Как структурировать HTML-формы — Изучение веб-разработки
- Назад
- Обзор: Forms
- Далее
Получив базовые знания, теперь мы более подробно рассмотрим элементы, используемые для придания структуры и значения различным частям форм.
| Уровень подготовки: | Основы компьютерной грамотности, и базовые знания HTML. |
|---|---|
| Цель: | Разобраться как структурировать HTML формы и задавать им семантику для того, чтобы они были удобны и доступны в использовании. |
Гибкость HTML форм делает их одной из самых сложных структур в HTML; вы можете создать любую форму, используя элементы и атрибуты форм. Использование правильной структуры, при создании HTML форм, поможет гарантировать их удобство и доступность.
Элемент <form> формально определяет форму и атрибуты, которые определяют поведение этой формы. Каждый раз, когда вы хотите создать HTML-форму, вам нужно начать с создания элемента  Многие вспомогательные технологии или браузерные плагины могут обнаруживать элементы
Многие вспомогательные технологии или браузерные плагины могут обнаруживать элементы <form> и реализовывать специальные хуки, чтобы их было проще использовать.
Мы уже встречались с этим в предыдущей статье.
Внимание: Строго запрещается размещать форму внутри другой формы. Такое размещение может привести к непредсказуемому поведению форм, в зависимости от браузера.
Стоит учесть, что всегда можно использовать элементы формы вне <form>. Тогда по умолчанию этот элемент формы не имеет ничего общего со всеми формами. Вы можете связать его с формой с помощью атрибута form для элементов HTML форм, который позволяет явно связать элемент с формой, даже если он не заключён внутри <form>.
Элемент <fieldset> — это удобный способ стилистической и семантической группировки элементов формы. Вы можете установить заголовок <fieldset>, добавив элемент <legend> сразу после открывающего тега <fieldset>. Текст элемента
Текст элемента <legend> формально описывает назначение содержимого <fieldset>
Различные вспомогательные технологии будут использовать <legend> как часть метки label всех элементов внутри <fieldset>. Например, такие экранные дикторы как Jaws или NVDA произносят заголовок формы <legend> перед произношением названия меток элементов.
Небольшой пример:
<form>
<fieldset>
<legend>Fruit juice size</legend>
<p>
<input type="radio" name="size" value="small">
<label for="size_1">Small</label>
</p>
<p>
<input type="radio" name="size" value="medium">
<label for="size_2">Medium</label>
</p>
<p>
<input type="radio" name="size" value="large">
<label for="size_3">Large</label>
</p>
</fieldset>
</form>Примечание: вы можете найти этот пример в fieldset-legend. html (также посмотрите на результат).
html (также посмотрите на результат).
Читая эту форму, экранный диктор произнесёт «Fruit juice size small» для первого элемента, «Fruit juice size medium» — для второго, «Fruit juice size large» — для третьего.
Вариант использования в этом примере является одним из наиболее важных. Каждый раз, когда у вас есть набор переключателей, вам нужно поместить их внутри <fieldset> можно использовать для разделения формы. В идеале, длинную форму разделяют на несколько страниц, однако, если она должна находиться на одной странице, распределение связанных элементов в разные <fieldset> может повысить удобство использования.
Из-за своего влияния на вспомогательные технологии элемент <fieldset> является одним из ключевых элементов для построения доступных форм; однако вы не должны им злоупотреблять. Если возможно, старайтесь проверять, как экранный диктор интерпретирует вашу форму.
В предыдущей статье мы увидели, что элемент <label> принято использовать для указания текстов-подсказок (лейблов) в HTML-формах.
<label for="name">Name:</label> <input type="text" name="user_name">
При правильно связанном элементе <label> с элементом <input> через атрибуты for и id соответственно (атрибут for ссылается на атрибут id соответствующего виджета формы), скринридер прочтёт вслух что-то наподобие «Name, edit text».
Если <label> не правильно установлен, скринридер прочитает это как «Edit text blank», что не несёт в себе никакой уточняющей информации, позволяющей понять предназначение данного текстового поля.
Обратите внимание на то, что виджет формы может быть вложен в элемент <label>, как на примере:
<label for="name"> Name: <input type="text" name="user_name"> </label>
Однако даже в таких случаях лучше всё равно указывать атрибут for, так как некоторые вспомогательные технологии не распознают неявную связь между текстами-подсказками и виджетами.
Лейблы тоже кликабельны!
Ещё одно преимущество при правильно установленных текстах-подсказках заключается в том, что по ним можно кликнуть для активации связанных с ними виджетов. Это поддерживается во всех браузерах. Это удобно как для текстовых полей ввода, в которых устанавливается фокус при клике на текст-подсказку, так и для радио-кнопок и чекбоксов — область попадания такого элемента управления может быть очень маленькой, поэтому полезно сделать её как можно больше.
Например:
<form>
<p>
<label for="taste_1">I like cherry</label>
<input type="checkbox" name="taste_cherry" value="1">
</p>
<p>
<label for="taste_2">I like banana</label>
<input type="checkbox" name="taste_banana" value="2">
</p>
</form>Примечание: вы можете посмотреть этот пример тут checkbox-label.html (также можно посмотреть код вживую).
Несколько лейблов
На самом деле вы можете добавить несколько текстов-подсказок на один виджет формы, но это не очень хорошая идея, так как у некоторых вспомогательных технологий могут возникнуть проблемы с обработкой такой структуры.
<label>.Рассмотрим этот пример:
<p>Required fields are followed by <abbr title="required">*</abbr>.</p>
<!-- Тогда это: -->
<div>
<label for="username">Name:</label>
<input type="text" name="username">
<label for="username"><abbr title="required">*</abbr></label>
</div>
<!-- лучше сделать таким образом: -->
<div>
<label for="username">
<span>Name:</span>
<input type="text" name="username">
<abbr title="required">*</abbr>
</label>
</div>
<!-- Но этот вариант лучше всего: -->
<div>
<label for="username">Name: <abbr title="required">*</abbr></label>
<input type="text" name="username">
</div>Параграф на первой строке примера описывает правило для обязательных элементов. Вначале необходимо убедиться, что вспомогательные технологии, такие как программы чтения с экрана, отображают или озвучивают их пользователю, прежде чем он найдёт требуемый элемент. Таким образом они будут знать, что означает звёздочка. Программа чтения с экрана будет произносить звёздочку как «звёздочку» или «обязательно», в зависимости от настроек программы чтения с экрана — в любом случае, первый абзац даёт понимание того, что будет означать звёздочка далее в форме.
Вначале необходимо убедиться, что вспомогательные технологии, такие как программы чтения с экрана, отображают или озвучивают их пользователю, прежде чем он найдёт требуемый элемент. Таким образом они будут знать, что означает звёздочка. Программа чтения с экрана будет произносить звёздочку как «звёздочку» или «обязательно», в зависимости от настроек программы чтения с экрана — в любом случае, первый абзац даёт понимание того, что будет означать звёздочка далее в форме.
- В первом примере лейбл не будет прочитан вместе с текстовым полем — получится лишь «edit text blank» и отдельно читаемые тексты-подсказки. Множественные элементы
<label>могут быть неправильно интерпретированы программой чтения с экрана. - Второй пример немного лучше — лейбл будет прочитан вместе с текстовым полем и будет звучать как «name star name edit text», однако тексты-подсказки всё ещё разделены. Это всё ещё немного сбивает с толку, но на этот раз ситуация немного лучше, потому что с текстовое поле связано с текстом-подсказкой.

- Третий пример — лучший, так как весь лейбл будет связан с текстовым полем и озвучен целиком, а при чтении текст будет звучать как «name star edit text».
Примечание: В зависимости от программы для чтения с экрана результаты могут немного отличаться. В данной статье для тестирования использовался VoiceOver (NVDA ведёт себя аналогично). Также мы были бы рады, если бы вы поделились своим опытом.
Примечание: вы можете найти этот пример на GitHub required-labels.html (также можно посмотреть вживую). Запускайте пример, закомментировав остальные, иначе скриридеры не смогут правильно распознать контент, если у вас будет несколько лейблов и несколько текстовых полей с одинаковым ID!
Помимо структур, характерных только для HTML-форм, хорошо помнить, что формы — это просто HTML. Это означает, что вы можете использовать всю мощь HTML для структурирования HTML-формы.
Как вы можете заметить в примерах, оборачивать лейбл и виджет формы в элемент <div> — это общепринятая практика. Элемент
Элемент <p> также часто используется, как и HTML-списки (последние часто используются для структурирования множественных чекбоксом или радио-кнопок).
В добавок к элементу <fieldset> часто используют HTML-заголовки (например, <h2> (en-US), <h3> (en-US)) и секционирование (например, <section>) для структурирования сложных форм.
Прежде всего, вам нужно найти стиль, который будет удобен именно вам для программирования и который также позволит создавать доступные и удобные формы.
Каждый отдельный раздел функциональности содержится в элементах <section> и <fieldset>, содержащий переключатели. Каждый отдельный раздел функциональности должен находиться в отдельном элементе <section> с элементами <fieldset>, содержащими переключатели.
Активное обучение: построение структуры формы
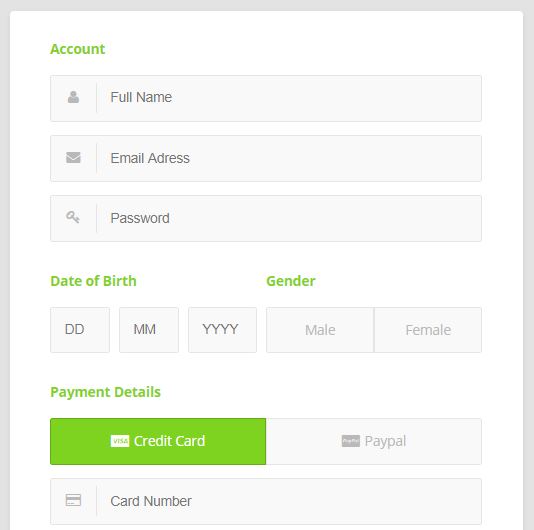
Давайте применим эти идеи на практике и построим более сложноструктурируемую форму — формы оплаты. Форма будет содержать некоторые типы виджетов формы, которые вы можете пока не понять — не переживайте об этом, вы найдёте информацию в следующей статье (Основные нативные элементы управления формами). А пока внимательно прочитайте описание, следуя приведённым ниже инструкциям, и начинайте формировать представление о том, какие элементы обёртки мы используем для структурирования формы и почему.
