Средства Bootstrap для оформления изображений
В этой статье познакомимся с классами фреймворка Bootstrap 3 и 4, предназначенными для оформления изображений.
Класс для придания изображениям гибкости
Так как Bootstrap предназначен для создания адаптивных сайтов, то изображения при построении такой сетки не должны выходить за пределы своего блока (элемента, в который каждое из них помещено).
Чтобы сделать изображения гибкими к ним нужно добавить специальные классы этого фреймворка:
img-responsiveв Bootstrap 3;img-fluidв Bootstrap 4.
После этого, размеры изображения будут уменьшаться, если его ширина будет больше ширины элемента, в котором оно находится.
<!-- Bootstrap 3 --> <img src="..."> <!-- Bootstrap 4 --> <img src="...">
Эти классы на самом деле выполняют очень простые действия, они применяют к изображению CSS-свойства max-width:100% и height:auto.
При необходимости можно не добавлять этот класс к каждому изображению, а выполнить это с помощью CSS. Для этого нужно в свой файл CSS внести одно из следующих CSS-правил:
/* 1 способ - сделать все изображения на странице гибкими, при этом чтобы они отображались как строчно-блочные элементы (inline-block) */
img {
display: inline-block;
height: auto;
max-width: 100%;
}
/* 2 способ - сделать все изображения на странице гибкими, при этом чтобы они отображались на странице как блочные элементы (block) */
img {
display: block;
height: auto;
max-width: 100%;
}Если необходимо сделать не все изображения на странице гибкими, а только те, которые расположены в определённом блоке, то в этом случае это необходимо определить с помощью CSS-селекторов:
/* например, сделаем гибкими только те изображения, которые расположены в элементе с классом main */
.main img {
display: block;
height: auto;
max-width: 100%;
/* дополнительно их выровняем по центру */
margin-left: auto;
margin-right: auto;
/* и добавим внешний нижний отступ */
margin-bottom: 15px;
}При необходимости изображениям можно задать определённый размер. Осуществляется это с помощью стандартных атрибутов
Осуществляется это с помощью стандартных атрибутов width и height:
<!-- Гибкое изображение, имеющее ширину 600 пикселей (Bootstrap 3) --> <img src="..."> <!-- Гибкое изображение, имеющее размер 600x800 пикселей (Bootstrap 4) --> <img src="...">
При таком сценарии изображение останется гибким, т.е. его размеры не будут превышать максимальной ширины блока, в котором оно находится.
Классы для изменения формы изображения и задания тени
В Bootstrap 3 и 4 имеются классы, с помощью которых изображение можно заключить в рамку (img-thumbnail), скруглить ему углы (в Bootstrap 3: img-rounded, в Bootstrap 4: rounded), или представить его в форме круга (в Bootstrap 3: img-circle, в Bootstrap 4: rounded-circle).
<!-- Bootstrap 3 --> <img src="..." alt="..."> <img src="..." alt="..."> <img src="..." alt="..."> <!-- Bootstrap 4 --> <img src="..." alt="..."> <img src="..." alt="..."> <img src="..." alt="...">
Кроме этого, в Bootstrap 4 ещё имеются классы, с помощью которых вы можете добавить к изображению тень.
<!-- Bootstrap 4 --> <!-- маленький размер тени --> <img src="..." alt="..."> <!-- средний размер тени --> <img src="..." alt="..."> <!-- большой размер тени --> <img src="..." alt="...">
Классы для выравнивания изображений
Изменить положение изображения в Bootstrap можно с помощью утилитных классов:
- в Bootstrap 3:
pull-left,pull-right,center-block,text-left,text-centerиtext-right; - в Bootstrap 4:
float-left,float-right,mx-auto d-block,text-left,text-centerиtext-right.
Первые два класса как в первом, так и во втором списке предназначены для выравнивания изображения посредством задания ему CSS-свойства left или right.
<!-- Bootstrap 3 --> <div> <!-- выравниваем изображение по левому краю с помощью float: left --> <img src="..." alt="..."> <!-- выравниваем изображение по правому краю с помощью float: right --> <img src="..." alt="..."> </div> <!-- Bootstrap 4 --> <div> <!-- выравниваем изображение по левому краю с помощью float: left --> <img src="..." alt="..."> <!-- выравниваем изображение по правому краю с помощью float: right --> <img src="..." alt="..."> </div>
Установка изображению center-block (Bootstrap 3) или mx-auto d-block (Bootstrap 4) предназначено для выравнивания изображения по центру. Эти классы задают изображению блочное отображение, а затем выравнивают его через
Эти классы задают изображению блочное отображение, а затем выравнивают его через margin-left: auto и margin-right: auto.
