Словарь терминов — Setup.ru — бесплатный конструктор сайтов, создать сайт бесплатно
Свернуть Развернуть9 февраля 2023
Выпуск №341. Накрутка подписчиков в «Тик ток»
Тик Ток – молодой видеохостинг, в котором даже рядовые интернет-пользователи могут реализовать практически любые креативные …
17 января 2023
Выпуск №340. Накрутка подписчиков во «ВКонтакте»
Накрутка подписчиков в социальной сети ВКонтакте относится к серым методам продвижения. С одной стороны она привлекает своей …
31 декабря 2022
C Наступающим 2023 годом!
Поздравляем вас с наступающим новым годом!
Главная Словарь терминов
В данном разделе мы постарались описать все термины, относящиеся к созданию сайтов в нашей системе. Если Вы заметили, что какого-то понятия не хватает — пишите нам на info@setup. ru
ru
Алфавитный список
- А
- В
- Г
- Д
- Е
- Ё
- Ж
- З
- И
- Й
- К
- Л
- М
- Н
- О
- П
- Р
- С
- Т
- У
- Ф
- Х
- Ц
- Ч
- Ш
- Щ
- Ъ
- Ы
- Ь
- Э
- Ю
- Я
- A
- B
- C
- D
- E
- F
- G
- H
- I
- J
- K
- L
- M
- N
- O
- P
- Q
- R
- S
- T
- U
- V
- W
- X
- Y
- Z
Нет описания для термина «%d0%93%d1%80%d0%b0%d1%84%d0%b8%d1%87%d0%b5%d1%81%d0%ba%d0%b0%d1%8f%20%d0%b3%d0%b8%d0%bf%d0%b5%d1%80%d1%81%d1%81%d1%8b%d0%bb%d0%ba%d0%b0»
Доска почета
Запчасти для элитных автомобилей, обслуживание авто.
zzparts.ru
или посмотреть видео о сервисе
Как сделать ссылку на сайт, создание гиперссылки на страницу в html, вставить активную ссылку на другую страницу в интернете
Очень часто на сайтах присутствуют ссылки на другие материалы или внешние ресурсы. Обычно они оформлены в виде текста или картинки. Сделать ссылку на сайт можно с помощью специального тега, который достаточно просто использовать, если знать, как именно это делать.
Создание ссылки на сайт
Ссылка представляет собой определенный адрес, по которому пользователь может найти сайт в сети. Чтобы ее получить, достаточно скопировать информацию в адресной строке. Но, если вставить адрес на сайт получится только текст.
В таких случаях используется гиперссылка. Кликая на нее, пользователь переходить на другую страницу в сети. Это может быть внешняя ссылка, переход на другой ресурс, или внутренняя, документ в пределах одного сайта.
Перед созданием ссылки на страницу сайта следует решить, какого вида она должна быть. Также, необходимо ознакомится с основными атрибутами тега, который используется для создания адреса в сети. В данном случае, используется тег <a>. Внутри него прописывается основная информация, а именно URL новой страницы.
Также, необходимо ознакомится с основными атрибутами тега, который используется для создания адреса в сети. В данном случае, используется тег <a>. Внутри него прописывается основная информация, а именно URL новой страницы.
Также, рекомендуется добавить анкор или якорь. Это текст, который будет отображен на сайте, вместо самого адреса. Отличным примером анкора, является фраза «нажмите здесь» или другие подобные. Здесь все зависит от предназначения данной гиперссылки.