Форма будет содержать некоторые типы виджетов формы, которые вы можете пока не понять — не переживайте об этом, вы найдёте информацию в следующей статье (Основные нативные элементы управления формами). А пока внимательно прочитайте описание, следуя приведённым ниже инструкциям, и начинайте формировать представление о том, какие элементы обёртки мы используем для структурирования формы и почему.
- Для начала сделайте локальную копию пустого шаблона и CSS для нашей платёжной формы в новой директории на вашем компьютере.
- Сначала подключите CSS к HTML, добавив следующую строку кода внутрь HTML-элемента
<head>:<link href="payment-form.css" rel="stylesheet">
- Далее начните создавать свою форму с добавления внешнего элемента
<form>:<form> </form>
- Внутри тега
<form>, добавьте заголовок и параграф, информирующий пользователей о том, как помечены поля, обязательные для заполнения:<h2>Payment form</h2> <p>Required fields are followed by <strong><abbr title="required">*</abbr></strong>.
 </p>
</p> - Далее нам надо добавить более крупный кусок кода под нашей предыдущей записью. Здесь вы можете увидеть, что мы оборачиваем поля с контактной информацией в отдельный элемент
<section>. Более того, у нас есть набор из двух радио-кнопок, каждую из которых мы помещаем в отдельный элемент списка (<li>). Наконец, у нас есть два текстовых поля<input>и связанные с ними элементы<label>, которые находятся внутри элементов<p>, а также поле для ввода пароля. Добавьте этот код в вашу форму:<section> <h3>Contact information</h3> <fieldset> <legend>Title</legend> <ul> <li> <label for="title_1"> <input type="radio" name="title" value="M." > Mister </label> </li> <li> <label for="title_2"> <input type="radio" name="title" value="Ms. ">
Miss
</label>
</li>
</ul>
</fieldset>
<p>
<label for="name">
<span>Name: </span>
<strong><abbr title="required">*</abbr></strong>
</label>
<input type="text" name="username">
</p>
<p>
<label for="mail">
<span>E-mail: </span>
<strong><abbr title="required">*</abbr></strong>
</label>
<input type="email" name="usermail">
</p>
<p>
<label for="pwd">
<span>Password: </span>
<strong><abbr title="required">*</abbr></strong>
</label>
<input type="password" name="password">
</p>
</section>
">
Miss
</label>
</li>
</ul>
</fieldset>
<p>
<label for="name">
<span>Name: </span>
<strong><abbr title="required">*</abbr></strong>
</label>
<input type="text" name="username">
</p>
<p>
<label for="mail">
<span>E-mail: </span>
<strong><abbr title="required">*</abbr></strong>
</label>
<input type="email" name="usermail">
</p>
<p>
<label for="pwd">
<span>Password: </span>
<strong><abbr title="required">*</abbr></strong>
</label>
<input type="password" name="password">
</p>
</section> - Сейчас мы перейдём к второму разделу
<section>нашей формы — платёжной информации. В этом разделе у нас есть три отдельных виджета формы со связанными с ними лейблами, находящимися внутри тега
В этом разделе у нас есть три отдельных виджета формы со связанными с ними лейблами, находящимися внутри тега <p>. Первый — это выпадающее меню (<select>) для выбора типа кредитной карты. Второй — это элемент<input>с типомnumberдля ввода номера карты. Последний виджет — это элемент<input>с типом date для указания даты окончания действия карты (должен будет появиться виджет с выбором даты или обычное текстовое поле в браузерах, не поддерживающих данные тип). Более новые типы полей описаны в статье The HTML5 input types.Вставьте следующий код под предыдущим разделом:
<section> <h3>Payment information</h3> <p> <label for="card"> <span>Card type:</span> </label> <select name="usercard"> <option value="visa">Visa</option> <option value="mc">Mastercard</option> <option value="amex">American Express</option> </select> </p> <p> <label for="number"> <span>Card number:</span> <strong><abbr title="required">*</abbr></strong> </label> <input type="number" name="cardnumber"> </p> <p> <label for="date"> <span>Expiration date:</span> <strong><abbr title="required">*</abbr></strong> <em>formatted as mm/yy</em> </label> <input type="date" name="expiration"> </p> </section> - Последняя секция, которую мы добавим выглядит намного проще и содержит в себе только элемент
<button>с типомsubmit, для отправки данных. Добавьте этот код в конец вашей формы:
Добавьте этот код в конец вашей формы:<p> <button type="submit">Validate the payment</button> </p>
Вы можете увидеть законченную форму в действии ниже (также её можно найти на GitHub — посмотрите payment-form.html и живой пример):
Вы дошли до конца статьи, но можете ли вспомнить самую важную информацию? Далее вы можете найти тест, который поможет убедиться, что вы усвоили знания прежде чем двигаться дальше — посмотрите Test your skills: Form structure.
Теперь у вас есть все необходимые знания для того, чтобы правильно структурировать вашу HTML-форму. Мы подробнее раскроем затронутые здесь темы в нескольких последующих статьях. В следующей же статье мы изучим все возможные типы виджетов форм, которые могут понадобиться для сбора информации от ваших пользователей.
- A List Apart: Sensible Forms: A Form Usability Checklist
- Назад
- Обзор: Forms
- Далее
- Ваша первая HTML форма
- Как структурировать HTML-формы
- Стандартные виджеты форм
- The HTML5 input types
- Other form controls
- Стили HTML-форм
- Advanced form styling
- UI pseudo-classes
- Проверка данных формы
- Отправка данных формы
Дополнительные темы
- Как создавать пользовательские виджеты форм
- Sending forms through JavaScript
- Property compatibility table for form widgets
Last modified: 000Z»>29 сент. 2022 г., by MDN contributors
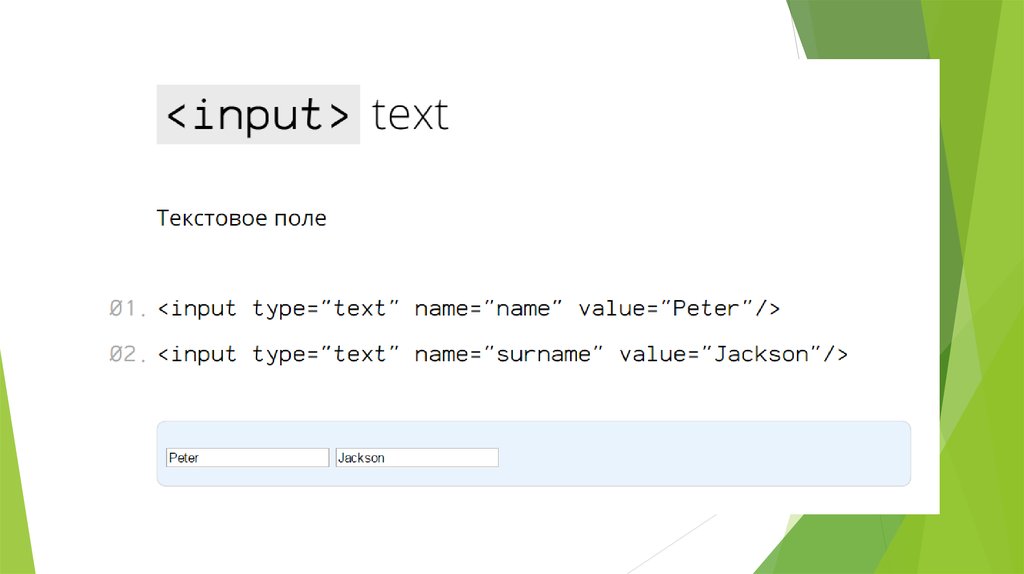
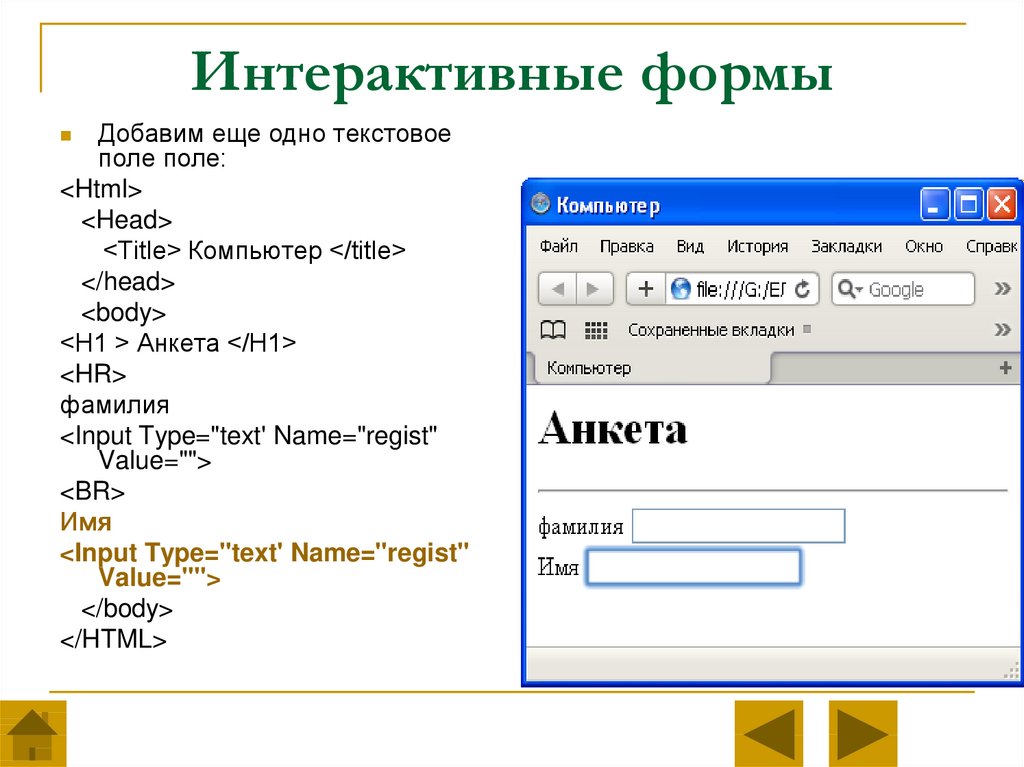
Введение в элементы формы html5
Как мы все знаем, в веб-программировании формы в основном используются для сбора данных, вводимых пользователями. HTML5 значительно расширил функции форм и элементов управления формами на основе сохранения исходных элементов управления и атрибутов HTML-форм. Ниже я познакомлю вас с формами HTML5 и их элементами управления.
