Как скопировать HTML код с сайта
Статьи › Яндекс Браузер › Как посмотреть код страницы в Яндекс Браузере
Update:
- Открываем инструменты разработчика
- Щелкаем правой кнопкой мыши на нужном элементе
- Выбираем пункт Скопировать элемент со стилями
- Вставляем в любой редактор.
- Чтобы скопировать HTML код с сайта, нужно открыть инструменты разработчика и щелкнуть правой кнопкой мыши на нужном элементе. Затем выбрать пункт «Скопировать элемент со стилями» и вставить код в любой редактор.
- Для извлечения HTML кода со страницы в браузере Chrome нужно нажать правой кнопкой мыши в любом месте на странице и выбрать «Просмотреть код». Чтобы найти нужный элемент, можно использовать сочетания клавиш Ctrl + F или Command + F.
- Чтобы скачать HTML файл с сайта, нужно нажать Ctrl+S на клавиатуре во время работы в браузере и сохранить страницу в выбранном подкаталоге. Будут сохранены HTML-файл и папка, содержащая всю информацию.

- Для выгрузки кода страницы нужно открыть страницу, выбрать «Посмотреть код» в меню, которое появится при клике правой кнопкой мыши, или воспользоваться комбинацией клавиш «CTRL+SHIFT+I».
- Чтобы скопировать блок с сайта, нужно перейти в редактирование страницы с нужным блоком и кликнуть на иконку «Копировать», которая появится при наведении на блок. Затем выбрать страницу, на которую хотите скопировать блок, и нажать на кнопку «Копировать».
- Для извлечения текста из HTML-кода нужно нажать комбинацию Ctrl + U, чтобы просмотреть исходный код страницы с текстом, а затем найти нужный текст и скопировать его обычным способом.
- Для скачивания всего исходного кода сайта можно нажать правую кнопку мыши на странице и выбрать пункт меню «Просмотр кода страницы» или нажать Ctrl + U.
- Чтобы скачать файл с сайта, нужно открыть браузер Chrome, перейти на сайт с нужным файлом, скачать файл и выбрать папку для сохранения.
- Чтобы скопировать CSS код с сайта, нужно открыть инструменты разработчика, щелкнуть правой кнопкой мыши на нужном элементе, выбрать пункт «Скопировать элемент со стилями» и вставить код в любой редактор.

- Как извлечь HTML код со страницы
- Как скачать HTML файл с сайта
- Как выгрузить код страницы
- Как скопировать блок с сайта
- Как достать текст из кода страницы
- Как скачать весь исходный код сайта
- Как достать файл с сайта
- Как скопировать CSS код с сайта
- Как скачать HTML файл с закладками
- Как сохранить код в HTML
- Как скачать всю страницу сайта
- Где хранится исходный код сайта
- Как сделать копию блока
- Как скопировать с сайта который не копируется
- Как скопировать блок
- Как выделить код в HTML
- Как получить доступ к исходному коду сайта
- Как скопировать HTML код письма
- Где находится HTML файл
- Как сделать копию сайта
- Как сохранить HTML страницу в блокноте
- Как открыть HTML файл в браузере
- Как сохранить код страницы в Google Chrome
- Как через код страницы
- Как вывести код в HTML
- Как вытащить код из HTML письма
- Как открыть код страницы в той же вкладке
Как извлечь HTML код со страницы
В браузере Chrome.
Нажмите правой кнопкой в любом месте на странице и выберите Просмотреть код. Вы увидите весь обработанный HTML-код страницы. Чтобы найти нужный элемент в нем, используйте сочетания клавиш Ctrl + F (в Windows) или Command + F (в macOS).
Как скачать HTML файл с сайта
В системах Windows, Mac и Linux просто нажмите Ctrl+S на клавиатуре во время работы в браузере, чтобы появилось окно «Save page», из которого сохраните страницу в выбранном подкаталоге. Будет сохранен HTML-файл и папка, содержащая всю информацию.
Как выгрузить код страницы
Открываем страницу, код которой нужно просмотреть, и кликаем по любой области правой кнопкой мыши. В отобразившемся меню выбираем «Посмотреть код». Также вы можете воспользоваться комбинацией клавиш «CTRL+SHIFT+I».
Как скопировать блок с сайта
Перейдите в редактирование страницы с нужным блоком и кликните на иконку Копировать, которая появится в правом верхнем углу при наведении на блок. 2. В открывшемся окне настроек выберите страницу, на которую хотите скопировать блок. Нажмите на кнопку Копировать.
Нажмите на кнопку Копировать.
Извлечение текста из HTML-кода
Чтобы просмотреть исходный код страницы с текстом, нажмите комбинацию Ctrl + U, а затем отыщите в нём текст и скопируйте его обычным способом. А чтобы не крутить страницу, воспользуйтесь обычным поиском.
Как скачать весь исходный код сайта
Первый вариант позволит просто просмотреть код, для этого можно нажать правую кнопку мыши на странице и выбрать пункт меню, который примерно называется «Просмотр кода страницы» или же нажать горячее сочетание клавиш — обычно CTRL + U.
