➥ border-right-style — htmlbook.info
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | Нет |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/box.html#border-style-properties |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Устанавливает стиль границы справа от элемента.
Синтаксис
border-right-style: none|hidden|dotted|dashed|solid|double|groove|ridge|inset|outset|inherit
Значения
- none
- Линия не отображается и значение ее толщины обнуляется.

- hidden
- Имеет тот же эффект, что и none за исключением применения border-right-style к ячейкам таблицы, у которой значение свойства border-collapse установлено как collapse. В этом случае правая граница в ячейке не будет отображаться вообще.
- dotted
- Линия состоящая из набора точек.
- dashed
- Пунктирная линия, состоящая из серии коротких отрезков.
- solid
- Сплошная линия.
- double
- Двойная линия.
- groove
- Создает эффект вдавленной линии.
- ridge
- Создает эффект рельефной линии.
- inset
- Псевдотрехмерная линия.
- outset
- Псевдотрехмерная линия.
- Наследует значение родителя.
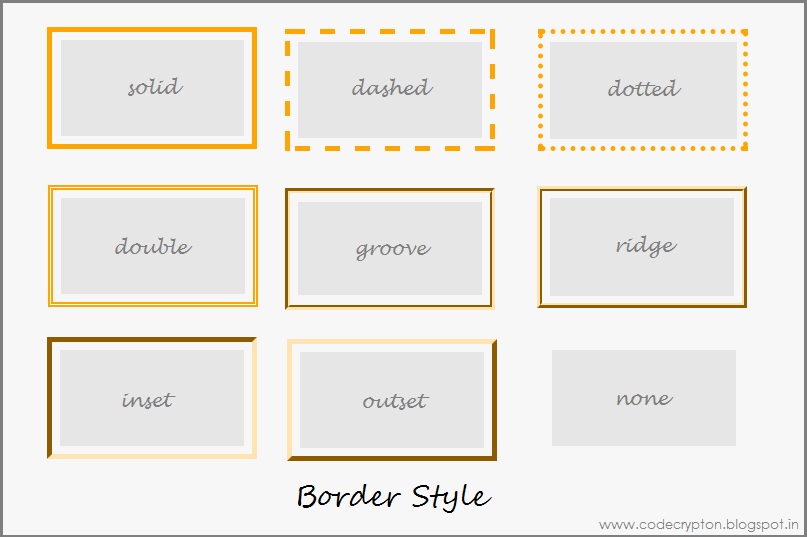
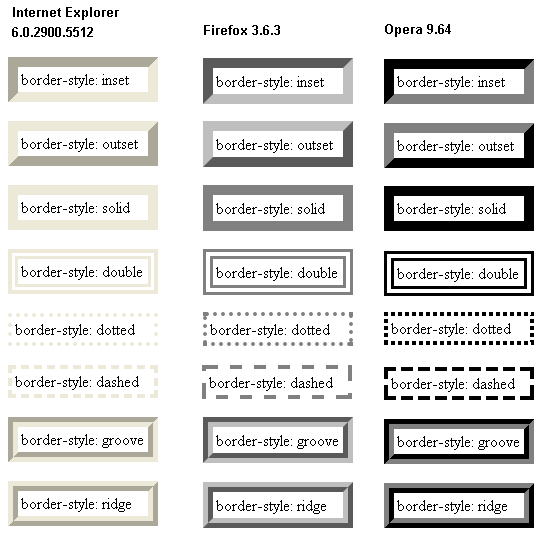
Вид указанных стилей представлен на рис. 1.
Рис.1. Стили границ
Пример
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>border-right-style</title> <style> .line { border-right-color: #ef40b0; /* Цвет линии справа */ border-right-style: dotted; /* Стиль линии */ border-right-width: 3px; /* Толщина линии */ border-left-color: #ef40b0; /* Цвет линии слева */ border-left-style: dotted; /* Стиль линии */ border-left-width: 3px; /* Толщина линии */ padding: 0 10px; /* Расстояние между линией и текстом */ margin: 0 50px; /* Отступы справа и слева */ } </style> </head> <body> <div> Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. </div> </body> </html>
Результат данного примера показан на рис. 2.