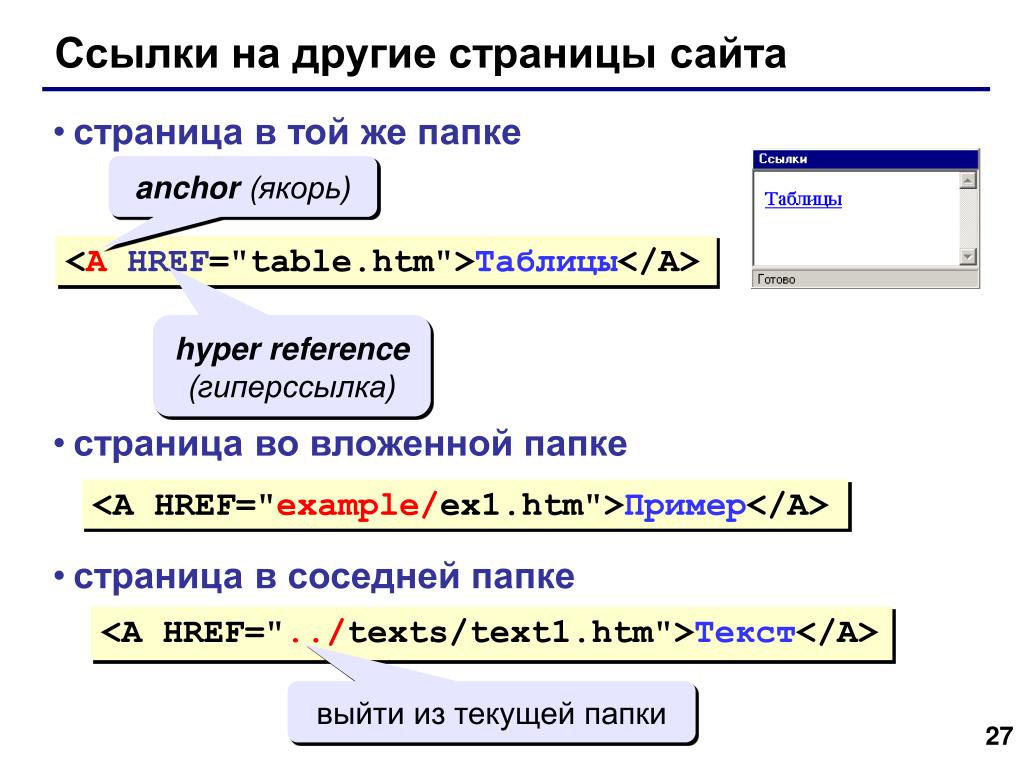
Виды ссылок
Гиперссылки в html имеют несколько разновидностей. В связи с этим, их делят на категории:
- Внутренние. Переправляют пользователя на другую страницу того же сайта. Например, если пользователь просматривает товар в интернет-магазине, часто ниже размещены ссылки на похожие продукты. Они и будут внутренними.
- Внешние. Перенаправляют пользователя на другой сайт. Их часто используют на различных порталах для скачивания программ.
 В данном случае, пользователя отправляют на официальный ресурс для загрузки приложения.
В данном случае, пользователя отправляют на официальный ресурс для загрузки приложения. - Анкорные. Гиперссылки, которые содержат якорь.
- Безанкорные. На сайте они представляют собой адрес в виде текста.
- Текстовые. Представлены как текст.
- Картинки, кнопки, баннеры
В зависимости от разновидности гиперссылки, они имеют разные атрибуты, но в целом структура такова:
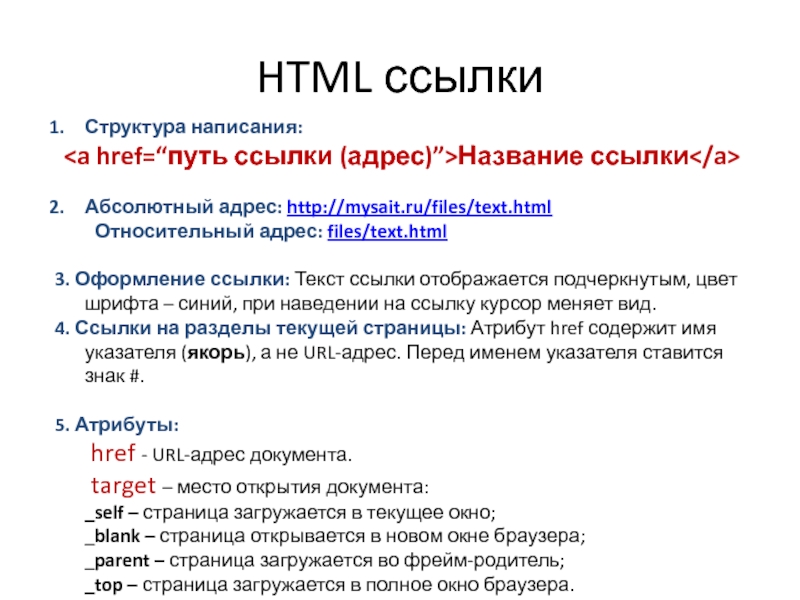
Атрибуты ссылки
Все теги имеют свои атрибуты. Это относится и к команде для создания гиперссылки. Самым важным, является «href». Он отвечает за сам адрес, по которому перенаправляется пользователь. Синтаксис тега будет следующим:
<a href="URL">...</a>
Кроме главного атрибута, имеется ряд других, которые позволяют делать ссылку в виде картинки или кнопки. Также, они позволяют открывать страницы в новом окне. Есть те, которые добавляют текст, всплывающий при наведении мышкой.
Есть те, которые добавляют текст, всплывающий при наведении мышкой.
Открытие в новом окне
При создании ссылки на страницу сайта она открывается в активном окне по умолчанию. Данный параметр можно изменить, если прописать свойство «target». Оно имеет несколько значений:
- _blank — новая страница будет открыта в другом окне;
- _self — документ открывается в том же окне;
- _parent — страница открывается во фрейме-родителе;
- _top — открытие страницы в полном окне браузера и отмена всех фреймов.