<!-- Bootstrap 3 --> <img src="..." alt="..."> <!-- Bootstrap 4 --> <img src="..." alt="...">
Классы text-left, text-center
text-right предназначены для выравнивания изображений, которые отображаются на странице только как строчно-блочные (display: inline-block) элементы. Для этого изображение необходимо поместить в элемент, например, div и добавить к нему один из этих классов.Размеры в SVG • Про CSS
Управление размерами — тема важная, и чтобы максимально использовать возможности SVG, нужно хорошо понимать как всё работает.
Спецификация.
Вьюпорт
Содержимое SVG-элемента отрисовывается на бесконечном холсте и может быть сколь угодно большого размера, но видимая часть холста соответствует размерам SVG-элемента. Эта область отрисовки называется
Эта область отрисовки называется viewport (вьюпорт).
SVG позволяет управлять как размерами вьюпорта, так и поведением содержимого относительно него: оно может обрезаться или показываться полностью, может растягиваться с потерей пропорций или стараться уместиться целиком, даже если при этом появляются пустые поля. Этим поведением можно управлять с помощью атрибутов.
Если просто вставить SVG на страницу и не задавать ему никакие размеры, он отобразится размером 300px на 150px, что не поместилось — обрежется:
Ширина и высота
Шириной и высотой элемента можно управлять стандартными свойствами width и height:
<svg> ... </svg>
Их можно задавать как атрибутами, так и в CSS:
.mysvg {
width: 350px;
height: 200px;
}Для размеров в пикселях, задаваемых в атрибутах, единицы измерения можно не указывать.
Потаскайте ползунки, и вы увидите, что изменение ширины и высоты влияет только на вьюпорт и не влияет на содержимое, потому что оно отрисовывается на бесконечном холсте, и неизвестно область какого размера нужно ресайзить.
viewBox
Похожим образом не изменяя размеры содержимого ресайзится iframe, но в случае с SVG это поведение можно изменить, если определить размеры области с помощью свойства viewBox:
<svg
viewBox="0 0 180 180">
...
</svg>Первые два значения — координаты X и Y верхнего левого угла отображаемой области, последние два — ширина и высота.
Попробуйте теперь изменить размеры, и вы увидите, что содержимое отресайзится, чтобы поместиться целиком.
viewBox можно использовать, например, для кадрирования изображения, чтобы показывать не всю картинку, а только какую-то её часть:
Это очень простое демо, вот пример посложнее от Sarah Drasner.
Интересно, что если у SVG нет размеров, но задан viewBox, изображение займёт собой всё доступное пространство:
<svg viewBox="0 0 180 180"> ... </svg>
Это поведение может стать проблемой: если размеры у иконок задаются в стилях, а они не загрузились — страница может превратиться в парад гигантских SVG-иконок.
preserveAspectRatio
Как мы видели в примере выше, если у SVG заданы размеры и viewBox, содержимое будет сжиматься и растягиваться с сохранением пропорций, чтобы поместиться целиком, но этим поведением тоже можно управлять — с помощью свойства preserveAspectRatio (оно задаётся только атрибутом).
Например, с помощью значения none можно указать, что сохранять пропорции не нужно:
<svg
viewBox="0 0 180 180"
preserveAspectRatio="none"
>
...
</svg>SVG с viewBox и preserveAspectRatio='none' ведёт себя очень похоже на img: при изменении размеров содержимое масштабируется под размеры вьюпорта не сохраняя пропорции.
none будет полезно для резиновых фонов:
Остальные значения preserveAspectRatio состоят из двух частей: первая задаёт выравнивание, вторая — поведение элемента относительно вьюпорта.
Выравнивание задаётся одним значением, определяющим положение по вертикали и по горизонтали, например:
xMin, YMin — в начале оси xMid, YMid — в середине xMax, YMax — в конце
Эти значения можно комбинировать в любых сочетаниях, но порядок должен сохраняться: первым всегда идет значение для X, вторым для Y. Значение для Y всегда пишется с большой буквы.
