Можно ли пользоваться target=»_blank». Вопрос от читателя ~ SEO простым языком
[yandex2]
Доброго времени суток, уважаемые читатели. Давно не выходил выпуск Ответов на вопросы, думаю, многие уже заждались ответов на свои вопросы. Кто-то из вас уже нашел ответ на свой вопрос без моей помощи, прошу прощения, что не я дала вам ответ. Буду исправляться. К сожалению, сегодня я также не отвечу на все вопросы, а только на один.
Мне показался этот вопрос достаточно интересным и полезным, поэтому я решила уделить ему особое внимание. Итак, вопрос.
Можно ли пользоваться тегом target=»_blank» для того, чтобы ссылка открывалась в новом окне браузера? Не вредно ли это? Влияет ли это на что-нибудь?
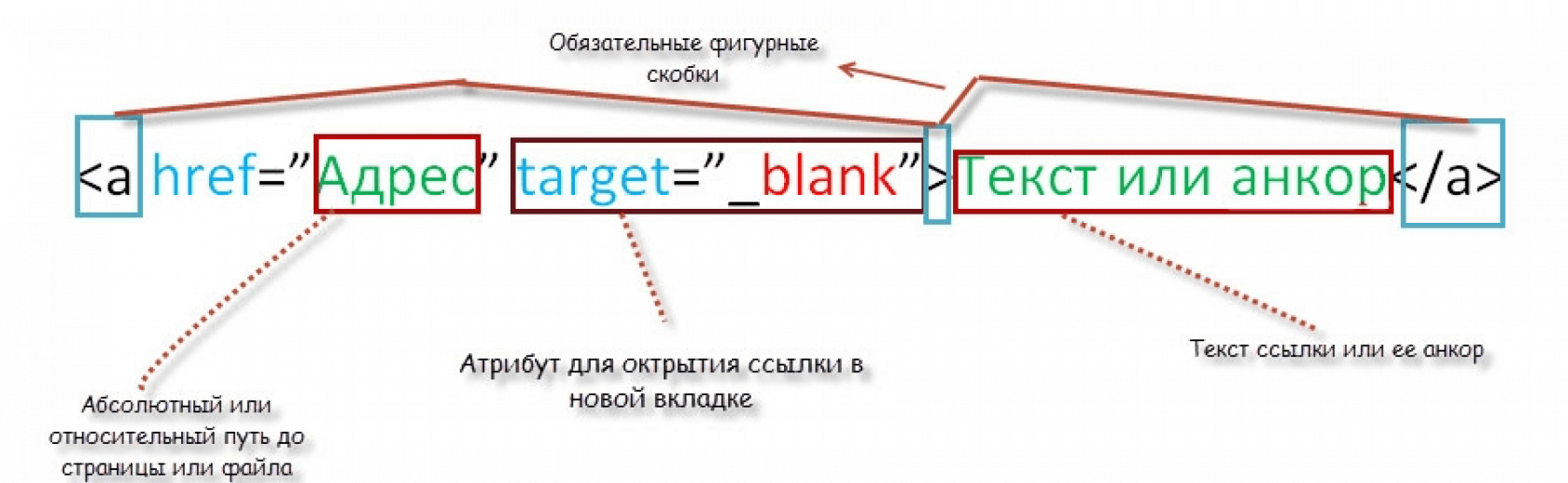
Очень интересный вопрос, дело в том, что атрибут тега <a>, открывающий ссылку в новом окне или в новой вкладке браузера, target=»_blank», один из самых неоднозначных в HTML. Хоть я сама пользуюсь только им и не раз рекомендовала использовать своим читателям, стоит все таки разобраться в этом вопросе и постараться придти к какому-то мнению.
Тут стоит рассматривать ситуацию с двух сторон, использование target с точки зрения валидации и открытие ссылки в новом окне или вкладке браузера с точки зрения юзабилити. Начну с первого.
Атрибут target=»_blank» является невалидным атрибутом и его использование допускается только в переходных Transitional документах:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
Для сравнения, <!DOCTYPE> в Blogger является таким:
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Strict//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd»>
<!DOCTYPE> содержит информацию о типе документа, является обязательным элементом веб-страницы, который сообщает браузеру, как интерпретировать данную страницу. Я не буду вдаваться в историю создания HTML, XML, XHTML – все это материал не для одной статьи. Но суть я постараюсь передать.
