Блоки и встроенные элементы HTML — Веб учебники
Каждый HTML элемент имеет значение отображения по умолчанию, в зависимости от типа элемента.
Существует два значения отображения: блочный и встроенный.
Элементы блочного уровня
Элемент уровня блока всегда начинается с новой строки и занимает всю доступную ширину (растягивается влево и вправо, насколько это возможно).
Элемент <div> является элементом блочного уровня.
Здесь представлены блочные элементы в HTML:
Встроенный элемент
Встроенный элемент не начинается с новой строки и занимает только столько ширины, сколько необходимо.
Это элемент <span> внутри параграфа.
Вот встроенные элементы в HTML:
Примечание: Встроенный элемент не может содержать элемент блочного уровня!
Элемент
<div>Элемент <div> часто используется в качестве контейнера для других HTML элементов.
Элемент <div> не имеет обязательных атрибутов, но style, class и id являются общими.
При использовании вместе с CSS, элемент <div> можно использовать для стилизации блоков контента:
Пример
<div>
<h3>Лондон</h3>
<p> Лондон-столица Англии. Это самый густонаселенный город в Соединенном Королевстве, с метрополией более 13 миллионов жителей.</p>
</div>
Элемент
<span>Элемент <span> — это встроенный контейнер, используемый для разметки части текста или части документа.
Элемент <span> не имеет обязательных атрибутов, но class и id являются общими.
При использовании вместе с CSS, элемент <span> элемент можно использовать для стилизации частей текста:
Пример
<p>У моей матери есть <span>blue</span> уши и у моего отца есть <span>dark
green</span> глаза. </p>
</p>
Краткое содержание главы
- Существует два значения отображения: блочный и встроенный
- Элемент уровня блока всегда начинается с новой строки и занимает всю доступную ширину
- Встроенный элемент не начинается с новой строки и занимает только столько ширины, сколько необходимо
- Элемент
<div>является блочным уровнем и часто используется в качестве контейнера для других HTML элементов - Элемент
<span>— это встроенный контейнер, используемый для разметки части текста или части документа
HTML Теги
| Тег | Описание |
|---|---|
| <div> | Определяет раздел в документе (блока) |
| <span> | Определяет раздел в документе (встроенный) |
Блоки в CSS | Шнайдер блог
7190 Посещений
 Ключевые свойства блока ー высота и длина (задаются в процентах и пикселях). Одним из самых популярных блочных элементов считается <div>. Он нужен для выделения той или иной части документа для изменения содержимого.
Ключевые свойства блока ー высота и длина (задаются в процентах и пикселях). Одним из самых популярных блочных элементов считается <div>. Он нужен для выделения той или иной части документа для изменения содержимого.Говоря о блоках, не стоит забывать и о позиционировании, которое разделяют на три вида:
- Абсолютное позиционирование.
- Перемещаемый объект.
- Абсолютное позиционирование.
Для веб-страниц как нельзя лучше подходит именно абсолютное позиционирование, за которое отвечает свойство position с заданным свойством absolute, а смещение блоков делается при помощи свойств top, left, right и bottom. Например:
|
<html> <head> <meta charset=»utf-8″> <title>Блоки в CSS</title> <style> . width: 200px; background: #fe4164; padding-right: 20px; float: left; } .block2 { width: 200px; background: #cd5c5c; padding: 5px; float: left; position: relative; top: 30px; } </style> </head> <body> <div>Блок A</div> <div>Блок B</div> </body> </html> |
В таблице стилей вы прописываете нужные параметры (высота, длина, фон и пр), а затем прописываем идентификатор: <div>Блок A</div>.
