Свойство font-size, размер шрифта — Оформление текста — HTML Academy
Загрузка…
Через несколько секунд всё будет готово
- index.html
- style.css
HTML
<!DOCTYPE html>
<html lang=»ru»>
<head>
<meta charset=»utf-8″>
<title>Дневник начинающего верстальщика</title>
<link rel=»stylesheet» href=»style.css»>
</head>
<body>
<header>
<p>Блог</p>
<nav>
<a href=»index.html»>На главную</a>
</nav>
</header>
<main>
<article>
<h2>День второй. Хочу быть верстальщиком</h2>
<p>Сегодня весь вечер просидел в интернете. Читал про преимущества работы верстальщиком. Часто отвлекался на видео с котиками, конечно, но кое-что я запомнил:</p>
<ul>
<li>ты делаешь полезное дело</li>
<li>можешь работать удалённо</li>
<li>интересные люди</li>
<li>хорошая зарплата</li>
</ul>
<p>Желания учиться резко прибавилось.
CSS
body {
padding: 0 30px;
font-size: 16px;
line-height: 26px;
font-family: «Arial», sans-serif;
color: #222222;
background: #ffffff url(«img/bg-page.png») no-repeat top center;
}
h2 {
font-size: 36px;
line-height: normal;
}
h3 {
font-size: 20px;
line-height: normal;
}
a {
color: #0099ef;
text-decoration: underline;
}
.avatar {
border-radius: 50%;
}
.blog-navigation {
margin-bottom: 30px;
padding: 20px;
color: #ffffff;
background-color: #4470c4;
border: 5px solid #2d508f;
}
.blog-navigation h3 {
margin-top: 0;
}
.blog-navigation ul {
padding-left: 0;
list-style: none;
}
.blog-navigation li {
margin-bottom: 5px;
}
.blog-navigation a {
color: #ffffff;
}
.skills dd {
margin: 0;
margin-bottom: 10px;
background-color: #e8e8e8;
}
.
Что в задании вам не понравилось?
Не работает проверка кодаЗадание слишком сложноеНепонятная теорияДругое (сейчас напишу)
Другое (сейчас напишу)
Спасибо! Мы скоро всё исправим)
Код изменился, нажмите «Обновить» или включите автозапуск.
Вы перешли на другую страницу
Кликните внутри мини-браузера, чтобы поставить фокус в это окно.
ЗадачиВыполнено
- Для заголовка
h2изменитеfont-sizeна24px, - затем добавьте абзацу
<p>Блог</p>page-title - и создайте правило для этого класса с заданием размеру шрифта значения
36px.
CSS font-size
HTML5CSS.ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Назад Полный CSS Справочник Дальше ❯
Пример
Задайте размер шрифта для различных элементов:
div. a {
a {
font-size: 15px;
}
div.b {
font-size: large;
}
div.c {
font-size: 150%;
}
Определение и использование
Свойство font-size задает размер шрифта.
| Значение по умолчанию: | medium |
|---|---|
| Inherited: | yes |
| Animatable: | yes. Читайте о animatable |
| Version: | CSS1 |
| Синтаксис JavaScript: | object.style.fontSize=»14px» |
Поддержка браузера
Номера в таблице указывают первую версию браузера, которая полностью поддерживает свойство.