Элемент формы используется для создания форм ввода. Этот элемент не будет визуализирован. Помимо основных атрибутов, таких как идентификатор, класс и атрибуты события, такие как onclick, он также содержит такие атрибуты, как действие, метод и т. д. .
##actionУкажите адрес, по которому отправляется форма.
##methodУкажите тип запроса для отправки формы. Есть два способа опубликовать и получить
##enctypeУкажите набор символов, используемый для кодирования содержимого формы
##nameУникальный идентификатор формы
##targetУкажите способ открытия целевого URL. Есть четыре значения _blank, _self, _parent и _top.
Есть четыре значения _blank, _self, _parent и _top.
Кроме того, html5 также добавляет некоторые новые атрибуты.
- Атрибут формы: вы можете определить элементы управления формой вне тега <form … />.
- Атрибут formaction: этот атрибут можно использовать для отправки двух кнопок на разные адреса
- Атрибут формы ****: как formtarget, formmethod, использование аналогично formaction.
- атрибут автофокуса: получить фокус автоматически
- Атрибут заполнителя: отображать подсказку пользователю в текстовом поле.
- Свойство списка: эквивалентно компоненту, который объединяет текстовое поле и раскрывающееся меню.
- Атрибут autocomplete: функция автозаполнения, браузер сгенерирует список для выбора пользователем в соответствии с данными, отправленными пользователем в последний раз.
- Атрибут меток: вы можете получить доступ к соответствующему элементу метки, открыв текстовое поле.
- Свойство selectionDirection используется для возврата направления выделения текста в текстовом поле.

- Атрибут undeterminate: указывает, находится ли флажок в «неопределенном» состоянии.
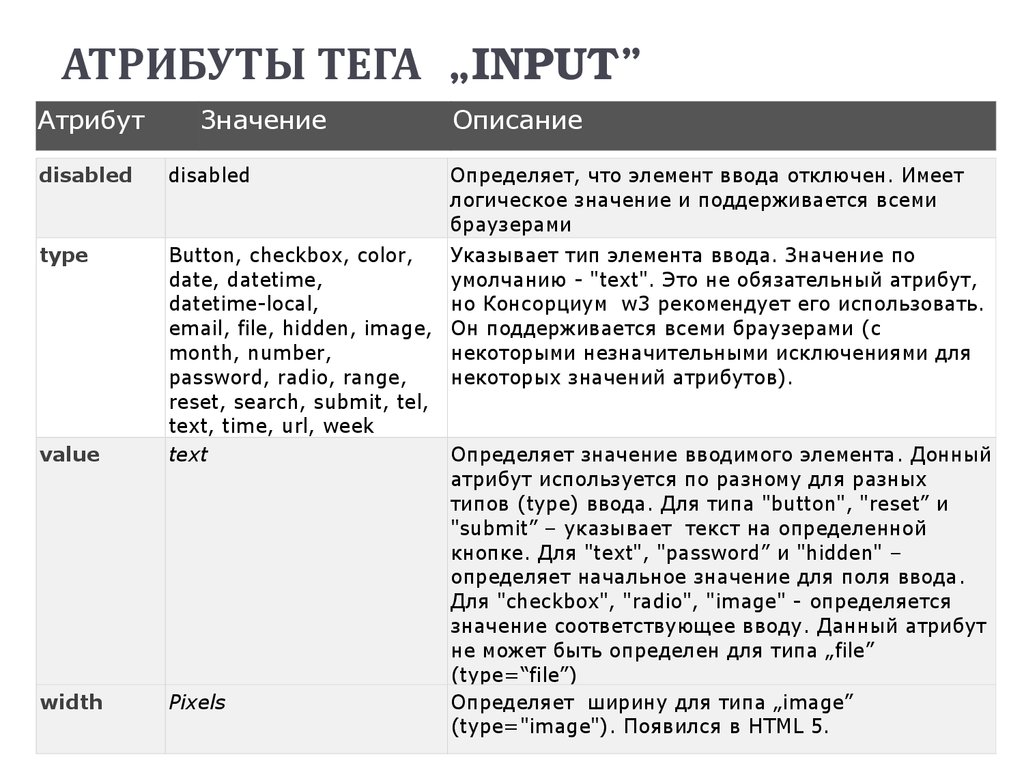
Элемент ввода — наиболее универсальный элемент управления формы. Тип имеет следующие типы:
##textОднострочное текстовое поле
##passwordПоле ввода пароля
##hiddenСкрытая рамка
##radioОдна коробка
##checkboxФлажок
##imageДомен изображения
#fileДомен для загрузки файлов
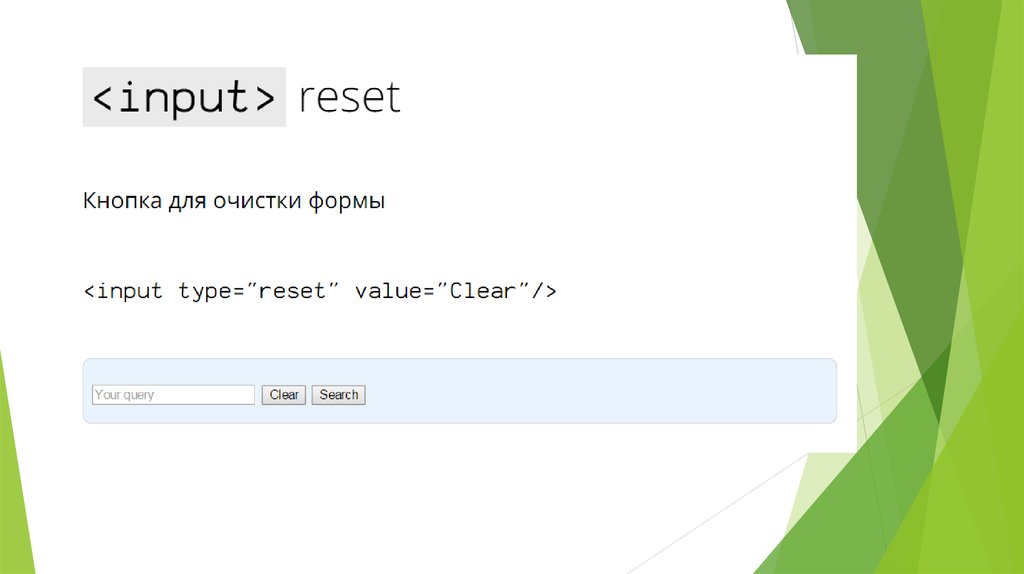
##submit,button,resetОтправить, никаких действий, кнопка сброса
Конкретное использование выглядит следующим образом:
<!DOCTYPE html> <html><head></head> <body> <form action="#" method="get"> <label> Однострочное текстовое поле: <input id = "username" name = "ursename" type = "text" /> </label> <br/> Невозможно изменить текстовое поле: <input id = "username2" name = "username2" type = "text" readonly = "readonly" value = "abc" /> <br/> <label for = "password"> Поле для пароля: </label> <input name="password" type="password"/><br/> Скрытое поле: <input id = "hidden" name = "hidden" type = "hidden" value = "123" /> <br/> Первая группа переключателей: <br/> Красный: <input id = "red" name = "color" type = "radio" value = "red" /> Зеленый: <input id = "green" name = "color" type = "radio" value = "green" /> Синий: <input id = "blue" name = "color" type = "radio" value = "blue" /> <br/> Два флажка: <br/> leegang.org:<input name="website" type="checkbox" value="leegang.org"/> crazyit.org:<input name="website" type="checkbox" value="crazyit.org"/><br/> Окно загрузки файла: <input id = "file" name = "file" type = "file" /> <br/> Домен изображения: <input type = "image" src = "images / logo.png" alt = "Не удалось загрузить изображение" width = "97" height = "61" /> <br/> Вот четыре кнопки: <br/> <input id = "ok" name = "ok" type = "submit" value = "Submit" /> <input id = "dis" name = "dis" type = "submit" value = "Отправить" отключено /> <input id = "cancle" name = "cancle" type = "reset" value = "reset" /> <input id = "no" name = "no" type = "button" value = "Нет действий" /> </form>
Конечно, элемент ввода также имеет некоторые атрибуты, такие как отмечен, отключен и т. д., которые здесь не рассматриваются. Если вы хотите узнать больше, вы можете обратиться кРуководство для новичков http://www.runoob. com/html/html-forms.htmlЧтобы углубить понимание.
com/html/html-forms.htmlЧтобы углубить понимание.
Кроме того, HTML5 также добавляет некоторые атрибуты и элементы:
- цвет: палитра цветов
- дата: выбор даты
- время: селектор времени
- datetime-local: местная дата, выбор времени
- неделя: текстовое поле для выбора первых нескольких недель
- месяц: селектор месяца
- электронная почта: создать текстовое поле, в котором можно ввести только формат электронной почты.
- tel: создать текстовое поле, в котором можно ввести только номер телефона
- url: создать поле ввода URL
- число: создать текстовое поле, в котором можно вводить только числа.
- диапазон: перетаскивание
- поиск: создание текстового поля, предназначенного для ввода ключевых слов для поиска.
