как работать с цветом в вебе?
Пролог
Правильное использование цвета представляет бизнес в более выгодном свете, увеличивает конверсию, улучшает навигацию – не говоря уже об эстетической составляющей.
Статья будет полезна начинающим веб-дизайнерам и всем, кому интересно, как лучше использовать цвет в интерфейсе. Наливайте вкусный кофе, устраивайтесь удобнее и погнали 🙂
Глава 1
Пройдемся по терминам
Чтобы понимать друг друга, надо говорить на одном языке, поэтому обозначим важные термины мира цвета:
Тон (hue) — по-другому просто цвет
Насыщенность (saturation) — диапазон от серого (0%) к чистому цвету (100%)
Светлота (lightness) — показывает отношение цвета к черному или белому. 0% – черный, 50% – чистый цвет, 100% – белый
Яркость (brightness) — по сути то же, что и светлота. Но диапазон в ней не от черного к белому, а от черного к самому светлому тону выбранного цвета
Глава 2
Хватит использовать RGB
В вебе есть разные цветовые модели – наиболее распространенные RGB, HEX, HSL и HSB.
С цветовой моделью RGB (red, green, blue) знакомы все, кто работает с цветом в диджитал. Проблема в том, что RGB-коды не являются интуитивно понятными. Когда мы смотрим на цвет, наш мозг не разделяет его на красный, зеленый и синий, поэтому распознать цвет по его RGB-номеру сложно.
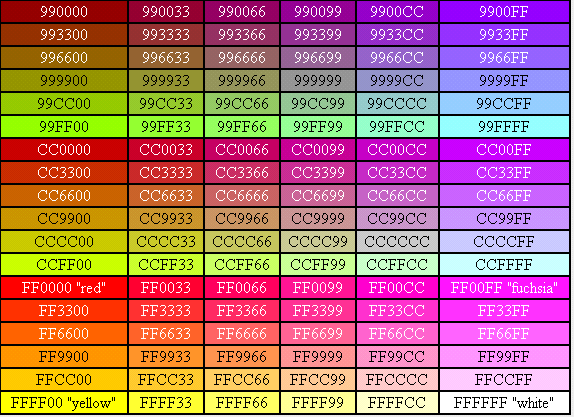
Посмотрите на картинку ниже. Вы бы смогли запомнить коды этих трех цветов и использовать их – вспомнить в нужный момент и вручную вписать в color picker?
Так и дизайнеру не понятно, почему два похожих оттенка могут иметь абсолютно разный код RGB и по каким правилам формируется этот код. Всё это создает путаницу и отнимает драгоценное время, поэтому рассмотрим более удобный способ выбора цвета.
Лучше всего подходят для подбора цвета HSL и HSB. Мне, например, удобнее работать с цветовой моделью HSB – здесь легче составлять палитру, потому что HSB максимально приближена к человеческому восприятию цвета.
А что в HSB?
H означает Тон (hue). Тон охватывает красный, зеленый, голубой цвета и все оттенки между ними. Это число варьируется от 0 до 360, где 0 и 360 – красный цвет. Думайте об этом как о круге или зацикленной петле.
Тон охватывает красный, зеленый, голубой цвета и все оттенки между ними. Это число варьируется от 0 до 360, где 0 и 360 – красный цвет. Думайте об этом как о круге или зацикленной петле.
S означает Насыщенность (saturation). Это шкала от 0 до 100, где 0 — отсутствие насыщенности, а 100 — максимальная насыщенность. Также можно думать о насыщенности, как о шкале белого. Тогда цвет с 50% насыщенностью будет выглядеть как и цвет со 100% насыщенностью, на который наложили белый цвет с 50% прозрачностью.
B означает Яркость (Brightness). Это шкала от 0 до 100, где 0 — отсутствие яркости (черный) и 100 — максимальная яркость. Можно рассматривать яркость, как шкалу черного. Цвет с 50% яркостью будет выглядеть как и цвет со 100% яркостью, на который наложили черный цвет с 50% прозрачностью.
Важно помнить простое правило: насыщенность в колорпикере смещается влево и вправо, яркость — вверх и вниз. Поэтому для получения светлых оттенков нужно передвигать ползунок в левый верхний угол, снижая насыщенность и повышая яркость.
Тени не должны быть серыми и скучными. Вместо добавления черного, повышайте насыщенность и снижайте яркость.
Так, HSB простыми словами – это «цвет», «белизна», «чернота». Гораздо проще запомнить и использовать, чем RGB.
Глава 3
Залог хорошего дизайна – контраст
Диджитал-продуктами должно быть удобно пользоваться всем, в том числе и людям, которые видят недостаточно хорошо. Таких в мире по меньшей мере 2,2 миллиарда – и эта цифра заставляет задуматься.
