font-weight
font-weight Справочник по CSSУстанавливает насыщенность шрифта. Значение устанавливается от 100 до 900 с шагом 100. Сверхсветлое начертание, которое может отобразить браузер, имеет значение 100, а сверхжирное — 900. Нормальное начертание шрифта (которое установлено по умолчанию) эквивалентно 400, стандартный полужирный текст — значению 700.
Краткая информация
| Значение по умолчанию | normal |
|---|---|
| Наследуется | Да |
| Применяется | Ко всем элементам |
Синтаксис
font-weight: bold|bolder|lighter|normal|100|200|300|400|500|600|700|800|900
Значения
Насыщенность шрифта задаётся с помощью ключевых слов: bold — полужирное начертание, normal — нормальное начертание. Также допустимо использовать условные единицы от 100 до 900. Значения bolder и lighter изменяют жирность относительно насыщенности родителя, соответственно, в большую и меньшую сторону.
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>font-weight</title>
<style>
h2 {
font-weight: normal; /* Нормальное начертание */
}
.select {
color: maroon; /* Цвет текста */
font-weight: 600; /* Жирное начертание */
}
</style>
</head>
<body>
<h2>Duis te feugifacilisi</h2>
<p><span>Lorem ipsum dolor sit amet</span>,
consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet
dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud
exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo
consequat.</p>
</body>
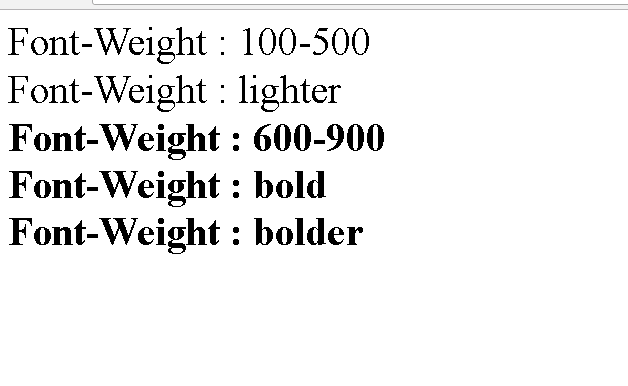
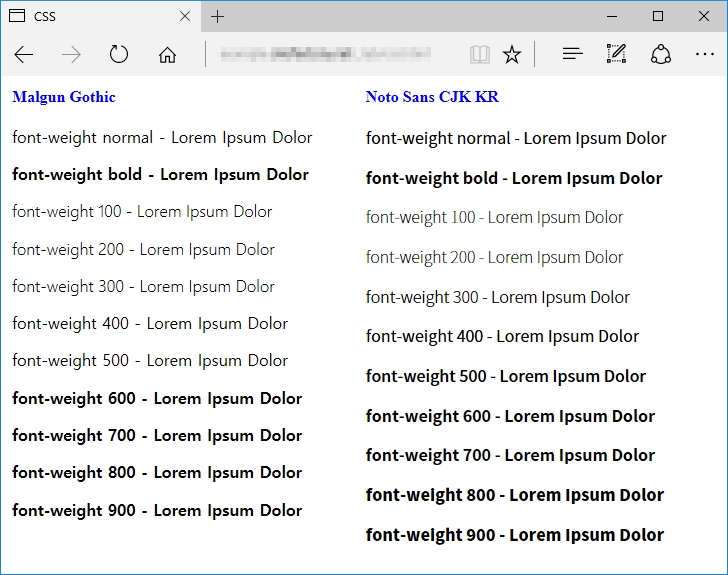
</html>Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства font-weight
Объектная модель
Объект.style.fontWeight
Примечание
Браузеры обычно не могут адекватно показать требуемую насыщенность шрифта, поэтому переключаются между значениями bold, normal и lighter. На практике же начертание в браузерах обычно ограничено всего двумя вариантами: нормальное начертание и жирное начертание.
На практике же начертание в браузерах обычно ограничено всего двумя вариантами: нормальное начертание и жирное начертание.