<form action="#" method="post"> цветное текстовое поле: <input type = "color" name = "color" onchange = "a.value = this.value" /> <output name="a" for="color"></output><br/> текстовое поле даты: <input type = "date" name = "date" /> <br/> текстовое поле времени: <input type = "time" name = "time" /> <br/> текстовое поле datetime-local: <input type = "datetime-local" name = "datetime-local" /> <br/> Текстовое поле месяца: <input type = "month" name = "month" /> <br/> Текстовое поле недели: <input type = "week" name = "week" /> <br/> Текстовое поле электронной почты: <input type = "email" name = "email" /> <br/> текстовое поле тел: <input type = "tel" name = "tel" /> <br/> Текстовое поле url: <input type = "url" name = "url" /> <br/> Текстовое поле числа: <input type = "number" name = "number" min = "0" max = "100" step = "5" /> <br/> Текстовое поле диапазона: 0 <input type = "range" name = "range" min = "0" max = "100" step = "5" onchange = "b.value = this.value" /> 100 <output name="b" for="range"></output><br/> текстовое поле поиска: <input type = "search" name = "search" required pattern = "\ d {3} - \ d- \ d {5}" /> <br/>
Элемент метки используется для определения метки, поэтому существует связь между меткой и элементами управления формы. Есть два способа:
- Неявное использование атрибута for
- Показать ассоциацию
Код выглядит следующим образом:
<form action="#" method="get"> <! - Неявная ассоциация -> <label for "username"> Однострочное текстовое поле: </label> <input name="username" type="text"/><br/> <! - Отображение ассоциации -> <label> Поле пароля: <intout type="password"/></label> </form>
Как упоминалось ранее, input может определять элементы кнопки. Помимо этого, кнопки также могут быть определены через элементы кнопки. Его можно определить так:
Его можно определить так:
<form action="#" method="get"> <button type = "submit"> Отправить </button> <button type = "reset"> Сброс </button> </form>
Элемент select используется для создания поля списка или раскрывающегося меню и должен быть объединен с элементом option. Его можно отобразить следующим кодом:
<form action="#" method="get"> Вот простое раскрывающееся меню: <br/> <select name="skills"> <option value = "java"> язык Java </option> <option value = "c" selected> Язык C </option> <option value = "ruby"> язык рубин </option> </select><hr/> Ниже приведен список, в котором можно выбрать несколько элементов: <br/> <select name="books" size="4" multiple> <option value = "java"> Безумные лекции по Java </option> <option value = "and"> и раздаточный материал </option> <option value = "ee"> раздаточный материал ee </option> </select> <hr/> Ниже приведен список, в котором можно выбрать несколько элементов: <br/> <select name="leegang" size="6" multiple> <optgroup label = "Mad Java Books"> <option value = "java"> Примечания к лекциям по Java </option> <option value = "and"> и раздаточный материал </option> <option value = "ruby"> раздаточный материал по рубину </option> </optgroup> <optgroup label = "Другие книги"> <option value = "s"> Авторитетное руководство </option> <option value = "ror"> раздаточный материал для ror </option> </optgroup> </select><br/> <button type = "submit"> Отправить </button> </form>
Текстовое поле используется для создания многострочных текстовых полей. Содержит такие атрибуты, как cols, rows, readonly и т. Д. Подробнее см.Руководство для новичков http://www.runoob.com/try/try.php?filename=tryhtml_textarea
Содержит такие атрибуты, как cols, rows, readonly и т. Д. Подробнее см.Руководство для новичков http://www.runoob.com/try/try.php?filename=tryhtml_textarea
Урок по элементам fieldset используется для группировки элементов формы. легенда — это название. Конкретное использование выглядит следующим образом:
<form action="#" method="get"> <fieldset name="basic"> <legend> Основная информация </legend> <label id = "nameLD" for = "username"> Имя пользователя: </label> <input id = "username" name = "username" type = "text" autofocus placeholder = "Введите свое имя пользователя" /> <br/> <label> Пароль: <input id = "password" name = "password" type = "password" placeholder = "Введите свой пароль" /> </label> </fieldset> <fieldset name="exter"> <legend> Дополнительная информация </legend> <label> Высота: <input id = "height" name = "height" type = "text" /> <br/> </label> <label> Место рождения: <input id = "Birth" name = "Birth" type = "text" list = "bir" /> <br/> </label> <label> Школа: <input id = "school" name = "school" type = "text" /> <br/> </label> </fieldset> <button type = "submit"> Отправить </button>
Элемент вывода используется для отображения вывода. Использование следующее:
Использование следующее:
Текстовое поле диапазона: 0 <input type = "range" name = "range" min = "0" max = "100" step = "5" onchange = "b.value = this.value" /> 100 <output name="b" for="range"></output>
Счетчик отображает счетчик, а индикатор выполнения отображает индикатор выполнения, как показано ниже:
Скорость движения: 0 <meter name = "speed" value = "20" min = "0" max = "200" low = "20" high = "160"> </meter> 200 км / час <br/> Взаимодействие с другими людьми Коэффициент выполнения миссии: 0 <progress value = "30" max = "100"> 30/100 </progress> 100 <br/>
По сути, это введение в элемент формы в HTML5. Если вы хотите узнать больше о HTML5, посетитеРуководство для новичков http://www.runoob.com/html/html5-intro.html
Расширенная поддержка HTML5 для объектов формы в Dreamweaver
Руководство пользователя Отмена
Поиск
Последнее обновление May 21, 2021 09:33:54 AM GMT
- Руководство пользователя Dreamweaver
- Введение
- Основы гибкого веб-дизайна
- Новые возможности Dreamweaver
- Веб-разработка с помощью Dreamweaver: обзор
- Dreamweaver / распространенные вопросы
- Сочетания клавиш
- Системные требования Dreamweaver
- Обзор новых возможностей
- Dreamweaver и Creative Cloud
- Синхронизация настроек Dreamweaver с Creative Cloud
- Библиотеки Creative Cloud Libraries в Dreamweaver
- Использование файлов Photoshop в Dreamweaver
- Работа с Adobe Animate и Dreamweaver
- Извлечение файлов SVG, оптимизированных для Интернета, из библиотек
- Рабочие среды и представления Dreamweaver
- Рабочая среда Dreamweaver
- Оптимизация рабочей среды Dreamweaver для визуальной разработки
- Поиск файлов по имени или содержимому | Mac OS
- Настройка сайтов
- О сайтах Dreamweaver
- Настройка локальной версии сайта
- Подключение к серверу публикации
- Настройка тестового сервера
- Импорт и экспорт параметров сайта Dreamweaver
- Перенос существующих веб-сайтов с удаленного сервера в корневой каталог локального сайта
- Специальные возможности в Dreamweaver
- Дополнительные настройки
- Настройка установок сайта для передачи файлов
- Задание параметров прокси-сервера в Dreamweaver
- Синхронизация настроек Dreamweaver с Creative Cloud
- Использование Git в Dreamweaver
- Управление файлами
- Создание и открытие файлов
- Управление файлами и папками
- Получение файлов с сервера и размещение их на нем
- Возврат и извлечение файлов
- Синхронизация файлов
- Сравнение файлов
- Скрытие файлов и папок на сайте Dreamweaver
- Включение заметок разработчика для сайтов Dreamweaver
- Предотвращение использования уязвимости Gatekeeper
- Макет и оформление
- Использование средств визуализации для создания макета
- Об использовании CSS для создания макета страницы
- Создание динамичных веб-сайтов с помощью Bootstrap
- Создание и использование медиазапросов в Dreamweaver
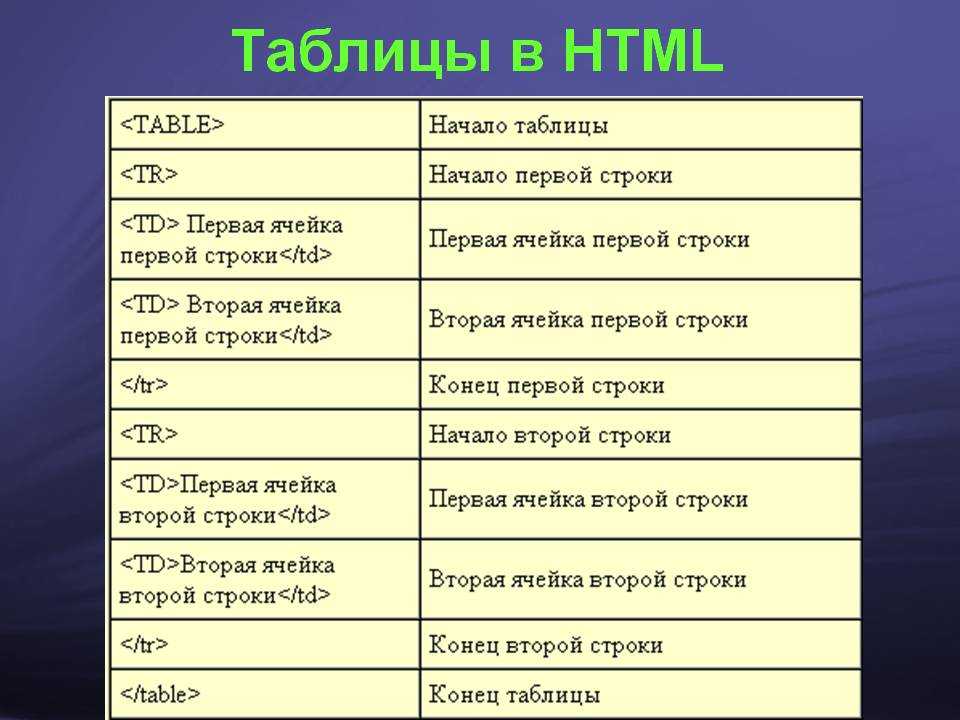
- Представление содержимого в таблицах
- Цвета
- Гибкий дизайн с использованием «резиновых» макетов
- Extract в Dreamweaver
- CSS
- Общие сведения о каскадных таблицах стилей
- Создание макетов страниц с помощью конструктора CSS
- Использование препроцессоров CSS в Dreamweaver
- Установка настроек стиля CSS в Dreamweaver
- Перемещение правил CSS в Dreamweaver
- Преобразование встроенного CSS в правило CSS в Dreamweaver
- Работа с тегами div
- Применение градиентов к фону
- Создание и редактирование эффектов перехода CSS3 в Dreamweaver
- Форматирование кода
- Содержимое страницы и ресурсы
- Задание свойств страницы
- Задание свойств заголовка CSS и свойств ссылки CSS
- Работа с текстом
- Поиск и замена текста, тегов и атрибутов
- Панель DOM
- Редактирование в режиме интерактивного просмотра
- Кодировка документов в Dreamweaver
- Выбор и просмотр элементов в окне документа
- Задание свойств текста в инспекторе свойств
- Проверка орфографии на веб-странице
- Использование горизонтальных линеек в Dreamweaver
- Добавление и изменение сочетаний шрифтов в Adobe Dreamweaver
- Работа с ресурсами
- Вставка и обновление даты в Dreamweaver
- Создание и управление избранными ресурсами в Dreamweaver
- Вставка и редактирование изображений в Dreamweaver
- Добавление мультимедийных объектов
- Добавление видео Dreamweaver
- Добавление видео HTML5
- Вставка файлов SWF
- Добавление звуковых эффектов
- Добавление аудио HTML5 в Dreamweaver
- Работа с элементами библиотеки
- Использование текста на арабском языке и иврите в Dreamweaver
- Создание ссылок и навигация
- О создании ссылок и навигации
- Создание ссылок
- Карты ссылок
- Устранение неполадок со ссылками
- Графические элементы и эффекты jQuery
- Использование пользовательского интерфейса и графических элементов jQuery для мобильных устройств в Dreamweaver
- Использование эффектов jQuery в Dreamweaver
- Написание кода веб-сайтов
- О программировании в Dreamweaver
- Среда написания кода в Dreamweaver
- Настройка параметров написания кода
- Настройка цветового оформления кода
- Написание и редактирование кода
- Подсказки по коду и автозавершение кода
- Свертывание и развертывание кода
- Повторное использование фрагментов кода
- Анализ Linting для проверки кода
- Оптимизация кода
- Редактирование кода в представлении «Дизайн»
- Работа с содержимым заголовков для страниц
- Вставка серверных включений в Dreamweaver
- Использование библиотек тегов в Dreamweaver
- Импорт пользовательских тегов в Dreamweaver
- Использование вариантов поведения JavaScript (общие инструкции)
- Применение встроенных вариантов поведения JavaScript
- Сведения об XML и XSLT
- Выполнение XSL-преобразования на стороне сервера в Dreamweaver
- Выполнение XSL-преобразования на стороне клиента в Dreamweaver
