Вертикальное выравнивание внутри блочного элемента
Постановка задачи: необходимо задать вертикальное выравнивание для inline или inline-block элементов внутри блочного элемента.
Подходы к решению задачи. Существуют различные способы, рассмотрим основные из них:
1. Представить блочный элемент как ячейку таблицы (display: table-cell).
2. IE6-7: метод expression.
3. Приравнивание межстрочного интервала (свойство line-height) и высоты блока (для однострочных элементов).
4. Позиционирование при помощи внешнего блока (position:absolute).
Ну а подведя итоги, рассмотрим еще один метод:
5. Выравнивание с помощью свойства vertical-align.
display: table-cell
Для вертикального выравнивания применяется свойство display: table-cell родительскому блоку, которое заставляет элемент эмулировать ячейку таблицы. Ему же задается высота и vertical-align: middle:
Плюсы:
- Простота;
- Выравнивает как одну, так и несколько строк.

Минусы:
- Не работает в IE7 и ниже;
- Без дополнительных конструкций сложно манипулировать горизонтальным положением внешнего блока;
- Не всем нравится сам факт использования display: table-cell.
IE6-7: метод expression
Т.к. предыдущий способ не работает в IE6-7, то надо исправить эту неприятность.
Expression — короткие куски JS кода, которые помещаются в файл стилей, выполняются один раз и работают только в IE. Expression невалидны. Добавляем к предыдущему примеру в файлы стилей для IE6 и 7 такой кусок кода:
Рассматривать достоинства и недостатки смысла тут нет, т.к. достоинств нет, кроме того, что этот способ дополняет первый в IE6-7, но т.к. эти браузеры уже устарели, на них можно закрыть глаза.
line-height
Для выравнивания одной строки текста можно использовать одинаковые значения высоты и межстрочного интервала для блока-родителя. Подходит для кнопок, пунктов меню и т.д.
Плюсы:
- Простота;
- Кроссбраузерность.

Минусы:
- Подходит только для однострочных элементов;
position и отрицательный margin вверх
Элемент можно выровнять по вертикали, задав ему фиксированную высоту и применив position: absolute и отрицательный margin-top, равный половине высоты выравниваемого элемента. Родительскому блоку должен быть присвоен position: relative:
Плюсы:
- Кроссбраузерность;
- Выравнивать элементы можно как по центру, так и в любом другом положении.
Минусы:
- Трудоемко при большом количестве элементов;
- Сложно управлять;
- Необходимо знать и фиксировать высоту элемента;
- В некоторых браузерах абсолютное позиционирование может вызвать снижение производительности.
Итог по популярным методам
Как видно, данные методы не являются универсальными – каждый из них имеет пусть и небольшие, но недостатки. Наиболее универсальным оказывается метод display: table-cell, но он мне никогда не нравился, к тому же мы очень долго не отказывались от поддержки IE6-7. Поэтому появилась необходимость поработать над чем-то более универсальным. Рассмотрим Выравнивание при помощи vertical-align.
Наиболее универсальным оказывается метод display: table-cell, но он мне никогда не нравился, к тому же мы очень долго не отказывались от поддержки IE6-7. Поэтому появилась необходимость поработать над чем-то более универсальным. Рассмотрим Выравнивание при помощи vertical-align.
Выравнивание при помощи vertical-align
Как известно, свойство vertical-align не работает для блочных элементов, поэтому применять это свойства для них бесполезно. Однако, данное свойство прекрасно работает для inline и inline-block элементов. Если мы попробуем применить данное свойство для элементов внутри блочного элемента, то мы получим следующую картину:
Как видно, элементы выравниваются относительно строки, а не всего блока, что нам не подходит. Попробуем тогда внутрь блока добавить элемент (т.к. для inline элемента высоту задать нельзя, то элемент должен быть inline-block) с высотой равной высоте внешнего блока. Добавляем <span></span> (на картинке ниже показан серой линией) и получаем:
Зададим для всех элементов <span></span> vertical-align:middle.
Что ж, одну строку мы таким образом отцентрировали. А что, если надо несколько строк? И тут проблем нет. Надо лишь для текстовых элементов задать display:inline-block:
Если нам не важна совместимость со старыми версиями IE, то элемент <span></span> мы можем удалить, а его стили заменить на:
Стоит отметить несколько моментов:
- К элементам, которые выравниваются, нельзя применять свойство float.
