HTML/Атрибут cellspacing (Элемент table)
Синтаксис
(X)HTML
<table cellspacing="[значение]"> ... </table>
Описание
Атрибут / параметр cellspacing (от англ. «cell spacing» ‒ «расстояние между ячейками») устанавливает величину отступа от границ ячеек до границ соседних элементов (других ячеек или границы таблицы).
Поддержка браузерами
Chrome
Поддерж.
Firefox
Поддерж.
Opera
Поддерж.
Maxthon
Поддерж.
IExplorer
Поддерж.
Safari
Поддерж.
iOS
Поддерж.
Android
Поддерж.
Спецификация
| Верс. | Раздел |
|---|---|
| HTML | |
| 2.0 | |
3. 2 2 | Tables |
| 4.01 | 11.3.3 Cell margins cellspacing = length [CN]… DTD: Transitional
Strict
Frameset |
| 5.0 | |
| 5.1 | |
| XHTML | |
| 1.0 | Extensible HyperText Markup Language DTD: Transitional
Strict
Frameset |
| 1.1 | Extensible HyperText Markup Language |
Значения
В качестве значения указывается длина отступа. Допустимы следующие значения длины:
- <число>
- Если в качестве значения указывается только число, то длина отступа рассчитывается в пикселях.

- <процент>%
- Если в качестве значения указывается число с «
%» ЗНАКОМ ПРОЦЕНТА [U+0025], то длина отступа рассчитывается в процентах
Пример использования
Листинг кода
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.1//EN» «http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd»>
<html xmlns=»http://www.w3.org/1999/xhtml»>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ />
<title>Параметр cellspacing (Элемент table)</title>
</head>
<body>
<h2>Пример использования атрибута «cellspacing»</h2>
<h3>Таблица умножения на 3</h3>
<table border=»1″ cellspacing=»5″>
<tbody>
<tr> <td>1</td> <td>*3</td> <td>=</td> <td>3</td> </tr>
<tr> <td>3</td> <td>*3</td> <td>=</td> <td>9</td> </tr>
<tr> <td>4</td> <td>*3</td> <td>=</td> <td>12</td> </tr>
<tr> <td>5</td> <td>*3</td> <td>=</td> <td>15</td> </tr>
<tr> <td>6</td> <td>*3</td> <td>=</td> <td>18</td> </tr>
<tr> <td>8</td> <td>*3</td> <td>=</td> <td>24</td> </tr>
<tr> <td>9</td> <td>*3</td> <td>=</td> <td>27</td> </tr>
<tr> <td>10</td> <td>*3</td> <td>=</td> <td>30</td> </tr>
</tbody>
</table>
</body>
</html>
Параметр cellspacing (Элемент table)
Атрибуты cellpadding и cellspacing на CSS
Программирование на Python для начинающих
Бесплатный курс по Python даст Вам всю необходимую базу для начала программирования на языке Python.
Чтобы получить Видеокурс,
заполните форму
| E-mail: | |
| Имя: | |
Другие курсы
Как создать профессиональный Интернет-магазин
После семинара:
— Вы будете знать, как создать Интернет-магазин.
— Вы получите бесплатный подарок с подробным описанием каждого шага.
— Вы сможете уже приступить к созданию Интернет-магазина.
Записаться
Другие курсы
Когда, совершив ошибку, не исправил её, это и называется совершить ошибку.
Конфуций
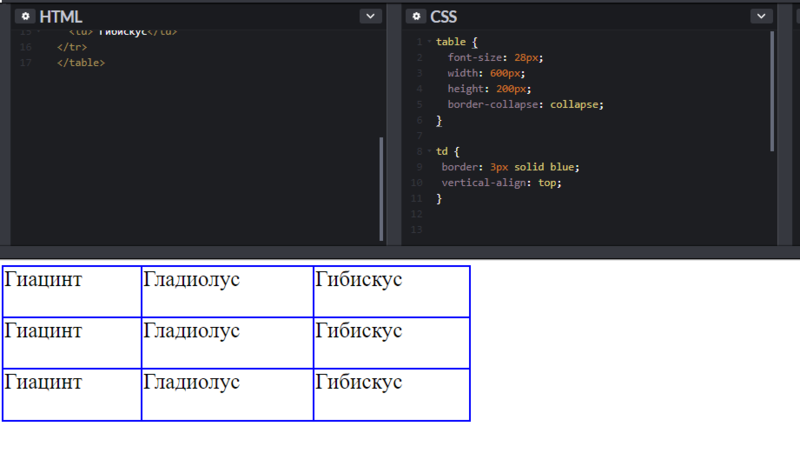
Те, кто беспокоится о валидности своей вёрстки по HTML5, столкнулись с той проблемой, что в HTML5 убрали атрибуты cellpadding и cellspacing. Безусловно, имеется вариант указать cellpadding и cellspacing через CSS, о чём я сейчас и напишу.