Залог легко воспринимаемого дизайна – хороший контраст элементов:
Контраст — визуальная разница между двумя элементами. Чем больше разница, тем проще пользователю отличить один элемент от другого. А еще контраст оказывает значительное влияние на визуальную иерархию, то есть порядок, в котором мы обращаем внимание на элементы интерфейса.
Существует множество сервисов для проверки контраста, например, сайт Adobe Color или плагин Stark для Figma. Они работают путем сравнения двух цветов и вычисления контраста между ними по шкале WCAG.
Согласно WCAG есть три уровня:
- А — низкий контраст
- АА — средний контраст
- ААА — высокий контраст
При создание интерфейса убедитесь, чтобы важные элементы (кнопки, формы, ключевой текст) имели контраст АА или ААА. От этого правила можно отходить при дизайне второстепенных элементов:
Глава 4
Не используйте черный цвет
О том, стоит ли использовать в веб-дизайне чистый черный цвет (#000000) люди спорят до сих пор. Мое мнение таково – хоть чистый черный и обеспечивает максимальный контраст, особенно на белом фоне, его лучше не использовать. Такой сильный контраст может негативно сказаться на читабельности вашего дизайна.
В реальном мире чернила на листе бумаги, безусловно, черные. Но, когда мы смотрим на них, свет падает и отражается под разными углами, и в результате наш глаз видит различные оттенки серого. Чистого черного цвета нет в природе, и поэтому мы чувствуем дискомфорт, когда смотрим на «слишком черный» интерфейс.
Так что практически во всех случаях лучше избегать черного цвета и выбирать его оттенки. Это позволит пользователю дольше использовать ваш интерфейс без перенапряжения глаз.
То же самое касается сочетания черного фона и белого текста. Темный фон поглощает свет и заставляет глаза напрягаться сильней. У некоторых людей белый текст может сливаться с фоном и выглядеть размытым – такое искажение называется эффектом ореола (halation effect). Поэтому в дизайне темной темы будьте внимательны и не используйте черный фон и белый текст:
Глава 5
Создавайте цветовую палитру грамотно
Есть такое правило идеальной пропорции цвета «60/30/10», где 60% – основной цвет, 30% – второстепенный и 10% – акцентный. Может к фотографии или дизайну интерьеров оно применимо, но к веб-дизайну нет. Это правило просто не работает.
Возьмем, к примеру белый. Он может занимать до 80% страницы сайта, но можно ли назвать его основным? Нет, это всего лишь фоновый цвет. То же самое касается оттенков черного, которые встречаются практически в любом сайте или приложении и являются базовыми.
То же самое касается оттенков черного, которые встречаются практически в любом сайте или приложении и являются базовыми.
В веб-дизайне цветовая палитра составляется иначе:
Шаг 1. Выберите основной цвет
Этот цвет лейтмотивом будет проходить через весь дизайн и использоваться в ключевых элементах: кнопках, иконках, тексте и других. Не всегда получается сразу определиться с этим цветом – и это нормально. Если вы используете функционал Color styles в Figma, изменить этот цвет можно будет за пару кликов.
Шаг 2. Выберите второстепенный цвет
Второстепенный цвет нужен для обозначения второстепенных действий. Он может быть комплементарным (контрастным) основному цвету или просто нейтральным, например, оттенком серого.
