Как я могу добавить галерею изображений на свой сайт?
Содержание:
Вы можете добавить на свой сайт галерею изображений, чтобы представить свои продукты и услуги, привлечь внимание посетителей к основным моментам вашего контента или создать визуальную атмосферу, которая продемонстрирует ваш бизнес.
Как добавить галерею изображений?
- В редакторе конструктора сайтов нажмите кнопку Элементы.
- Переместите элемент Галерея в содержимое страницы. Обратите внимание, что редактор выделит места, где вы можете его поместить.
- Кликните на Вид отображения, который хотите добавить на свою страницу.
Выберите тип галереи Слайд-шоу, Плитка или Сетка.
Как поменять изображения в галерее?
- Кликните по галереи, чтобы открыть панель инструментов, а затем кликните на ссылку Изменить рядом с изображением, которое вы хотите изменить.

- Нажмите кнопку
- Нажмите на кнопку Добавить файлы. Все ваши пользовательские файлы будут доступны на вкладке Мои файлы.
- В окне Добавить файлы кликните на ссылку, Выберите файл с вашего компьютера или перетащите файл с устройства. Затем нажмите кнопку Добавить.
- Ваш файл будет добавлен в хранилище файлов и изображений. Нажмите кнопку Использовать, чтобы добавить его на свой веб-сайт.
- Мои файлы
Выберите собственное изображение, хранящееся в Меню > Файлы и изображения - Мои сайты
Выберите из изображений, которые вы уже использовали в редакторе веб-сайта.
- Unsplash
Выбирайте из тысяч потрясающих бесплатных стоковых фотографий от Unsplash. - GIFs
Добавьте анимированный GIF от Giphy.
- Найдите файл, который хотите использовать. Вы можете использовать поле
- Нажмите на кнопку Использовать, чтобы добавить изображение на свой веб-сайт.
- Если вы хотите найти больше фотографий того же автора, нажмите на его имя под кнопкой Использовать. Это откроет профиль фотографа на Unsplash в новой вкладке.
Вы также можете настроить любое изображение в своей галерее, заменив его изображением из URL-адреса и добавив альтернативный текст.
- Вставить файл из URL-адреса
Вы можете заменить текущее изображение изображением из URL-адреса, указанного в этом поле.
- Alt текст
Добавьте текст, описывающий изображение, которое будет отображаться вместо изображения, которое не загружается. Его также читают вслух программы чтения с экрана.
Как добавить больше изображений в галерею?
- Кликните по галерее, чтобы открыть панель инструментов, а затем нажмите кнопку Добавить изображение.
- Нажмите кнопку Добавить изображение в новом блоке изображения и выберите изображение из библиотеки, добавьте новое или вставьте из URL-адреса.
Как удалить изображения из галереи?
Нажмите кнопку X рядом с изображением, которое хотите удалить.
Как изменить вид галереи?
Кликните по галерее, чтобы открыть панель инструментов, а затем кликните на раздел Вид отображения.
Каждый стиль галереи имеет различные свойства, которые вы можете настроить.
Установите размер изображений и отступы.
В расширенных настройках вы можете настроить границу, радиус и тень изображений.
Установите ширину и высоту слайда.
В расширенных настройках вы можете настроить границу, радиус и тень слайда.
Установите размер изображений и интервал.
В расширенных настройках вы можете настроить границу, радиус и тень изображения.
Настройки блока
Блок формы – это рабочее пространство в рамке вокруг вашей галереи с меткой Галереи слева. Вы можете увидеть рамку только после нажатия на объект. Его не будет видно на вашем сайте.
Вы можете настроить его цвет, отступ, границу, радиус и тень.
Абсолютное позиционирование
Включите эту опцию, чтобы переместить галерею в любое место на вашем сайте.
Примечание. Мы рекомендуем использовать этот вариант только в том случае, если у вас необычный дизайн, который невозможно создать другим способом. Использование объектов с абсолютным позиционированием может сделать вашу страницу менее отзывчивой на мобильных устройствах.
Использование объектов с абсолютным позиционированием может сделать вашу страницу менее отзывчивой на мобильных устройствах.
Скрывать на мобильных
Включите эту опцию, чтобы скрыть вашу галерею, пока ваша страница открыта на мобильном устройстве.
Вы можете использовать эту опцию, чтобы упростить вашу страницу для мобильных пользователей.
Популярные ресурсы
- Как Продавать Онлайн-Курс: Пошаговое Руководство
- Как масштабировать онлайн-бизнес с воронками конверсии
Создание веб-галерей в Lightroom Classic
Руководство пользователя Отмена
Поиск
Последнее обновление May 21, 2021 08:06:56 AM GMT
Примечание.Начиная с Lightroom CC 2015/Lightroom 6, Flash-галереи не поддерживаются.
Модуль «Веб-контент» Lightroom Classic позволяет создавать веб-фотогалереи, представляющие собой веб-сайты с фотографиями. В веб-галерее эскизы изображений связаны с увеличенными версиями фотографий, размещенными на той же или другой странице.
