Target = «_blank» и другие значения атрибута target
target=»_blank используется, чтобы тег <a> открыл ссылку в новом окне. Но что такое target HTML? Почему он должен быть blank? И самое интересное, почему вначале стоит подчеркивание? Давайте подробнее рассмотрим этот код и разберемся, что он делает.
- Атрибут target
- Значения target
- _self
- _blank
- _parent
- _top
- framename
- Символ подчёркивания
По умолчанию ссылки открываются в том же окне, в котором они были нажаты. Но иногда нужно, чтобы они открывались в новом окне. Это можно сделать, используя атрибут HTML target blank.
Четыре наиболее распространенных значения атрибута target:
Значение _self открывает ссылку в том же окне, в котором она была нажата. Это состояние по умолчанию для всех ссылок, так что это значение используется очень редко.
Это состояние по умолчанию для всех ссылок, так что это значение используется очень редко.
Единственная ситуация, в которой это может произойти, если в HTML использован тег <base>, который устанавливает определенный способ открытия для всех ссылок. Например, если между тегами <head> добавлен следующий код <base href=»http://www.ltconsulting.co.uk» target=»_blank»/>, нужно использовать target=»_self», чтобы ссылка открывалась в том же окне.
Открывает ссылку в новой вкладке или окне. Это определяется локальными настройками пользователя, в большинстве браузеров это новая вкладка. Вы можете подумать, что с помощью данного значения можно реализовать всплывающие рекламные блоки. Но это не так. Чаще всего для этого используется JavaScript, а не HTML.
Это значение атрибута target HTML лучше всего использовать для открытия на новой вкладке ссылок на внешние сайты или на PDF-файлы. Благодаря этому после закрытия этих вкладок пользователь снова попадает на ваш сайт. Но этим не следует злоупотреблять, так как пользователю будет довольно сложно ориентироваться, если каждая ссылка будет открываться на новой вкладке.
Но этим не следует злоупотреблять, так как пользователю будет довольно сложно ориентироваться, если каждая ссылка будет открываться на новой вкладке.
Значение _parent открывает ссылку в родительском фрейме для фрейма, в котором вы находитесь. Это не популярное значение, так как теги для создания фреймов <frameset> и <frame> не поддерживаются в HTML5. Тем не менее, это значение по-прежнему можно использовать внутри тегов <iframe>.
Как и _parent, значение _top относится к фреймам. С помощью <frameset> можно создать фреймы внутри фреймов с многоуровневой иерархией. _top отменяет все установленные фреймы и загружает страницу в отдельное окно браузера.
Открывает ссылку во фрейме с именем, указанным в значении атрибута HTML href target. Например, <a href=»http://ltconsulting.co.uk» target=»frame1″> открывается во фрейме с именем frame1, то есть <frame src=»https://www.internet-technologies.ru/wp-content/uploads/sidebar» name=»frame1″>. iframe также поддерживают это значение атрибута. Но вряд ли вы когда-нибудь столкнетесь с такими вариантами использования. Когда framename выбирается пользователем, это имя может начинаться только с буквы, а не с цифры или другого символа.
Но вряд ли вы когда-нибудь столкнетесь с такими вариантами использования. Когда framename выбирается пользователем, это имя может начинаться только с буквы, а не с цифры или другого символа.
Теперь разберемся, для чего используется символ нижнего подчеркивания. Если мы уберем подчеркивание и изменим значение атрибута на target=»blank», то ссылка будет открываться в новом окне независимо от подчеркивания. Чтобы убедиться в этом, создайте новый HTML-документ и разместите на нем код следующей ссылки:
<a href="http://ltconsulting.co.uk" target="blank">ltconsulting.co.uk</a>
Затем добавьте в документ код следующей ссылки. А теперь при открытой вкладке с первой ссылкой откройте вторую с атрибутом HTML target blank:
Код второй ссылки:
<a href="http://ltconsulting.co.uk/contact-us/" target="blank">ltconsulting.co.uk/contact-us</a>
Вы увидите, что вторая ссылка открылась во вкладке, которая была открыта для предыдущей ссылки, а не в новой (собственной вкладке).
