Функции, советы и методы HTML5

Технология HTML5 развивается быстро — очень быстро! И для того чтобы не отставать в развитии, необходимо знать обо всех изменениях в данной технологии. Так что, если вы чувствуете что данная технология вам интересна и вы хотите повышать в ней свои навыки, обязательно прочтите данную статью.
Методы HTML5
1. Новая запись DOCTYPE
Раньше мы пользовались большой, громоздкой записью для определения DOCTYPE:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> |
HTML5 предоставляет нам возможность не писать все подробности, а объявить DOCTYPE следующим образом:
На самом деле данный блок не является необходимым в HTML. Тем не менее, он необходим для старых браузеров, которые требуют указывать DOCTYPE. Браузеры, которые не понимают HTML5 будут показывать страницу в стандартном режиме. Так что, не волнуйтесь, переходить на HTML5.
2. Изображения и подписи к ним
Рассмотрим следующую разметку для изображений:
<img src="images/love.png" alt="Прикольный смайл" /> <p>Прикольный смайл</p> |
Раньше было тяжело сгрупировать изображение и подпись к нему.Там, к сожалению, нет легкого или семантического способа связать заголовок, завернутый в тег абзаца, с изображением самого элемента. HTML5 решает данную проблему, с введением <figure> элемента. В сочетании с <figcaption> элементом, теперь мы можем связать подписи с изображениями.
<figure>
<img src="path/to/image" alt="About image" />
<figcaption>
<p>This is an image of something interesting. </p>
</figcaption>
</figure> |
3. <small> переопределен
Раньше тег <small> использовался для уменьшения текста, но был редко использован веб-разработчиками, но всё таки не был удален разработчиками HTML5. Теперь данный тег используют для обозначения «мелкого текста» — то есть текста, который не привлекает сильного внимания. Например, предупреждение о запрещении копирования материала, помещенное в самом низу сайта, наподобие следующего:
<small>Запрещено копировать материал с данного сайта!
Данный материал защищен авторским правом.</small> |
4. Отсутствие типов для тегов <script> и <link>
Раньше необходимо писать типы для тегов <script> и <link>, например:
<link rel="stylesheet" href="style.css" type="text/css" /> <script type="text/javascript" src="script.js"></script> |
В HTML5 больше нет необходимости писать данный атрибут:
<link rel="stylesheet" href="style.css" /> <script src="script.js"></script> |
5. Закрывать или не закрывать теги
Вот в чем вопрос. Помните, что HTML5 это не XHTML. Здесь необязательно писать значения атрибутов в кавычках. Вам не нужно закрывать некоторые теги. Если вас устраивает данный стиль написания, то можете применять его. Лично для меня теги должны закрываться, а значения атрибутов должны находиться в кавычках.
<p class=content id=someText>Пример текста |
Здесь важно лишь ваше мнение, и то как вам приятнее писать и видеть код. Если желаете более структурированный код, тогда пишите с закрывающими тегами.
6. Сделайте свой контент редактируемым
Новые браузеры имеют классный новый атрибут, который может быть применен к элементам, называется contenteditable. Как следует из названия, это позволяет пользователю редактировать любой текст, содержащийся в элементе, в том числе и потомках.
<ul contenteditable="true">
<li>Сделайте свой сайт.</li>
<li>Создание сайтов - это легко!</li>
<li>У вас всё получится</li>
</ul> |
7. Проверка поля E-mail
В HTML5 при использовании поля для ввода типа e-mail адреса, чтобы только с помощью браузера проверить корректность ввода адреса электронной почты. И это без всяких проверок с помощью javascript-ов. Но пока что мы не можем использовать данную функцию в наших сайтах по понятным причинам. Ведь в старых браузерах, которые не понимают HTML5, данные поля не будут проверяться.
<form action="" method="get">
<label for="email">E-mail:</label>
<input name="email" type="email" />
<button type="submit">Отправить</button>
</form> |
8. Заполнители
Раньше нам необходимо было использовать JavaScript для создания заполнителей для текстовых полей. Конечно, можно установить значение по умолчанию и данное значение будет удалено, как только пользователь поставит курсор в данное поле. Заполнитель решает эту проблему иначе и как всегда более просто:
<input name="email" type="email" placeholder="[email protected]" /> |
9. Блоки HEADER и FOOTER
Ушли те времена:
<div>
...
