Визуальный редактор html кода бесплатно
Ранее одним из требований к вебмастеру было наличие хорошего воображения. Это было необходимо для возможности увидеть свое будущее творение. Сейчас же отсутствие такового не будет проблемой, так как визуальный редактор html позволяет сразу же видеть изменения. Использовать визуальный редактор html бесплатно довольно просто. Для этого существует множество вариантов. Одним из них есть возможность скачать визуальный редактор html или использовать визуальный редактор html онлайн. Большую часть пожеланий вебмастера поможет решить визуальный бесплатный html редактор.
Скачать WYSIWYG Web Builder
26-07-2020, 14:32WYSIWYG Web Builder — инструмент создания сайтов для пользователей, абсолютно не знакомых с программированием, HTML версткой, сетевыми протоколами и т.д. Для создания веб-страницы нужно разместить необходимые объекты на отведенных им позициям, а программа автоматически сгенерирует HTML код, после чего останется только опубликовать конечный вариант сайта на сервере (при помощью встроенной опции Publish).
Визуальный HTML редактор 991
Скачать Rich-Text-Editor
26-07-2020, 13:54RichTextEditor.NET является простым в использовании, профессиональных WYSIWYG (что видишь, Что Вы Получаете) контент-редактор для ASP.NET. RichTextEditor.NET предоставляет интуитивно понятный Word ®, как редактор, который может заменить любой TextBox в приложениях ASP.NET.
Скачать CKeditor
26-07-2020, 13:46CKEditor — это визуальный редактор, который вы можете совершенно бесплатно добавить на свой сайт, блог или форум. Он имеет открытый исходный код и работает на большинстве популярных CMS. С установкой данного визуального редактора справятся даже неопытные веб-мастера
С установкой данного визуального редактора справятся даже неопытные веб-мастера
Визуальный HTML редактор
Скачать TinyMCE
26-07-2020, 13:38TinyMCE (англ. Tiny Moxiecode Content Editor) – платформонезависимый javascript HTML WYSIWYG-редактор на основе веб.
Этот редактор создан Moxiecode Systems AB как программное обеспечение с открытым исходным кодом под лицензией GNU Lesser General Public License.
Визуальный HTML редактор 877
Скачать NicEdit
26-07-2020, 13:33NicEdit-это редактор WYSIWYG для веб-сайтов. Его цель — быть максимально простым и быстрым для пользователей вашего приложения. NicEdit чрезвычайно легкий и может быть легко интегрирован в любой сайт с минимальным воздействием, предоставляя посетителям эффективные средства для выражения себя в формате rich text.
NicEdit чрезвычайно легкий и может быть легко интегрирован в любой сайт с минимальным воздействием, предоставляя посетителям эффективные средства для выражения себя в формате rich text.
Визуальный HTML редактор 515
Скачать Adobe Dreamweaver CC
8-04-2017, 16:00Adobe Dreamweaver — идеальная программа для веб-дизайнеров, html-кодеров и разработчиков веб-приложений. Новые функции программы дают возможности удобной навигации между кодом и дизайном страницы.
Визуальный HTML редактор 3841
Скачать CoffeeCup Free HTML Editor
27-03-2015, 02:06CoffeeCup Free HTML Editor — мощный и бесплатный HTML редактор. Программа позволяет редактировать HTML и CSS код, синхронизируя редактируемые страницы на сервере в режиме реального времени при помощи технологии S-Drive.
Программа позволяет редактировать HTML и CSS код, синхронизируя редактируемые страницы на сервере в режиме реального времени при помощи технологии S-Drive.
Визуальный HTML редактор 3908
Скачать CoffeeCup Visual Site Designer
27-03-2015, 01:55CoffeeCup Visual Site Designer — веб-редактор, позволяющий создавать веб-страницы без знания HTML.
Визуальный HTML редактор 3847

Визуальный HTML редактор 3267
Скачать PhotonFX Easy Website Pro
27-03-2015, 01:51PhotonFX Easy Website Pro — редактор для создания web-сайтов, подойдет как для новичка, так и для опытного мастера. Полностью визуальный WYSIWYG html редактор.
Визуальный HTML редактор 3584
Курс Java Multithreading — Лекция: Пишем HTML редактор с графическим интерфейсом
Java Multithreading
8 уровень , 15 лекция
Открыта
— Привет, Амиго!
— Здравия желаю, Капитан Бобров!
— Боец, для тебя есть секретная миссия. Ты будешь разрабатывать инструмент для создания веб — страниц.
— Круто, веб – страницы. А зачем нам свой редактор?
— Как это зачем? Боец, приказы не обсуждаются, а выполняются.
— Есть, написать инструмент для создания веб — станиц.
— Да не кричи ты. Говорят же тебе – полностью секретное задание.
— Для выполнения обратись к агенту Intellij IDEA. Он введет тебя в курс дела.
— Все дальнейшие инструкции также через него.
— Разрешите приступить, сэр?
— Приступайте.
undefinedHTML Editor (1)
Сегодня мы напишем HTML редактор с графическим интерфейсом. В качестве библиотеки для создания графического интерфейса воспользуемся Swing. А в качестве архитектурного каркаса нашего приложения будем использовать MVC модель. 1.1. Объяви класс Controller и класс View. Класс View должен быть унаследов
HTML Editor (2)
2.1. Добавь в контроллер и представление по методу init(), пока без реализаций. Они будут отвечать за инициализацию контроллера и представления.
2.2. Теперь напишем в классе Controller метод main(). Он должен:
2.2.1. Создавать объект представления.
2.2.2. Создавать контроллер, используя представлени
Он должен:
2.2.1. Создавать объект представления.