Это связано со значением framename, которое мы рассматривали ранее. Поскольку мы начали значение с буквы, “blank” интерпретируется как значение типа framename. В случае если framename указан в качестве цели, но такой фрейм не существует, новая вкладка или окно будет создано с использованием этого имени. Таким образом, новое окно, которое мы открыли ранее, стало фреймом с именем “blank”.
Чтобы избежать этой проблемы, для ключевых слов значений было добавлено нижнее подчеркивание. Вот откуда взялось _blank.
Вадим Дворниковавтор-переводчик статьи «TARGET=“_BLANK” AND THE TARGET VALUES OF THE»
Target = «_blank» и другие значения атрибута target
target=»_blank используется, чтобы тег <a> открыл ссылку в новом окне. Но что такое target HTML? Почему он должен быть blank? И самое интересное, почему вначале стоит подчеркивание? Давайте подробнее рассмотрим этот код и разберемся, что он делает.
- Атрибут target
- Значения target
- _self
- _blank
- _parent
- _top
- framename
- Символ подчёркивания
По умолчанию ссылки открываются в том же окне, в котором они были нажаты. Но иногда нужно, чтобы они открывались в новом окне. Это можно сделать, используя атрибут HTML target blank.
Четыре наиболее распространенных значения атрибута target:
Значение _self открывает ссылку в том же окне, в котором она была нажата. Это состояние по умолчанию для всех ссылок, так что это значение используется очень редко.
Единственная ситуация, в которой это может произойти, если в HTML использован тег <base>, который устанавливает определенный способ открытия для всех ссылок. Например, если между тегами <head> добавлен следующий код <base href=»http://www.ltconsulting.co.uk» target=»_blank»/>, нужно использовать target=»_self», чтобы ссылка открывалась в том же окне.
Открывает ссылку в новой вкладке или окне. Это определяется локальными настройками пользователя, в большинстве браузеров это новая вкладка. Вы можете подумать, что с помощью данного значения можно реализовать всплывающие рекламные блоки. Но это не так. Чаще всего для этого используется JavaScript, а не HTML.
Это определяется локальными настройками пользователя, в большинстве браузеров это новая вкладка. Вы можете подумать, что с помощью данного значения можно реализовать всплывающие рекламные блоки. Но это не так. Чаще всего для этого используется JavaScript, а не HTML.
Это значение атрибута target HTML лучше всего использовать для открытия на новой вкладке ссылок на внешние сайты или на PDF-файлы. Благодаря этому после закрытия этих вкладок пользователь снова попадает на ваш сайт. Но этим не следует злоупотреблять, так как пользователю будет довольно сложно ориентироваться, если каждая ссылка будет открываться на новой вкладке.
Значение _parent открывает ссылку в родительском фрейме для фрейма, в котором вы находитесь. Это не популярное значение, так как теги для создания фреймов <frameset> и <frame> не поддерживаются в HTML5. Тем не менее, это значение по-прежнему можно использовать внутри тегов <iframe>.
Как и _parent, значение _top относится к фреймам. С помощью <frameset> можно создать фреймы внутри фреймов с многоуровневой иерархией. _top отменяет все установленные фреймы и загружает страницу в отдельное окно браузера.
С помощью <frameset> можно создать фреймы внутри фреймов с многоуровневой иерархией. _top отменяет все установленные фреймы и загружает страницу в отдельное окно браузера.
Открывает ссылку во фрейме с именем, указанным в значении атрибута HTML href target. Например, <a href=»http://ltconsulting.co.uk» target=»frame1″> открывается во фрейме с именем frame1, то есть <frame src=»https://www.internet-technologies.ru/wp-content/uploads/sidebar» name=»frame1″>. iframe также поддерживают это значение атрибута. Но вряд ли вы когда-нибудь столкнетесь с такими вариантами использования. Когда framename выбирается пользователем, это имя может начинаться только с буквы, а не с цифры или другого символа.
Теперь разберемся, для чего используется символ нижнего подчеркивания. Если мы уберем подчеркивание и изменим значение атрибута на target=»blank», то ссылка будет открываться в новом окне независимо от подчеркивания. Чтобы убедиться в этом, создайте новый HTML-документ и разместите на нем код следующей ссылки:
<a href="http://ltconsulting.co.uk" target="blank">ltconsulting.co.uk</a>
Затем добавьте в документ код следующей ссылки. А теперь при открытой вкладке с первой ссылкой откройте вторую с атрибутом HTML target blank:
Код второй ссылки:
<a href="http://ltconsulting.co.uk/contact-us/" target="blank">ltconsulting.co.uk/contact-us</a>
Вы увидите, что вторая ссылка открылась во вкладке, которая была открыта для предыдущей ссылки, а не в новой (собственной вкладке).