</div>
<div>
...
</div> |
В HTML5 данные блоки с атрибутами могут быть заменены соответствующими тегами:
<header>
...
</header>
<footer>
...
</footer> |
Постарайтесь не смешивать эти элементы с «заголовком» и «подвалом» вашего сайта. Они просто являются просто контейнерами.
Здесь мы закончим рассматривать методы HTML5, думаю вы даже на этом маленьком примере функций HTML5 ощутили удобство пользования данной технологией, а также то, с какой скоростью она развивается.
Успехов!
Функции, советы и методы HTML5 5.00/5 (100.00%) 4 голос(ов)
Чтобы получать свежие статьи — выберите любой удобный для вас мессенджер ниже — просто кликните по нему:
www.sitehere.ru
| Тег | Описание | DTD |
|---|---|---|
| Основные | ||
| <!DOCTYPE> | Указывает тип документа | STF |
| <html> | Указывает на то, что это html-документ | STF |
| <body> | Указывает «тело» документа | STF |
| <h2> to <h6> | Определяет html-заголовки разного размера | STF |
| <p> | Вставка параграфа | STF |
| <br /> | Переход на новую строку | STF |
| <hr /> | Вставка горизонтальной линии | STF |
| <!—…—> | Вставка комментария | STF |
| Форматирование | ||
| <acronym> | Вставка акронима | STF |
| <abbr> | Вставка аббревиатуры | STF |
| <address> | Вставка контактной информации автора/владельца документа | STF |
| <b> | Полужирный текст | STF |
| <bdo> | Указывает направление написания текста | STF |
| <big> | Увеличенный размер шрифта | STF |
| <blockquote> | Длинная цитата | STF |
| <center> | Устарел. Выравнивание текста по центру | TF |
| <cite> | Вставка цитаты | STF |
| <code> | Указывает на текст компьютерного кода | STF |
| <del> | Определяет удаленный текст | STF |
| <dfn> | Определяет новый термин в документе | STF |
| <em> | Определяет акцентированный текст | STF |
| <font> | Устарел. Определяет цвет и размер шрифта, а также сам шрифт для текста | TF |
| <i> | Определяет текст, написанный курсивом | STF |
| <ins> | Определяет вставленный текст | STF |
| <kbd> | Определяет текст, вводимый с клавиатуры | STF |
| <pre> | Вставка предварительно отформатированного текста | STF |
| <q> | Вставка короткой цитаты | STF |
| <s> | Устарел. Определяет перечеркнутый текст | TF |
| <samp> | Определяет типовой машинный код | STF |
| <small> | Определяет уменьшенный шрифт | STF |
| <strike> | Устарел. Определяет перечеркнутый текст | TF |
| <strong> | Определяет жирный текст | STF |
| <sub> | Определяет текст, который ниже уровня основного текста | STF |
| <sup> | Определяет текст, который выше уровня основного текста | STF |
| <tt> | Вставка телетайпного текста | STF |
| <u> | Устарел. Определяет подчеркнутый текст | TF |
| <var> | Используется для отображения переменных в программном коде | STF |
| <xmp> | Устарел. Определяет предварителььно отформатированный текст | |
| Формы | ||
| <form> | Вставка формы для ввода пользовательской информации | STF |
| <input /> | Определяет форму ввода информации пользователем | STF |
| <textarea> | Определяет многострочную область ввода информации пользователем | STF |
| <button> | STF | |
| <select> | Определяет выбираемый список (выпадающий список) | STF |
| <optgroup> | Определяет группу связаннных вариантов (опций) элементов в выбранном списке | STF |
| <option> | Определяет вариант (опцию) в выбранном списке | STF |
| <label> | Определяет метку для вставленного элемента | STF |
| <fieldset> | Определяет рамку вокруг элемента в форме | STF |
| <legend> | Определяет название элемента fieldset | STF |
| <isindex> | Устарел. Определяет поисковый индекс, связанный с документом | TF |
| Фреймы | ||
| <frame /> | Определяет окно (фрейм) в элементе frameset | F |
| <frameset> | Определяет группу фреймов | F |
| <noframes> | Определяет альтернативное содержимое для браузеров (пользователей), которые не поддерживают фреймы | TF |