Как скачать файл:
- Откройте браузер Chrome на компьютере.
- Перейдите на сайт с нужным файлом.
- Скачайте файл. Большинство файлов.
- Если потребуется, выберите папку и нажмите Сохранить. Исполняемые файлы (EXE, DLL, BAT).
- Когда скачивание завершится, вы увидите файл в нижней части окна Chrome.
Как скопировать CSS код с сайта
Update:
- Открываем инструменты разработчика
- Щелкаем правой кнопкой мыши на нужном элементе
- Выбираем пункт Скопировать элемент со стилями
- Вставляем в любой редактор.

Как скачать HTML файл с закладками
Из других браузеров:
- Экспортируйте закладки из браузера в виде HTML-файла.
- Запустите браузер Chrome.
- В правом верхнем углу окна нажмите на значок с тремя точками.
- Выберите Закладки Импортировать закладки и настройки.
- В раскрывающемся меню выберите HTML-файл с закладками.
- Нажмите кнопку Выберите файл.
Как сохранить код в HTML
Чтобы сохранить html-документ (страницу, файл) вы в программе-редакторе кода выбираете сохранение в меню и далее выбираете вашу рабочую папку на диске компьютера куда сохранить и имя вашего файла. В итоге ваш файл сохраняется на Жесткий диск компьютера (HDD, SDD) в указанную папку с указанным именем файла.
Как скачать всю страницу сайта
Как скачать страницу в Chrome:
- Откройте Chrome на компьютере.
- Перейдите на страницу, которую хотите сохранить.
- В правом верхнем углу экрана нажмите на значок «Ещё» Дополнительные инструменты Сохранить страницу как.

- Укажите, где вы хотите сохранить файл.
- Нажмите Сохранить.
Где хранится исходный код сайта
Весь сайт, включая его программную часть и контент, хранится на сервере, который передает код страницы по запросу юзера. Запрос генерируется путем ввода URL в адресную строку или клика по функциональному элементу страницы.
Как сделать копию блока
Сохранение копии блока с новым именем (редактор блоков):
- Выберите вкладку «Вставка» панель «Определение блока» «Редактор блоков».
- Перейдите на вкладку «Редактор блоков» панель «Открыть/Сохранить» «Сохранить блок как».
- В диалоговом окне «Сохранить блок как» введите имя для нового определения блока.
Как скопировать с сайта который не копируется
Способ 1. Плагин для браузера Google Chrome: Enable Right Click & Copy:
- Устанавливаем плагин, перейдя в магазин браузера Google Chrome.
- Нажимаем на кнопку расширения (она появится сверху справа после установки).

- Теперь текст прекрасно выделяется и копируется.
Как скопировать блок
Справа в углу у любого блока нажмите на стрелочку ↓ (вниз) и выберите «Копировать». Потом также сделайте в другом проекте (или странице) и нажмите «Вставить».
Как выделить код в HTML
Для обозначения фрагментов кода есть специальный тег, который так и называется <code>. С его помощью размечается любой фрагмент текста, который распознается компьютером: код программы, разметки, название файла и так далее. Какого-то специального способа указать, на каком языке написан фрагмент кода, у тега <code> нет.
Как получить доступ к исходному коду сайта
Исходный код страницы в Google Chrome
Вы также можете получить это, введя следующий текст в адресную строку Chrome, добавив выделенную часть слева от URL-адреса веб-страницы, и нажав клавишу Enter: view-source: (например, view-source:https://webznam.ru).
Как скопировать HTML код письма
Как скопировать HTML-код письма
В самом коде должны быть прописаны абсолютные ссылки на картинки. Иначе вам придётся загружать их в письмо вручную. Находим на компьютере файл с HTML-шаблоном, который нам нужно будет перенести, и открываем его в любом редакторе, например в «Блокноте». Выделяем и копируем весь код.
Иначе вам придётся загружать их в письмо вручную. Находим на компьютере файл с HTML-шаблоном, который нам нужно будет перенести, и открываем его в любом редакторе, например в «Блокноте». Выделяем и копируем весь код.
Где находится HTML файл
Обычно данный файл находится в корне файлового менеджера, откройте файловый менеджер, далее просмотрите список файлов от начала до конца, там он должен быть, после жмем на ключик напротив файла и редактируем если нужно.
Как сделать копию сайта
Как создать копии выбранных страниц сайта:
- Откройте нужный сайт в новой версии Google Сайтов на компьютере.
- В правом верхнем углу нажмите «Ещё»
- Заполните поле «Название файла».
- В разделе «Страницы» выберите вариант «Выбранные страницы».
- Чтобы поменять местоположение копии, выберите Изменить.
- Нажмите Далее.
Как сохранить HTML страницу в блокноте
Html в текстовом редакторе Блокнот:
- В меню Блокнота выбрать пункт «Сохранить как».