| Свойство | |||||
|---|---|---|---|---|---|
| font-size | 1.0 | 5.5 | 1.0 | 1.0 | 7.0 |
Синтаксис CSS
font-size:medium|xx-small|x-small|small|large|x-large|xx-large|smaller|larger|length|initial|inherit;
Значения свойств
| Значение | Описание | |
|---|---|---|
| medium | Задает размер шрифта для среднего размера. Это значение по умолчанию Это значение по умолчанию | |
| xx-small | Устанавливает размер шрифта на XX-малый размер | |
| x-small | Устанавливает размер шрифта на дополнительный малый размер | |
| small | Устанавливает размер шрифта в небольшом размере | |
| large | Задает размер шрифта для большого размера | |
| x-large | Устанавливает размер шрифта в очень большой размер | |
| xx-large | Задает размер шрифта для XX-большого размера | |
| smaller | Задает размер шрифта меньшего размера, чем родительский элемент | |
| larger | Задает размер шрифта большего размера, чем родительский элемент | |
| length | Устанавливает размер шрифта на фиксированный размер в пикселах, см и т. д. читать о единицах длины | |
| % | Устанавливает размер шрифта в процентах от размера шрифта родительского элемента | |
| initial | Присваивает этому свойству значение по умолчанию. (Читайте о (Читайте о | |
| inherit | Наследует это свойство из родительского элемента. (Читайте о inherit) |
Похожие страницы
CSS Справочник: CSS Fonts
CSS Справка: font Свойство
HTML DOM Справочник: fontSize Свойство
❮ Назад Полный CSS Справочник Дальше ❯
Популярное CSS
css текст
блоки css
css картинки
как сделать css
цвета css
шрифты css
css стили
елементы css
фон css
кнопки css
таблица css
размер css
ссылки css
изображение css
выравнивание css
внешние отступы css
внутренние отступы css
списки css
css ширина
css при наведении
Copyright 2018-2020 HTML5CSS.ru
Правила и Условия Политика конфиденциальности О нас Контакты
Атрибут размера HTML — GeeksforGeeks
Улучшить статью
Сохранить статью
- Последнее обновление: 15 Дек, 2021
Улучшить статью
Сохранить статью
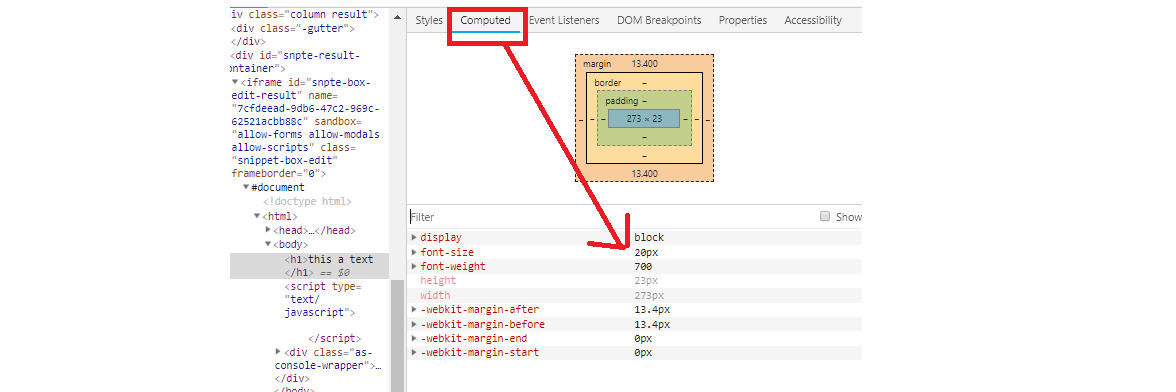
Атрибут размера HTML используется для указания размера текста, который присутствует внутри элемента .
Синтаксис:
Значения атрибута: Содержит одно значение число , определяющее размер текста. Размер шрифта находится в диапазоне от 1 до 7. Значение размера шрифта по умолчанию равно 3.
Примечание: Атрибут размера не поддерживается HTML 5.
Пример 1: Этот пример иллюстрирует использование свойство размера шрифта , значение которого в HTML находится в диапазоне от 1 до 7.
HTML
|
Output:
size attribute
Пример 2: Этот пример иллюстрирует использование атрибута size внутри тега в HTML.
HTML
|
Результат:
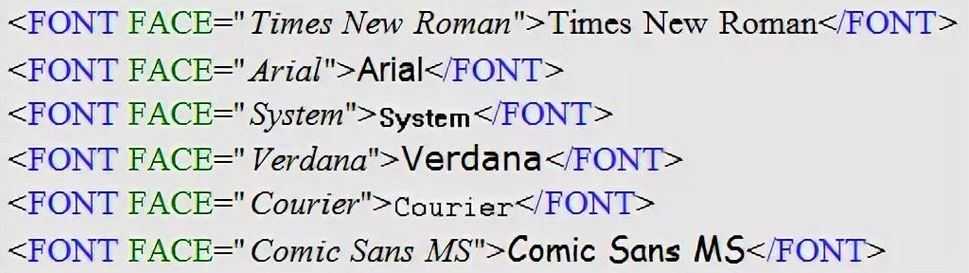
Тег с другим атрибутом цвета, типа и размера
Пример 3: для отображения аналогично использованию заголовка и абзаца HTML.