2.2.2. Создавать контроллер, используя представлени
HTML Editor (3)
Графический интерфейс будет представлять собой окно, в котором будет меню и панель с двумя вкладками. На первой вкладке будет располагаться текстовая панель, которая будет отрисовывать html страницу. На ней можно будет форматировать и редактировать текст страницы. На второй вкладке будет редактор, к
HTML Editor (4)
4.1. Объяви методы initMenuBar() и initEditor() в классе View. Они будут отвечать за инициализацию меню и панелей редактора. 4.2. Объяви в представлении метод initGui(). Он будет инициализировать графический интерфейс. Вызови из него инициализацию меню initMenuBar(), инициализацию редактора initEdit
undefinedHTML Editor (5)
5.1. Объяви класс TabbedPaneChangeListener реализующий интерфейс ChangeListener в пакете
listeners. Этот класс будет слушать и обрабатывать изменения состояния панели вкладок.
HTML Editor (6)
Реализуй метод инициализации панелей редактора initEditor(). Он должен: 6.1. Устанавливать значение «text/html» в качестве типа контента для компонента htmlTextPane. Найди и используй подходящий метод. 6.2. Создавать новый локальный компонент JScrollPane на базе htmlTextPane. 6.3. Добавлять вкладку
undefinedHTML Editor (7)
Добавь класс MenuHelper. Это будет вспомогательный класс для инициализации и настройки меню. У меню будет следующая структура: — Файл — Новый — Открыть — Сохранить — Сохранить как… — Выход — Редактировать — Отменить — Вернуть — Вырезать — Копировать — Вставить — Стиль — Полужирный —
HTML Editor (8)
Пришло время добавить все необходимые пункты меню и написать классы действий,
выполняемые при нажатии. Это довольно трудоемкая и рутинная работа, а ты отличный
ученик и не хотелось бы тебя огорчать. Поэтому, в качестве бонуса ты получаешь готовый класс
MenuHelper! А ты:
8.1. Напиши в пакете actions
Поэтому, в качестве бонуса ты получаешь готовый класс
MenuHelper! А ты:
8.1. Напиши в пакете actions
HTML Editor (9)
9.1. Реализуй метод initMenuBar(). Он должен: 9.1.1. Создавать новый объект типа JMenuBar. Это и будет наша панель меню. 9.1.2. С помощью MenuHelper инициализировать меню в следующем порядке: Файл, Редактировать, Стиль, Выравнивание, Цвет, Шрифт и Помощь. 9.1.3. Добавлять в верхнюю часть панели конт
undefinedHTML Editor (10)
Наш редактор будет поддерживать механизм отмены/возврата (undo/redo) действий в редакторе. Реализуй класс UndoMenuListener. Этот слушатель будет следить за меню, а если конкретнее, то за моментом, когда меню редактирования будет выбрано пользователем. В этот момент он будет запрашивать у представлен
undefinedHTML Editor (11)
11.1. Добавь в представление поле UndoManager undoManager. Разберись для чего
используется этот класс. Проинициализируй поле класса новым объектом. 11.2. Добавь класс UndoListener реализующий интерфейс UndoableEditListener в пакет
listeners. Этот класс будет следить за правками, которые можно отмени
11.2. Добавь класс UndoListener реализующий интерфейс UndoableEditListener в пакет
listeners. Этот класс будет следить за правками, которые можно отмени
HTML Editor (12)
12.1. Напиши реализацию класса RedoAction: 12.1.1. Добавь в класс поле View. Добавь его инициализацию в конструкторе. 12.1.2. Реализуй метод actionPerformed(ActionEvent actionEvent), он должен вызывать метод redo() у представления. 12.2. Напиши реализацию класса UndoAction по аналогии с RedoAction.
undefinedHTML Editor (13)
Реализуем класс TextEditMenuListener в пакет listeners. Этот класс будет работать аналогично классу UndoMenuListener только для других пунктов меню. Пункты меню, отвечающие за стиль, шрифт, цвет и т.д. должны быть доступны только тогда, когда в нашем редакторе выбрана первая вкладка. 13.1. Добавь в
undefinedHTML Editor (14)
14.1. Добавь в класс представления метод selectHtmlTab(). Он должен:
14.1.1. Выбирать html вкладку (переключаться на нее). 14.1.2. Сбрасывать все правки с помощью метода, который ты реализовал ранее.
14.2. Добавь в класс контроллера геттер для модели, в нашем случае это поле document.
14.3. Добавь в
14.1.2. Сбрасывать все правки с помощью метода, который ты реализовал ранее.
14.2. Добавь в класс контроллера геттер для модели, в нашем случае это поле document.
14.3. Добавь в
HTML Editor (15)
Добавь в контроллер метод resetDocument(), который будет сбрасывать текущий документ. Он должен: 15.1. Удалять у текущего документа document слушателя правок, которые можно отменить/вернуть (найди подходящий для этого метод, унаследованный от AbstractDocument). Слушателя нужно запросить у представлен
undefinedHTML Editor (16)
Добавь метод setPlainText(String text) в контроллер. Он будет записывать переданный текст с html тегами в документ document. При его реализации: 16.1. Сбрось документ. 16.2. Создай новый ридер StringReader на базе переданного текста. 16.3. Вызови метод read() из класса HTMLEditorKit, который вычита
undefinedHTML Editor (17)
Добавь метод String getPlainText() в контроллер. Он должен получать текст из документа со
всеми html тегами. 17.1. Создай объект StringWriter.
17.2. Перепиши все содержимое из документа document в созданный объект с помощью
метода write класса HTMLEditorKit.
17.3. Как обычно, метод не должен кидать
17.1. Создай объект StringWriter.
17.2. Перепиши все содержимое из документа document в созданный объект с помощью
метода write класса HTMLEditorKit.