- В поле «Имя файла» сразу же после названия файла поставить точку, а после нее — нужное расширение (в нашем случае это html). Точка должна быть одна, пробелы после нее — отсутствовать (см. изображение).
- Нажать кнопку «Сохранить».
Как открыть HTML файл в браузере
Чтобы открыть наш файл в браузере наводим указатель мыши на файл, кликаем правой кнопкой мыши, в открывшемся окне выбираем «Открыть с помощью» и выбираем браузер которым пользуемся.
Как сохранить код страницы в Google Chrome
Чтобы сохранить страницу, требуется подключение к Интернету:
- Перейдите на страницу, которую хотите сохранить.
- Справа от адресной строки нажмите на значок «Ещё» «Скачать».
Как через код страницы
Комбинация клавиш Ctrl + U или правая кнопка мыши → «Просмотр кода страницы» — вызывает «полотно» кода в отдельном окне браузера.
Как вывести код в HTML
Комбинация клавиш Ctrl + U или правая кнопка мыши → «Просмотр кода страницы» — вызывает «полотно» кода в отдельном окне браузера. Вы сможете увидеть структуру всей страницы.
Как вытащить код из HTML письма
Вы также можете просмотреть исходный код тела письма html, открыв сообщение и поместив курсор в тело сообщения, затем щелкните правой кнопкой мыши, выберите Просмотр HTML-кода из контекстного меню.
Как открыть код страницы в той же вкладке
Google Chrome на Android
Просмотр источника веб-страницы в Chrome для Android также просто: добавьте следующий текст перед адресом (или URL) — view-source:. HTML и другой код рассматриваемой страницы будет немедленно отображаться в активном окне.
Как перенести HTML-код на WordPress
Готовый HTML, CSS и JS код требуется перенести на какую-нибудь админку, чтобы для добавления нового контента и расширения функционала не приходилось лезть в директории проекта, создавать там новые файлы, копаться в коде..png) Это наилучшее решение не только для обычных пользователей, но и разработчика, так как сильно экономит время при расширении готового сайта. Самой популярной админкой является WordPress. Весь готовый код проекта можно перенести на нее и использовать в качестве собственной темы.
Это наилучшее решение не только для обычных пользователей, но и разработчика, так как сильно экономит время при расширении готового сайта. Самой популярной админкой является WordPress. Весь готовый код проекта можно перенести на нее и использовать в качестве собственной темы.
Варианты переноса HTML-сайта на WordPress
Перенос HTML-сайта с готовой структурой на WordPress не такая сложная процедура, как может показаться. Есть три варианта действий:
- Переносить вручную. На это придется потратить много времени, плюс, для этого требуются определенные навыки веб-разработки и программирования. Однако так можно лучше разобраться в работе как своего сайта, так и CMS. Доступ к корневой папки с HTML, CSS, JS файлами придется получить через FTP-клиент. В его структуру потребуется добавить несколько PHP-файлов для инициализации темы в WordPress.
- Приобрести готовую тему. Данный вариант можно рассматривать в том случае, если у вас нет разработанной темы.
 На WordPress можно найти много уже готовых бесплатных тем, а установить их не составит труда даже для пользователя, слабо знакомого с веб-разработкой. Есть также платные темы с премиальным функционалом.
На WordPress можно найти много уже готовых бесплатных тем, а установить их не составит труда даже для пользователя, слабо знакомого с веб-разработкой. Есть также платные темы с премиальным функционалом. - Заказать перенос. Суть заключается в том, что вы ищите разработчика, который перенесет готовый сайт на WordPress и адаптирует его в качестве темы. Иногда подобные услуги предлагает сам хостинг, на котором размещается сайт.
Пример редактора тем в WordPress
Подробно будет рассмотрен только первый вариант.
Установка WordPress
Вне зависимости от выбранного варианта вам придется изначально выполнить установку WordPress. Если он уже установлен, то пропускайте этот этап. Рассмотрим процесс установки вкратце:
- Скачайте архив с дистрибутивом WordPress с официального сайта.
- Распакуйте архив. Пока файлы из него можно вынести куда-нибудь на компьютер.
- Создайте базу данных MySQL на вашем сервере или запросите к ней доступ, если используете сторонний хостинг.

- Откройте перечень файлов, которые ранее разархивировали. Переименуйте файл wp-config-sample.php в wp-config.php.
- Переместите папку с файлами WordPress к себе на сервер в корневую папку сайта.
- Перейдите в любом браузере по ссылке wp-admin/install.php для доступа к админки вашего сайта. Там вам придется указать имя пользователя и пароль.
Добавление информации для доступа к админ-панели
Перенос готового HTML-шаблона на WordPress
Если вам нужно перенести не только контент сайта, но и его дизайн, то придется создавать тему. Для этого потребуется не только доступ ко всем файлам сайта, но и удобный редактор кода, например VisualStudio Code или другой похожий. Далее разделим для удобства весь процесс на несколько этапов.
