Как задать цвет текста в HTML
Рассмотрим, как можно задать цвет текста в HTML. Текст различного цвета порой позволяет создать более привлекательную страницу, однако, здесь необходимо знать меру, поскольку очень важно сочетание цвета текста и фона. Некоторые веб-мастера порой совершенно забывают про «юзабилити» и пренебрегают хорошей читабельностью текстов на своем сайте.
Рассмотрим несколько способов, позволяющих изменить цвет текста в HTML.
Цвет текста непосредственно в html-коде страницы. Данный способ предполагает использовать HTML-теги, как раз предназначенные для решения данной задачи. Пример задания цвета текста:
1 | <font color="red;">Это шрифт красного цвета</font> |
Как видите, мы использовали «словесное» обозначение цвета. Однако чаще всего применяется «шестнадцатеричный» код цветов, позволяющий создавать намного большее количество всевозможных цветов.
#ffffff
а черного:
#000000.
В случае, если все 6 букв или цифр в коде одинаковы, то, чтобы задать цвет шрифта в html можно использовать сокращенную форму кода: #fff.
Использование css-свойств для изменения цвета текста в HTML.
Изменять цвет текста в html можно также через css-свойство «color». Например:
1 2 3 | <p>Весь текст данного абзаца будет зеленого цвета, поскольку мы изменили его цвет через атрибут style, присвоив css-свойству color значение green</p>. |
Задать цвет текста всей страницы можно, присвоив элементу body свойство color с нужным значением.
1 2 3 4 5 6 7 8 9 | <!DOCTYPE html> <html> <head> <title></title> </head> <body> Весь цвет текста страницы будет зеленого цвета </body> </html> |
Вместо атрибута style мы можем присвоить нужному элементу определенный класс, для которого в css-файле можно прописать необходимые свойства.
1 2 3 4 5 6 7 8 9 10 | <!DOCTYPE html> <html> <head> <title></title> <link rel="stylesheet" href="style.css" type="text/css" media="all" /> </head> <body> <p>Весь цвет текста страницы будет зеленого цвета</p> </body> </html> |
В файле style.css укажем свойство color для текста абзаца:
1 2 3 | p .my_style{
color: red;
} |
Категория: HTML, Используем CSS
Узнаем как изменить цвет текста в HTML?
Яркое оформление вашего сайта — залог привлечения постоянного внимания гостей страницы и увеличения конверсии. Правильно подобранная гамма цветов повлияет в том числе и на восприятие информации читателем. Речь идет не только о цветах фона или отдельных элементах интернет-страницы, но и в большей степени цвете самого текста, размещенного на сайте.
Речь идет не только о цветах фона или отдельных элементах интернет-страницы, но и в большей степени цвете самого текста, размещенного на сайте.
Использование CSS для оформления сайта
Для оформления HTML-документа и изменения настроек текста в нем используется CSS (Cascading Style Sheet — каскадные таблицы стилей).
Для внесения корректировок в цвет текста HTML в более ранних версиях можно было воспользоваться тегом <font>…</font>. После выхода версии HTML5, программисты и владельцы сайтов для этих целей начали пользоваться только CSS. Это отвечает всем стандартам и можно будет не беспокоиться о том, как сайт будет отображаться в разных браузерах.
Внести изменения цвета текста в HTML, применяя CSS, можно несколькими способами:
- при помощи режима HEX: color:#0000ff;
- с использованием слова, обозначающего требуемый цвет (на английском языке): color:blue.
Прямое включение CSS в документ HTML
Использование атрибута style для изменения цвета текста в HTML коде разберем на примере.
Вставив данный код в редактор, который вы обычно используете для написания HTML-кода, отобразится текст, окрашенный в цвета, которые мы рассматриваем ниже.
