Тире, минус, дефис — в чем разница
Alla Rud 06.12.2022 680 на прочтение 13 минут
Все из нас время от времени используют разные символы при написании текста — тире, дефис, минус, длинное тире и тп. Например, вы знали, что все знаки ниже — это абсолютно разные знаки и могут использоваться для разных целей:
— ‐ − ‒ ⁃ – — ―
В этой статье разберемся для чего нужен каждый из знаков, где их можно использовать и что обозначает каждый знак.
Знак тире. Где ставится?
Когда ставится тире? Тире используется при написании текстов. Где ставится тире:
- между подлежащим и сказуемым знак тире в предложениях
- при однородных членах предложения
- в простом предложении при пропуске сказуемого
- в бессоюзном сложном предложении
- в прямой речи.

Если вы стараетесь писать грамотно, то без значка тире не обойтись. Тире может быть длинным и коротким (оба примера представлены в таблице ниже).
Длинное тире символ — это знак препинания в тексте, а также обозначение прямой речи. Еще тире называют знаком тишины и паузы, или главное тире. Оно несет художественный смысл и обязательно отделяется с обеих сторон пробелами. Пример:
Хостинг — это услуга для размещения сайтов на серверах.
Код знака тире доступен из таблицы в конце статьи. Нужно поставить тире?
|
— |
Выделите и скопируйте символ (Ctrl+C) |
Короткое тире (маленькое тире) используется для разделения числовых диапазонов без использования пробела, например, 25–30.
|
– |
Выделите и скопируйте символ (Ctrl+C) |
Также еще выделяют двойное ⸺ и тройное тире ⸻. Пунктуация тире в таком виде используются крайне редко.
Пунктуация тире в таком виде используются крайне редко.
Знак дефис. Где использовать?
|
‐ |
Выделите и скопируйте символ (Ctrl+C) |
Дефис — короткая черточка для обозначения переносов, а также для составных слов. Дефис часто используют, так как он добавлен на клавиатуре. Тире знак также часто путают с дефисом, но это абсолютно разные знаки и используются они для разных целей в тексте.
Дефис — это знак орфографии, тире — знак пунктуации.
То есть, когда вам нужно разделить части предложения, указать на прямую речь, то используется именно пунктуационный знак тире символ. Если вы пишете буквенные сокращения, частицы или приставки, словосочетания, переносите слова из одной строки в другую, тогда используется именно дефис, который доступен для ввода из клавиатуры вашего ПК.
Пример использования дефиса: кто-то, сер-ве-ра, Анна-Мария, аудио- и видеотехника.
Тире или дефис в тегах типа title
Поисковая система Google не рекомендует использовать символ дефиса в title, вместо него следует использовать либо тире, либо двоеточие, запятую, вертикальный разделитель.
Если вы уже использовали дефис в своих тегах, то это можно быстро поправить. Для поиска ошибок используйте специальные сервисы, например, Screaming Frog SEO Spider. Если ошибки выправлены, то нужно отправить сайт на повторную переиндексацию.
Почему не стоит использовать дефис в title теге? Поисковая система может воспринимать дефис как разделитель между содержимым, поэтому может отсечь ваш текст, что негативно повлияет на отображение. Подобные ситуации возникают не всегда при использовании дефиса, но все же, чтобы не было проблем стоит избавиться от дефиса. Тире может полностью заменить его и будет выглядеть ничем не хуже.
Комбинации на клавиатуре
Ознакомимся с комбинациями на клавиатуре для разных ОС, чтобы быстро использовать необходимый знак в тексте.
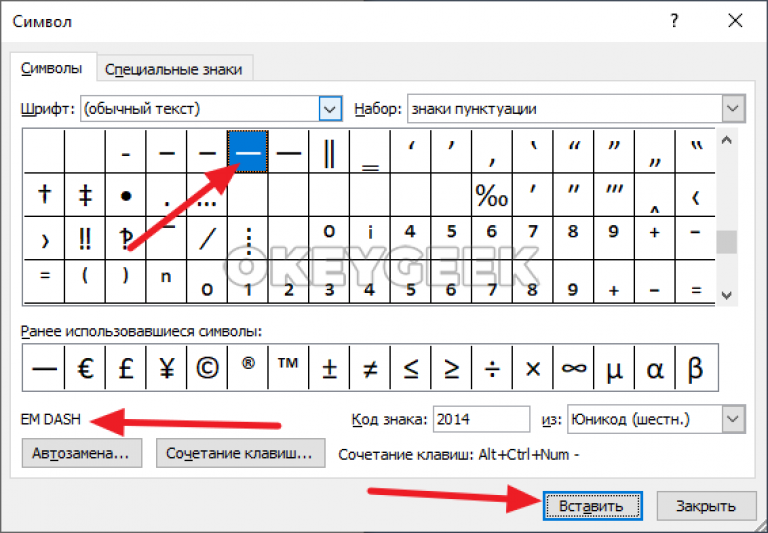
Alt+0151 — для длинного тире;
Alt+0150 — для среднего тире.