Панели в левой части модуля «Веб-контент» Lightroom Classic содержат список шаблонов и предварительный просмотр макетов страниц. Центральная панель — это область отображения изображений, которая автоматически обновляется при внесении изменений и позволяет перемещаться между страницами галереи. Панели справа имеют элементы управления, позволяющие настраивать параметры отображения фотографий в шаблоне, изменять шаблон, добавлять текст на веб-страницу, предварительно просматривать веб-галерею в браузере и задавать настройки для загрузки галереи на веб-сервер. Дополнительные сведения о модуле «Веб-контент» представлены в разделе Панели и инструменты модуля «Веб-контент».
A. Тип веб-галереи B. Обозреватель шаблонов C. Кнопка предварительного просмотра D. Кнопки навигации E. Панели для настройки макета и указания параметров вывода
Обозреватель шаблонов C. Кнопка предварительного просмотра D. Кнопки навигации E. Панели для настройки макета и указания параметров вывода
Lightroom Classic позволяет создать веб-галерею в формате HTML.
HTML-галерея
При этом создается веб-страница с миниатюрами изображений, которые связаны со страницами, содержащими увеличенные версии фотографий. Галереи Airtight имеют формат HTML.
Чтобы создать веб-галерею в Lightroom Classic, выполните указанные ниже действия:
1. Выбор фотографий для включения в галерею.
В модуле «Библиотека» выберите изображения в представлении «Сетка» или «Кинопленка». См. раздел Обзор и сравнение фотографий.
В модуле «Библиотека» можно также использовать панель «Папки» или «Коллекции», чтобы выбрать папку или коллекцию фотографий для использования в веб-галерее.
2. Изменение порядка расположения фотографий.
Переключитесь на модуль «Веб-контент».
Если исходные фотографии находятся в коллекции или папке, в которой нет подпапок, перетащите фотографии из кинопленки, чтобы расположить их в том порядке, в котором они будут отображаться в галерее. См. раздел Изменение порядка расположения фотографий в веб-галерее.
Примечание.Можно отфильтровать фотографии в кинопленке модуля «Веб-контент», щелкнув всплывающее меню «Использование» на панели инструментов и выбрав «Все фотографии», «Выбранные фотографии» или «Отмеченные фотографии».
3. Выбор шаблона для галереи.
В левой части модуля «Веб-контент» наведите указатель на имя в обозревателе шаблонов; предварительный просмотр шаблона появится на панели предварительного просмотра над обозревателем шаблонов. Щелкните имя шаблона, чтобы выбрать его для галереи. См. Выбор шаблона веб-галереи.
4. Ввод информации о веб-сайте.
На панели «Информация о сайте» в правой части модуля укажите заголовок веб-сайта (Заголовок сайта), заголовок галереи (Заголовок коллекции) и описание (Описание коллекции). Укажите ваш адрес электронной почты, чтобы посетители галереи могли отправить вам электронное письмо, щелкнув ваше имя. См. раздел Добавление заголовков, описания и контактной информации в веб-фотогалереи.
Укажите заголовки и описание галереи на панели «Информация о сайте».5. (Дополнительно) Настройка внешнего вида и макета галереи.
На панели «Цветовая палитра» в правой части модуля щелкните поле цвета рядом с элементом, чтобы выбрать для него новый цвет. См. раздел Выбор цветов для элементов галереи.
На панели «Оформление» можно изменить макет галереи, задав параметры «Страницы миниатюр» и «Страницы изображений» (для HTML-галерей). См. раздел Настройка внешнего вида HTML-галерей Lightroom Classic.
Используйте панель «Оформление» и другие панели с правой стороны модуля «Веб-контент» для настройки стиля оформления веб-галереи.
6. Добавление заголовков и сопроводительных подписей к изображениям.
На панели «Сведения об изображении» выберите метаданные, которые будут отображаться в качестве заголовка и сопроводительной подписи для каждой фотографии. Если вы не хотите, чтобы под фотографиями отображался текст, не снимайте флажки в полях «Заголовок» и «Сопроводительная подпись». См. раздел Отображение заголовков и сопроводительных подписей к фотографиям в веб-фотогалереях.
7. (Дополнительно) Добавление водяного знака авторского права.
Чтобы отобразить водяной знак авторского права на фотографиях веб-галереи, выберите водяной знак на панели «Параметры вывода». См. раздел Отображение водяного знака авторского права в веб-фотогалереях.
С помощью панели «Параметры вывода» веб-модуля можно настроить добавление водяного знака на фотографии в галерее.8. Настройка параметров вывода.
На панели «Параметры вывода» можно задать качество при просмотре увеличенной фотографии, а также необходимость повышения резкости на выходе.
9. Предварительный просмотр веб-галереи в браузере.
В левом нижнем углу модуля «Веб-контент» щелкните «Предварительный просмотр в браузере». Lightroom Classic откроет браузер по умолчанию для предварительного просмотра веб-галереи. См. раздел Предварительный просмотр веб-фотогалереи.
10. Экспорт или загрузка веб-фотогалереи.
После завершения создания галереи можно экспортировать файлы в определенное место или загрузить ее на веб-сервер. На панели «Настройки загрузки» выберите пункт «Веб-сервер» в меню «Сервер FTP» или щелкните «Изменить настройки», чтобы задать их в диалоговом окне «Настройка передачи файлов по FTP». При необходимости обратитесь к поставщику услуг Интернета за помощью в настройке FTP. См. раздел Предварительный просмотр, экспорт и загрузка веб-фотогалерей.