- Добавление символьных сущностей для XSLT в Dreamweaver
- Форматирование кода
- Процессы взаимодействия продуктов
- Установка и использование расширений в Dreamweaver
- Обновления в Dreamweaver, устанавливаемые через приложение
- Вставить документы Microsoft Office в Dreamweaver (только для Windows)
- Работа с Fireworks и Dreamweaver
- Редактирование содержимого на сайтах Dreamweaver с помощью Contribute
- Интеграция Dreamweaver с Business Catalyst
- Создание персонализированных кампаний почтовой рассылки
- Шаблоны
- О шаблонах Dreamweaver
- Распознавание шаблонов и документов на их основе
- Создание шаблона Dreamweaver
- Создание редактируемых областей в шаблонах
- Создание повторяющихся областей и таблиц в Dreamweaver
- Использование дополнительных областей в шаблонах
- Определение редактируемых атрибутов тега в Dreamweaver
- Создание вложенных шаблонов в Dreamweaver
- Редактирование, обновление и удаление шаблонов
- Экспорт и импорт XML-содержимого в Dreamweaver
- Применение или удаление шаблона из существующего документа
- Редактирование содержимого в шаблонах Dreamweaver
- Правила синтаксиса для тегов шаблона в Dreamweaver
- Настройка предпочтений выделения для областей шаблона
- Преимущества использования шаблонов в Dreamweaver
- Мобильные и многоэкранные устройства
- Создание медиазапросов
- Изменение ориентации страницы для мобильных устройств
- Создание веб-приложений для мобильных устройств с помощью Dreamweaver
- Динамические сайты, страницы и веб-формы
- Общие сведения о веб-приложениях
- Настройка компьютера для разработки приложений
- Устранение неполадок подключений к базам данных
- Удаление сценариев подключения в Dreamweaver
- Дизайн динамических страниц
- Обзор динамических источников содержимого
- Определение источников динамического содержимого
- Добавление динамического содержимого на страницы
- Изменение динамического содержимого в Dreamweaver
- Отображение записей баз данных
- Введение интерактивных данных и устранение неполадок с ними в Dreamweaver
- Добавление заказных вариантов поведения сервера в Dreamweaver
- Создание форм с помощью Dreamweaver
- Использование форм для сбора информации от пользователей
- Создание и включение форм ColdFusion в Dreamweaver
- Создание веб-форм
- Расширенная поддержка HTML5 для компонентов формы
- Разработка формы с помощью Dreamweaver
- Визуальное построение приложений
- Создание главной страницы и страницы сведений в Dreamweaver
- Создание страниц поиска и результатов поиска
- Создание страницы для вставки записи
- Создание страницы обновления записи в Dreamweaver
- Создание страниц удаления записей в Dreamweaver
- Применение ASP-команд для изменения базы данных в Dreamweaver
- Создание страницы регистрации
- Создание страницы входа
- Создание страницы с доступом только для авторизованных пользователей
- Защита папок в ColdFusion с помощью Dreamweaver
- Использование компонентов ColdFusion в Dreamweaver
- Тестирование, просмотр и публикация веб-сайтов
- Предварительный просмотр страниц
- Предварительный просмотр веб-страниц Dreamweaver на нескольких устройствах
- Тестирование сайта Dreamweaver
В рамках постоянной поддержки HTML5 в Dreamweaver для некоторых элементов формы были введены новые атрибуты. Кроме того, появились четыре новых элемента формы HTML5.
Кроме того, появились четыре новых элемента формы HTML5.
Элементы формы можно найти на панели «Вставка». Выберите «Окно» > «Вставка». В меню панели «Вставка» выберите «Формы».
Откорректированный технологический процесс работы с формами в новой версии Dreamweaver 12.1.
Дэвид Пауэрс
Следующие новые атрибуты являются общими для всех элементов формы:
- Disabled: при выборе этого параметра браузер отключает элемент.
- Required: при выборе этого параметра браузер проверяет, указано ли значение.
- Auto complete: при выборе этого параметра значения заполняются автоматически, когда пользователь вводит информацию в браузере.
- Auto focus: при выборе этого параметра фокус перемещается на данный элемент, когда браузер загружает страницу.
- Read only: при выборе этого параметра значение элемента становится доступно только для чтения.
- Form: указывает одну или несколько форм, к которой относится элемент <input>.

- Name: уникальное имя, используемое для ссылки на элемент в коде.
- Place holder: подсказка, описывающая ожидаемое значение поля ввода.
- Pattern: регулярное выражение, на соответствие которому проверяется значение элемента.
- Title: дополнительная информация об элементе. Отображается в виде подсказки.
- Tab Index: указывает позицию текущего элемента в порядке табуляции для текущего документа.
- Form No Validate: при выборе этого параметра проверка формы отключается. Выбор этого параметра переопределяет атрибут No Validate на уровне формы.
- Form Enc Type: тип MIME, с которым агент пользователя должен связывать этот элемент для отправки формы.
- Form Target: контекстное имя или ключевое слово обзора, представляющее целевой объект элемента управления.
- Accept charset: указывает кодировки символов, используемые для отправки формы.
Ссылки для атрибутов содержат информацию обо всех атрибутах, приведенных в спецификации HTML5. В панели «Свойства» присутствуют не все эти атрибуты. Можно воспользоваться представлением кода, чтобы добавить атрибуты, отсутствующие в панели.
В панели «Свойства» присутствуют не все эти атрибуты. Можно воспользоваться представлением кода, чтобы добавить атрибуты, отсутствующие в панели.
| Элемент формы | Новые атрибуты, специфичные для элемента | Описание атрибутов |
| Текстовое поле | List | http://www.w3.org/TR/html-markup/input.text.html |
| Кнопка | <Нет никакого определенного нового атрибута> | http://www.w3.org/wiki/HTML/Elements/button |
| Флажок | <Нет никакого определенного нового атрибута> | http://www.w3.org/TR/html-markup/input.checkbox.html |
| Файл | Multiple | http://www.w3.org/TR/html-markup/input.file.html |
| Форма | No validate, Accept charset | http://www.w3.org/TR/2012/WD-html-markup-20120329/form. html html |
| Скрытый | <Нет никакого определенного нового атрибута> | http://www.w3.org/TR/2012/WD-html-markup-20120329/input.hidden.html |
| Пароль | <Нет никакого определенного нового атрибута> | http://www.w3.org/TR/html-markup/input.password.html |
| Изображение | Width, Height, Action, Method, Form no Validate, Form Enc Type, Form target. | http://www.w3.org/TR/html-markup/input.image.html |
| Сброс | <Нет никакого определенного нового атрибута> | http://dev.w3.org/cvsweb/html5/markup/button.reset.html |
| Отправить | Form No Validate, Form Enc type, Form target, Action, Tab Index, Method. | http://www.w3.org/TR/html-markup/input.submit.html |
| Переключатель | <Нет никакого определенного нового атрибута> | http://www.w3.org/TR/html-markup/input. radio.html radio.html |
| Текстовая область | Rows, Cols, Place Holder, Wrap, Max Length, Tab Index | http://www.w3.org/TR/html-markup/textarea.html |
| Список выбора | Size | http://www.w3.org/wiki/HTML/Elements/select |
| Элемент формы | Доступно в | Описание | Описание атрибутов |
| Цвет | 12.2 | Для полей ввода, которые должны содержать цвет. | http://www.w3.org/TR/html-markup/input.color.html |
| Дата | 12.2 | Элемент управления, позволяющий пользователю выбрать дату. | http://www.w3.org/TR/html-markup/input.date.html |
| Дата Время | 12.2 | Позволяет пользователю выбрать дату и время (с часовым поясом). | http://www.w3.org/TR/html-markup/input.datetime.html |
| Локальное время и дата | 12.2 | Позволяет пользователю выбрать дату и время (без часового пояса) | http://www.w3.org/TR/html-markup/input.datetime-local.html |
| месяц | 12.2 | Позволяет пользователю выбрать месяц и год. | http://www.w3.org/TR/html-markup/input.month.html |
| Число | 12.2 | Для полей, которые должны содержать только числа. | http://www.w3.org/TR/html-markup/input.number.html |
| Диапазон | 12.2 | Для полей, которые должны содержать значения из диапазона чисел. | http://www.w3.org/TR/html-markup/input.range.html |
| Время | 12.2 | Позволяет пользователю выбрать время. | http://www.w3.org/TR/html-markup/input.time.html |
| Неделя | 12. 2 2 | Позволяет пользователю выбрать неделю и год. | http://www.w3.org/TR/html-markup/input.week.html |
| Адрес электронной почты | 12.1 | Элемент управления для редактирования списка адресов электронной почты, указанных в значении элемента. | http://www.w3.org/TR/html-markup/input.email.html |
| Поиск | 12.1 | Элемент управления для редактирования простого текста длиной в одну строку, предназначенный для ввода одного или нескольких условий поиска. | http://www.w3.org/TR/html-markup/input.search.html |
| Телефон (Тел.) | 12.1 | Элемент управления для редактирования простого текста длиной в одну строку, предназначенный для ввода номера телефона. | http://www.w3.org/TR/html-markup/input.tel.html |
| URL-адрес | 12.1 | Элемент управления для редактирования абсолютного URL-адреса, указанного в значении элемента. | http://www.w3.org/TR/html-markup/input.url.html |
Справки по другим продуктам
- Создание веб-форм
Вход в учетную запись
Войти
Управление учетной записью
Понятие составных частей HTML5 форм
В форму, созданную с использованием HTML5, входит много элементов, поэтому проанализируем ее. Для облегчения стилизации форма наделяется идентификатором, а затем — HTML5-тегом <hgroup> для заголовка и вступительного текста:
<form method=»post»>
<hgroup>
<h2>Oscar Redemption</h2>
<h3>Here’s your chance to set the record straight: tell us what year the wrong film got nominated, and which film <b>should</b> have received a nod…</h3> </hgroup>
Три области формы затем заключаются в элемент <fieldset>, сопровождаемый тегом <legend>:
<fieldset>
<legend>About the offending film (part 1 of 3)</legend>
<div>
<label for=»film»>The film in question?</label>
<input name=»film» type=»text» placeholder=»e. g. King Kong» required aria-required=»true» >
g. King Kong» required aria-required=»true» >
</div>
Как вы можете видеть из этого фрагмента кода, каждый элемент <input> формы также заключается в <div> с соответствующей меткой. Пока все нормально. В первом теге <input> мы как раз сталкиваемся с нашим первым инструментом, касающимся HTML5-форм. После привычных атрибутов id, name и type мы видим placeholder.