Для Linux ОСЛевый Win+- — для длинного тире,
Левый Win+⇧ Shift+- — для среднего тире
Для Android или iOS нажмите на дефис и поддержите, появится выбор тире, которые вы можете использовать для текста.
В Google Docs также работают команды Alt+0151 для длинного тире, Alt+0150 для короткого, но пользоваться ими не совсем удобно. Поэтому в настройках аккаунта вы можете добавить автозамену, например, при введении двух дефисов будет появляться тире. Сделать это можно Инструменты — Настройки и выбрать знаки для автозамены как на скрине:
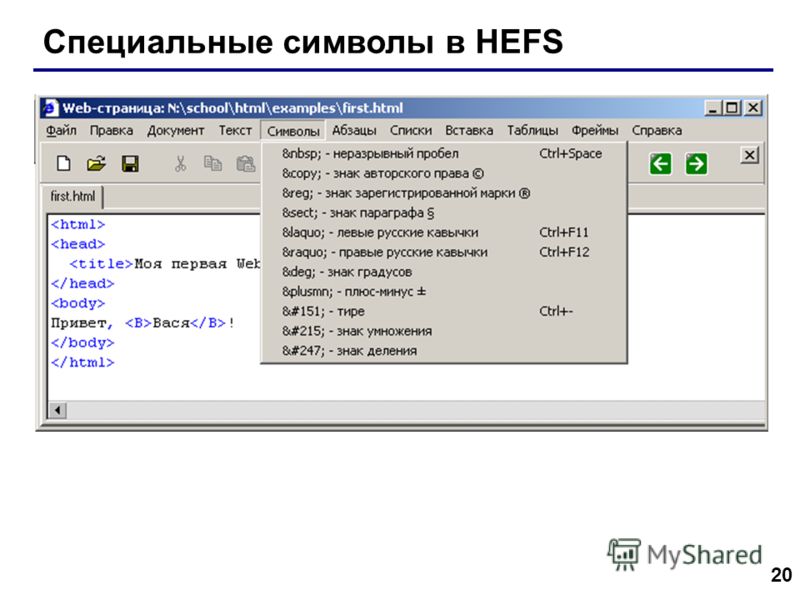
Если работаете в системе WordPress, то для того, чтобы воспользоваться специальными символами, откройте таблицу через кнопку вывода спец. символов:
символов:
Знак минус. Где применять?
Знак минус — это символ, состоящий из короткой горизонтальной линии, используемый для обозначения отрицательных выражений. Он также используется для обозначения вычитания двух чисел или выражений. Символ минуса доступен в стандартном HTML как − , а в Unicode это символ в кодовой точке U + 02212 и 8722.
Данный символ используют в различных программах и приложениях, например,
Можно ли использовать дефис в качестве знака минус? Конечно, но это не правильно. Обратите внимание, что дефис находится немного ниже в строке текста, чем знак минус и тире, плюс он очень короткий — он выглядит слишком низко и слишком маленьким при использовании в математических выражениях.
|
− |
Выделите и скопируйте символ (Ctrl+C) |
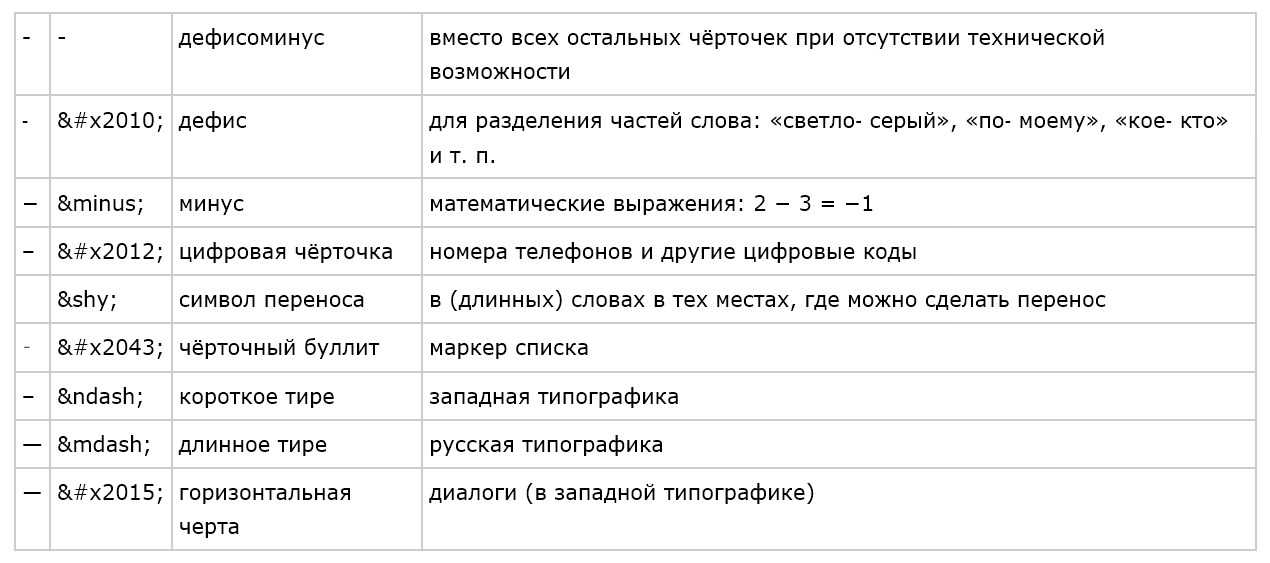
Знаки тире, минус, дефис — в чем разница?
