верстает, но и программирует веб-страницы или создает полноценные фронтенд-приложения. В его обязанности входит создание HTML-страниц на основе макетов, написание и привязка скриптов, оптимизация производительности и совместимости сайта, тестирование и сборка проекта.
Junior frontend-разработчик должен понимать принцип работы Веб, знать основы HTML и CSS, иметь опыт программирования на JavaScript, практические навыки работы с фреймворками, jQuery, React и GIT. Чтобы получить первую работу, новичку нужно обратиться в компанию веб-разработки. Там, конечно, захотят оценить не только теоретические знания, но и практические навыки претендента. Поэтому важно заранее подготовить портфолио с работами.
Frontend-разработчики в Украине зарабатывают от 30 до 45 тысяч гривен. Растет и количество вакансий, связанных с этой профессией. Отсюда можно заключить, что изучение HTML – это реальная возможность получить перспективную IT-профессию.
Отличия HTML и HTML5
Долгожданная пятая версия HTML увидела свет в 2014 году, через 15 лет после HTML4. А ее появлению предшествовала драматическая история, достойная детективного сериала. Дело в том, что в конце 90-х годов консорциум W3C счел язык HTML неспособным на дальнейшее развитие. Свои надежды там возлагали на вероятного наследника HTML – язык XHTML.
HTML5
В 1998 году W3C и вовсе прекратил поддержку HTML. Но нововведения не всем пришлись по вкусу. С одной стороны, более строгие стандарты XHTML упрощали обработку страниц автоматическими программами. С другой – заставляли разработчиков изменить подход к веб-разработке, требовали обновления уже существующих страниц и не добавляли новой функциональности.
Всё это привело к тому, что группа программистов из Apple, Mozilla Foundation и Opera Software создала сообщество WHATWG, призванное продолжить разработку стандартов HTML. Члены сообщества сфокусировались на том, чего языку разметки не хватает для воплощения идей веб-разработчиков. В частности на улучшении поддержки веб-приложений. После длительной паузы W3C всё же отказалась от работы над XHTML и примкнула к WHATWG для совместной разработки HTML5, которая подарила нам множество новых возможностей.
Члены сообщества сфокусировались на том, чего языку разметки не хватает для воплощения идей веб-разработчиков. В частности на улучшении поддержки веб-приложений. После длительной паузы W3C всё же отказалась от работы над XHTML и примкнула к WHATWG для совместной разработки HTML5, которая подарила нам множество новых возможностей.
Поддержка аудио и видео – появилась возможность вставлять медиафайлы прямо в веб-страницу без использования Adobe Flash и Microsoft Silverlight. Для этого используют новые медиа элементы <audio>, <video>, <source>. При этом атрибут controls позволяет отображать элементы управления (запуск, прокрутка, регулятор громкости).
Семантическая разметка – в HTML5 появились новые элементы для более логичного структурирования страницы. Так элемент <header>, как ясно из названия, содержит «шапку» с вводными и навигационными элементами. Элемент <nav> создает блок навигации по сайту. Элемент <aside> определяет дополнительный блок сбоку от основного. А элемент <footer> задает «подвал» сайта с контактной и правовой информацией.
А элемент <footer> задает «подвал» сайта с контактной и правовой информацией.
Рисование на странице – появившийся в HTML5 тег <canvas> можно использовать для рисования графики с помощью сценариев.
Курс PROJECT MANAGER.
Управляйте проєктами своєї компанії як майстер!
Більше про курсПоддержка локального хранилища – теперь данные на стороне клиента можно хранить не только в кэше браузера, но и в базе данных SQL. Это улучшает безопасность и позволяет не беспокоиться, что пользователь сотрет файлы cookie.
Преимущества и недостатки HTML
Преимущества
- Широкое распространение языка;
- Совместимость файлов с большинством браузеров;
- HTML бесплатен и находится в открытом доступе;
- Поддержка стандарта консорциумом W3C;
- Простая интеграция с базовыми языками вроде PHP или Node.js.
Недостатки
- По большей части не годится для создания динамических страниц. Для этого может понадобиться JavaScript или PHP.

- Некоторые браузеры медленно осваивают поддержку новых функций.
- Иногда бывает сложно предугадать реакцию старых браузеров (Internet Explorer версии 8 и ниже) на новые теги.
Перспективы развития
По данным We Are Social, в январе 2020 года в мире было 4,54 миллиарда пользователей интернета. В июле 2022 их стало уже 5,03 миллиарда. Это 63% населения от всего населения планеты. Всего за два года армия потребителей контента выросла на полмиллиарда человек.
Эти данные позволяют предположить, что интернет будет расти и в обозримом будущем. А значит, у HTML прибавится работы. Очевидно также, что возросшие требования веба потребуют от разработчиков новых решений. Но какими они будут, сегодня знают разве что в консорциуме всемирной паутины.