Поведение элемента определяется второй частью preserveAspectRatio. Возможные значения:
meet — содержимое стремится уместиться целиком (как фон с background-size: contain) slice — содержимое заполняет собой всю область видимости (как background-size: cover: что не поместилось, обрежется)
Важно помнить, что preserveAspectRatio не работает без viewBox.
viewBox задает область, которая должна масштабироваться, preserveAspectRatio определяет как именно она должна это делать.
Также нужно понимать, что preserveAspectRatio срабатывает, если вьюпорт и вьюбокс имеют разные соотношения сторон. Если соотношения сторон совпадают, и содержимое умещается без полей, preserveAspectRatio работать не будет (в этом случае в нём просто нет необходимости).
Для использования SVG в качестве иконок достаточно viewBox и размеров, но если предполагается делать что-то более сложное, имеет смысл разобраться с единицами измерения и системой координат.
Единицы измерения
Внутри SVG можно использовать em, ex, px, pt, pc, cm, mm, in, проценты, а также единицы системы координат (user space units). Единицы системы координат соответствуют пикселям, поэтому для значений в пикселях единицы измерения указывать не нужно.
Системы координат
В SVG-документе есть две системы координат:
- Система координат области отрисовки — viewport space.
- Система координат содержимого — user space.
Отсчет системы координат вьюпорта начинается от левого верхнего угла вьюпорта, системы координат содержимого — от левого верхнего края вьюбокса.
По умолчанию система координат содержимого соответствует системе координат вьюпорта, а единицы измерения содержимого — единицам измерения вьюпорта, но при использовании трансформаций или viewBox масштабируется вся система координат с единицами измерения, то есть пиксели из user space больше не равны пикселям из viewport space.
Поизменяйте размеры элемента и посмотрите что происходит с системой координат содержимого (она показана бирюзовым):
Система координат содержимого начинается из точки 0,0, и если вьюпорт и вьюбокс не совпадают, точка отсчета, как и вся система координат содержимого, будет ездить и масштабироватся вместе с вьюбоксом.
Масштабирование единиц измерения хорошо видно на примере обводки: изначально её толщина равна единице, но при изменении размеров видимая толщина обводки будет изменяться вместе с фигурой:
Если такое поведение нежелательно, это можно исправить с помощью свойства vector-effect со значением non-scaling-stroke, оно добавляется к содержимому SVG:
<circle r="60" cx="75" cy="75" stroke="black" stroke-width="1" vector-effect="non-scaling-stroke"/>
vector-effect можно задавать как атрибутом, так и в CSS.
Также новая система координат создается при добавлении трансформаций:
Внутри трансформируемого элемента будет своя своя система координат, отличная от систем координат вьюпорта и вьюбокса.
Тема может выглядеть сложной, но на самом деле, достаточно немного поиграться с кодом, и всё станет понятно. Для лучшего понимания систем координат, размеров и трансформаций в SVG рекомендую демо Сары Суайдан, а также её статьи:
- Understanding SVG Coordinate Systems and Transformations (Part 1) — The viewport, viewBox, and preserveAspectRatio
- Understanding SVG Coordinate Systems and Transformations (Part 2) — The transform Attribute
- Understanding SVG Coordinate Systems and Transformations (Part 3) — Establishing New Viewports
Всегда растягивать фоновое изображение тела до полного покрытия — Общее — Forum
loewenkunst (Мириам)
1
Привет всем,
У меня есть фоновое изображение тела, которое я хочу растянуть сверху вниз и слева направо. Изображение представляет собой цветовой градиент, но особый, который нельзя создать с помощью встроенной функции градиента в Webflow. Его можно сжимать и растягивать, мне все равно — я просто хочу, чтобы он всегда был полностью виден. Теперь Webflow кажется слишком хорошим и всегда пытается сохранить идеальное соотношение сторон изображения, и я не вижу, как это изменить.
Я думал, что это должно работать, если установить «Обложку», но внизу всегда остается немного места. Самое близкое, что я получил до сих пор, это установить его на «Пользовательский» с шириной и высотой, установленными на авто. Но при переключении на мобильный вид он не «сжимается» и части изображения не пропадают.