Разберемся, как сделать четыре блока на веб-странице. Например, мы хотим, чтобы на нашей станице появились блоки для логотипа, левого меню, ленты новостей и центральной части. Пропишем стили для каждого из них и зададим ID:
|
<html> <head> <meta charset=»utf-8″> <title>Блоки в CSS</title> <style> #logo { height: 800px; position: absolute; top:0px; left:0px; border: 1px solid blue; } #leftmenu { width: 90px; height: 200px; position: absolute; left:0px; border: 1px solid blue; } #rightnews { width: 90px; height: 200px; position: absolute; top:50px; left:528px; border: 1px solid blue; } #center { width: 396px; height: 200px; position: absolute; top: 50px; left:110px; border: 1px solid blue; } </style> </head> <body> <div>Логотип</div> <div>Меню</div> <div>Лента новостей</div> <div>Центральный блок</div> </body> </html> |
В браузере:
Блочные элементы — HTML | MDN
 Блочные элементы занимают всю ширину своего родителя (контейнера), формально создавая «блок» (отсюда и название).
Блочные элементы занимают всю ширину своего родителя (контейнера), формально создавая «блок» (отсюда и название). Браузеры обычно отображают блочные элементы с переводом строки до и после элемента. Блочные элементы можно представить в виде стопки коробок. Следующий пример демонстрирует, как это выглядит:
HTML
<p>Этот абзац — блочный элемент; его цвет фона покрашен, чтобы показать родительский элемент абзаца.</p>CSS
p { background-color: #8ABB55; }
- Блочные элементы могут отображаться только внутри элемента
<body>и его потомков.
Существует несколько ключевых отличий между блочными и строчными элементами:
- Содержание
- Как правило, блочные элементы могут содержать строчные элементы и другие блочные элементы. Неотъемлемой частью этого структурного различия является идея, что блочные элементы создают «более крупную» структуру, чем встроенные элементы.

- Форматирование по умолчанию
- По умолчанию блочные элементы начинаются с новой строки, а строчные могут начинаться в любом месте строки.
Разделение элементов на блочные и строчные использовалось в спецификации HTML до версии 4.01. В HTML5 это противопоставление заменено более сложным набором категорий контента. Категория «строчных» элементов примерно соответствует категории текстового контента, а для «блочных» элементов прямого соответствия нет, но «блочные» и «строчные» элементы вместе примерно соответствуют категории потокового контента в HTML5 (т.е., грубо говоря, «блочные» элементы — это потоковый контент минус текстовый контент). Кроме того, есть и другие категории, например, интерактивный контент.
Ниже приведён полный список всех блочных элементов (хотя формально понятие «блочный» не применяется к новым элементам в HTML5).
<address>- Контактная информация.
<article>HTML5- Содержание статьи.

<aside>HTML5- Побочное содержание.
<blockquote>- Длинная («блочная») цитата.
<details>HTML5- Раскрывающийся блок с подробностями.
<dialog>HTML5- Диалоговое окно.
<dd>- Описание определения.
<div>- Фрагмент документа.
<dl>- Список определений.
<dt>- Термин в списке определений.
<fieldset>- Группирование элементов формы.
<figcaption>HTML5- Описание для тега
<figure>. <figure>HTML5- Группирование медиа-контента с подписью (см.
<figcaption>). <footer>HTML5- Нижняя часть («подвал») раздела или страницы.

<form>- Форма ввода.
- <h2> (en-US), <h3> (en-US), <h4> (en-US), <h5> (en-US), <h5> (en-US), <h6> (en-US)
- Заголовки от первого до шестого уровня.
<header>HTML5- Верхняя часть («шапка») раздела или страницы.
<hgroup>HTML5- Группирование заголовков раздела или страницы.
<hr>- Горизонтальная разделительная линия.
<li>- Пункт списка.
<main>HTML5- Содержит основной контент, уникальный для страницы.
<nav>HTML5- Содержит навигационные ссылки.
<ol>- Упорядоченный список.
<p>- Текстовый абзац.
<pre>- Предварительно форматированный текст.
<section>HTML5- Раздел веб-страницы.

- <table> (en-US)
- Таблица.