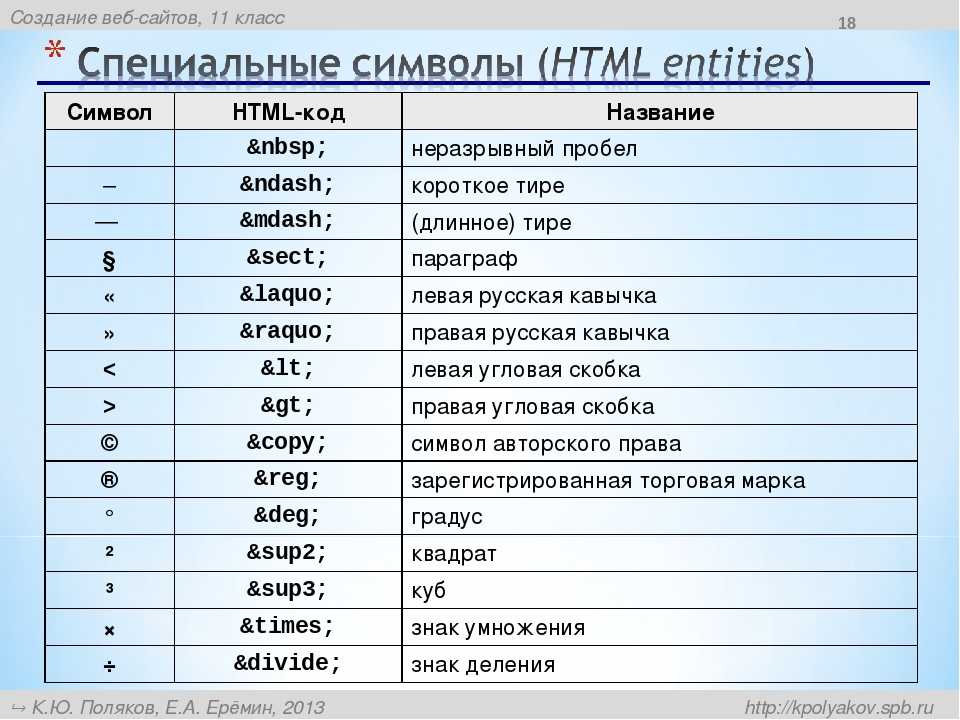
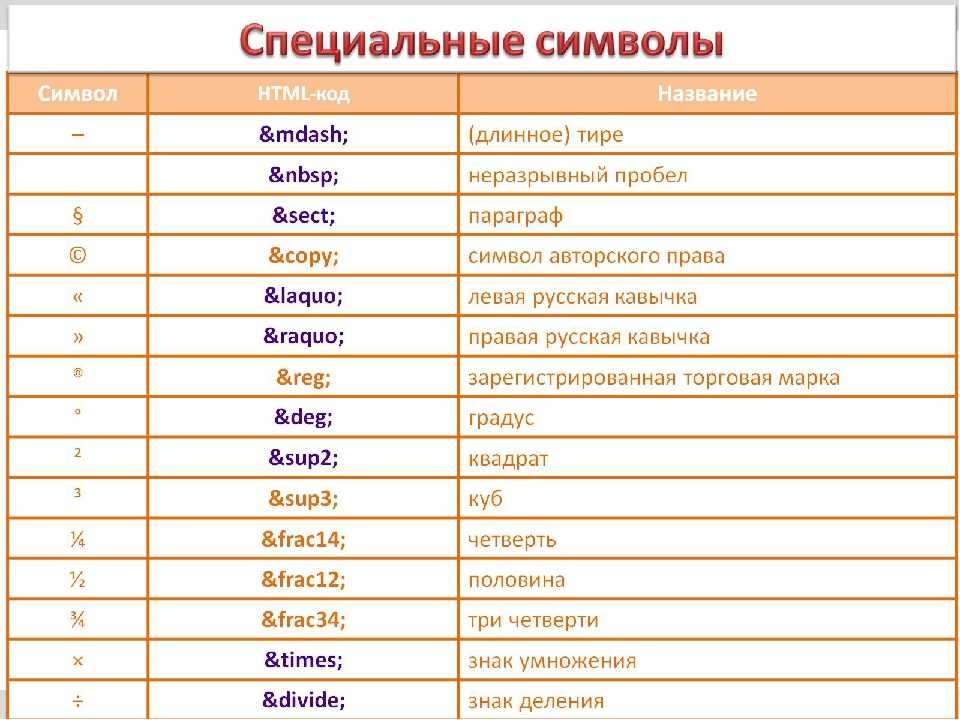
Разница между тире, минусом, дефисом, маркером списка и остальными видами символов в их длине, а также сфере применения.