Placeholder
Атрибут placeholder в нашем случае выглядит так:
Placeholder=»e. g. King Kong»
Наличие подсказки в полях формы стало настолько распространенным требованием, что люди, создающие HTML5-код, решили, что она должна быть встроена в разметку и поддерживаться браузерами. Просто включите атрибут placeholder в свой тег <input>, и его значение будет по умолчанию отображаться, пока соответствующее поле ввода не получит фокус. Если оно потеряет фокус и при этом окажется, что пользователь не ввел никакого значения, то в данном поле ввода вновь отобразится подсказка.
После атрибута placeholder в приведенном чуть ранее фрагменте кода идет следующий параметр, касающийся HTML5-форм, — атрибут required.
Required
Атрибут required в нашем случае выглядит так:
Required aria-required=»true»
В совместимых с HTML5 браузерах при добавлении логического атрибута required в элемент <input> вы даете понять, что соответствующее поле ввода обязательно для заполнения. Если пользователь попытается отправить форму, не введя в это поле требуемое значение, то на экране отобразится предупреждающее сообщение. Это сообщение будет специфичным (по содержанию и стилизации) в зависимости от браузера и типа поля ввода. Помимо HTML5-атрибута required, в примере мы задействовали его эквивалент WAI-ARIA — aria-required=»true». Если только у вас не будет веской причины поступить по-другому, включайте в код эту версию атрибута required, чтобы облегчить задачу экранным дикторам (если помните, мы рассматривали WAI-ARIA еще в главе 4).
Мы уже видели, как выглядит предупреждающее сообщение в обязательном для заполнения поле ввода в браузере Chrome. На рисунке 8.3 показано, как это же сообщение будет выглядеть в браузере Firefox (версии 9).
На рисунке 8.3 показано, как это же сообщение будет выглядеть в браузере Firefox (версии 9).
Требование заполнить поле в браузере Firefox 9
Атрибут required можно применять наряду со многими типами полей ввода для гарантии того, что пользователь введет значение. Примечательными исключениями являются типы полей ввода range, color, button и hidden, поскольку они почти всегда содержат значение по умолчанию.
Следующим HTML5-атрибутом форм, который можно добавить в элементы <input>, является autofocus.
Autofocus
HTML5-атрибут autofocus позволяет сделать так, чтобы в загружаемой форме то или иное поле ввода уже имело фокус (было выбрано), являясь готовым к вводу значения. Приведенный далее фрагмент кода — пример элемента <input>, который заключен в <div> и имеет атрибут autofocus:
<div>
<label for=»search»>Search the site….</label>
<input name=»search» type=»search» placeholder=»Wyatt Earp» autofocus> </div>
Будьте внимательны, используя этот атрибут. Возможно возникновение кросс-браузерной неразберихи, если добавить атрибут autofocus для нескольких полей ввода. Например, если сразу несколько элементов <input> включают атрибут autofocus, то при загрузке страницы в Chrome (версии 16) фокус получит последнее поле ввода, обозначенное этим атрибутом. Однако в Firefox (версии 9) в такой ситуации, наоборот, фокус получит первое поле ввода, располагающее атрибутом autofocus.
Возможно возникновение кросс-браузерной неразберихи, если добавить атрибут autofocus для нескольких полей ввода. Например, если сразу несколько элементов <input> включают атрибут autofocus, то при загрузке страницы в Chrome (версии 16) фокус получит последнее поле ввода, обозначенное этим атрибутом. Однако в Firefox (версии 9) в такой ситуации, наоборот, фокус получит первое поле ввода, располагающее атрибутом autofocus.
Следует также учитывать, что некоторые пользователи для прокрутки содержимого веб-страниц нажимают Пробел. На веб-странице, содержащей форму с полем ввода, которое обозначено атрибутом autofocus, эта функция будет недоступна. Вместо прокрутки добавится пробел в поле с фокусом. Легко догадаться, что это может не понравиться пользователям.
Autocomplete
Большинство браузеров по умолчанию помогают пользователям вводить данные, по возможности поддерживая функцию автозаполнения полей соответствующими значениями. В то время как пользователи могут активизировать либо деактивизировать эту функциональность в своих браузерах, теперь мы также можем сообщить браузеру, что не хотим, чтобы форма или поле позволяло задействовать автозаполнение. Это целесообразно не только когда речь идет о конфиденциальных данных (например, о номерах банковских счетов), но и в ситуации, когда вам требуется обязательно обратить внимание пользователя на поле, попросив ввести что-то вручную. Например, во многих формах, которые мне доводится заполнять, если поле с телефонным номером обязательно для заполнения, я ввожу в него вымышленный телефонный номер. Я знаю, что не один так поступаю (разве не все так делают?), но смогу гарантировать, что пользователи не введут вымышленный телефонный номер, если задам значение off для атрибута autocomplete соответствующего поля ввода. Приведенный далее фрагмент кода является примером поля ввода, для атрибута autocomplete которого задано значение off.
Это целесообразно не только когда речь идет о конфиденциальных данных (например, о номерах банковских счетов), но и в ситуации, когда вам требуется обязательно обратить внимание пользователя на поле, попросив ввести что-то вручную. Например, во многих формах, которые мне доводится заполнять, если поле с телефонным номером обязательно для заполнения, я ввожу в него вымышленный телефонный номер. Я знаю, что не один так поступаю (разве не все так делают?), но смогу гарантировать, что пользователи не введут вымышленный телефонный номер, если задам значение off для атрибута autocomplete соответствующего поля ввода. Приведенный далее фрагмент кода является примером поля ввода, для атрибута autocomplete которого задано значение off.
<div>
<label for=»tel»>Telephone (so we can berate you if you’re wrong)</label>
<input name=»tel» type=»tel» placeholder=»1-234-546758″ autocomplete=»off» required aria-required=»true» >
</div>
Мы также можем сделать так, чтобы автозаполнение не применялось во всех полях формы (а не только в тех, что заключены в элемент <fi eldset>), задействовав атрибут autocomplete в отношении формы как таковой. Вот пример кода:
Вот пример кода:
<form method=»post» autocomplete=»off»>
List (и ассоциированный элемент <datalist>)
Атрибут list и ассоциированный элемент <datalist> позволяют предоставить пользователю несколько вариантов на выбор, когда он начинает вводить значение в соответствующем поле. Далее приведен пример кода, в котором атрибут list используется вместе с ассоциированным элементом <datalist>, заключенным в тег <div>:
<div>
<label for=»awardWon»>Award Won</label>
<input name=»awardWon» type=»text» list=»awards»>
<datalist>
<select>
<option value=»Best Picture»></option>
<option value=»Best Director»></option>
<option value=»Best Adapted Screenplay»></option>
<option value=»Best Original Screenplay»></option>
</select>
</datalist>
</div>
Значение, заданное для атрибута list (awards), аналогично идентификатору <datalist>. Это позволяет ассоциировать <datalist> с соответствующим полем ввода. Хотя заключение всех тегов <option> в элемент <selection> не является строго обязательным, оно придется кстати, когда речь зайдет о применении полизаполнений для устаревших браузеров.
Это позволяет ассоциировать <datalist> с соответствующим полем ввода. Хотя заключение всех тегов <option> в элемент <selection> не является строго обязательным, оно придется кстати, когда речь зайдет о применении полизаполнений для устаревших браузеров.
Несмотря на то что это поле ввода кажется лишь обычным текстовым полем, если начать печатать в нем, под ним появится окно выбора (в поддерживающих браузерах) с подходящими вариантами из списка <datalist>. На рисунке 8.4 можно увидеть список в действии (в браузере Firefox 9). Поскольку буква B присутствует во всех вариантах в <datalist>, то в перечне отображаются все значения, из которых можно выбрать соответствующий вариант.
При начале ввода появляется список подходящих значений для выбора
Выводятся варианты значений, содержащих букву D.
Это не помешает пользователям ввести в данное поле ввода что-нибудь еще по желанию, а задействованный подход — один из отличных способов добавления общей функциональности и улучшений с применением одной лишь разметки.