<ul>- Неупорядоченный список.
Смотрите также
HTML5 | Вложенные плавающие блоки
Вложенные плавающие блоки
Последнее обновление: 24.04.2016
Нередко встречается ситуация, когда к вложенным в обтекающий блок элементам также применяется обтекание. Например, блок основного содержимого может включать блок собственно содержимого и блок меню. В принципе к таким блокам будут применяться все те же правила, что были рассмотрены ранее.
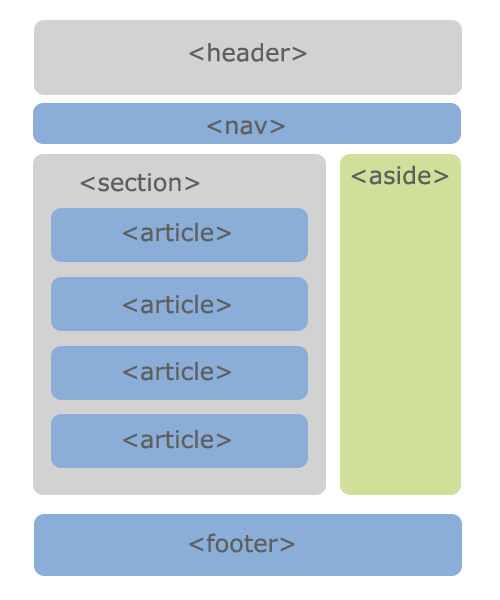
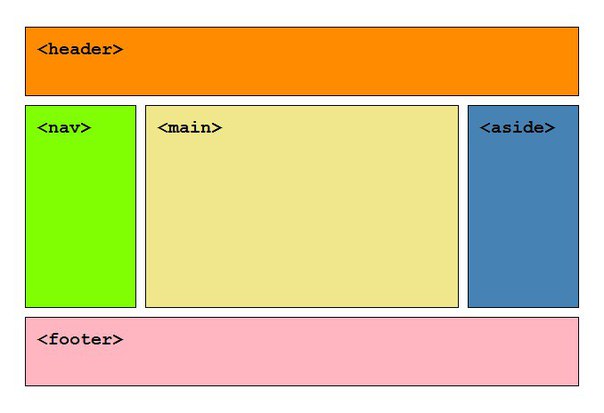
Определим сначала последовательно все блоки веб-страницы:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Блочная верстка в HTML5</title>
<style>
div{
margin: 10px;
border: 1px solid black;
font-size: 20px;
height: 80px;
}
#header{
background-color: #ccc;
}
#sidebar{
background-color: #bbb;
float: right;
width: 150px;
}
#main{
background-color: #fafafa;
height: 200px;
margin-right: 170px;
}
#menu{
background-color: #ddd;
}
#content{
background-color: #eee;
}
#footer{
background-color: #ccc;
}
</style>
</head>
<body>
<div>Шапка сайта</div>
<div>Правый сайдбар</div>
<div>
<div>Меню</div>
<div>Основное содержимое</div>
</div>
<div>Футер</div>
</body>
</html>
Опять же в главном блоке вложенные блоки идут последовательно: сначала блок меню, а потом блок основного текста.
Теперь применим обтекание к блоку меню:
#menu{
background-color: #ddd;
float: left;
width: 160px;
}
#content{
background-color: #eee;
margin-left: 180px;
}
Опять же у плавающего элемента, коим является блок меню, устанавливаются свойства float и width. А у обтекающего его блока content
устанавливается отступ слева.
Аналогично можно сделать блок меню справа:
#menu{
background-color: #ddd;
float: right;
width: 160px;
}
#content{
background-color: #eee;
margin-right: 180px;
}
HTML блоки и их css свойства
Казалось бы что сложного в вёрстке. HTML и CSS даже не языки программирования. HTML страница это просто блоки размещённые в нужном месте. На самом деле всё не так просто. Садиться за вёрстку не разобравшись в нюансах блочной модели значит убить много времени на подгон результатов методом тыка каждый раз удивляясь неожиданным результатам или их отсутствию. В сайтостроении как и в строительстве, если хотите построить что-нибудь посерьёзней забора нужно знать тонкости.