17.3. Как обычно, метод не должен кидать
HTML Editor (18)
Реализуй метод selectedTabChanged() представления. Этот метод вызывается, когда произошла смена выбранной вкладки. Итак: 18.1. Метод должен проверить, какая вкладка сейчас оказалась выбранной. 18.2. Если выбрана вкладка с индексом 0 (html вкладка), значит нам нужно получить текст из plainTextPane и
undefinedHTML Editor (19)
Реализуем метод actionPerformed(ActionEvent actionEvent) у представления, этот метод наследуется от интерфейса ActionListener и будет вызваться при выборе пунктов меню, у которых наше представление указано в виде слушателя событий. 19.1. Получи из события команду с помощью метода getActionCommand().
undefinedHTML Editor (20)
20.1. Реализуй метод создания нового документа createNewDocument() в контроллере. Он
должен:
20.1.1. Выбирать html вкладку у представления.
20.1.2. Сбрасывать текущий документ.
20.1.3. Устанавливать новый заголовок окна, например: «HTML редактор». Воспользуйся
методом setTitle(), который унаследован
Он
должен:
20.1.1. Выбирать html вкладку у представления.
20.1.2. Сбрасывать текущий документ.
20.1.3. Устанавливать новый заголовок окна, например: «HTML редактор». Воспользуйся
методом setTitle(), который унаследован
HTML Editor (21)
Для открытия или сохранения файла мы будем использовать JFileChooser из библиотеки swing. Объекты этого типа поддерживают фильтры, унаследованные от FileFilter. Сейчас мы напишем свой фильтр: 21.1. Создай публичный класс HTMLFileFilter унаследованный от FileFilter. 21.2. Мы хотим, чтобы окно выбора
undefinedHTML Editor (22)
Реализуем в контроллере метод для сохранения файла под новым именем saveDocumentAs(). Реализация должна: 22.1. Переключать представление на html вкладку. 22.2. Создавать новый объект для выбора файла JFileChooser. 22.3. Устанавливать ему в качестве фильтра объект HTMLFileFilter. 22.4. Показывать диа
undefinedHTML Editor (23)
23.1. Напишем метод для сохранения открытого файла saveDocument(). Метод должен
работать также, как saveDocumentAs(), но не запрашивать файл у пользователя, а
использовать currentFile. Если currentFile равен null, то вызывать метод saveDocumentAs().
23.2. Пришло время реализовать метод openDocument(
Метод должен
работать также, как saveDocumentAs(), но не запрашивать файл у пользователя, а
использовать currentFile. Если currentFile равен null, то вызывать метод saveDocumentAs().
23.2. Пришло время реализовать метод openDocument(
HTML Editor (24)
Твой html редактор готов! Ты научился: — Создавать приложения с графическим интерфейсом. — Работать с диалоговыми окнами. — Пользоваться классами из библиотеки Swing. — Реализовывать взаимодействие компонентов программы с помощью событий, слушателей, действий. — Усилил свои знания в области MVC. Чт
14 лучших HTML-редакторов WYSIWYG с открытым исходным кодом
РедакторыWYSIWYG (What You See Is What You Get) говорят сами за себя. Все, что вы видите при редактировании, это то, что видите вы, читатель/пользователь.
Независимо от того, хотите ли вы создать свою систему управления контентом или хотите предоставить редактор конечному пользователю вашего приложения, WYSIWYG-редактор с открытым исходным кодом поможет обеспечить безопасную, современную и масштабируемую работу. Конечно, вы также получаете техническую свободу настройки WYSIWYG-редакторов с открытым исходным кодом в соответствии с вашими требованиями.
Конечно, вы также получаете техническую свободу настройки WYSIWYG-редакторов с открытым исходным кодом в соответствии с вашими требованиями.
Здесь мы рассмотрим некоторые из лучших WYSIWYG-редакторов с открытым исходным кодом.
На что следует обращать внимание при выборе HTML-редактора WYSIWYG
Редактор документов должен быть быстрым для некоторых пользователей и загруженным функциями.
Аналогичным образом, на какие основные моменты следует обратить внимание при выборе редактора HTML? Позвольте мне дать вам несколько указателей здесь:
- Легковесен ли редактор?
- Есть ли у него функции, оптимизированные для SEO?
- Насколько хорошо это позволяет вам сотрудничать?
- Предлагает ли он функцию автоматического сохранения?
- Можно ли с его помощью проверить орфографию и грамматику?
- Насколько хорошо он обрабатывает изображения/галереи?
Выбирая HTML-редактор с открытым исходным кодом для своего приложения или веб-сайта, обратите внимание на эти важные аспекты.
Имея это в виду, позвольте мне упомянуть некоторые из лучших вариантов, которые стоит попробовать.
Примечание: Редакторы не ранжируются в определенном порядке. Вы можете выбрать лучшее для вашего случая использования.
1. CKEditor
Основные характеристики:- Автосохранение.
- Поддержка перетаскивания.
- Адаптивные изображения.
- Поддерживает вставку из Word/GDocs с сохранением форматирования.
- Автоформатирование, поддержка HTML/Markdown, настройка стиля шрифта.
- Альтернативный текст изображения.
- Совместная работа в режиме реального времени (только Premium).
- История изменений (только Premium).
- Проверка орфографии и грамматики (только Premium).
CKEditor 5 — это многофункциональное и гибкое решение для редактирования WYSIWYG с открытым исходным кодом. Пользовательский интерфейс выглядит современно. Следовательно, вы можете ожидать современный пользовательский интерфейс.
Пользовательский интерфейс выглядит современно. Следовательно, вы можете ожидать современный пользовательский интерфейс.
Он предлагает бесплатную версию и премиум-план с дополнительными функциями. CKEditor — популярный вариант среди предприятий и нескольких изданий с настраиваемой системой управления контентом (CMS), для которой они предоставляют техническую поддержку и настраиваемые варианты развертывания.
Бесплатная версия CKeditor должна предоставлять базовые возможности редактирования, если вам не нужно предложение корпоративного уровня. Посетите его страницу GitHub, чтобы изучить.
CKEditor 5
2. Фроала
Основные характеристики:
- Простой пользовательский интерфейс и адаптивный дизайн.