Если речь идет о Blogger, то наш шаблон является смесью двух языков – HTML и XML, именно в таких случаях необходимо указывать <!DOCTYPE> — XHTML 1. 0 Strict. Документы данного типа обязаны иметь четкий синтаксис, а в спецификации для документов данного типа отсутствует атрибут target=»_blank». Именно поэтому для нас данный атрибут является невалидным и по сути его запрещено использовать.
0 Strict. Документы данного типа обязаны иметь четкий синтаксис, а в спецификации для документов данного типа отсутствует атрибут target=»_blank». Именно поэтому для нас данный атрибут является невалидным и по сути его запрещено использовать.
Если же речь идет о других сайтах, можно ли там использовать атрибут target=»_blank», то надо смотреть исходный код страницы, именно запись <!DOCTYPE>.
Тип документа задается разработчиком конкретного сайта, в зависимости от того, какой язык или его версия используется при верстке сайта.
Что делать в такой ситуации?
Я знаю только два разрешения данной ситуации. И оба варианта далеки от идеала.
Первый вариант – для того, чтобы документ был валидным, можно использовать специальные JavaScript или JQuery скрипты, которые будут выполнять открытие страниц в новой складке браузера.
Минус данного способа: если в настройках браузера отключен JavaScript, то страница соответственно не откроется в новом окне.
Второй вариант – использовать target=»_blank» и больше не мучиться данным вопросом. Не смотря на то, что данный атрибут является невалидным, он все равно поддерживается всеми браузерами. И его использование никак не влияет на индексацию сайта поисковыми системами.
Не смотря на то, что данный атрибут является невалидным, он все равно поддерживается всеми браузерами. И его использование никак не влияет на индексацию сайта поисковыми системами.
Первую часть вопроса мы с вами рассмотрели, но как уже сказала, есть и другая сторона вопроса – юзабилити, удобство для посетителя. Удобно ли нашим читателям открывать ссылки в новой вкладке.
Определенная часть (я не могу сказать на сколько много) разработчиков считают дурным тоном лишать пользователя возможности самому решить, как ему открыть страницу, в той же вкладке или в новой. А также, большая часть продвинутых (опытных) пользователей, считают, что они сами в состоянии решить, как им открыть ссылку, ведь это предусмотрено, хотя бы в той же мышке. С другой же стороны, в интернете очень много пользователей с уровнем ниже среднего, и многие не знают, что с помощью той же мышки можно открывать любую ссылку в новом окне.
Если вы ещё не знаете, как это сделать, я вам расскажу. У каждой мышки обязательно есть колёсико, так вот если вы, наведя курсор мыши на ссылку, нажмете на колесико, то ссылка откроется в новом окне. Либо, есть мышки с тремя кнопками, и данную функцию выполняет средняя клавиша. Но как я сказала, далеко не все пользователи интернета знают о такой приятной мелочи.
Либо, есть мышки с тремя кнопками, и данную функцию выполняет средняя клавиша. Но как я сказала, далеко не все пользователи интернета знают о такой приятной мелочи.
Также, с точки зрения многих пользователей, удобно, чтобы внутренняя ссылка открывалась в том же окне (вкладке) браузера, а внешние ссылки – в новой вкладке, для многих это просто и логично.
Именно из-за таких противоположных мнений и из-за разного уровня знаний пользователей, атрибут target=»_blank» и вообще вопрос открытия ссылок в новом окне, являются самой горячо обсуждаемой темой.
[yandex]
Какое мое мнение на этот счет? Я сама была новичком, я знаю много людей, которые все, что знают об интернете – это Яндекс и Одноклассники, а уж о том, что такое монитор, зачем столько кнопок на клавиатуре, а зачем вообще нужно колесико мышке, просто понятия не имеют (конечно, такие пробелы быстро восполняются). Я сама считаю, что открывать новый сайт в той же вкладке, где я сейчас нахожусь – это крайне неудобно. Даже если я действительно собираюсь уйти с сайта, я не сильно напрягусь, если закрою предыдущую вкладку. Я хочу, чтобы ссылка внутри сайта открывалась в той же вкладке, а внешняя в новой. Это мое личное мнение и на истину я не претендую.