Начнём с атрибута cellpadding, отвечающего за поля внутри ячеек. Думаю, что многие догадались, как им управлять. Давайте с Вами попробуем обнулить
Думаю, что многие догадались, как им управлять. Давайте с Вами попробуем обнулить
td {
padding: 0;
}Как видите, всё достаточно очевидно. А теперь перейдём к атрибуту cellspacing.
Этот атрибут отвечает за границы между ячейками. Здесь несколько сложнее и свойства зависят от того, что Вы хотите сделать: обнулить границы или поставить иные значения. Если обнулить, то это делается так:
table {
border-collapse: collapse;
}Данный код обнулит cellspacing, как правило, это и требуется. А если же нужно не обнулить, а изменить значения, то можно использовать border-spacing:
table {
border-spacing: 1px 2px 4px 5px;
}Это отступы ячеек друг от друга сверху, справа, снизу и слева. То есть числа идут по часовой стрелке, аналогично, как и в свойствах
Вот так легко можно задавать атрибуты cellpadding и cellspacing на CSS.
- Создано 17.04.2013 12:32:46
- Михаил Русаков
Предыдущая статьяСледующая статья
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
- Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.
Она выглядит вот так:
- Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
Отступы и отступы таблицы HTML
❮ Назад Далее ❯
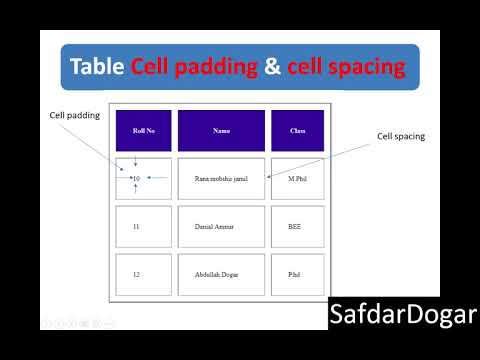
В таблицах HTML можно настроить отступы внутри ячеек, а также расстояние между ячейками.
| привет | привет | привет |
| привет | привет | привет |
| привет | привет | привет |
| привет | привет | привет |
| привет | привет | привет |
| привет | привет | привет |
Таблица HTML — заполнение ячеек
Заполнение ячеек — это пространство между краями ячеек и содержимым ячейки.
По умолчанию для отступов установлено значение 0.
Чтобы добавить отступы к ячейкам таблицы, используйте свойство CSS padding :
Пример
-й, тд
{
отступ: 15 пикселей;
}
Попробуйте сами »
Чтобы добавить отступ только над содержимым, используйте свойство padding-top .
И остальные стороны с прокладка-дно , прокладка-левая
padding-right свойства:Пример
th, td
{
padding-top: 10px;
padding-bottom: 20 пикселей;
padding-left: 30px;
padding-right: 40px;
}
Попробуйте сами »
Таблица HTML — интервал между ячейками
Интервал между ячейками — это расстояние между ячейками.
По умолчанию расстояние составляет 2 пикселя.
Чтобы изменить расстояние между ячейками таблицы, используйте CSS свойство border-spacing в таблице элемент:
Пример
таблица
{
border-spacing:
30 пикселей;
}
Попробуйте сами »
❮ Предыдущая Следующий ❯
NEW
Мы только что запустили
Видео W3Schools
Узнать
COLOR PICKER
КОД ИГРЫ
Играть в игру
Top Tutorials
Учебник HTMLУчебник CSS
Учебник JavaScript
How To Tutorial
Учебник SQL
Учебник Python
Учебник W3.
 CSS
CSS Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
904 Справочник Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Как установить Cellpadding и Cellspacing в CSS
Тег
| , | ||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| . Обратите внимание, что значение «разделение» задается по умолчанию при определении свойства границы. Пример создания таблицы:
<голова>
Попробуй сам »
|