- Простота интеграции.
- Поддержка HTML/Markdown.
- Поддержка тем/пользовательских стилей.
- Легкий.
- Диспетчер изображений и альтернативный текст.

- Автосохранение.
Froala — это захватывающий веб-редактор, который вы можете легко интегрировать с существующей CMS с открытым исходным кодом, такой как WordPress.
Предоставляет простой пользовательский интерфейс с возможностью расширения функциональности с помощью подключаемых модулей по умолчанию. Вы можете использовать его в качестве простого редактора или добавить в интерфейс дополнительные инструменты для более удобного редактирования.
Вы можете разместить его самостоятельно, но для доступа к его мобильным приложениям и премиальной поддержке вы должны выбрать один из платных планов. Перейдите на его страницу GitHub, чтобы узнать больше.
Фроала
3. TinyMCE
Основные характеристики:
- Автосохранение.
- Легкий.
- Смайлики.
- Управление изображениями.
- Предварительный просмотр.

- Инструмент выбора цвета.
TinyMCE — невероятно популярный вариант для пользователей, которые хотят использовать надежный редактор с несколькими вариантами интеграции.
TinyMCE был редактором WordPress, отличающимся проверенной гибкостью и простотой использования для всех пользователей. Если вам не нужны совместная работа в реальном времени и развертывание в облаке, бесплатная версия TinyMCE для самостоятельного размещения должна вам подойти.
Это облегченный вариант с основными функциями для работы. Узнайте больше об этом на странице GitHub.
TinyMCE
4. Перья
Основные характеристики:
- Легкий.
- Расширение функциональности с помощью расширений.
- Простота и удобство использования.
Вам нравится встроенный редактор Slack или веб-редактор LinkedIn? Quilljs — это то, что они используют, чтобы предложить этот опыт.
Если вы ищете отточенный бесплатный WYSIWYG-редактор с открытым исходным кодом без премиальных излишеств, Quill (или Quilljs) должен стать идеальным текстовым редактором. Это легкий редактор с минимальным пользовательским интерфейсом, который позволяет вам настраивать или добавлять свои расширения, чтобы масштабировать их функциональные возможности в соответствии с вашими требованиями.
Чтобы изучить его технические детали, перейдите на его страницу GitHub.
Перья
5. Редактор Алоха
Основные характеристики:
- Быстрый редактор.
- Интерфейсное редактирование.
- Поддерживает чистое копирование/вставку из Word.

- Простая интеграция.
- Поддержка плагинов.
- Персонализация внешнего вида.
Aloha Editor — это простой и быстрый HTML5-редактор WYSIWYG, который позволяет редактировать содержимое в интерфейсе пользователя.
Вы можете скачать и использовать его бесплатно. Но, если вам нужна профессиональная помощь, вы можете обратиться к ним за платными вариантами. Его страница GitHub должна быть идеальным местом для изучения технических деталей.
Алоха Редактор
6. Editor.js
Основные характеристики:
- Блочное редактирование.
- Полностью бесплатно и с открытым исходным кодом.
- Поддержка плагинов.
- Совместное редактирование (в дорожной карте).
Editor.js дает вам преимущества блочного редактора. Заголовки, абзацы и другие элементы представляют собой отдельные блоки, что делает их редактируемыми, не затрагивая остальной контент.
Это полностью бесплатный проект с открытым исходным кодом, без каких-либо премиальных дополнений, доступных для обновления. Тем не менее, есть несколько плагинов для расширения функций, и вы также можете изучить его страницу GitHub для получения дополнительной информации.
Editor.js
7. Трикс
Примечание: Этот проект не видел никакой новой активности более года при написании.
Trix — проект с открытым исходным кодом от создателей Ruby on Rails.
Если вы хотите что-то другое для разнообразия, с основными функциями веб-редактора, Trix может быть выбором. В проекте описывается, что он создан для современной сети.
Trix не является популярным вариантом, но это респектабельный проект, который позволяет экспериментаторам попробовать что-то другое для своего веб-сайта или приложения. Вы можете узнать больше на его странице GitHub.
8. Летняя заметка
Основные характеристики:
- Легкий.

- Простой пользовательский интерфейс.
- Поддерживаемые плагины.
Хотите что-то похожее на TincyMCE, но проще? Summernote может быть хорошим выбором.
Он обеспечивает внешний вид классического веб-редактора без каких-либо причудливых современных элементов UX. Основное внимание в этом редакторе уделяется простоте и быстроте работы, а также возможности добавления плагинов и коннекторов.
Вы также можете менять темы в зависимости от используемого Bootstrap. Да, редактор на Bootstrap. Узнайте больше об этом на странице GitHub.
Летняя сноска
9. Инструменты содержания
Основные характеристики:
- Прост в использовании.
- Совершенно бесплатно.
- Легкий.
Хотите редактировать HTML-страницы из внешнего интерфейса? Ну, ContentTools позволяет вам сделать это довольно быстро.
Хотя его можно интегрировать с CMS, он может быть не лучшим выбором для работы. Вы также можете ознакомиться с его страницей на GitHub.
КонтентИнструменты
10. Редактор пользовательского интерфейса Toast
Основные характеристики:
- Специально для редактирования/страниц Markdown.
- Поддерживаемые плагины.
- Просмотр в реальном времени.
Редактор пользовательского интерфейса Toast идеально подойдет, если вы имеете дело с документами Markdown для публикации веб-страниц.
Он предлагает предварительный просмотр в реальном времени и несколько важных опций для редактирования. Вы также получаете темную тему и поддержку плагинов для расширенных функций.
Несмотря на то, что он предоставляет полезные функции, он не может быть многофункциональным редактором для всех. Узнайте больше об этом на странице GitHub.
Редактор пользовательского интерфейса всплывающих окон
11.