| <iframe> | Вставка строчного фрейма | TF |
| Изображения | ||
| <img /> | Вставка изображения | STF |
| <map> | Вставка карты-изображения | STF |
| <area /> | Указывает участок в карте-изображении | STF |
| Ссылки | ||
| <a> | Вставка якоря | STF |
| <link /> | Определяет связь между документом и внешним ресурсом | STF |
| Списки | ||
| <ul> | Определяет неупорядоченный список | STF |
| <ol> | Определяет упорядоченный список | STF |
| <li> | Определяет пункт списка | STF |
| <dir> | Устарел. Определяет список | TF |
| <dl> | Определяет список определений | STF |
| <dt> | Определение слова (пункта) в списке определений | STF |
| <dd> | Определяет описание термина в списке определений | STF |
| <menu> | Устарел. Определяет список меню | TF |
| Таблицы | ||
| <table> | Вставка таблица | STF |
| <caption> | Название таблицы | STF |
| <th> | Определяет заголовки в таблице | STF |
| <tr> | Определяет строку в таблице | STF |
| <td> | Определяет ячейку таблицы | STF |
| <thead> | Группировка заголовков в таблице | STF |
| <tbody> | Группировка содержимого таблицы | STF |
| <tfoot> | Группировка нижних элементов таблицы | STF |
| <col /> | Указывает на значения атрибутов для одной или нескольких колонок таблицы | STF |
| <colgroup> | Определяет группу колонок в таблице для форматирования | STF |
| Стили | ||
| <style> | Определяет информацию о стиле документа | STF |
| <div> | Определяет блок (секцию) в документе | STF |
| <span> | Определяет участок документа | STF |
| Мета информация | ||
| <head> | Определяет информацию о документе | STF |
| <title> | Определяет название документа | STF |
| <meta /> | Определяет метаданные html-документа | STF |
| <base /> | Указывает адрес по умолчанию или окно по умолчанию для всех ссылок на странице | STF |
| <basefont /> | Устарел. Определяет цвет и размер шрифта, а также сам шрифт по умолчанию для текста на странице | TF |
| Программирование | ||
| <script> | Определяет скрипт, выполняемый на стороне пользователя | STF |
| <noscript> | Определяет альтернативное содержимое для браузеров (пользователей), которые не поддерживают скрипты на стороне пользователя | STF |
| <applet> | Устарел. Вставка выполняемого содержимого (applet — апплет) | TF |
| <object> | Определяет вставленный объект | STF |
| <param /> | Определяет параметры объекта | STF |
weblabla.ru
| <meta> | Используется для хранения дополнительной информации о странице. Эту информацию используют браузеры для обработки страницы, а поисковые системы — для ее индексации. В блоке <head> может быть несколько тегов <meta>, так как в зависимости от используемых атрибутов они несут разную информацию. |
| <meter> | Индикатор измерения в заданном диапазоне. |
| <nav> | Раздел документа, содержащий навигационные ссылки по сайту. |
| <noscript> | Определяет секцию, не поддерживающую сценарий (скрипт). |
| <object> | Контейнер для встраивания мультимедиа (например, аудио, видео, Java-апплеты, ActiveX, PDF и Flash). Также можно вставить другую веб-страницу в текущий HTML-документ. Для передачи параметров встраиваемого плагина используется тег <param>. |
| <ol> | Упорядоченный нумерованный список. Нумерация может быть числовая или алфавитная. |
| <optgroup> | Контейнер с заголовком для группы элементов <option>. |
| <option> | Определяет вариант/опцию для выбора в раскрывающемся списке <select>, <optgroup> или <datalist>. |
| <output> | Поле для вывода результата вычисления, рассчитанного с помощью скрипта. |
| <p> | Параграфы в тексте. |
| <param> | Определяет параметры для плагинов, встраиваемых с помощью элемента <object>. |
| <picture> | Элемент-контейнер, содержащий один элемент <img> и ноль или несколько элементов <source>. Сам по себе ничего не отображает. Дает возможность браузеру выбирать наиболее подходящее изображение. |