Ссылкой поделиться не могу так как проект еще не официальный — надеюсь мои пояснения достаточно понятны.
Кто-нибудь знает, как настроить изображение так, как я хочу, не обращая внимания на соотношение сторон?
Спасибо
Стэн (просто другой разработчик)
2
Привет, @loewenkunst, нет причин не делиться общедоступной ссылкой. Но если у вас есть конкретные причины, просто создайте копию и удалите все, кроме проблемной части. Сомневаюсь, что кто-то сможет вам помочь, не глядя на вашу проблему из Дизайнера.
левенкунст (Мириам)
3
Привет, Стэн, я думаю, что дал довольно вескую причину не делиться этим в своем посте, не так ли? Это проект для компании, которая еще не запущена, поэтому он не может быть онлайн или каким-либо образом распространяться. Но я также думаю, что мой вопрос довольно прямолинеен: как я могу установить фоновое изображение так, чтобы оно полностью заполнило своего родителя, не обращая внимания на исходное соотношение сторон?
Но я также думаю, что мой вопрос довольно прямолинеен: как я могу установить фоновое изображение так, чтобы оно полностью заполнило своего родителя, не обращая внимания на исходное соотношение сторон?
Стэн (просто другой разработчик)
4
Никаких проблем, вы ясно даете понять.
университет.webflow.comАдаптивные изображения в Webflow | Университет Вебфлоу
Адаптивные изображения — это функция по умолчанию, автоматически включенная в Webflow.
webflow.comПодставка для объекта | Функции веб-потока
Теперь вы можете использовать свойство object-fit для управления изменением размера изображений внутри родительских элементов, что дает вам более доступную альтернативу фоновым изображениям.
Удачи
1 Нравится
(iDatus)
5
Мириам, хороший вопрос для тех, кто читает это настройки для фона
Я немного поиграл, и вы правы, он сохраняет форму объекта.
Это не похоже на атрибут заполнения элемента изображения.
Я предполагаю, что это сделано с помощью html, чтобы уменьшить нагрузку на процессор.
Теперь вы можете попробовать использовать изображение и позиционирование.
1 Нравится
(Мириам)
6
Эй, iDATUS, спасибо, что воссоздали мою проблему! То есть вы имеете в виду, что вместо использования функции фонового изображения я добавляю его как обычное изображение?
ИДАТУС (iDatus)
7
Только что попробовал, и вот предложение
Скриншот 20.11.2020 1033401332×819 200 КБ
Скриншот 20.11.2020 1034251306×713 905 КБ 1 Нравится
(Мириам)
8
Эй, iDATUS, спасибо за помощь. Я думаю, что наконец нашел решение, которое работает для меня. Я сделал, как вы предложили, и поместил все в обтекание страницы, но затем я поместил изображение не как элемент, а как фоновое изображение обтекания страницы с опцией «обложка», и это отлично работает. Я думаю, что проблема с телом заключается в том, что он, кажется, учитывает только область просмотра, поэтому, если высота фона установлена на 100%, это 100vh. Обычный div не делает этого, как кажется.
Обычный div не делает этого, как кажется.
ИДАТУС (iDatus)
9
Спасибо, что вернулись.
Я много играл с размерами и т. д., чтобы исправить отзывчивость, и вещи не всегда работают так, как вы ожидаете.
Я обнаружил, что заполнять изображениями не очень хорошая идея, используйте поля.
Если вам нужно использовать заполнение, поместите изображение в div и заполните его.
Просто дополнительная информация общего характера.
1 Нравится
Способ CSS: 3 хитрости для решения проблем с растягиванием изображения на вашем веб-сайте
Целевые страницы, баннеры, карусели, посты в блогах, карточки, сетки. Ну, мы используем изображения в основном везде, чтобы оживить наш сайт, и когда мы работаем с изображениями, наиболее распространенная проблема связана с соотношением сторон изображений.
В этой статье мы рассмотрим 3 решения CSS для предотвращения растягивания изображений на наших веб-страницах.
В статье мы будем использовать приведенный ниже образец изображения:
Образец изображения (любезно предоставлено picsum.photos)
Трюк 1: Знаменитый [max-width] Трюк
Это наиболее часто используемый трюк. Давайте разберемся с этим на примере.