- Между соседними inline-block элементами всегда есть расстояние, поэтому если их надо прижать друг к другу, то для внешнего блока надо задать font-size:0px; а у самих элементов восстановить, задав нужное значение.
- Для внутренних элементов таким образом можно задавать как одинаковые значения (top, bottom или middle), так и разные.
Плюсы:
- Простота;
- Кроссбраузерность;
- Выравнивать элементы можно как по центру, так и в любом другом положении;
- Подходит как для одной строки, так и для нескольких.
 Также, т.к. элемент имеет display:inline-block, он может содержать текст, графику (фон, картинка) и любой другой элемент.
Также, т.к. элемент имеет display:inline-block, он может содержать текст, графику (фон, картинка) и любой другой элемент.
Минусы:
- Приходится добавлять дополнительный элемент;
- При использовании псевдоэлемента :after, теряется поддержка старыми версиями IE.
← Назад в раздел
Выравнивание элементов. align-items и align-self
Последнее обновление: 18.04.2017
Свойство align-items
Свойство align-items также выравнивает элементы, но уже по поперечной оси (cross axis) (при расположении в виде строки по вертикали, при расположении в виде столбца — по горизонтали). Это свойство может принимать следующие значения:
stretch: значение по умолчанию, при котором flex-элементы растягиваются по всей высоте (при расположении в строку) или по всей ширине (при расположении в столбик) flex-контейнера
flex-start: элементы выравниваются по верхнему краю (при расположении в строку) или по левому краю (при расположении в столбик) flex-контейнера
flex-end: элементы выравниваются по нижнему краю (при расположении в строку) или по правому краю (при расположении в столбик) flex-контейнера
center: элементы выравниваются по центру flex-контейнера
baseline: элементы выравниваются в соответствии со своей базовой линией
Выравнивание при расположении в строку:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Flexbox в CSS3</title>
<style>
.
flex-container {
display: flex;
border:1px #ccc solid;
height:5em;
}
.flex-start{
align-items: flex-start;
}
.flex-end{
align-items: flex-end;
}
.center{
align-items: center;
}
.baseline{
align-items: baseline;
}
.flex-item {
text-align:center;
font-size: 1em;
padding: 1.2em;
color: white;
}
.largest-item{
padding-top:2em;
}
.color1 {background-color: #675BA7;}
.color2 {background-color: #9BC850;}
.color3 {background-color: #A62E5C;}
.color4 {background-color: #2A9FBC;}
</style>
</head>
<body>
<h4>Flex-start</h4>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
<div>Flex Item 4</div>
</div>
<h4>Flex-end</h4>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
<div>Flex Item 4</div>
</div>
<h4>Center</h4>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
<div>Flex Item 4</div>
</div>
<h4>Baseline</h4>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
<div>Flex Item 4</div>
</div>
</html>
Аналогично свойство работает при расположении в столбик.
.flex-container {
display: flex;
border:1px #ccc solid;
flex-direction:column;
width:12em;
}
Свойство align-self
Свойство align-self позволяет переопределить значение свойства align-items для одного элемента.
Оно может принимать все те же значения плюс значение «auto»:
auto: значение по умолчанию, при котором элемент получает значение от свойства
align-items, которое определено в flex-контейнере. Если в контейнере такой стиль не определен, то применяется значениеstretch.stretch
flex-start
flex-end
center
baseline
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Flexbox в CSS3</title>
<style>
. flex-container {
display: flex;
border:1px #ccc solid;
justify-content: space-between;
align-items: stretch;
height:12em;
}
.flex-item {
text-align:center;
font-size: 1em;
padding: 1.2em;
color: white;
}
.item1 {background-color: #675BA7; align-self: center; }
.item2 {background-color: #9BC850; align-self: flex-start;}
.item3 {background-color: #A62E5C; align-self: flex-end;}
.item4 {background-color: #2A9FBC; align-self: center;}
</style>
</head>
<body>
<h4>Align-self</h4>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
<div>Flex Item 4</div>
</div>
</html>
flex-container {
display: flex;
border:1px #ccc solid;
justify-content: space-between;
align-items: stretch;
height:12em;
}
.flex-item {
text-align:center;
font-size: 1em;
padding: 1.2em;
color: white;
}
.item1 {background-color: #675BA7; align-self: center; }
.item2 {background-color: #9BC850; align-self: flex-start;}
.item3 {background-color: #A62E5C; align-self: flex-end;}
.item4 {background-color: #2A9FBC; align-self: center;}
</style>
</head>
<body>
<h4>Align-self</h4>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
<div>Flex Item 4</div>
</div>
</html>
Здесь для flex-контейнера задано растяжение по высоте с помощью значения align-items: stretch;. Однако каждый из элементов переопределяет это поведение:
Однако каждый из элементов переопределяет это поведение:
НазадСодержаниеВперед
html — Как центрировать тело на странице?