| <pre> | Выводит текст без форматирования, с сохранением пробелов и переносов текста. Может быть использован для отображения компьютерного кода, сообщения электронной почты и т.д. |
| <progress> | Индикатор выполнения задачи любого рода. |
| <q> | Определяет краткую цитату. |
| <ruby> | Контейнер для Восточно-Азиатских символов и их расшифровки. |
| <rb> | Определяет вложенный в него текст как базовый компонент аннотации. |
| <rt> | Добавляет краткую характеристику сверху или снизу от символов, заключенных в элементе <ruby>, выводится уменьшенным шрифтом. |
| <rtc> | Отмечает вложенный в него текст как дополнительную аннотацию. |
| <rp> | Выводит альтернативный текст в случае если браузер не поддерживает элемент <ruby>. |
| <s> | Отображает текст, не являющийся актуальным, перечеркнутым. |
| <samp> | Используется для вывода текста, представляющего результат выполнения программного кода или скрипта, а также системные сообщения. Отображается моноширинным шрифтом. |
| <script> | Используется для определения сценария на стороне клиента (обычно JavaScript). Содержит либо текст скрипта, либо указывает на внешний файл сценария с помощью атрибута src. |
| <section> | Определяет логическую область (раздел) страницы, обычно с заголовком. |
| <select> | Элемент управления, позволяющий выбирать значения из предложенного множества. Варианты значений помещаются в <option>. |
| <small> | Отображает текст шрифтом меньшего размера. |
| <source> | Указывает местоположение и тип альтернативных медиаресурсов для элементов <picture>, <video>, <audio>. |
| <span> | Контейнер для строчных элементов. Можно использовать для форматирования отрывков текста, например, выделения цветом отдельных слов. |
| <strong> | Расставляет акценты в тексте, выделяя полужирным. |
| <style> | Подключает встраиваемые таблицы стилей. |
| <sub> | Задает подстрочное написание символов, например, индекса элемента в химических формулах. |
| <summary> | Создаёт видимый заголовок для тега <details>. Отображается с закрашенным треугольником, кликнув по которому можно просмотреть подробности заголовка. |
| <sup> | Задает надстрочное написание символов. |
| <table> | Тег для создания таблицы. |
| <tbody> | Определяет тело таблицы. |
| <td> | Создает ячейку таблицы. |
| <template> | Используется для объявления фрагментов HTML-кода, которые могут быть клонированы и вставлены в документ скриптом. Содержимое тега не является его дочерним элементом. |
| <textarea> | Создает большие поля для ввода текста. |
| <tfoot> | Определяет нижний колонтитул таблицы. |
| <th> | Создает заголовок ячейки таблицы. |
| <thead> | Определяет заголовок таблицы. |
| <time> | Определяет дату/время. |
| <title> | Заголовок HTML-документа, отображаемый в верхней части строки заголовка браузера. Также может отображаться в результатах поиска, поэтому это следует принимать во внимание предоставление названия. |
| <tr> | Создает строку таблицы. |
| <track> | Добавляет субтитры для элементов <audio> и <video>. |
| <u> | Выделяет отрывок текста подчёркиванием, без дополнительного акцента. |
| <ul> | Создает маркированный список. |
| <var> | Выделяет переменные из программ, отображая их курсивом. |
| <video> | Добавляет на страницу видео-файлы. Поддерживает 3 видео формата: MP4, WebM, Ogg. |
| <wbr> | Указывает браузеру возможное место разрыва длинной строки. |
html5book.ru
Встроенные функции перетаскивания в HTML5
Comments:Your browser may not support the functionality in this article.
Введение
Уже много лет мы используем для упрощения сложных элементов интерфейса, таких как анимации, скругленные углы и перетаскивание, библиотеки JQuery и Dojo. Несомненно, внешняя привлекательность важна для создания качественных веб-сайтов, но зачем нужна библиотека для общих задач, которые используют все разработчики?