11. (Дополнительно) Сохранение макета в качестве пользовательского шаблона или веб-коллекции.
Если вы планируете повторно использовать настройки веб-галереи, включая параметры макета и загрузки, сохраните их в качестве пользовательского веб-шаблона. Или сохраните настройки в виде веб-коллекции, чтобы иметь под рукой набор определенных параметров модуля «Веб-контент» с коллекцией фотографий. См. раздел Создание пользовательских шаблонов веб-галереи и Сохранение веб-настроек в качестве веб-коллекции.
Или сохраните настройки в виде веб-коллекции, чтобы иметь под рукой набор определенных параметров модуля «Веб-контент» с коллекцией фотографий. См. раздел Создание пользовательских шаблонов веб-галереи и Сохранение веб-настроек в качестве веб-коллекции.
Adobe TV
Вход в учетную запись
Войти
Управление учетной записьюВход в учетную запись
Войти
Управление учетной записьюСоздайте простую адаптивную галерею изображений с помощью HTML и CSS | by Tim Wells
Создайте простую адаптивную галерею изображений с помощью HTML и CSS | Тим Уэллс | MediumMastodon
5 мин. чтения·
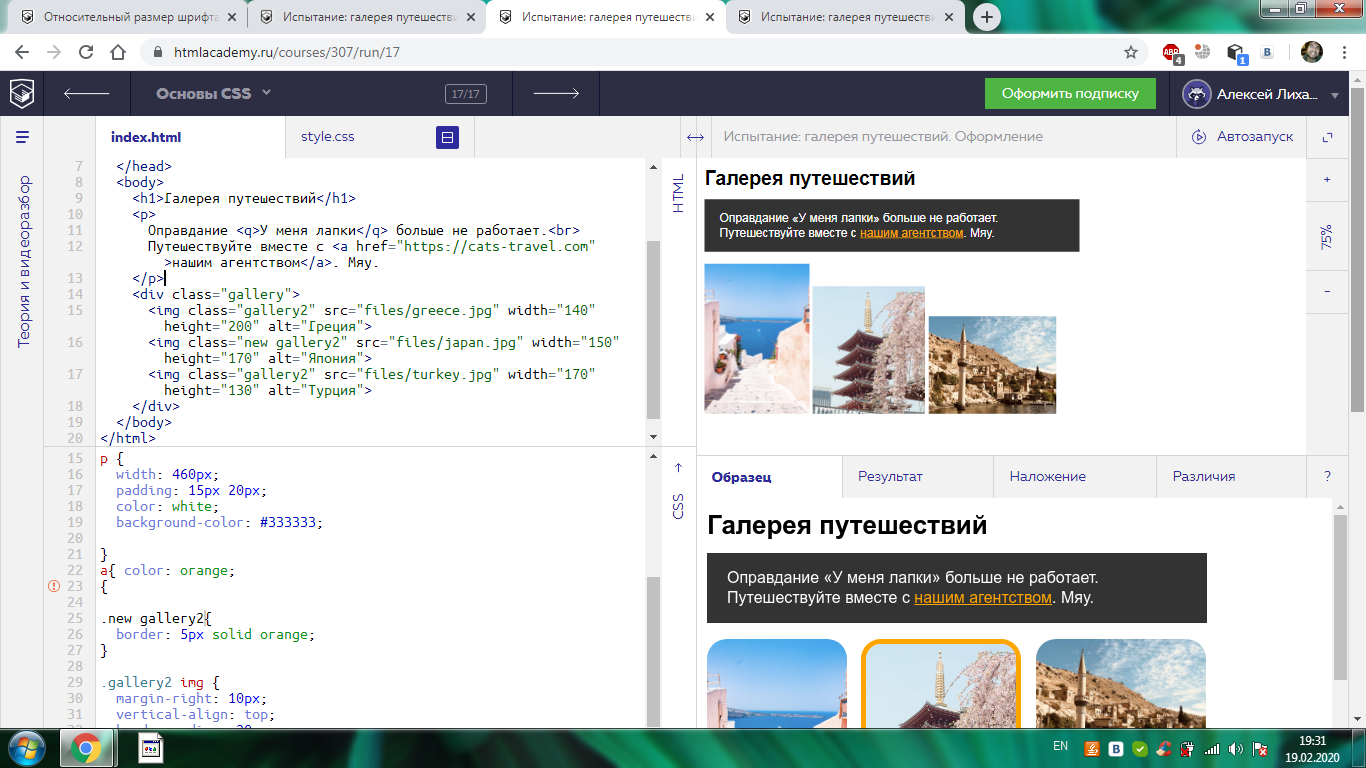
15 апреля 2021 г. Давайте рассмотрим один из способов создания отлично выглядящей и чрезвычайно простой в создании галереи изображений для веб-сайта с использованием простых HTML и CSS.
В этом примере мы создадим галерею изображений полной ширины, которая будет соответствовать изображениям с разным соотношением сторон. Он также будет быстро изменять размер, чтобы соответствовать небольшим устройствам, что делает его удобным для мобильных устройств.
