Как создать CSS галерею без использования JavaScript
Оказывается, вполне возможно создать простую CSS галерею, не используя Javascript. В этой статье мы покажем, как можно сделать это только с помощью HTML и CSS.
Как известно галерея состоит из двух блоков изображений. Первый из них содержит мелкие изображения (миниатюры), а второй — крупные изображения. Если хотите создать галерею, вам необходимо указать только однозначные записи ( picture1, picture2, picture3, picture4, picture5).
Код будет выглядеть следующим образом:
<div>
<ul>
<li>
<a href="#picture1">
<img alt="small house 1" src="/uploads/media/default/0001/03/22586f08ef509e3fd151d7a923f7f2c5997f0b07.jpeg" />
</a>
</li>
<li>
<a href="#picture2">
<img alt="small house 2" src="/uploads/media/default/0001/03/103116629234462f05410cb6d43ed08065e3d4de.
jpeg" />
</a>
</li>
<li>
<a href="#picture3">
<img alt="small house 3" src="/uploads/media/default/0001/03/3d9718da65fc51d97aac4c6d762af5439cf91502.jpeg" />
</a>
</li>
<li>
<a href="#picture4">
<img alt="small house 4" src="/uploads/media/default/0001/03/3eb4eb89e69c353ce1305a2c545aa1d08f811952.jpeg" />
</a>
</li>
</ul>
<div>
<div>
<a name="picture1"></a>
<img alt="Large house 1" src="/uploads/media/default/0001/03/0fa4b71d43929b2df12e076e56c1977be75dfbb8.jpeg" />
</div>
<div>
<a name="picture2"></a>
<img alt="Large house 2" src="/uploads/media/default/0001/03/825a2070e85851f240a3e3159ce14a209ec09ef4.
jpeg" />
</div>
<div>
<a name="picture3"></a>
<img alt="Large house 3" src="/uploads/media/default/0001/03/50e11aad0765f04983e42cb992fbda3ba39322f5.jpeg" />
</div>
<div>
<a name="picture4"></a>
<img alt="Large house 4" src="/uploads/media/default/0001/03/efcd4eae59c19e488249be1872a3aca00d81d545.jpeg" />
</div>
</div>
</div>Вы можете легко создать CSS галерею, следуя этим шагам:
- Установите ширину блока крупных изображений, равную ширине одного из крупных изображений.
- Установите CSS свойство overflow в значение “hidden” для блока крупных изображений.
- Разместите изображения со ссылкой привязки внутри этого блока.
- Установите ссылки к миниатюрам, чтобы связать их с крупными изображениями.
На данном этапе, если вы кликните по миниатюре, откроется соответствующее крупное изображение.
Код будет выглядеть следующим образом:
#gallery {
width: 600px;
overflow: hidden;
position: relative;
z-index: 1;
margin: 100px auto;
border: 2px solid #003C72;
}
#navigation {
list-style: none;
padding: 0;
margin: 0;
display:flex;
justify-content: space-between;
}
#navigation li {
padding: 0;
margin: 0;
margin:5px 0 20px;
}
#navigation li a img {
display: block;
border: none;
}
#navigation li a {
display: block;
}
#full-picture {
width: 600px;
height: 375px;
overflow: hidden;
float: left;}
#full-picture img{
width:100%;
}Теперь наша галерея готова! Посмотрим полный код:
Пример
<!DOCTYPE html>
<html>
<title>Заголовок документа</title>
<head>
<style>
#gallery {
width: 600px;
overflow: hidden;
position: relative;
z-index: 1;
margin: 100px auto;
border: 2px solid #003C72;
}
#navigation {
list-style: none;
padding: 0;
margin: 0;
display:flex;
justify-content: space-between;
}
#navigation li {
padding: 0;
margin: 0;
margin:5px 0 20px;
}
#navigation li a img {
display: block;
border: none;
}
#navigation li a {
display: block;
}
#full-picture {
width: 600px;
height: 375px;
overflow: hidden;
float: left;}
#full-picture img{
width:100%;
}
</style>
</head>
<body>
<div>
<ul>
<li>
<a href="#picture1">
<img alt="small house 1" src="/uploads/media/default/0001/03/22586f08ef509e3fd151d7a923f7f2c5997f0b07.
