Разбираем HTML документ — Как создать сайт
Разбираем код HTML-документа
Урок №3
Разбираем HTML код
Давайте разберём, что означает каждая часть нашего кода HTML-документа, введённого в Блокнот на прошлом уроке:
<html> <head> <title>Название страницы</title> </head> <body> <h2>Заголовок статьи</h2> <p> Абзац статьи.</p> </body> </html>
Но для начала узнаем, что такое HTML-тег или просто «тег»?
Тег — основа языка HTML
Основной частью языка HTML является — тег. HTML документ (как и весь html-код) и состоит и тегов. Тег содержит в себе имя и угловые скобки, которые расположены по бокам — <имяТега>:
<p> — это один из множества, различных HTML-тегов, означает абзац.
Теги бывают открывающими и закрывающими. У закрывающих тегов перед именем стоит косая черта (слэш) /
<p> — открывающий тег.
</p> — закрывающий тег.
Между открывающим и закрывающим тегами, обычно располагается текст или другие теги.
У тегов разные имена и каждое имя означает какой либо элемент HTML-страницы: заголовок статьи, абзац (параграф) статьи, фотографию, ссылку, кнопку и т.п.
Рассмотрим другие теги используемые в нашем HTML коде.
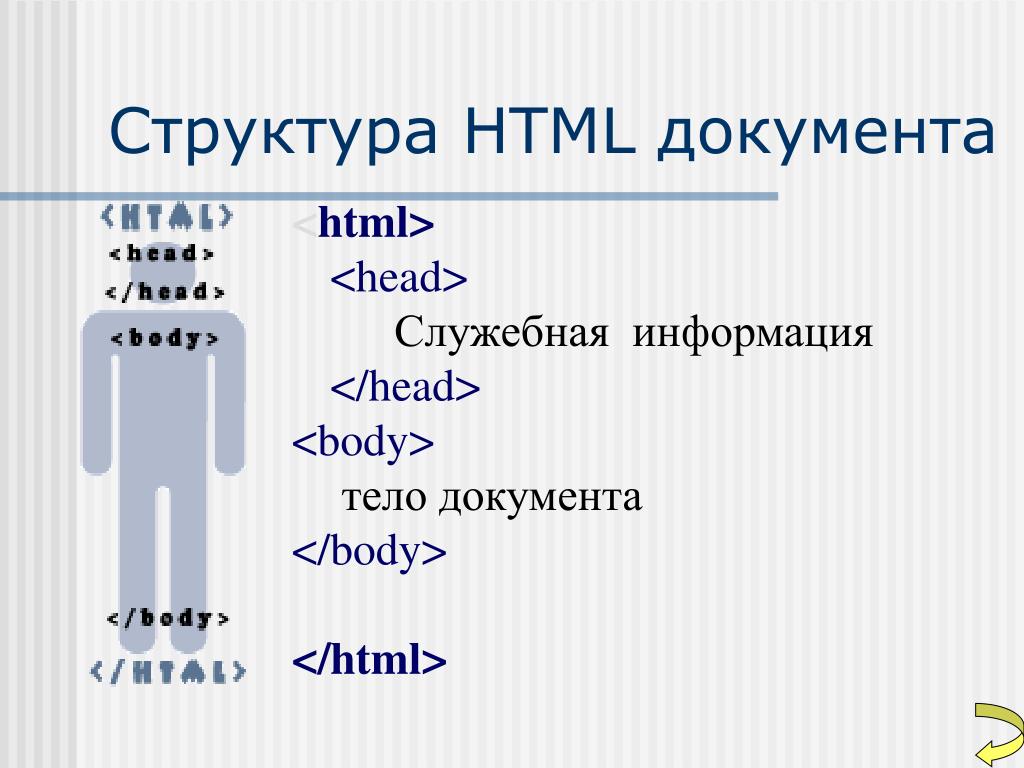
Теги <html> </html> — начало и конец HTML-документа
Возвращаемся к нашему HTML документу:
<html> <head> <title>Название страницы</title> </head> <body> <h2>Заголовок статьи</h2> <p> Абзац статьи.</p> </body> </html>
Каждый HTML-документ начинается с открывающегося тега <html> и заканчивается закрывающимся тегом </html>
Теги <head> </head> и <body> </body> — голова и тело HTML-документа
Между тегами </html> располагаются два блока.
1. Первый блок начинается и заканчивается тегами <head> </head> — их называют головой HTML-документа.
2. Второй блок начинается и заканчивается тегами <body> </body> — их называют телом HTML-документа.
<html> <head> <title>Название страницы</title> </head> <body> <h2>Заголовок статьи</h2> <p> Абзац статьи.</p> </body> </html>
1. <head> </head> — голова HTML-документа.
2. <body> </body> — тело HTML-документа, между этими тегами располагается основная информация страницы: заголовки, абзацы, фотографии, ссылки, кнопки и т.д.
Теги <title> </title> — название HTML-страницы
<html> <head> <title>Название страницы</title> </head> <body> <h2>Заголовок статьи</h2> <p> Абзац статьи.</p> </body> </html>
В голове между тегами <head> </head>, располагаются теги
<title> </title>. Между тегами <title> </title> помещают текст, который выступает в качестве названия страницы.В нашем примере, между тегами <title> </title>, находится текст:
Название страницы
Текст помещённый между тегами <title> </title> появляется в двух местах, в виде названия окна браузера и в виде названия вкладки браузера:
Название страницы, которую вы сейчас читаете, содержит следующий текст:
Разбираем код HTML-документа. Выясняем что такое тег.
