Виджет опроса для сайта. Форма опроса для сайта HTML
Среди огромного количества вариантов сбора ответов на свой опрос одно из первых мест занимает размещение формы опроса на сайте или в виджете. Для каких опросов подходит это метод сбора информации, а также как создать такую форму и установить ее на свой сайт, мы поговорим в этой статье.
Прежде чем собирать ответы со своего сайта, нужно учесть 3 момента:
- Целевая аудитория. Целевая аудитория опроса и посетители вашего сайта должны иметь одинаковые характеристики.
Так, если ваш опрос посвящен сбору отзывов о качестве обслуживания в магазине электроники, а форму опроса вы поместили на свой сайт о путешествиях, то посетители блога никак не могут являться целевой аудиторией опроса, и анкетирование приведет лишь к некорректным результатам.
И, наоборот, опрос о популярных местах отдыха среди посетителей вашего сайта о путешествиях, наверняка будет пользоваться популярностью и сможет набрать необходимые ответы.
- Ветвления. Если вы хотите провести опрос покупателей своего интернет-магазина, уместно в первом вопросе сделать ветвление, спросив посетителя, а совершал ли он когда либо покупки в вашем интернет-магазине. Если посетитель никогда не делал у вас покупок, направьте его по другой ветке опроса, задав другие интересующие вас вопросы. Покупателя же можно спросить о качестве обслуживания, скорости доставки или попросить оставить пожелания.
Если данное ветвление не будет настроено, результаты опроса могут быть значительно искажены.
- Посещаемость. Если посещаемость вашего ресурса оставляет желать лучшего, вы можете долго набирать нужное количество ответов с помощью виджета или формы опроса на сайте.
В этом случае полезно подключить другие способы сбора ответов – например, создать кампанию для опроса базы респондентов Анкетолога при условии, что среди них может оказаться ваша целевая аудитория.
Также можно мотивировать посетителей сайта заполнить анкету – предлагать им бесплатную подписку на рассылку полезной информации, бонусные карты, подарки.
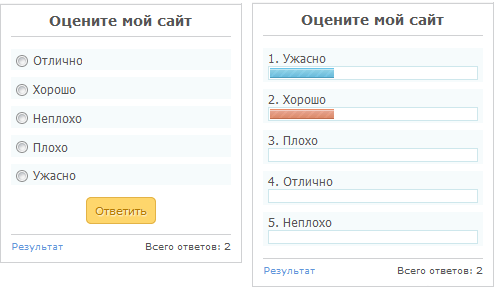
Как выглядит виджет опроса на сайте
Виджет – кнопка, расположенная у края веб-страницы, вызывающая саму анкету или список анкет, которые посетитель сайта может заполнить. Наш виджет легко настраивается под цветовые решения вашего ресурса. Также вы можете по своему усмотрению поменять размер, текст и место расположения виджета опроса на вашем сайте.
Ниже представлены примеры использования виджетов опросов на сайтах клиентов.
Расположение виджета
Анкета в виджете
Другие примеры
Виджет часто используется как форма обратной связи или заказа, как возможность сбора отзывов о ваших продуктах, тестирование работоспособности, юзабилити ресурса и пр.
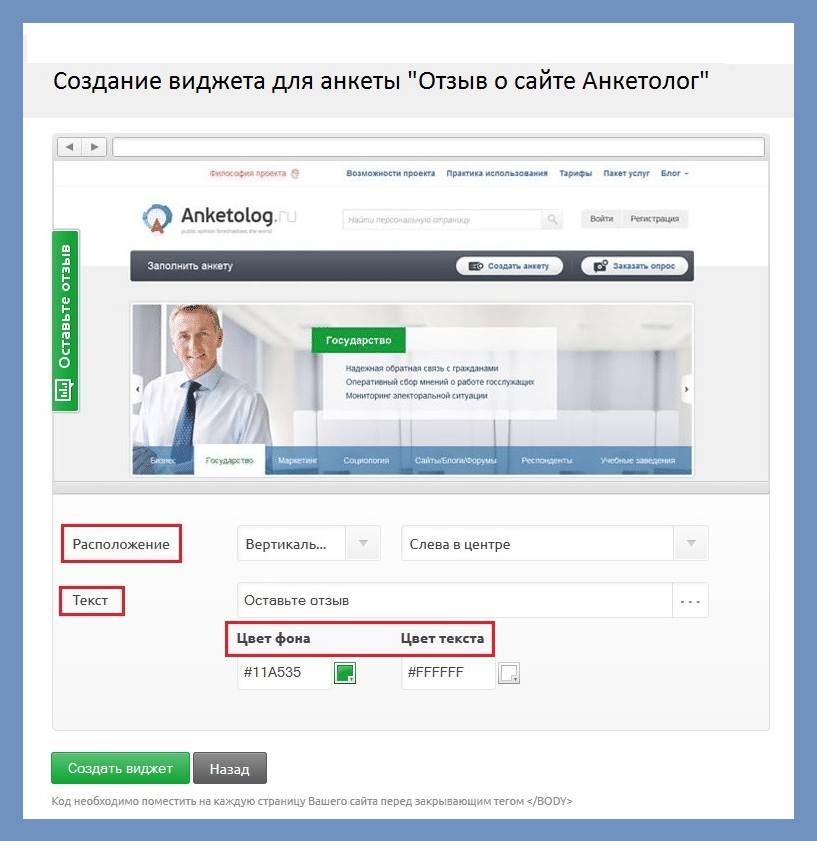
Создание виджета опроса для сайта
Если вы уже являетесь пользователем сайта Анкетолог, пройдите на вкладку «Виджеты» и выберите из своих анкет ту, которую хотите поместить себе на сайт.
Настройки виджета
Получение кода виджета
Готово. Теперь пользователи вашего сайта смогут заполнить вашу анкету, а вы – просматривать их ответы.
Если вы впервые слышите об Анкетологе, то сейчас самое время ознакомиться с нашим сервисом, создать нужную вам анкету и получить искомый код виджета для установки опроса на свой сайт.
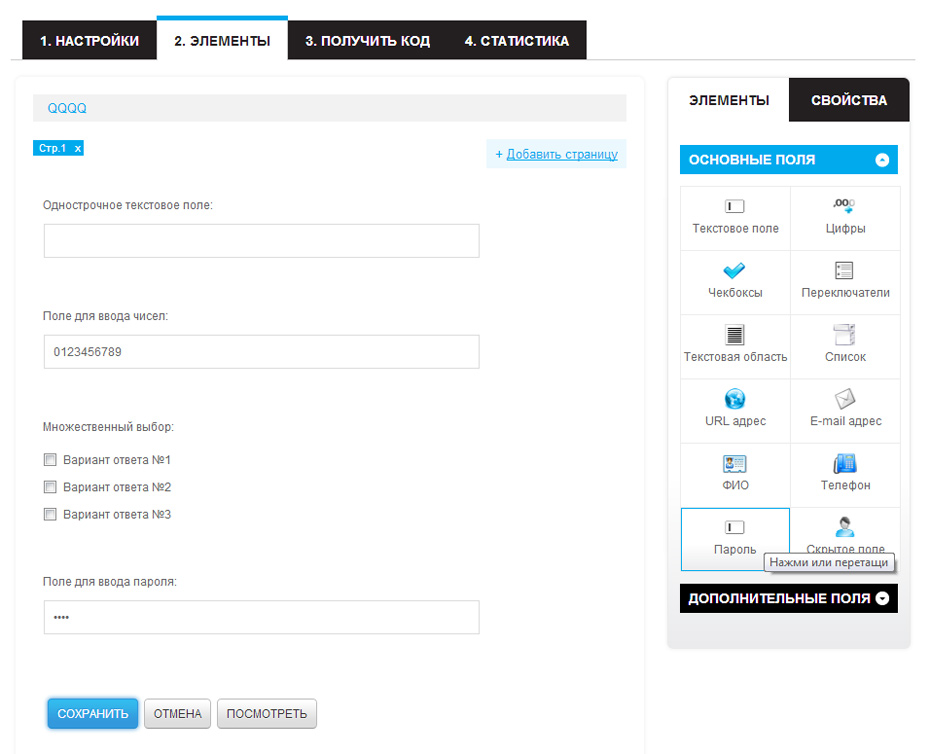
Форма опроса для сайта
Если виджет является более компактным решением, то форма опроса может использоваться на отдельной странице как полноценная анкета. Посетители смогут принять участие в опросе прямо на вашем сайте. Вы можете выбрать любой цвет оформления для формы опроса на вашем сайте.
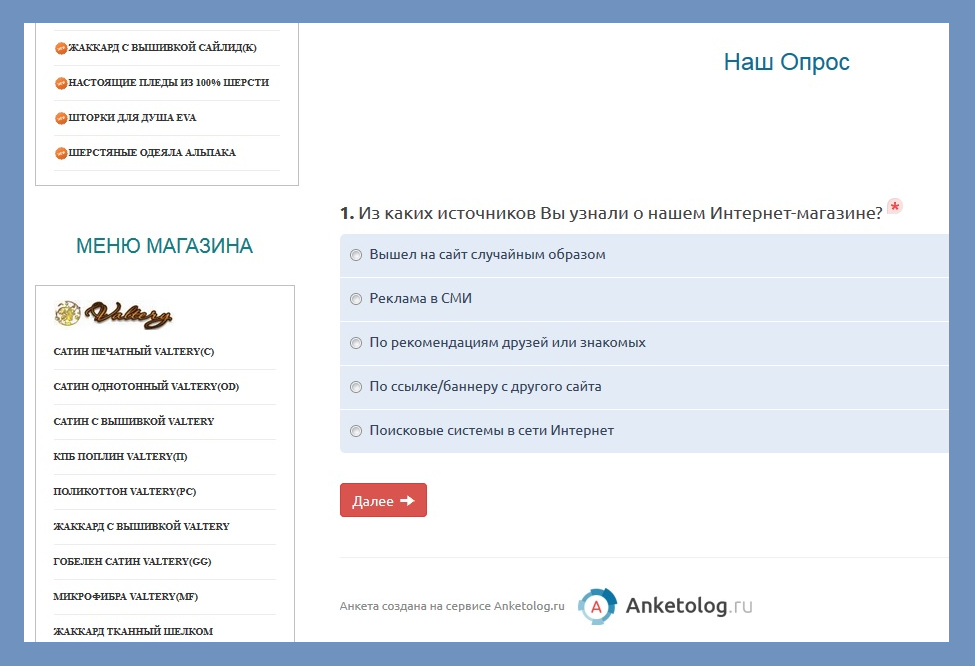
Ниже представлены примеры использования форм опроса для сайта (анкет во фрейме) на сайтах клиентов.
Форму опроса на сайтах используют как развлекательный элемент для читателей с просьбой поучаствовать в опросе, касающемся актуальной проблемы, как форму обратной связи с посетителями ресурса, как возможность сбора вопросов или пожеланий к ресурсу, как форму для сбора отзывов о качестве работы компании и даже как форму заказа и пр.
Создание опроса для сайта html
Пользователям сайта Анкетолог легко встроить опрос на свой сайт. Для этого достаточно пройти в раздел «Распространение» нужной анкеты > «Вставка анкеты на сайт» и скопировать код html. Опрос на сайт установится в то место, куда вы вставите этот код.
С помощью наших инструментов легко собрать нужные ответы! Начните прямо сейчас!
С помощью сервиса Анкетолог легко создать опрос и установить его на свой сайт.
3 Сервиса по созданию опроса на сайте
Как вы знаете, для построения успешного интернет-бизнеса нужно постоянно держать руку на пульсе путем получения обратной связи от пользователей. Касается ли это полезности нового продукта, удобства работы с сайтом или скорости ответа службы поддержки, всегда нужно знать мнение ваших клиентов. Бизнес в интернете тем и хорош, что можно легко собрать подобные данные. Например, через специальные опросы.
Однако, когда дело касается технической части, нередко возникают вопросы типа: «Как создать опрос на сайте?» или «Как сделать опрос с такими-то параметрами и детальной статистикой?».
Но что делать если вы не сильны в технологиях веба, но хотите знать мнение ваших подписчиков и пользователей на тот или иной счет? Ну что ж, в данной статье мы разберем 3 бесплатных онлайн-сервиса, с помощью которых в несколько кликов можно создать опрос на сайте.
