ReadyScript: Класс Checkbox
| __construct ($field, $property=null) | |
| setAutoWidth () | |
| setShowSelectAll ($bool) | |
| getName () | |
| __construct ($field, $title=null, $property=null) | |
| _init () | |
| isCustomizable () | |
| isStayBefore () | |
| setStayBefore ($bool) | |
| setHidden ($bool) | |
| isHidden () | |
| setHref ($href) | |
| setSortable ($sortable) | |
| setCurrentSort ($sort) | |
| getField () | |
| setRow ($row) | |
| getRow ($key=null) | |
| setTitle ($title) | |
| setValue ($value) | |
| setTdAttr ($attributes) | |
| setThAttr ($attributes) | |
| getTitle () | |
| getValue () | |
| getCellAttr () | |
| getAttr (array $concat_arr, $source=null) | |
| getThAttr () | |
| getTdAttr () | |
| setAttrCallback ($callback) | |
| getHref ($href_pattern=null) | |
| getLinkAttr () | |
| setLinkAttr (array $link_attributes) | |
| getHeadTemplate () | |
| getBodyTemplate () | |
| getHead () | |
| setContainer ($container) | |
| getContainer () | |
| onSetData ($data) | |
| modificateSortQuery (Request $q) | |
| canModificateSortQuery () | |
| const | AUTO_WIDTH = 26 |
| const | DEFAULT_CHECKBOX_NAME = ‘chk[]’ |
| const | DEFAULT_HEAD_CLASS = ‘ chk’ |
| $property | |
| $stay_before = true | |
$head_template = ‘system/admin/html_elements/table/coltype/checkbox_head. tpl’ tpl’ | |
| $body_template = ‘system/admin/html_elements/table/coltype/checkbox.tpl’ | |
| $property = [] | |
| $sorturl | |
| $can_modificate_query = false | |
| $option_prefixes = [‘set’, ‘add’] | |
| $field | |
| $row | |
| $title | |
| $attr_callback | |
| $stay_before = false | |
| $value | |
| $body_template = » | |
| $name | |
| $container | |
 tpl’ tpl’ | |
| abstractGetAttr ($index, array $concat_arr=[], $source=null) | |
| replaceCallback ($matches) | |
| __construct | ( | $field, | |
$property = | |||
| ) |
| getName | ( | ) |
Возвращает имя чекбоксов
| setAutoWidth | ( | ) |
| setShowSelectAll | ( | $bool | ) |
Устанавливает, отображать ли checkbox «выделить элементы на всех страницах»
- Аргументы
bool $bool
- Возвращает
- Checkbox
$body_template = ‘system/admin/html_elements/table/coltype/checkbox. tpl’ tpl’ |
| $head_template = ‘system/admin/html_elements/table/coltype/checkbox_head.tpl’ |
| protected |
| $property |
Инициализатор
= [
‘TdAttr’ => [‘class’ => ‘chk’],
‘customizable’ => false
]
| $stay_before = true |
| const AUTO_WIDTH = 26 |
| const DEFAULT_CHECKBOX_NAME = ‘chk[]’ |
| const DEFAULT_HEAD_CLASS = ‘ chk’ |
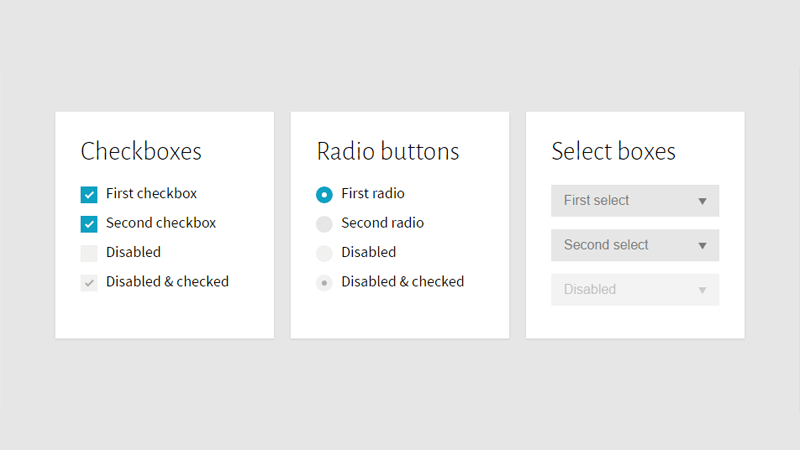
css — Как лучше всего оформить список флажков
спросил
Изменено 13 лет, 6 месяцев назад
Просмотрено 116 тысяч раз
Чего я хотел бы добиться, так это макета, подобного этому
некоторая метка [ ] флажок 1
[ ] флажок 2
[ ] флажок 3
[ ] флажок 4
[ ] представляет собой флажок
Какую разметку и CSS лучше всего использовать для этого? Я знаю, что это было бы легко сделать с таблицей Мне интересно, возможно ли это с divs
- css
- флажок
- разметка
9
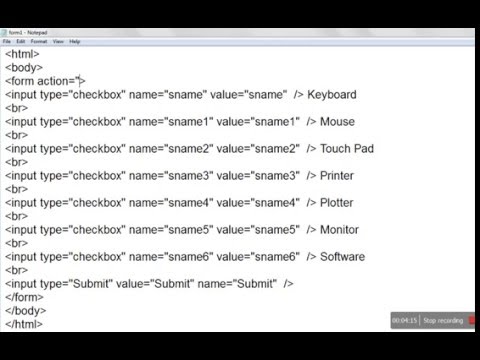
Я бы использовал эту разметку:
<ул>флажок 1 флажок 2 флажок 3 флажок 4
и эти стили:
#checkboxes label {
плыть налево;
}
#флажки ул {
маржа: 0;
стиль списка: нет;
плыть налево;
}
Таблицы не зло, но чаще всего они используются не по назначению. Они создают большие html-файлы (плохо для производительности и пропускной способности), обычно с более загроможденной html-структурой (плохо для удобства сопровождения). Что же касается табличных данных, то они превосходны.
Они создают большие html-файлы (плохо для производительности и пропускной способности), обычно с более загроможденной html-структурой (плохо для удобства сопровождения). Что же касается табличных данных, то они превосходны.
6
Этот очень семантический HTML:
флажок 2
флажок 3
флажок 4

 Затем я хочу использовать их для выполнения некоторой функции на основе элементов списка, выбранных пользователем. Кроме того, каждый из этих
Затем я хочу использовать их для выполнения некоторой функции на основе элементов списка, выбранных пользователем. Кроме того, каждый из этих