jpeg" />
</a>
</li>
<li>
<a href="#picture2">
<img alt="small house 2" src="/uploads/media/default/0001/03/103116629234462f05410cb6d43ed08065e3d4de.jpeg" />
</a>
</li>
<li>
<a href="#picture3">
<img alt="small house 3" src="/uploads/media/default/0001/03/3d9718da65fc51d97aac4c6d762af5439cf91502.jpeg" />
</a>
</li>
<li>
<a href="#picture4">
<img alt="small house 4" src="/uploads/media/default/0001/03/3eb4eb89e69c353ce1305a2c545aa1d08f811952.jpeg" />
</a>
</li>
</ul>
<div>
<div>
<a name="picture1"></a>
<img alt="Large house 1" src="/uploads/media/default/0001/03/0fa4b71d43929b2df12e076e56c1977be75dfbb8.
Попробуйте сами!
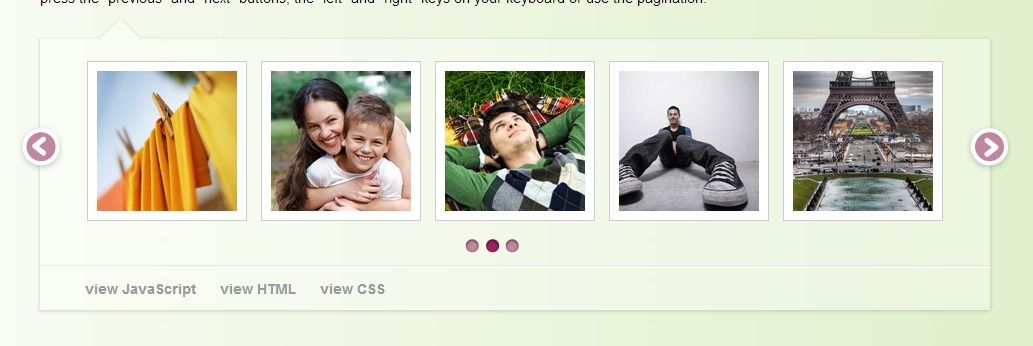
Если хотите создать слайдер изображений или слайд-шоу, можете найти много полезной информации об этом здесь.
Устанавливаем галерею для сайта с красивым эффектом размытия
Существует большое количество разнообразных галерей для сайта. Но с появлением новых технологий, функционал и внешний вид становится всё лучше и лучше. Данная галерея для сайта использует технологию SVG (язык разметки масштабируемой векторной графики), которая позволяет создать красивый эффект размытия при смене изображений галереи.
Но с появлением новых технологий, функционал и внешний вид становится всё лучше и лучше. Данная галерея для сайта использует технологию SVG (язык разметки масштабируемой векторной графики), которая позволяет создать красивый эффект размытия при смене изображений галереи.
Еще галереи изображений для сайта:
- Галерея фотографий (15 креативных эффектов) — галереи изображений
- Галерея как у Google
- Галерея изображений на jQuery с интересным эффектом
- Интерактивная 3D галерея на CSS и jQuery
- Оригинальная анимированная галерея на CSS3
Реальный пример галереи:
Посмотреть примерСкачать
А вот как выглядит размытие:
Как установить галерею для сайта?