Автор Тим Уэллс
330 подписчиков
Разработчик программного обеспечения и фотограф-самоучка.
Еще от Тима Уэллса
Тим Уэллс
Тысяча никогда не просмотренных фотографий
На днях я увидел изображение, опубликованное в социальных сетях, и с тех пор оно крутится у меня в голове. Фотография тогда и сейчас.
·Чтение через 2 минуты·18 апреляТим Уэллс
Снимайте галактику Млечный Путь любой камерой
Вы когда-нибудь хотели попробовать запечатлеть Млечный Путь, но не были уверены, что сможете со своим снаряжением?
·5 мин чтения·3 маяТим Уэллс
Быстрые и простые HTTP-серверы для локальной разработки
Простые и легкие в использовании локальные веб-серверы для разработки и тестирования.
 Простой способ начать веб-разработку. ·Чтение через 3 мин·6 августа 2021 г.
Простой способ начать веб-разработку. ·Чтение через 3 мин·6 августа 2021 г.Тим Уэллс
Основы обработки RAW в Darktable
Darktable — отличный программный инструмент с открытым исходным кодом для обработки фотографий в формате RAW. Давайте рассмотрим некоторые основы обработки изображений с помощью…
·7 минут чтения·20 мая 2021 г. , А Функция псевдокласса CSS:is() сделать CSS проще и чище
·2 минуты чтения·22 январяShevaniett
в
featurepreneur
Позиции в CSS
Позиция — CSS используется для указания позиции элемента .
3 минуты чтения·5 февраля
Списки
Истории, которые помогут вам расти как разработчику программного обеспечения
19 историй·32 сохранения
Лидерство
30 историй·11 сохранений 9 0003
Как бежать более осмысленно 1:1 Встречи
11 историй·17 сохранений
Истории, которые помогут вам повысить свой уровень на работе
19 историй·27 сохранений
Cwrcode
Создать веб-сайт с резюме/резюме с помощью HTML и CSS (исходный код)
Здравствуйте, Coder, добро пожаловать в блог Codewithrandom.
 В этом блоге я покажу вам, как создать веб-сайт резюме/резюме с использованием HTML и CSS. Мы добавляем…
В этом блоге я покажу вам, как создать веб-сайт резюме/резюме с использованием HTML и CSS. Мы добавляем…8 min read·May 12
TrinhCamMinh
Что нового в CSS и пользовательском интерфейсе: I/O 2023 Edition
За последние несколько месяцев золотая эра веб-интерфейса. Новые возможности платформы появились благодаря тесному кросс-браузерному внедрению, которое…
5 минут чтения·4 дня назад
Сурадж Саху (S3 Show)
ТОП-5 библиотек CSS на 2023 год 😍
Избавьтесь от старой библиотеки CSS. Вот что-то новое
4 минуты чтения · 28 декабря 2022 г.
Cwrcode
Анимация Love Heart с использованием кода HTML и CSS
Добро пожаловать в блог Codewithrandom. В этом блоге мы узнаем, как создать анимацию сердца с помощью HTML и CSS. В этом Проекте у нас есть… 9
Просмотреть больше рекомендаций 65+ галерей CSS — бесплатный код + демонстрации
1.
 Сетка в форме ромба
Сетка в форме ромбаАвтор: Таниша Дж. (techyt)
Ссылки: Исходный код / Демо
Создано: 12 марта 2020 г.
9018 9 Сделано с помощью: HTML, CSS
Теги: cssgrid, cssanimation, html5, css3
2. CSS Masonry Photo Gallery
Фотогалерея в стиле masonry.
Автор: Russ Perry (rperry1886)
Ссылки: Исходный код / Демо
Дата создания: 21 января 2020 г.
90 002 Сделано с: HTML, SCSSТеги: центов за клик -фотогалерея, codepenchallenge
3. Hive Photo Gallery Grid
Изменения из оригинала: используйте фактическую сетку CSS вместо абсолютного позиционирования, сделанного адаптивным генерировать наценку с мопсом таким образом, чтобы легко добавить/ удалить столбцы
Автор: Ana Tudor (Thebabydino)
Links: 90101
001
00
009000.
 Исходный код/демонстрация
Исходный код/демонстрация
Дата создания: 21 января 2020 г.
Сделано с помощью: Pug, SCSS
Препроцессор CSS: SCSS
9 0189 Препроцессор JS: Нет
Препроцессор HTML: Мопс
Теги: cpc-фотогалерея, codepenchallenge, css-grid, css-variables, clip-path
4. Gritty Grid Gallery 900 34
Быстрая идея использовать сетку css для отображения галереи изображений. наведите/щелкните, чтобы развернуть
Автор: iGadget (iGadget)
Ссылки: Исходный код / Демо
Создано: 20 января 2020 г. 9000 3
Сделано из: HTML, SCSS
Теги: codepenchallenge, cpc-фотогалерея
5. Зимняя галерея
Автор: Людмила Третьякова (ludmila-tretyakova)
900 02 Ссылки: Исходный код / ДемоСоздано на: 10 декабря 2019
Сделано с: HTML, SCSS
Метки: cpc-checkbox-hack, codepenchallenge, css
6.
