Как поменять цвет текста в таблице html?
- Автор темы QWERTY123456
- Дата начала
QWERTY123456
QWERTY123456
- #1
Подскажите атрибут, которым можно изменить цвет текста в о всей таблице таблице (или хотя бы строке или столбце), например, на белый
Сортировка по дате Сортировка по голосам
333666999
333666999
- #2
в css пропиши цвет шрифта для таблицы
Позитивный голос 0
Ghost
Ghost
- #3
таблице добавляешь класс, например < table >( без пробелов) в css прописываешь . tab {color: blue;} вуаля
tab {color: blue;} вуаля
Позитивный голос 0
Вопрос Как автоматизировать числа в коде HTML?
- порно
- Вопросы по сайтостроению
- Ответы
- 5
- Просмотры
- 207
Пиздюк
Вопрос Как программировать на html?
- лёха342
- Вопросы по сайтостроению
- Ответы
- 5
- Просмотры
- 341
Nesters
Вопрос Как сделать переменные в html
- Fail
- Вопросы по сайтостроению
- Ответы
- 6
- Просмотры
- 385
ReallyFire
Вопрос Как в игре Gta San Andreas, поменять цвет крови?
- dima09990
- Общение о GTA San Andreas
- Ответы
- 5
- Просмотры
- 569
deliicik
Вопрос Как удалить все смайлики с нигерами в клавиатуре айфон?
- Ксеничка
- iOS
- Ответы
- 5
- Просмотры
- 240
artem
Поделиться:
Vkontakte Odnoklassniki Mail. ru Liveinternet Livejournal Facebook Twitter Reddit Pinterest Tumblr WhatsApp Telegram Viber Skype Line Gmail yahoomail
ru Liveinternet Livejournal Facebook Twitter Reddit Pinterest Tumblr WhatsApp Telegram Viber Skype Line Gmail yahoomail
Коды цветов HTML — таблица с палитрами и как с этим работать?
- Создание сайта на Adobe Dreamweaver
- Первая веб страница
- Форматирование текста в HTML
- Создание списков
- Гиперссылки
- Создание таблиц в блокноте
- Как создать форму в HTML?
- Табличная верстка сайта
- Теги в HEAD
- Изображения в html
- CSS
- Работа с текстом и изображениями в CSS
- Блочная структура сайта
- Блочная верстка
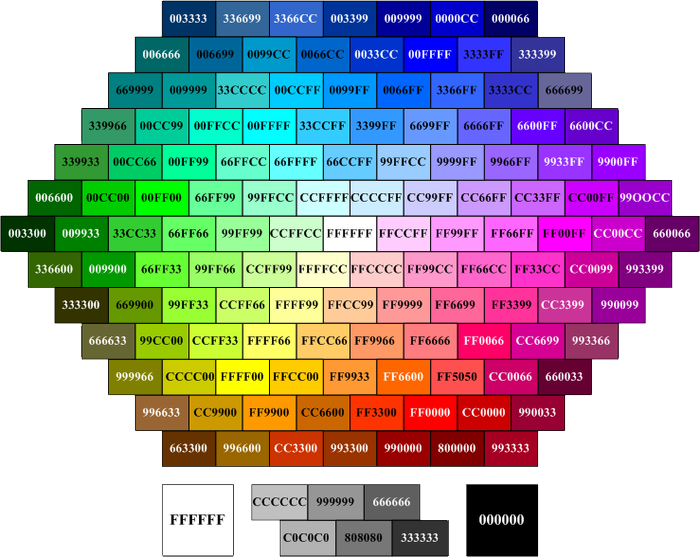
Цвет в html задается кодом из 6 знаков. К примеру черный цвет задается так: #000000.
Полезная реклама: многие российские банки уже ввели комиссию на валютные счета, чтобы сохранить накопления и оплачивать зарубежные сервисы, рекомендуем открыть банковскую карту в Белоруссии, Казахстане или Киргизии. Это можно сделать без посещения страны через надежного посредника.