Свойства можно устанавливать до или после адреса. Тогда, тег будет выглядеть следующим образом:
<a href="URL" target="_blank">...</a>
Описание ссылки
Атрибут «title» устанавливают, чтобы сделать всплывающий текст. Он появляется, когда пользователь наводит мышкой на гиперссылку. Таким образом, можно указать подсказку, на какой именно сайт переходит пользователь и что его там ждет.
Таким образом, можно указать подсказку, на какой именно сайт переходит пользователь и что его там ждет.
Синтаксис данного атрибута выглядит следующим образом:
<a href="URL" title=«текст»>...</a>
Отношение между документами
Атрибут rel не является обязательным. Он указывает на отношение текущей страницы и ссылки. Свойство имеет множество значений, однако редко используется веб-мастерами. В некоторых случаях rel необходим поисковым системам, чтобы получить больше информации о странице.
Синтаксис rel:
<a href="URL" rel=«значение»>...</a>
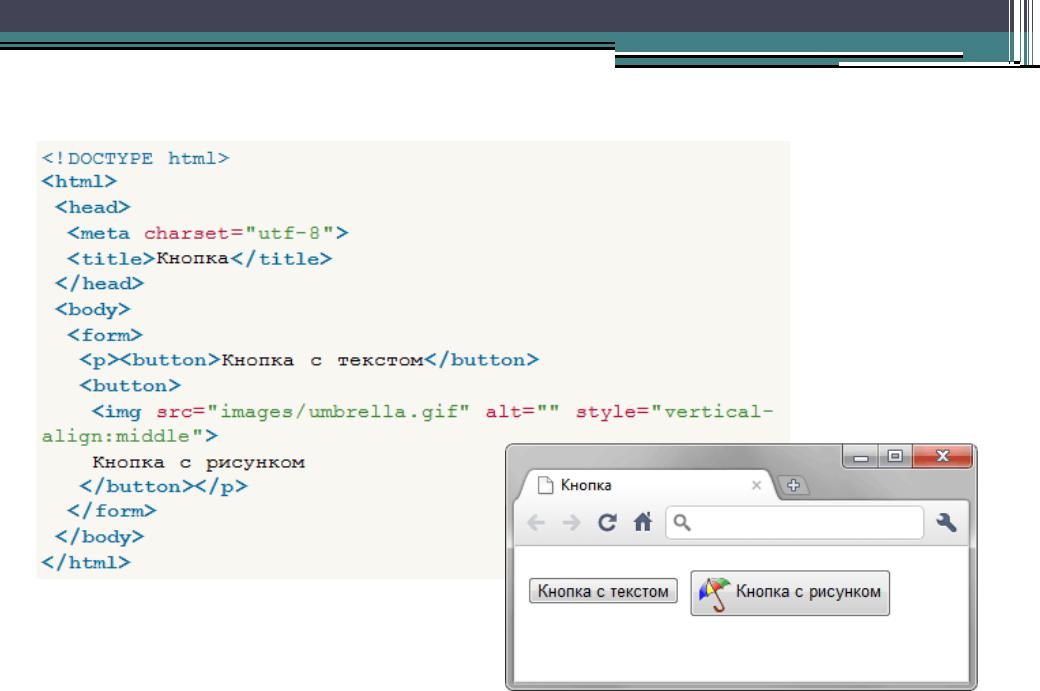
Ссылка в виде картинки
Иногда, адрес на странице отображается как картинка. В таком случае к тегу добавляется несколько атрибутов, адрес самой картинки, ее название и другие. Следует помнить, что гиперссылка в виде картинки может быть не совсем удобной для посетителей сайта. Иногда пользователи не понимают, что таким образом автор ссылается на другой ресурс.
Иногда пользователи не понимают, что таким образом автор ссылается на другой ресурс.
Отличным применением гиперссылки, которая представлена в качестве картинки, будут странички в социальных сетях. Например, на сайте не обязательно писать Facebook, достаточно добавить изображение, чтобы посетитель понял, что это переход на официальный ресурс.
Синтаксис гиперссылки в виде картинки:
<a href="URL" title="всплывающая подсказка" target="_blank"> <img title="текст картинки" src="адрес изображения" alt="описание" /> </a>
Ссылка-кнопка CSS-стилями
Адрес сайта в html можно добавить в виде кнопки. Для этого понадобится специальный атрибут button. Его характеристики необходимо описывать в файле CSS. В самом же теге «а» изменений будет немного. Синтаксис гиперссылки:
<a href="URL" title=«текст»>...</a>
Параметры и внешний вид кнопки обозначается в файле стиля. Здесь обозначен цвет, размер, тип шрифта и многое другое.