 Йодит Основные характеристики
Йодит Основные характеристики:
- Легкий.
- На основе TypeScript.
- Поддержка плагинов.
Jodit — это WYSIWYG-редактор на основе TypeScript, который не использует дополнительные библиотеки.
Это простой и полезный редактор со всеми необходимыми функциями редактирования, включая поддержку перетаскивания и систему плагинов для расширения функциональных возможностей.
Пользовательский интерфейс очень похож на классический редактор WordPress или TinyMCE. Вы можете выбрать его профессиональную версию, чтобы получить доступ к дополнительным плагинам и технической поддержке. Перейдите на его страницу GitHub, чтобы изучить технические подробности.
12. SCEditor
Основные характеристики:
- Простота и удобство использования.
- Совершенно бесплатно.
- Легкий.
- Поддержка плагинов.

SCEditor — еще один простой WYSIWYG-редактор с открытым исходным кодом. Возможно, он недостаточно популярен, но активно поддерживается уже более шести лет с момента публикации.
По умолчанию он не поддерживает перетаскивание, но вы можете добавить его с помощью плагина. Существует возможность использования нескольких тем и настройки значков. Узнайте больше об этом на странице GitHub.
SCEditor
13. SunEditor
Основные характеристики:
- Многофункциональный.
- Совершенно бесплатно.
- Плагин поддерживается.
Как и последний, SunEditor недостаточно популярен, но хорошо работает благодаря своему простому и многофункциональному предложению.
Он основан на чистом JavaScript без каких-либо зависимостей. Вы должны иметь возможность копировать из Microsoft Word и Excel без проблем.
Дополнительно можно использовать KaTex (математический плагин). Это также дает вам полную свободу с пользовательскими плагинами. Здесь нет премиальных дополнений. Перейдите на его страницу GitHub, чтобы проверить последние выпуски.
Это также дает вам полную свободу с пользовательскими плагинами. Здесь нет премиальных дополнений. Перейдите на его страницу GitHub, чтобы проверить последние выпуски.
14. ПрозеЗеркало
Основные характеристики:
- Возможности совместной работы.
- Модульный.
- Простой.
- Поддержка плагинов.
ProseMirror — это отличный бесплатный выбор для пользователей, которым нужны возможности совместного редактирования. Большинство редакторов WYSIWYG предлагают функцию совместной работы за дополнительную плату. Но здесь вы можете работать с другими над одним и тем же документом в режиме реального времени (бесплатно).
Он обеспечивает модульную архитектуру, которая делает обслуживание и разработку более доступными по сравнению с другими.
Узнайте больше об этом на странице GitHub.
ProseMirror
Выбор лучшего WYSIWYG-редактора с открытым исходным кодом
В зависимости от типа использования легко выбрать WYSIWYG, редактор с открытым исходным кодом.
Если вы хотите сосредоточиться на готовых решениях и сократить усилия по их обслуживанию, вам подойдет любой вариант, предоставляющий техническую поддержку премиум-класса.
Если вы предпочитаете делать что-то своими руками, вам следует делать все, что соответствует вашим требованиям.
Обратите внимание, что популярный вариант не означает, что это безупречный редактор для ваших требований. Иногда более простой вариант является лучшим решением, чем многофункциональный редактор.
Итак, какой HTML-редактор с открытым исходным кодом вам больше всего нравится? Дайте мне знать в комментариях ниже.
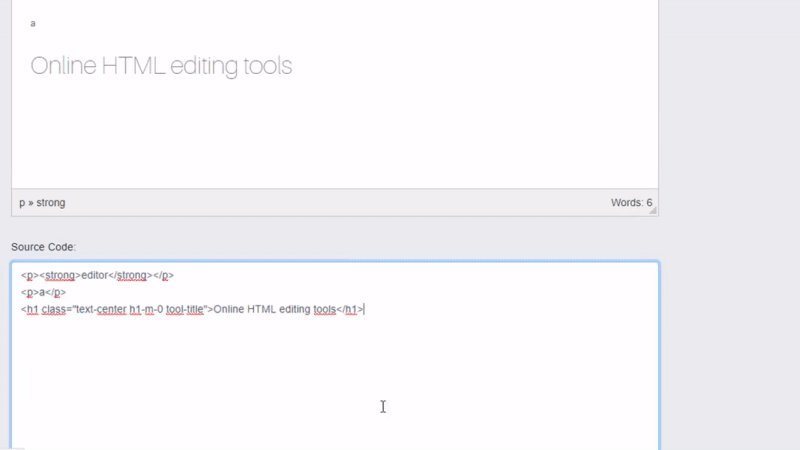
Бесплатный онлайн-редактор HTML и HTML5 WYSIWYG
HTML EDITOR.in: Бесплатный онлайн-редактор WYSIWYG HTML и HTML5Начните печатать ниже — MS Word, как бесплатный онлайн WYSIWYG редактор HTML и HTML5
Чтобы использовать редактор TinyMCE Нажмите здесь
Введите здесь текст и нажмите кнопку Source , чтобы получить исходный код HTML.
- Учебники и справочники по HTML и CSS.
- Учебник по HTML
О редакторах HTML
HTML-редактор — это программное приложение для создания веб-страниц. Хотя HTML-разметку веб-страницы можно написать в любом текстовом редакторе, специализированные HTML-редакторы могут обеспечить удобство и дополнительные функциональные возможности. Например, многие HTML-редакторы работают не только с HTML, но и с родственными технологиями, такими как CSS, XML и JavaScript или ECMAScript. В некоторых случаях они также управляют связью с удаленными веб-серверами через FTP и WebDAV и системы управления версиями, такие как CVS или Subversion.
Типы
Существуют различные формы HTML-редакторов: текстовые, объектные и WYSIWYG-редакторы (What You See Is What You Get).
