Цвет ссылок | htmlbook.ru
С помощью HTML можно задавать цвета всех ссылок на странице, а также изменять цвета для отдельных ссылок.
Задание цвета всех ссылок на странице
Цвета ссылок задаются в качестве атрибутов тега <body>. Атрибуты являются необязательными и если они не указаны используются значения по умолчанию.
link — определяет цвет ссылок на веб-странице (цвет по умолчанию синий, #0000FF).
alink — цвет активной ссылки. Цвет ссылки меняется при нажатии на ней кнопки мыши. Цвет по умолчанию красный, #FF0000.
vlink — цвет уже посещенных ссылок. Цвет по умолчанию фиолетовый, #800080.
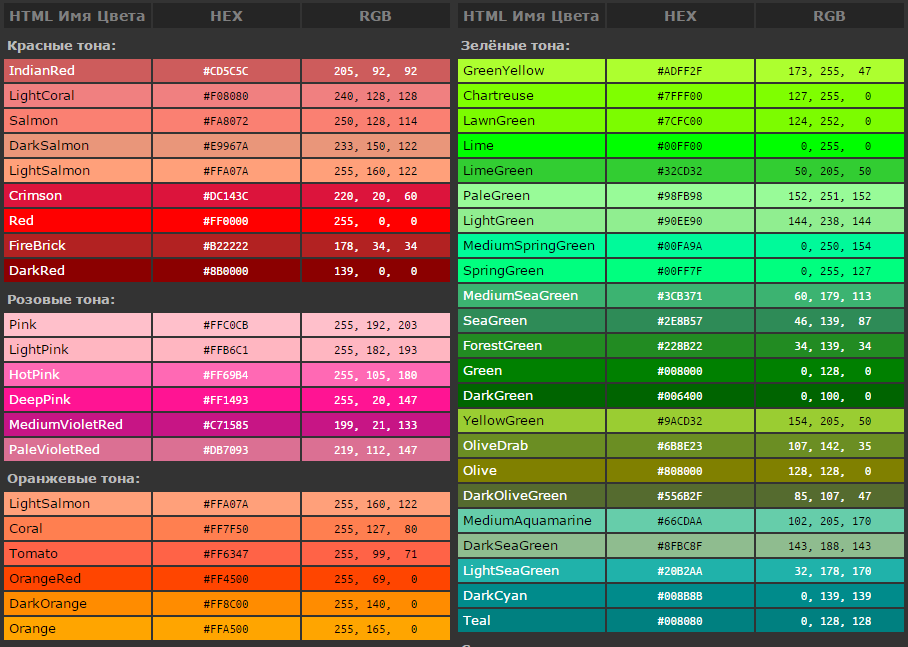
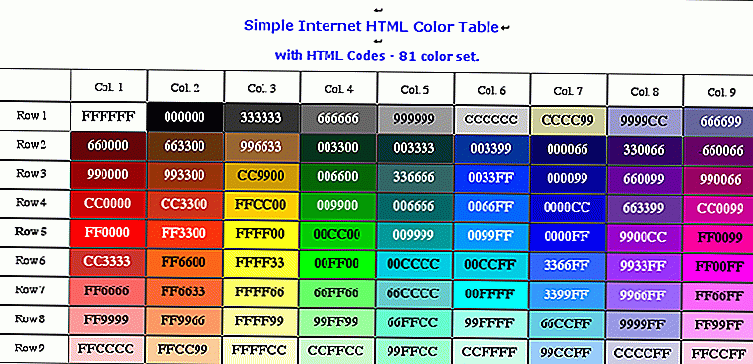
В HTML цвета задаются обычно цифрами в шестнадцатеричном коде, в виде #rrggbb,
где r, g и b обозначают соответственно красную, зеленую и синюю составляющую.
Для каждого цвета задается шестнадцатеричное значение от 00 до FF, что соответствует
диапазону от 0 до 255 в десятичном исчислении. Затем эти значения объединяются
в одно число, перед которым ставится символ # (пример 1).
