Тег | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 3.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Тег <form> устанавливает форму на веб-странице. Форма предназначена для обмена данными между пользователем и сервером. Область применения форм не ограничена отправкой данных на сервер, с помощью клиентских скриптов можно получить доступ к любому элементу формы, изменять его и применять по своему усмотрению.
Документ может содержать любое количество форм, но одновременно на сервер может быть отправлена только одна форма. По этой причине данные форм должны быть независимы друг от друга.
Для отправки формы на сервер используется кнопка Submit, того же можно
добиться, если нажать клавишу Enter в пределах формы. Если кнопка Submit
отсутствует в форме, клавиша Enter имитирует ее использование.
Если кнопка Submit
отсутствует в форме, клавиша Enter имитирует ее использование.
Когда форма отправляется на сервер, управление данными передается программе, заданной атрибутом action тега <form>. Предварительно браузер подготавливает информацию в виде пары «имя=значение», где имя определяется атрибутом name тега <input>, а значение введено пользователем или установлено в поле формы по умолчанию. Если для отправки данных используется метод GET, то адресная строка может принимать следующий вид.
http://www.htmlbook.ru/cgi-bin/handler.cgi?nick=%C2%E0%ED%FF+%D8%E0%EF%EE%F7%EA%E8%ED&page=5
Параметры перечисляются после вопросительного знака, указанного после адреса
CGI-программы и разделяются между собой символом амперсанда (&). Нелатинские
символы преобразуются в шестнадцатеричное представление (в форме %HH, где HH
— шестнадцатеричный код для значения ASCII-символа), пробел заменяется
на плюс (+).
Допускается внутрь контейнера <form> помещать другие теги, при этом сама форма никак не отображается на веб-странице, видны только ее элементы и результаты вложенных тегов.
Синтаксис
<form action="URL"> ... </form>
Атрибуты
- accept-charset
- Устанавливает кодировку, в которой сервер может принимать и обрабатывать данные.
- action
- Адрес программы или документа, который обрабатывает данные формы.
- autocomplete
- Включает автозаполнение полей формы.
- enctype
- Способ кодирования данных формы.
- method
- Метод протокола HTTP.
- name
- Имя формы.
- novalidate
- Отменяет встроенную проверку данных формы на корректность ввода.
- target
- Имя окна или фрейма, куда обработчик будет загружать возвращаемый результат.
Также для этого тега доступны универсальные атрибуты и события.
Закрывающий тег
Обязателен.
Пример
HTML5IECrOpSaFx
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Тег FORM</title> </head> <body> <form action="handler.php"> <p><b>Как по вашему мнению расшифровывается аббревиатура "ОС"?</b></p> <p><input type="radio" name="answer" value="a1">Офицерский состав<Br> <input type="radio" name="answer" value="a2">Операционная система<Br> <input type="radio" name="answer" value="a3">Большой полосатый мух</p> <p><input type="submit"></p> </form> </body> </html>
Результат данного примера показан на рис. 1.
Рис. 1. Вид элементов формы в окне браузера
Блочные элементыФормы
- Защита от дурака
- Отправка данных формы
- Создание формы
Создание формы | htmlbook.ru
Сейчас практически ни один сайт не обходится без элементов интерфейса вроде полей ввода текста, кнопок, переключателей и флажков. Они необходимы для взаимодействия с пользователем, чтобы он мог искать на сайте по ключевым словам, писать комментарии, отвечать на опросы, прикреплять фотографии и делать много других подобных вещей. Именно формы и обеспечивают получение данных от пользователя и передачу их на сервер, где они уже подвергаются анализу и обработке. Так что если вы планируете сделать нечто подобное на сайте, без форм не удастся это реализовать.
Именно формы и обеспечивают получение данных от пользователя и передачу их на сервер, где они уже подвергаются анализу и обработке. Так что если вы планируете сделать нечто подобное на сайте, без форм не удастся это реализовать.
Сама форма создаётся с помощью тега <form>, внутри которой могут быть любые необходимые теги, и характеризуется следующими необязательными параметрами:
- адрес программы на веб-сервере, которая будет обрабатывать содержимое данных формы;
- элементами формы, которые представляют собой стандартные поля для ввода информации пользователем;
- кнопку отправки данных на сервер.
Допускается использовать несколько форм на странице, но они не должны вкладываться одна в другую (пример 1).