Я хочу, чтобы ссылка внутри сайта открывалась в той же вкладке, а внешняя в новой. Это мое личное мнение и на истину я не претендую.
Если вы серьезно задумались над этим вопросом, и приняли решение использовать специальный скрипт, я постаралась найти для вас решение. Данный скрипт подойдет для любого сайта, CMS и для платформы Blogger, на примере Blogger и покажу.
Заходим в Дизайн – Изменить HTML, находим код </body> и перед ним вставляем код:
<script src=’http://sites.google.com/site/seobiblioteka/externallinks.js’ type=’text/javascript’>
</script>
После этого не забываем каждой ссылке вместо атрибута target=»_blank» прописывать новый атрибут rel=»external». Вот и все решение.
Если вы хотите предупредить своих пользователей о том, что ссылка будет открыта в новой вкладке, можно к ссылке применить стиль, как это сделано у меня. Для этого в шаблон перед строкой ]]></b:skin> добавляем такой стиль:
.external {
padding: 0 10px 2px 0;
background: url(http://lh6. googleusercontent.com/_G92voTj-yF0/TcFG68RdfLI/AAAAAAAABfA/QJM25G6lInk/externallink.gif) no-repeat right center;
googleusercontent.com/_G92voTj-yF0/TcFG68RdfLI/AAAAAAAABfA/QJM25G6lInk/externallink.gif) no-repeat right center;
}
Я выложила свои значения поля padding. В зависимости от используемого вами шрифта и настроек отображения текста, вам нужно будет подогнать эти цифры под себя. Также вы можете загрузить картинку в свой альбом или вообще использовать другую.
Хочу сказать, что я тестировала три разных скрипта, и предложенный выше не везде работает. Если у вас не работает скрипт, предложенный выше, то можете попробовать следующие варианты:
http://sites.google.com/site/seobiblioteka/extlinks.js
http://sites.google.com/site/seobiblioteka/external.js
Но последние два скрипта не поддерживают автоматическую загрузку стилей, поэтому, если вы хотите использовать стиль для внешней ссылке отличным от внутренней, то не забывайте присваивать ссылке класс class=»external».
На этом про использование target=»_blank» и открытие ссылки в новой вкладке все. Надеюсь, я ответила на вопрос читателя и всем остальным эта информация также пригодится.
[ads1]Уважаемые блоггеры, если ваш вопрос связан с Blogger, настоятельно рекомендую задавать его на форуме. В блоге ответы публикуются не так часто, и не совсем регулярно, и ответ на достаточно элементарный вопрос приходится ждать несколько недель. Задав же вопрос на форуме, вы в течении пары часов уже получите ответ от меня или от других пользователей.
Желаю хороших выходных.
Использование target=»_blank» для ссылок не устарело (уже) | by Dejan Ulcej
Просмотр с вкладками и «_blank» идеально сочетаются друг с другом. Если пользователям нравятся вкладки, почему вы делаете это по-другому?
7 минут чтения·
19 декабря 2013 г.Несколько дней назад я увидел пост Smashing Magazine на их фан-странице в Facebook. Он сказал (ссылка):
«Вы действительно все еще используете target=«_blank» в своих проектах? Не слишком ли устарело в наши дни принудительное открытие ссылок в новых окнах?».