Спецификация
| Спецификация | Статус |
|---|---|
| CSS Fonts Module Level 3 | Возможная рекомендация |
| CSS Transitions | Рабочий проект |
| CSS Level 2 (Revision 1) | Рекомендация |
| CSS Level 1 | Рекомендация |
Браузеры
- Настольные
- Мобильные
| Internet Explorer | Chrome | Opera | Safari | Firefox |
| 3.5 | 2 | 3.5 | 1.3 | 1 |
| Android | Firefox Mobile | Safari Mobile | |
| 1 | 1 | 6 | 3. 1 1 |
seodon.ru | CSS справочник — font-weight
Опубликовано: 18.08.2010 Последняя правка: 08.12.2015
Свойство CSS font-weight используется для изменения жирности (веса, насыщенности) шрифта элемента. Поиск подходящего шрифта браузер осуществляет в пределах списка шрифтов заданных свойством font-family. Например для жирного шрифта Arial браузер будет искать в операционной системе пользователя шрифт Arial с пометкой «bold» или какой-то подобной.
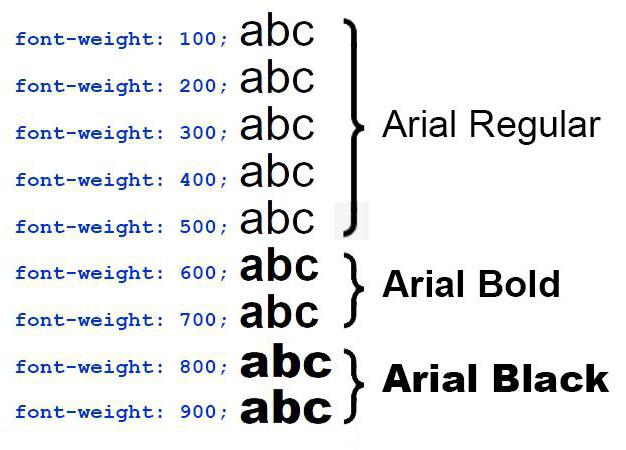
Но тут не все так просто. Максимально допустимая шкала жирности шрифтов имеет девять градаций насыщенности, от самой светлой до самой темной. Но не у всех существующих шрифтов есть эти девять градаций, например один шрифт может иметь только две — regular и bold, другой три — regular, medium и bold, а третий вообще только одну. Причем эти пометки не обязательно называются именно так, допустим вместо regular может быть указано book, а вместо bold — black.
Но и это еще не все. Так как шрифты создавались в разное время, разными людьми и без каких-либо жестких стандартов, то у одного шрифта пометка regular может соответствовать его нормальной насыщенности, а bold — увеличенной.
Поэтому свойство font-weight не определяет какую-то константу жирности одинаковую для всех шрифтов, оно только задает жирность шрифта и ее порядок в пределах данной гарнитуры.
Тип свойства
Назначение: шрифты.
Применяется: ко всем элементам.
Наследуется: да.
Значения
Значением свойства font-weight является указание жирности шрифта одним из следующих способов.