Шаг 3. Выберите цвета состояний
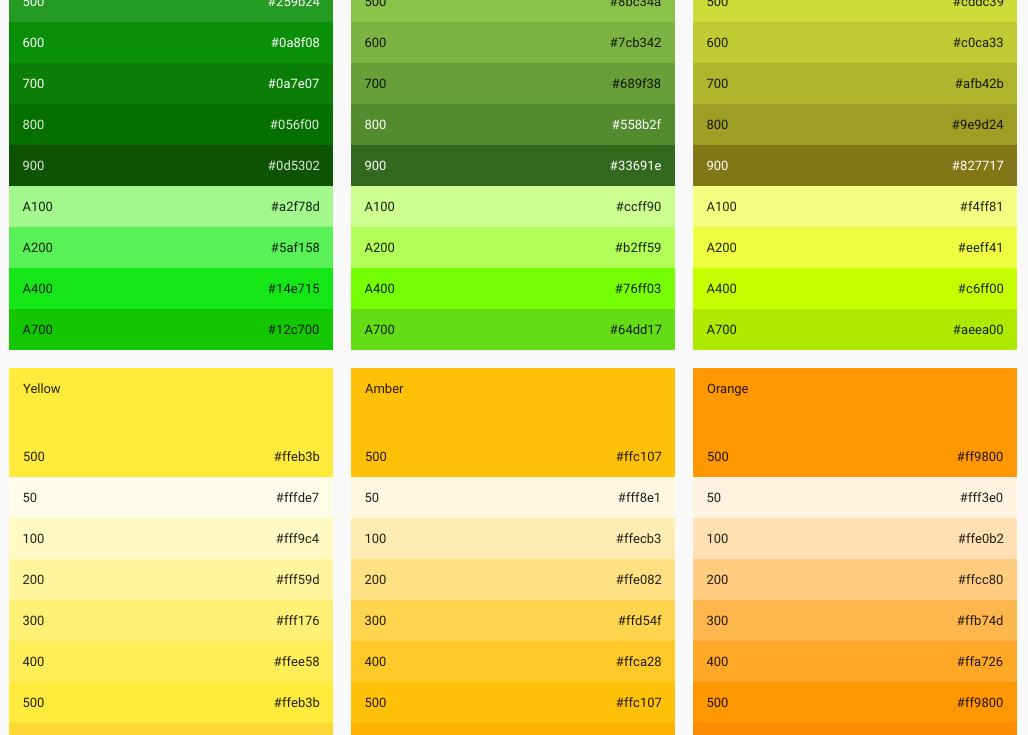
Эти цвета используются для общения с пользователем. Например, когда надо показать, что в поле были введены неверные данные. Сложилось так, что зеленый цвет означает успех, синий – дополнительную информацию, оранжевый – предупреждение, красный – ошибку. Такие цвета, чаще всего, появляются в уведомлениях, предупреждениях, модальных окнах, полях ввода.
Такие цвета, чаще всего, появляются в уведомлениях, предупреждениях, модальных окнах, полях ввода.
Иногда основной цвет интерфейса может оказаться зеленым, голубым, оранжевым или красным. Тогда для цветов состояний стоит немного изменить оттенок или насыщенность, но все же придерживаться схемы, описанной выше.
Для хорошей визуальной иерархии нужно подобрать светлые и темные оттенки цвета из палитры. Эти оттенки могут использоваться в карточках, фонах, фильтрах и других элементах. Светлые оттенки создаются путем добавления белого цвета, а темные – соответственно черного. Проще всего создать оттенки с помощью сервиса Tints&Shades Generator или плагина Tints and Shades для Figma.
Шаг 4. Создайте палитру серого
Действуем так – сначала создаем самый темный оттенок серого. Для этого берем основной цвет и устанавливаем значение насыщенности на 10-20, а яркости на 10 (используя цветовую модель HSB). Теперь добавляем по 10 пунктов яркости, начиная с темного оттенка, и так пока не дойдете до белого. Вуаля – ваша палитра серого готова!
Вуаля – ваша палитра серого готова!
Правило хорошего тона — если основной цвет интерфейса из категории холодных оттенков цвета, то и серые цвета должны быть холодными. И наоборот, теплый основной цвет — теплые тени. Для абсолютно нейтральной палитры серого, установите насыщенность на 0. Такие оттенки хорошо подойдут для сайтов в стиле минимализм.
Эпилог
Помните, что хороший дизайн состоит из мелочей, а здоровая дотошность в отношении к цвету формирует общую привлекательность и качество интерфейса. Поэтому, даже если советы кажутся сложными или надуманными, следует попробовать им следовать. Это поможет выйти на новый профессиональный уровень.
Цветовая модель HSL в CSS 3.
Дизайнер: — Цвет фона на плакате каким будет?
Клиент: — А какие цвета у вас есть?
Дизайнер: — Три: красный, зелёный и синий остальные — оттенки
Клиент: — Странно, в прошлый раз мне оранжевым напечатали..
Глава 4
Ранее в ходе обучения HTML и CSS 2. 1 мы с Вами уяснили что цвет того или иного элемента сайта может быть определён следующими способами:
1 мы с Вами уяснили что цвет того или иного элемента сайта может быть определён следующими способами:
- Именным значением, например: red — красный.
- Значением цвета RGB, например: RGB(255,0,0) — опять таки красный.
- Шестнадцатеричным значением цвета RGB, например: #ff0000 — всё тот же красный.
Об этих методах определения цвета я писал в главе «Цвет и фон» учебника CSS поэтому повторятся не стану а расскажу о ещё одном способе определения цвета, который предлагает спецификация CSS 3.
В CSS 3 вошёл ещё один способ определения цвета с помощью HSL (от англ. Hue, Saturation, Lightness). — это модель, в которой цвет определяется тремя параметрами: Оттенком (тоном), насыщенностью и светлотой. Давайте рассмотрим каждый параметр отдельно:
Оттенок.