Пример 1. Задание цветов ссылок
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Цвет ссылок</title> </head> <body link="red" vlink="#cecece" alink="#ff0000" bgcolor="black"> <p><a href="content.html">Содержание сайта</a></p> </body> </html>
Цвет не обязательно задавать в шестнадцатеричном формате, можно использовать и ключевые слова. В данном примере цвет фона веб-страницы установлен черным, а цвет ссылок — красным.
Для изменения цвета ссылок удобнее использовать CSS. Чтобы установить цвет для всех ссылок на веб-странице применяются следующие псевдоклассы, которые добавляются к селектору A.
visited — Стиль для посещенной ссылки.
active — Стиль для активной ссылки. Активной ссылка
становится при нажатии на нее.
hover — Стиль для ссылки при наведении на нее мышью.
В примере 2 показано, как изменить цвет ссылок на веб-странице с помощью стилей. Для этого воспользуемся стилевым свойством color, оно задает цвет определенного текста, в данном случае, ссылок.
Пример 2. Цвет ссылок, заданных через стили
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Использование стилей</title>
<style type="text/css">
BODY {
background: black; /* Цвет фона веб-страницы */
}
A {
color: red; /* Цвет ссылок */
}
A:visited {
color: #cecece; /* Цвет посещенных ссылок */
}
A:active {
color: #ffff00; /* Цвет активных ссылок */
}
</style>
</head>
<body>
<p><a href="content.html">Содержание сайта</a></p>
</body>
</html>Задание цвета отдельных ссылок на странице
Вышеописанный способ задания цветов работает для всех ссылок веб-страницы. Однако, иногда возникает необходимость одновременно использовать разные цвета.
Светлые, например, для темных областей веб-страницы, а темные цвета —
соответственно для светлых. Для этого также можно воспользоваться стилями.
Однако, иногда возникает необходимость одновременно использовать разные цвета.
Светлые, например, для темных областей веб-страницы, а темные цвета —
соответственно для светлых. Для этого также можно воспользоваться стилями.
Для изменения цвета ссылки следует использовать атрибут в теге <a>, где #rrggbb — цвет в шестнадцатеричном представлении. Можно, также, использовать названия цветов или указывать цвет в формате: rgb (132, 33, 65). В скобках указаны десятичные значения красного, зеленого и синего цвета (пример 3).
Пример 3. Изменение цвета ссылки с помощью стилей
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Цвет ссылок</title> </head> <body link="#ffcc00" vlink="#cecece" alink="#ff0000" bgcolor="black"> <p><a href="content.html">Содержание сайта</a></p> <p><a href="1.html">Интернет-маркетинг</a></p> <p><a href="2.html">Юзабилити</a></p> </body> </html>
В данном примере приведены три разных способа задания цвета с помощью стилей.
ссылкицвет
HTML по теме
- Тег <body>
CSS по теме
- Псевдокласс :active
- Псевдокласс :hover
- Псевдокласс :visited
Как изменить цвет ссылки в CSS?
В этой статье мы расскажем, как стилизовать ссылки с помощью свойств CSS (например. изменить цвет ссылки в CSS) Оформление ссылок зависит от состояния, в которых они находятся:
- Не посещенная ссылка: состояние ссылки по умолчанию. Оно определяется с помощью псевдокласса :link.
- Посещенная ссылка: стилизуется с помощью псевдокласса :visited.

- Активная: ссылка, которая активируется нажатием. Задается с помощью псевдокласса: active.
- Ссылка, на которую пользователь навел курсор: стилизуется псевдоклассом :hover.
- Выделенная фокусом ввода: стилизуется с использованием псевдокласса :focus.
Пример оформления простой ссылки
<!DOCTYPE html>
<html>
<head>
<title>CSS links</title>
<style>
p {
font-size: 30px;
text-align: center;
}
</style>
</head>
<body>
<p><a href="https://www.herbalife.com">Example for a simple link</a></p>
</body>
</html>По умолчанию не посещенные ссылки оформляются синим цветом, посещенные – фиолетовым, выделенные фокусом ввода – контуром, а активные – красным цветом.