Более того, ссылки на подобные опросы можно рассылать по своей базе подписчиков. Я постарался выбрать бесплатные и наиболее удобные онлайн-сервисы по генерации опросов. Если вы готовы, давайте приступать к их изучению.
1. Survey Monkey — очень хороший условно-бесплатный сервис по созданию опросов. Имеет довольно широкий функционал даже в бесплатной версии: защита от накруток, подробная статистика, гибкая настройка. В платной версии можно убрать логотип компании с окна опроса и более гибко настраивать параметры формы.
 При выборе второго варианта достаточно подтвердить разрешение сервису на доступ к вашим личным данным.
При выборе второго варианта достаточно подтвердить разрешение сервису на доступ к вашим личным данным.Еще одним несомненным плюсом данного сервиса является наличие специального приложения для смартфонов на Android и iOS, с помощью которого можно прямо с телефона получать данные ваших опросов. После успешной регистрации необходимо нажать на кнопку «Создать опрос».
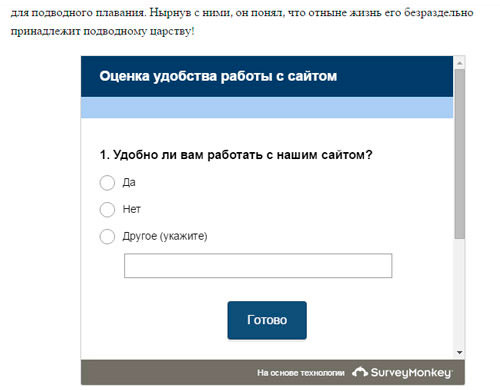
Далее, необходимо придумать заголовок для опроса. Я напишу «Оценка удобства работы с сайтом». Так как у меня будет простой опрос, я с левого радела перетаскиваю на правый блок «С множественными вариантами ответа».
Дальше я ввожу вопрос с ответами, а в самом низу включаю опцию «Добавить вариант ответа ‘Другое’ или поле комментария». Таким образом, участники опроса могут не выбирать один из вариантов ответа, а написать свой. Дальше нажимаем на кнопку «Сохранить».
Cохранение созданного опросаСледующим шагом мы нажимаем на кнопку «Далее». На следующем этапе можно поработать с некоторыми параметрами и выбрать вариант размещения.
Дальше мы можем выбрать вариант с размещением опроса на странице сайта либо во всплывающем окне. После выбора варианта встраивания на странице нам нужно указать размеры окна. Я задаю 500х430 пикселей и нажимаю далее.
Настройка размеров окна опросаНа следующем этапе можно настроить еще некоторые параметры опроса, мы нажимаем «Далее».
И наконец, сервис генерирует для нас код встраивания, который нужно вставить в том месте сайта, где должен быть опросник. Мы его копируем и вставляем в html страницу.
Для проверки результата загружаем веб-страницу и видим появление окна с вопросом. Получилось довольно хорошо.
Отображение опроса на сайте2. Poll Service — следующий очень простой и бесплатный сервис для создания опросов. Здесь регистрация необязательна, но желательна. На главной странице мы нажимаем на кнопку «Создать опрос» и указываем вопрос с вариантами ответа.
Также есть возможность добавить свободный вариант ответа, а в пунктах «Настройки» и «Защита от накруток» мы можем задать дополнительные параметры.
Следующим шагом нажимаем «Готово» и получаем код для встраивания. Мы его копируем и размещаем в необходимом месте веб-страницы.
Для проверки обновляем веб-страницу и видим появление опроса созданного с помощью этого сервиса. Если мы ответим на вопрос нам отобразят статистику по опросу.
Отображение опроса на сайте3. Survio — последний по очереди сервис по созданию опросов в нашем списке. После перехода по ссылке следует зарегистрироваться указав личные данные в соответствующей форме. Далее нажимаем на кнопку «Создайте анкету» и выбираем вариант «Новый опрос».
Опционально можно было бы выбрать один из готовых шаблонных опросов однако, найти с нужными именно вам вопросами будет сложновато. В поле для ввода мы указываем название опроса и нажимаем «Продолжать».
Создание опроса в сервисе survioДалее, как и в предыдущих примерах мы задаем вопрос с вариантами ответа и нажимаем на «Завершить анкету».
Следующим шагом при выборе варианта размещения мы нажимаем на ссылку «Опрос на сайте» в блоке «Сайт». Наконец, копируем код и вставляем в нужном месте html страницы.
Наконец, копируем код и вставляем в нужном месте html страницы.
В этом и предыдущих сервисах, при желании разместить опрос во всплывающем окне мы выбираем данный вариант и вставляем код в нужном месте. Далее, давайте обновим веб-страницу. Отлично, опрос появился в нужном месте:
Отображение опроса на сайтеИтак, с помощью этих 3 онлайн-сервисов вы можете без проблем создавать опросы на вашем сайте. Остается лишь выбрать более удобный и тот, который вам больше нравится.
А на этом у меня все. Надеюсь, данный материал оказался для вас полезным. Если это так, сделайте репост данной статьи в социальных сетях, чтобы больше людей получили от нее пользу.
На этом я с вами не прощаюсь. Спасибо за внимание и до встречи в следующих публикациях!
Как создать опрос на сайте
Опросы и голосования помогают оживить сайт, получить представления о взглядах читательской аудитории, вовлечь посетителей в процесс общения с автором проекта и другими пользователями. Как же организовать на сайте опрос?
Как же организовать на сайте опрос?
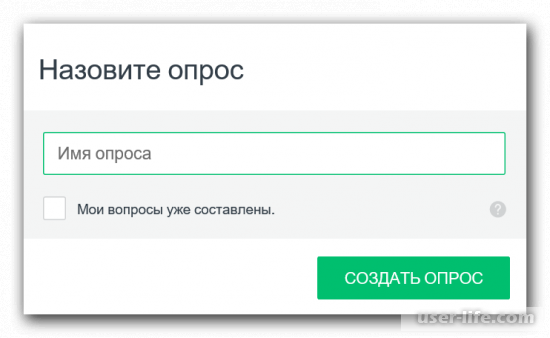
Сервис Rupoll.com
С помощью сервиса Rupoll.com можно в считанные минуты создать опрос и установить постой информер на свой сайт.
Внешний вид
Инструкция:
- Перейдите по ссылке www.rupoll.com.
- Нажмите «Создать опрос».
- В поле «Главный вопрос опроса» напишите вопрос, которому посвящено ваше голосование.
- Напишите варианты ответов, столько, сколько нужно.
- Отметьте галочкой ваше согласие с правилами сервиса.
- Нажмите «Создать опрос».
- Перейдите по самой нижней из появившихся ссылок.
- Выберите код информера с самым привлекательным на ваш взгляд дизайном.
- Скопируйте код формы опроса и вставьте на сайт.
- В коде исправьте небольшую ошибку разработчиков: вместо тега </td> после главного вопроса напишите </th>.
Плагин для CMS
WP-Polls является одним из популярнейших плагинов для организации голосований в WordPress. Для других популярных CMS есть аналогичные решения.
Для других популярных CMS есть аналогичные решения.
Инструкция
- Установите плагин из админки стандартным способом.
- В консоли WordPress найдите раздел WP-Polls.
- Во вкладке «Add Poll» Создайте опрос: напишите вопрос, укажите варианты ответов, отредактируйте опцию выбора нескольких ответов, задайте дату старта и завершения голосования.
- В разделе «Poll Options» («Опции голосования») настройте стиль элементов опроса, определите принцип сортировки доступных ответов и полученных результатов, ограничьте при необходимости доступ к голосованию неавторизованным на сайте пользователям.
- В разделе «Poll Templates» («Шаблоны голосования») настройте отображение текстового контента формы опросов.
- Опубликуйте опрос в сайдбаре с помощью виджета в тексте записи/страницы с помощью кнопки insert poll или шорткода.
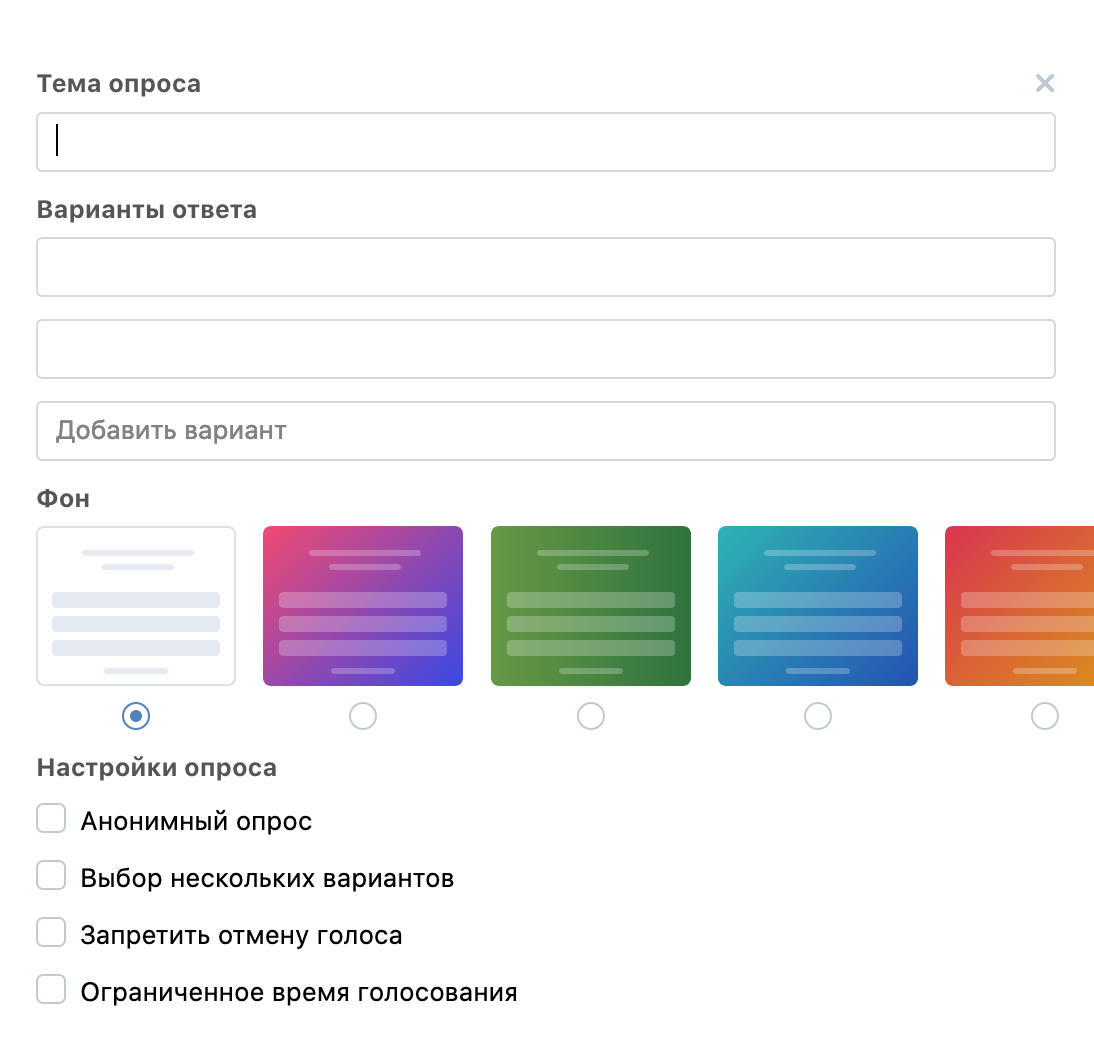
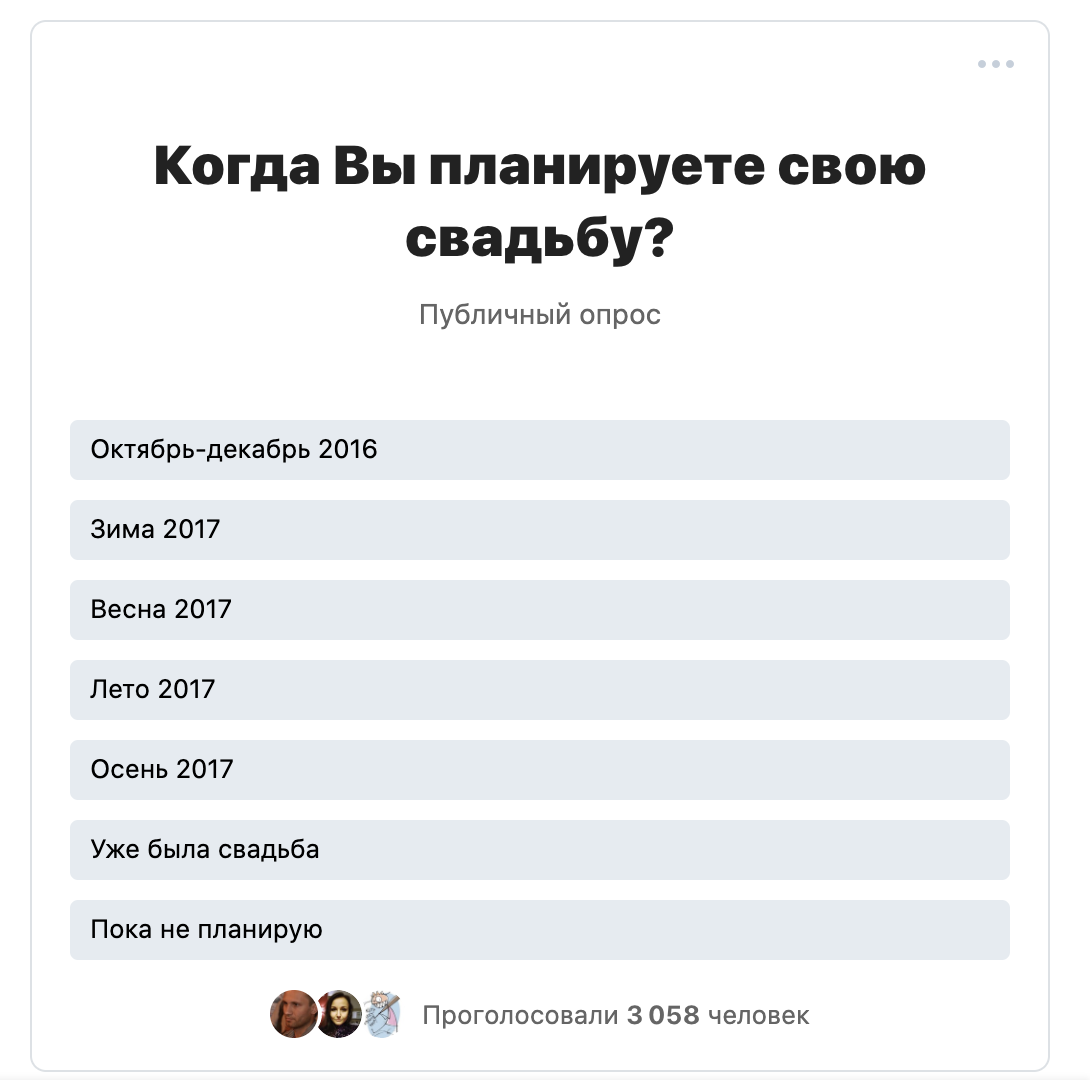
Виджет ВК
- Зайдите в ВК, на страницу, которая открывается через пункт меню «Моя страница».