Однако если взамен ввести букву D, то на экране отобразятся только два подходящих варианта (рисунок 8.5).
Новые элементы HTML5
В данной главе перечисляются все новые элементы HTML5 с описанием, для чего они используются.
Новые семантические/структурные элементы
HTML5 предлагает новые элементы для лучшего структурирования документа:
| Тег | Описание |
|---|---|
| <article> | Определяет статью в документе |
| <aside> | Определяет контент, находящийся в стороне от основного контента страницы |
| <bdi> | Изолирует текст от изменения направления вывода |
| <details> | Определяет дополнительную информацию, которую пользователь может открывать или закрывать |
| <dialog> | Определяет диалоговое окно |
| <figcaption> | Определяет подпись к элементу <figure> |
| <figure> | Используется для группирования различных самодостаточных элементов |
| <footer> | Определяет «подвал» документа или раздела |
| <header> | Определяет «шапку» документа или раздела |
| <main> | Определяет основной контент документа |
| <mark> | Определяет маркированный/выделенный текст |
| <menuitem> | Определяет команду/пункт всплывающего меню |
| <meter> | Определяет оценочный индикатор |
| <nav> | Определяет набор ссылок навигации |
| <progress> | Определяет индикатор прогресса выполнения задачи |
| <rp> | Определяет текст для вывода в браузерах, не поддерживающих элемент <ruby> |
| <rt> | Определяет объяснение/произношение символов (для азиатской типографии) |
| <ruby> | Предназначен для добавления небольшой аннотации (для азиатской типографии) |
| <section> | Определяет раздел в документе |
| <summary> | Определяет видимый заголовок для элемента <details> |
| <time> | Определяет дату/время |
| <wbr> | Определяет место для переноса строки в тексте |
Новые элементы форм
| Тег | Описание |
|---|---|
| <datalist> | Определяет список предопределенных вариантов значений для элемента <input> |
| <keygen> | Определяет поле-генератор ключей |
| <output> | Определяет результаты вычислений |
Новые типы поля ввода (элемент <input>)
В HTML5 были добавлены новые значения для атрибута type элемента <input>:
| Значение | Описание |
|---|---|
| color | Виджет для выбора цвета |
| date | Поле выбора календарной даты |
| datetime | Указание даты и времени |
| datetime-local | Указание местной даты и времени |
| Ввод адресов электронной почты | |
| month | Выбор месяца |
| number | Ввод чисел |
| range | Ползунок для выбора чисел в указанном диапазоне |
| search | Поле поиска |
| tel | Поле ввода телефонных номеров |
| time | Выбор времени |
| url | Поле ввода веб-адресов |
| week | Выбор недели |
Новые атрибуты поля ввода (элемент <input>)
В HTML5 были добавлены новые атрибуты для элемента <input>:
| Атрибут | Описание |
|---|---|
| autocomplete | Включает/отключает автозаполнение элемента |
| autofocus | Автоматически передает фокус элементу |
| form | Определяет к какой форме относится элемент ввода |
| formaction | Определяет, куда будут отправлены данные формы |
| formenctype | Определяет способ кодировки отправляемых на сервер данных формы |
| formmethod | Определяет метод отправки на сервер данных формы |
| formnovalidate | Отключает встроенную проверку корректности введенных данных формы |
| formtarget | Определяет, куда загружать ответ сервера после отправки данных формы |
| height | Определяет высоту элемента ввода |
| width | Определяет ширину элемента ввода |
| list | Ссылается на элемент со списком предопределенных значений |
| min | Определяет минимально допустимое для ввода значение |
| max | Определяет максимально допустимое для ввода значение |
| multiple | Позволяет вводить больше одного значения |
| pattern | Определяет регулярное выражение, по которому проверяются вводимые данные |
| placeholder | Определяет «заполнитель» для текстового поля |
| required | Определяет поле формы, как обязательное для заполнения |
| step | Определяет шаг изменения числа для элемента ввода |
Подробнее о атрибутах элемента <input> см. в справочнике по HTML тегу <input>.
в справочнике по HTML тегу <input>.
Новый синтаксис атрибутов
HTML5 допускает использование четырех различных видов синтаксиса определения атрибутов элементов.
В следующей таблице приведены примеры разного синтаксиса определения атрибутов тега <input>:
| Тип | Пример |
|---|---|
| Пустой | <input type=»text» value=»John» disabled> |
| Без кавычек | <input type=»text» value=John> |
| С двойными кавычками | <input type=»text» value=»John Doe»> |
| С одинарными кавычками | <input type=»text» value=’John Doe’> |
В HTML5 в зависимости от требований атрибута, можно использовать все четыре вида синтаксиса.
Графика в HTML5
| Тег | Описание |
|---|---|
| <canvas> | Определяет область, в которой можно рисовать при помощи скриптов (обычно JavaScript) |
| <svg> | Рисует масштабируемую векторную графику |
Новые медиа элементы
| Тег | Описание |
|---|---|
| <audio> | Определяет аудио контент |
| <embed> | Определяет контейнер для внешнего (не HTML) приложения |
| <source> | Определяет медиа ресурс для медиа элементов (<video> и <audio>) |
| <track> | Определяет текстовую дорожку для медиа элементов (<video> и <audio>) |
| <video> | Определяет видео контент |
HTML5 Свойства формы
Предыдущая: HTML5 элементы формы
Далее: HTML5 семантические элементы
Свойства HTML5 Новая форма
тег в HTML5 <форма> и <ввод> добавляет несколько новых свойств.
<form> новые атрибуты:
- автозаполнения
- NOVALIDATE
<Input> Новые свойства:
- автозаполнения
- автофокусировка
- форма
- formaction
- formenctype
- formmethod
- formnovalidate
- formtarget
- высота и ширина
- список
- мин и макс
- множественный
- шаблон (регулярное выражение)
- заполнитель
- требуется
- шаг
<Форма> / <вход> атрибут автозаполнения
автозаполнения атрибут определяет форму или поле ввода должно иметь автозаполнения.
Когда пользователи начинают печатать в поле автозаполнения, браузер должен отображать параметры для заполнения в этой области.
атрибутавтозаполнения возможно элемент формы включен, а во входной элемент выключен: Совет.
Примечание: автозаполнения применяется <форма> тег, и следующие типы <ввод> тег: текст, поиск, URL, телефон , адрес электронной почты, пароль, datepickers, диапазон и цвет.
примеров
HTML форма в открытом автозаполнения (отключение поля ввода автозаполнения):
<Форма действие = «демо-form.php» автозаполнения = «на»> Первое имя : <вход тип = «текст» Name = «имя_файла»> <br> Фамилия: <ввод тип = «текст» Name = «LName»> <br> Электронная почта: <ввод тип = «электронная почта» Name = «электронная почта» автозаполнения = «выключено»> <br> <Input тип = «отправить»> </ Форма>
Попробуйте »
Совет: Некоторые браузеры, возможно , потребуется включить функцию автозаполнения, для того , чтобы забрать имущество.
<Форма> NOVALIDATE недвижимость
Логическое свойство NOVALIDATE свойство.
NOVALIDATE атрибут определяет при отправке формы не должны подтверждении правильности формы ввода или домен.
примеров
Без проверки представления данных формы
<Форма действие = «демо-form. php» NOVALIDATE> Электронная почта: <вход тип = «электронная почта» Name = «USER_EMAIL»>
<Input тип = «отправить»>
</ Форма>
php» NOVALIDATE> Электронная почта: <вход тип = «электронная почта» Name = «USER_EMAIL»>
<Input тип = «отправить»>
</ Форма>
Попробуйте »
<Input> атрибут автофокусировка
Атрибут автофокусировка является логический атрибут.
Атрибут автофокус определяет при загрузке страницы, домен автоматически получать фокус.
примеров
Пусть «Имя» поле ввода введите автоматическую фокусировку на странице загрузки:
First name:<input type=»text» name=»fname» autofocus>
Попробуйте »
<Input> форма собственности
атрибут определяет поле формы ввода относится к одной или нескольким формам.
Совет: Для того, чтобы цитировать более одной формы, используйте список разделенных пробелами.
примеров
Расположенный в форме форме за пределами поля ввода относится к HTML-форме (форма по-прежнему форма ввода образует часть):
<form action=»demo-form. php»>
php»>
First name: <input type=»text» name=»fname»><br>
<input type=»submit» value=»提交»>
</form>
Last name: <input type=»text» name=»lname» form=»form1″>
Попробуйте »
<Input> formaction недвижимость
Свойство formaction используется для описания URL представления формы.
Formaction атрибуты переопределение <form> элемент в атрибуте действия.
Примечание: Атрибут formactionтип = «отправить» и тип = «образ».
примеров
HtmlForm следующую форму содержит кнопку два разных адреса:
<form action=»demo-form.php»>
First name: <input type=»text» name=»fname»><br>
Last name: <input type=»text» name=»lname»><br>
<input type=»submit» value=»提交»><br>
<input type=»submit» formaction=»demo-admin. php»
php»
value=»提交»>
</form>
Попробуйте »
<Input> свойство formenctype
formenctype атрибут описывает форма передается кодирования данных сервера (только для метода формы вида = «пост» форма)
formenctype Переопределение свойств ENCTYPE атрибутов элементов формы.
Main: Этот тип атрибута = «отправить» и введите = «образ» , используемый в сочетании.
примеров
Кнопка первого представить, чтобы отправить данные формы кодируется по умолчанию, вторая кнопка отправки на «многочастному / форм-данных» формат кодирования для передачи данных формы:
<form action=»demo-post_enctype.php» method=»post»>
First name: <input type=»text» name=»fname»><br>
<input type=»submit» value=»提交»>
<input type=»submit» formenctype=»multipart/form-data»
value=»以 Multipart/form-data 提交»>
</form>
Попробуйте »
<Input> formmethod недвижимость
formmethod атрибут определяет представление путь формы.
formmethod свойство покрытия <form> атрибут метода элемента.
Примечание: Этот атрибут может использоваться с типом = «отправить» и введите = «образ» , используемый в сочетании.