Этап 1: Создание файлов темы
Создайте на компьютере отдельную папку, где будет хранится информация о вашей теме. Эту папку нужно открыть в выбранном для работы редакторе кода. Создавать в ней новые файлы рекомендуется как раз через редактор кода. В Visual Studio Code это можно сделать. Создайте файлы со следующими наименованиями:
Эту папку нужно открыть в выбранном для работы редакторе кода. Создавать в ней новые файлы рекомендуется как раз через редактор кода. В Visual Studio Code это можно сделать. Создайте файлы со следующими наименованиями:
- style.css;
- index.php;
- header.php;
- sidebar.php;
- footer.php.
Базовая файловая структура для темы
Пока вы только создали структуру. Представленные файлы придется правильно заполнить, чтобы WordPress распознал вашу тему.
Этап 2: Прописывание стилей
Для начала вам придется отредактировать файл style.css. В него, в самом начале пропишите этот код:
После этого кода вставьте основные стили вашего сайта. Они должны быть записаны в файлу style.css или main.css, который находится в директории сайта. Просто откройте данный файл и скопируйте все его содержимое. Затем переключитесь на файл style.css, который расположен в корневой папке темы и вставьте туда CSS-код после вводных данных, которые были прописаны ранее.
Этап 3: Перенос HTML-кода
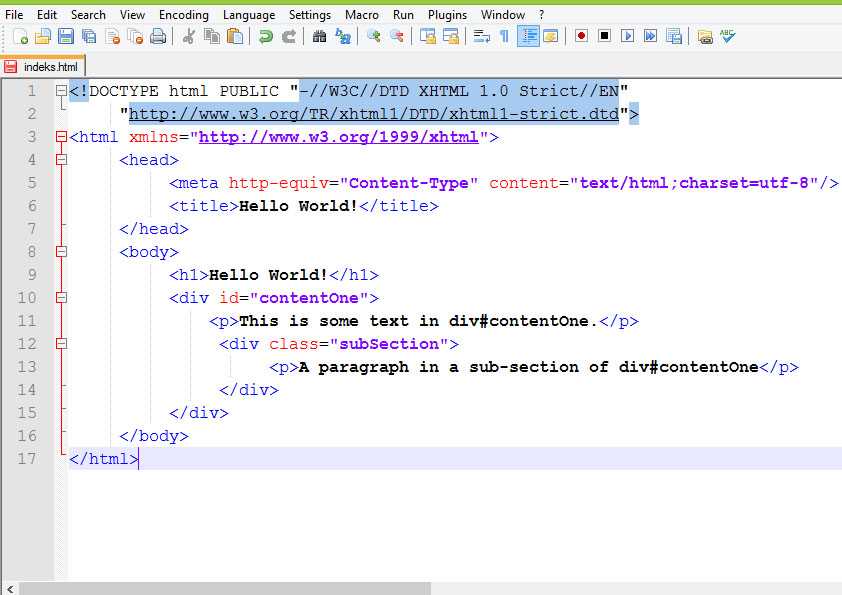
На этом этапе нужно перенести данные из файла index.html в index.php. Ничего страшного, что верстка будет в PHP-файле. Он умеет корректно обрабатывать HTML. Это необходимо из-за особенностей WordPress, так как HTML-файлы он воспринимает не очень хорошо, поэтому все ключевые элементы сайта желательно прописывать в PHP-файлах, пускай PHP-кода там почти и нет.
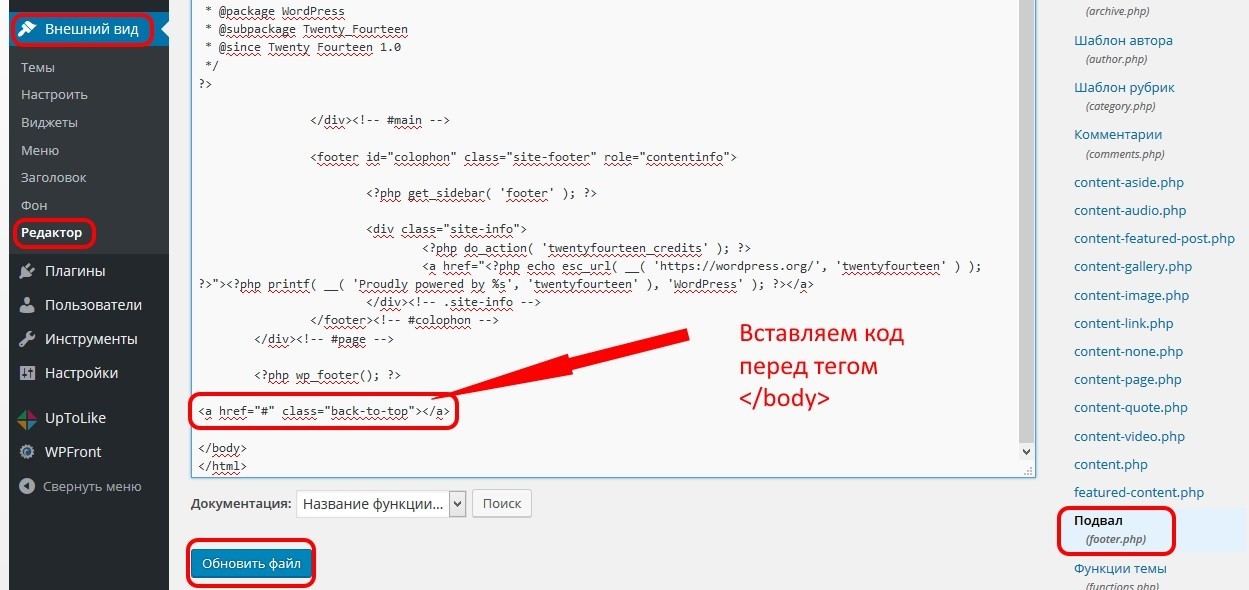
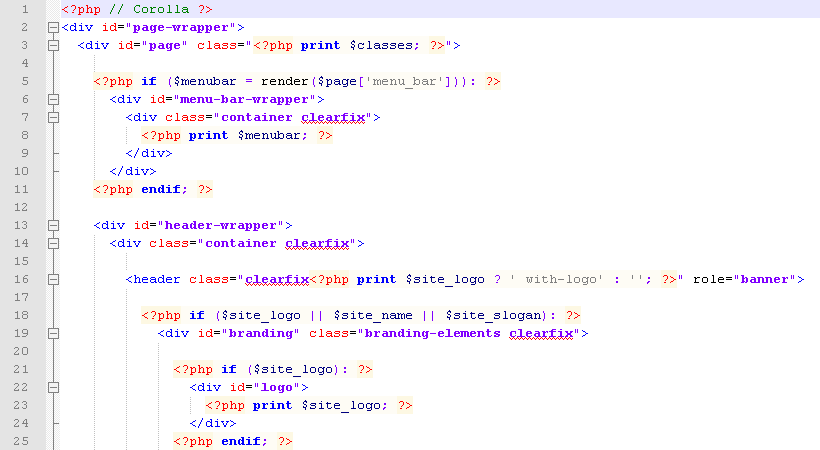
Откройте header.php. В него из главного HTML-файла сайта скопируйте отрывок, который отвечает за функционирование меню и всей верхней части сайта. Аналогичную операцию нужно провести для файла sidebar.php, но только скопировать и вставить код боковой панели или панелей. В случае с файлом footer.php нужно скопировать и вставить часть отвечающую за подвал сайта.
Все, что осталось в index.html копируйте в index.php. Не нужно копировать данные о шапке, боковых меню и футере, так как они уже добавлены в отдельный файл.
Этап 4: Инициализация index.
 php