В сайтостроении как и в строительстве, если хотите построить что-нибудь посерьёзней забора нужно знать тонкости.
css свойства для определения высоты и ширины блока.
По умолчанию блок в ширину занимает всё доступное ему пространство и ограничивается шириной родительского блока. Высота блока определяется его содержимым.
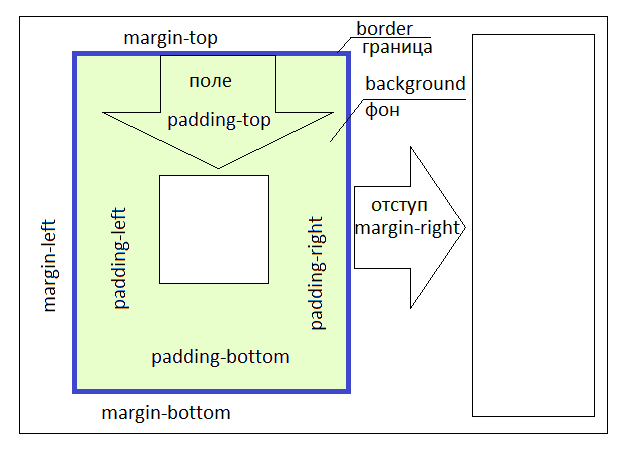
Размеры блока можно менять использую свойства height и width. Эти свойства задаются не для всего блока а для его содержимого. Это нужно помнить потому что кроме содержимого на размер блока оказывают влияние ещё два свойства — border и padding. По названию можно понять что border определяет границу. На картинке граница обозначена красной линией. Пространство между границей и содержимым определяют с помощью свойства padding. Если его не задать то текст на картинке ниже вплотную прижмётся к границе.
Таким образом высчитывая размер блока кроме width и height нужно учитывать padding и border. Для примера посчитаем размер блока для которого заданны следующие значения
div{
border: 5px solid red;
padding: 10px;
width: 200px;
}Ширина блока 200px+10px*2+5px*2=230px
Чтобы не забивать голову арифметикой и всегда точно знать размер блока есть свойство box-sizing. Принимает три значения.
Принимает три значения.
- content-box — Значение заданные в width и height относятся только к содержимому.
- padding-box — Значение заданные в width и height определяют размер содержимого плюс размер отступа(padding).
- border-box — Значение заданные в width и height определяют размер содержимого плюс отступ(padding) плюс граница(border)
Если в пример выше добавить строчку
box-sizing: border-boxразмер блока будет заявленные 200px, а ширина содержимого уменьшится до 200px-10px*2-5px*2=170px.
margin как правильно задать расстояние между блоками.
Говорить о блоках и не упомянуть о margin будет неправильно тем более рассказать есть что. Для тех кто не в курсе margin определяет свободное пространство вокруг блока. В отличии от padding здесь не всё так очевидно. Рассмотрим два блока один вложен в другой. Задаём вложенному блоку margin: 10%. Сразу возникает вопрос от чего отсчитывать эти проценты. Проценты берутся от ширины родительского элемента. При этом не важно определяем мы горизонтальные или вертикальные отступы. Ответ, прямо скажем, не очевиден, но если посмотреть объяснения становиться ясно отчего выбран именно такой вариант.
При этом не важно определяем мы горизонтальные или вертикальные отступы. Ответ, прямо скажем, не очевиден, но если посмотреть объяснения становиться ясно отчего выбран именно такой вариант.
Сюрпризы на этом не заканчиваются. margin добавленный к нашей картинке даст такой неожиданный результат.