Эти стили можно изменить, используя следующие свойства CSS. Пример использования свойства text-decoration:
<!DOCTYPE html>
<html>
<head>
<style>
p {
font-size: 30px;
text-align: center;
}
a:link {
text-decoration: none;
}
a:visited {
text-decoration: none;
}
a:hover {
text-decoration: underline;
}
a:active {
text-decoration: underline;
}
</style>
</head>
<body>
<p><b><a href="default.
asp" target="_blank">Here is a link</a></b></p>
</body>
</html>Пример, в котором для оформления ссылки используется свойство background-color
<!DOCTYPE html>
<html>
<head>
<style>
p {
font-size: 30px;
text-align: center;
}
a:link {
background-color: coral;
}
a:visited {
background-color: cyan;
}
a:hover {
background-color: DarkMagenta;
}
a:active {
background-color: DarkSalmon ;
}
</style>
</head>
<body>
<p><b><a href="default.asp" target="_blank">This is a link</a></b></p>
</body>
</html>Для оформления ссылки как кнопки потребуются следующие свойства: color, text-decoration, text-align, background color display, padding и другие.
Вот пример:
<!DOCTYPE html>
<html>
<head>
<style>
a:link, a:visited {
background-color: DarkSalmon ;
border: none;
color: #FFFFFF;
padding: 25px 52px;
text-align: center;
-webkit-transition-duration: 0. 4s;
transition-duration: 0.4s;
text-decoration: none;
font-size: 20px;
text-align: center;
cursor: pointer;
display: inline-block;
}
a:hover, a:active {
background-color: DarkRed ;
}
</style>
</head>
<body>
<body>
<a href="http://www.tennis.com" target="_blank">BUTTON</a>
</body>
</body>
</html>
4s;
transition-duration: 0.4s;
text-decoration: none;
font-size: 20px;
text-align: center;
cursor: pointer;
display: inline-block;
}
a:hover, a:active {
background-color: DarkRed ;
}
</style>
</head>
<body>
<body>
<a href="http://www.tennis.com" target="_blank">BUTTON</a>
</body>
</body>
</html>Свойства, указанные в псевдоклассе :hover, могут применяться и к другим элемента, а не только к ссылкам.
Ссылки могут быть стилизованы так, чтобы в определенных ситуациях выглядеть и вести себя как кнопки. Навигационное меню размечено как список, содержащий ссылки. Его можно оформить так, чтобы оно выглядело как набор кнопок управления. Пример
<!DOCTYPE html>
<html>
<head>
<style>
body,html {
margin: 0;
font-family: sans-serif, arial, helvetica;
}
ul {
padding: 0;
width: 100%;
}
li {
display: inline;
}
a {
outline: none;
text-decoration: none;
display: inline-block;
width: 19.
5%;
margin-right: 0.625%;
text-align: center;
line-height: 3;
color: white;
}
li:last-child a {
margin-right: 0;
}
a:link, a:visited, a:focus {
background: DarkSalmon ;
}
a:hover {
background: DarkRed ;
}
a:active {
background: red;
color: white;
}
</style>
</head>
<body>
<ul>
<li><a href="#">Tournaments</a></li><li><a href="#">Scores</a></li><li><a href="#">
News</a>
</li>
<li><a href="#">Videos</a></li><li><a href="#">PLAYERS & RANKINGS</a></li>
</ul>
</body>
</html>Давайте рассмотрим, что именно происходит в примере, приведенном выше. Для элемента <ul> мы устанавливаем нулевой отступ, устанавливая и ширину 100% внешнего контейнера, (в нашем случае <body>).
Элементы <li> будут располагаться отдельной строке. Таким образом, мы создадим горизонтальный список ссылок.
Самым сложным является правило номер четыре, которое стилизует элемент <a>. Мы начали с отключения стиля текста, используемого по умолчанию. Затем мы установили display: inline для элементов списка. Для ссылок мы задаем display: inline-block, чтобы иметь возможность их масштабировать.
Элементы <a> являются строчными по умолчанию. Но нам нужно изменить их размер. Свойство inline-block позволяет сделать это.