Рис. 2. Применение свойства border-right-style
2. Применение свойства border-right-style
Объектная модель
[window.]document.getElementById(«elementID«).style.borderRightStyle
Браузеры
Браузер Internet Explorer до шестой версии включительно при толщине границы 1px отображает dotted как dashed. При толщине 2px и выше значение dotted работает корректно. Эта ошибка исправлена в IE7, но только для всех границ толщиной 1px. Если одна из границ блока имеет толщину 2px и выше, то в IE7 значение dotted превращается в dashed.
Internet Explorer до версии 7.0 включительно не поддерживает значения hidden и inherit.
Стиль границы в разных браузерах может несколько различаться при использовании значений groove, ridge, inset или outset.
Что такое границы в CSS?
Глоссарий по программированию · КСС
Команда Альтакадемии
3 мин
CSS или каскадные таблицы стилей — это язык, который используется для оформления и форматирования веб-страниц. Если вы изучаете программирование, скорее всего, вы сталкивались с HTML и CSS. HTML обеспечивает структуру веб-страницы, а CSS добавляет визуальные стили поверх этой структуры.
Если вы изучаете программирование, скорее всего, вы сталкивались с HTML и CSS. HTML обеспечивает структуру веб-страницы, а CSS добавляет визуальные стили поверх этой структуры.
В этом сообщении мы собираемся исследовать особый аспект CSS, называемый границами. Границы являются фундаментальной частью визуального стиля веб-элементов. Они помогают определить границы элементов, разделить контент и улучшить общую читаемость веб-страницы.
Что такое границы?
В физическом мире границу можно рассматривать как край или границу чего-либо. В CSS границы очень похожи — они используются для определения края или границы HTML-элемента. Границы CSS — это мощный способ стилизации веб-элементов путем добавления линий вокруг элемента. Вы можете контролировать размер, стиль и цвет этих линий для создания визуально привлекательных эффектов.
Свойство границы
Свойство границы — это сокращенное свойство, которое позволяет вам установить ширину, стиль и цвет границы в одном объявлении.
Вот пример:
раздел {
граница: 2 пикселя сплошного красного цвета;
}
В этом примере у нас есть элемент div с рамкой шириной 2 пикселя, сплошной и красной. Свойство границы принимает три значения ширины, стиля и цвета в указанном порядке.
Ширина границы
Ширину границы можно задать с помощью значения длины (например, в пикселях, ems или бэрах) или одного из ключевых слов: тонкий , средний или толстый . Вот несколько примеров:
раздел {
ширина границы: 5px;
}
п {
ширина границы: средняя;
}
В первом примере ширина границы элемента div устанавливается равной 5 пикселям, а во втором примере ширина границы элемента p задается значением ключевого слова «средний» (которое обычно составляет 3 или 4 пикселя, в зависимости от в браузере).
Стиль границы
Стиль границы можно задать с помощью одного из следующих ключевых слов: нет , скрытый , пунктирный , пунктир , сплошной , двойной , канавка , ребро , вставка или вынос . Например:
Например:
дел {
стиль границы: пунктир;
}
В этом примере задается штриховой стиль границы элемента div . Если вы не укажете стиль границы, значение по умолчанию —
Цвет границы
Цвет границы можно задать с помощью любого допустимого значения цвета CSS, например ключевого слова, шестнадцатеричного значения или значения RGB. Вот пример:
раздел {
цвет границы: #ff5733;
}
В этом примере в качестве цвета границы элемента div задается шестнадцатеричное значение цвета #ff5733 (оттенок оранжевого).
Индивидуальные свойства границ
CSS также позволяет задавать свойства границ индивидуально для каждой стороны элемента. Свойства: border-top , border-right , border-bottom и border-left

Вот пример:
раздел {
граница сверху: 2 пикселя сплошного красного цвета;
граница справа: 4 пикселя пунктирная зеленая;
нижняя граница: 6px двойной синий;
граница слева: 8 пикселей с фиолетовыми точками;
}
В этом примере свойства границы задаются отдельно для каждой стороны элемента div . Верхняя граница имеет ширину 2 пикселя, сплошная и красная. Правая граница имеет ширину 4 пикселя, пунктирная и зеленая. Нижняя граница имеет ширину 6 пикселей, двойную и синюю. Левая граница имеет ширину 8 пикселей, точечная и фиолетовая.
Закругленные границы
В дополнение к основным свойствам границ вы также можете создавать закругленные границы, используя свойство border-radius . Свойство border-radius может принимать одно или два значения, которые определяют горизонтальный и вертикальный радиус закругленных углов.