HTML
8 8 8 8 8 8 8 8 8 76768 8 8 68 68 76768 76768 76768 8 8 8 8 8 68 8 7. |
Output:
tag with different face & size attribute
Supported Browsers:
- Google Chrome 93.0
- Internet Explorer 11.0
- Microsoft Edge 93.0
- Firefox 92.0
- Safari 14.1
- Opera 79.0
Статьи по теме
Коды размера шрифта HTML и теги
size=" размер шрифта " >...
Вот краткое изложение всех различных кодов размера шрифта HTML, которые вы можете использовать, чтобы сделать текст больше или меньше на своих веб-страницах.
Прежде всего, вы можете указать размер текста на своей веб-странице с помощью атрибута 'size' в коде элемента HTML font . Если размер текста на веб-странице не определен, веб-браузер отобразит текст с размером 3.
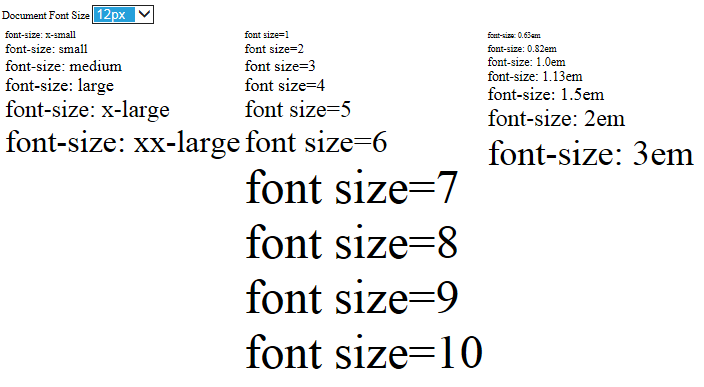
Значение, которое вы вводите для атрибута размера , представляет собой число, представляющее любой из семи различных относительных размеров. Эти номера от 1 до 7 соответственно. Это результаты, которые вы получите, указав размер атрибут:
Это Размер 1.Это Размер 2.
Это Размер 3.
Это Размер 4.
Это Размер 5.
Это Размер 6.
2 Это Размер 6. Размер 7.
Чтобы применить выбранный размер шрифта, просто введите пару атрибут-значение:
размер=" размер шрифта " ...в ваш тег , где размер шрифта равно любому числу от 1 до 7.
Пример:
size="4"
Другой способ указать размер текста — ввести число от 1 до 4, которое либо прибавляется, либо вычитается из размера базового шрифта . При отсутствии объявления basefont по умолчанию basefont имеет размер 3. Вводя значение «+1» для атрибута size , вы указываете, что ваш текст будет отображаться на один размер больше, что соответствует размеру 4. , Аналогично, значение «+2» соответствует размеру шрифта 5. В другом направлении значение «-1» соответствует размеру 2, а «-2» соответствует размеру 1 (размер базового шрифта 3–2 = размер шрифта). 1).