Я пытаюсь центрировать элемент body на своей HTML-странице.
По сути, в CSS я задал элементу body значение display: inline-block; так, чтобы его ширина равнялась его содержимому. Это прекрасно работает. Однако margin: 0px auto; не центрирует его на странице.
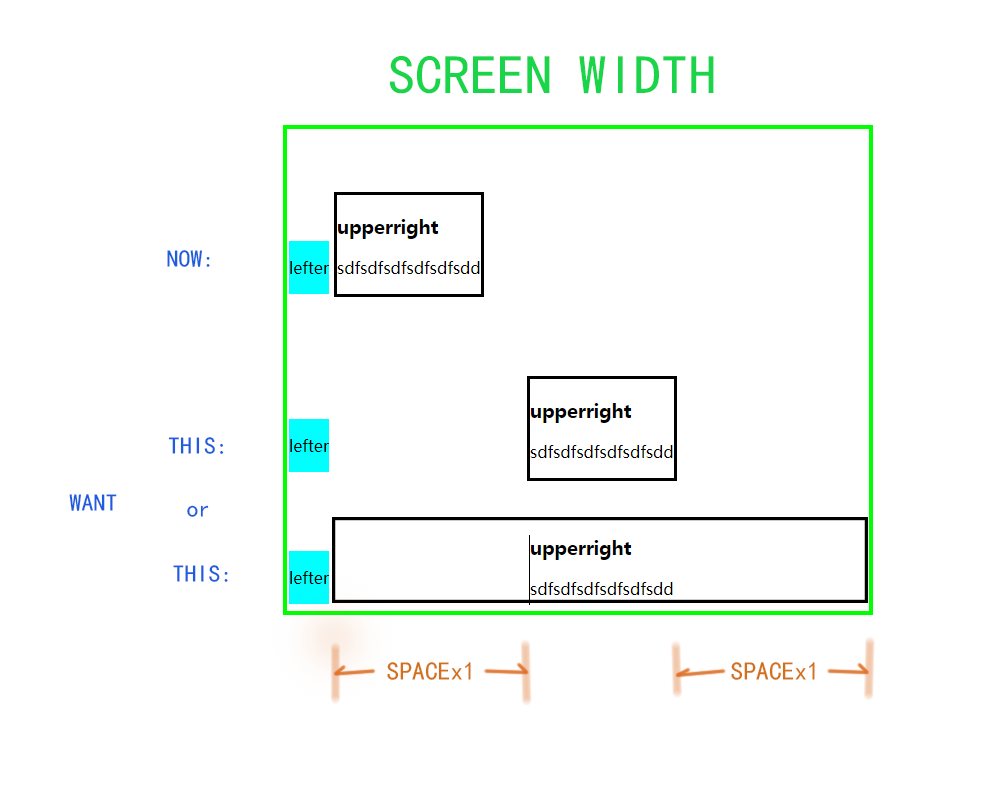
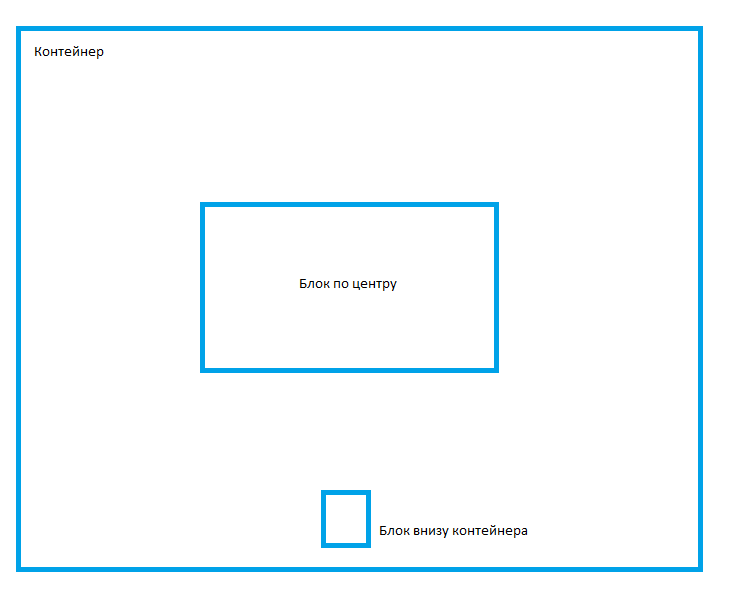
Кто-нибудь знает, как это исправить? Я хочу, чтобы большой синий квадрат располагался по центру страницы, а не плавал влево, как сейчас.