HTML часть
Подключаем между тегами <head> </head> стили (gallery.css) и скрипты (jquery.min.js
HTML КОД
1 2 3 | <link rel="stylesheet" type="text/css" href="css/gallery. |
А затем перед закрывающим тегом </body> вставить скрипт gallery.js:
HTML КОД
1 | <script src="js/gallery.js"></script> |
Со всеми стилями и библиотеками мы закончили и переходим непосредственно к структуре. И сразу после открывающегося тега
HTML КОД
1 2 3 4 5 6 7 | <svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<defs>
<filter>
<feGaussianBlur in="SourceGraphic" stdDeviation="0,0" />
</filter>
</defs>
</svg> |
Идем дальше и смотрим из чего состоит структура HTML, где располагаются все изображения галереи:
HTML КОД
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 | <div>
<ul>
<li>
<img src="img/1. |
Пару слов о структуре галереи для сайта:
- Строка: со 2 по 30 — находится список изображений, которые отображаются в галерее.

- Строки: с 31 по 41 — кнопки навигации по изображениям в галерее, где число маркеров соответствует числу изображений в галерее.
Вывод
Еще одна очень симпатичная и оригинальная галерея для сайта. Установить ее достаточно просто, но и выглядит она красиво. Кстати, забыл упомянуть — изображения можно перелистывать удерживая указатель мыши, как бы перетаскивая изображение.
Успехов!
Источник: Оригинал
С Уважением, Юрий Немец
Галерея изображений CSS
❮ Предыдущая Далее ❯
CSS можно использовать для создания галереи изображений.
Добавьте сюда описание изображения
Добавьте сюда описание изображения
Добавьте сюда описание изображения
Добавьте сюда описание изображения
Галерея изображений
С помощью CSS создается следующая галерея изображений:
Пример
Попробуйте сами »
Дополнительные примеры
Галерея адаптивных изображений
Как использовать мультимедийные запросы CSS для создания галереи адаптивных изображений, которая будет хорошо смотрятся на десктопах, планшетах и смартфонах.
Попробуйте сами »
❮ Предыдущая Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Лучшие ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.
 CSS Reference
CSS Reference Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
9 Top5 Examples Примеры HTML
Примеры CSS
Примеры JavaScript
How To Примеры
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
57 CSS-галереи
HTML и CSS-галерея изображений/фото: flexbox, grid, lightbox, с миниатюрами и т. д. Обновление коллекции за апрель 2020 г. 8 новых примеров.
д. Обновление коллекции за апрель 2020 г. 8 новых примеров.
- Галереи Bootstrap
- Галереи jQuery
О коде
Всплывающее окно с информацией о фотографии только для CSS
Работа над всплывающим окном для отображения информации о фотографии! Это использует флажок с несколькими метками для управления всплывающим окном.
Совместимые браузеры: Chrome, Edge, Opera, Safari
Ответ: да
Зависимости: —
О коде
Липкая стопка фотографий
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Лукбук Галерея
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
CSS Image Reveal с фильтром && clip-path
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: —
О коде
Галерея изображений Flex с эффектом наведения
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Галерея сетки — Галерея неуловимых
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Галерея изображений CSS Grid с эффектом наведения
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Галерея изображений CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Решетка в форме ромба
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Фотогалерея
Фотогалерея в стиле кирпичной кладки.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Улей Фотогалерея Сетка
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Галерея Gritty Grid
Быстрая идея использовать CSS Grid для отображения галереи изображений. Наведите/щелкните, чтобы развернуть.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Зимняя галерея
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Галерея ромбов на сетке
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Изометрическая галерея моды
Эксперимент по тестированию концепции изометрического макета электронной коммерции.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
С код
Размытие капли
Только галерея CSS с эффектом размытия капли.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Галерея
Галерея с эффектом наведения.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Галерея шестиугольников
CSS только шестиугольная галерея.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Аккордеон Галерея Zoom Анимация
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Кирпичная галерея
Отзывчивая галерея кладки CSS Grid.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Адаптивная галерея Pure CSS
Устали писать JavaScript? Вы написали свою справедливую долю jQuery onclick события?
Не отчаивайся! Потому что вы можете сделать адаптивную галерею только с помощью HTML и CSS. Все, что вам нужно, это несколько меток и немного экзотического CSS. Веселиться!