|
Знак |
HTML |
Название |
Номер в юникоде |
Где необходимо? |
|
— |
|
дефис-минус |
U+002D |
|
|
‐ |
‐ |
дефис |
U+2010 |
чтобы разделить части слова, например, во-первых |
|
− |
− |
минус |
U+2212 |
для математических задач |
|
‒ |
‒ |
цифровая чёрточка |
U+2012 |
|
|
|
­ |
символ переноса |
U+00AD |
если необходимо в тексте сделать перенос слова на новую строку |
|
⁃ |
⁃ |
маркер списка |
U+2043 |
при составлении списков, специальный маркер |
|
– |
– |
короткое тире |
U+2013 |
используется в типографике |
|
— |
— |
длинное тире |
U+2014 |
используется в типографике |
|
― |
― |
горизонтальная черта |
U+2015 |
для диалогов, также используется в типографике |
|
⸺ |
⸺ |
|
U+2E3A |
для указания на пропущенное слово или его часть |
|
⸻ |
⸻ |
тройное тире |
U+2E3B |
для обозначения автора, который использовался в предыдущем тексте |
Правила грамотной верстки сайтов
Правила грамотной верстки сайтовПравила грамотной верстки сайтов
Автор: Земсков Юрий
В этой статье хотелось бы рассказать о некоторых, известных мне правилах верстки,
обращая внимание также и на их html-реализацию.
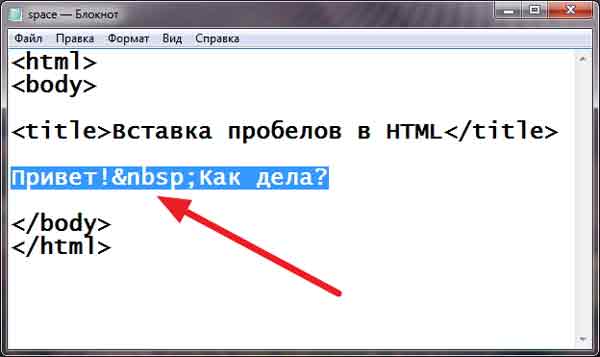
Пробел
Вот элементарный пример неправильного отображения пробела:
|
У нас можно приобрести много всякой всячины: конфеты, шоколад, пиво, мороженое и т. д. |
Пробел, как вам известно, используется для разделения слов в тексте. Также пробелом отделяется слово со знаком препинания от следующего за ним слова, поэтому следует писать примерно так:
|
У нас можно приобрести много всякой всячины: конфеты, шоколад, пиво, мороженое и т._д. |
Хм… надеюсь, не надо объяснять, что символ «_» поставлен для наглядности,
а не потому что так надо 🙂 К тому же представился случай рассказать о неразрывном
пробеле ( ). Неразрывный пробел, как и понятно из его названия, не
позволяет браузеру «разделить» на странице соединенную этим пробелом
фразу, поэтому наш предыдущий пример в html-коде лучше всего записать так, чтобы
«д.» случайно не оказалась на другой строке:
Неразрывный пробел, как и понятно из его названия, не
позволяет браузеру «разделить» на странице соединенную этим пробелом
фразу, поэтому наш предыдущий пример в html-коде лучше всего записать так, чтобы
«д.» случайно не оказалась на другой строке:
|
У нас можно приобрести много всякой всячины: конфеты, шоколад, пиво, мороженое и т. д. |
Такая запись позволит избежать разрыва сокращения «и т. д.». Также можно использовать (если по-другому никак не получается) для выравнивания и позиционирования элементов html-страницы, т. к. любое количество обычных пробелов, следующих друг за другом, браузерами отображается как один пробел, а каждый неразрывный немного отодвигает при отображении страницы следующие за ним элементы.
Дефис и тире
Начну с того, что дефис и тире — это разные вещи. Дефис разделяет между собой
части одного слова, а тире — слова в предложении. Дефис не отделяется пробелами
от соседних символов, а длинное тире отделяется.