- Найдите под фотографиями строку «Что у Вас нового?».
- Поставьте в строку курсор.
- Как только появится ссылка «Еще» – наведите на нее курсор.
- Кликните «Опрос»
- В поле «Тема опроса» напишите вопрос, который будет на повестке голосования.
- Укажите варианты ответа.
- Кликните «Отправить».
- В левом нижнем углу получившегося опроса нажмите «Получить код».
- Скопируйте код виджета и разместите на сайте.
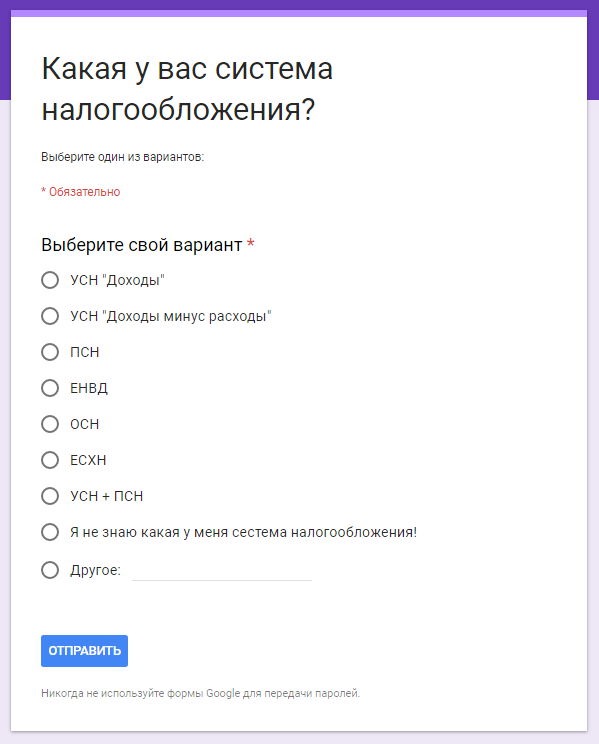
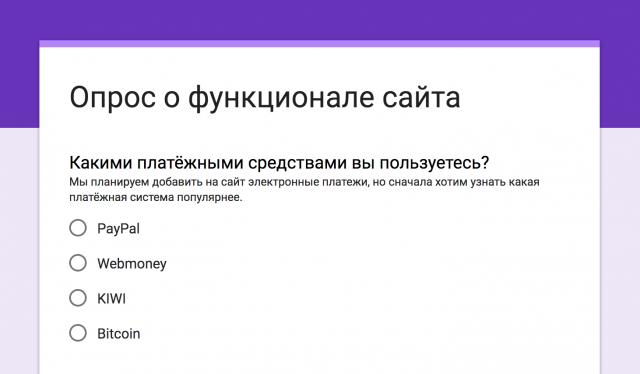
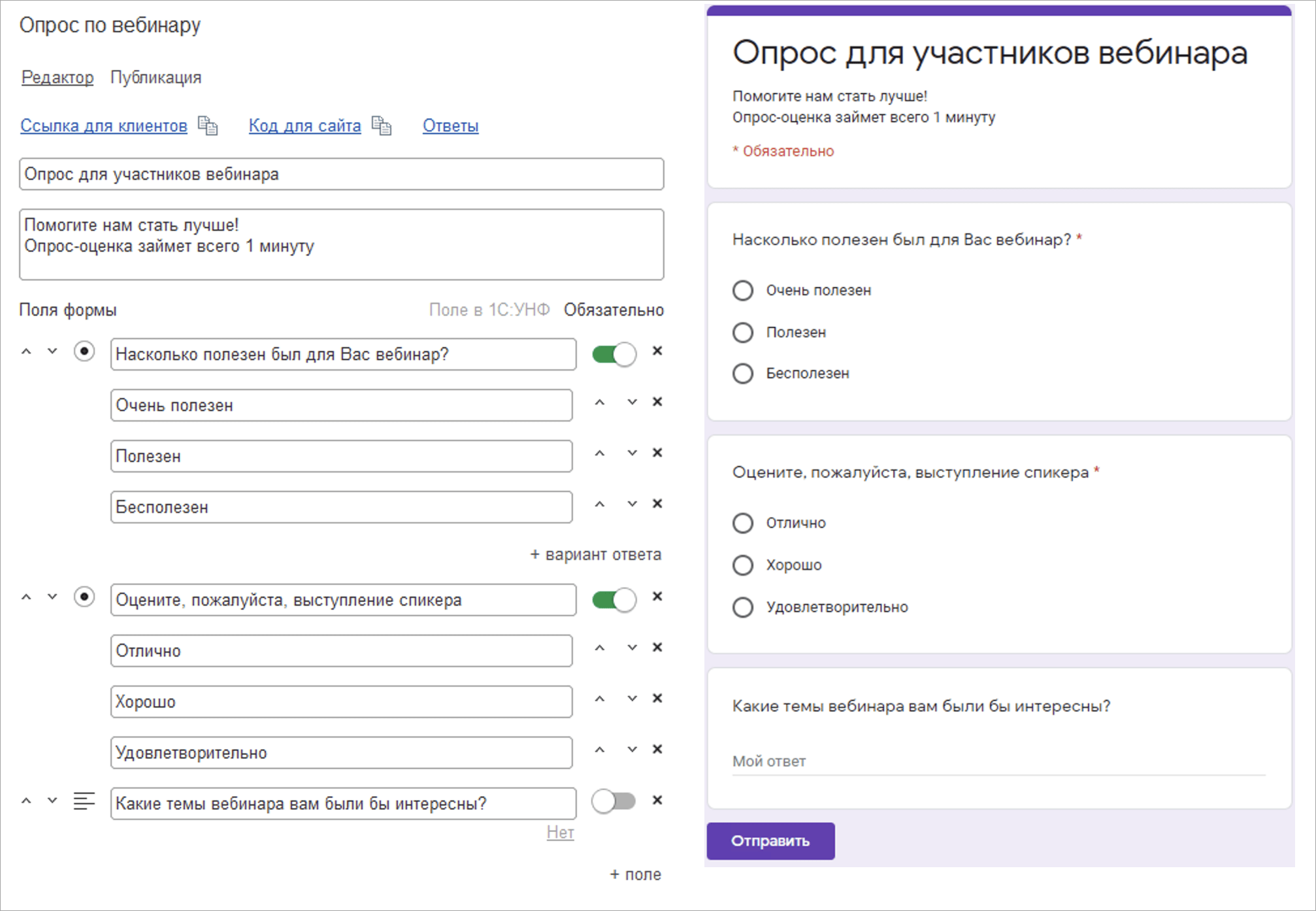
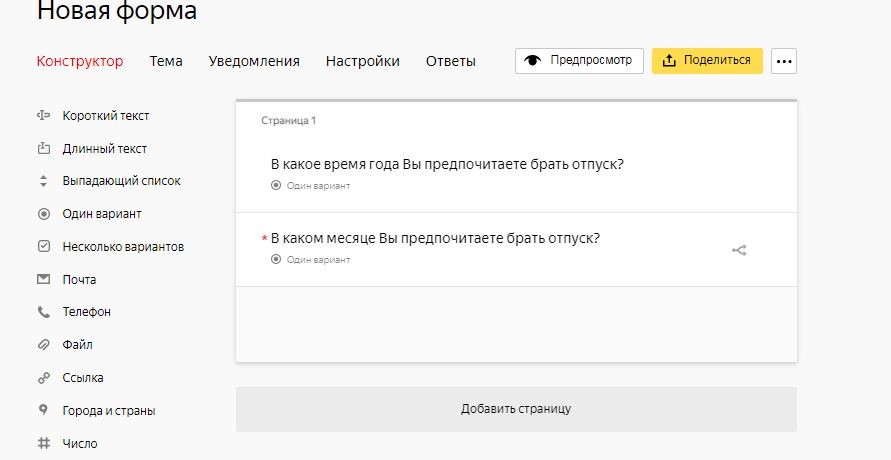
Google Forms
Сервис Google позволяет просматривать статистику голосования, наглядно увидеть ответы пользователей в формате диаграммы.
Для того чтобы создать опрос с помощью Google, нужно иметь почту @gmail.com.
- Перейдите на сайт поисковой системы Google, убедитесь, что вы авторизованы.
- В правом верхнем углу найдите иконку из 9 маленьких квадратиков и кликните на нее.
- В открывшемся меню выберите «Диск».

- Нажмите кнопку «Создать».
- В выпавшем меню выберите «Еще» и «Google Формы».
- Укажите заголовок формы, главный вопрос, варианты ответа.
Справа от формы находятся блок с кнопками. С их помощью можно:
— добавить еще один вопрос;
— указать название и описание опроса;
— опубликовать изображение;
— прикрепить видео;
— добавить раздел.
- Нажмите кнопку «Отправить» в правом верхнем углу страницы.
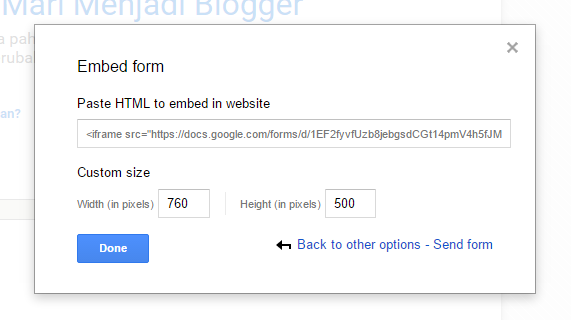
- Кликните по иконке с изображением знаков <>.