Здесь обозначен цвет, размер, тип шрифта и многое другое.
Создание ссылки в WordPress
Для примера, разберем создание гиперссылки на страницу в интернете в WordPress. Пользователю не нужно вручную прописывать теги и атрибуты. Достаточно, выбрать текст, который будет обозначать переход на другую страницу.
После того, как текст будет выделен, следует нажать на специальную кнопку цепочки в верхней части окна. На экране буду отображены основные параметры. Здесь нужно указать адрес и заголовок. Также, можно установить флажок, чтобы документ открывался в новом окне. Настроив параметры, можно добавлять адрес на страницу.
Советы и рекомендации
Есть несколько рекомендаций, которым нужно следовать для создания хороших и «красивых» гиперссылок на другую страницу в html. Они относятся не только к оформлению, но и к их количеству и местоположению. Так, можно выделить следующие советы:
- Ссылка должна оставаться рабочей.
 Посетители могут переходить на внешние ресурсы по указанным гиперссылкам. Так как разработчик сайта не может отвечать за работоспособность других платформ, их необходимо регулярно проверять. В противном случае, пользователь будет перенаправлен на несуществующий сайт.
Посетители могут переходить на внешние ресурсы по указанным гиперссылкам. Так как разработчик сайта не может отвечать за работоспособность других платформ, их необходимо регулярно проверять. В противном случае, пользователь будет перенаправлен на несуществующий сайт. - Не рекомендуется делать кнопки в виде картинки. Это достаточно простой способ для создания внешней ссылки. Однако, она может иметь пустое пространство. Тогда, пользователь будет перенаправлен на другую станицу при нажатии рядом с этой кнопкой. Это не совсем удобно.
- Не нужно добавлять очень много ссылок. Особенно это относится к тексту, в котором небольшое количество полезной информации.
- Заголовок должен быть понятным. Текст, который станет названием гиперссылки или анкор не должен выбиваться из остальной информации по смыслу.
ссылок и изображений | Проект Один
Введение
Ссылки — одна из ключевых особенностей HTML. Они позволяют нам ссылаться на другие HTML-страницы в Интернете. Собственно, поэтому это и называется сетью.
Они позволяют нам ссылаться на другие HTML-страницы в Интернете. Собственно, поэтому это и называется сетью.
В этом уроке мы научимся создавать ссылки и добавлять визуальную изюминку на наши веб-сайты путем встраивания изображений.
Обзор урока
В этом разделе содержится общий обзор тем, которые вы изучите на этом уроке.
- Как создавать ссылки на страницы на других сайтах в Интернете
- Как создавать ссылки на другие страницы на своих сайтах
- Разница между абсолютными и относительными ссылками
- Как отобразить изображение на веб-странице с помощью HTML
Подготовка
Чтобы попрактиковаться в использовании ссылок и изображений в этом уроке, нам понадобится HTML-проект.
- Создайте новый каталог с именем
odin-links-and-images. - В этом каталоге создайте новый файл с именем
index.html. - Откройте файл в VS Code и заполните обычный шаблон HTML.

- Наконец, добавьте в тело следующий h2:
Домашняя страница
Анкерные элементы
Чтобы создать ссылку в HTML, мы используем элемент привязки. Якорный элемент определяется путем переноса текста или другого HTML-элемента, который мы хотим сделать ссылкой, в 9Тег 0029.
Добавьте следующее в тело страницы index.html, которую мы создали, и откройте ее в браузере:
нажми на меня
Возможно, вы заметили, что переход по этой ссылке ничего не делает. Это связано с тем, что тег привязки сам по себе не будет знать, на что мы хотим ссылаться. Мы должны указать ему пункт назначения, куда следует отправиться. Мы делаем это с помощью атрибута HTML.
Атрибут HTML предоставляет дополнительную информацию элементу HTML и всегда находится в открывающем теге элемента. Атрибут обычно состоит из двух частей: имени и значения; однако не все атрибуты требуют значения. В нашем случае нам нужно добавить атрибут href (ссылка на гиперссылку) к открывающему тегу привязки. Значение атрибута href — это место назначения, к которому мы хотим, чтобы наша ссылка вела.
Значение атрибута href — это место назначения, к которому мы хотим, чтобы наша ссылка вела.
Добавьте следующий атрибут href к элементу привязки, который мы создали ранее, и попробуйте щелкнуть его еще раз, не забудьте обновить браузер, чтобы применить новые изменения.
нажмите на меня
По умолчанию любой текст, обернутый тегом привязки без атрибута href , будет выглядеть как обычный текст. Если присутствует атрибут href , браузер выделит текст синим цветом и подчеркнет его, чтобы обозначить, что это ссылка.