Теги <h2> </h2> и <p> </p> — заголовок и абзац статьи
<html> <head> <title>Название страницы</title> </head> <body> <h2>Заголовок статьи</h2> <p> Абзац статьи.</p> </body> </html>
В теле нашего HTML-документа, между тегами <body> </body>, располагаются два вида тегов:<h2> </h2> — теги заголовока статьи,<p> </p> — теги абзаца статьи.
<h2> </h2> — между этими тегами располагается текст, который является заголовком статьи
Например, текст заголовока статьи, которую вы сейчас читаете содержит следующее:
Разбираем HTML код
<p> </p> — между этими тегами располагается текст, который является абзацем статьи.
Например, второй абзац статьи, которую вы сейчас читаете, содержит следующее:
Но для начала узнаем, что такое HTML-тег или просто «тег»?
Обобщаем материал по структуре HTML-документа:
Каждый HTML-документ начинается и заканчивается тегами <html> </html> Каждый HTML-документ состоит из двух блоков, головы и тела:
1.
</head> — голова HTML-документа,
2. <body> </body> — тело HTML-документа.
В голове HTML-документа между тегами <head> </head>, располагаются теги <title> </title> и некоторая служебная информация о странице (мета-теги), которую мы изучим чуть позже.
В теле HTML-документа между тегами <body> </body>, располагается основной контент: тексты, изображения, формы, которые обрамлены тегами заголовков h2, абзацев p, изображений img, ссылок a, кнопок input и т.д.
- Category: HTML
- Tag: html, разбор кода, учебник html
Дата публикации поста: 3 апреля 2019
Дата обновления поста: 15 октября 2014
Бесплатный хостинг от компании Бегет, для начинающих: beget. com/ru/hosting/free
com/ru/hosting/free
Валидный HTML-документ | Уроки | WebReference
До сих пор мы рассматривали отдельные фрагменты кода HTML. Но HTML-документ (или веб-страница, что означает то же самое) требует определённой структуры для того, чтобы стать
Почему мы заботимся о валидации HTML-документа?
- Правильность: валидный документ корректно отображается в браузере.
- Отладка: некорректный код HTML может вызвать ошибки, сложные для выявления.
- Поддержка: валидный документ легче обновлять позже, даже кому-то другому.
Доктайп
Первой информацией которую мы пишем, является тип HTML-документа — доктайп.
Подумайте о доктайпе как о версии автомобиля на протяжении многих лет: Ford Fiesta, купленный в 1986 году, был Fiesta 2. Если вы покупаете его сегодня, то это Fiesta 7.
 01 были конкурирующими стандартами). В настоящее время нормой является HTML5.
01 были конкурирующими стандартами). В настоящее время нормой является HTML5.Чтобы сообщить браузеру, что HTML-документ представляет собой HTML5, просто начните свой документ со следующей строки:
<!DOCTYPE html>
Вот и всё. Просто установите и забудьте об этом.
Вы можете задаться вопросом, почему это доктайп HTML5 не упоминает цифру 5. В W3C подумали, что предыдущие определения доктайпа были слишком запутанными и воспользовались возможностью, чтобы упростить его, удалив упоминание о версии HTML.
Элемент <html>
Помимо строки с доктайпом, весь ваш HTML-документ должен располагаться внутри элемента <html>:
<!DOCTYPE html> <html> <!-- Здесь остальная часть вашего кода HTML --> </html>
<html> технически является предком всех элементов HTML.
<head>
Как атрибуты несут дополнительную информацию для элемента HTML, так и элемент <head> несёт дополнительную информацию для всей веб-страницы.
Например, заголовок страницы (отображается на вкладке) находится в <head>:
<head> <title>Мой сказочный блог</title> </head>
Следующие элементы HTML могут появляться в <head> и только в <head>:
- <link>
- <meta>
- <style>
<body>
В то время как <head> содержит только метаданные, не предназначенные для отображения вообще (за исключением <title>), то элемент <body> это место, где мы пишем всё наше содержимое. Всё внутри <body> будет отображаться в окне браузера.
Полностью валидный HTML-документ
Объединив все эти требования, мы можем написать простой и валидный HTML-документ:
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>MarkSheet</title> <meta name=»description» content=»Простое руководство по HTML»> </head> <body> <p>Привет, мир!</p> </body> </html>- «MarkSheet» написано на вкладке браузера;
- «Привет, мир!» — это единственный текст, отображаемый в окне, потому что это единственное содержимое <body>.

W3C предлагает Markup Validation Service для проверки любого HTML-документа на наличие ошибок и предупреждений.
Перейти к заданиям
Автор: Джереми Томас
Последнее изменение: 01.06.2020
: Элемент метаданных документа (заголовок) — HTML: язык гипертекстовой разметки
HTML-элемент содержит машиночитаемую информацию (метаданные) о документе, такую как его заголовок, сценарии и таблицы стилей.
Примечание: в первую очередь содержит информацию для машинной обработки, а не для чтения человеком. Для информации, видимой человеку, такой как заголовки верхнего уровня и список авторов, см.
Этот элемент включает глобальные атрибуты.
-
профильУстаревший "> Нестандартный URI одного или нескольких профилей метаданных, разделенные пробелом.
<голова>
<метакодировка="UTF-8" />
Название документа
| Категории контента | Нет. |
|---|---|
| Разрешенный контент | Если документ |

 </p>
</body>
</html>
</p>
</body>
</html>