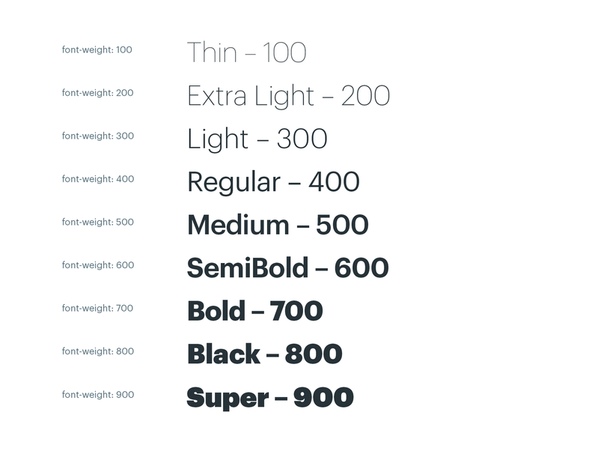
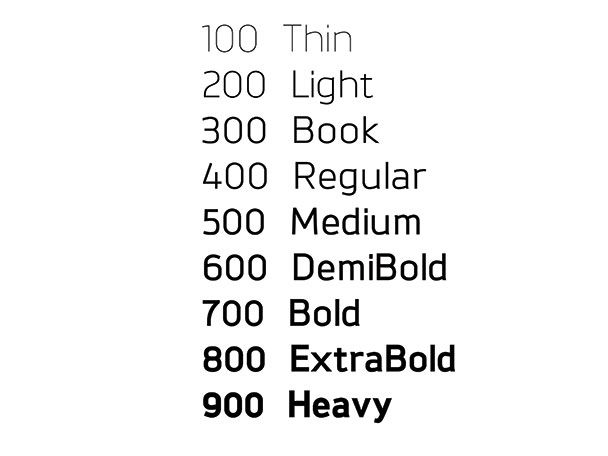
- Число — число от 100 до 900 с шагом в 100, где 100 — самый светлый, 400 — нормальный шрифт данной гарнитуры, 700 — жирный, а 900 — самый жирный. Если шрифт имеет менее девяти градаций, то браузеры объединяют несколько значений. Например, при font-weight равном 100, 200, 300 или 400 они могут использовать шрифт нормальной жирности, при 500 — повышенной, при 600, 700, 800, 900 — самой высокой.
- normal — нормальная жирность данной гарнитуры, аналог 400.

- bold — жирный шрифт, аналог 700.
- bolder — увеличивает жирность шрифта на 100 относительно наследуемой от родительского элемента. Если в данной гарнитуре такого шрифта нет, то устанавливается ближайший более жирный шрифт, который существует (если существует).
- lighter — уменьшает жирность шрифта на 100 относительно родительского элемента.
- inherit — наследует значение font-weight от родительского элемента.
Процентная запись: не существует.
Значение по умолчанию: normal.
При использовании font-weight: bolder или lighter необходимо учитывать, что дочерние элементы наследуют не эти значения, а те, которые получились в итоге.
Синтаксис
font-weight: normal | bold | bolder | lighter | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900 | inherit
Пример CSS: использование font-weight
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>seodon.ru - CSS свойство font-weight</title> <style type="text/css"> #div1 { font-family: Times, serif; /* шрифт Times */ } #div2 { font-weight: bolder; /* увеличение жирности */ } </style> </head> <body> <div> Шрифт Times с font-weight: 400. <div> Times с font-weight: bolder, у него это bold или 700. <div>Times с font-weight: bold или 700.</div> </div> </div> </body> </html>
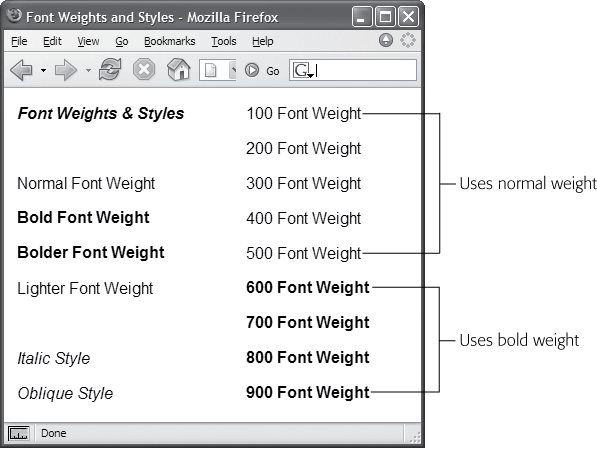
Результат примера
Результат. Использование свойства CSS font-weight.
Версии CSS
| Версия: | CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
| Поддержка: | Да | Да | Да | Да |
Браузеры
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari | |
| Версия: | 6.0 и 7.0 | 8.0 и выше | 2. | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Частично | Да | Да | Да | Да | Да |
Internet Explorer 6.0 и 7.0 не понимают значение inherit.