Серым на картинке обозначен родительский блок. Вопреки нашим ожиданиям margin примененный к дочернему блоку не раздвинул сверху и снизу границы родительского. Произошло это потому что у родительского блока не от чего отталкиваться. В таких случаях margin выносится на ружу и отталкивается от соседнего блока или границ блока расположенного уровнем выше. Чтобы блок отталкивался от родительского нужно чтобы у родительского блока были заданны padding или border или свойство overflow с любым значением кроме visible.
Ещё одна особенность отступов это схлапывание. Смысл в том что если у двух соседних элементов задан margin то расстояние между ними будет равно наибольшему значению.
margin может принимать отрицательные значения. В этом случае один блок будет перекрывать другой. То насколько один блок наползёт на другой определяется
- Если оба margin отрицательные то берётся большое по модулю значение
- Если один margin отрицательный а другой положительный то они складываются.
HTML — блоки — CoderLessons.com
Все элементы HTML можно разделить на две категории (а) элементы блочного уровня (б) встроенные элементы.
Блочные элементы
Элементы блока появляются на экране так, как будто они имеют разрыв строки до и после них. Например, <p>, <h2>, <h3>, <h4>, <h5>, <h5>, <h6>, <ul>, <ol>, <dl>, <pre>, <hr Элементы />, <blockquote> и <address> являются элементами уровня блока. Все они начинают свою собственную новую линию, и все, что следует за ними, появляется в своей новой новой строке.
Встроенные элементы
С другой стороны, встроенные элементы могут появляться в предложениях и не должны появляться в новой строке. <B>, <i>, <u>, <em>, <strong>, <sup>, <sub>, <big>, <small>, <li>, <ins>, <del>, < Элементы code>, <cite>, <dfn>, <kbd> и <var> являются встроенными элементами.
Группировка элементов HTML
Есть два важных тега, которые мы очень часто используем для группировки различных других тегов HTML (i) тег <div> и (ii) тег <span>
Тег <div>
Это очень важный тег уровня блока, который играет большую роль в группировании различных других тегов HTML и применении CSS к группе элементов. Даже сейчас тег <div> можно использовать для создания макета веб-страницы, где мы определяем различные части (слева, справа, сверху и т. Д.) Страницы с помощью тега <div>. Этот тег не предоставляет никаких визуальных изменений в блоке, но он имеет большее значение, когда он используется с CSS.
пример
Ниже приведен простой пример тега <div>. Мы изучим Cascading Style Sheet (CSS) в отдельной главе, но мы использовали ее здесь, чтобы показать использование тега <div> —
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>HTML div Tag</title>
</head>
<body>
<!-- First group of tags -->
<div style = "color:red">
<h5>This is first group</h5>
<p>Following is a list of vegetables</p>
<ul>
<li>Beetroot</li>
<li>Ginger</li>
<li>Potato</li>
<li>Radish</li>
</ul>
</div>
<!-- Second group of tags -->
<div style = "color:green">
<h5>This is second group</h5>
<p>Following is a list of fruits</p>
<ul>
<li>Apple</li>
<li>Banana</li>
<li>Mango</li>
<li>Strawberry</li>
</ul>
</div>
</body>
</html>Это даст следующий результат —
Тег <span>
HTML <span> является встроенным элементом, и его можно использовать для группировки встроенных элементов в документе HTML. Этот тег также не предоставляет никаких визуальных изменений в блоке, но имеет большее значение, когда он используется с CSS.
Этот тег также не предоставляет никаких визуальных изменений в блоке, но имеет большее значение, когда он используется с CSS.
Разница между тегом <span> и тегом <div> заключается в том, что тег <span> используется со встроенными элементами, тогда как тег <div> используется с элементами уровня блока.