Я просмотрел несколько комментариев к посту Smashing и был приятно удивлен реакцией пользователей. Поклонники SM в Facebook полностью отвергли точку зрения автора. Итак, давайте определим «_blank»:
Поклонники SM в Facebook полностью отвергли точку зрения автора. Итак, давайте определим «_blank»:
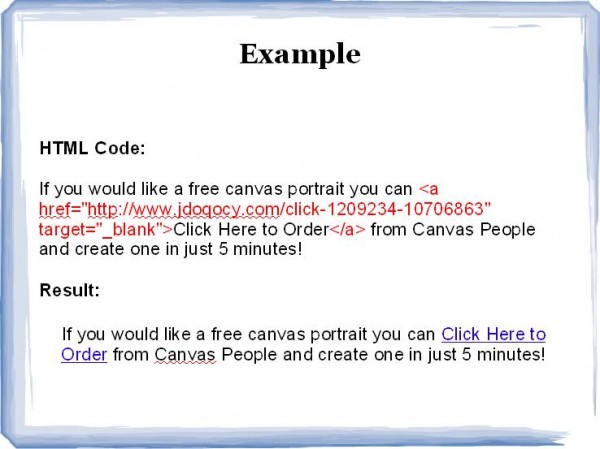
«_blank» — это целевой атрибут в html, который открывает связанный сайт/документ в новой вкладке. Это написано в коде веб-сайта, а точнее в синтаксисе html для целевых ссылок. Например, если мы используем его для профиля Twitter, то это будет:
Если вы нажмете на ссылку, которая использует такой атрибут, в вашем браузере откроется новая вкладка. На этой вкладке вы можете увидеть свой связанный сайт. Эти вкладки расположены над адресной строкой браузера и открываются слева направо. Если target=»_blank» отсутствует, ссылка открывается в том же окне. Вот и все. Есть и другие значения атрибутов, но вы можете получить больше информации о них в W3Schools.
Хорошо, какое значение имеет «_blank»? Какая разница? Хорошо, мы делаем. Пользователи. Особенно, если мы также хотим нажать на другие ссылки на той же странице или/и у нас все еще есть интерес вернуться на исходную страницу. Если «_blank» отсутствует, потребуется много нажатий кнопок Назад , включая время на повторную загрузку всех страниц . Итак, почему «_blank» не следует игнорировать или считать чем-то устаревшим?
Если «_blank» отсутствует, потребуется много нажатий кнопок Назад , включая время на повторную загрузку всех страниц . Итак, почему «_blank» не следует игнорировать или считать чем-то устаревшим?
Браузеры изменились
За последние десять лет в браузерах произошло много важных изменений. До того, как произошли эти изменения, в браузерах все было по-другому. В 1990-х «_blank» работал так: при переходе по ссылке с целевым атрибутом «_blank» открывалось новое окно. Но такое впечатление, что открываешь «новый браузер» или другое приложение или недавно установленную программу! Из-за небольшого объема памяти потребовалось дополнительное время для того, чтобы это новое окно дошло до обеда, не говоря уже о скорости соединения. Пользователю приходилось быть терпеливым, если открывались пять ссылок «_blank», потому что это означало пять отдельных окон. Результатом стала низкая производительность компьютера и нехватка места на (ограниченной) панели задач внизу экрана. В таком состоянии «_blank» наверняка раздражал , и разработчики перестали его использовать. Так мы вступили в эру политики против «_blank», которая строго запрещала использование атрибута «_blank». В любом месте.
В таком состоянии «_blank» наверняка раздражал , и разработчики перестали его использовать. Так мы вступили в эру политики против «_blank», которая строго запрещала использование атрибута «_blank». В любом месте.
Десять лет спустя эта «политика» по-прежнему доминирует то здесь, то там, потому что некоторые люди все еще верят в нее. Я не говорю, что быть ретро плохим, но было бы действительно так сложно, если бы они просто спрашивали мнение пользователей о ссылках «_blank»?
В конце тысячелетия произошли большие изменения. В качестве альтернативы Internet Explorer появились новые браузеры, такие как Opera (1996), Safari (2003 г.), Firefox (2004 г.) и др. Они предлагали пользователям новые технические решения и возможности. В начале 2000-х функция с вкладками была реализована во всех основных браузерах. Эта функция позволяла пользователям открывать несколько веб-сайтов в одном окне; Ссылки «_blank» больше не открывались как новые окна, а как новые вкладки . Просмотр по нажатию преобразовал открытие окна «_blank» в открытие вкладки «_blank». Он предлагал пользователям открывать все ссылки во вкладках и просто переключаться между ними, не нажимая 9.0025 Назад или Вперед кнопки. Концепция тап-браузинга изменила наше восприятие браузеров как «больших всплывающих окон» на легкие, элегантные наборы вкладок. На мой взгляд, это было одно из самых больших изменений в истории браузеров, а также довольно веская причина снова начать использовать «_blank».