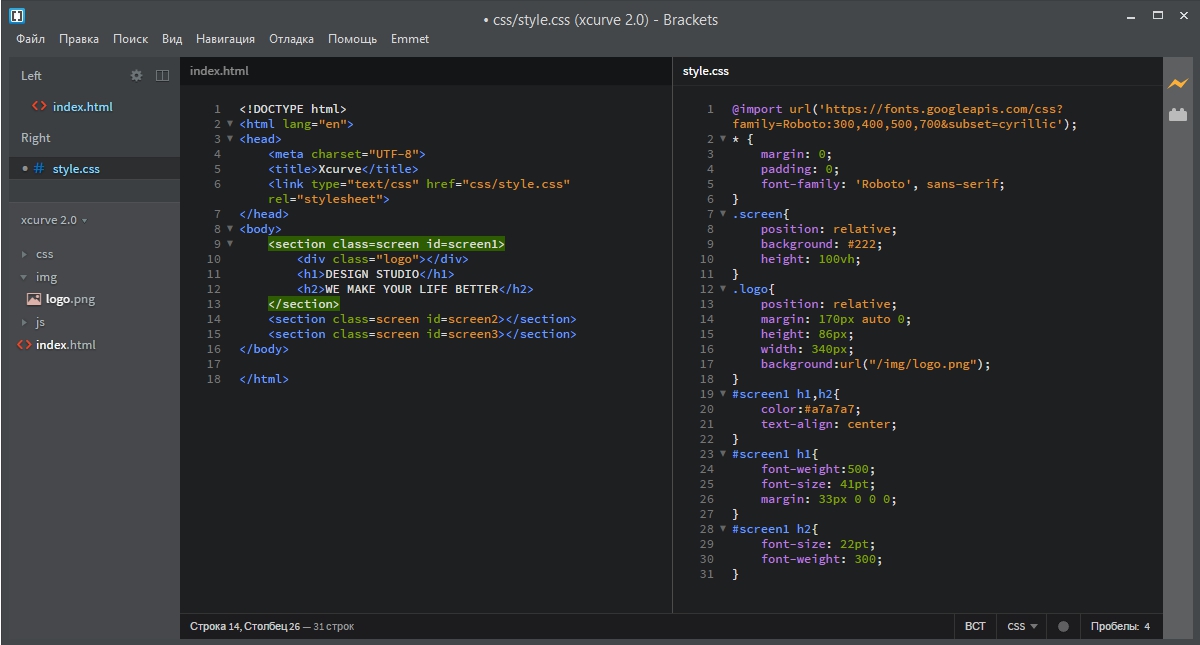
Вот мой CSS:
body {
отображение: встроенный блок;
поле: 0px авто;
выравнивание текста: по центру;
}
- html
- css
- центр
- центрирование
3
корпус
{
ширина:80%;
поле слева: авто;
поле справа: авто;
}
Это будет работать в большинстве браузеров, включая IE.
1
Также применить text-align: center; в элементе html так:
html {
выравнивание текста: по центру;
}
Однако лучшим подходом является наличие внутреннего контейнера div, который будет централизованным, а не телом.