Стоит отметить, что вы можете использовать теги привязки для ссылки на любой ресурс в Интернете, а не только на другие HTML-документы. Вы можете ссылаться на видео, pdf-файлы, изображения и т. д., но по большей части вы будете ссылаться на другие HTML-документы.
Открытие ссылок в новой вкладке
Метод, показанный выше, открывает ссылки на той же вкладке, что и веб-страница, содержащая их.
цель атрибут. В то время как href указывает ссылку назначения, цель указывает, где будет открыт связанный ресурс. Если его нет, то по умолчанию он примет значение _self , которое открывает ссылку в текущей вкладке. Чтобы открыть ссылку в новой вкладке или окне (зависит от настроек браузера), вы можете установить его в _blank следующим образом:
нажмите на меня
Вы, наверное, заметили, что мы добавили атрибут rel выше. Этот атрибут используется для описания отношения между текущей страницей и связанным документом.
Значение noopener не позволяет открытой ссылке получить доступ к веб-странице, с которой она была открыта. Значение
Значение noreferrer не позволяет открытой ссылке узнать, какая веб-страница или ресурс имеет на нее ссылку (или «ссылку»). Он также включает в себя noopener поведения и, таким образом, может использоваться сам по себе.
Зачем нам нужно это добавленное поведение для открытия ссылок в новых вкладках? Причины безопасности. Предотвращение доступа, вызванное noopener , предотвращает фишинговые атаки, когда открытая ссылка может изменить исходную веб-страницу на другую, чтобы обмануть пользователей. Это называется табулированием. Добавление значения noreferrer может быть сделано, если вы хотите, чтобы открытая ссылка не знала, что ваша веб-страница ведет на нее.
Обратите внимание, что вы можете забыть добавить rel="noopener noreferrer" , так как более поздние версии браузеров обеспечивают эту безопасность, если присутствует только target="_blank" . Тем не менее, в соответствии с хорошей практикой кодирования и из соображений осторожности рекомендуется всегда сочетать target="_blank" с rel="noopener noreferrer" .
Абсолютные и относительные ссылки
Обычно мы создаем два типа ссылок:
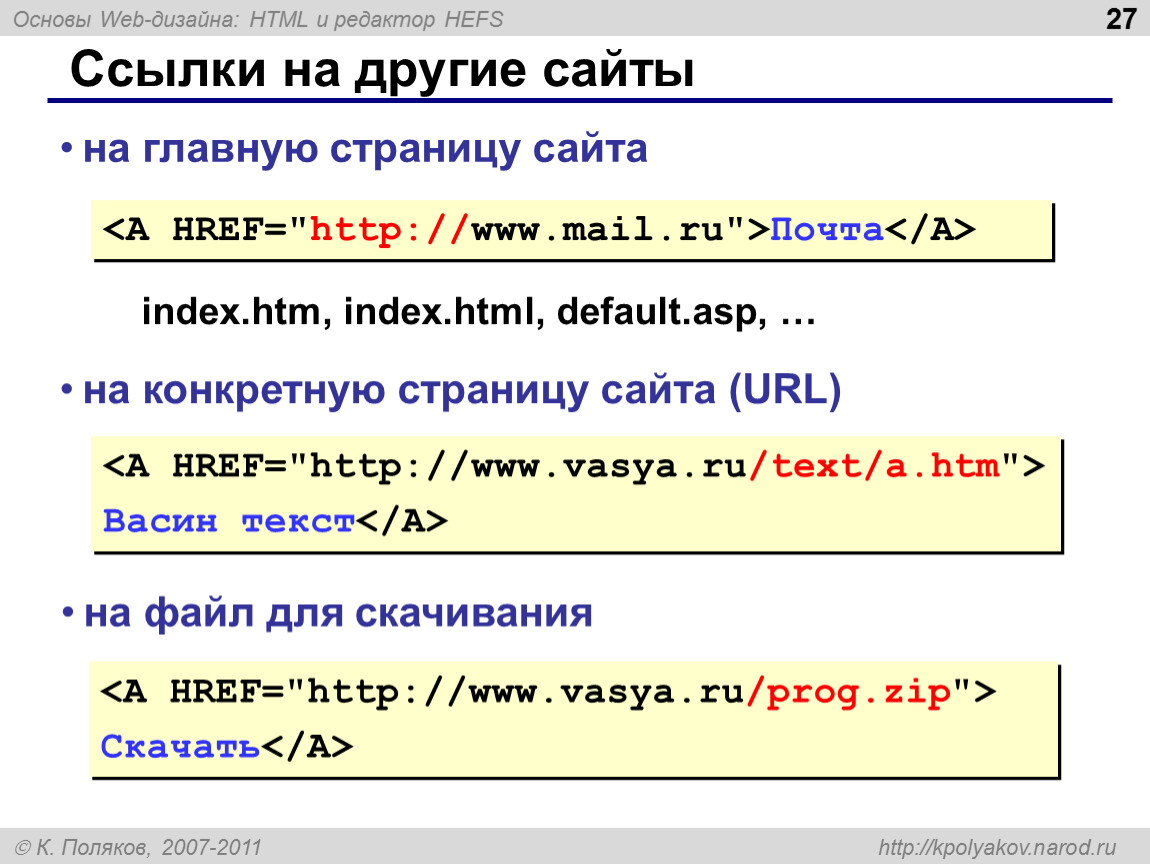
- Ссылки на страницы других веб-сайтов в Интернете
- Ссылки на страницы, расположенные на наших собственных веб-сайтах
Абсолютные связи
Ссылки на страницы других веб-сайтов в Интернете называются абсолютными ссылками. Типичная абсолютная ссылка будет состоять из следующих частей: протокол://домен/путь . Абсолютная ссылка всегда будет содержать протокол и домен назначения.