Перетаскивание (drag and drop, DnD) – одна из важнейших функций в HTML5. Эта спецификация определяет событийный механизм, API JavaScript и дополнительную метку, показывающую, что все элементы на странице могут перетаскиваться. Вряд ли кто-то будет возражать против встраивания в браузер дополнительных функций. Реализованная в браузере функция перетаскивания означает более быстрые и управляемые веб-приложения.
Обнаружение функций
Многие приложения, в которых используется перетаскивание, не могут без него обходиться. Представьте себе, что вам пришлось бы продумывать шахматную партию, не имея возможности перемещать фигуры. Несмотря на полную поддержку браузера, определять, реализовано ли в нем перетаскивание (или иная функция HTML5, выполняющая те же задачи), нужно для того, чтобы обеспечить решение, способное качественно уменьшать мощность. Если функция перетаскивания недоступна, работу приложения можно реализовать, подключив библиотеку.
Если вам необходимы возможности API, вместо определения параметра User-Agent браузера используйте обнаружение функций. Одна из лучших библиотек для обнаружения функций называется Modernizr. Для каждой проверяемой функции Modernizr задает логическое значение. В результате получается очень короткий код проверки на наличие функции перетаскивания:
if (Modernizr.draganddrop) {
// Browser supports HTML5 DnD.
} else {
// Fallback to a library solution.
}
Создание перетаскиваемого содержания
Сделать объект перетаскиваемым очень легко: для этого используется атрибут draggable=true. Перетаскивание можно включать практически для любых элементов, в т. ч. изображений, ссылок, файлов и даже узлов DOM.
В качестве примера начнем с создания перегруппируемых столбцов. Базовая метка может выглядеть примерно так:
<div> <div draggable="true"><header>A</header></div> <div draggable="true"><header>B</header></div> <div draggable="true"><header>C</header></div> </div>
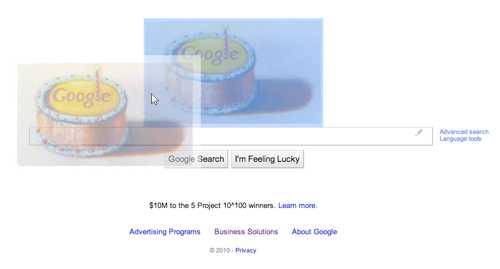
Следует отметить, что в большинстве браузеров перетаскивание выделенных фрагментов текста, изображений и элементов привязок с атрибутом href поддерживается по умолчанию. Например, при перетаскивании логотипа на веб-сайте google.com возникает фантомное изображение:

www.html5rocks.com
Функции
В этой статье описаны функции Javascript на уровне языка: создание, параметры, приемы работы, замыкания и многое другое.
Существует 3 способа создать функцию. Основное отличие в результате их работы — в том, что именованная функция видна везде, а анонимная — только после объявления:
| Именованные (FunctionDeclaration) | Анонимные (FunctionExpression) |
|---|---|
| function имя(параметры) { … } | var имя = function(параметры) { … } … var имя = new Function(параметры, ‘…’) |
| Именованные функции доступны везде в области видимости | Анонимные — доступны только с момента объявления. Синтаксис new Function используется редко, в основном для получения функции из текста, например, динамически загруженного с сервера в процессе выполнения скриптов. |
/* функция sum
определена ниже
*/
var a = sum(2,2)
function sum(x,y) {
return x+y
}
|
/* будет ошибка,
т.к sum еще не существует
*/
var a = sum(2,2)
var sum = function(x,y) {
return x+y
}
|
В javascript функции являются полноценными объектами встроенного класса Function. Именно поэтому их можно присваивать переменным, передавать и, конечно, у них есть свойства:
function f() {
...
}
f.test = 6
...
alert(f.test) // 6
Свойства функции доступны и внутри функции, так что их можно использовать как статические переменные.
Например,
function func() {
var funcObj = arguments.callee
funcObj.test++
alert(funcObj.test)
}
func.test = 1
func()
func()
В начале работы каждая функция создает внутри себя переменную arguments и присваивает arguments.callee ссылку на себя. Так что arguments.callee.test — свойство func.test, т.е статическая переменная test.