пример
Ниже приведен простой пример тега <span>. Мы изучим Cascading Style Sheet (CSS) в отдельной главе, но мы использовали ее здесь, чтобы показать использование тега <span> —
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>HTML span Tag</title>
</head>
<body>
<p>This is <span style = "color:red">red</span> and this is
<span style = "color:green">green</span></p>
</body>
</html>
Это даст следующий результат —
CSS: работа с блоками | СХОСТ блог
Благодаря блокам вы можете создавать веб-страницы, не используя при этом таблицы. Основными свойствами блоков считаются высота и длина. Данные параметры могут задаваться как в процентах, так и в пикселях.
Основными свойствами блоков считаются высота и длина. Данные параметры могут задаваться как в процентах, так и в пикселях.
Наиболее популярным блочным элементом принято считать <div>, который используется для выделения частей веб-документа и последующего их изменения. Что касается позиционирования, то оно бывает трех типов:
-
Абсолютное позиционирование.
-
Перемещаемый объект.
-
Абсолютное позиционирование.
Первый тип позиционирования подходит именно для веб-страниц. Уточним, что за абсолютное позиционирование отвечает свойство position с заданным свойством absolute, тогда как смещение блоков возможно за счет свойств top, left, right и bottom. Например, пропишем в таблице стилей такие параметры как высота, длина, фон и т.д., а также добавим идентификаторы <div>Блок 1</div> и <div>Блок 2</div>:
<html>
<head>
<meta charset=»utf-8″>
<title>Блоки</title>
<style>
.block1 {
width: 200px;
background: #fe4164;
padding: 5px;
padding-right: 20px;
float: left;
}
.block2 {
width: 200px;
background: #cd5c5c;
padding: 5px;
float: left;
position: relative;
top: 30px;
left: -60px;
}
</style>
</head>
<body>
<div>Блок 1</div>
<div>Блок 2</div>
</body>
</html>
Блоки в браузере:
Теперь добавим на страницу четыре блока, добавив для каждого из них ID:
<html>
<head>
<meta charset=»utf-8″>
<title>Блоки в CSS</title>
<style>
#logo {
width: 618px;
height: 800px;
position: absolute;
top:0px;
left:0px;
border: 1px solid blue;
}
#leftmenu {
width: 90px;
height: 200px;
position: absolute;
top:50px;
left:0px;
border: 1px solid blue;
}
#rightnews {
width: 90px;
height: 200px;
position: absolute;
top:50px;
left:528px;
border: 1px solid blue;
}
#center {
width: 396px;
height: 200px;
position: absolute;
top: 50px;
left:110px;
border: 1px solid blue;
}
</style>
</head>
<body>
<div>Логотип компании</div>
<div>Меню</div>
<div>Новости компании</div>
<div>Основной блок</div>
</body>
</html>
Блоки в браузере:
HTML-блок и встроенные элементы
Каждый элемент HTML имеет отображаемое значение по умолчанию, в зависимости от типа элемента это.
Есть два отображаемых значения: блочное и встроенное.
Элементы блочного уровня
Элемент уровня блока всегда начинается с новой строки.
Элемент уровня блока всегда занимает всю доступную ширину (тянется влево и вправо, насколько это возможно).
Элемент уровня блока имеет верхнее и нижнее поле, в то время как встроенный элемент нет.
Элемент
Вот элементы уровня блока в HTML:
Встроенные элементы
Встроенный элемент не начинается с новой строки.
Встроенный элемент занимает ровно столько ширины, сколько необходимо.
Это элемент внутри абзаца.
Вот встроенные элементы в HTML:
Примечание: Встроенный элемент не может содержать уровень блока. элемент!