| Цвет | Знаки цвета | Внешний вид |
|---|---|---|
| Black | #000000 | |
| Navy | #000080 | |
| #00008B | ||
| MediumBlue | #0000CD | |
| Blue | #0000FF | |
| DarkGreen | #006400 | |
| Green | #008000 | |
| Teal | #008080 | |
| DarkCyan | #008B8B | |
| DeepSkyBlue | #00BFFF | |
| DarkTurquoise | #00CED1 | |
| MediumSpringGreen | #00FA9A | |
| Lime | #00FF00 | |
| SpringGreen | #00FF7F | |
| Aqua | #00FFFF | |
| Cyan | #00FFFF | |
| MidnightBlue | #191970 | |
| DodgerBlue | #1E90FF | |
| LightSeaGreen | #20B2AA | |
| ForestGreen | #228B22 | |
| SeaGreen | #2E8B57 | |
| DarkSlateGray | #2F4F4F | |
| LimeGreen | #32CD32 | |
| MediumSeaGreen | #3CB371 | |
| Turquoise | #40E0D0 | |
| RoyalBlue | #4169E1 | |
| SteelBlue | #4682B4 | |
| DarkSlateBlue | #483D8B | |
| MediumTurquoise | #48D1CC | |
| Indigo | #4B0082 | |
| DarkOliveGreen | #556B2F | |
| CadetBlue | #5F9EA0 | |
| CornflowerBlue | #6495ED | |
| MediumAquaMarine | #66CDAA | |
| DimGray | #696969 | |
| SlateBlue | #6A5ACD | |
| OliveDrab | #6B8E23 | |
| SlateGray | #708090 | |
| LightSlateGray | #778899 | |
| MediumSlateBlue | #7B68EE | |
| LawnGreen | #7CFC00 | |
| Chartreuse | #7FFF00 | |
| Aquamarine | #7FFFD4 | |
| Maroon | #800000 | |
| Purple | #800080 | |
| Olive | #808000 | |
| Gray | #808080 | |
| SkyBlue | #87CEEB | |
| LightSkyBlue | #87CEFA | |
| BlueViolet | #8A2BE2 | |
| DarkRed | #8B0000 | |
| DarkMagenta | #8B008B | |
| SaddleBrown | #8B4513 | |
| DarkSeaGreen | #8FBC8F | |
| LightGreen | #90EE90 | |
| MediumPurple | #9370D8 | |
| DarkViolet | #9400D3 | |
| PaleGreen | #98FB98 | |
| DarkOrchid | #9932CC | |
| YellowGreen | #9ACD32 | |
| Sienna | #A0522D | |
| Brown | #A52A2A | |
| DarkGray | #A9A9A9 | |
| LightBlue | #ADD8E6 | |
| GreenYellow | #ADFF2F | |
| PaleTurquoise | #AFEEEE | |
| LightSteelBlue | #B0C4DE | |
| PowderBlue | #B0E0E6 | |
| FireBrick | #B22222 | |
| DarkGoldenRod | #B8860B | |
| MediumOrchid | #BA55D3 | |
| RosyBrown | #BC8F8F | |
| DarkKhaki | #BDB76B | |
| Silver | #C0C0C0 | |
| MediumVioletRed | #C71585 | |