 Rhomb Gallery On Grids + Clip-path
Rhomb Gallery On Grids + Clip-pathАвтор: yoksel (yoksel)
Ссылки: Исходный код / Демо
Создано: 20 ноября 2019 г.
Сделано с: 901 90 HTML, SCSS
7. Модный изометрический макет
Эксперимент по тестированию концепции изометрического макета электронной коммерции
Автор: Малайка Иштиак (MalaikaIshtiaq)
Ссылки: Исходный код / Демо
Создано: 27 июля, 2019
Сделано с: HTML, SCSS
Теги: css, макет, дизайн, мода, html только css; 👍🏻
Автор: ycw (ycw)
Ссылки: Исходный код / Демо
Создано: 29 мая 2019 г. 90 003
Сделано из: Pug, Less
CSS Pre- процессор: Меньше
Препроцессор JS: Нет
Препроцессор HTML: Мопс
Теги: галерея
9.
 Зимняя галерея
Зимняя галереяАвтор: Людмила Третьякова (ludmila-tretyakova)
Ссылки: Исходный код / демо
Дата создания: 10 декабря 2019 г.
Сделано с помощью: HTML, SCSS
Теги: cpc-checkbox-hack, codepenchallenge, c ss
10. Галерея Hexagon
Создано для конкурса CodePen Challenge в феврале 2019 г. Только CSS Галерея Hexagon
Автор: Габриэла Джонсон (gabrielajohnson)
Ссылки: Исходный код / Демо
9000 2 Дата создания: 27 февраля 2019 г.Сделано с помощью: HTML, CSS
Теги: codepenchallenge, cpc-polygon
11. Аккордеон Галерея Zoom Animation (css, Responsive)
Автор: Daniel Subat (bbx)
Ссылки: Исходный код / демо
Создано: 23 января 2019 г.
Сделано с: HTML, SCSS
90 002 Теги: cpc-pop, codepenchallenge, аккордеон , cat12. Responsive CSS Grid Masonry Gallery
Автор: vhanla (vhanla)
Ссылки: Исходный код / Демо
Создано на: 901 90 15 ноября 2018 г.
Сделано с использованием: HTML, CSS, JS
13. Адаптивная галерея на чистом CSS
Устали писать на JavaScript? Вы написали свою долю jQuery onclick событий? Не отчаивайся! Потому что вы можете сделать адаптивную галерею только с помощью HTML и CSS. Все, что вам нужно, это несколько меток и немного экзотического CSS. Веселиться!
Автор: Питер Биземанс (pieter-biesemans)
Ссылки: Исходный код / Демо
Создано: 9 ноября 2018 г.
Сделано с: Pug, SCSS, JS
Препроцессор CSS: SCSS
Препроцессор JS: Нет
900 02 Препроцессор HTML: МопсТеги: css, галерея, отзывчивый, флажок, no-js
14.
 Фотогалерея
ФотогалереяАвтор: Томаш Спорис (Tomasz-S)
Ссылки: Исходный код / Демо
900 02 Дата создания: 26 июня 2017 г.Сделано с помощью: HTML, CSS, JS
15. Адаптивная сетка фотогалереи с лайтбоксом и без скрипта
Адаптивная фотогалерея обновлена эффектами лайтбокса. используйте CSS Grid и Flexbox и не используйте скрипт. Использование целевого свойства.
Автор: Majed (alchatti)
Ссылки: Исходный код / Демо
Создано: 9 октября 2018 г.
9 0189 Сделано из: Мопс, SCSS
Препроцессор CSS: SCSS
Препроцессор JS: TypeScript
Препроцессор HTML: Pug
Теги: 9019 0 сетка, галерея, лайтбокс, без скрипта, scss
16 Simplicity
Автор: ycw (ycw)
Ссылки: Исходный код / Демо
Создано: 26 сентября 2018 г.
Изготовлено из: Мопс, CSS, JS
Предварительно CSS -процессор: Нет
Препроцессор JS: Нет
Препроцессор HTML: Мопс
Теги: галерея
17. Продукт
9 0210Минимальная страница одного продукта, созданная с помощью Flexbox (@supports for CSS Grid) и ванильный JavaScript.
Автор: Кэтрин Като (kathykato)
Ссылки: Исходный код / Демо
Дата создания: 10 сентября 2018 г.
90 002 Сделано с: HTML, SCSS, JSТеги: 30days30sites, продукт, минимальный, галерея, магазин
18. Горизонтальный Slider для Gallery Grid
Полный отзывчивый Grid с удивительным мобильным UX Использование One Media строки кода.
Автор: lucas Leonnier (luclemo)
Ссылки: Исходный код / Демо
Создано: 8 сентября 2018 г.
Теги: grid, cssgrid, grid-layout
19. Времена года
Перекрытие в Интернете, Графический дизайн, упрощенный с помощью CSS 0189 Автор: ycw (ycw)
Ссылки: Исходный код / Демо
Создано: 2 сентября 2018 г.
Сделано с: Мопс, CSS
Препроцессор CSS: Нет
Препроцессор JS процессор: Нет
Препроцессор HTML: Мопс
Теги: галерея
20. Всплывающее окно/наложение
Это всплывающее окно для вашего портфолио! Отобразите свои проекты / работу в деталях одним нажатием кнопки.