Свойство пробела в CSS
❮ Назад Полное руководство по CSS Далее ❯
Пример
Установите расстояние между строками и между столбцами равным 50px:
.grid-container {
gap: 50px;
}
Определение и использование
Свойство gap определяет размер
разрыв между строками и между столбцами в flexbox, сетке или многоколоночном макете. Это сокращение от
следующие свойства:
-
междурядье -
зазор между столбцами
Примечание: Свойство gap ранее называлось зазор сетки
Показать демо ❯
| Значение по умолчанию: | нормальный нормальный |
|---|---|
| Унаследовано: | нет |
| Анимация: | да. Читать про анимированный Попробуй Читать про анимированный Попробуй |
| Версия: | Модуль выравнивания блоков CSS, уровень 3 |
| Синтаксис JavaScript: | объект .style.gap=»50px 100px» Попробуй |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| зазор (в сетке) | 66 | 16 | 61 | 12 | 53 |
| зазор (во Flexbox) | 84 | 84 | 63 | 14,1 | 70 |
| пробел (в нескольких столбцах) | 66 | 16 | 61 | Не поддерживается | 53 |
Синтаксис CSS
пробел: row-gap column-gap |initial|inherit;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| междурядье | Задает размер промежутка между строками в макете сетки или флексбокса | Демонстрация ❯ |
| зазор между столбцами | Устанавливает размер промежутка между столбцами в сетке, флексбоксе или многоколоночном макете | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный Читать про начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Другие примеры
Макет сетки
Установите расстояние между строками на 20 пикселей и между столбцами на 50 пикселей в макете сетки:
#grid-container {
display: grid;
зазор: 20 пикселей 50 пикселей;
}
Flexbox layout
Установите расстояние между строками в 20px и столбцами в 70px в flexbox layout:
#flex-container {
display: flex;
зазор: 20 пикселей 70 пикселей;
}
Многоколоночный макет
Установите расстояние между столбцами в 50 пикселей в многоколоночном макете:
#newspaper {
columns: 3;
зазор: 50 пикселей;
}
Связанные страницы
Учебник CSS: CSS Grid Layout
Учебник CSS: CSS Flexbox Layout
Учебник CSS: CSS Multi-column Layout
Справочник по CSS: свойство row-gap
Справочник по CSS: свойство column-gap
❮ Предыдущий Полное руководство по CSS Далее ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
Лучшие ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности. Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
CSS font-weight Свойство — GeeksforGeeks
> < головка > < title > свойство font-weight title > < стиль > body { font-weight: полужирный; семейство шрифтов: без засечек; } стр.1 { 9 0020 вес шрифта: полужирный; } ч. два {
два { вес шрифта: светлее; { вес шрифта: 1000; } p.four { font-weight: initial; } стиль > 900 03 головка > < корпус > 9 0020 < h2 >Гики для гиков h2 > < h4 9001 9 >Свойство font-weight CSS h4 > < p класс = "один" > Подготовка к набору персонала на основе продукта таких компаний, как Microsoft, Amazon, Adobe и т. д. с
д. с бесплатный онлайн-курс подготовки к размещению. Курс посвящен различным MCQ и кодированию вопросы, которые могут быть заданы на собеседованиях и сделайте предстоящий сезон размещения эффективным и успешно. p > < p класс = 9 0019 "два" > Подготовка к набору персонала на основе продукта таких компаний, как Microsoft, Amazon, Adobe и т. д., пройдите бесплатный онлайн-курс подготовки к поступлению. Курс фокусируется на различных вопросах MCQ и кодировании, которые, скорее всего, будут вас спросят на собеседовании и сделайте свой следующий 9 0003 Сезон размещения эффективный и успешный.
p > 900 03 < p класс = "три" > 900 19 Подготовьтесь к набор продуктов на основе таких компаний, как Microsoft, Amazon, Adobe и т. д. с бесплатный онлайн-курс подготовки к поступлению. Курс фокусируется на различных вопросах MCQ и кодировании 0003 Предстоящий сезон размещения будет эффективным и успешным. p > < p класс = 9001 9 "четыре" > Подготовьтесь к набору персонала на основе продуктов таких компаний, как Microsoft, Amazon, Adobe и т.



 два {
два {  д. с
д. с