Вот пример:
div {
граница: 2 пикселя сплошного красного цвета;
радиус границы: 10px;
}
В этом примере задается граница элемента div шириной 2 пикселя, сплошная и красная, со скругленными углами и радиусом 10 пикселей.
Вы также можете установить радиус границы отдельно для каждого угла, используя border-top-left-radius , border-top-right-radius , border-bottom-right-radius и border-bottom. -левый радиус свойств. Например:
дел {
граница: 2 пикселя сплошного красного цвета;
граница-верхний-левый-радиус: 10px;
граница-нижний-правый-радиус: 20px;
}
В этом примере задается граница элемента div шириной 2 пикселя, сплошная и красная, со скругленным верхним левым углом с радиусом 10 пикселей и скругленным нижним правым углом с радиусом 20 пикселей.
Заключение
Границы являются неотъемлемой частью CSS и могут значительно улучшить внешний вид ваших веб-элементов. Поняв, как управлять свойствами границ, вы сможете создавать разнообразные стили и эффекты для своих веб-страниц.
Помните, что границы можно задать с помощью сокращенного свойства border или отдельных свойств для каждой стороны и угла. Экспериментируйте с различной шириной границ, стилями, цветами и радиусами углов, чтобы создавать уникальные и визуально привлекательные веб-элементы.
Экспериментируйте с различной шириной границ, стилями, цветами и радиусами углов, чтобы создавать уникальные и визуально привлекательные веб-элементы.
Продолжайте практиковаться и экспериментировать с границами, и вы быстро станете профессионалом в оформлении своих веб-страниц!
Граница CSS — javatpoint
следующий → ← предыдущая Граница CSS — это сокращенное свойство, используемое для установки границы элемента. Свойства границы CSS используются для указания стиля, цвета и размера границы элемента. Свойства границ CSS приведены ниже .
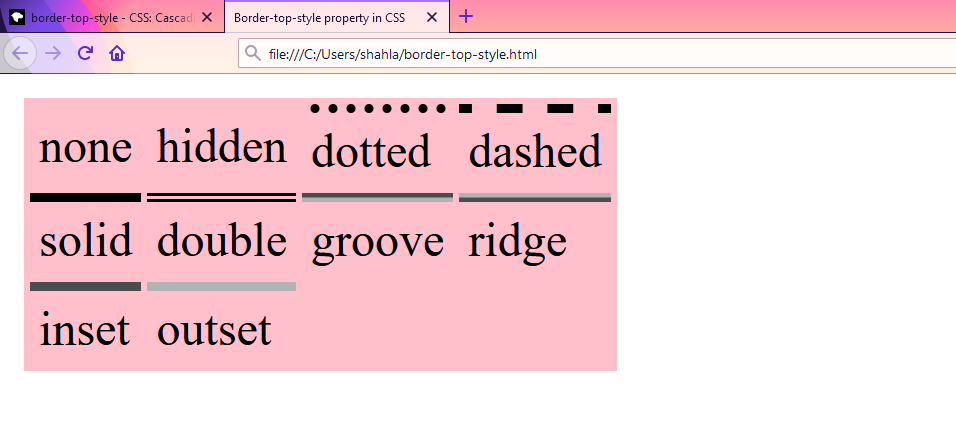
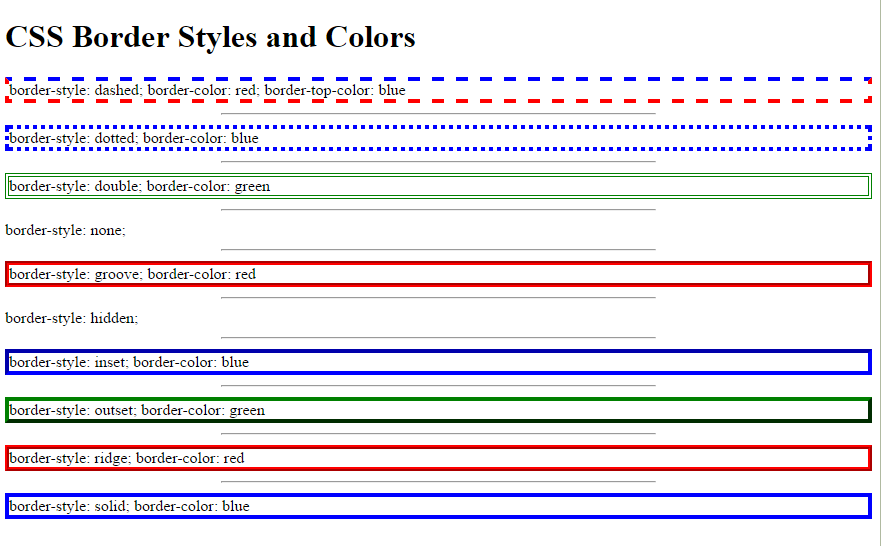
1) Рамка CSSСвойство Стиль границы используется для указания типа границы, которую вы хотите отобразить на веб-странице. Существуют некоторые значения стиля границы, которые используются со свойством border-style для определения границы.