Автор: Julie Park (juliepark)
Ссылки: Исходный код / Демо
Создано: 28 июня 2018 г.
Сделано с помощью: HTML, SCSS, JS
Теги: dailyui, popup, overlay, ui-design, портфолио
21.
Галерея изображений Parallax с использованием Figure & Figcaption
Автор: Booligoosh (Булигуш)
9018 9 Ссылки: Исходный код / Демо
Дата создания: 25 июня 2018 г.
Сделано с помощью: HTML, CSS
Теги: codepenchallenge, cpc-figures
22. Галерея
902 10Галерея изображений, созданная с помощью Flexbox и CSS Grid.
Автор: Кэтрин Като (kathykato)
Ссылки: Исходный код / Демо
Создано: 9 мая 2018 г.
9000 2 Сделано с: HTML, SCSS, JSТеги: 30days30sites, портфолио, галерея, flexbox, css-grid
23. Tumblr Фотосетка/фотосет с Flex-box вместо JavaScript
Автор: Zed Dash (z-)
Ссылки: 901 90 Исходный код / Демо
Дата создания: 14 апреля 2018 г.
Сделано с помощью: HTML, SCSS
Метки: code-snippet, tumblr, photogrid, photoset
90 033 24. Адаптивная галерея изображений на чистом CSS с CSS Grid ✨Решил начать собирать несколько демонстраций CSS Grid 👍🤓 Вот одна из галерей изображений, где вы выбираете изображение, которое хотите показать в центре. Макет стал возможен с помощью CSS Grid. При переключении на меньшую область просмотра вы получите другой опыт, который становится возможным…
Подробнее
Автор: Jhey (jh4y)
Ссылки: Исходный код / Демо
Создано: 6 февраля 2018 г.
Изготовлено из: Pug, Stylus, Babel
Препроцессор CSS: Stylus
Препроцессор JS: Babel
Препроцессор HTML: Pug
Теги: grid, css, responsive, image , галерея
25.
 Великолепная галерея
Великолепная галереяХорошая адаптивная галерея с: ▪ столбцами CSS ▪ наведением курсора, надписями при наведении курсора ▪ великолепным скриптом всплывающего окна ▪ эффектом масштабирования ▪ Haml & Sass & CoffeeScript НОВАЯ ВЕРСИЯ
Автор: Михал Невитала 0003
Ссылки : Исходный код / Демо
Дата создания: 16 июля 2017 г.
Сделано с помощью: Haml, Sass, CoffeeScript
Препроцессор CSS: Sass 9000 3
Препроцессор JS: CoffeeScript
Препроцессор HTML: Haml
Теги: галерея, всплывающее окно, столбцы css, прокрутка, увеличение
26. Галерея изображений Gmail Анимация CSS — преобразование 5that
Автор: Vandan27 (Vandan27)
Ссылки: Исходный код / Демо
Создано: 31 июля 2017 г.
Сделано с: HTML, CSS, JS 90 003
Теги: трансформация, галерея, анимация, изображение, css
27. Галерея прокрутки и циклов — Ванильный HTML/CSS/JS — ES5 — События без касания
Автор: Фил Фланаган (phileflanagan)
Ссылки: Исходный код / Демо
9 0189 Дата создания: июля 16, 2017
Сделано с: HTML, CSS, JS
28. Фотогалерея
Автор: Tomasz Sporys (Tomasz-S)
Ссылки: 9 0190 Исходный код / Демо
Создано: 26 июня 2017 г.
Сделано с помощью: HTML, CSS, JS
29. Галерея изображений дальневосточного леопарда с помощью CSS Vars (отзывчивый, только WebKit)
Нажмите кнопку информации в правом нижнем углу. 😼 Только для WebKit, потому что другие браузеры плохо поддерживают использование calc() вместо чего-либо, кроме значений длины.
Упоминается в моей статье CSS-Tricks Решение проблемы последнего элемента для кругового распределения с частичным перекрытием…
Подробнее
Автор: Ana Tudor (thebabydino)
Ссылки: Исходный код / Демо
Создано: 11 мая 2017 г.
Сделано с: Pug, SCSS
Препроцессор CSS : SCSS
Препроцессор JS: Babel
Препроцессор HTML: Pug
Теги: css-переменные, calc, transform, sass, 3d
30. Галерея Hover Effect + Галерея расширена
Автор: Артур Камара (arthurcamara1)
Ссылки: Исходный код / Демо
Дата создания: 13 января 2017 г.
Сделано из: Pug, Stylus, Babel
CSS Pre- процессор: Stylus
Препроцессор JS: Babel
Препроцессор HTML: Pug
31.
 Галерея изображений с увеличением
Галерея изображений с увеличениемАвтор: вуннле (вуннле)
Ссылки: Исходный код / Демо
Создано: 3 февраля 2017 г.
Сделано с: HTML, SCSS, JS
32. 3D TRANSFORM GALLERY — Cube Rot ели
Автор: Лорина Гуси ( loriprift)
Ссылки: Исходный код / Демо
Создано: 30 января 2017 г.