примеров
Пересмотрите представление формы в качестве примера:
<form action=»demo-form.php» method=»get»>
First name: <input type=»text» name=»fname»><br>
Last name: <input type=»text» name=»lname»><br>
<input type=»submit» value=»提交»>
<input type=»submit» formmethod=»post» formaction=»demo-post.php»
value=»使用 POST 提交»>
</form>
Попробуйте »
<Input> formnovalidate недвижимость
NOVALIDATE свойство является Логическое свойство.
NOVALIDATE атрибут описывает элементы <Input> не должны быть проверены, когда форма была отправлена.
formnovalidate атрибуты переопределить NOVALIDATE атрибут <form> элемент.
Примечание: formnovalidate тип атрибута = «отправить для использования с
примеров
Две кнопки отправки формы (не применимо с проверкой):
<form action=»demo-form.php»>
E-mail: <input type=»email» name=»userid»><br>
<input type=»submit» value=»提交»><br>
<input type=»submit» formnovalidate value=»不验证提交»>
</form>
Попробуйте »
<Input> formtarget недвижимость
formtarget атрибут указывает имя или ключевое слово, чтобы указать полученные данные изображения после того, как форма будет отправлена.
В formtarget Переопределение свойств <form> целевой атрибут элемента.
Примечание: formtarget тип атрибута = «отправить» и введите = «образ» , используемый в сочетании.
примеров
Две кнопки отправить отображаются в разных окнах формы:
<form action=»demo-form.php»>
First name: <input type=»text» name=»fname»><br>
Last name: <input type=»text» name=»lname»><br>
<input type=»submit» value=»正常提交»>
<input type=»submit» formtarget=»_blank»
value=»提交到一个新的页面上»>
</form>
Попробуйте »
<Input> высота и ширина атрибуты
высота и ширина атрибуты, заданные для типа изображения из <ввода> высоты и ширины тега изображения.
Примечание: высота и ширина свойства применимы только к типу изображения <ввод> тега.
Совет: Изображение будет обычно определяют высоту и ширину атрибутов.Если изображение установить высоту и ширину пространства, необходимого для изображения при загрузке страницы будут сохранены. Без этих атрибутов, браузер не знает размер изображения, и не может выделить соответствующее место. Фотографии в процессе загрузки будет эффект изменения страницы макета (хотя загрузило изображение).
Без этих атрибутов, браузер не знает размер изображения, и не может выделить соответствующее место. Фотографии в процессе загрузки будет эффект изменения страницы макета (хотя загрузило изображение).
примеров
Определяет изображение кнопки отправки, использовать высоту и ширину атрибуты:
<input type=»image» src=»img_submit.gif» alt=»Submit» height=»48″>
Попробуйте »
<Input> Свойства списков
DataList атрибут определяет список полей ввода. DataList список опций для полей ввода.
примеров
Предопределены в <DataList> в <ввод> значение:
<input list=»browsers»>
<datalist>
<option value=»Internet Explorer»>
<option value=»Firefox»>
<option value=»Chrome»>
<option value=»Opera»>
<option value=»Safari»>
</datalist>
Попробуйте »
<Input> минимальные и максимальные атрибуты
мин, не более, и шаг атрибуты используются в качестве входных типов, содержащих номера или даты Limited (ограничения).
Примечание: мин, макс, и шаг атрибуты применяются к следующим типам <ввода> тег: выбора даты, числа и дальности полета.
примеров
<Input> элементы минимальных и максимальных значений:
Enter a date before 1980-01-01:
<input type=»date» name=»bday» max=»1979-12-31″>
Enter a date after 2000-01-01:
<input type=»date» name=»bday» min=»2000-01-02″>
Quantity (between 1 and 5):
<input type=»number» name=»quantity» min=»1″ max=»5″>
Попробуйте »
<Input> несколько свойств
множественный атрибут является логический атрибут.
несколько атрибут определяет <вход> элемент для выбора нескольких значений.
Примечание: множественные свойства применимы к следующим типам <ввод> тег: адрес электронной почты и файлов:
примеров
Загрузка нескольких файлов:
Select images: <input type=»file» name=»img» multiple>
Попробуйте »
<Input> свойство модели
Атрибут шаблон описывает регулярное выражение, используемое для проверки значения элементов <INPUT>.
Примечание: атрибут шаблонприменяется к следующим типам <INPUT> тега: текст, поиск, URL, тел , адрес электронной почты, и пароль.
Совет: Он используется для глобального заголовка атрибута описывает режим.
Совет: Вы можете в нашем JavaScript учебник , чтобы узнать о содержании регулярного выражения
примеров
Следующий пример показывает три буквы содержат только текстовое поле (без цифры или специальные символы):
Country code: <input type=»text» name=»country_code» pattern=»[A-Za-z]{3}» title=»Three letter country code»>
Попробуйте »
<Input> атрибут заполнитель
Атрибут заполнитель содержит намек (подсказка), описать ожидаемое значение поля ввода.
Краткое напоминание будет отображаться на поле ввода до значения пользовательского ввода.
Примечание: атрибут заполнительотносится к следующим типам <INPUT> тега: текст, поиск, URL, телефон , адрес электронной почты и пароль.
примеров
поле ввода Текст подсказки т:
<input type=»text» name=»fname» placeholder=»First name»>
Попробуйте »
<Input> Обязательный атрибут
Обязательный атрибут является логический атрибут.
Обязательный атрибут указывает, что поле ввода должно быть заполнено (не пустой) перед отправкой.
Примечание: необходимые атрибуты для следующих типов <ввода> тег: текст, поиск, URL, телефон , адрес электронной почты, пароль, дата, номер сборщиков, флажок, радио и файл.
примеров
не пустые поля ввода Может:
Username: <input type=»text» name=»usrname» required>
Попробуйте »
<Input> Атрибуты шага
шаг атрибут для поля ввода указывает интервалы номер юридического.
Если шаг = «3», юридические цифры могут быть -3,0,3,6, и т.д.
Совет: Атрибут шагможет создать региональное значение макс и атрибуты мин.
Примечание: число, диапазон, дата, DateTime: шаг типы , используемые в сочетании со следующим типом атрибута , DATETIME-местный, месяц, время и неделю.
примеров
Предустановленное этап ввода Шаг 3:
<input type=»number» name=»points» step=»3″>
Попробуйте »
HTML5 <ввод> Тег
| 标签 | 描述 |
|---|---|
| <form> | 定义一个form表单 |
| <input> | 定义一个 input 域 |
Предыдущая: HTML5 элементы формы
Далее: HTML5 семантические элементы
HTML Forms — GeeksforGeeks
HTML означает язык гипертекстовой разметки. Он используется для разработки веб-страниц с использованием языка разметки. Это комбинация гипертекста и языка разметки. HTML использует предопределенные теги и элементы, которые сообщают браузеру, как правильно отображать содержимое на экране, и форма является одним из них. Итак, в этой статье мы узнаем, что такое HTML-форма, каковы элементы форм и как мы можем использовать HTML-форму на нашей веб-странице.
Итак, в этой статье мы узнаем, что такое HTML-форма, каковы элементы форм и как мы можем использовать HTML-форму на нашей веб-странице.
Что такое HTML
Элементы формы
Это следующие элементы HTML


 </p>
</p> ">
Miss
</label>
</li>
</ul>
</fieldset>
<p>
<label for="name">
<span>Name: </span>
<strong><abbr title="required">*</abbr></strong>
</label>
<input type="text" name="username">
</p>
<p>
<label for="mail">
<span>E-mail: </span>
<strong><abbr title="required">*</abbr></strong>
</label>
<input type="email" name="usermail">
</p>
<p>
<label for="pwd">
<span>Password: </span>
<strong><abbr title="required">*</abbr></strong>
</label>
<input type="password" name="password">
</p>
</section>
">
Miss
</label>
</li>
</ul>
</fieldset>
<p>
<label for="name">
<span>Name: </span>
<strong><abbr title="required">*</abbr></strong>
</label>
<input type="text" name="username">
</p>
<p>
<label for="mail">
<span>E-mail: </span>
<strong><abbr title="required">*</abbr></strong>
</label>
<input type="email" name="usermail">
</p>
<p>
<label for="pwd">
<span>Password: </span>
<strong><abbr title="required">*</abbr></strong>
</label>
<input type="password" name="password">
</p>
</section> В этом разделе у нас есть три отдельных виджета формы со связанными с ними лейблами, находящимися внутри тега
В этом разделе у нас есть три отдельных виджета формы со связанными с ними лейблами, находящимися внутри тега  Добавьте этот код в конец вашей формы:
Добавьте этот код в конец вашей формы:
 org:<input name="website" type="checkbox" value="leegang.org"/>
crazyit.org:<input name="website" type="checkbox" value="crazyit.org"/><br/>
Окно загрузки файла: <input id = "file" name = "file" type = "file" /> <br/>
Домен изображения: <input type = "image" src = "images / logo.png" alt = "Не удалось загрузить изображение" width = "97" height = "61" /> <br/>
Вот четыре кнопки: <br/>
<input id = "ok" name = "ok" type = "submit" value = "Submit" />
<input id = "dis" name = "dis" type = "submit" value = "Отправить" отключено />
<input id = "cancle" name = "cancle" type = "reset" value = "reset" />
<input id = "no" name = "no" type = "button" value = "Нет действий" />
</form>
org:<input name="website" type="checkbox" value="leegang.org"/>
crazyit.org:<input name="website" type="checkbox" value="crazyit.org"/><br/>
Окно загрузки файла: <input id = "file" name = "file" type = "file" /> <br/>
Домен изображения: <input type = "image" src = "images / logo.png" alt = "Не удалось загрузить изображение" width = "97" height = "61" /> <br/>
Вот четыре кнопки: <br/>
<input id = "ok" name = "ok" type = "submit" value = "Submit" />
<input id = "dis" name = "dis" type = "submit" value = "Отправить" отключено />
<input id = "cancle" name = "cancle" type = "reset" value = "reset" />
<input id = "no" name = "no" type = "button" value = "Нет действий" />
</form>
 value = this.value" /> 100
<output name="b" for="range"></output><br/>
текстовое поле поиска: <input type = "search" name = "search" required pattern = "\ d {3} - \ d- \ d {5}" /> <br/>
value = this.value" /> 100
<output name="b" for="range"></output><br/>
текстовое поле поиска: <input type = "search" name = "search" required pattern = "\ d {3} - \ d- \ d {5}" /> <br/>