Начало любого нового HTML- документа выглядит следующим образом:
<!DOCTYPE html>
<html>
<head>
<h3>Изменяем цвет текста в HTML</h3>
</head>
<body>
<h2> По умолчанию цвет текста содержимого страницы — черный. Конечно, если дополнительными тегами не задано другое оформление. </h2>
<h3> Включение атрибута style (style=»цвет в формате hex или цвет, заданный словом») с определенным значением цвета, изменит цвет текста в соответствии с Вашими пожеланиями. Текст этого заголовка-синий. </h3>
<p> В предыдущем параграфе и в данном случае мы задали цвет текста в режиме HEX, который представляет собой шестнадцатеричную систему исчисления. Цвета зашифрованы в сочетаниях цифр от 0 до 9 и латинских букв от a до f. Цвет этого текста-зеленый. </p>
Цвет этого текста-зеленый. </p>
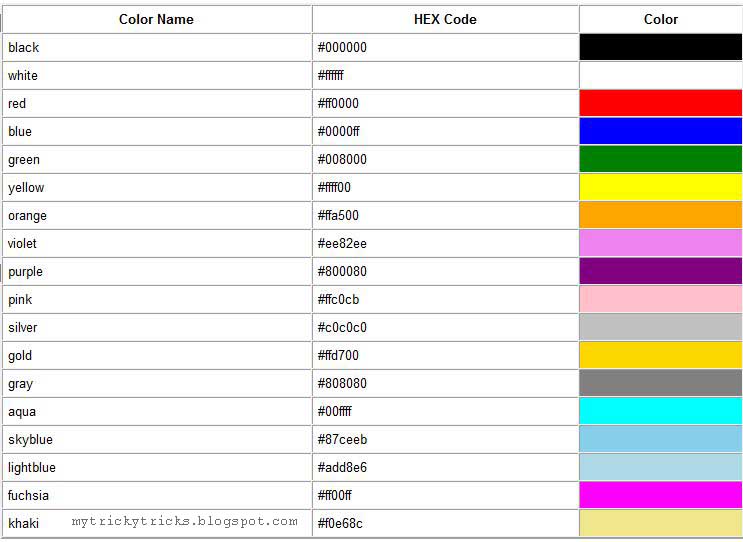
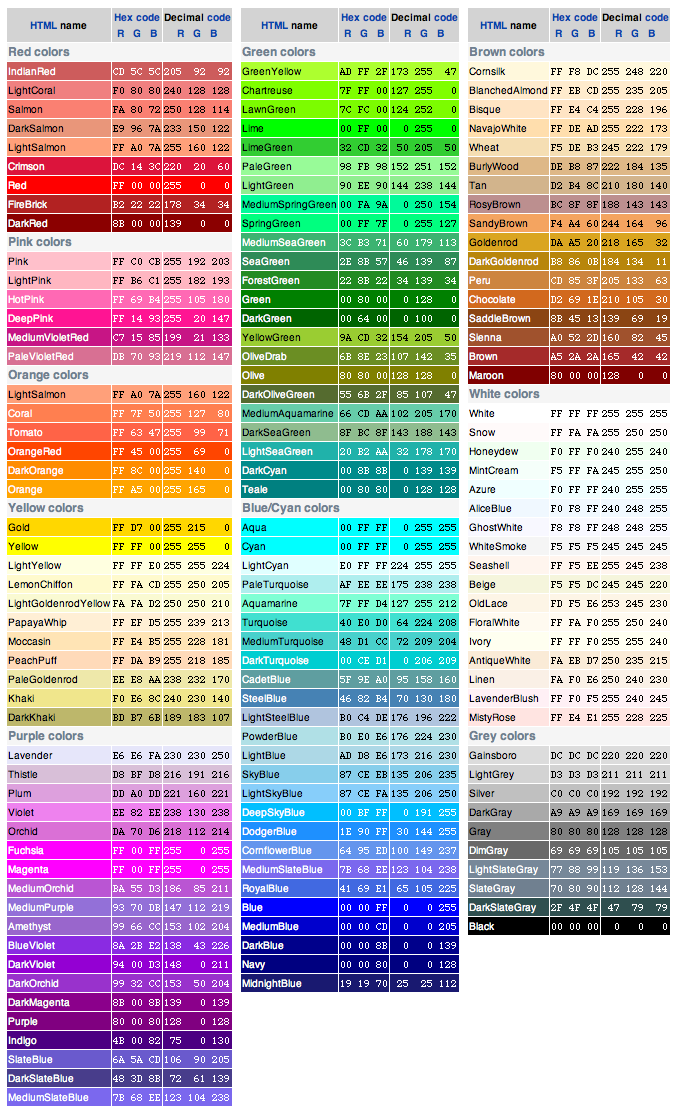
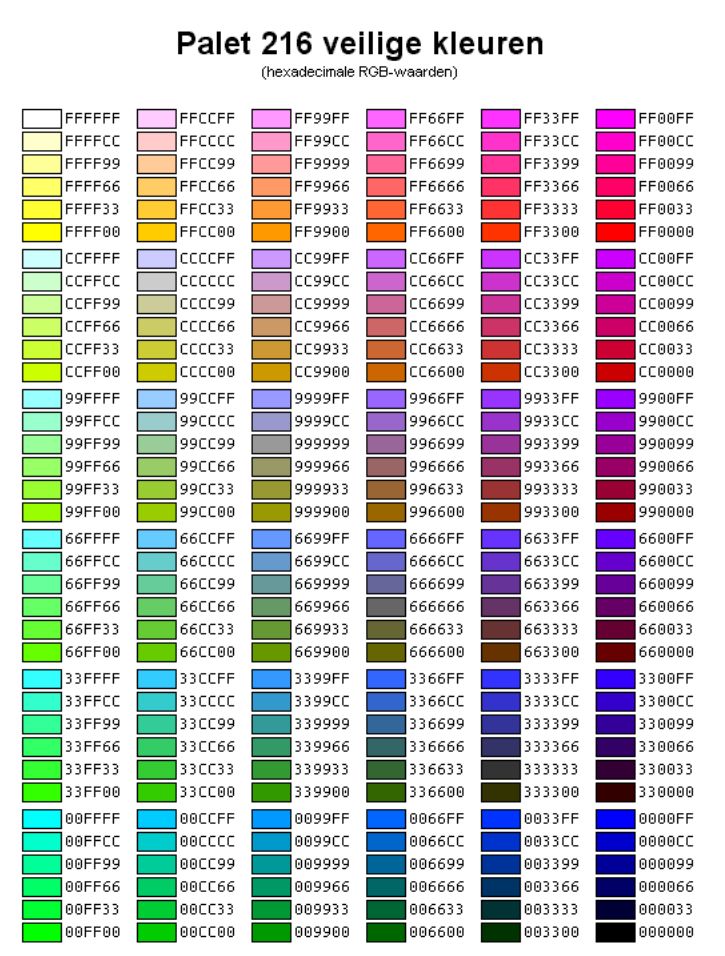
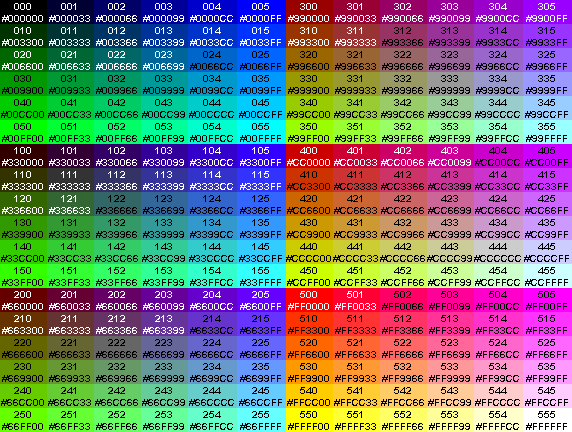
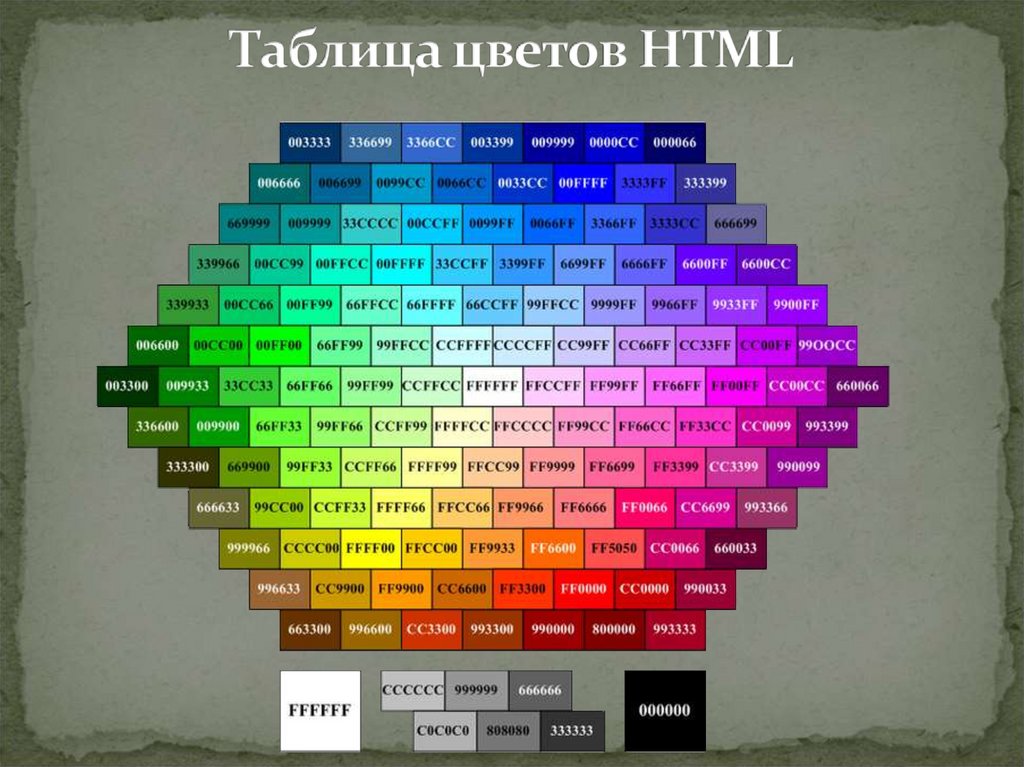
<p> Запоминать номера цветов не нужно. Существует таблица цветов в HEX-формате. Найти ее очень просто, написав в поисковике соответствующий запрос. Данный параграф на сайте будет окрашен в красный цвет. </p>
<p> Легче представляется определение цвета текста английским словом. Цвет текста в этом примере коричневый. Основные цвета легко узнать и запомнить. Также любой сайт по изучению английского языка подскажет вам нужные слова. </p>