Что означает HTML
следующий → ← предыдущая HTML является аббревиатурой языка гипертекстовой разметки . Этот язык разметки используется для создания и редактирования текста, изображений и другого содержимого, которое должно отображаться на веб-странице. Этот язык основан на SGML (стандартный обобщенный язык разметки). Он использует различные теги и атрибуты, которые помогают пользователям отображать текст, ссылки и изображения на странице. Страницы HTML распространяются в WWW с использованием HTTP (протокола передачи гипертекста). Любая HTML-страница представляет собой набор нескольких тегов, заключенных в угловые скобки ( ‘<' и '>‘ ). По сути, теги в HTML идут парами, например , и т. д. . Первый тег в паре, которая также включает атрибуты, называется открывающим тегом ( ), а второй тег называется закрывающим тегом ( ). Но некоторые теги не нужно закрывать после их открытия, такие как, и т. д. . Эти теги называются пустыми тегами или непарными тегами. Любой веб-браузер, такой как Internet Explorer, Google Chrome, Mozilla Firefox и т. д., не отображает теги, используемые на странице, а использует их для интерпретации содержимого страницы. HTML — это язык разметки, изобретенный Тимом Бернерсом-Ли в 1990 году. Теги и атрибуты в HTML нечувствительны к регистру, поэтому мы можем легко использовать как прописные, так и строчные буквы при написании кода HTML. Ниже приведен простой пример, описывающий, как создать веб-страницу с помощью HTML-кода. В этом примере отображается сообщение Hello JavaTpoint! на веб-странице, когда она будет запущена.
После этого мы использовали пятый тег , который используется для отображения текста, изображений и другого содержимого на странице. В этом теге вы должны написать информацию, используя теги и атрибуты, которые вы хотите отобразить на веб-странице. Пишем Hello JavaTpoint! , который отображается на странице, когда эта программа выполняется браузером. И затем мы закрыли все открытые теги, поэтому сначала мы закрыли тег body, а затем тег.Когда мы выполним приведенный выше HTML-код, он даст следующий результат: Следующая темаКак вставить изображение в HTML ← предыдущая следующий → |
Html Определение и значение | Dictionary.
 com
com- Основные определения
- Викторина
- Примеры
- Британский
- Научный
- Культурный
аббревиатура Компьютеры.
Язык гипертекстовой разметки: набор стандартов, разновидность SGML, используемый для маркировки элементов гипертекстового документа. Это стандартный протокол для форматирования и отображения документов во всемирной паутине.
ВИКТОРИНА
THINGAMABOB ИЛИ THINGUMMY: МОЖЕТЕ ЛИ ВЫ РАЗЛИЧИТЬ НАЗВАНИЯ США И ВЕЛИКОБРИТАНИИ В ЭТОМ ТЕСТИНЕ?
Знаете ли вы разницу между повседневной терминологией США и Великобритании? Проверьте себя с помощью этой викторины по словам, которые различаются по ту сторону Атлантики.
Вопрос 1 из 7
В Великобритании сахарная вата более известна как…
Сравните http.
Слова рядом HTML
HT, HTLV, HTLV-1, HTLV-2, HTLV-3, HTML, Hts., http, hu, HUAC, Hua Guofeng
Dictionary.com Полный текст Основано на словаре Random House Unabridged Dictionary, © Random House, Inc. 2023
Как использовать HTML в предложении
Он так же знаком с HTML и Git, как и с метафорами и тонкостями построения графиков.
Викрам Чандра — писатель, помешанный на написании компьютерного кода|Джейн Чаабаттари|29 августа 2014 г.|DAILY BEAST
Когда старые обои домашней страницы отклеились, обнажив HTML-код внизу, Strong Bad и банда наконец вернулись в Интернет .
Бегущий по Звезде, Трогдор Сжигатель и рождение Интернета|Рич Гольдштейн|22 апреля 2014 г.|DAILY BEAST
У них есть блоки HTML, необъяснимым образом завернутые в теги сценария.
Внедрение системы Obamacare — это катастрофа, которой не должно было случиться|Грегори Ференштейн|20 октября 2013 г.|DAILY BEAST
В конце концов, они начинают посещать курсы Google, и Ник начинает понимать HTML и кодирование.

Обзор «Стажировки» глазами стажера Daily Beast|Жан Трин|7 июня 2013 г.|DAILY BEAST
Просто выберите благотворительную организацию и размер баннера, который вы хотите использовать, затем скопируйте HTML-код и вставьте его на свой сайт.
Сделайте мир лучше с друзьями и семьей|Daily Beast Promotions|12 апреля 2010|DAILY BEAST
Хотя некоторые диакритические знаки не встречаются в ISO-8859-1, они могут отображаться как числовые объекты html.
In Court and Kampong|Hugh Clifford
Они сохранены в html-версии для выравнивания номеров страниц.
Scottish Ghost Stories|Elliott O’Donnell
Подробные изображения в HTML-версии этой электронной книги связаны с более крупными версиями иллюстраций.
Журнал из Японии|Мари Кармайкл Стоупс
Транслитерация греческих и еврейских слов доступна в виде тегов наведения в html-версии текста.
Ранние путешествия в Палестину | Аркульф и др.