Дефис разделяет между собой
части одного слова, а тире — слова в предложении. Дефис не отделяется пробелами
от соседних символов, а длинное тире отделяется.
|
Веб-дизайн — очень тяжелая работа, она отнимает много сил и энергии. А желудочек у дизайнера размером с наперсток, вот почему все дизайнеры так любят «Китикет», каждая порция которого дает дизайнеру 2-3 тысячи килокалорий… |
Уф, пример получился глупый, но зато удалось воплотить в нем все виды дефисов и тире. В html это выглядит так:
|
Веб-дизайн — очень тяжелая работа, она отнимает много сил и энергии. А желудочек у дизайнера размером с наперсток, вот почему все дизайнеры так любят «Китикет», каждая порция которого дает дизайнеру 2–3 тысячи килокалорий… |
Пожалуй, стоит немного разъяснить:
-
Для дефиса (-) нет html-кода, он ставится клавишей «-«, ну эта которая еще служит как знак вычитания и находится рядом с клавишей «+» 🙂 Еще раз напомню, что дефис разделяет части сложносоставного слова.

-
Длинное тире (—) разделяет слова в предложении и отделяется от этих слов пробелами. Да, кстати, маленькое домашнее задание: подумайте почему в примере используется код:
«Веб-дизайн — очень)»
а не:
«Веб-дизайн — очень…»? -
Короткое тире (–) разделяет числа и само не отделяется от них пробелами.
С этим тоже вроде разобрались. Думаю, что не так уж и тяжело набрать «—» вместо нажатия клавиши «-«. Знайте, ваши тяжкие муки и страдания в этом случае не пройдут даром, текст будет более читабелен, да и сайт станет выглядеть солиднее.
Кавычки
Существует 2 вида кавычек:
По правилам русской типографии однозначно принято употреблять кавычки-«елочки».
Но в интернете пока безоговорочно властвуют кавычки-«лапки». Почему
бы это? Может потому что для «лапок» есть соответствующая клавиша,
которая прекрасно работает в WYSWYG html-редакторах, а «елочки» надо
перелопачивать вручную. Одним словом, лень победила общепризнанные правила,
неважно, что от этого страдает престиж сайта.
Почему
бы это? Может потому что для «лапок» есть соответствующая клавиша,
которая прекрасно работает в WYSWYG html-редакторах, а «елочки» надо
перелопачивать вручную. Одним словом, лень победила общепризнанные правила,
неважно, что от этого страдает престиж сайта.
Подождите! Не стоит выбрасывать кавычки-«лапки» на задворки истории! Если вначале или в конце цитаты встречаются внутренние и внешние кавычки, то они должны визуально различаться:
|
Один сетевой графоман недавно написал редчайший бред: «Веб-дизайн — очень тяжелая работа, она отнимает много сил и энергии. А желудочек у дизайнера размером с наперсток, вот почему все дизайнеры так любят «Китикет»». |
Разное
Ну и напоследок еще несколько известных мне правил:
- В конце заголовков точка не ставится, но если там стоят другие знаки препинания,
то они сохраняются.

- Многоточие обозначается не тремя точками, а кодом … Мелочь, конечно, но все-таки…
- Не стоит писать «Вы», «Ваш» и т. п. Такие обращения используются в переписке, вряд ли сайт может сойти за личную переписку. Так что подобные вещи выглядят довольно смешно. Лучше пишите «вы», «ваш»…
- Знаки copyright и registered — это не буквы «с» и «r» в скобках, а коды © и ® соответственно.
Вот, пожалуй, и все. Тем, кто заинтересовался этой темой, советую просмотреть приведенные ниже ссылки. Думаю пригодится 🙂
Дефис, короткое тире, короткое тире в HTML и Word
от Arun Sinha
Дефисы часто вкрадываются в веб-копии в местах, где должны быть короткие или длинные тире. Когда вы используете дефис вместо короткого тире, обычно это не проблема. Однако в формальном письме вы не можете избежать использования дефиса вместо короткого тире.
И уж точно нельзя использовать дефис вместо длинного тире. Это делает текст неуклюжим и заставляет читателя перечитывать предложение, чтобы понять его смысл. В конце концов, прочитав его пару раз, они могут понять, что дефис заменяет длинное тире.
К счастью, этой проблемы можно легко избежать, так как достаточно просто убедиться, что вы вводите правильное тире — дефис, en или em — в своем письме. Как?
Сначала несколько определений.
Дефис — это наименьшее доступное тире. Это клавиша рядом с нулем на обычной клавиатуре. Он используется для соединения двух слов вместе, которые выражают одну мысль. Например, после операции или в прямом эфире. Иногда это используется, чтобы избежать удвоения гласных, как в упреждающем или кооперирующем.