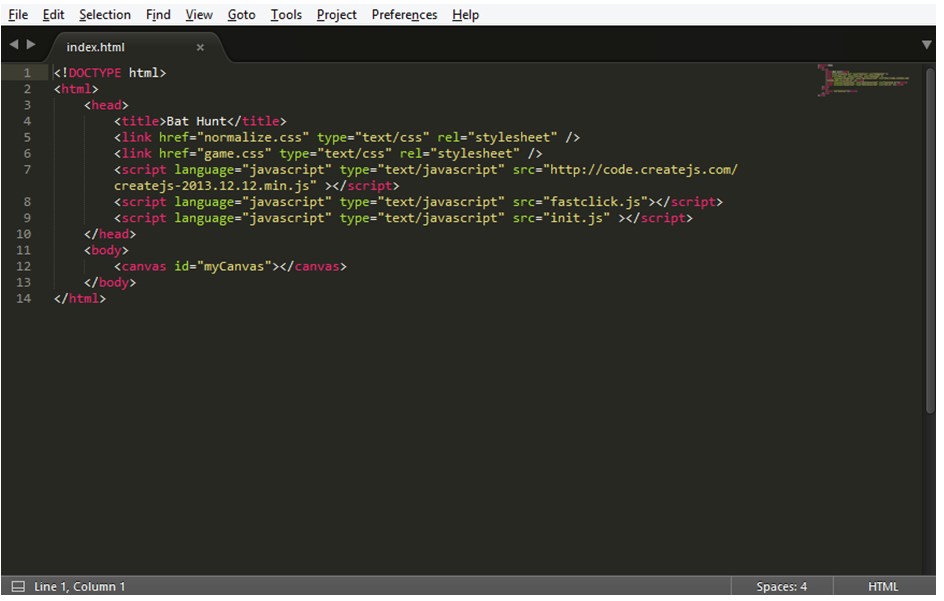
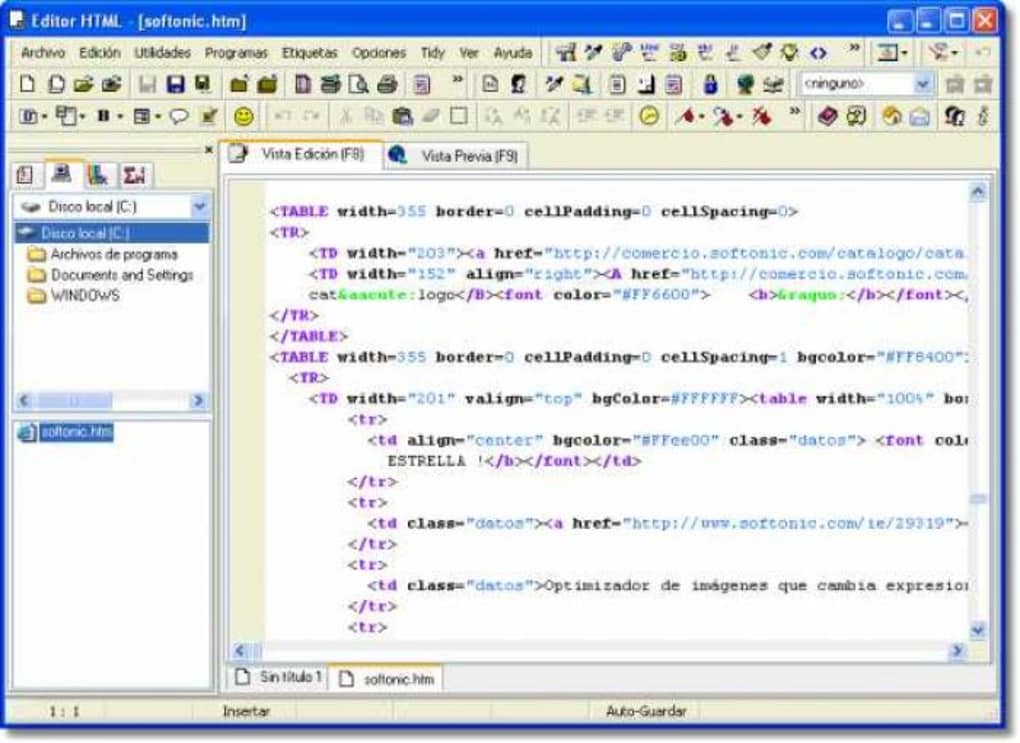
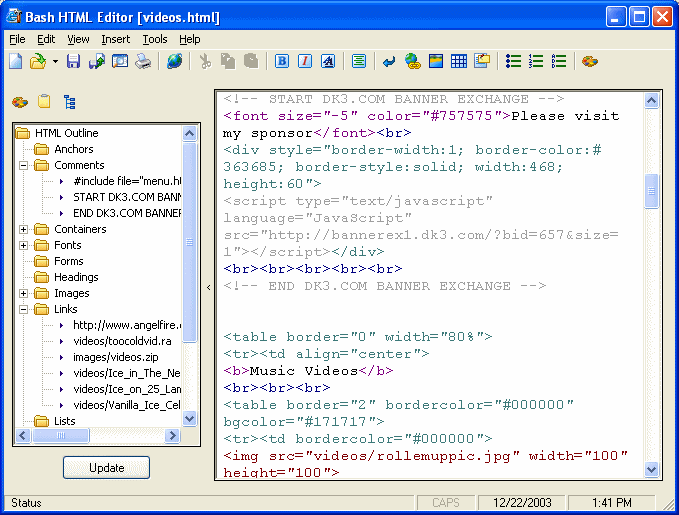
Текстовые редакторы
Текстовые (исходные) редакторы, предназначенные для работы с HTML, обычно обеспечивают подсветку синтаксиса. Шаблоны, панели инструментов и сочетания клавиш могут быстро вставлять общие элементы и структуры HTML. Мастера, всплывающие подсказки и автозаполнение могут помочь в решении общих задач.