<p> Использование цветов в hex-формате нужно в случае необходимости изменения цвета нераспространенного оттенка. Здесь мы применили цвет Indigo согласно таблице цветов. </p>
</body>
</html>
Применение способа, рассмотренного выше, оправдано в случае, если необходимо изменить цвет текста нескольких строк или параграфов, то есть не масштабно.
Подключение CSS в секцию <head>
Для того чтобы задать в общем цвет текста страницы, отличный от черного, тег style должен самостоятельно использоваться внутри парного тега <head>. ..</head>.
..</head>.
Этот способ удобен для использования новичками, а также для немногостраничных сайтов.
Ниже приведен пример разметки, при которой все стили (в том числе изменение цвета текста HTML-документа), размещенные внутри тега парного тега <style>…</style> будут применены ко всему документу, если внутри парного тега <body>…</body> не заданы свои дополнительные параметры.
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: green;
}
</style>
</head>
<body> Таким образом, специально задав цвет основной части документа, данный текст будет окрашен в зеленый цвет (green).
</body>
</html>
Рассмотренные выше примеры того, как можно изменить цвет текста в HTML позволят с легкостью подобрать оформление для вашего сайта и разнообразить его цветовую гамму.
цветов · Bootstrap
Передайте смысл через цвет с помощью нескольких служебных классов цвета. Также включает поддержку стилей ссылок с состояниями наведения.