Пример 1. Ошибочное использование форм
HTML5IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Формы</title> </head> <body> <form action="handler.php"> <p><input name="a"> <input type="submit"></p> <form action="handler.php"> <p><input name="b"> <input type="submit"></p> </form> </form> </body> </html>
Перед отправкой данных браузер подготавливает информацию в виде пары «имя=значение», где имя определяется атрибутом name тега <input> или другим тегом допустимым в форме, а значение введено пользователем или установлено в поле формы по умолчанию. После нажатия пользователем кнопки Submit, происходит вызов обработчика формы, который получает введенную в форме информацию, а дальше делает с ней то, что предполагает разработчик. В качестве обработчика формы обычно выступает программа, заданная атрибутом action тега <form>. Программа может быть написана на любом серверном языке вроде PHP, Python, C# и др.
Часто бывает, что текущая страница написанная, допустим, на PHP, сама является обработчиком формы, в таком случае можно указать пустое значение атрибута action или вообще его опустить. В простейшем случае тег <form> не содержит никаких атрибутов и представлен в примере 2.
В простейшем случае тег <form> не содержит никаких атрибутов и представлен в примере 2.
Пример 2. Простая форма
HTML5IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Формы</title> </head> <body> <form> <p><input name="a"> <input type="submit"></p> </form> </body> </html>
В качестве значения атрибута action можно указать также адрес электронной почты, начиная его с ключевого слова mailto:. При отправке формы будет запущена почтовая программа, установленная по умолчанию. В целях безопасности в браузере задано, что отправить незаметно информацию, введенную в форме, по почте невозможно. Для корректной интерпретации данных используйте атрибут enctype со значением text/plain в теге <form> (пример 3).
Пример 3. Отправка формы по почте
HTML5IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Формы</title> </head> <body> <form action="mailto:vlad@htmlbook.ru" enctype="text/plain"> <p><input name="a"> <input type="submit"></p> </form> </body> </html>
Браузеры неоднозначно работают с таким кодом. Firefox предложит список подходящих приложений для отправки почты (рис. 1), Internet Explorer выведет предупреждение (рис. 2) и попытается запустить программу, сопоставленную с почтой, Opera подобно Firefox предложит список вариантов подходящих для отправки почты (рис. 3).
Рис. 1. Запуск приложения в Firefox
Рис. 2. Предупреждение Internet Explorer
Рис. 3. Выбор программы в Opera
формы
- Тег <form>
HTML-тег формы
❮ Назад Полный справочник HTML Далее ❯
Пример
HTML-форма с двумя полями ввода и одной кнопкой отправки:
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Тег используется для создания формы HTML для пользовательского ввода.
Элемент может содержать один или несколько следующих элементов формы:
- <текстовое поле>
- <кнопка>
- <выбрать>
- <опция>
- <оптгруппа>
- <набор полей>
- <метка>
- <выход>
Поддержка браузера
| Элемент | |||||
|---|---|---|---|---|---|
| <форма> | Да | Да | Да | Да | Да |
Атрибуты
| Атрибуты | Значение | Описание |
|---|---|---|
| принять кодировку | набор символов | Указывает кодировку символов, которая должна использоваться для отправки формы |
| URL-адрес | Указывает, куда отправлять данные формы при отправке формы | |
| автозаполнение | на на | Указывает, должна ли форма включать или выключать автозаполнение. |
| enctype | application/x-www-form-urlencoded multipart/form-data text/plain | Указывает, как данные формы должны быть закодированы при отправке на сервер (только для method=»post») |
| метод | получить сообщение | Указывает метод HTTP для использования при отправке данных формы |
| имя | текст | Указывает имя формы |
| повторная проверка | обновить | Указывает, что форма не должна проверяться при отправке |
| отн. | внешний справка лицензия следующий nofollow noopener noreferrer открыватель предыдущий поиск | Задает отношение между связанным ресурсом и текущим документ |
| цель | _blank _self _parent _top | Указывает, где отображать ответ, полученный после отправки формы |
Глобальные атрибуты
Тег также поддерживает глобальные атрибуты в HTML.
Атрибуты событий
Тег также поддерживает атрибуты событий в HTML.