Мы уже видели абсолютную связь в действии. Ссылка, которую мы создали ранее на странице «О проекте Odin», была абсолютной, поскольку она содержит протокол и домен.
https://www.theodinproject.com/about
Относительные ссылки
Ссылки на другие страницы нашего веб-сайта называются относительными ссылками. Относительные ссылки не включают доменное имя, поскольку это другая страница на том же сайте, предполагается, что доменное имя будет таким же, как и страница, на которую мы создали ссылку.
Относительные ссылки включают только путь к файлу на другую страницу, относительный к странице, на которую вы создаете ссылку. Это довольно абстрактно, давайте посмотрим на это в действии на примере.
В каталоге odin-links-and-images создайте еще один файл HTML с именем about.html и вставьте в него следующий код:
<голова>
<мета-кодировка="UTF-8">
Ссылки и изображения Odin
<тело>
О странице
Вернувшись на главную страницу, добавьте следующий элемент привязки, чтобы создать ссылку на страницу сведений:
<тело>Главная страница
нажмите на меня О нас
Откройте индексный файл в браузере и щелкните ссылку about, чтобы убедиться, что все правильно соединено. Щелчок по ссылке должен перейти на страницу о нас, которую мы только что создали.
Это работает, потому что страница index и about находятся в одном и том же каталоге. Это означает, что мы можем просто использовать его имя ( about.html ) в качестве значения href ссылки.
Но обычно мы хотим немного лучше организовать каталоги нашего веб-сайта. Обычно у нас был бы только index.html в корневом каталоге и все остальные файлы HTML в их собственном каталоге.
Создайте каталог с именем pages в каталоге odin-links-and-images и переместите файл about.html в этот новый каталог.
Обновите индексную страницу в браузере, а затем нажмите ссылку «О программе». Теперь он будет сломан. Это связано с тем, что изменилось расположение файла страницы about.
Чтобы исправить это, нам просто нужно обновить значение href ссылки about, включив в него каталог pages/, так как это новое расположение файла about относительно индексного файла.
<тело>Главная страница
html">О нас
Обновите индексную страницу в браузере и попробуйте снова щелкнуть ссылку «О программе». Теперь она должна вернуться в рабочее состояние.
Во многих случаях это работает нормально; однако при таком подходе вы все равно можете столкнуться с непредвиденными проблемами. Предварительно ./ перед ссылкой в большинстве случаев предотвратит такие проблемы. Добавляя ./ , вы указываете своему коду, что он должен начать поиск файла/каталога относительно в текущем каталоге .
<тело>Главная страница
О нас
Метафора
Абсолютные и относительные ссылки — сложная концепция для построения хорошей ментальной модели, может помочь метафора:
Думайте о своем доменном имени ( town.com ) как о городе, каталоге, в котором находится ваш веб-сайт ( / museum ), как о музее, а о каждой странице вашего веб-сайта как о комнате в музее ( / Museum/movie_room. и  html
html /museum/shops/coffee_shop.html ). Относительные ссылки, такие как ./shops/coffee_shop.html , указывают направление из текущей комнаты (музейная кинозал /museum/movie_room.html ) в другую комнату (музейный магазин). Абсолютные ссылки, с другой стороны, представляют собой полные направления, включая протокол ( https ), доменное имя ( town.com ) и путь от этого доменного имени ( /museum/shops/coffee_shop.html ): https://town.com/museum/shops/coffee_shop.html .