phpВ качестве завершающего этапа настройки темы нужно провести инициализацию файла index.php. Перед началом основного HTML-кода вставьте строку:
Она необходима для подключения файла header.php. В скобках пропишите путь до объекта. По аналогии пропишите в самом конце HTML-разметки строки для вызова бокового меню и подвала:
В качестве завершающего этапа нужно настроить вывод новых статей и других важных новостей ресурса на главной странице сайта. Код нужно добавить в блок с контентом на главной странице. Сам PHP-код выглядит так:
Теперь осталось только доделать мелкие детали, например, переподключить сторонние файлы, что-то подправить, если верстка в итоге съехала и можно сохранять файл. На этом создание темы для WordPress завершено.
Этап 5: Добавление темы в WordPress
Созданную тему осталось только загрузить в админку сайта и применить. Папку с новой темой нужно переместить по пути: /wp-content/themes/. Начальная часть адреса может отличаться в зависимости от хостинга, сервера и самой структуры сайта. Теперь останется только выбрать загруженную тему в панели управления:
Начальная часть адреса может отличаться в зависимости от хостинга, сервера и самой структуры сайта. Теперь останется только выбрать загруженную тему в панели управления:
1. Авторизуйтесь в админке сайта, введя соответствующую ссылку в адресную строку браузера, а также свои логин и пароль.
2. Переключитесь во вкладку “Внешний вид” в левом меню.
3. В новом окне воспользуйтесь кнопкой “Добавить новую” и выберите свою тему среди доступных. Если вы ее загрузили на хостинг, то она должна там быть.
Переход к разделу с темами
4. Или загрузите тему, воспользовавшись кнопкой “Загрузить тему”.
Загрузка готовой темы через WordPress
Все, что вам остается делать дальше — заполнять сайт контентом и расширять его функционал с помощью сторонних плагинов.
Заключение
Преобразовать готовую верстку в полноценный HTML-шаблон несложно, но важно потом проверить код и саму тему на корректность работы. Наиболее “уязвимыми” местами являются адреса для привязки файлов, так как они могут быть изменены при преобразовании верстки в полноценную тему, следовательно, разработчику придется менять адреса на корректные. Также из-за добавления постороннего кода в index-файл некоторые элементы на сайте могут съехать или отображаться некорректно. Это тоже придется исправить после создания темы, правда, процесс исправления не должен занять много времени.