Это связано со значением framename, которое мы рассматривали ранее. Поскольку мы начали значение с буквы, “blank” интерпретируется как значение типа framename. В случае если framename указан в качестве цели, но такой фрейм не существует, новая вкладка или окно будет создано с использованием этого имени. Таким образом, новое окно, которое мы открыли ранее, стало фреймом с именем “blank”.
Чтобы избежать этой проблемы, для ключевых слов значений было добавлено нижнее подчеркивание. Вот откуда взялось _blank.
Вадим Дворниковавтор-переводчик статьи «TARGET=“_BLANK” AND THE TARGET VALUES OF THE»
html — target=»_blank» и target=»_new»
спросил
Изменено 2 года, 3 месяца назад
Просмотрено 575 тысяч раз
В чем разница между и и что мне следует использовать, если я просто хочу открыть ссылку в новой вкладке/окне?
) Допустимое имя контекста просмотра или ключевое слово — это любая строка, которая является либо допустимым именем контекста просмотра, либо нечувствительным к регистру ASCII-соответствием одному из: _blank, _self, _parent или _top.» — Источник
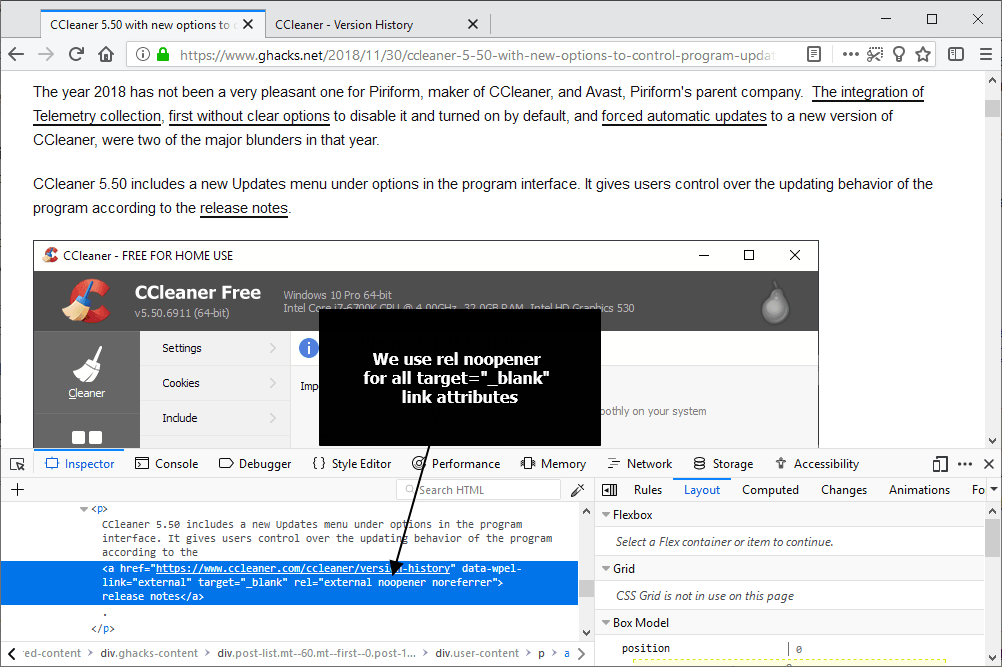
Рекомендации по безопасности
rel="noopener" . Это предотвращает взаимодействие открывающего сайта с открывателем через JavaScript. См. этот пост для получения дополнительной информации.13
Использование target="_blank" даст указание браузеру создать новую вкладку или окно браузера, когда пользователь щелкнет ссылку.
Использование target="_new" технически недопустимо согласно спецификациям, но, насколько мне известно, каждый браузер будет вести себя одинаково:
- он будет искать вкладку или окно с именем контекста «_new»
- если найдена вкладка/окно «_new», то в нее загружается URL
- , если он не найден, создается новая вкладка/окно с именем контекста «_new» и загружаемым в него URL-адресом
Примечание. target="_new" будет вести себя точно так же, как target="new" , причем последний является допустимым HTML, а первый — недопустимым HTML.