| IndianRed | #CD5C5C | |
| Peru | #CD853F | |
| Chocolate | #D2691E | |
| Tan | #D2B48C | |
| LightGray | #D3D3D3 | |
| PaleVioletRed | #D87093 | |
| Thistle | #D8BFD8 | |
| Orchid | #DA70D6 | |
| GoldenRod | #DAA520 | |
| Crimson | #DC143C | |
| Gainsboro | #DCDCDC | |
| Plum | #DDA0DD | |
| BurlyWood | #DEB887 | |
| LightCyan | #E0FFFF | |
| Lavender | #E6E6FA | |
| DarkSalmon | #E9967A | |
| Violet | #EE82EE | |
| PaleGoldenRod | #EEE8AA | |
| LightCoral | #F08080 | |
| Khaki | #F0E68C | |
| AliceBlue | #F0F8FF | |
| HoneyDew | #F0FFF0 | |
| Azure | #F0FFFF | |
| SandyBrown | #F4A460 | |
| Wheat | #F5DEB3 | |
| Beige | #F5F5DC | |
| WhiteSmoke | #F5F5F5 | |
| MintCream | #F5FFFA | |
| GhostWhite | #F8F8FF | |
| Salmon | #FA8072 | |
| AntiqueWhite | #FAEBD7 | |
| Linen | #FAF0E6 | |
| LightGoldenRodYellow | #FAFAD2 | |
| OldLace | #FDF5E6 | |
| Red | #FF0000 | |
| Fuchsia | #FF00FF | |
| Magenta | #FF00FF | |
| DeepPink | #FF1493 | |
| OrangeRed | #FF4500 | |
| Tomato | #FF6347 | |
| HotPink | #FF69B4 | |
| Coral | #FF7F50 | |
| Darkorange | #FF8C00 | |
| LightSalmon | #FFA07A | |
| Orange | #FFA500 | |
| LightPink | #FFB6C1 | |
| Pink | #FFC0CB | |
| Gold | #FFD700 | |
| PeachPuff | #FFDAB9 | |
| NavajoWhite | #FFDEAD | |
| Moccasin | #FFE4B5 | |
| Bisque | #FFE4C4 | |
| MistyRose | #FFE4E1 | |
| BlanchedAlmond | #FFEBCD | |
| PapayaWhip | #FFEFD5 | |
| LavenderBlush | #FFF0F5 | |
| SeaShell | #FFF5EE | |
| Cornsilk | #FFF8DC | |
| LemonChiffon | #FFFACD | |
| FloralWhite | #FFFAF0 | |
| Snow | #FFFAFA | |
| Yellow | #FFFF00 | |
| LightYellow | #FFFFE0 | |
| Ivory | #FFFFF0 | |
| White | #FFFFFF |
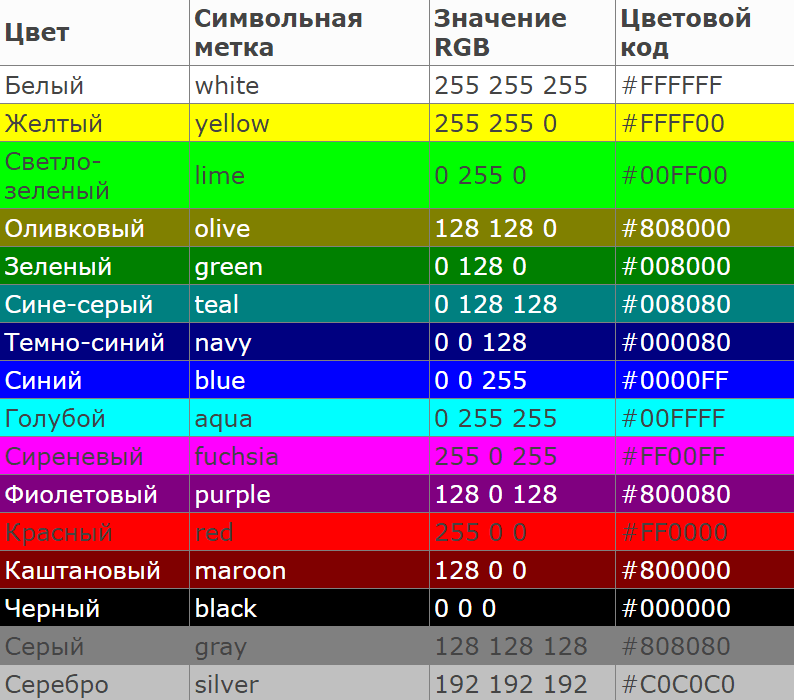
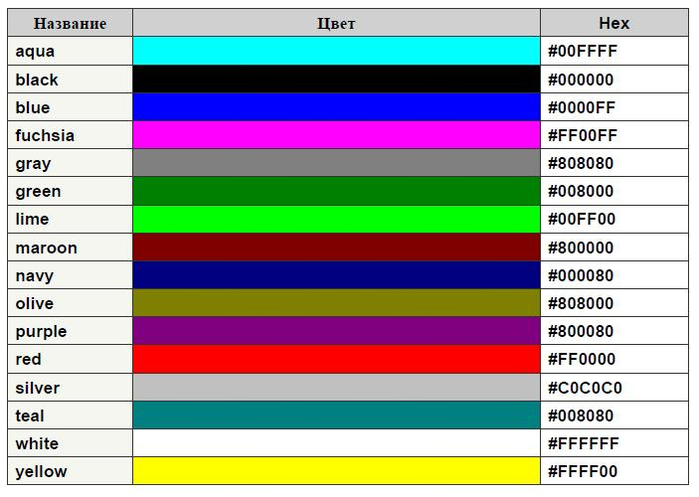
Некоторые самые популярные цвета можно задать с помощью слов: aqua (голубой), black (черный), blue (синий), fuchsia (фуксия), gray (серый), green (зеленый), lime (лайм), maroon (темно-бордовый), navy (темно-синий), olive (оливковый), purple (сиреневый), red (красный), silver (светло-серый), teal (сине-зеленый), white (белый), и yellow (желтый).