Наиболее “уязвимыми” местами являются адреса для привязки файлов, так как они могут быть изменены при преобразовании верстки в полноценную тему, следовательно, разработчику придется менять адреса на корректные. Также из-за добавления постороннего кода в index-файл некоторые элементы на сайте могут съехать или отображаться некорректно. Это тоже придется исправить после создания темы, правда, процесс исправления не должен занять много времени.
3 способа получить HTML-код с веб-сайтов
Последнее обновление: 9 марта 2023 г.
Добро пожаловать в краткое руководство по получению HTML-кода с веб-сайтов. Есть ли какой-то веб-сайт, который вам интересен? Хотите знать, как это работает за кулисами? Или, может быть, вам просто нужно отправить кому-то часть веб-сайта по электронной почте.
В большинстве современных браузеров существует несколько способов получения HTML-кода с веб-сайтов:
- Просмотр исходного кода веб-страницы – нажмите
control-uв Windows иcommand-uна Mac.
- Проверка веб-страницы. Щелкните правой кнопкой мыши в любом месте веб-страницы и проверьте.
- Сохранить веб-страницу — нажмите
control-sв Windows иcommand-sна Mac.
Как именно работает каждый из них? Читайте, чтобы узнать!
СОДЕРЖАНИЕ
Получить код HTML
Дополнительные биты и ссылки
The End
КАК ПОЛУЧИТЬ HTML-КОД
Хорошо, теперь давайте рассмотрим различные способы получения HTML-кода с веб-сайта.
1) ПОСМОТРЕТЬ ИСХОДНЫЙ КОД
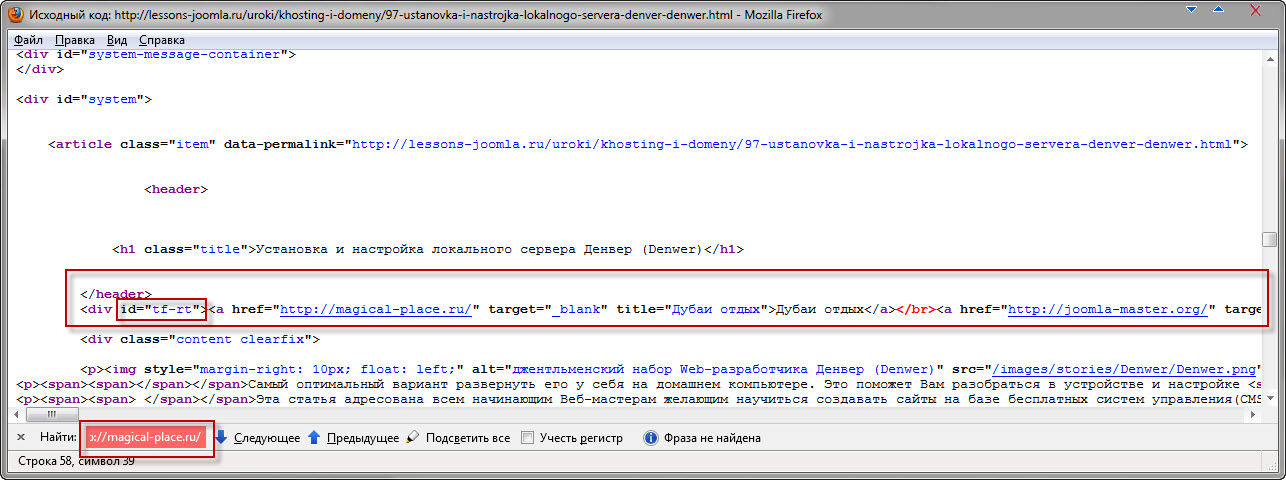
Это, пожалуй, самый распространенный метод, рекомендуемый всеми в Интернете. Щелкните правой кнопкой мыши в любом месте веб-страницы > Просмотреть исходный код. Или просто нажмите сочетание клавиш CTRL-U ( COMMAND-U на Mac).
Обратите внимание, что в зависимости от того, какой веб-браузер вы используете, это будет немного отличаться — это называется «просмотр исходного кода страницы» в Google Chrome и Firefox и «просмотр исходного кода» в Microsoft Edge… Но все они делают тоже самое.
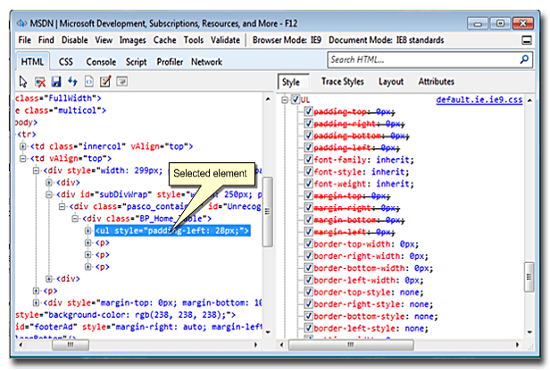
2) ПРОВЕРИТЬ ЭЛЕМЕНТ (КОНСОЛЬ РАЗРАБОТЧИКА)
Некоторые из вас, ребята, должны были заметить параметр «проверить» в разделе «просмотр исходного кода», так что попробуйте его. Щелкните правой кнопкой мыши что-либо на веб-странице > Проверить. Да, это открывает консоль разработчика и дает вам полное представление об отображаемом HTML.