Добавляя некоторую путаницу, в HTML4 атрибут target устарел. В HTML5 это решение было отменено, и оно снова является официальной частью спецификации. Все браузеры поддерживают
цель независимо от того, какую версию HTML вы используете, но некоторые валидаторы пометят использование как устаревшее, если ваш тип документа — HTML4.2
TL;DR
USE _blank
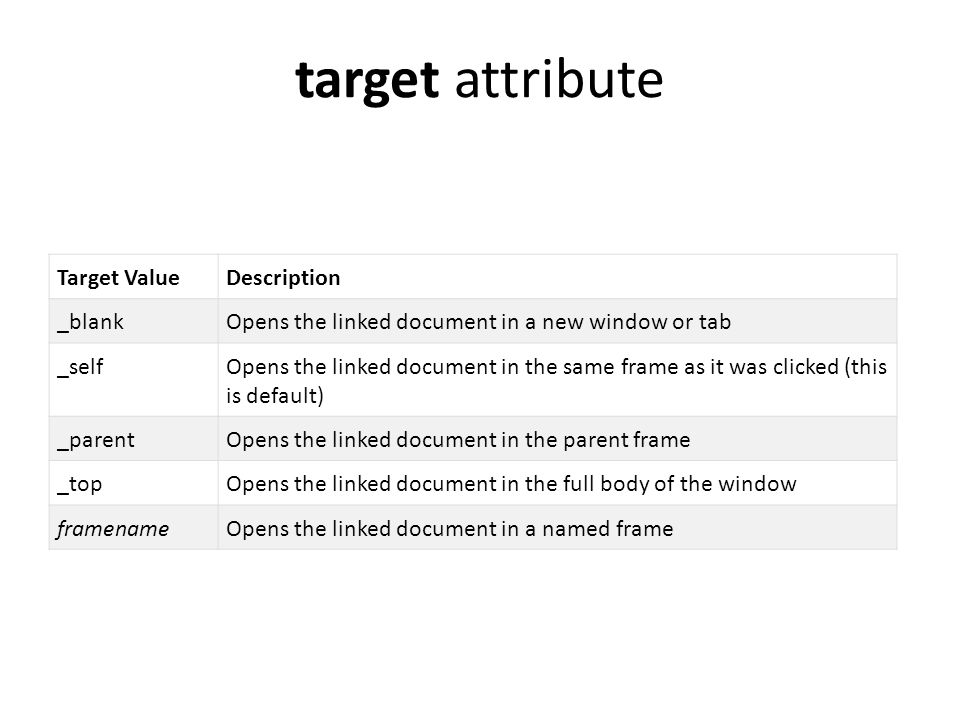
Атрибут target указывает, где открыть связанный документ.
ИСПОЛЬЗОВАНИЕ: target="xyz" [не забудьте двойные кавычки] _blank Открывает связанный документ в новом окне или вкладке. _self Открывает связанный документ в том же фрейме, в котором он был нажат (по умолчанию) _parent Открывает связанный документ в родительском фрейме _top Открывает связанный документ во всем теле окна. имя_фрейма Открывает связанный документ в именованном фрейме
, ПОСКОЛЬКУ «_new» не является ни одним из этих, ОНО БУДЕТ ПОДХОДИТЬ ПОД «framename», поэтому, если пользователь повторно щелкнет эту гиперссылку, он не откроет новую вкладку, а обновит существующую вкладку. В то время как в _blank, если пользователь щелкает дважды, открываются 2 новые вкладки.
Я знаю, что это старый вопрос и правильный ответ, используйте _blank , упоминалось несколько раз, но используя
Link представляет собой угрозу безопасности .Рекомендуется (для повышения производительности) использовать:
com" target="_blank" rel="noopener noreferrer">Ссылка
1
Возможно, этот вопрос задавался раньше, но:
«каждая ссылка, указывающая target=»_new», ищет и находит это окно по имени и открывается в нем.
Если вы используете target=»_blank,» совершенно новый окно будет создаваться каждый раз поверх текущего окна.»
отсюда: http://thedesignspace.net/MT2archives/000316.html
target="_blank" открывает новую вкладку в большинстве браузеров.