Сделано с: HTML, CSS
Теги: 3d-куб, css-преобразование, анимация
33. Фотобокс
Фотобокс — это эволюция, следующее поколение UI и UX кода галереи. Он может делать что угодно. Он супергибкий.
Автор: Yair Even Or (vsync)
Ссылки: Исходный код / Демо
Дата создания: 15 марта 2014 г.
Сделано с: HTML, CSS, JS
Теги : javascript, пользовательский интерфейс, галерея, фотогалерея
34.
 Галерея путешествий (Flexbox и CSS анимации/переходы)
Галерея путешествий (Flexbox и CSS анимации/переходы)Автор: Шон Фри (seanfree)
Ссылки: Исходный код / Демо
Создано: 8 октября 2016 г.
Сделано с помощью: Pug, SCSS, JS
CSS Pre- процессор: SCSS
Препроцессор JS: Нет
Препроцессор HTML: Pug
по мере прокрутки пользователем.
Автор: Тиган Линкольн (teeganlincoln)
Ссылки: Исходный код / Демо
Дата создания: 1 декабря 2015 г.
9000 2 Сделано с: HTML, SCSS, JSТеги: прокрутка, анимация, отклик, галерея
36. Отражающая стена фотогалереи (эксперимент)
Автор: Shawn Reisner (sreisner)
Ссылки: Исходный код / Демо
Дата создания: 21 октября 2016 г.
Сделано с помощью: Pug, SCSS, Babel
Препроцессор CSS: SCSS
JS Pre- процессор: Babel
Препроцессор HTML: Мопс
37. Галерея Quad Image
Переходная галерея для четырех изображений. Подробный туториал в моем блоге
Автор: Dudley Storey (dudleystorey)
Ссылки: Исходный код/Демо
Создано: 22 марта 2014 г.
Сделано с помощью: HTML, CSS, JS
Теги: галерея, изображения, css, javascript
38 , Галерея с эффектом перехода волны.
Внутри 24 изображения 1920×1080, поэтому загрузка может занять несколько секунд. Хотя выглядит круто. Не стесняйтесь экспериментировать с переменными (время перехода и задержки). Вы также можете изменить количество изображений. Просто измените переменные в scss и js.
Также, если вы хотите добавить новую картинку…
Подробнее
Автор: Кирилл Киютин (kiyutink)
Ссылки: Исходный код / Демо
Создано: 27, 2 августа 016
Сделано с: HTML, SCSS, JS
Теги: волна, галерея, 3d
39. Balkan Style — Галерея портфолио
Автор: Срджан Пайдич (MightyShaban)
Ссылки: Исходный код / Демо
Создано: 7 апреля 2014 г.
Сделано с: HTML, Sass, JS
Теги: галерея, портфолио
40. Галерея материалов Google Фото
Ваниль Плагин фотогалереи javascript, вдохновленный Google Фото .
Автор: Ettrics (ettrics)
Ссылки: Исходный код / Демо
Создано: 27 октября 2015 г.
Сделано с помощью: HTML, SCSS
Теги: галерея, материал, google, javascript, анимация
41. Rollover CSSS Blur Filter Image Gallery
Использование CSS Transitions & Transforms и CSS Blur Filter Только браузеры Webkit и Firefox 35+
Автор : sjmcpherson (sjmcpherson)
Ссылки: Исходный код / Демо
Создано: 2 мая 2013 г.
Сделано с помощью: Haml, Le сс, JS
Препроцессор CSS: Меньше
Препроцессор JS: Нет
Препроцессор HTML: Haml
Теги: ролловер, размытие, галерея
42. Treehouse: Фотогалерея
Автор: charlie hield (stursby)
Ссылки: Исходный код / Демо
Создано: 30 января 2014 г.
Сделано с : HTML, SCSS, JS
Теги: галерея, лайтбокс, дрибббл
43.
 Галерея перевернутых изображений с содержимым
Галерея перевернутых изображений с содержимымПеревернутое анимационное изображение со скрытым предварительным просмотром. Когда пользователь наводит на него курсор, происходит какое-то дерьмо.
Автор: Олег Исаков (piupiupiu)
Ссылки: Исходный код / Демо
Создано: 11 октября 2015 г.
9 0002 Сделано с: HTML, CSS, JSТеги: флип, галерея, слайд, трансформация, анимация
44. Галерея с доступной сеткой вне холста
Галерея с доступной сеткой с прототипом подробностей изображения вне холста с управлением фокусом и поддержкой клавиатуры.
Автор: Джо Уоткинс (joe-watkins)
Ссылки: Исходный код / Демо
Создано: 13 июня 2015 г.
Сделано с: HTML, SCSS, JS
Теги: слайд-галерея, сетчатая галерея, доступная галерея, a11y, ария
45.
 Галерея с разделенным экраном
Галерея с разделенным экраномГалерея с разделенным экраном для рассказа истории или показа слайд-шоу. Он глючит на iOS из-за того, как он работает с элементами с фиксированным положением.
Автор: Эдуардо Букас (eduardoboucas)
Ссылки: Исходный код / демо
Создано: 20 мая 2015 г. 9000 3
Сделано с: HTML, SCSS, JS
Теги: Галерея , разделенный экран, слайд-шоу
46. Полноразмерная вертикальная галерея/контент с описанием переключателя
Только полноразмерная вертикальная галерея/контент с описанием переключателя.