Некоторые из вас, ребята, могут съежиться от этого метода, думая, что он «слишком технический», но нет… Это на самом деле намного лучший метод, чем просто «просмотреть исходный код». Мы узнаем больше об этом ниже.
3) СОХРАНИТЕ СТРАНИЦУ
Я думаю, вы уже должны стать экспертами. Щелкните правой кнопкой мыши в любом месте страницы > Сохранить как. Горячая клавиша — CTRL-S (или COMMAND-S на Mac). Однако стоит принять к сведению одну маленькую вещь —
Веб-страница будет сохранена в файл HTML, а все активы (изображения, звук, видео) будут сохранены в соответствующую папку. Это довольно проблематично, если вы пытаетесь отправить веб-страницу кому-то другому. В этом случае я рекомендую просто отправить полный URL-адрес или вместо этого сделать снимок экрана.
Это довольно проблематично, если вы пытаетесь отправить веб-страницу кому-то другому. В этом случае я рекомендую просто отправить полный URL-адрес или вместо этого сделать снимок экрана.
В ЧЕМ РАЗНИЦА?
Какой метод лучше всего использовать? Есть ли вообще разница между этими методами? Это может сбивать с толку, но каждый метод будет возвращать совершенно разные результаты в зависимости от того, как построена веб-страница. Возьмем динамическую веб-страницу в качестве примера:
- Страница сначала загрузит «пустую ленту новостей» при первом посещении.
- Затем он будет динамически загружать содержимое в область новостной ленты.
- Страница будет загружать еще больше контента в ленту новостей по мере прокрутки вниз.
Что касается отсрочки методов:
- Просмотреть исходный код страницы — это покажет вам только пустую ленту новостей. Это «исходная страница» без динамического контента.

- Inspect — это покажет вам точное «все, что отображается на экране прямо сейчас».
- Сохранить страницу — попытается сохранить снимок текущей страницы, но имейте в виду, что не все можно сохранить. Видео и звуки, вероятно, будут исключены вместе с любой рекламой.
КОД ФОРМАТА
Код HTML слишком запутанный и трудный для чтения? Не бойтесь, есть много онлайн-инструментов, которые помогут вам отформатировать их:
- Код Украсить
- Средство форматирования HTML
- Бесплатное форматирование
Просто введите в поиск «формат HTML онлайн», и вы найдете массу других.
ССЫЛКИ И ССЫЛКИ
- Просмотр исходного HTML-кода веб-страницы – Computer Hope
- Как просмотреть исходный код HTML в Google Chrome – Lifewire
- Как посмотреть HTML-код веб-сайта – Chron
КОНЕЦ
Спасибо за внимание, мы подошли к концу этого руководства. Я надеюсь, что это помогло вам с вашим проектом, и если вы хотите поделиться чем-либо с этим руководством, пожалуйста, не стесняйтесь комментировать ниже. Удачи и счастливого кодирования!
Я надеюсь, что это помогло вам с вашим проектом, и если вы хотите поделиться чем-либо с этим руководством, пожалуйста, не стесняйтесь комментировать ниже. Удачи и счастливого кодирования!
Создание веб-сайта с помощью HTML за 7 простых шагов
Развитие веб-сайта Производство
18 апреля 2023 г.
Арис Б.
8 минут Чтение
В настоящее время создать веб-сайт просто и не требует знаний программирования. Платформы, такие как WordPress или конструктор веб-сайтов, предлагают простой визуальный интерфейс и функции перетаскивания, чтобы упростить процесс разработки.
Однако вы можете создавать веб-сайты с нуля с помощью языка гипертекстовой разметки (HTML). Хотя это сложнее, веб-сайты HTML более гибкие и быстрые, поскольку для их запуска требуется меньше ресурсов.
Чтобы помочь вам начать работу, эта статья объяснит шаги по созданию веб-сайта с помощью HTML. Мы также предоставим вам методы после разработки, чтобы улучшить внешний вид и функциональность вашего HTML-сайта.
Загрузить контрольный список запуска веб-сайта
Как создать веб-сайт с помощью HTML
В этом разделе приведены пошаговые инструкции по кодированию сайта с помощью HTML. Прежде чем продолжить, обратитесь к нашей памятке по HTML, если вы не знакомы со стандартным языком разметки.