Изображения
Веб-сайты были бы довольно скучными, если бы они могли отображать только текст. К счастью, HTML предоставляет широкий спектр элементов для отображения всех видов мультимедиа. Наиболее широко используемым из них является элемент изображения.
Чтобы отобразить изображение в HTML, мы используем элемент. В отличие от других элементов, с которыми мы сталкивались, элемент
является самозакрывающимся.
 Пустые, самозакрывающиеся элементы HTML не нуждаются в закрывающем теге.
Пустые, самозакрывающиеся элементы HTML не нуждаются в закрывающем теге.
Вместо того, чтобы оборачивать содержимое открывающим и закрывающим тегом, он встраивает изображение в страницу с помощью атрибута src, который сообщает браузеру, где находится файл изображения. Атрибут src работает так же, как атрибут href для тегов привязки. Он может вставлять изображение, используя как абсолютные, так и относительные пути.
Например, используя абсолютный путь, мы можем отобразить изображение, расположенное на сайте проекта Odin:
См. перо изображение абсолютного пути от TheOdinProject (@TheOdinProjectExamples) на КодПене.
Чтобы использовать изображения, которые есть на наших собственных веб-сайтах, мы можем использовать относительный путь.
Создайте новый каталог с именем
imagesв рамках проектаodin-links-and-images.
Затем загрузите это изображение и переместите его в каталог изображений, который мы только что создали.
Переименуйте изображение в
dog.jpg.
Наконец, добавьте изображение в файл index.html :
<тело>Главная страница
нажмите на меня О нас
Сохраните файл index.html и откройте его в браузере, чтобы увидеть Чарльза во всей его красе.
Родительские каталоги
Что делать, если мы хотим использовать изображение собаки на странице сведений? Сначала нам нужно было бы подняться на один уровень вверх из каталога pages в его родительский каталог, чтобы затем мы могли получить доступ к каталогу images.
Чтобы перейти в родительский каталог, нам нужно использовать две точки в относительном пути к файлу, например: . . Давайте посмотрим на это в действии. В теле файла  ./
./ about.html добавьте следующее изображение под заголовком, который мы добавили ранее:
Чтобы разбить это:
- Сначала мы идем в родительский каталог каталога страниц, который называется
odin-links-and-images. - Затем из родительского каталога мы можем перейти в каталог
images. - Наконец, мы можем получить доступ к файлу
dog.jpg.
Используя метафору, которую мы использовали ранее, использование ../ в пути к файлу похоже на выход из комнаты, в которой вы сейчас находитесь, в главный коридор, чтобы вы могли пройти в другую комнату.
Альтернативный атрибут
Помимо атрибута src, каждый элемент изображения также должен иметь атрибут alt (альтернативный текст).
Атрибут alt используется для описания изображения. Оно будет использоваться вместо изображения, если оно не может быть загружено. Он также используется в программах чтения с экрана, чтобы описать, что представляет собой изображение для слабовидящих пользователей.
Оно будет использоваться вместо изображения, если оно не может быть загружено. Он также используется в программах чтения с экрана, чтобы описать, что представляет собой изображение для слабовидящих пользователей.
Вот как выглядит пример логотипа The Odin Project, который мы использовали ранее, с включенным атрибутом alt:
См. перо image-alt-attribute by TheOdinProject (@TheOdinProjectExamples) на КодПене.
В качестве практики добавьте атрибут alt к изображению собаки, которое мы добавили в проект odin-links-and-images .
Назначение
- Посмотрите видео HTML-ссылок Кевина Пауэлла.
- Посмотрите видео с HTML-изображениями Кевина Пауэлла.
- Посмотрите видео о файловой структуре Кевина Пауэлла.
- Узнайте о четырех основных форматах изображений, которые можно использовать в Интернете.

Проверка знаний
Этот раздел содержит вопросы для самостоятельной проверки понимания данного урока. Если у вас возникли проблемы с ответом на вопрос, щелкните его и просмотрите материалы, на которые он ссылается.
- Какой элемент используется для создания ссылки?
- Что такое атрибут?
- Какой атрибут сообщает ссылкам, куда идти?
- Какие меры безопасности необходимо принять, если вы хотите использовать целевой атрибут для открытия ссылок в новой вкладке/окне?
- В чем разница между абсолютной и относительной ссылкой?
- Какой элемент используется для отображения изображения?
- Какие два атрибута всегда должны быть у изображений?
- Как получить доступ к родительскому каталогу в пути к файлу?
- Какие четыре основных формата изображений можно использовать для изображений в Интернете?
Дополнительные ресурсы
Этот раздел содержит полезные ссылки на соответствующий контент. Это не обязательно, так что считайте это дополнительным.
Это не обязательно, так что считайте это дополнительным.