Шаблоны, панели инструментов и сочетания клавиш могут быстро вставлять общие элементы и структуры HTML. Мастера, всплывающие подсказки и автозаполнение могут помочь в решении общих задач.
Текстовые HTML-редакторы обычно включают либо встроенные функции, либо интеграцию с внешними инструментами для таких задач, как управление исходным кодом и версиями, проверка ссылок, проверка и проверка кода, очистка и форматирование кода, проверка орфографии, загрузка по FTP или WebDAV и структурирование. как проект.
Текстовые редакторы требуют от пользователя понимания HTML и любых других веб-технологий, которые дизайнер хочет использовать, таких как CSS, JavaScript и языки сценариев на стороне сервера. Их также указывали на A Simple HTML Editor (ASHE). [1]
Некоторые обычные текстовые редакторы, такие как Блокнот Windows, также предоставляют метод сохранения в виде файлов HTML с расширениями .html или .htm.
Редакторы объектов
Некоторые редакторы позволяют попеременно редактировать исходный текст объектов в более наглядно организованных режимах, чем простое выделение цветом, но в режимах, не считающихся WYSIWYG. Некоторые WYSIWYG-редакторы включают возможность использования окон палитры, которые позволяют редактировать текстовые параметры выбранных объектов. Эти палитры позволяют либо редактировать параметры в полях для каждого отдельного параметра, либо текстовые окна для редактирования полной группы исходного текста для выбранного объекта. Они могут включать виджеты для представления и выбора параметров при редактировании параметров. Adobe GoLive предоставляет редактор структур для развертывания и свертывания объектов и свойств HTML, редактирования параметров и просмотра графики, прикрепленной к развернутым объектам.
Некоторые WYSIWYG-редакторы включают возможность использования окон палитры, которые позволяют редактировать текстовые параметры выбранных объектов. Эти палитры позволяют либо редактировать параметры в полях для каждого отдельного параметра, либо текстовые окна для редактирования полной группы исходного текста для выбранного объекта. Они могут включать виджеты для представления и выбора параметров при редактировании параметров. Adobe GoLive предоставляет редактор структур для развертывания и свертывания объектов и свойств HTML, редактирования параметров и просмотра графики, прикрепленной к развернутым объектам.
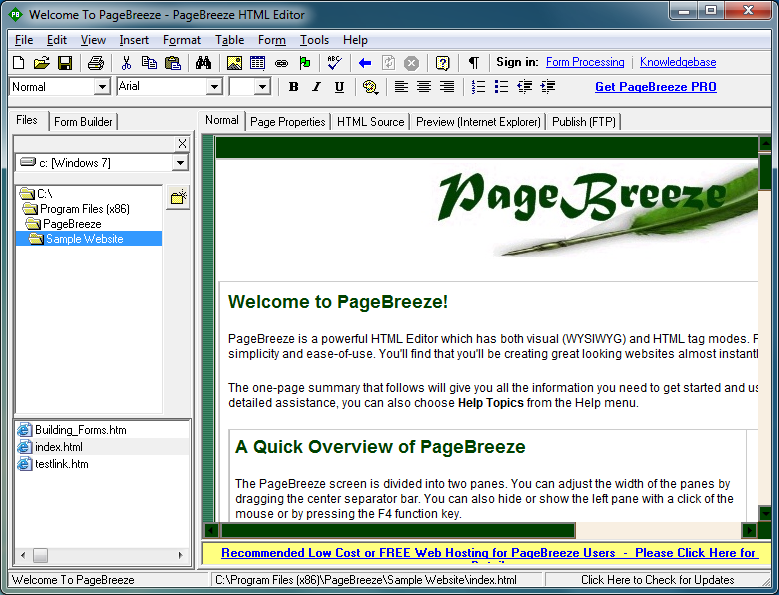
HTML-редакторы WYSIWYG
HTML-редакторы WYSIWYG предоставляют интерфейс редактирования, который напоминает то, как страница будет отображаться в веб-браузере. Некоторые редакторы, например, в виде расширений браузера, позволяют редактировать в веб-браузере. Поскольку использование WYSIWYG-редактора не требует каких-либо знаний HTML, обычному пользователю компьютера проще начать работу с ним.
Представление WYSIWYG достигается за счет встраивания механизма компоновки, основанного на том, что используется в веб-браузере. Механизм компоновки был значительно улучшен разработчиками редактора, чтобы можно было печатать, вставлять, удалять и перемещать содержимое. Цель состоит в том, чтобы во время редактирования отображаемый результат отображал то, что будет видно позже в типичном веб-браузере.
WYSIWYM-редакторы
What You See Is What You Mean (WYSIWYM) — это парадигма, альтернативная вышеперечисленным редакторам WYSIWYG. Вместо того, чтобы сосредоточиться на формате или представлении документа, он сохраняет предполагаемое значение каждого элемента. Например, заголовки страниц, разделы, абзацы и т. д. помечаются как таковые в программе редактирования и соответствующим образом отображаются в браузере.
Онлайн-редакторы
Существует множество онлайн-редакторов WYSIWYG HTML, вот некоторые из них:
- CKEditor (тот, который вы видите на главной странице этого веб-сайта)
- OpenBEXI
- TinyMCE (тот, что на этом сайте)
- Редактор расширенного текста YUI
- WYMeditor
Действительная HTML-разметка
HTML — это структурированный язык разметки. Существуют определенные правила написания HTML, чтобы он соответствовал стандартам W3C для World Wide Web. Соблюдение этих правил означает, что веб-сайты доступны на компьютерах всех типов и производителей, для трудоспособных и людей с ограниченными возможностями, а также на беспроводных устройствах, таких как мобильные телефоны и КПК, с их ограниченной пропускной способностью и размерами экрана.