- Скопируйте HTMLкод формы. (Если нужно, отредактируйте размеры формы)
- Разместите код опроса на сайте.
Интересные опросы с оригинальными ответами и ноткой юмора добавят изюминку вашему сайту, а также улучшат его поведенческие факторы.
Новый Jaguar F-PACE | Роскошный и практичный кроссовер
†Указанные данные относятся к NEDC2 и рассчитываются по результатам испытаний производителя, проведенных в соответствии с требованиями WLTP и законодательством ЕС. Только для сравнения. Фактические значения могут отличаться от приведенных. Уровень выбросов CO2 и расход топлива могут различаться в зависимости от колесной базы и установленного опционального оборудования. Значения NEDC2 рассчитываются по официально принятой формуле по данным WLTP и являются эквивалентными показателям используемого ранее цикла NEDC. Исходя из полученных результатов, определяется размер налогообложения.
Только для сравнения. Фактические значения могут отличаться от приведенных. Уровень выбросов CO2 и расход топлива могут различаться в зависимости от колесной базы и установленного опционального оборудования. Значения NEDC2 рассчитываются по официально принятой формуле по данным WLTP и являются эквивалентными показателям используемого ранее цикла NEDC. Исходя из полученных результатов, определяется размер налогообложения.
1Зависит от двигателя.
2В вашем автомобиле можно использовать систему Apple CarPlay. Услуги, предлагаемые системой Apple CarPlay, зависят от доступности функций в вашей стране. Опция не доступна для рынков Армении, Белоруссии и Казахстана.
3В вашем автомобиле можно использовать систему Android Auto. Услуги, предлагаемые системой Android Auto, зависят от доступности функций в вашей стране. Опция не доступна для рынков Армении, Белоруссии и Казахстана.
4Приложение Remote включает в себя услуги, требующие подписки. По истечении срока действия подписку можно продлить, обратившись к официальному дилеру Jaguar. Приложение Jaguar Remote необходимо скачать в магазине Apple App Store / Google Play Store.
По истечении срока действия подписку можно продлить, обратившись к официальному дилеру Jaguar. Приложение Jaguar Remote необходимо скачать в магазине Apple App Store / Google Play Store.
5Для использования подключенной навигационной системы вам потребуется продлить подписку по истечении изначального рекомендованного официальным дилером Jaguar срока.
6Указания навигационной системы на лобовом стекле появляются только при наличии на автомобиле системы Pivi Pro.
8Система активного шумоподавления (ARNC) доступна только с опциональной аудиосистемой Meridian.
9Может применяться политика правомерного использования. Доступность функций и опций зависит от рынка. Информацию о полных условиях для вашей страны уточняйте у официального дилера Jaguar. Предусмотрена подписка на 1 год. По истечении срока действия подписку можно продлить, обратившись к официальному дилеру Jaguar.
10Доступность функций и опций зависит от рынка. Информацию о полных условиях для вашей страны уточняйте у официального дилера Jaguar. Применяется политика правомерного использования. При достижении лимита данных 20 ГБ до окончания месяца скорость передачи данных в автомобиле и функциональность могут быть ограничены. Для получения информации о политике правомерного использования, применяемой к данной функции, см. положения InControl Pivi Pro https://www.jaguar.ru/incontrol/incontrol-support/terms-and-conditions.html. Время воспроизведения зависит от поставщика потоковой передачи данных и разрешения видеоматериала. Видео в формате HD значительно увеличит объем передачи данных.
Информацию о полных условиях для вашей страны уточняйте у официального дилера Jaguar. Применяется политика правомерного использования. При достижении лимита данных 20 ГБ до окончания месяца скорость передачи данных в автомобиле и функциональность могут быть ограничены. Для получения информации о политике правомерного использования, применяемой к данной функции, см. положения InControl Pivi Pro https://www.jaguar.ru/incontrol/incontrol-support/terms-and-conditions.html. Время воспроизведения зависит от поставщика потоковой передачи данных и разрешения видеоматериала. Видео в формате HD значительно увеличит объем передачи данных.
11Значение объема Wet определено путем моделирования заполнения багажного отделения жидкостью по соответствующему промышленному стандарту. Объем измеряется до отделки потолка. Конфигурация и общий объем багажного отделения зависят от комплектации автомобиля (версии и силового агрегата), рынка сбыта, а также от того, какое запасное колесо установлено: полноразмерное или уменьшенного размера.
12Два часа зарядки водонепроницаемого ключа-браслета для доступа в автомобиль Activity Key обеспечивает работу элемента питания до 10 дней.
Дополнительные функции и их доступность могут различаться в зависимости от комплектации автомобиля (модификации и силового агрегата) и рынка сбыта. Для ряда функций требуется установка дополнительных компонентов. Для получения дополнительной информации обратитесь к официальному дилеру или воспользуйтесь онлайн-конфигуратором.
Все установленные в автомобиле системы разработаны так, чтобы не отвлекать вас от процесса управления. Водитель обязан непрерывно сохранять полный контроль над автомобилем.
Доступность функций и опций Pivi и InControl, а также услуг сторонних поставщиков зависит от рынка. Информацию о наличии и полных условиях для вашей страны уточняйте у официального дилера Jaguar. Некоторые функции предусматривают наличие подписки, которую потребуется продлить по истечении изначального рекомендованного официальным дилером срока. Покрытие мобильной сети не гарантируется повсеместно. Информация о технологии InControl и иллюстрирующие ее изображения, включая оформление экрана и последовательность действий, могут быть изменены в зависимости от версии программного обеспечения, обновлений и других системных/визуальных настроек, связанных с выбором различных опций.
Покрытие мобильной сети не гарантируется повсеместно. Информация о технологии InControl и иллюстрирующие ее изображения, включая оформление экрана и последовательность действий, могут быть изменены в зависимости от версии программного обеспечения, обновлений и других системных/визуальных настроек, связанных с выбором различных опций.
Meridian является зарегистрированным товарным знаком компании Meridian Audio Ltd. Trifield и устройство «Three fields» являются зарегистрированным товарным знаком компании Trifield Productions Ltd.
Apple CarPlay является зарегистрированным товарным знаком компании Apple Inc. Применяется пользовательское соглашение компании Apple Inc.
Android Auto является зарегистрированным товарным знаком компании Google LLC.
NanoeTM является товарным знаком Panasonic Corporation.
Белорусская мебель Пинскдрев — официальный сайт с каталогом и ценами
История крупнейшей мебельной компании в современной Европе – белорусского холдинга «Пинскдрев» началась в 1880 году. Австро-венгерские капиталисты братья Липа и Александр Лурье открыли фабрику по производству сапожных шпилек и ящиков из фанеры, небольшую мануфактурную мастерскую, которая являлась единственным деревообрабатывающим предприятием в Пинске вплоть до 1892 года. В 1957 году в одном из цехов было начато производство мебели. И уже после года продуктивной работы, мебель стали реализовывать во многих районах Советского Союза, а также поставлять на экспорт. В 1958 году, пинскую мебель впервые увидели посетители Всемирной выставки в Брюсселе.
Австро-венгерские капиталисты братья Липа и Александр Лурье открыли фабрику по производству сапожных шпилек и ящиков из фанеры, небольшую мануфактурную мастерскую, которая являлась единственным деревообрабатывающим предприятием в Пинске вплоть до 1892 года. В 1957 году в одном из цехов было начато производство мебели. И уже после года продуктивной работы, мебель стали реализовывать во многих районах Советского Союза, а также поставлять на экспорт. В 1958 году, пинскую мебель впервые увидели посетители Всемирной выставки в Брюсселе.
Пройдя период своего становления и развития «Пинскдрев» стал крупнейшим предприятием отечественного мебельного производства, флагманом мебельного рынка Беларуси. Сегодня холдинг, имеющий 135-летний опыт, является лидером производства и продаж мебели для дома и офиса, с более чем семитысячным коллективом и широкой сетью фирменных магазинов не только в Беларуси, но и по всей России. Помимо торговой сети, создан официальный сайт «Пинскдрев», где можно изучить всю информацию о продукции и с легкостью купить белорусскую мебель одним кликом компьютерной мыши.
Мебель, изготовленная холдингом «Пинскдрев», создает уют в интерьерах тысяч квартир. Помимо этого, она гармонично дополняет, делая комфортными и функциональными пространство множества школ, высших учебных заведений, респектабельных гостиниц и отелей по всей стране, а также является настоящим украшением Дворца Республики Беларусь, резиденции Президента Республики Беларусь, Национальной библиотеки и Оперного театра, посольства Таджикистана и многих стран Европы.
Технологии
«Пинскдрев» – это бренд, ассоциирующийся с надежностью, долговечностью, высоким качеством продукции, креативными дизайнерскими решениями и доступными ценами. Холдинг скрупулезно относится к производственному процессу. Особенно тщательна компания в вопросах стандартов качества: мы следим за мировыми достижениями в области изготовления мебели, совершенствуем качество и прочность конструкций. На производстве используется современное оборудование и технологии мировых лидеров.
«Пинскдрев» – это не просто мебель, это инвестиция в будущее, в здоровье и уют в вашем доме. Одной из давних традиций холдинга является производство экологичной мебели. Полный цикл деревообработки на территории предприятия помогает нам оптимально использовать ресурсы, сохранять низкие цены и при этом изготавливать мебель высочайшего качества. Продукция проходит проверку в собственных лабораториях по контролю качества на каждом этапе производства. Это важный для нас вопрос ответственности перед покупателями. На производстве используется только лучшее современное безопасное сырье, хорошо просушенная древесина, долговечные раскладные механизмы, надежные комплектующие последнего поколения. В качестве основных материалов для изготовления мебели, мы используем только натуральную древесину. Мебель из массива дерева обладает уникальными качествами, которые позволяют делать долговечную изящную мебель, создающую в доме атмосферу естественности и теплоты. В результате вы приобретаете гарантированно экологичную прочную мебель, качество которой подтверждено сертификатами, многочисленными наградами и дипломами.
Одной из давних традиций холдинга является производство экологичной мебели. Полный цикл деревообработки на территории предприятия помогает нам оптимально использовать ресурсы, сохранять низкие цены и при этом изготавливать мебель высочайшего качества. Продукция проходит проверку в собственных лабораториях по контролю качества на каждом этапе производства. Это важный для нас вопрос ответственности перед покупателями. На производстве используется только лучшее современное безопасное сырье, хорошо просушенная древесина, долговечные раскладные механизмы, надежные комплектующие последнего поколения. В качестве основных материалов для изготовления мебели, мы используем только натуральную древесину. Мебель из массива дерева обладает уникальными качествами, которые позволяют делать долговечную изящную мебель, создающую в доме атмосферу естественности и теплоты. В результате вы приобретаете гарантированно экологичную прочную мебель, качество которой подтверждено сертификатами, многочисленными наградами и дипломами. Это немаловажно для тех, кто по-настоящему заботится о здоровье и комфорте своей семьи.
Это немаловажно для тех, кто по-настоящему заботится о здоровье и комфорте своей семьи.
Ассортимент
Много внимания холдингом уделяется мебельной моде, вопросам дизайна, современной эстетики, эргономичности и, конечно, многофункциональности.
Широчайший ассортимент мебельной продукции, включает в себя как лучшие элитные модели, так и недорогие варианты для экономных хозяев. Разные по стилю, стоимости, назначению, коллекции позволяют удовлетворить практически все пожелания покупателей. Для этого дизайнеры, технологи и производственные мастера работают целой командой специалистов на каждой фабрике.
Компания поддерживает различные стилистические направления, стремясь предугадывать изменения тенденций в мире мебельной моды. Наша мебель создана, для того, чтобы сделают дом уютней, а каждый день вашей жизни в нем комфортнее, легче и ярче.
Уже более 135 лет компания Пинскдрев исполняет ваши мечты об идеальном интерьере. Мебель из массива создается мастерами не только в классическом стиле. Палитра мебельных коллекций «Пинскдрева» весьма разнообразна: элегантная итальянская классика и английская роскошь, аскетичный и строгий немецкий стиль и романтичный Прованс, сдержанный Лофт, концептуальный модерн и креативная эклектика – выбор огромен.
Палитра мебельных коллекций «Пинскдрева» весьма разнообразна: элегантная итальянская классика и английская роскошь, аскетичный и строгий немецкий стиль и романтичный Прованс, сдержанный Лофт, концептуальный модерн и креативная эклектика – выбор огромен.