Мы можем задать на нашей странице цвет фона страницы и цвет текста. Для задания цвета фона в теге body используется атрибут bgcolor, а для задания цвета текста атрибут text.
Откройте страницу index.html. Исправьте тег body так:
<body bgcolor=”gray” text=”#FFFFFF”>
У нас получился белый шрифт на сером фоне.
Можно использовать какое либо изображение в качестве фона. Для этого используется атрибут background. Тег body будет выглядеть так:
<body background=”название рисунка.gif”>
Загрузите рисунок в папку с файлом index.html и исправьте тег body так, чтобы фоном служил рисунок. Но тут нужно учитывать такой момент, чтобы рисунок соответствовал размеру страницы и не был слишком ярким, иначе текст на фоне рисунка не будет виден.
Атрибут bgcolor можно использовать в различных тегах, например чтобы залить фоном какой либо элемент таблицы. Откройте файл table.html. Давайте сделаем шапку таблицы красной. Для этого изменим первый тег <tr> вот так:
<tr bgcolor="red" >
Однако атрибуты bgcolor, background и text не рекомендуется использовать в последних версиях HTML. Для управления настройками цвета рекомендуется использовать таблицы стилей (CSS), о которых мы поговорим дальше.
Для управления настройками цвета рекомендуется использовать таблицы стилей (CSS), о которых мы поговорим дальше.
Работа с Dreamweaver.
Откройте страницу index.html. Давайте зададим цвет фона страницы и цвет текста. Для этого щелкните в области кода на теге body(цифра1). Потом зайдите в меню Modify (цифра 2) и там щелкните на Edit Tag.
Появится окно как на рисунке ниже.
Выберите цвет фона страницы, щелкнув на квадратике возле Background color (цифра1) или введите свое значение цвета. Потом выберите цвет текста, щелкнув на квадрате возле Text color (цифра2) или введите свое значение цвета. Потом нажмите ОК.
Если же вы хотите сделать так, чтобы фоном был рисунок, то щелкните на кнопке Browse (цифра3), выберите рисунок, потом ОК.
Теперь давайте сделаем шапку таблицы красным цветом. Откройте файл table.html. Щелкните на первом теге <tr>, потом войдите в меню Modify и там щелкните на Edit Tag. Откроется такое окно:
Там щелкнете на квадратике возле Background color (отмечено овалом), выберите цвет или задайте значение цвета в поле рядом и нажмите ОК. Таким образом, мы изменили цвет шапки таблицы.
Таким образом, мы изменили цвет шапки таблицы.
Сохраните файлы и посмотрите в браузере что получилось.
В этом уроке мы научились задавать цвета, узнали про различные атрибуты цвета. В следующем уроке мы научимся вставлять картинки в наш сайт.
Adobe Dreamweaver
Как изменить цвет шрифта в html-таблице?
спросил
Изменено 3 года, 10 месяцев назад
Просмотрено 209 тысяч раз
Как изменить цвет шрифта в html-таблице?
<таблица> <тело><тд> <выбрать имя="тест">
Я пробовал
в нескольких местах. .. что не работает.
.. что не работает.
- HTML
- шрифты
- цвета
1
<таблица> <тело><тд> <выбрать имя="тест">
Что-то вроде этого, если хотите вернуться к старой школе.
Поддержка: 60,00 долларов США в год
Хотя более современным подходом было бы использование стиля css:
Поддержка: 60,00 долларов США в год
Конечно, есть и более общие способы сделать это.
, если вам нужно изменить конкретный параметр в меню выбора вы можете сделать это так:
option[value="Basic"] {
красный цвет;
}
или вы можете изменить их все
выберите {
красный цвет;
}
таблица тд{
цвет:#0000ff;
}
<таблица>
<тело>
<тд>
<выбрать имя="тест">
Попробуйте это:
<голова>
<стиль>
выбирать {
высота: 30 пикселей;
цвет: #0000ff;
}
<тело>
<таблица>
<тело>
<тд>
<выбрать имя="тест">
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Блокнот— Как изменить цвет текста в таблице HTML?
спросил
Изменено 3 года, 2 месяца назад
Просмотрено 5к раз
Мне нужно сделать школьный проект, но мы должны брать с него пример.