Для определения размеров заполним всю ширину элемента <ul>, оставляя небольшое пространство между каждой кнопкой. После этого устанавливаем ширину и расстояние между каждой кнопкой. Затем задаем line-height: 3, чтобы придать кнопкам определенную высоту. В конце мы устанавливаем белый цвет для текста.
Надеюсь, эта статья предоставила вам всю необходимую информацию о ссылках и их стилизации.
Вадим Дворниковавтор-переводчик статьи «Styling CSS Links»
Как изменить цвет ссылки html?
Как изменить цвет ссылки HTML?
Как изменить цвет ссылки HTML?
HTML-ссылки — это соединения, которые помогают переключаться между двумя ресурсами через Интернет. HTML-ссылки или гиперссылки позволяют пользователям переходить из одного места в другое. Кроме того, ссылки добавляют в закладки часть страницы, позволяют перейти к внутренним частям веб-сайта, загружать файлы и т. д.
HTML-ссылки или гиперссылки позволяют пользователям переходить из одного места в другое. Кроме того, ссылки добавляют в закладки часть страницы, позволяют перейти к внутренним частям веб-сайта, загружать файлы и т. д.
HTML-ссылкам назначены цвета по умолчанию, которые можно изменить с помощью HTML и CSS. Однако в этом случае рекомендуется отдавать предпочтение CSS, а не HTML, поскольку основная цель CSS — стилизация веб-страницы.
Различные типы HTML-ссылок:
- Непосещенные
- Посещено
- Активный
Ссылки имеют разные цвета ссылок HTML, назначенные им, которые указывают на их состояние интерактивности. По умолчанию гиперссылка подчеркнута.
Различные состояния гиперссылки следующие:
- Непосещенная ссылка:
Синяя гиперссылка означает, что связанный пункт назначения не просматривался пользователем. - Посещенная ссылка:
Фиолетовая гиперссылка указывает на то, что пользователь уже просматривал связанную страницу.
- Активная ссылка:
В этом состоянии цвет ссылки становится красным при нажатии. Это указывает на то, что отпускание кнопки мыши приведет пользователя к связанному местоположению. - Ссылка при наведении:
Состояние, когда указатель мыши находится над ссылкой, имеет тот же цвет, что и ссылки Активные и Посещенные.
Примечание:
Хотя состояния ссылок имеют цвета ссылок HTML по умолчанию, пользователи могут изменить цвета в соответствии с требованиями.
Пример 1. Использование атрибута стиля HTML
Следующие шаги помогут вам изменить цвет ссылки с помощью HTML.
- Шаг — 1 :
На начальном этапе добавьте встроенный атрибут стиля в тег , цвет которого вы хотите изменить. - Шаг — 2 :
Затем добавьте свойство цвета в атрибут стиля и укажите имя или шестнадцатеричное значение нужного цвета.
- Шаг — 3 :
Повторно запустите файл, чтобы увидеть, видны ли изменения.
Примечание:
Цвет состояния ссылки по умолчанию можно изменить с помощью тегов и атрибутов HTML. Атрибут стиля может переопределить любой набор стилей с помощью HTML-тега

 html">Интернет-маркетинг</a></p>
<p><a href="2.html">Юзабилити</a></p>
</body>
</html>
html">Интернет-маркетинг</a></p>
<p><a href="2.html">Юзабилити</a></p>
</body>
</html>

 4s;
transition-duration: 0.4s;
text-decoration: none;
font-size: 20px;
text-align: center;
cursor: pointer;
display: inline-block;
}
a:hover, a:active {
background-color: DarkRed ;
}
</style>
</head>
<body>
<body>
<a href="http://www.tennis.com" target="_blank">BUTTON</a>
</body>
</body>
</html>
4s;
transition-duration: 0.4s;
text-decoration: none;
font-size: 20px;
text-align: center;
cursor: pointer;
display: inline-block;
}
a:hover, a:active {
background-color: DarkRed ;
}
</style>
</head>
<body>
<body>
<a href="http://www.tennis.com" target="_blank">BUTTON</a>
</body>
</body>
</html>