8
Вы должны указать ширину тела, чтобы оно располагалось по центру страницы.
Или поместите все содержимое в div и отцентрируйте его.
<тело>
<дел>
jhfgdfjh
4
Для тех, кто знает ширину do , вы можете сделать что-то вроде
div {
максимальная ширина: ???px; //пкс,%
поле слева: авто;
поле справа: авто;
}
Я также согласен не устанавливать text-align:center для тела, потому что это может испортить остальную часть вашего кода, и вам, возможно, придется отдельно установить text-align:left для многих вещей либо тогда, либо в будущем.
Использование гибкого макета — еще один вариант. Добавьте в свой CSS:
html {
дисплей: гибкий;
выравнивание содержимого: по центру;
}
Проверено в Chrome, Edge, Firefox.
Дополнительную информацию можно найти в ссылках на MDN и множестве онлайн-руководств (это кажется удобным, поскольку оно организовано вокруг ролей контейнера/элемента в гибком макете).
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Как центрировать текст в HTML
Обновлено: 01. 05.2023 автором Computer Hope
05.2023 автором Computer Hope
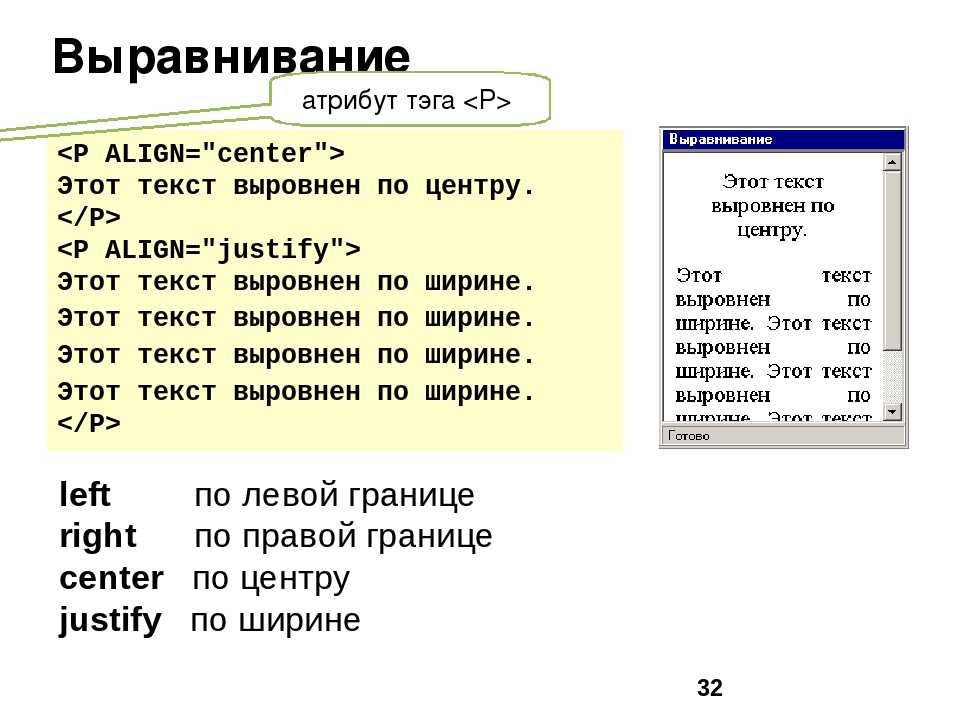
Центрирование текста обычно используется для заголовка веб-сайта или документа. Чтобы центрировать текст с помощью HTML, вы можете использовать тег
- Использование тегов
. - Использование свойства таблицы стилей.
- Примеры выравнивания текста и объектов по центру.
Использование тегов
Один из способов центрировать текст или поместить его в середину страницы — заключить его в теги
Отцентрируйте этот текст!
Использование приведенного выше примера HTML-кода дает следующий результат:
Центрировать этот текст!
Примечание
Тег
 Мы рекомендуем вам использовать метод таблицы стилей (показанный ниже) для центрирования текста в HTML.
Мы рекомендуем вам использовать метод таблицы стилей (показанный ниже) для центрирования текста в HTML.Использование свойства таблицы стилей
Вы можете центрировать текст на веб-сайте с помощью CSS, указав свойство text-align элемента, который должен быть центрирован.