- Интернет — это жесткая обработка HTML-ссылок и изображений
- Что произошло в тот день, когда Google решил, что ссылки, в том числе (
/), являются вредоносным ПО - Когда использовать target=»_blank» Криса Койера на CSS-Tricks
Как добавить гиперссылку на изображение в Outlook (1-минутное руководство)
Для более быстрого и простого решения вы можете использовать генератор WiseStamp для создания красивой подписи с гиперссылкой (или даже значками социальных сетей, баннерами и кнопками ). WiseStamp автоматически подключит вашу новую подпись к электронной почте всего за несколько кликов.
Подпись электронной почты Outlook с добавленной гиперссылкой | Сделано с помощью WiseStamp
Outlook 365 и OWA
Outlook 2013–2019
Outlook 2007–2010
Как добавить гиперссылку в Outlook 365 и OWA- 90 013 Нажмите на значок шестеренки перейдите в правый верхний окно Office 365, чтобы открыть меню настроек
- Нажмите « Просмотреть все настройки » в нижней части меню настроек
- Выберите вкладку « Написать и ответить » на левой боковой панели
- Выберите текст, который вы хотите превратить в гиперссылку
- Выберите значок ссылки в правом конце панели инструментов, чтобы «Вставить ссылку»
- Добавьте URL-адрес, на который вы хотите сослаться, и нажмите « OK »
- Нажмите на созданную вами ссылку, чтобы убедиться, что она работает правильно
- Нажмите « Сохранить », и все готово.

Чтобы сделать гиперссылку на изображение, сначала нужно добавить изображение, а только потом гиперссылку.
- Выберите значок изображения на панели инструментов, чтобы «Вставить встроенное изображение»
- Дважды щелкните изображение, чтобы выбрать его, затем щелкните значок ссылки, чтобы добавить гиперссылку, и нажмите « OK ».
- Нажмите « Сохранить », чтобы обновить свою подпись
Подпись Outlook 365 со ссылкой на изображение | Сделано с помощью WiseStamp
Как добавить гиперссылку в Outlook 2013/2016/2019
- Открыть новое сообщение электронной почты на рабочем столе Outlook 2019
- В меню Сообщение выберите Подпись > Подписи > выберите подпись, которую хотите изменить
3. Выберите текст, который вы хотите превратить в гиперссылку, и нажмите значок «Ссылка» в правом конце панели инструментов редактора.
Выберите текст, который вы хотите превратить в гиперссылку, и нажмите значок «Ссылка» в правом конце панели инструментов редактора.
- Добавьте URL-адрес, на который вы хотите сделать ссылку, и нажмите «ОК»
- Вернувшись в редактор, снова нажмите « OK », чтобы сохранить свою работу.
- Добавьте изображение (если вы еще этого не сделали), выбрав значок изображения в правой части панели инструментов > Загрузите изображение со своего ПК или скопируйте и вставьте его со своего компьютера или из Интернета
- Дважды щелкните изображение, чтобы выбрать его, а затем щелкните значок ссылки на панели инструментов, чтобы добавить гиперссылку > После добавления ссылки нажмите « OK ».
- Не забудьте « Сохранить », чтобы обновить свою подпись
Подпись электронной почты Outlook 2013-2019 со ссылкой | Сделано с помощью WiseStamp
Как добавить гиперссылку на изображение в Outlook 2007–2010
- Откройте приложение Outlook
- Перейдите в меню Файл > нажмите Параметры > затем перейдите на вкладку Почта и найдите кнопку Подписи
- Перейдите к Мастер подписи > Выберите Добавить новую подпись > Назовите свою подпись и отредактируйте ее содержимое
- Выберите текст, который вы хотите превратить в гиперссылку, и щелкните значок ссылки в правом конце панели инструментов редактора подписи (откроется диалоговое окно)
- Добавьте нужный URL-адрес в диалоговое окно
- Нажмите OK , чтобы сохранить подпись
- Во-первых, чтобы вставить изображение в свою подпись, нажмите на значок, доступный рядом с визитной карточкой
- Найдите и выберите изображение подписи на своем компьютере .


 В данном случае, пользователя отправляют на официальный ресурс для загрузки приложения.
В данном случае, пользователя отправляют на официальный ресурс для загрузки приложения. Посетители могут переходить на внешние ресурсы по указанным гиперссылкам. Так как разработчик сайта не может отвечать за работоспособность других платформ, их необходимо регулярно проверять. В противном случае, пользователь будет перенаправлен на несуществующий сайт.
Посетители могут переходить на внешние ресурсы по указанным гиперссылкам. Так как разработчик сайта не может отвечать за работоспособность других платформ, их необходимо регулярно проверять. В противном случае, пользователь будет перенаправлен на несуществующий сайт.