Просмотр по нажатию преобразовал открытие окна «_blank» в открытие вкладки «_blank». Он предлагал пользователям открывать все ссылки во вкладках и просто переключаться между ними, не нажимая 9.0025 Назад или Вперед кнопки. Концепция тап-браузинга изменила наше восприятие браузеров как «больших всплывающих окон» на легкие, элегантные наборы вкладок. На мой взгляд, это было одно из самых больших изменений в истории браузеров, а также довольно веская причина снова начать использовать «_blank».
Пользователи хотят иметь контроль над своим перемещением
Обычно мы просматриваем, потому что ищем какую-то информацию. Вот почему веб-сайты должны быть структурированы таким образом, чтобы пользователи могли искать, читать или просматривать контент, не путаясь и не перенаправляясь куда-либо. Пользователь всегда хочет знать, где он находится и как он может оттуда переместиться. Это похоже на путешествие по какой-то географической области — ни один путешественник не хочет заблудиться или чувствовать неуверенность в своем местоположении. При просмотре ситуация аналогична. Браузер здесь работает как инструмент, снижающий неопределенность пользователя в информационном пространстве. Он поддерживает возможность пользователя ищет информацию , для навигации и для сохранения контроля над своим перемещением со страницы на страницу. Это, наверное, три самые важные способности, данные пользователям.
При просмотре ситуация аналогична. Браузер здесь работает как инструмент, снижающий неопределенность пользователя в информационном пространстве. Он поддерживает возможность пользователя ищет информацию , для навигации и для сохранения контроля над своим перемещением со страницы на страницу. Это, наверное, три самые важные способности, данные пользователям.
Ссылки могут быть внутренними, когда пользователь остается на том же сайте, просматривая разные (внутренние) страницы, или внешними, которые перенаправляют пользователя на какой-то другой сайт (с другим доменом).
Если пользователь приходит на веб-сайт с контентом, который его интересует, то это его/ее конечный пункт назначения. Пользователь теперь там, где он хотел быть, и он не хочет, чтобы его прогнали. Теперь у него есть контроль над своим местоположением в информационном пространстве — он знает, где он находится и как туда попал. Если он затем нажмет на ссылку, которая использует target=»_blank» , открывается новая вкладка. Это выглядит как небольшое изменение над адресной строкой, точно так же, как индикатор уровня топлива на приборной панели автомобиля — он не отображается на вашем лобовом стекле. Поскольку он появляется дискретно, он не сбивает пользователя с толку и не привлекает внимания. Пользователь сохраняет обзор открытых ссылок и контента — другими словами, пользователь по-прежнему контролирует все (информацию, навигацию и свое положение в информационном пространстве).
Если он затем нажмет на ссылку, которая использует target=»_blank» , открывается новая вкладка. Это выглядит как небольшое изменение над адресной строкой, точно так же, как индикатор уровня топлива на приборной панели автомобиля — он не отображается на вашем лобовом стекле. Поскольку он появляется дискретно, он не сбивает пользователя с толку и не привлекает внимания. Пользователь сохраняет обзор открытых ссылок и контента — другими словами, пользователь по-прежнему контролирует все (информацию, навигацию и свое положение в информационном пространстве).
Кроме того, пользователь может получить намного больше от неизменного содержимого окна и вновь открытых вкладок:
- (1) более простой, быстрый и точный способ изменить представленный контент, просто переключаясь между вкладками;
- (2) нет необходимости в ожидающих ссылках для (повторной) загрузки;
- (3) сравнение между разным содержимым/страницами/веб-сайтами;
- (4) нет необходимости использовать промежуточные звенья для возврата; если эти ссылки не в интересах пользователя, он может просто закрыть вкладку;
- (5) технические преимущества (более высокая производительность компьютера и т.
 д.).
д.).
Если «_blank» не используется, UX может пострадать
Другая ситуация возникает, когда «_blank» не используется для ссылки. Внезапное изменение содержимого в одном и том же окне вызывает три вещи:
- (1) пользователь на мгновение теряет ощущение контроля над всем в браузере;
- (2) из-за краха его навигационной концепции пользователь теперь должен адаптироваться к пониманию того, что единственный способ вернуться назад — это использовать кнопку «Назад» ;
- (3) принятие того факта, что необходимо нажать кнопку Назад и эту страницу (предыдущий «конечный пункт назначения») нужно будет загрузить снова, может вызвать разочарование, усталость, потерю информации (в кратковременной памяти) и потерю интерес для поиска информации.