1.1. Пример с максимальной шириной
1 2 3 4 | изображение {
максимальная ширина: 100%;
высота: авто;
}
|
При добавлении максимальная ширина: 100%; к любому изображению, ширина будет регулироваться автоматически на основе ширины внешнего элемента, и вы знаете, что высота: авто; говорит само за себя.
Пример с [max-width: 100%]
Это исправление, которое мы использовали в течение многих лет для предотвращения растяжения изображений на наших сайтах.
Что ж, давайте подумаем о сценарии:
Изображение не должно выглядеть растянутым, когда мы фиксируем высоту изображения, а ширина должна быть плавной в соответствии с шириной контейнера.
В этом случае нам нужно сделать что-то еще, и давайте рассмотрим это сейчас.
1.2. Когда использовать [max-width: 100%]
Это очень распространенное требование. Мы используем это, когда у нас нет никаких ограничений с размерами, которым нужно следовать, а ширина либо должна соответствовать контейнеру, либо не должна выходить за пределы контейнера.
1.3. Браузерная поддержка max-width
Что ж, max-width имеет надежную поддержку браузера, даже поддерживает IE начиная с версии 7 . См. скриншот ниже:
Предоставлено caniuse.com
Трюк 2: Трюк с фоновым изображением
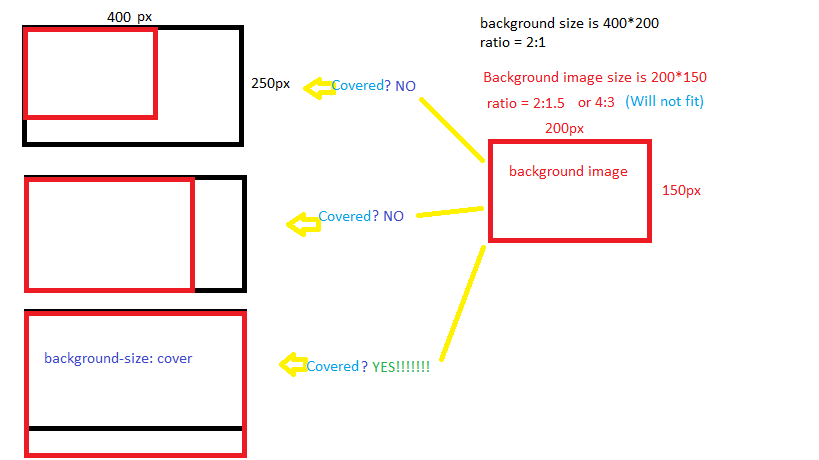
Используя изображение в качестве фона и настроив свойства background-size и background-position , мы можем сделать это возможным. Вот пример ниже.
Вот пример ниже.
2.1. Пример с фоновым изображением
Код HTML:
1 2 3 4 5 6 7 8 9 | <дел> <дел> <дел> |
Код CSS:
1 2 3 4 5 6 7 8 9 10 11 12 13 | .ex-фоновый размер {
ширина: 100%;
высота: 200 пикселей;
фон: #000 url("https://picsum.photos/id/63/1200/600") без повторов;
размер фона: обложка;
фоновая позиция: центр;
}
.bp-верхняя часть {
background-position: вверху по центру;
}
.bp-нижний {
background-position: нижний центр;
}
|
Отображение результатов:
Пример с фоновым изображением
Посмотреть внешний вывод здесь.
2.2. Когда использовать
У нас есть изображение, используемое в качестве фона, и его размер необходимо подогнать под любые фиксированные размеры (ширину, высоту или и то, и другое). Это идеальный случай для использования трюка № 2 .
Это идеальный случай для использования трюка № 2 .
2.3. Браузерная поддержка background-size
Браузерная поддержка решения #2 довольно хороша. См. скриншот ниже:
Предоставлено caniuse.com
Трюк 3: Трюк [объект-подгонка]
В этом трюке мы будем применять некоторые стили к img tag напрямую и добиться того же, чего мы достигли в предыдущем трюке. Ключевыми свойствами для этого трюка будут object-fit и object-position . Давайте посмотрим на результаты на примере ниже.
3.1. Пример с объектным соответствием
Код HTML:
1 2 3 4 5 6 7 8 9 | <дел> |
Код CSS:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | высота: 200 пикселей; переполнение: скрыто; } . |