насколько я понимаю, цель = то, что будет искать фрейм/окно с таким именем. Если не найдено, откроется новое окно с таким именем. Если независимо == "_new" , это будет выглядеть так же, как если бы вы использовали _blank за исключением…..
Использование одного из зарезервированных имен целей пропустит фазу «поиска». Итак, target = "_blank" на дюжине ссылок откроет дюжину пустых окон, но target = любой на дюжине ссылок откроет только одно окно.
target = "_new" на дюжине ссылок может давать непостоянное поведение. Я не пробовал это в нескольких браузерах, но должен открыть только одно окно.По крайней мере, так я интерпретирую правила.
Предостережение — не забывайте всегда включать «кавычки» — по крайней мере, в Chrome target=_blank (без кавычек) НЕ ТО ЖЕ ТО ЖЕ, что target="_blank" (с кавычками).
Последний открывает каждую ссылку в новой вкладке/окне. Первый (отсутствующие кавычки) открывает первую ссылку, которую вы щелкаете, в одной новой вкладке/окне, а затем перезаписывает эту же вкладку/окно каждой последующей ссылкой, которую вы щелкаете (она также называется с отсутствующими кавычками).
2
- _blank в качестве целевого значения будет каждый раз порождать новое окно,
- _new создаст только одно новое окно.
Кроме того, каждая ссылка, по которой щелкнули с целевым значением _new, заменит страницу, загруженную в ранее порожденном окне.
Вы можете нажать здесь Когда использовать _blank или _new чтобы попробовать сами.
Атрибут target ссылки заставляет браузер открывать целевую страницу в новом окне браузера. Использование _blank в качестве целевого значения будет создавать новое окно каждый раз при использовании _new создаст только одно новое окно, и каждая ссылка, по которой щелкнули, с целевым значением _new заменит страницу, загруженную в ранее созданном окне
Чтобы открыть ссылку в новой вкладке/окне, вы будете использовать .
целевой атрибут со всеми его значениями в элементе: видео-демонстрация
Использование _New полезно при работе со страницами с Iframe. Поскольку target=»_blank» не работает и открывает страницу в том же iframe… target new — лучшее решение для страниц Iframe. Просто мои пять центов.
Поскольку target=»_blank» не работает и открывает страницу в том же iframe… target new — лучшее решение для страниц Iframe. Просто мои пять центов.
0
Не используйте атрибут ссылки Target=»_Blank» в этих случаях
Использование атрибута ссылки _blank приведет к открытию ссылки в новом окне или вкладке браузера.
Но все не так просто, как кажется.
Оказывается, атрибут ссылки _blank не только представляет угрозу безопасности, но также существует множество ситуаций, когда рекомендуется использовать что-то другое, кроме _blank.
В этой статье вы узнаете, когда использование атрибута _blank не является хорошей идеей.
Что такое атрибут _Blank Link?
Атрибут ссылки _blank указывает браузеру открыть ссылку на новой вкладке.
У вас может быть несколько ссылок, использующих атрибут ссылки _blank, и каждая отдельная ссылка с этим атрибутом _blank при нажатии будет открывать новую вкладку браузера.
Более того, если пользователь снова и снова нажимает на одну и ту же ссылку, браузер будет создавать все больше и больше вкладок.
Является ли атрибут _Blank неэтичным?
Некоторые считают, что лучше дать пользователю возможность открыть новую вкладку браузера.
Некоторые люди утверждают, что неэтично «ловить» пользователя на вашем сайте, открывая ссылки в новом окне браузера и оставляя открытой свою собственную веб-страницу.
Проблема с этой точкой зрения заключается в том, что вполне вероятно, что большинство людей не знают, что у них есть возможность открыть новое окно браузера.
Каждая аудитория сайта технически подкована на разных уровнях.
Но, вероятно, можно с уверенностью сказать, что многие люди до сих пор не знают, что они могут щелкнуть правой кнопкой мыши (или долго щелкнуть на мобильном устройстве) и выбрать открытие новой вкладки браузера.
Итак, предоставление пользователям «выбора» на самом деле не является выбором.
Они просто отправятся туда, куда вы их отправите.
«Этический» выбор одного человека открыть ссылку в том же веб-браузере может сбить с толку посетителя сайта, если он попытается вернуться на исходную веб-страницу, закрыв текущую вкладку браузера.