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Галерея
Галерея Masonry с эффектом завитка.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Адаптивная сетка фотогалереи с лайтбоксом — без сценария
Адаптивная фотогалерея дополнена эффектами лайтбокса. Используйте CSS Grid и Flexbox, а не скрипт. Использование свойства
Использование свойства target .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Простота
Простая галерея на HTML, CSS и JS.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Галерея продуктов
Минимальная страница одного продукта, созданная с помощью CSS Flexbox и ванильного JavaScript.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: 12columns.scss, onicons.css
О коде
Горизонтальный слайдер для сетки галереи
Полностью адаптивная сетка с потрясающим мобильным UX с использованием одного медиа-запроса и двух строк кода.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Галерея сезонов
Галерея изображений на чистом CSS.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Галерея всплывающих окон/наложений
Это всплывающее окно для вашего портфолио! Отобразите свои проекты / работу в деталях одним нажатием кнопки.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Галерея изображений
Галерея изображений параллакса с использованием рисунка и figcaption .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: rellax.js
О коде
Галерея CSS
Галерея изображений, созданная с помощью flexbox и CSS grid .
О коде
Фотосетка/фотосет Tumblr
Фотосетка/фотосет Tumblr с flex-box вместо JavaScript.
О коде
Отзывчивая галерея изображений на чистом CSS с CSS Grid
Вот одна из галерей изображений, где вы выбираете img , которое хотите разместить в центре. Макет стал возможен благодаря CSS 9.0392 сетка . При переключении на меньшую область просмотра вы получите другой опыт, который стал возможен благодаря изменению grid-template-columns и grid-template-rows .
О коде
Великолепная галерея
Хорошая отзывчивая галерея с: столбцами CSS, прокруткой, заголовком при наведении, великолепным всплывающим скриптом, эффектом увеличения.
О коде
Галерея изображений Gmail Анимация
Анимация галереи изображений с помощью HTML, CSS и JS.
О коде
Прокрутка и зацикливание галереи
Галерея с прокруткой и циклом. Ванильный HTML/CSS/JS. Нет сенсорных событий.
О коде
Фотогалерея
Посмотреть галерею, нажав на окна.
О коде
Галерея изображений дальневосточного леопарда с CSS Vars
Нажмите кнопку информации в правом нижнем углу. 😼 Только WebKit, потому что другие браузеры плохо поддерживают использование calc() вместо всего, кроме значений длины.
Галерея портфолио
Галерея портфолио HTML, CSS и JavaScript.
Сделано Танмой Бисвас
14 февраля 2017 г.
скачать демо и код
Демонстрационное изображение: Галерея изображений HTML и CSSГалерея изображений HTML и CSS
Галерея изображений с увеличением.
Сделано wunnle
3 февраля 2017 г.
скачать демо и код
Демонстрационное изображение: Галерея трехмерных преобразований CSSГалерея трехмерных преобразований CSS
Вращение куба Галерея трехмерных преобразований.
Сделано Лориной Гуси
30 января 2017 г.
скачать демо и код
О коде
Галерея Hover Эффект
Эффект наведения галереи и галерея расширены.
Photobox
Photobox — это эволюция, следующее поколение кода галереи UI и UX.
Сделано Яиром Эвеном или
4 января 2017 г.
скачать демо и код
Демонстрационное изображение: Галерея путешествийГалерея путешествий
Галерея путешествий с flexbox и анимацией/переходами CSS.
Сделано Шоном Фри
2 января 2017 г.
скачать демо и код
Демонстрационное изображение: выдвижная галерея с прокруткойВыдвижная галерея с прокруткой
Галерея, которая показывает три панели по мере прокрутки пользователем.
Сделано Тиганом Линкольном
1 января 2017 г.
скачать демо и код
Демонстрационное изображение: Светоотражающая стена фотогалереиСветоотражающая стена фотогалереи
HTML, CSS и JavaScript эксперимент со светоотражающей стеной фотогалереи.
Сделано Шоном Рейснером
21 октября 2016 г.
скачать демо и код
Демонстрационное изображение: Галерея четырех изображенийГалерея четырех изображений
Галерея переходов для четырех изображений.