Центрирование нескольких блоков текста
Если у вас есть только один или несколько блоков текста по центру, добавьте атрибут стиля к открывающему тегу элемента и используйте свойство text-align. В приведенном ниже примере мы добавили атрибут и свойство к тегу
.
Отцентрируйте этот текст!
Для свойства text-align установлено значение center, чтобы указать, что элемент расположен по центру в середине страницы или содержит div.
Несколько блоков текста
Если у вас много блоков текста для центрирования, используйте CSS внутри тегов в заголовке или во внешней таблице стилей. См. приведенный ниже пример кода, как настроить центрирование всего текста в тегах
.
<стиль>
п {
выравнивание текста: по центру
}
Текст каждого набора тегов
располагается по центру страницы. Если вы хотите, чтобы некоторые абзацы были центрированы, а другие нет, вы можете создать класс стиля, как показано в приведенном ниже коде. <стиль>
.центр {
выравнивание текста: по центру
}
Если вы создаете центральный класс, как показано в приведенном выше примере, абзац можно центрировать с помощью приведенного ниже кода, который «вызывает» центральный класс.
Отцентрируйте этот текст!
Кончик
После создания класса его можно применить к любому тегу HTML, содержащему слова, изображения и большинство других объектов. Например, если вы хотите, чтобы заголовок располагался по центру, вы можете добавить class=»center» к тегу
или другому тегу заголовка.
Примеры выравнивания текста и объектов по центру
Ниже приведены примеры использования атрибута стиля и свойства text-align для центрирования текста и объектов на веб-странице.
Центрирование текста в абзаце
HTML-код:
Пример выравнивания текста по центру в абзаце.
Результат:
Пример выравнивания текста по центру в абзаце.
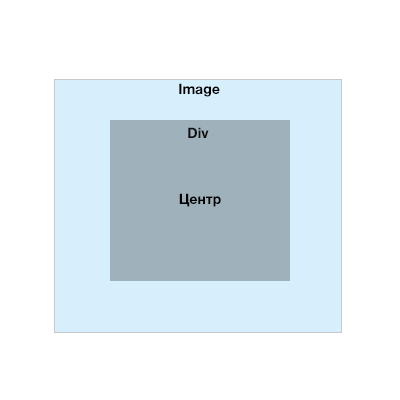
Центрирование изображения
Код HTML:

Результат:
Центрирование гиперссылки URL
Код HTML:
домашняя страница Computer Hope
Результат:
Домашняя страница Computer Hope
Центрирование текста в теге заголовка
Код HTML:
Пример выравнивания текста по центру в теге заголовка
Результат:
Пример выравнивания текста по центру в теге заголовка
Центрирование текста в теге
Код HTML:
Пример предложения по центру в теге div.



 Также, т.к. элемент имеет display:inline-block, он может содержать текст, графику (фон, картинка) и любой другой элемент.
Также, т.к. элемент имеет display:inline-block, он может содержать текст, графику (фон, картинка) и любой другой элемент.
 flex-container {
display: flex;
border:1px #ccc solid;
justify-content: space-between;
align-items: stretch;
height:12em;
}
.flex-item {
text-align:center;
font-size: 1em;
padding: 1.2em;
color: white;
}
.item1 {background-color: #675BA7; align-self: center; }
.item2 {background-color: #9BC850; align-self: flex-start;}
.item3 {background-color: #A62E5C; align-self: flex-end;}
.item4 {background-color: #2A9FBC; align-self: center;}
</style>
</head>
<body>
<h4>Align-self</h4>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
<div>Flex Item 4</div>
</div>
</html>
flex-container {
display: flex;
border:1px #ccc solid;
justify-content: space-between;
align-items: stretch;
height:12em;
}
.flex-item {
text-align:center;
font-size: 1em;
padding: 1.2em;
color: white;
}
.item1 {background-color: #675BA7; align-self: center; }
.item2 {background-color: #9BC850; align-self: flex-start;}
.item3 {background-color: #A62E5C; align-self: flex-end;}
.item4 {background-color: #2A9FBC; align-self: center;}
</style>
</head>
<body>
<h4>Align-self</h4>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
<div>Flex Item 4</div>
</div>
</html>