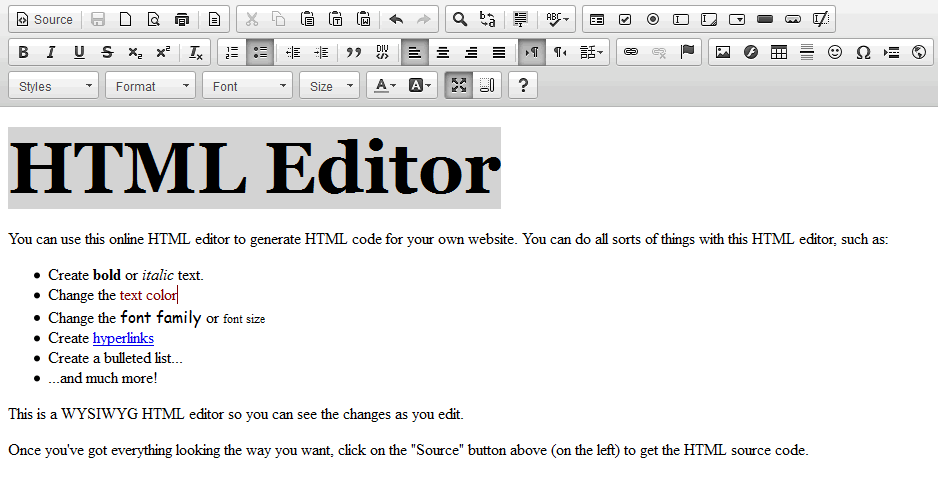
Многие редакторы WSYIWYG создают исходный код, используя эту систему размера шрифта. Это должно помочь объяснить ситуацию, если вы когда-нибудь решите взглянуть на исходный код при использовании редактора WYSIWYG и впоследствии задаетесь вопросом, что означают все эти «+2» и «-1».
Еще один способ определить размер текста на веб-странице — использовать элементы стиля шрифта big и small . Эта система работает очень похоже на систему size=±1, в которой используется один набор из 9Теги 0057 ... соответствуют увеличению на один размер, а использование одного набора тегов ... соответствует уменьшению на один размер.
Следовательно, если вы начинаете с пустой веб-страницы без применения форматирования (размер базового шрифта по умолчанию 3), следующие три примера дадут идентичные результаты:
size="4" >Так же когда-либо был...
size="+1" >Как всегда...
Как всегда...
Пара ... тегов один внутри другого, и использование этого для форматирования текста имеет тот же эффект, что и увеличение текста на два размера или, по сути, использование пары атрибут-значение size="+2" со шрифтом .. элемент
элемент
Следовательно, следующие три примера дадут одинаковые результаты:
size="5" >Три одинаковых снова.
size="+2" >Тройки одинаковых снова.< /font>
Тройка снова и снова.
Многие WYSIWYG-редакторы также используют эту систему размеров шрифта big/small . Это один из недостатков использования этих программ веб-разработки «мгновенного пирога». Иногда они могут создавать очень раздутый и беспорядочный исходный код. Используя одну из этих программ, когда пользователь выделяет текст, который он хочет сделать действительно большим, а затем щелкает четыре раза по make-text-bigger (довольно часто обозначается кнопкой a+ в пользовательском интерфейсе), результирующий исходный код будет выглядеть следующим образом:
Ваш очень большой текст. 
Это делается намного проще, если просто написать:
Ваш действительно большой текст.
Еще более нелепый сценарий получается, когда пользователь WYSIWYG выделяет текст, который он хотел бы увеличить, а затем, например, трижды щелкает на make-text-bigger button, но позже передумал и решил, что ранее набранный текст был бы лучше в исходном размере. Затем — часто не подозревая, что он на самом деле создает за кулисами в исходном коде — он возвращается, выделяет этот текст и трижды щелкает кнопку сделать текст меньше , создавая кучу исходного кода, который является полным пустая трата места:
<большой><большой><большой><маленький><маленький><маленький> К этому тексту не будет применен размер.. ...пока этот текст будет иметь размер 6. 
Это то же самое, что просто написать:
К этому тексту не будет применяться размер... ...пока этот текст будет иметь размер 6.
Однажды вы попытались отладить веб-страницу, набитую до отказа таким бесполезным исходным кодом а-ля <большой> <большой> <большой> <маленький> <маленький> <маленький> <большой> <маленький> < /small> и так далее, до тошноты, вы можете задуматься о том, насколько «простыми» на самом деле являются некоторые WYSIWYG-редакторы.
Итак, какой размер текста следует использовать? Это отчасти вопрос вкуса, отчасти вопрос необходимости, а также может зависеть от того, какой стиль шрифта вы используете.
Слишком мелкий текст может быть трудным, а иногда даже нечитаемым (Arial size="1").


 0003
0003
 Лучший
Лучший