в тире немного длиннее дефиса. Его цель — показать диапазон, например: «Бостон» обыграл «Майами» 98–83.
Короткое тире также указывает на связь между двумя местами, например коридор Нью-Йорк-Бостон. Есть и другие способы его использования, но эти самые распространенные.
Есть и другие способы его использования, но эти самые распространенные.
Что приводит нас к длинному тире . Оно в два раза длиннее короткого тире и чаще всего используется в предложении для разделения двух независимых, но связанных идей. Пример: Он был бы хорошим супругом, но не для меня.
Чтобы ввести дефис в HTML или Microsoft Word, просто нажмите клавишу дефиса.
HTML-коды для короткого тире: – или –
Чтобы ввести короткое тире в Microsoft Word, нажмите клавиши Ctrl и минус на цифровой клавиатуре (на стандартной клавиатуре). Или нажмите клавишу Alt, набрав 0150 на цифровой клавиатуре.
Если на вашем ноутбуке нет отдельных цифровых клавиш, сделайте следующее: введите слово перед дефисом, оставьте пробел, введите дефис, оставьте еще один пробел, введите следующее слово и снова оставьте пробел. Word автоматически преобразует дефис в короткое тире.
Коды HTML для длинного тире: — или —
Чтобы создать длинное тире в Word, нажмите Ctrl-Alt-минус на цифровой клавиатуре. Или нажмите клавишу Alt, набрав 0151 на цифровой клавиатуре.
Или нажмите клавишу Alt, набрав 0151 на цифровой клавиатуре.
Но что, если у вас нет стандартной клавиатуры, или вы пишете сообщение в блоге, или не хотите возиться с html?
Используйте дефис вместо короткого тире. Не так уж много людей будут придираться, и потери смысла не будет.
И создайте псевдодлинный тире одним из двух способов: оставьте пробелы до и после дефиса — вот так, или введите два последовательных дефиса — вот так. Некоторые блог-платформы могут автоматически преобразовывать двойной дефис в длинное тире.
И тогда ваши дефисы, короткие и длинные тире будут на своих местах, и ваши читатели не будут спотыкаться о ваши слова.
Мы разрабатываем и создаем мобильные веб-сайты на заказ . Для получения подробной информации свяжитесь с нами.
# # #
ДОПОЛНИТЕЛЬНЫЕ СТАТЬИ:
Google Ads и поисковая оптимизация
- Как получить подробную информацию о звонках из рекламы в ваших кампаниях Google Ads
- Как настроить кампанию медийного ремаркетинга Google Ads
- Почему некоторые кампании Google AdWords не работают
- Как найти вас в Интернете с помощью поисковой оптимизации
Письмо
- 3 простых способа редактирования документов
- 15 советов по проведению интервью с экспертом для статьи
- Дефис, En Dash, Em Dash
- Один пробел, а не два, после точки, пожалуйста
Веб-сайты
- Как написать текст для вашего веб-сайта
- Автоматическое обновление года авторского права на вашем веб-сайте
- Как встроить презентацию PowerPoint на свой веб-сайт с помощью Google Диска
- Как присвоить документу Google Docs общедоступный URL-адрес
- Как настроить свой первый веб-сайт
- Открытие внешних ссылок в новой вкладке
Мобильный телефон
- Как очистить файлы cookie, кэш и историю из Chrome на телефонах Android
- Как очистить файлы cookie, кэш и историю интернет-браузера с iPhone, iPad или iPod Touch
- Как удалить отдельные файлы cookie с вашего iPhone, iPad или iPod Touch
- Как добавить интерактивную ссылку на телефон с помощью HTML (включая WordPress)
- Мобильный веб-сайт: что это такое и зачем он нужен
Бизнес/Маркетинг
- Следите за своей бизнес-стратегией
- Ценообразование для получения прибыли
- Привлекайте клиентов своей основной выгодой
Коммуникации
- 14 советов по победе над презентацией
Editorial
- Bytes предлагают что-то для вас, чтобы пожевать
- Жадность хороша, когда дело доходит до чтения книг
HTML Unicode UTF-8
❮ Назад Далее ❯
Если вы хотите, чтобы любой из этих символов отображался в HTML, вы можете использовать
объект, найденный в таблице ниже.
Если символ не имеет сущности HTML, вы можете использовать десятичную дробь (dec) или шестнадцатеричная (шестнадцатеричная) ссылка.
Пример
Я буду отображать ‰
Я буду отображать ‰
Я буду отображать ‰
Будет отображать как:
Я буду отображать ‰
Я буду отображать ‰
Я буду отображать ‰
Попробуйте сами »
Старые браузеры могут не поддерживать все объекты HTML5, указанные в таблице ниже.