Готовые интерьерные решения можно приобрести для любой комнаты в доме, в помещение любых габаритов: для просторной гостиной и столовой, для уютной спальни, яркой детской, респектабельного кабинета или библиотеки, узкой прихожей, а также для загородного дома, террасы и веранды.
Выбирая мебель для своего дома или офиса, каждый стремится приобрести по-настоящему качественную мебель, но при этом по оптимальной цене. У нас есть отличное решение для вас: купить белорусскую мебель можно напрямую у производителя, без посредников. Официальный сайт «Пинскдрев» – это удобный полный каталог корпусной и мягкой мебели, с реальными фотографиями и подробным описанием информации о каждой единице товара. Мы, постоянно пополняем каталог новинками, моделями с уникальным дизайном, оригинальной мебелью, включая готовые интерьерные решения. Примеры интерьеров, оформленных белорусской мебелью, позволят вам получить представление о том, как гармонично она будет смотреться в вашей комнате. Все представленные на сайте товары сопровождаются гарантией качества, поэтому вы можете быть уверены в их надежности. На страницах нашего сайта вы с легкостью подберете стильные гарнитуры, наборы и отдельные предметы мебели, а также декоративные элементы интерьера.
Примеры интерьеров, оформленных белорусской мебелью, позволят вам получить представление о том, как гармонично она будет смотреться в вашей комнате. Все представленные на сайте товары сопровождаются гарантией качества, поэтому вы можете быть уверены в их надежности. На страницах нашего сайта вы с легкостью подберете стильные гарнитуры, наборы и отдельные предметы мебели, а также декоративные элементы интерьера.
Продажа
Предлагая широкий ассортимент мебели для обустройства всего дома по приемлемым ценам, компания создает все условия, чтобы каждый имел возможность ее приобрести. Мастера наших фабрик, профессионалы своего дела, прилагая умения и соблюдая вековые традиции, изготавливают продукцию высокого качества и при этом по доступным ценам. Это возможно благодаря использованию современного оборудования, применению новейших технологий и оптимизации каждого этапа производства.
Мы хотим изменить к лучшему повседневную жизнь наших покупателей, поэтому предлагаем не только удобный онлайн-каталог, но и выгодные условия покупки: доступные цены, скидки, приобретение мебели в кредит, бонусы и подарки при участии в акциях и розыгрышах, доставка в кратчайшие сроки и гарантийное обслуживание. Ежедневно мы поставляем мебель нашим представителям розничной торговой сети в Российской Федерации, благодаря чему, у вас есть возможность быстро приобрести понравившуюся вам мебель.
Ежедневно мы поставляем мебель нашим представителям розничной торговой сети в Российской Федерации, благодаря чему, у вас есть возможность быстро приобрести понравившуюся вам мебель.
Создавая поистине уникальную мебель, в «Пинскдрев» не забывают о главном: создать максимальный уют и комфорт в каждом доме. И нам приятно слышать в свой адрес слова довольных клиентов, ведь благодаря вашим отзывам, мы становимся лучше, развиваемся и предлагаем еще более современные решения для вашего интерьера, чтобы вы могли подобрать мебель по своему вкусу.
За более чем вековую историю, холдинг «Пинскдрев» доказал, что способен на многое и что создание мебели не просто работа, а подлинное искусство, искусство создавать уют.
Как сделать форму в HTML для сайта
Рассматривая основыные теги HTML мы не можем не затронуть такой важный элемент как формы. Часто на web-страницах необходима обратная связь. Например, заполнение анкеты на сайте, регистрация, авторизация, комментарии и т. д. Во всех этих случаях пользователь заполняет специальные области (поля формы) на странице, после чего происходит отправка данных на сервер. Для создания обратной связи используются формы. Форма это фрагмент HTML документа предназначенный для ввода информации пользователем.
д. Во всех этих случаях пользователь заполняет специальные области (поля формы) на странице, после чего происходит отправка данных на сервер. Для создания обратной связи используются формы. Форма это фрагмент HTML документа предназначенный для ввода информации пользователем.
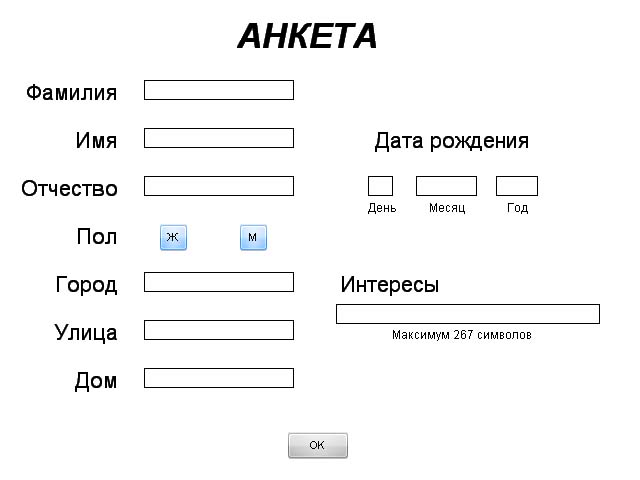
На рисунке представлена форма регистрации студента на сайте образовательного учреждения.
Для создания формы используется контейнер <form></form> с атрибутом action, в котором указывается страница на сервере, которая будет обрабатывать данные переданные формой.
Структура простейшей формы:
<formaction="адрес страницы обработчика формы">
элементы форм…
</form>
В каждой форме необходимо также наличие кнопки submit, предназначенной для отправки данных после заполнения формы.
Структура кнопки:
<input type="submit" name="имя кнопки" value="отображаемое имя">
Итак, для записи практически всех элементов форм используется тэг <input> с атрибутом type. Для создания кнопки, которая сбрасывать все данные с форм используется следующая структура:
Для создания кнопки, которая сбрасывать все данные с форм используется следующая структура:
<input type="reset" name="имя кнопки" value="отображаемое имя">
Для создания текстового поля (textfield) существует параметр text. При этом используются параметры: name – имя поля; size – для поля в симолах; maxlength – максимально возможное количество символов в поле; value – информация, отображаемая в форме по умолчанию
Пример записи формы с двумя текстовыми полями:
<form action="obrabotka.php">
Введитеимя:<br>
<input type="text" name="name" size=”15” maxlength=”20” value="" ><br>
Введите фамилию:<br>
<input type="text" name="surname" size=”20” maxlength=”25” value="" ><br>
<input type="submit" name="otpravit" value="Отправить">
<input type="reset" name="ochistit" value="Очистить">
</form>
Результат работы формы представлен на рисунке.
В случае, если в текстовое поле необходимо ввести большое количество информации, например, комментарий используется форма текстовой области (textarea),которая создается при помощи тэга <textarea> со следующими атрибутами: name – имя области; cols – количество столбцов области; rows – количество строк; wrap – способ переноса сток (on – переносить строки, off – не переносить строки).
К вышеуказанному коду добавим поле текстовой области:
Комментарий:<br><textarea name="area" cols=”25” rows=”5” wrap=”on”></textarea>
Результат работы кода с текстовой областью представлен на рисунке.
Следующим элементом форм являются списки, позволяющие сделать выбор из представленного множества значений. Создать форму списка позволяют тэги <option> с параметром value, отвечающем за значение элемента и <select> с параметрами name, в котором указывается имя списка, size, отвечающего за число видимых элементов.
Структура записи списка:
<select name="имя списка" size="число видимых элементов"><
<option value="значениеэлемента">текст</option>
<option value="значение элемента">текст</option>
</select>
Для того, чтобы элемент был выделен при загрузке страницы необходимо в тэге <option> дописать атрибут selected. Различные возможности построения элемента списка и его код представлены на рисунке.
Аналогичным способом выбора являются элементы формы флажок (checkbox) и радиокнопка (radiobutton). Отличие этих элементов состоит в том, что флажок позволяет сделать множественный выбор, а радиокнопка только единичный.
Структура записи флажка и радиокнопки:
Флажок:
<input type="checkbox" name="имя флажка" value="значение">текст
Радиокнопка:
<input type="radio" name="имя радиокнопки" value="значение"> текст
В указанных в структуре элементах для выделения флажка и радиокнопки по умолчанию используется атрибут checked. Пример использования флажка, радиокнопки, а также HTML код представлены на рисунке.
Еще одним элементом формы является кнопка, задаваемая при помощи атрибута typeтэга <input> со значением button:
<input type=»button» name=»имя кнопки» value=»значение»>
В указанном коде для создания кнопки присутствует параметр onclick, в котором как правило задается код на языке программирования для выполнения того или иного действия при нажатии на эту кнопку:
<input type=»button» name=»подсказка» value=»Помощь»></button>
Для вывода сообщения в специальном окне используется команда на языке jаvascript – aler. Результат работы примера представлен на рисунке.
Результат работы примера представлен на рисунке.
Для вставки изображения в кнопку используется код, представленный в следующем примере:
<input type="button" name="подсказка"><img src=”изображение.jpg”></button>
При регистрации и входе на сайты используется поле со скрытым тестом, отображаемым в виде звездочек. Это элемент формы password:
<input type="password" name="pass" size=”длинаполя” maxlength=”максимально возможная длина пароля” value="значение по умолчанию" >
Часто регистрация на сайте разбивается на несколько страниц и каждая последующая должна содержать в себе информацию из предыдущей. Для того чтобы скрыть передаваемую информацию используется элемент формы hidden:
<inputtype="hidden" value="значение по умолчанию">
Элемент формы hiddenбудет невидим в окне браузера.
Для загрузки файлов на сервер в формах имеется элемент file. Пример кода для загрузки файлов на сервер представлен ниже:
<input type=”file” size=”длинаполя”>
Итак, в этой теме были рассмотрены элементы форм для создания различных HTMLстраниц, которые вместе с обработчиками сценария на компьютере или сервере позволяют разрабатывать полноценные web-приложения.
Визуальное оформление HTML формы. Bootstrap
Чайхана «Павлин Мавлин» | Сеть ресторанов узбекской кухни в Москве
«Павлин Мавлин» – это семь лучших ресторанов узбекской кухни! Здесь хорошо отдыхать и наслаждаться атмосферой востока, миром культуры и традиций солнечного Узбекистана. Национальная кухня и колорит Чайханы покорят каждого.
В сети восточных ресторанов в Москве, Химках и Симферополе хорошо провести время с семьей, друзьями, или пригласить партнеров на деловую встречу. Здесь каждого гостя встречают приветливо и с улыбкой. Декор и интерьер Чайханы «Павлин Мавлин» порадуют своей оригинальностью, по-настоящему домашним теплом и уютом.
История нашего восточного ресторана
В 2006 году распахнул свои двери первый ресторан восточной кухни в Москве. В течение нескольких лет было открыто семь заведений не только в столице, но и в Московской области и Симферополе. Каждый новый ресторан удивляет гостей роскошью восточных красок, яркостью вкусов блюд, праздничной атмосферой банкетов, дней рождений и детских праздников. Откройте для себя настоящую узбекскую кухню в Чайхане «Павлин Мавлин»!
Откройте для себя настоящую узбекскую кухню в Чайхане «Павлин Мавлин»!
Меню ресторана восточной кухни
Повар (ошпаз) специально для каждого приготовит ароматные блюда со специями и травами: плов из баранины, манты, шурпу, пахлаву, лаваш, шашлык, чак-чак, лагман. Вкус блюд узбекской кухни невероятен!
Восточный ресторан – это:
- роскошный интерьер;
- домашняя уютная атмосфера,
- фруктовые фабулы.
- также мы располагаем детским клубом, чтобы родители смогли отдохнуть и насладиться восточной кухней.
Среди преимуществ нашего заведения:
- оптимальные цены;
- бесплатная парковка;
- блюда на мангале,
- веранды,
- бесплатные мастер-классы детям.
Ресторан узбекской кухни приглашает провести праздничные банкеты: свадьбы, дни рождения, корпоративные мероприятия, юбилеи, профессиональные и семейные торжества. Любой праздник пройдет незабываемо и на высочайшем уровне.
Любой праздник пройдет незабываемо и на высочайшем уровне.
Отдыхаем в Чайхане с детьми
Мы любим, когда в наш ресторан приходят всей семьей. Для детей мы приготовили не только специальное меню, но и мастер-классы, развлечения в детском клубе.
Есть вопросы? Позвоните нам по телефонам, указанным на сайте.