1. Выберите редактор кода HTML
Редактор кода — это программа, используемая для написания вашего веб-сайта. Хотя вы можете создать HTML-страницу с помощью текстового редактора по умолчанию, такого как Блокнот, в нем отсутствуют функции, которые упрощают процесс разработки, такие как:
- Подсветка синтаксиса – Маркирует теги HTML разными цветами в зависимости от их категорий. Это упрощает чтение и понимание структуры кода.
- Автодополнение — автоматически предлагает атрибуты HTML, теги и элементы на основе предыдущего значения для ускорения процесса кодирования.
- Обнаружение ошибок — выделяет синтаксические ошибки, позволяя веб-разработчику быстро заметить и исправить их.

- Интеграция — некоторые редакторы кода интегрируются с плагинами, Git и FTP-клиентами, чтобы сделать процесс развертывания более эффективным.
- Предварительный просмотр в реальном времени — вместо того, чтобы вручную открывать HTML-файлы в браузерах, вы можете установить плагин для предварительного просмотра сайта в реальном времени.
Поскольку существует множество вариантов, мы перечислили некоторые из лучших редакторов HTML-кода, чтобы помочь вам найти тот, который соответствует вашим потребностям:
- Notepad++ — бесплатный легкий текстовый редактор с дополнительными функциями для написания кода и поддержкой плагинов.
- Atom — HTML-редактор с открытым исходным кодом, функцией предварительного просмотра веб-сайта в реальном времени и широкой совместимостью с языками разметки и сценариев.
- Visual Studio Code (VSCode) — популярный инструмент для веб-разработки с обширной библиотекой расширений для расширения его функциональных возможностей.

2. План расположения объекта
Создание плана макета позволяет лучше визуализировать внешний вид вашего веб-сайта. Вы также можете использовать его в качестве контрольного списка, чтобы отслеживать, какие элементы следует включить на ваш сайт.
Кроме того, план макета помогает вам определить удобство использования и навигации вашего сайта, которые влияют на взаимодействие с пользователем. Некоторые элементы, которые следует учитывать при планировании, включают верхний и нижний колонтитулы сайтов и навигацию.
Вы можете использовать ручку и бумагу или программное обеспечение для веб-дизайна, такое как Figma, для разработки макета веб-сайта. Он не должен быть подробным, если он примерно представляет внешний вид вашего сайта.
3. Напишите HTML-код
Когда инструмент и план макета будут готовы, вы можете приступить к написанию кода своего сайта. Шаги могут различаться в зависимости от вашего редактора кода, но общая идея аналогична.
В этом уроке мы покажем вам, как это сделать, используя VSCode :
- Создайте новую папку на вашем компьютере. Это будет каталог для всех файлов вашего сайта.
- Открыть VSCode → Файл → Открыть папку .
- Найдите новую папку и нажмите Select Folder .
- Выберите Новый файл . Назовите файл index.html и нажмите , введите .
- Щелкните Создать файл для подтверждения.
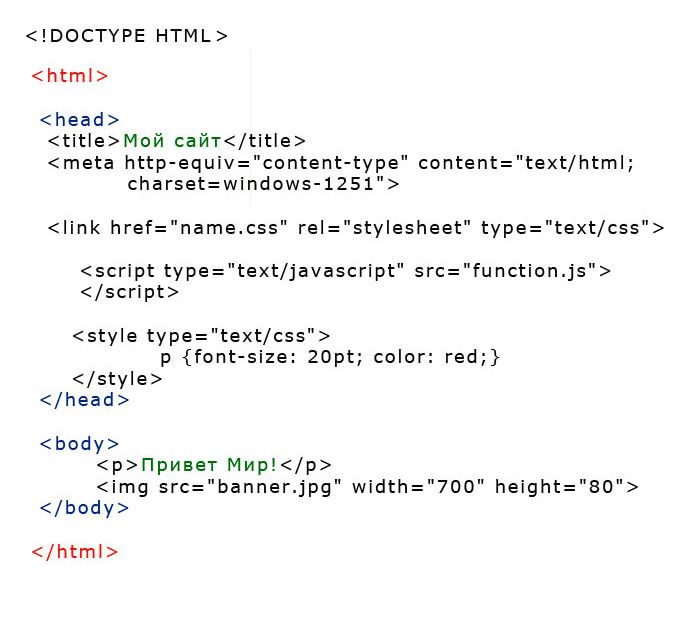
- При появлении запроса на вкладку редактора index.html введите следующую базовую структуру HTML-документа:
<голова>
<название>
<тело>
Чтобы помочь вам понять код, вот объяснение каждого тега:
- — сообщает веб-браузерам, что веб-сайт является HTML-страницей.








 На WordPress можно найти много уже готовых бесплатных тем, а установить их не составит труда даже для пользователя, слабо знакомого с веб-разработкой. Есть также платные темы с премиальным функционалом.
На WordPress можно найти много уже готовых бесплатных тем, а установить их не составит труда даже для пользователя, слабо знакомого с веб-разработкой. Есть также платные темы с премиальным функционалом.