Chrome и Opera имеют хорошую поддержку, а IE 11+ и Firefox 35+ поддерживают все сущности.
| Символ | декабрь | Шестигранник | Сущность | Имя | |||
|---|---|---|---|---|---|---|---|
| 8192 | 2000 | EN QUAD | |||||
| 8193 | 2001 | EM QUAD | |||||
| 8194 | 2002 | EN SPACE | |||||
| 8195 | 2003 | EM SPACE | |||||
| 8196 | 2004 | THREE-PER-EM SPACE | |||||
| 8197 | 2005 | FOUR-PER-EM SPACE | |||||
| 8198 | 2006 | SIX-PER-EM SPACE | |||||
| 8199 | 2007 | FIGURE SPACE | |||||
| 8200 | 2008 | PUNCTUATION SPACE | |||||
| 8201 | 2009 | THIN SPACE | |||||
| 8202 | 200A | HAIR SPACE | |||||
| | 8203 | 200B | ZERO WIDTH SPACE | ||||
| | 8204 | 200C | | НУЛЕВАЯ ШИРИНА БЕЗ СОЕДИНЕНИЯ | |||
| | 8205 | 200D | | СОЕДИНИТЕЛЬ НУЛЕВОЙ ШИРИНЫ | |||
| | 8206 | 200E | | МЕТКА СЛЕВА НАПРАВО | |||
| | 8207 | 200F | | МЕТКА СПРАВА НАЛЕВО | |||
| ‐ | 8208 | 2010 | HYPHEN | ||||
| ‑ | 8209 | 2011 | NON-BREAKING HYPHEN | ||||
| ‒ | 8210 | 2012 | FIGURE DASH | ||||
| – | 8211 | 2013 | – | EN DASH | |||
| — | 8212 | 2014 | — | EM DASH | |||
| ― | 8213 | 2015 | HORIZONTAL BAR | ||||
| ‖ | 8214 | 2016 | DOUBLE VERTICAL LINE | ||||
| ‗ | 8215 | 2017 | ДВОЙНАЯ НИЗКАЯ ЛИНИЯ | ||||
| ‘ | 8216 | 2018 | ‘ | ЛЕВАЯ ОДИНАРНАЯ КАВАЧКА | |||
| ’ | 8217 | 2019 | ’ | ПРАВАЯ ОДИНАРНАЯ КАВАЧКА | |||
| ‚ | 8218 | 201A | ‚ | SINGLE LOW-9 QUOTATION MARK | |||
| ‛ | 8219 | 201B | SINGLE HIGH-REVERSED-9 QUOTATION MARK | ||||
| “ | 8220 | 201C | “ | ЛЕВАЯ ДВОЙНАЯ КАВАТЫ | |||
| ” | 8221 | 201D | ” | ПРАВАЯ ДВОЙНАЯ КАВАЧКА | |||
| „ | 8222 | 201E | „ | DOUBLE LOW-9 QUOTATION MARK | |||
| ‟ | 8223 | 201F | DOUBLE HIGH-REVERSED-9 QUOTATION MARK | ||||
| † | 8224 | 2020 | † | КИНЖАЛ | |||
| ‡ | 8225 | 2021 | ‡ | ДВОЙНОЙ КИНЖАЛ | |||
| • | 8226 | 2022 | • | ПУЛЯ | |||
| ‣ | 8227 | 2023 | ТРЕУГОЛЬНАЯ ПУЛЯ 7 ․187 | 8228 | 2024 | ONE DOT LEADER | |
| ‥ | 8229 | 92159 200188TWO DOT LEADER | |||||
| … | 8230 | 2026 | … | HORIZONTAL ELLIPSIS | |||
| ‧ | 8231 | 2027 | HYPHENATION POINT | ||||
| 8232 | 2028 | LINE SEPARATOR | |||||
| 8233 | 2029 | РАЗДЕЛИТЕЛЬ ПУНКТОВ | |||||
| | 8234 | 202A | LEFT-TO-RIGHT EMBEDDING | ||||
| | 8235 | 202B | RIGHT-TO-LEFT EMBEDDING | ||||
| | 8236 | 202c | Попад направленного форматирования | ||||
| 8237 | 202d | . 0188 0188 | 202E | RIGHT-TO-LEFT OVERRIDE | |||
| 8239 | 202F | NARROW NON-BREAK SPACE | |||||
| ‰ | 8240 | 2030 | ‰ | за знак Милля | |||
| ‱ | 8241 | 2031 | за десять тысяч. | ПРАЙМ | |||
| ″ | 8243 | 2033 | ″ | DOUBLE PRIME | |||
| ‴ | 8244 | 2034 | TRIPLE PRIME | ||||
| ‵ | 8245 | 2035 | REVERSED PRIME | ||||
| ‶ | 8246 | 2036 | ПЕРЕВЕРНУТЫЙ ДВОЙНОЙ ШРИФТ | ||||
| ‷ | 8247 | 2037 | REVERSED TRIPLE PRIME | ||||
| ‸ | 8248 | 2038 | CARET | ||||