бесплатных шаблонов опросов | 15+ лучших выборочных онлайн-опросов от AidaForm
Настройте шаблоны опросов Aidaform, чтобы мгновенно создавать свои собственные формы опросов! Собирайте отзывы, мнения, идеи и другие данные, необходимые для развития вашего бренда и бизнеса. Используйте эти бесплатные профессиональные примеры дизайна опросов, чтобы проводить онлайн-исследования и оценивать удовлетворенность посетителей вашего веб-сайта, участников мероприятий, сотрудников и коллег.
Все шаблоны AidaForm оптимизированы для мобильных устройств и полностью настраиваются.Вам не нужны навыки программирования HTML, чтобы редактировать и проектировать его. Просто перетаскивайте новые поля, чтобы обогатить свой опрос интерактивными ползунками, матрицей, шкалами и вопросами с выбором нескольких изображений и изображений. Более того, вы можете собирать аудио и видео ответы, чтобы получить ценную информацию о клиентах!
Просто перетаскивайте новые поля, чтобы обогатить свой опрос интерактивными ползунками, матрицей, шкалами и вопросами с выбором нескольких изображений и изображений. Более того, вы можете собирать аудио и видео ответы, чтобы получить ценную информацию о клиентах!
Опрос удовлетворенности клиентов
Шаги к быстрому запуску выборочного исследования
1
Сделайте выбор и приступайте к редактированию
Прокрутите шаблоны форм опроса и выберите тот, который соответствует вашей цели.Чтобы начать настраивать и разрабатывать его в соответствии с вашим фирменным стилем, нажмите кнопку Use This Template . Войдите в свою учетную запись AidaForm или пройдите процесс регистрации, если вы еще этого не сделали. Мы рекомендуем вам зарегистрироваться, поскольку этот шаг открывает весь потенциал службы AidaForm: десятки бесплатных шаблонов, наш конструктор форм, каталог элементов формы, хранилище результатов и многое другое.
2
Настройте как профессионал
Выбранный шаблон опроса автоматически переносится в ваш аккаунт.Теперь перейдите на вкладку Builder . Это пространство, полное инструментов и регуляторов. Мы сделали его настолько удобным, что вы не заблудитесь. Основные инструменты, Form Elements и Form Designer , расположены по бокам страницы. Разверните и исследуйте их: добавьте больше элементов в свой опрос, удалите ненужные, отредактируйте заголовки, вопросы и заголовки. Как только вы закончите с контентом, настройте дизайн. Добавьте свой фирменный стиль и цвета, загрузите свой логотип.
3
Выпуск обзора
Пришло время представить ваш опрос вашей аудитории. Сначала просмотрите , чтобы проверить, хорошо ли он выглядит и опрятен. Во время редактирования вы единственный человек, который может видеть опрос. Но когда вы переходите на вкладку Publish и переключаете статус формы, она становится активной и готовой к использованию для вашей целевой аудитории.
Волшебство AidaForm для вашего опроса
Интерактивные поля
Множество симпатичных и интересных интерактивных элементов, которые можно перетащить в свой опрос. Установите каждый интерактивный элемент, выбирая значки, формы и количество шагов.- Ползунок для быстрого ответа типа рейтинга. Просто перетащите ползунок!
- Рейтинг поле для представления традиционных звездных оценок. Выбирайте броские формы и ряд значений.
- Шкала для присвоения значения вопросу или ситуации по шкале Лайкерта.
Матричные сетки
Matrix позволяет объединить похожие закрытые вопросы в одну удобную таблицу. Его так легко включить в опрос, если у вас есть одинаковые ответы на ряд вопросов или утверждений.Просто введите имена столбцов и строк. Все элементы будут автоматически собраны в матрицу. Сделайте свои матрицы короче, сокращая вопросы до коротких фраз или просто слов.
Один вопрос на странице
В AidaForm вы можете выбирать между традиционным пользовательским интерфейсом или диалоговым интерфейсом для вашего опроса. По умолчанию все наши общие примеры опросов отображаются в традиционном формате. Выбирая диалоговый интерфейс, вы делаете свой опрос немного более интересным и интригующим.Независимо от того, сохраняете ли вы анонимность или нет, такая анкета будет восприниматься как личный разговор.Как можно более индивидуально
Сделайте так, чтобы образец формы опроса по умолчанию выглядел так, словно он был разработан и закодирован с нуля специально для вашего бренда. Начните с загрузки вашего логотипа, а затем настройте цветовую схему, стиль значков и кнопок, шрифт и размер. Установите все размеры опроса за один шаг с помощью нашего удобного ползунка. Превратите анкету в строгую формальную форму или сделайте ее действительно модной и модной.
Функция ответа СМИ
То, чего вы никогда не найдете в других конструкторах форм. Поле Media Answer позволяет участникам отвечать видео, аудио, скринкастами или просто старым добрым текстом. Это красивое поле формы, дополненное плитками выбора, сделает ваш опрос по-настоящему высокотехнологичным. Представьте, что ваши клиенты оставляют живые видео или аудио обзоры и отзывы о вашем продукте. Как это круто?
Поле Media Answer позволяет участникам отвечать видео, аудио, скринкастами или просто старым добрым текстом. Это красивое поле формы, дополненное плитками выбора, сделает ваш опрос по-настоящему высокотехнологичным. Представьте, что ваши клиенты оставляют живые видео или аудио обзоры и отзывы о вашем продукте. Как это круто?
Результаты в реальном времени
Показывайте текущие результаты опроса / опроса во время презентации, используйте их для встреч или отображайте живые визуальные диаграммы в Интернете для вашей аудитории.AidaForm обновляет статистику с каждым новым ответом. Мы уверены, что вы оцените панель управления в реальном времени и придумаете свой собственный способ ее использования! Инструмент поддерживает поля с раскрывающимся списком, множественным выбором и выбором изображений, рейтингом, ползунком, шкалой и подпиской на рассылку новостей.Проводите опросы как профессионал — Советы и хитрости
1
Избегайте слишком большого количества открытых вопросов. Люди обычно оставляют их пустыми. Вместо этого используйте интерактивные вопросы с полями для ползунков / оценок — они не отнимают много времени, чтобы заполнить и развлечься.
Люди обычно оставляют их пустыми. Вместо этого используйте интерактивные вопросы с полями для ползунков / оценок — они не отнимают много времени, чтобы заполнить и развлечься.
2
Перефразируйте наводящие вопросы — вопросы, содержащие возможный ответ (например, «Было ли легче ориентироваться в новом дизайне веб-сайта?»). Такие вопросы могут привести к неверной или косвенной информации. Лучше спросить: «По какому дизайну веб-сайта легче ориентироваться?» и предложите два варианта ответа.
3
Убедитесь, что все вопросы касаются ваших целей. Опрос всегда должен быть как можно более кратким. Пропускайте ненужные поля, чтобы сэкономить время респондентов и упростить обработку результатов.
4
Сделать сено, пока солнце светит! Согласно исследованиям, 75% респондентов с большей готовностью принимают участие в опросах, если они недавно взаимодействовали с вашим продуктом или услугой. Так что спросите их сразу после того, как они воспользуются вашим продуктом / услугой.
5
Чтобы респонденты оставались заинтересованными, задавайте по одному вопросу за раз, как будто вы ведете живой разговор с человеком. Все примеры форм онлайн-опросов AidaForm можно легко превратить в разговорные.
6
Не перегружайте своих респондентов с самого начала. Отложите сложные или деликатные вопросы до середины опроса и начните с самых распространенных и простых. Затем завершите опрос темами, на которые легко ответить, чтобы оставить приятное впечатление.
HTML-проектов: анкета
В этой статье вы научитесь создавать форму опроса с помощью HTML и CSS. Форма опроса ничего не сделает, однако вы сможете использовать элементы HTML для создания формы и стилизации ее с помощью CSS.Эта форма опроса представляет собой обратную связь для школы. Форма опроса будет содержать следующие вопросы:
- Имя, адрес электронной почты и номер рулона.
- Попросите оценить общее впечатление от курсов.

- Спросите любимые блюда.
- Из предложенных вариантов форма спросит о том, что больше всего понравилось в школе.
- Наконец, попросите несколько слов о том, как улучшить взаимодействие учащихся со школой.
Код программы: techschool.com
HTML-проекты - Форма опроса
<сценарий>
#главный{
ширина: 80%;
маржа: авто;
цвет фона: #ffffff;
}
#заглавие{
выравнивание текста: центр;
размер шрифта: 42 пикселей;
цвет: # 333333;
}
# survey-form, p {
размер шрифта: 16 пикселей;
семейство шрифтов: helvetica, sans-serif;
маржа слева: 20%;
цвет фона: # d4d4d4;
маржа: авто;
ширина: 60%;
набивка: 1%;
}
# name-label, # email-label, # number-label, # name, # email, # number, # drop-down, label, fieldset, # comments {
маржа сверху: 30 пикселей;
отступ: 10 пикселей;
ширина: 150 пикселей;
выровнять: вправо;
}
Форма опроса
Это форма опроса для технической школы.
<форма>
com ->
Результат: Форма опроса
HTML-проекты — Форма опроса10+ превосходных шаблонов веб-сайтов для опросов для использования в 2020 г.
шаблонов для опросов
Большинство малых, средних и крупных предприятий знают, что анализ отзывов клиентов очень важен. Отзывы клиентов позволяют собирать значимые и актуальные данные.Вы можете использовать эти данные для улучшения качества своих продуктов. Это позволит вам привлечь больше клиентов к вашим предложениям.
Отзывы клиентов позволяют собирать значимые и актуальные данные.Вы можете использовать эти данные для улучшения качества своих продуктов. Это позволит вам привлечь больше клиентов к вашим предложениям.
Опросы — один из самых простых и эффективных способов сбора отзывов клиентов. Тем не менее, создание интересного опроса о бизнес-продуктах было довольно сложной задачей до запуска шаблонов опросов. Вот прекрасная коллекция некоторых из лучших доступных шаблонов веб-сайтов для творческих опросов.
Mastenia
Полностью адаптивный шаблон веб-сайта Mastenia поставляется с предварительно созданными мастерами форм для опроса, бронирования и регистрации.
- Оптимизирован для SEO
- Чистый и хорошо прокомментированный код
- Более 40 значков социальных сетей
- Слайдер адаптивных изображений и поддержка видео
- Fancybox Viewer и вкладки
Загрузить предварительный просмотр
Фотография Aurel
Чистый и чистый Элегантно оформленный шаблон Photography Aurel содержит более 50 стилизованных виджетов.
- Более 160 готовых страниц
- Макеты альбомов и галерей
- Темы светлых и темных цветов
- Функция импорта демонстрации в один клик
- Видео-слайдеры и галереи
Предварительный просмотр
Уведомить
Современные, Многоцелевой и многофункциональный шаблон электронной почты, Notify оснащен мощным онлайн-конструктором.
- Более 35 макетов
- Неограниченный выбор цвета
- PSD и векторные файлы
- Совместимость с MailChimp и Mailster
- Совместимость с WooCommerce
Предварительный просмотр
Wilio
Wilio — это современный сайт в HTML5 с аккуратным дизайном шаблон с эффективным мастером формы опроса.
- 2300 Значки шрифтов
- Версии обзора, цитаты и обзора
- Карусель совы и ползунок диапазона ввода
- На основе Bootstrap 4
- Чистый и простой код
Скачать предварительный просмотр
Vespro
Vespro — еще один отличный выбор, если вы хотите создать красивую и эффективную форму опроса.
- 35+ Уникальных макетов
- Mailster и Campaign Monitor готовы
- MailChimp и Mailster совместим
- Litmus протестирован
- Неограниченное количество цветов
Загрузить предварительный просмотр
Цитировать
Современный и уникальный шаблон веб-сайта HTML5, Цитировать также поможет вам создать потрясающую и простую форму опроса.
- CSS-анимации и веб-шрифты Google
- Owl Carousel, Magnific Popup и Layerslider
- На основе Bootstrap 4
- Доступна рабочая форма PHP
- Полноэкранный фон видео
Предварительный просмотр
Dore jQuery
Шаблон опроса Bootstrap, Dore jQuery обладает множеством функций и имеет привлекательный дизайн.
- 4 Хорошо продуманные информационные панели
- 10 Элегантные цветовые схемы
- Видео- и звуковой проигрыватель
- Огромный выбор компонентов
- Медиа-библиотека, опрос, чат и текущие дела
Предварительный просмотр
Mavia
Mavia — идеальный кандидат, если вы хотите создать мастер обзора, анкеты, бронирования или регистрации.