В примере нельзя было сделать присвоение:
var test = arguments.callee.test test++
так как при этом операция ++ сработала бы на локальной переменной test, а не на свойстве test объекта функции.
Объект arguments также содержит все аргументы и может быть преобразован в массив (хотя им не является), об этом — ниже, в разделе про параметры.
Каждая функция, точнее даже каждый запуск функции задает свою индивидуальную область видимости.
Переменные можно объявлять в любом месте. Ключевое слово var задает переменную в текущей области видимости. Если его забыть,
javascript.ru
Что такое HTML. Учебник по HTML.
У Вас в браузере заблокирован JavaScript. Разрешите JavaScript для работы сайта!
Всемирная паутина соткана из web-страниц (Web-pages), а эти страницы создаются при помощи языка разметки гипертекста (HyperТext Markup Language, HTML). Хотя многие, особенно новички, говорят сегодня о «Программировании (именно с большой буквы) на HTML», HTML вовсе не является языком программирования. HTML – это язык разметки. Вы используете HTML для разметки текстового документа, точно так же, как это делает редактор при помощи жирного красного карандаша. Эти пометки служат для определения формата (или стиля), который будет использован при выводе текста на экран монитора.
Структура HTML-документа
M в аббревиатуре HTML означает «mark up» – размечать.
Текст размечается тегами, которые являют собой ключевые слова языка, заключенные в угловые скобки «<» и «>».
Чаще их употребляют парами, чтобы отметить начало и конец некоторого куска текста.
Отмечают же его для того, чтобы браузер показывал текст на экране в заданном тегами виде.
Закрывающий тег отличается от открывающего наличием косой черты «/».
Некоторые теги имеют атрибуты, которые уточняют правило отображения содержимого. Атрибуты могут указываться только в открывающем теге.
Естественно, нельзя обойтись без комментариев. Они служат для удобства разработчика, для пояснений. Комментарии не обрабатываются браузером и не отображаются, но они загружаются вместе со всем документом и влияют на время загрузки. Поэтому, добавляя комментарии, надо придерживаться «золотой середины».
Комментарии заключаются между фрагментами <!— и —> и могут занимать несколько строк.
Общий вид HTML-документа:
<!DOCTYPE html>
<html>
<head>
Заголовок HTML-документа (не отображается на экране)
</head>
<body>
Тело HTML-документа (отображается на экране)
<!-- Это комментарий
для внесения пояснений в HTML-документ -->
</body>
</html><!DOCTYPE html>
Первый тег <!DOCTYPE> – это идентификатор применяемого стандарта HTML. В приведенном примере задано соответствие последнему стандарту HTML5.
подробнее о !DOCTYPE…
Информация в заголовке <head>
Контейнер <head> содержит информацию для браузеров и поисковых систем.
подробнее об информации в контейнере <head>…
Содержание контейнера <body>
Между парой тегов <body>…</body> хранится всё содержание web-страницы, которое отображается на экране монитора в окне браузера.
Это может быть простой текст, списки, ссылки, изображения, таблицы и др.
Читать дальше: <!DOCTYPE>
htmlweb.ru

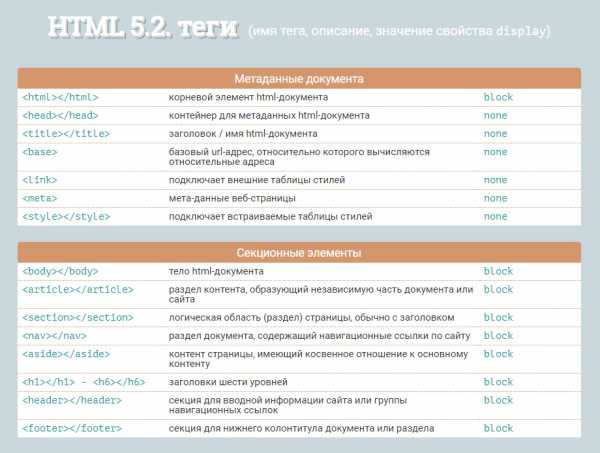
 Рис. 1. Тематическая таблица тегов
Рис. 1. Тематическая таблица тегов