Для того чтобы определить тон (Hue) нужно указать градус поворота (от 0° до 360°) цветового спектра замкнутого в цветовой круг — во сказанул!! )) В общем, смотрите на рисунок там наглядно показано откуда берётся этот угол. . Имеется, значит, радуга замкнутая в круг в котором красный всегда ориентирован на север и равен 0 градусам (ну и 360° тоже), 120 градусов это зелёный, 240° синий — это основные три цвета которые, смешиваясь, образуют ещё три дополнительных 60° жёлтый 180° голубой и 300° фиолетовый.. Ну а между этими шестью основными и дополнительными цветами расположены все остальные оттенки цветового спектра.
. Имеется, значит, радуга замкнутая в круг в котором красный всегда ориентирован на север и равен 0 градусам (ну и 360° тоже), 120 градусов это зелёный, 240° синий — это основные три цвета которые, смешиваясь, образуют ещё три дополнительных 60° жёлтый 180° голубой и 300° фиолетовый.. Ну а между этими шестью основными и дополнительными цветами расположены все остальные оттенки цветового спектра.
Насыщенность.
Второе значение (Saturation) цветовой модели HSL определяет насыщенность выбранного нами оттенка и указывается в процентах в диапазоне от 0% до 100%. Чем ближе данное значение к 100% тем цвет выглядят более чисто и «сочно» и наоборот если насыщенность стремится к 0% то цвет «линяет» и становится серым.
Светлота.
Светлота или яркость (Lightness) это третий параметр HSL. Точно так же как и насыщенность указывается в процентах.. чем выше процент, тем ярче становится цвет. Крайние значения 0% и 100% будут обозначать соответственно чёрный (отсутствие света) и белый (засвеченный) цвета, причём неважно, какой оттенок из цветового круга был выбран изначально. Оптимальное значение яркости цвета равняется 50%.
Оптимальное значение яркости цвета равняется 50%.
Такая вот теория.. теперь к практике..
Как обычно покажу на примере:
<!DOCTYPE html><html>
<head>
<meta charset=»utf-8″>
<title>Цвет HSL</title>
<style type=»text/css»>
body{
background-color:hsl(120,10%,50%);
color:hsl(60,100%,50%)
}
.blok1 {background-color:hsl(0,0%,0%)}
.blok2 {background-color:hsl(0,0%,100%)}
.blok3 {background-color:hsl(187,61%,54%)}
.blok4 {background-color:hsl(300,100%,70%)}
.blok5 {background-color:hsl(0,100%,50%)}
.blok6 {background-color:hsl(240,100%,50%)}
</style>
</head>
<body>
<div>Блок 1</div>
<div>Блок 2</div>
<div>Блок 3</div>
<div>Блок 4</div>
<div>Блок 5</div>
<div>Блок 6</div>
</body>
</html>
смотреть пример
Альфа каналы.

RGBA
На ряду со свойством opacity определяющего степень прозрачности элемента в CSS 3 появился так называемый альфа канал, который позволяет сделать цвет прозрачным непосредственно при его указании.
Так у уже знакомого нам способа определения цвета RGB (Red, Green, Blue ) появляется четвёртое значение RGBA (Red, Green, Blue, Alpha) это и есть пресловутый альфа канал который определяет степень прозрачности. Степень прозрачности, точно так же как и для свойства opacity определяется значением от 0 до 1 где 0 полностью прозрачный а 1 непрозрачный вовсе.
Пример:
<!DOCTYPE html><html>
<head>
<meta charset=»utf-8″>
<title>Цвет RGBA</title>
<style type=»text/css»>
body{
background-image: url(graphics/fon.
 gif)
gif)}
.blok1{background-color:rgba(255,0,0,0.1)}
.blok2{background-color:rgba(255,0,0,0.5)}
.blok3{background-color:rgba(255,0,0,1)}
</style>
</head>
<body>
<div>Блок 1</div>
<div>Блок 2</div>
<div>Блок 3</div>
</body>
</html>
смотреть пример
HSLA
Цветовая модель HSLA это тоже самое, что и HSL только с добавлением альфа канала. Альфа канал в HSLA аналогичен с только что разобранным альфа каналом в RGBA, поэтому повторятся, не буду просто покажу пример:
<!DOCTYPE html><html>
<head>
<meta charset=»utf-8″>
<title>Цвет HSLA</title>
<style type=»text/css»>
body{
background-image: url(graphics/fon.