Существуют определенные правила написания HTML, чтобы он соответствовал стандартам W3C для World Wide Web. Соблюдение этих правил означает, что веб-сайты доступны на компьютерах всех типов и производителей, для трудоспособных и людей с ограниченными возможностями, а также на беспроводных устройствах, таких как мобильные телефоны и КПК, с их ограниченной пропускной способностью и размерами экрана.
К сожалению, большинство HTML-документов в Интернете не соответствуют требованиям стандартов W3C. Согласно одному исследованию, только около 1 из 141 соответствует стандартам. Даже эти синтаксически правильные документы могут быть неэффективными из-за ненужного использования повторов или основанных на правилах, которые устарели уже несколько лет. Текущие рекомендации W3C по использованию CSS с HTML были впервые формализованы W3C в 1996 году [2] и с тех пор были пересмотрены и усовершенствованы. См. CSS, XHTML, текущую рекомендацию W3C по CSS и текущую рекомендацию W3C по HTML.
Эти рекомендации подчеркивают важность отделения содержимого (HTML или XHTML) от стиля (CSS). Преимущество этого заключается в том, что информация о стиле предоставляется один раз для всего сайта, а не повторяется на каждой странице, не говоря уже о каждом элементе HTML. С тех пор дизайнеры WYSIWYG-редакторов бьются над тем, как лучше всего представить эти концепции своим пользователям, не сбивая их с толку, раскрывая лежащую в основе реальность. Все современные WYSIWYG-редакторы в какой-то степени преуспевают в этом, но ни один из них не преуспел полностью.
Независимо от того, была ли веб-страница создана или отредактирована, WYSIWYG или вручную, чтобы иметь успех у максимально возможного числа читателей и зрителей, а также для поддержания «всемирной» ценности самой сети, в первую очередь она должна состоять допустимой разметки и кода. Он не должен считаться готовым для всемирной паутины, пока его синтаксис HTML и CSS не будет успешно проверен с использованием либо бесплатных служб проверки W3C (W3C HTML Validator и W3C CSS Validator), либо других надежных альтернатив.
Доступность веб-страниц для лиц с физическими недостатками, нарушениями зрения или другими недостатками не только является хорошей идеей, учитывая повсеместное распространение и важность Интернета в современном обществе, но и предусмотрена законом. В США Закон об американцах-инвалидах, а в Великобритании Закон о дискриминации по признаку инвалидности требует наличия общедоступных веб-сайтов. Во многих других странах подобные законы либо уже существуют, либо скоро будут. Сделать страницы доступными сложнее, чем просто сделать их действительными; это обязательное условие, но есть много других факторов, которые следует учитывать. Хороший веб-дизайн, выполненный с использованием инструмента WYSIWYG или без него, также должен учитывать их.
Какие бы программные инструменты ни использовались для проектирования, создания и обслуживания веб-страниц, качество лежащего в их основе HTML зависит от навыков человека, работающего над страницей. Некоторое знание HTML, CSS и других языков сценариев, а также знакомство с текущими рекомендациями W3C в этих областях помогут любому дизайнеру создавать более качественные веб-страницы с HTML-редактором WYSIWYG или без него.
Трудности с достижением WYSIWYG
Отдельный HTML-документ будет иметь непоследовательный внешний вид на разных платформах и компьютерах по нескольким причинам:
- Разные браузеры и приложения будут отображать одну и ту же разметку по-разному.
- Одна и та же страница может немного отличаться в Internet Explorer и Firefox на экране с высоким разрешением, но она будет выглядеть совершенно по-разному в текстовом браузере Lynx. На КПК, подключенном к Интернету телевидении и на мобильном телефоне его нужно отображать по-разному. Удобство использования в речевом или брайлевском браузере или через программу чтения с экрана, работающую с обычным браузером, будет предъявлять требования к совершенно другим аспектам лежащего в основе HTML. Печать страницы через разные браузеры и разные принтеры на бумаге разного размера по всему миру предъявляет другие требования. При правильном использовании современных HTML и CSS больше нет необходимости предоставлять ссылки «Страница для печати», а затем поддерживать две версии всего сайта.
 Нет оправдания тому, что страницы не соответствуют предпочитаемому пользователем размеру и ориентации бумаги, или трате чернил без необходимости на печать однотонных фоновых цветов, или трате бумаги на воспроизведение навигационных панелей, которые после распечатки будут совершенно бесполезны.
Нет оправдания тому, что страницы не соответствуют предпочитаемому пользователем размеру и ориентации бумаги, или трате чернил без необходимости на печать однотонных фоновых цветов, или трате бумаги на воспроизведение навигационных панелей, которые после распечатки будут совершенно бесполезны. - Браузеры и системы компьютерной графики имеют ряд пользовательских настроек.
- Разрешение, размер шрифта, цвет, контрастность и т. д. можно настроить по усмотрению пользователя, а многие современные браузеры позволяют пользователю еще больше контролировать внешний вид страницы. Все, что может сделать автор, это предложить внешний вид.
- В веб-браузерах, как и во всех компьютерных программах, есть ошибки .
- Они могут не соответствовать действующим стандартам. Безнадежно пытаться спроектировать веб-страницы с учетом всех распространенных текущих ошибок браузеров: каждый раз, когда выходит новая версия каждого браузера, значительная часть Всемирной паутины будет нуждаться в перекодировании, чтобы соответствовать новым ошибкам и новые исправления.







 Нет оправдания тому, что страницы не соответствуют предпочитаемому пользователем размеру и ориентации бумаги, или трате чернил без необходимости на печать однотонных фоновых цветов, или трате бумаги на воспроизведение навигационных панелей, которые после распечатки будут совершенно бесполезны.
Нет оправдания тому, что страницы не соответствуют предпочитаемому пользователем размеру и ориентации бумаги, или трате чернил без необходимости на печать однотонных фоновых цветов, или трате бумаги на воспроизведение навигационных панелей, которые после распечатки будут совершенно бесполезны.