<голова> <стиль> p. Без границы. Точечная граница. Штриховая граница. Сплошная граница. Двойная рамка. Граница канавки. Граница хребта. Вставленная граница. Начальная граница. Скрытая рамка. Протестируйте сейчасВыход: Без границы. Пунктирная рамка. Пунктирная граница. Сплошная граница. Двойная рамка. Граница канавки. Граница хребта. Граница врезки. Начальная граница. Скрытая граница. 2) Ширина границы CSS Свойство border-width используется для установки ширины границы. Примечание. Свойство border-width не используется отдельно. Он всегда используется с другими свойствами границы, такими как свойство «border-style», чтобы сначала установить границу, иначе она не будет работать.<голова> <стиль> р.один { стиль границы: сплошной; ширина границы: 5px; } часть два { стиль границы: сплошной; ширина границы: средняя; } стр. три { стиль границы: сплошной; ширина границы: 1px; } <тело> Напишите здесь свой текст. Напишите здесь свой текст. Напишите здесь свой текст. Протестируйте сейчас3) Цвет границы CSSСуществует три способа установки цвета границы.
|


 line {
border-right-color: #ef40b0; /* Цвет линии справа */
border-right-style: dotted; /* Стиль линии */
border-right-width: 3px; /* Толщина линии */
border-left-color: #ef40b0; /* Цвет линии слева */
border-left-style: dotted; /* Стиль линии */
border-left-width: 3px; /* Толщина линии */
padding: 0 10px; /* Расстояние между линией и текстом */
margin: 0 50px; /* Отступы справа и слева */
}
</style>
</head>
<body>
<div> Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed
diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam
erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci
tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo
consequat.
</div>
</body>
</html>
line {
border-right-color: #ef40b0; /* Цвет линии справа */
border-right-style: dotted; /* Стиль линии */
border-right-width: 3px; /* Толщина линии */
border-left-color: #ef40b0; /* Цвет линии слева */
border-left-style: dotted; /* Стиль линии */
border-left-width: 3px; /* Толщина линии */
padding: 0 10px; /* Расстояние между линией и текстом */
margin: 0 50px; /* Отступы справа и слева */
}
</style>
</head>
<body>
<div> Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed
diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam
erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci
tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo
consequat.
</div>
</body>
</html>
 none {стиль границы: нет;}
p.dotted {граница: пунктирная;}
p.dashed {стиль границы: пунктир;}
p.solid {стиль границы: сплошной;}
p.double {стиль границы: двойной;}
p.groove {стиль границы: канавка;}
p.ridge {стиль границы: хребет;}
p.inset {стиль границы: вставка;}
p.outset {стиль границы: начало;}
p.hidden {стиль границы: скрытый;} <тело>
none {стиль границы: нет;}
p.dotted {граница: пунктирная;}
p.dashed {стиль границы: пунктир;}
p.solid {стиль границы: сплошной;}
p.double {стиль границы: двойной;}
p.groove {стиль границы: канавка;}
p.ridge {стиль границы: хребет;}
p.inset {стиль границы: вставка;}
p.outset {стиль границы: начало;}
p.hidden {стиль границы: скрытый;} <тело> Он задается в пикселях. Вы также можете использовать одно из трех предварительно определенных значений: тонкий, средний или толстый, чтобы установить ширину границы.
Он задается в пикселях. Вы также можете использовать одно из трех предварительно определенных значений: тонкий, средний или толстый, чтобы установить ширину границы.