| ‹ | 8249 | 2039 | ‹ | ОДИНОЧНЫЙ УГОЛ ВЛЕВО КАвычки | |||
| › | 8250 | 203A | › | ОДИНОЧНЫЙ ПРАВЫЙ УГОЛ КАвычки | |||
| ※ | 8251 | 203B | REFERENCE MARK | ||||
| ‼ | 8252 | 203C | DOUBLE EXCLAMATION MARK | ||||
| ‽ | 8253 | 203D | INTERROBANG | ||||
| ‾ | 8254 | 203E | ‾ | НАДЛИНИЕ | |||
| ‿ | 8255 | 203F | НИЖНЯЯ ЧАСТЬ | ||||
| ⁀ | 8256 | 2040 | CHARACTER TIE | ||||
| ⁁ | 8257 | 2041 | CARET INSERTION POINT | ||||
| ⁂ | 8258 | 2042 | ASTERISM | ||||
| ⁃ | 8259 | 2043 | . | FRACTION SLASH | |||
| ⁅ | 8261 | 2045 | LEFT SQUARE BRACKET WITH QUILL | ||||
| ⁆ | 8262 | 2046 | RIGHT SQUARE BRACKET WITH QUILL | ||||
| ⁇ | 8263 | 2047 | .0188 | ||||
| ⁉ | 8265 | 2049 | EXCLAMATION QUESTION MARK | ||||
| ⁊ | 8266 | 204A | TIRONIAN SIGN ET | ||||
| ⁋ | 8267 | 204B | REVERSED PILCROW SIGN | ||||
| ⁌ | 8268 | 204C | BLACK LEFTWARDS BULLET | ||||
| ⁍ | 8269 | 204D | BLACK RIGHTWARDS BULLET | ||||
| ⁎ | 8270 | 204E | LOW ASTERISK | ||||
| ⁏ | 8271 | 204F | REVERSED SEMICOLON | ||||
| ⁐ | 8272 | 2050 | CLOSE UP | ||||
| ⁑ | 8273 | 2051 | TWO ASTERISKS ALIGNED VERTICALLY | ||||
| ⁒ | 8274 | 2052 | COMMERCIAL MINUS SIGN | ||||
| ⁓ | 8275 | 2053 | SWUNG DASH | ||||
| ⁔ | 8276 | 2054 | Инвертированный предательство | ||||
| ⁕ | 8277 | 2055 | Цвет0187 2056 | THREE DOT PUNCTUATION | |||
| ⁗ | 8279 | 2057 | QUADRUPLE PRIME | ||||
| ⁘ | 8280 | 2058 | FOUR DOT PUNCTUATION | ||||
| ⁙ | 8281 | 2059 | FIVE DOT PUNCTUATION | ||||
| ⁚ | 8282 | 205A | TWO DOT PUNCTUATION | ||||
| ⁛ | 8283 | 205B | FOUR DOT MARK | ||||
| ⁜ | 8284 | 205C | DOTTED CROSS | ||||
| ⁝ | 8285 | 205D | TRICOLON | ||||
| ⁞ | 8286 | 205E | VERTICAL FOUR DOTS | ||||
| 8287 | 205F | MEDIUM MATHEMATICAL SPACE | |||||
| | 8288 | 2060 | WORD JOINER | ||||
| | 8289 | 2061 | FUNCTION APPLICATION | ||||
| | 8290 | 2062 | INVISIBLE TIMES | ||||
| | 8291 | 2063 | INVISIBLE SEPARATOR | ||||
| | 8292 | 2064 | INVISIBLE PLUS | ||||
| | 8294 | 2066 | LEFT-TO-RIGHT ISOLATE | ||||
| | 8295 | 2067 | RIGHT-TO-LEFT ISOLATE | ||||
| | 8296 | 2068 | FIRST STRONG ISOLATE | ||||
| | 8297 | 2069 | POP DIRECTIONAL ISOLATE | ||||
| | 8298 | 206A | INHIBIT SYMMETRIC SWAPPING | ||||
| | 8299 | 206B | ACTIVATE SYMMETRIC SWAPPING | ||||
| | 8300 | 206C | INHIBIT ARABIC FORM SHAPING | ||||
| | 8301 | 206D | ACTIVATE ARABIC FORM SHAPING | ||||
| | 8302 | 206E | NATIONAL DIGIT SHAPES | ||||
| | 8303 | 206F | NOMINAL DIGIT SHAPES |
❮ Previous Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
Учебник How To
Учебник SQL
Учебник Python
Учебник по W3.
 CSS
CSS Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Основные ссылки
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
2 Top4 Examples Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.