Элемент
Элемент Элемент При использовании вместе с CSS элемент Лондон — столица Англии. Это самый густонаселенный город Соединенного Королевства, в котором проживает более 13 миллионов жителей. Элемент Элемент При использовании вместе с CSS элемент У моей мамы голубые глаза
а у моего отца темно
зеленые Элементы HTML ( язык разметки гипертекста ) исторически классифицировались как элементы «уровня блока» или как элементы «встроенного уровня».Поскольку это презентационная характеристика, в настоящее время она определяется CSS в макете потока. Элемент уровня блока занимает все горизонтальное пространство своего родительского элемента (контейнера) и вертикальное пространство, равное высоте его содержимого, тем самым создавая «блок». В этой статье мы рассмотрим элементы уровня блока HTML и их отличие от элементов встроенного уровня. Браузеры обычно отображают элемент уровня блока с новой строкой как до, так и после элемента. Вы можете визуализировать их как стопку коробок. Элемент уровня блока всегда начинается с новой строки и занимает всю доступную ширину (растягивается влево и вправо, насколько это возможно). Следующий пример демонстрирует влияние элемента уровня блока: Этот абзац является элементом уровня блока; его фон был окрашен для отображения родительского элемента абзаца. Есть несколько ключевых отличий между элементами уровня блока и встроенными элементами: Различие между блочными и строчными элементами использовалось в спецификациях HTML до 4.01. В HTML5 это двоичное различие заменено более сложным набором категорий контента. В то время как «встроенная» категория примерно соответствует категории фразового содержимого, «блочная» категория не соответствует напрямую какой-либо категории содержимого HTML5, но «блочных» и «встроенных» элементов, объединенных вместе, соответствуют содержимое потока в HTML5. Также есть дополнительные категории, например.грамм. интерактивный контент. Ниже приводится полный список всех элементов HTML «уровня блока» (хотя «уровень блока» технически не определен для элементов, которые являются новыми в HTML5). В HTML вы в основном встретите 2 типа HTML-элементов: блок таких элементов, как: встроенные элементы, например: Блок элементы предназначены для структуры основных частей вашей страницы, путем разделения вашего контента на согласованных блоков. Встроенные элементы предназначены для различения части текста, чтобы придать ей определенную функцию или значение. Встроенные элементы обычно состоят из одного или нескольких слов. Вы видели это потрясающее видео на YouTube? Все элементы уровня блока имеют открывающий и закрывающий теги. В результате самозакрывающиеся элементы являются встроенными элементами просто потому, что их синтаксис не позволяет им содержать какие-либо другие элементы HTML. Есть несколько исключений для блочных / встроенных элементов, но наиболее часто встречаются следующие: HTML состоит из различных элементов, которые создают блоки веб-страниц.Эти элементы делятся на элементы «блочного уровня» и «встроенные» элементы. Можно изменить элемент с блочного на встроенный или наоборот, используя свойство отображения CSS. Элемент уровня блока — это элемент HTML, который начинается с новой строки и занимает всю доступную ширину горизонтального пространства родительского элемента. Этот вид элементов создает блоки контента (абзацы, разделы страницы). Большинство HTML-элементов являются элементами блочного уровня. Элементы уровня блока используются в теле документа HTML и могут содержать встроенные элементы или другие элементы уровня блока. В отличие от блочных элементов встроенные элементы не начинаются с новой строки.Они начинаются в пределах линии и занимают ровно столько ширины, сколько необходимо. Встроенные элементы включены как часть основного текста. Встроенные элементы обычно содержат другие встроенные элементы или могут быть пустыми. Это фото Алека В HTML элементы группируются с помощью тегов Используя эти два тега, мы можем группировать элементы в HTML. Мы обсуждали примыкающие элементы уровня блока и встроенные элементы в наших предыдущих главах. Небольшая краткая информация о них, Когда эти элементы отображаются в браузере, перед и в конце добавляется новая строка.