Все эти факторы влияют на пользовательский опыт . Если бы ссылка использовала атрибут «_blank», ни одна из этих трех вещей не могла бы произойти.
Использовать «_blank» (только) в интересах пользователя
Универсальное использование «_blank» на каждой странице было бы такой же ошибкой, как и не использовать его вообще. Наша цель — донести до пользователя самую важную информацию с минимальными затратами и усилиями. Если вкладки помогают сократить время и усилия пользователя на получение такой информации, используйте «_blank». Если вы все еще не уверены, то попробуйте подумать как пользователь и сделать несколько кликов на вашем сайте. Я предлагаю вам использовать «_blank»:
Наша цель — донести до пользователя самую важную информацию с минимальными затратами и усилиями. Если вкладки помогают сократить время и усилия пользователя на получение такой информации, используйте «_blank». Если вы все еще не уверены, то попробуйте подумать как пользователь и сделать несколько кликов на вашем сайте. Я предлагаю вам использовать «_blank»:
- Если щелчок по ссылке может привести к потере каких-либо данных (например, сопроводительного письма пользователя к вакансии в текстовом формате или комментария к какой-либо статье),
- Если связанная страница (ссылка) имеет много ссылок (много уровней информации архитектура),
- Если ссылка ведет на другой веб-сайт (например, ссылка на веб-сайт вашего делового партнера или объяснение какого-либо термина),
- Если ссылка представляет собой файл PDF,
- Если ссылка находится в более длинном тексте, имеющем большое значение для клиентов (ссылки на такие страницы, как условия обслуживания, условия соглашения и т.
 д.),
д.), - Если открытие ссылки будет означать конец сеанса на предыдущей странице (например, сеанс входа в систему необходимо снова подтвердить при возвращении),
- Если ссылка имеет «тяжелый контент» (большие фотографии, длинные статьи, много видео и т. д.) и, вероятно, потребуется больше времени для загрузки,
- Если ссылка является веб-сайтом социальной сети (Facebook, Twitter, Google+, Linkedin и т. д.),
- Если ссылка является формой заявки (например, для работы, контакт),
- Если ссылка, очевидно, покажется пользователю недружественной (требует усилий и времени пользователя).
Это всего лишь несколько примеров, когда «_blank» может понадобиться в качестве целевого атрибута. Сейчас было бы уместно перечислить примеры, когда его не следует использовать, но, думаю, достаточно будет просто сказать «во всех остальных ситуациях». Кроме того, «_blank» может раздражать кого-то при просмотре мобильных устройств.
Альтернативы — хуже, чем «_blank»
Одной из альтернатив «_blank» может быть целевой атрибут «_new», открывающий все ссылки в новой вкладке. Другими словами, все ссылки будут открываться в той же (только что открытой) первой вкладке. Сначала я подумал, что это достойная альтернатива «_blank», но теперь я должен признать, что больше не уверен в этом. Возможно, это хорошая альтернатива в тех случаях, когда ссылок мало или все дальнейшие ссылки не так важны. Но даже в этих ситуациях я бы предпочел вместо этого использовать «_blank».
Другими словами, все ссылки будут открываться в той же (только что открытой) первой вкладке. Сначала я подумал, что это достойная альтернатива «_blank», но теперь я должен признать, что больше не уверен в этом. Возможно, это хорошая альтернатива в тех случаях, когда ссылок мало или все дальнейшие ссылки не так важны. Но даже в этих ситуациях я бы предпочел вместо этого использовать «_blank».
Второй вариант — третья (средняя) кнопка мыши. Он предлагает пользователю элегантную возможность открывать ссылки во вкладках независимо от того, используется ли «_blank» или нет. Но зачем пользователю сначала пробовать ссылку — первой кнопкой мыши (чтобы увидеть, как она открывается) — если разработчик может просто использовать «_blank»? Кнопка мыши в любом случае является хорошим решением, но не у всех мышей есть третья кнопка.