Сделано Дадли Стори
14 октября 2016 г.
скачать демо и код
Демонстрационное изображение: Галерея с эффектом волнового переходаГалерея с эффектом волнового перехода
Внутри 24 изображения 1920×1080, поэтому загрузка может занять секунду. Хотя выглядит круто. Не стесняйтесь экспериментировать с переменными (время перехода и задержки). Вы можете изменить количество изображений. Просто измените переменные в scss и js. Кроме того, если вы хотите добавить новые изображения, просто добавьте URL изображения в массив js.
Автор Кирилл Киютин
9 сентября 2016 г.
скачать демо и код
Демонстрационное изображение: Галерея портфолиоГалерея портфолио
Галерея портфолио с HTML, CSS и JavaScript.
Сделано Срджаном Пайдичем
2 июня 2016 г.
скачать демо и код
О коде
Фолиант. Переходы
Готовые переходы между страницами и разделами с помощью Foliodot.
Демонстрационное изображение: Галерея материалов Google ФотоГалерея материалов Google Фото
Плагин фотогалереи с ванильным javascript, вдохновленный Google Фото.
Сделано Ettrics
24 января 2016 г.
скачать демо и код
Демонстрационное изображение: Галерея изображений фильтра размытия CSS при ролловереГалерея изображений фильтра размытия CSS
Использование переходов и преобразований CSS и фильтра размытия CSS.
Сделано sjmcpherson
18 января 2016 г.
скачать демо и код
Демонстрационное изображение: ФотогалереяФотогалерея
Фотогалерея HTML, CSS и JavaScript.
Сделано Чарли Хилдом
29 октября 2015 г.
скачать демо и код
Демонстрационное изображение: Галерея перевернутых изображений с содержимымГалерея перевернутых изображений с содержимым
Перевернутое анимационное изображение со скрытым предварительным просмотром.
Автор Олег Исаков
11 октября 2015 г.
скачать демо и код
Демонстрационное изображение: Доступная галерея вне холста с сеткойДоступная галерея с сеткой вне холста
Доступная галерея в стиле сетки с прототипом подробностей изображения вне холста с управлением фокусом и поддержкой клавиатуры.





 css" />
<script src="js/TweenMax.min.js"></script>
<script src="js/jquery.min.js"></script>
css" />
<script src="js/TweenMax.min.js"></script>
<script src="js/jquery.min.js"></script> jpg" alt="img01">
</li>
<li>
<img src="img/2.jpg" alt="img02">
</li>
<li>
<img src="img/3.jpg" alt="img03">
</li>
<li>
<img src="img/4.jpg" alt="img04">
</li>
<li>
<img src="img/5.jpg" alt="img05">
</li>
<li>
<img src="img/6.jpg" alt="img06">
</li>
<li>
<img src="img/7.jpg" alt="img07">
</li>
<li>
<img src="img/8.jpg" alt="img08">
</li>
<li>
<img src="img/9.jpg" alt="img09">
</li>
</ul>
<div>
<button></button>
<button></button>
<button></button>
<button></button>
<button></button>
<button></button>
<button></button>
<button></button>
<button></button>
</div>
</div>
jpg" alt="img01">
</li>
<li>
<img src="img/2.jpg" alt="img02">
</li>
<li>
<img src="img/3.jpg" alt="img03">
</li>
<li>
<img src="img/4.jpg" alt="img04">
</li>
<li>
<img src="img/5.jpg" alt="img05">
</li>
<li>
<img src="img/6.jpg" alt="img06">
</li>
<li>
<img src="img/7.jpg" alt="img07">
</li>
<li>
<img src="img/8.jpg" alt="img08">
</li>
<li>
<img src="img/9.jpg" alt="img09">
</li>
</ul>
<div>
<button></button>
<button></button>
<button></button>
<button></button>
<button></button>
<button></button>
<button></button>
<button></button>
<button></button>
</div>
</div>