Обычно используется для создания блоков на нашей веб-странице. Примеры этих элементов: Они отображаются без новой строки. Они перетекают вместе с текстовым контентом. Примерами этих элементов являются , , и т. Д. Блочные элементы являются структурными элементами, тогда как встроенные элементы основаны на тексте. Мы можем поместить любой блочный элемент внутрь другого блочного элемента. Мы также можем поместить встроенный элемент внутри элемента уровня блока, но мы не можем разместить элемент уровня блока внутри встроенного элемента, за исключением элемента (тег привязки) Элементы блока расширяются естественным образом, чтобы заполнить его родительский контейнер, нет необходимости внешней установки высоты и ширины. По умолчанию они будут отображаться под предыдущими элементами в коде. Это текст перед тегом DIV Это текст внутри элемента DIV Это текст за пределами тега DIV Это некоторый текст перед тегом DIV Это некоторый текст внутри элемента DIV Это некоторый текст за пределами тега DIV Атрибуты, поддерживаемые тегом Глобальные атрибуты : Тег Атрибуты событий: Тег Атрибут align не поддерживается в HTML5. Мы не можем просто использовать Span для выделения текста, потому что у нас есть другие теги, которые предназначены для этого. Span не является элементом уровня блока Span не является элементом уровня блока Атрибуты, поддерживаемые тегом : Глобальные атрибуты : Тег поддерживает все глобальные атрибуты HTML. Атрибуты событий: Тег поддерживает все атрибуты событий HTML. Нет никакой разницы. Это все о HTML-блоках. В следующей главе мы узнаем о HTML-макете. HTML-элементы можно разделить на элементы уровня блока и встроенные элементы в зависимости от способа их отображения. Элемент уровня блока всегда занимает одну строку, а следующий элемент начинается с новой строки. Ширина, высота, отступы и поля блочного элемента могут быть изменены в CSS. Это элементы блочного уровня: Встроенные элементы и соседние встроенные элементы отображаются в одной строке. Ни ширину, ни высоту, ни верхнее заполнение, ни нижнее заполнение, ни верхнее поле, ни нижнее поле встроенного элемента нельзя изменить. Это встроенные элементы: , класс и id являются общими. Пример
Лондон
Элемент
встроенный контейнер, используемый для разметки части текста или части документа. не имеет обязательных атрибутов, но стиль , класс и id являются общими. может использоваться для стилизации частей текста: Пример
Попробуй сам » Краткое содержание главы
является встроенным
контейнер, используемый для разметки части текста или части документа HTML-теги
Тег Описание Определяет раздел в документе (на уровне блока) Определяет раздел в документе (встроенный)
Элементы уровня блока — HTML: язык гипертекстовой разметки
HTML
CSS
p {background-color: # 8ABB55; }
. HTML Block and Inline — Бесплатное руководство по изучению HTML и CSS
до заголовков 6 уровня <статья> <раздел>
Открывающие и закрывающие теги
Имеют открывающие и закрывающие теги Самозакрывающийся Блочные элементы
Невозможно Рядные элементы
<вход>
Другие типы элементов HTML
,
и соответственно HTML-блоки и встроенные элементы
Элементы уровня блока¶
Пример элемента уровня блока: ¶
Попробуйте сами »
Встроенные элементы¶
Пример встроенного элемента: ¶
Попробуйте сами »
Заголовок

Блоки | Учебное пособие по HTML от Wideskills
,
,
,
и т. Д.
Встроенные элементы
<название>
Элемент Div
Результатом приведенного выше кода будет Пример элемента DIV
Пример для элемента DIV
<стиль>
.applyspan
{
красный цвет;
семейство шрифтов: arial;
размер шрифта: 20 пикселей;
}
Результатом приведенного выше кода будет Блочные и встроенные элементы HTML — Учебное пособие по HTML
Блочные элементы
<адрес> <статья> <сторона> <холст> <рисунок> <нижний колонтитул> <форма> —
<заголовок> <основной> <выход>
<раздел>
<таблица>
<фут>
<видео>
Рядные элементы
<аббревиатура>
<большой>
<кнопка>
<код>
<вход>
<КБД>
<метка>
<карта>
<объект>
<сценарий>
<выбрать>
<маленький>

 block1 {
block1 {