Другие примеры
Пример
HTML-форма с флажками:
Попробуйте сами »
Пример
HTML-форма с переключателями:
< форма action="/action_page.php" method="get">
Попробуйте сами »
Связанные страницы
Учебник по HTML: HTML-формы и ввод
Справочник по HTML DOM: Объект формы
Учебник по CSS: Стиль Формы
Настройки CSS по умолчанию
Большинство браузеров отображают элемент со следующими значениями по умолчанию:
Пример
form {
display: block;
margin-top: 0em;
}
Попробуйте сами »
❮ Предыдущая Полный справочник HTML Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery 9002 Top 3 902 Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Формы | HTML Dog
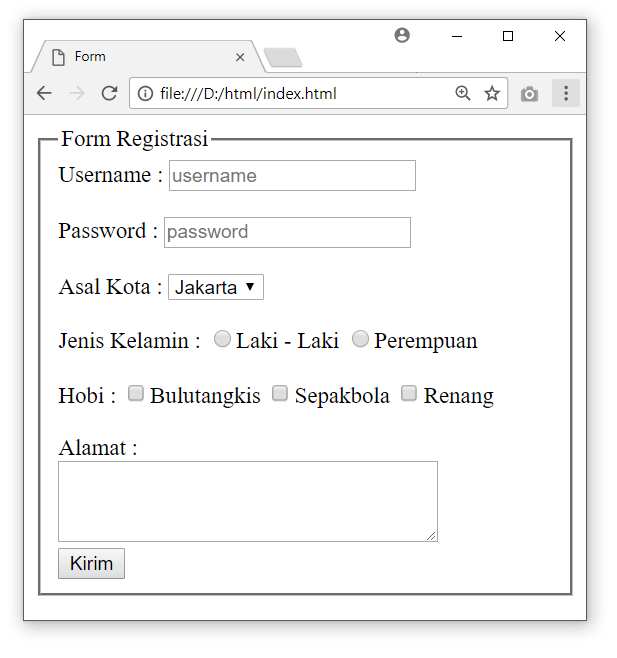
Формы используются для сбора данных, вводимых пользователем. Их можно использовать, например, в качестве интерфейса для веб-приложения или для отправки данных через Интернет.
Сами по себе формы обычно не особенно полезны. Они, как правило, используются вместе с языком программирования для обработки информации, вводимой пользователем. Эти сценарии принимают всевозможные обличья, которые в значительной степени выходят за рамки компетенции этого веб-сайта, поскольку для них требуются языки, отличные от HTML и CSS.
Основные теги, используемые в HTML формах: form , input , textarea , select и option .
форма
форма определяет форму и внутри этого тега, если вы используете форму для отправки пользователем информации (что мы предполагаем на этом уровне), атрибут action необходим, чтобы сообщить форме, где будет ее содержимое. отправлено в.
отправлено в.
Атрибут method сообщает форме, как данные в нем будут отправлены, и может иметь значение получить , что по умолчанию, и зафиксировать информацию формы на веб-адресе, или опубликовать , который (по существу) невидимо отправляет информацию формы.
get используется для более коротких фрагментов неконфиденциальной информации — например, вы можете увидеть информацию, которую вы отправили в поиске на веб-сайте, в веб-адресе его страницы результатов поиска. post используется для более длинных и безопасных сообщений, например, в контактных формах.
Итак, элемент формы будет выглядеть примерно так:

 php">
<p><b>Как по вашему мнению расшифровывается аббревиатура "ОС"?</b></p>
<p><input type="radio" name="answer" value="a1">Офицерский состав<Br>
<input type="radio" name="answer" value="a2">Операционная система<Br>
<input type="radio" name="answer" value="a3">Большой полосатый мух</p>
<p><input type="submit"></p>
</form>
</body>
</html>
php">
<p><b>Как по вашему мнению расшифровывается аббревиатура "ОС"?</b></p>
<p><input type="radio" name="answer" value="a1">Офицерский состав<Br>
<input type="radio" name="answer" value="a2">Операционная система<Br>
<input type="radio" name="answer" value="a3">Большой полосатый мух</p>
<p><input type="submit"></p>
</form>
</body>
</html>
 ru" enctype="text/plain">
<p><input name="a"> <input type="submit"></p>
</form>
</body>
</html>
ru" enctype="text/plain">
<p><input name="a"> <input type="submit"></p>
</form>
</body>
</html>