Автор: Элизабет Оливейра (miukimiu)
Ссылки: Исходный код / Демо
Создано: 26 марта 2014 г.
900 02 Сделано с: HTML, SCSS, JSТеги: галерея, изображение, полное, переключение, вертикальное
47.
 3D Галерея изображений с наклонной прокруткой
3D Галерея изображений с наклонной прокруткойВот красивая 3D-галерея изображений с наклонной прокруткой, реализованная с помощью плагина jquery.tilted-pagescroll Пита Рожвонсурии. Я расширил плагин, чтобы добавить функциональность для постепенного исчезновения любого содержимого, содержащегося на панелях, при их переходе на экран или за его пределы. Мне все еще нужно немного поработать, чтобы облегчить…
Подробнее
Автор: Sebastian Schepis (sschepis)
Ссылки: Исходный код / Демо
9018 9 Дата создания: 19 июня 2014
Сделано с: HTML, SCSS, JS
Метки: html5, галерея, 3d, прокрутка, переходы
48. CSS Gallery Hover Effect
Автор: Саша (sashatran)
Ссылки: Исходный код / Демо
Создано: 28 февраля 2017 г.
Сделано с: HTML, SCSS, JS
49.
 Cs s Gallery
Cs s GalleryАвтор: Патрик Макмерфи (gaeowyn)
Ссылки: Исходный код / Демо
Дата создания: 30 мая 2014 г.
Сделано с помощью: HTML, CSS
900 CSS33 50. Галерея (Lightbox)Автор: nebo (небо)
Ссылки: Исходный код / Демо
Создано: 11 марта 2016 г.
Сделано с: HTML, CSS, JS
51. Bright Image CSS Gallery
Автор: Николя Уди ( удюкс)
Ссылки: Исходный код/демонстрация
Сделано с помощью: HTML, PostCSS, JS
52. Pure CSS Gallery Open & Close
Автор: panikaro (panikaro)
Ссылки: Исходный код / Demo
Создано: 14 июня 2017 г.
Сделано с: HTML, CSS
Теги: pure-css, css, галерея, открыть, закрыть
9003 3 53. Галерея Fancy Css
Галерея Fancy CssАвтор: Shak Daniel (shakdaniel)
Ссылки: Исходный код / Демо
Создано: 10 декабря 2013 г.
Сделано с: 9019 0 HTML, CSS
Теги: галерея, css , дизайн, dribbble, пользовательский интерфейс
54. Галерея Pure CSS Resposive
Это простая галерея, отзывчивая на чистом CSS
Автор: Alejandro (Peluko)
901 89 Ссылки: Исходный код / Демо
Дата создания: 16 ноября 2018 г.
Сделано с помощью: HTML, CSS
Теги: галерея, отзывчивый, css, изображения, текст
55. CSS Галерея
Простая CSS-галерея, реагирует на наведение.
Автор: badalsaibo (heyDante)
Ссылки: Исходный код / Демо
Создано: 25 августа 2018 г.
56. Фотогалерея CSS
Автор: Lucas Trebouet (Luuka)
Ссылки: Исходный код / Демо
Создано: 5, 20 июня 16
Сделано с использованием: HTML, Меньше
57. HTML CSS Photo Gallery
Красивая фотогалерея с HTML и CSS
Автор: Pali Madra (palimadra)
Ссылки: Исходный код / Демо
900 02 Дата создания: 16 августа 2013 г.Сделано с помощью: HTML, CSS
Теги: html, css, галерея, фото
58. Галерея природы
Coursera и Мичиганский университет, продвинутый стиль с Курс адаптивного дизайна, неделя 4 и дополнительное задание по фотогалерее. Включает сетку Bootstrap, адаптивные изображения, таблицу и медиа-запрос.
Автор: Шон Мой (осевой)
Ссылки: Исходный код / демо
Создано: 16 августа 2020 г.
Сделано с помощью: HTML, CSS
Теги: отзывчивый, дизайн, фото, галерея, мичиган
900 33 59. ГалереяГалерея grid
Автор: frederic (fede19)
Ссылки: Исходный код / Демо
Создано: 15 июля 2020 г.
900 02 Сделано с: HTML, SCSS, BabelТеги: галерея, сетка, flexbox
60. Галерея сетки
Изображение галереи с сеткой, автозаполнение, отзывчивое
Автор: frederic (fede19)
9 0002 Ссылки: Исходный код / ДемоДата создания: 21 апреля 2020 г.
Сделано с помощью: HTML, SCSS
Теги: галерея, сетка, отзывчивый
61. Ретро мини-фотогалерея
Дань времени в веб-дизайне ( не так давно), в котором правили градиенты, узоры и текстуры.




 Галерея изображений Parallax с использованием Figure & Figcaption
Галерея изображений Parallax с использованием Figure & Figcaption Упоминается в моей статье CSS-Tricks Решение проблемы последнего элемента для кругового распределения с частичным перекрытием…
Упоминается в моей статье CSS-Tricks Решение проблемы последнего элемента для кругового распределения с частичным перекрытием… Также, если вы хотите добавить новую картинку…
Также, если вы хотите добавить новую картинку…