В настоящее время вопросы этики в значительной степени отошли на второй план.
Выбор, использовать атрибут ссылки _blank или нет, является личным и деловым выбором.
Причина неиспользования _Blank связана с безопасностью
Атрибут ссылки target=»_blank» является рискованным и открывает веб-сайт для проблем с безопасностью и производительностью.
Страница Google Web.dev о рисках использования атрибута ссылки _blank резюмируется следующим образом:
«Другая страница может работать в том же процессе, что и ваша страница. Если на другой странице много JavaScript, производительность вашей страницы может пострадать.
Другая страница может получить доступ к вашему объекту окна с помощью свойства window.
opener. Это может позволить другой странице перенаправить вашу страницу на вредоносный URL».
Решение?
Используйте атрибуты ссылки rel=»noopener» или rel=»noreferrer» для каждой ссылки.
- Атрибут ссылки
- Атрибут ссылки rel=»noreferrer» скрывает информацию о реферере от сайта, на который делается ссылка. Когда посетитель сайта нажимает ссылку rel=»noreferrer», сайт, на который делается ссылка, не будет знать, на какой сайт ссылался посетитель.
Атрибут ссылки rel=»noreferrer» также действует так же, как атрибут ссылки «noopener», поскольку он не позволяет связанному сайту получить контроль над ссылающимся сайтом.
Итак, если вы хотите отправлять информацию о реферере веб-сайтов, защищая себя от проблем с безопасностью атрибута ссылки _blank, используйте атрибут ссылки «noopener».
Если вы предпочитаете сохранять конфиденциальность и не передавать информацию о реферере, а также защитить себя от проблем безопасности, связанных с использованием атрибута ссылки _blank, используйте атрибут ссылки rel=»noreferrer».
Вопросы безопасности данных для конфиденциальных страниц
Существуют определенные ситуации, связанные с безопасностью, когда издатель может не захотеть, чтобы пользователь создавал несколько веб-страниц. Одним из таких случаев является веб-сайт, который имеет дело с конфиденциальной информацией о клиентах.
Если веб-сайт, связанный со здоровьем или финансами, использует _blank для ссылок на личную информацию, это может привести к тому, что посетитель сайта создаст несколько веб-страниц с конфиденциальной информацией.
Они могут непреднамеренно оставить эти окна открытыми.
Например, они могут закрыть главное окно и еще одно окно и не знать, что третье окно с конфиденциальной информацией все еще может быть открыто на фоновой вкладке браузера.
В этом случае издатель сайта может использовать другой атрибут ссылки, например «пустой» (со знаком подчеркивания _).
Атрибут «пустая» ссылка открывает ссылку на новой вкладке браузера.
Однако, в отличие от атрибута ссылки _blank, все другие ссылки на исходной веб-странице также открывают связанную страницу на той же вкладке, что и ссылка, на которую нажали первой.
Итак, если у вас есть пять ссылок на странице, которые используют атрибут «пустая» ссылка, и пользователь щелкает первую ссылку, любая из других четырех ссылок при нажатии откроет веб-страницы на той же вкладке браузера, что и первая. нажал ссылку.
Альтернативный атрибут _Blank
Между прочим, вам не обязательно использовать _blank. Вы можете использовать другое слово.
Разница между использованием _blank и любого другого слова заключается в том, что использование другого слова ограничит открытие каждой ссылки на этой странице в одной и той же новой вкладке браузера.
Например, если вы закодируете ссылку следующим образом:
Приведенная выше ссылка откроется в совершенно новая вкладка браузера.
Теперь, если у вас есть две ссылки с одинаковым атрибутом ссылки:
Если посетитель сайта щелкнет первую ссылку, откроется новая вкладка браузера.
Возможно, вы не захотите использовать _Blank для встроенных фреймов
Один из таких случаев для встроенных фреймов.
Встроенный фрейм — это элемент HTML, который может содержать внутри себя другой веб-документ.
Встроенный фрейм кодируется с помощью элемента iframe (также называемого тегом iframe).

 co.uk" target="blank">ltconsulting.co.uk</a>
co.uk" target="blank">ltconsulting.co.uk</a>
 opener. Это может позволить другой странице перенаправить вашу страницу на вредоносный URL».
opener. Это может позволить другой странице перенаправить вашу страницу на вредоносный URL».