 gif)
gif)}
.blok1{background-color:hsla(120,100%,50%,0.1)}
.blok2{background-color:hsla(120,100%,50%,0.5)}
.blok3{background-color:hsla(120,100%,50%,1)}
</style>
</head>
<body>
<div>Блок 1</div>
<div>Блок 2</div>
<div>Блок 3</div>
</body>
</html>
смотреть пример
Считается, что преимуществом цветовой схемы HSL перед RGB являются более природные естественные цвета так как формат RGB был создан специально для электроннолучевых трубок.. ну не знаю.. во первых лично у меня не столь придирчивый глаз, а во вторых какая разница ведь всё равно в итоге цвет на странице будет показан с помощью электроннолучевой трубки — ну или её аналога!? то есть в определённом сочетании красного, зелёного и синего цвета т.

А вот что мне нравится в HSL так это то, что цвет заданный таким способом интуитивно понятен, то есть, взглянув на цифры, допустим hsl(60,100%,50%) можно сразу же представить каким приблизительно в итоге будет цвет достаточно просто держать в голове цветовой круг (радугу) и знать теорию, о которой мы говорили выше. А вот с RGB цветом ничего, как правило, непонятно до тех пор, пока в фотошопе или ещё где-нибудь не посмотришь на цифры сочетания красного, зелёного и синего.
Форматы HSL, HSLA и RGBA воспринимают версии браузеров начиная с: IE 9.0, Opera 10.0 Firefox 3.0 … А как быть со старыми версиями браузеров решать уже Вам. Однако хочу отметить, что одному и тому же элементу цвет можно задать несколькими способами.
Ну например:
.
 blok {
blok {
background-color:rgb(255,0,0)
background-color:rgba(255,0,0,0.5)
}При таком раскладе цвет в старых браузерах хоть и не будет полупрозрачным , но зато будет правильным.. конкретно в этом случае красным.
Off White Цветовые коды RGB, CMYK, HEX и значение цвета
Поэкспериментируйте с нейтральным, элегантным цветом — не совсем белым — чтобы улучшить имидж вашего бренда с помощью дизайна.
О цвете
Кремовый белый часто используется как общий термин для различных оттенков белого, включая ванильный, яичную скорлупу, экрю, снег и многие другие. На самом деле их более 150. Например, американский производитель красок Benjamin Moore производит 152 оттенка белого, а другой поставщик красок, PPG, предлагает на выбор около 300 вариантов.
Значит, не совсем белый цвет? Несмотря на то, что он широко используется в качестве общего термина, не совсем белый цвет действительно является шестнадцатеричным цветом.
Кремовый белый — это белый цвет с желтым оттенком, который делает его более теплым и менее стерильным. Как два похожих оттенка, белый и не совсем белый имеют общий символизм. Значение цвета за не совсем белым передает чистоту, невинность и безмятежность. Кроме того, не совсем белый часто олицетворяет святость и веру — вспомните Папу, который всегда носит белое на официальных церемониях.
Кроме того, не совсем белый цвет — это цвет новых начинаний. Вот почему белая одежда обычно используется на религиозных обрядах, балах дебютанток и свадьбах.
| Тип | Значение |
|---|---|
| Шестигранник | #FAF9F6 |
| RGB | 250, 249, 246 |
| CMYK | 0, 0, 0,02, 0,02 |
Применение в дизайне
Шэрон Греч, эксперт по цвету Benjamin Moore, считает, что «выбрать белый труднее, чем любой другой цвет», и мы не можем не согласиться с этим. Несомненно, это связано с количеством оттенков белого: сероватого, желтоватого, розоватого и т. д.
Несомненно, это связано с количеством оттенков белого: сероватого, желтоватого, розоватого и т. д.
В то же время off white – это нейтральный цвет, который можно дополнить любым другим оттенком. Например, он отлично смотрится с золотым и темно-зеленым цветом, если вы хотите продавать дорогие роскошные товары.
Вы также можете комбинировать кремовый белый с различными нейтральными оттенками, такими как темно-синий и серый, чтобы создать эстетику скандинавского минимализма. Или используйте его с дополнительным цветом — черным — чтобы подчеркнуть консерватизм вашего бренда. Например, Chanel, Jo Malone, Dior и другие модные бренды используют эту палитру для своих логотипов.
Белая цветовая схема идеально подходит для фона. Это достойная альтернатива ослепительно-белому, самому отражающему цвету. Например, архитекторы-модернисты 20 века — Ле Корбюзье, Оскар Нимейер и Людвиг Мис ван дер Роэ — использовали разные оттенки белого в качестве базового цвета для своих минималистичных и новаторских проектов.


 blok {
blok {