- 4 Привлекательные цветовые схемы
- На основе Bootstrap 4
- Анимация CSS3, Карусель Совы и др.
- Хорошо продуманный мастер с индикатором выполнения
- Чистый, простой и легкий для понимания код
Скачать Preview
Steps
Разработанный на основе платформы Bootstrap, Steps представляет собой современный и мощный шаблон с красивым дизайном.
- Флажок и выбор радио
- 3500 Значки шрифтов
- Magnific Popup и Owl Carousel
- Google Web Font и Google Map
- Кроссбраузерность и поддержка Retina
Предварительный просмотр
Gogo
Gogo на самом деле является шаблоном администратора React и Redux, который дает вам доступ к аккуратно оформленным диаграммам для визуализации данных.
- Несколько вариантов цвета темы
- Множество полезных компонентов
- Опросы, чат и другие приложения
- Хорошо продуманные страницы электронной торговли и продуктов
- Страницы блога, портфолио и профиля
Загрузить предварительный просмотр
Форма опроса · Темы GitHub · Форма опроса GitHub
· Темы GitHub · GitHubВот 79 публичных репозиториев соответствующие этой теме.
 ..
..Создавайте диалоговые условно-логические формы с помощью Vue.js.
Универсальное приложение для викторин, разработанное на angular (обновлено до angular 8), которое можно использовать для различных целей.
- Обновлено 8 сен.2020 г.
- Машинопись
Шаблон опроса React + Node + MongoDB для любых сайтов
- Обновлено 18 февраля 2018 г.
- JavaScript
с CSS Grid, фреймворком Python Flask и тестированием пользовательского интерфейса с использованием Selenium.
- Обновлено
21 октября 2019 г.

- Python
Модуль Surveypro для Moodle
Коллекция из 5 веб-страниц, которые я сделал для сертификации адаптивного веб-дизайна freeCodecamp.
- Обновлено 16 нояб.2020 г.
- HTML
- Обновлено 15 октября 2020 г.
- JavaScript
Простые опросы с JavaScript и без базы данных.
- Обновлено 19 ноя.2019 г.
- JavaScript
По сути, опрос — это метод сбора информации от выборки людей, традиционно с целью обобщения результатов на более широкую совокупность.
Анкета для игры Rocket League
- Обновлено 14 мая 2020
- HTML
Проекты веб-дизайна — Форма опроса
- Обновлено 26 декабря, 2020
- HTML
Опрос клиентского опыта для фирмы финансового планирования.
- Обновлено 14 июл.2020 г.
- HTML
- Обновлено 13 июля 2018 г.
- HTML
Эта простая форма опроса была моим вторым проектом на freeCodeCamp
.
- Обновлено 15 июл.2020 г.
- HTML
Приложение Survey для платформы Android.
- Обновлено 11 нояб.2020 г.
- Ява
Опрос состоит из 8 общих вопросов, касающихся «условий труда», которые могут быть потенциальными причинами стресса на работе. Эти условия труда соответствуют шести факторам стресса Стандартов управления. Сотрудник отвечает, исходя из того, что он думает об этих аспектах своей работы.Это абсолютно конфиденциально, поэтому сотрудник может ответить честно
- Обновлено 26 июл.2020 г.
- HTML
Проект формы опроса бесплатно CodeCamp ‘Сертификация адаптивного веб-дизайна’
Анкета для курса программирования, созданная с помощью HTML и CSS.
- Обновлено 12 янв.2021 г.
- HTML
Эта форма опроса — 2 из 5 финальных проектов, получивших «Сертификат адаптивного веб-дизайна (300 часов)» от FreeCodeCamp.org
- Обновлено 13 июл.2019 г.
- HTML
Этот проект является частью моей сертификации разработчика адаптивного веб-дизайна от freeCodeCamp, и он настроен для работы с GitHub Pages в Интернете.
- Обновлено 15 сен.2020 г.
- HTML
Анкета для FreeCodeCamp
- Обновлено
12 нояб.
 2020 г.
2020 г. - HTML
Проект формы опроса для FCC
- Обновлено 21 октября 2020 г.
- HTML
Полностью адаптивная «форма для опроса», посвященная Final Fantasy, в частности FF7.Пользователь может предоставить основную информацию, а также свой адрес электронной почты и пароль, если желает присоединиться. Наряду с предоставлением информации выше им также задают вопросы, связанные с их любимыми персонажами / призывами.
Адаптивный дизайн-проект # 2 бесплатноCodeCamp
базовая форма опроса, созданная с использованием простого HTML, CSS и Bootstrap.
- Обновлено
28 сен.
 2018 г.
2018 г. - HTML
- Обновлено 21 июня 2018 г.
- JavaScript
Улучшить эту страницу
Добавьте описание, изображение и ссылки на форма опроса страницу темы, чтобы разработчикам было легче узнать о ней.
Куратор этой темы
Добавьте эту тему в свое репо
Чтобы связать ваш репозиторий с форма опроса тему, посетите целевую страницу репо и выберите «управлять темами».
Узнать больше
Вы не можете выполнить это действие в настоящее время. Вы вошли в систему с другой вкладкой или окном. Перезагрузите, чтобы обновить сеанс.
Вы вышли из системы на другой вкладке или в другом окне. Перезагрузите, чтобы обновить сеанс.
Вы вошли в систему с другой вкладкой или окном. Перезагрузите, чтобы обновить сеанс.
Вы вышли из системы на другой вкладке или в другом окне. Перезагрузите, чтобы обновить сеанс.5 современных полей формы, которые необходимы вашему опросу
Этот пост предоставил Нишант Агравал из FormCrafts.
Один из самых простых способов понять, как улучшить свой продукт — спросить своих клиентов, чего они хотят. Опросы — отличный способ получить полезную обратную связь, но они также показывают, что вы заботитесь о своих клиентах и активно ищите способы улучшить свою работу.
Веб-формы прошли долгий путь с тех пор, как они были впервые представлены как часть спецификаций HTML. Первое время использование форм в основном ограничивалось контактными формами и сбором структурированных данных. Хотя веб-сайты эволюционировали в своем пользовательском опыте, чтобы идти в ногу с современной сетью, формы все еще отсутствуют. Это особенно актуально для полей формы опроса.
Что отличает хорошую форму опроса? Три концепции:
- Продуманные вопросы
- Хороший пользовательский интерфейс
- Простота использования
Вопросы субъективны и зависят от создателя опроса, но два других элемента (пользовательский интерфейс и простота использования) в значительной степени зависят от инструмента опроса.Люди с меньшей вероятностью будут заполнять опросы, которые выглядят пугающими или сложными.
Плохой пользовательский опыт больше не оправдание. Более 98% пользователей Интернета выходят в Интернет с помощью современного браузера, а это означает, что формы могут извлечь выгоду из новых методов.
Давайте рассмотрим пять современных полей форм или типов вопросов, которые вы можете использовать в своих формах опроса, чтобы увеличить количество конверсий.
1. Выпадающее поле с возможностью поиска с изображениями
Раскрывающееся поле позволяет вашим пользователям щелкнуть раскрывающееся меню и выбрать один вариант из списка. Традиционно этот метод очень ограничен, поскольку он не позволяет пользователям выполнять поиск по параметрам, редактировать внешний вид списков, добавлять изображения или даже допускать более одного выбора. Выпадающие поля, содержащие длинные списки (например, страны), особенно трудны в использовании.
Традиционно этот метод очень ограничен, поскольку он не позволяет пользователям выполнять поиск по параметрам, редактировать внешний вид списков, добавлять изображения или даже допускать более одного выбора. Выпадающие поля, содержащие длинные списки (например, страны), особенно трудны в использовании.
Современные веб-технологии и несколько конструкторов форм позволяют расширить раскрывающиеся поля, позволяя создавать более совершенные формы опросов.
Примеры:
- Вы можете создать раскрывающийся список, спрашивая пользователей об их любимых вкусах пончиков.Вы можете позволить им выбрать более одного варианта и сопровождать каждый вкус пончика изображением.
- Вы можете создать раскрывающийся список стран с их флагами и спрашивать пользователей, какие 3 они наиболее предпочтительны для следующего отпуска. Без раскрывающегося поля с множественным выбором вам пришлось бы создать 3 обычных раскрывающихся поля и пометить их «Выбрать страну 1», «Выбрать страну 2» и «Выбрать страну 3».

2. Поле флажка с изображениями
Поле флажка работает как раскрывающийся список в том смысле, что позволяет пользователям выбирать из списка.Однако с полем флажка параметры отображаются без необходимости нажимать на поле, и пользователь может выбрать несколько параметров.
Существует также родственное поле, называемое радио, которое позволяет пользователям выбирать только один вариант из списка. Обратной стороной радиоприемников является то, что пользователь не может снять флажок, и ему придется обновить страницу.
До недавнего времени браузеры не поддерживали изменение внешнего вида этого поля. Эта проблема привела к несогласованному пользовательскому интерфейсу, поскольку флажки выглядели по-разному на каждом устройстве.Это также мешало брендам придерживаться единой философии цвета и дизайна в своих формах.
Некоторые современные конструкторы форм позволяют редактировать внешний вид флажка, изменять цвет, анимировать его, добавлять рамку вокруг выбора, добавлять изображения для каждого параметра и ограничивать минимальное и максимальное количество выборок.
Примеры:
- Поле флажка, запрашивающее у пользователей их любимые вкусы пончиков. Каждый вариант — это аромат с изображением.
- Поле флажка, спрашивающее пользователей, какое мобильное устройство они используют.Вы можете использовать такие варианты, как iPhone, Android, Windows Phone и другие. Вы также можете сопровождать каждый вариант изображением.
3. Поле оценки смайлика
Поле формы смайлика не существует в спецификации HTML. Тем не менее, можно эмулировать поле смайлика, используя поле флажка в качестве основы, скрывая флажок и используя изображения или смайлы для смайлов.
Использование смайлов растет и дает людям удивительный и реальный способ выразить свои чувства.Хотя можно использовать смайлики для полей смайлов, они выглядят непоследовательно в разных браузерах и обычно не анимированы.
Кодирование поля смайлика с нуля — сложная задача. Кроме того, не все конструкторы форм поддерживают поля смайлов. Однако новые конструкторы форм позволяют иметь поле рейтинга смайлов с настраиваемой анимацией, разными цветами настроения и настраиваемыми метками.
Однако новые конструкторы форм позволяют иметь поле рейтинга смайлов с настраиваемой анимацией, разными цветами настроения и настраиваемыми метками.
Как вы думаете? Вы бы предпочли нажать на лицо (а) выше или на флажок с числом, чтобы показать, как вы себя чувствуете?
4.Витрина Поле
Поле Showcase также не является собственным полем HTML. Это произошло с появлением ползунков. Однако ползунки громоздки и обычно не используются в формах.
Ваш мозг обрабатывает изображения намного быстрее, чем текст, всего за 13 миллисекунд. Люди чаще взаимодействуют с изображениями, чем с текстом.
Зачем использовать витринное поле? Иногда хочется, чтобы изображение или товар были в центре внимания. Поле витрины похоже на поле карусели, которое позволяет пользователям выбирать вариант, в основном на основе изображений.
Поле витрины хорошо подходит для интернет-магазинов, элементов дизайна и опросов UX, поскольку их основная цель — дать пользователям возможность выбирать из различных визуальных элементов. Хорошее поле-витрина будет хорошо работать на мобильных устройствах, позволяя пользователям пролистывать страницы и адаптируется к различным размерам изображений.
Хорошее поле-витрина будет хорошо работать на мобильных устройствах, позволяя пользователям пролистывать страницы и адаптируется к различным размерам изображений.
Примеры:
- Поле, в котором пользователи могут выбрать свой любимый шрифт. Каждый вариант имеет изображение шрифта в действии.
- Опрос UX, который позволяет пользователям выбрать понравившийся дизайн из списка возможных.
5. Табличное поле ввода
Табличное поле ввода похоже на набор полей. Думайте об этом как о небольшой встраиваемой электронной таблице в вашу форму. Преимущество табличного поля ввода перед обычными полями состоит в том, что пользователи могут добавлять неограниченное количество строк. Вы также можете ограничить минимальное и максимальное разрешенное количество строк.