Я считаю, что мы должны хотя бы пересмотреть атрибут «_blank». Бессмысленно настаивать на каком-то «сетевом стереотипе», который игнорирует (новые) технологии и пользователей. Дело в том, что «_blank» не является недружественным для пользователя и уж точно не является чем-то, что не соответствовало бы новым возможностям браузеров. 9Синтаксис 0005
Дело в том, что «_blank» не является недружественным для пользователя и уж точно не является чем-то, что не соответствовало бы новым возможностям браузеров. 9Синтаксис 0005
— HTML — Историческая или техническая причина для target=»_blank» с подчеркиванием?
спросил
Изменено 2 года, 5 месяцев назад
Просмотрено 8к раз
До сегодняшнего дня мне интересно, почему target="_blank" не стал цель="пусто" . Я уверен, что браузеры тоже могли это понять.
Существуют ли исторические или технические причины для этого решения/спецификации?
- HTML
- синтаксис
Если вы использовали target="blank" , ваша ссылка откроется в новой вкладке/окне. Однако есть тонкая разница. Повторный щелчок по ссылке приведет к повторному использованию окна, которое было открыто в первый раз, вместо открытия нового.
Однако есть тонкая разница. Повторный щелчок по ссылке приведет к повторному использованию окна, которое было открыто в первый раз, вместо открытия нового.
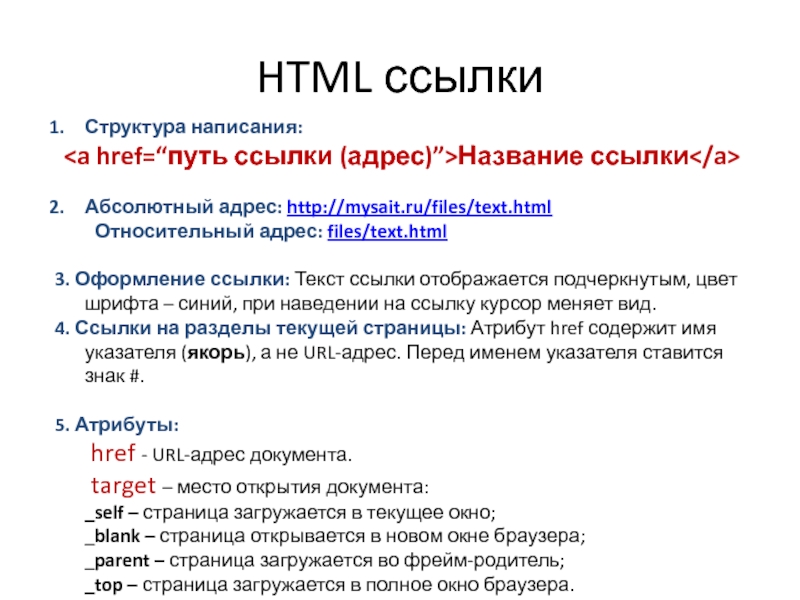
Это связано с тем, что атрибут target может использоваться не только для открытия нового окна. Он имеет четыре встроенных значения, но также позволяет указать собственную цель. Если вы посмотрите на соответствующую страницу W3 Schools, вы увидите следующие параметры:
-
_blankОткрывает связанный документ в новом окне или вкладке -
_selfОткрывает связанный документ в том же фрейме, в котором он был нажат (значение по умолчанию) -
_родительскийОткрывает связанный документ в родительском фрейме -
_topОткрывает связанный документ в полном теле окна -
Многое из этого не имеет смысла, если вы немного не разбираетесь в фреймах HTML. Использование тега HTML
Использование тега HTML позволяет разделить окно браузера на отдельные секции (фреймы), каждая из которых имеет свою страницу. Давая фрейму имя и используя атрибут target в ваших ссылках позволяет контролировать, какой фрейм должен отображать соответствующий контент.
Но есть некоторые дополнительные правила для атрибута target, которые должны применяться браузерами:
- Если целью является указанное пользователем имя, но ни один фрейм/окно не соответствует этому имени, создайте новую вкладку/окно, используя это имя. Вот почему
target="blank"работает именно так.
По сути, нет причин менять текущее соглашение, поскольку _blank — это особый случай. Исходный тип фреймов может больше не использоваться, но есть и другие случаи, когда вы можете иметь именованные объекты, с которыми работает целевой атрибут, например.

 д.).
д.). д.),
д.),