Табличное поле не является частью спецификации HTML и обычно полагается на набор полей ввода или других типов полей.В отличие от поля на основе параметров, табличное поле позволяет пользователям отправлять текстовые отзывы через форму опроса.
Вот табличное поле ввода в действии:
Как использовать эти поля в ваших формах?
Сложный способ создания веб-формы — использовать HTML и CSS, а затем использовать внутренний язык, например PHP, для обработки форм. Вы не можете вносить изменения или добавлять новые формы, не полагаясь каждый раз на кодирование.
Однако на рынке есть много конструкторов форм, которые берут на себя всю тяжелую работу благодаря интерфейсу перетаскивания для создания форм.
Эти конструкторы форм также интегрируются с платформами автоматизации взаимодействия с клиентами, такими как ActiveCampaign, поэтому вы можете превратить ваших респондентов в новых подписчиков электронной почты без написания единой строчки кода.
Вы даже можете сопоставить поля своего опроса, чтобы добавить теги своим подписчикам. Например, вы можете сопоставить поле вкуса пончика с тегами контактов в ActiveCampaign. Когда наступит Всемирный день шоколада, угадайте, кто получит электронное письмо?
Обновите формы опроса
Хотя количество полей формы, доступных изначально, ограничено, современные методы веб-разработки сделали возможными новые возможности.
Хорошо продуманная форма, в которой используются современные типы вопросов, создает у пользователя положительную ассоциацию с вашим брендом и увеличивает коэффициент конверсии.
Вы можете просмотреть онлайн-опрос и форму обратной связи здесь.
Конструктор онлайн-форм. Создание HTML-форм и опросов
Formsite — онлайн-конструктор форм. Создавайте HTML-формы и опросыСоздавайте красивые формы
Создавайте красивые формы
Используйте наш конструктор форм перетаскивания, чтобы легко создать свою собственную онлайн-форму или опрос.
Используйте наш конструктор форм перетаскивания, чтобы легко создать свою собственную онлайн-форму или опрос. Выбирайте из более чем 100 настраиваемых шаблонов и 40 типов вопросов для создания регистраций, опросов клиентов, форм заказов, форм для потенциальных клиентов и многого другого.
Поделиться формами
Поделиться формами
Поделитесь безопасной ссылкой на свою форму или вставьте ее на страницу своего сайта.Мы занимаемся размещением вашей формы и обработкой ваших результатов.
Поделитесь безопасной ссылкой на свою форму или вставьте ее на страницу своего сайта. Ваши формы автоматически реагируют на все типы устройств: настольные компьютеры, планшеты и телефоны. Мы занимаемся размещением вашей формы и обработкой ваших результатов.
Получите результат
Получите результат
Получайте результаты в режиме реального времени с помощью уведомлений по электронной почте.Экспортируйте результаты или интегрируйте их со сторонними сервисами и платежными системами. Безопасно делитесь стильными отчетами с таблицами и диаграммами.
Безопасно делитесь стильными отчетами с таблицами и диаграммами.
Получайте результаты в режиме реального времени с помощью уведомлений по электронной почте. Экспортируйте результаты или интегрируйте их со сторонними сервисами и платежными системами.
Полностью настраивается с помощью наших инструментов Look & Feel. Начните с нескольких готовых тем и настройте формы в соответствии с вашим собственным брендом.Форма, созданная специально для вас.
Посмотреть все особенности Посмотреть все особенностиОбрабатывайте платежи самостоятельно или интегрируйте с платежными сервисами, такими как PayPal, Braintree, Authorize.net, Stripe или Pay by Check.
Обработано более 500 миллионов долларов в платежах
Интегрируйтесь со сторонними сервисами, такими как Amazon S3, Box, Constant Contact, Dropbox, Google Calendar, Google Drive, Google Sheets, Mailchimp, Microsoft OneDrive, Salesforce, Slack и Zapier, и используйте их для улучшения рабочего процесса.
Миллиарды отправленных форм
Встроить опросы с помощью IFrame
iFrame (встроенный фрейм) — это HTML-документ, встроенный в другой HTML-документ на веб-сайте или в блоге. Этот метод дает вам контроль над высотой и шириной в реальном коде внедрения. Это самый надежный метод отображения опроса на вашем веб-сайте.
Встраивание опросов на ваш веб-сайт или в блог позволит вашим посетителям напрямую участвовать в вашем опросе, даже не покидая вашего сайта и не открывая новое окно.Таким образом, опросы станут естественной частью вашего веб-сайта, а с помощью бесконечных визуальных настроек SurveyLegend вы сможете загрузить свой собственный фон и сделать так, чтобы опрос выглядел полностью интегрированным с вашим веб-сайтом. Вы даже можете превратить его в интерактивную галерею продуктов, где люди могут голосовать за ваши продукты, просматривая их, или оставлять отзывы и делиться с вами своими идеями.
Анкеты, сделанные с помощью SurveyLegend, можно легко встроить в любой веб-сайт или блог. Это заставляет их чувствовать себя интегрированной частью веб-страницы, в которую они встроены.
Еще одно преимущество состоит в том, что вы будете полностью независимы от каких-либо плагинов. Если вы используете CMS, такую как WordPress или Joomla, вам даже не нужно беспокоиться о поиске плагинов и о том, как заставить их работать с вашей CMS. Все, что вам нужно сделать, это поместить наш код на свой веб-сайт, и вы всегда будете иметь там свои опросы, независимо от того, как часто вы обновляете свою основную систему.
Мы предлагаем простой и легкий способ встраивать опросы в ваши веб-страницы. Это так же просто, как «скопировать и вставить небольшой фрагмент кода на вашу веб-страницу».
Наше приложение автоматически генерирует для вас код встраивания iFrame, и вы можете просто скопировать код, который вы найдете на шаге публикации, и вставить его на любую веб-страницу, сообщение в блоге или веб-сайт, который вы хотите. Код будет выглядеть следующим образом:
Код будет выглядеть следующим образом:
Как использовать код IFrame
Чтобы встроить свой опрос на веб-страницу, просто выполните шаги, описанные здесь:
- Выберите опрос и перейдите к этапу «поделиться».
- Скопируйте сгенерированный код Iframe, уникальный для вашего опроса.
- Затем перейдите в панель администратора своего веб-сайта или в исходный HTML-код вашего сайта или блога и вставьте в него код iFrame, если хотите.
- Сохраните свою страницу и наслаждайтесь живым опросом прямо на своем веб-сайте!
- Обратите внимание, что вместо этого текста: «URL-адрес вашего опроса» вы получаете фактическую ссылку на опрос в нашем приложении, когда вы копируете ее с шага «поделиться».
Примечание:
Будьте осторожны, чтобы случайно не удалить кавычки («») вокруг строк в коде.Также убедитесь, что вы не добавляете в код лишние символы или пробелы и не удаляете какие-либо существующие символы в коде.
Настройка IFrame
То, как встроенный IFrame отображается на странице, зависит от того, где вы его встраиваете, и от того, какой элемент HTML его содержит. Если контейнер слишком мал, это может повлиять на отображение IFrame на вашей странице. При желании вы можете изменить ширину или высоту IFrame.
Если контейнер слишком мал, это может повлиять на отображение IFrame на вашей странице. При желании вы можете изменить ширину или высоту IFrame.
Вставьте красивые опросы на свой веб-сайт или в блог
По умолчанию ширина сгенерированного кода IFrame установлена на 100% :, что означает, что съемка будет полностью покрывать контейнер по горизонтали.
Вы можете вручную изменить значение ширины на другие значения (в процентах или пикселях). Например, ширина: 700 пикселей; создаст контейнер для вашего опроса шириной 700 пикселей, шириной 70%; создаст контейнер для вашего опроса, который покрывает 70% ширины страницы, на которой он показан.
Высота iframe зависит от высоты вопросов в опросе или высоты страницы опроса. Как правило, лучше избегать длинных опросов, добавляя в опрос «разрывы страниц». Так что, если у вас небольшой и аккуратный опрос, отрегулируйте высоту вашего опроса в соответствии с этим.Например, в коде iframe вы можете изменить высоту до 700 пикселей следующим образом:
Прозрачный фон для IFrame
Включите эту настройку, чтобы сделать фон IFrame полностью прозрачным. Таким образом, когда опрос загружен в IFrame, у него не будет фонового изображения, а если HTML-страница, содержащая ваш опрос, имеет фоновое изображение, это изображение также будет отображаться на фоне опроса. Благодаря этому анкета будет выглядеть как часть вашего веб-сайта.
Таким образом, когда опрос загружен в IFrame, у него не будет фонового изображения, а если HTML-страница, содержащая ваш опрос, имеет фоновое изображение, это изображение также будет отображаться на фоне опроса. Благодаря этому анкета будет выглядеть как часть вашего веб-сайта.
Совет:
Это будет выглядеть великолепно, особенно если у вас на сайте есть видео фон!
В этом примере сравнивается встроенный опрос с его исходным фоном и опрос, загруженный без фона в прозрачном IFrame.
Этот параметр работает только для встроенных опросов с использованием нашего кода IFrame. Это означает, что если вы загружаете опрос с помощью размещенной ссылки, будет загружен фон, который вы выбрали на «этапе разработки».Так что не беспокойтесь, если поделитесь опросом по размещенной ссылке.
Примечание:
убедитесь, что у вас есть фоновое изображение (или цвет фона) на вашей HTML-странице, которое не создает проблем для чтения для ваших респондентов. Если у вас высокодетализированное фоновое изображение или если у вас есть фоновый цвет, который имеет низкий контраст по сравнению с цветом текста ваших вопросов, респондентам может быть трудно читать и отвечать на ваши вопросы.
Если у вас высокодетализированное фоновое изображение или если у вас есть фоновый цвет, который имеет низкий контраст по сравнению с цветом текста ваших вопросов, респондентам может быть трудно читать и отвечать на ваши вопросы.
Уведомление IFrame при отправке
На шаге «Поделиться», где вы видите сгенерированный IFrame, вы видите настройку под названием «Уведомление IFrame».Включение этого параметра позволяет отправлять уведомление на HTML-страницу, содержащую ваш IFrame, как только будут отправлены ответы.
Это открывает перед вами множество возможностей. Например, вы можете скрыть IFrame, содержащий опрос, загрузить другую анкету, отправить пользователя на другую страницу или выполнить любые желаемые действия после того, как респондент отправит свои ответы.
Просто скопируйте сгенерированный сценарий и вставьте его в свой HTML-код, в который встроен IFrame, или создайте отдельный файл сценария и загрузите его на той же веб-странице.
Эта функция позволит вам взять под контроль любое событие, которое, по вашему мнению, должно произойти после того, как респонденты нажмут кнопку ОТПРАВИТЬ. Для достижения такого уровня контроля вам обычно потребуется собственный сервер и настроить веб-перехватчики, что будет довольно сложно. Но с этой функцией все, что вам нужно, — это ваш собственный сайт и собственный сценарий.
Включить ответы в уведомление
Включите этот параметр, чтобы включить отправленные ответы в сообщение уведомления на HTML-страницу, содержащую ваш IFrame.
Это открывает перед вами безграничные возможности. Например, вы можете сохранять данные в своей собственной системе напрямую, без использования веб-перехватчиков, вы можете выполнять действия в зависимости от ответов на конкретные вопросы, такие как отображение пользовательских страниц с благодарностью или загрузка последующих опросов на основе ответов респондентов.
Ответы, которые потенциально могут содержать конфиденциальную информацию, будут передаваться на сайт, содержащий IFrame, который может быть заражен вредоносными скриптами, прослушивающими сообщения от всех IFrame, он может использовать простые незашифрованные HTTP-запросы, раскрывающие информацию по сети и т. Д.SurveyLegends не может это контролировать, вы несете ответственность за размещение опроса на безопасном сайте и обработку переданных данных с максимальной осторожностью.
Д.SurveyLegends не может это контролировать, вы несете ответственность за размещение опроса на безопасном сайте и обработку переданных данных с максимальной осторожностью.
Встраивание опросов в
WordPress или JoomlaИногда для встраивания опросов в CMS может потребоваться дополнительная работа. Чтобы узнать больше о встраивании опросов в ваш сайт WordPress или Joomla, пожалуйста, прочтите следующие статьи:
Встраивание опросов и форм в WordPress
Встраивание опросов и форм в Joomla
Посмотреть живой пример встроенного опроса
.






 2020 г.
2020 г. 2018 г.
2018 г.