Также включает поддержку стилей ссылок с состояниями наведения.
Цвет
.Text-Primary
.Text-Secondary
.Text-Success
.Text Danger
. Текст-Warning
.Text-Info
. Текст-ламп
.Text-Dark
. приглушенный текст
.текст-белый
.text-primary
.text-вторичный
.text-успех
.text-опасность
.text-предупреждение
.текстовая информация
.светлый текст
.текст-темный
.text-muted
.текст-белый
Контекстные текстовые классы также хорошо работают с якорями с предоставленными состояниями наведения и фокуса. Обратите внимание, что классы .text-white и .text-muted не имеют стилей ссылок.
Основная ссылка
Вторичная ссылка
Ссылка успеха
Ссылка опасности
Ссылка предупреждения
Информационная ссылка
Светлая ссылка
Темная ссылка
00 02 Белая ссылкаЦвет фона
Подобно контекстным классам цвета текста, легко установить фон элемента в любой контекстный класс.
цвет , поэтому в некоторых случаях вы захотите использовать утилиты .text-* ..bg-primary
.bg-secondary
.bg-success
.bg-danger
.bg-warning
.bg-info
.bg-светлый
.bg-темный
.bg-белый
.bg-основной.bg-вторичный.bg-успех.bg-опасность.bg-предупреждение.bg-информация.bg-свет.bg-темный
Фоновый градиент
Когда для $enable-gradients установлено значение true, вы сможете использовать .bg-gradient- служебные классы. По умолчанию $enable-gradients отключен, а приведенный ниже пример намеренно нарушен. Это сделано для упрощения настройки с момента начала использования Bootstrap. Узнайте о наших возможностях Sass, чтобы включить эти и другие классы.
Узнайте о наших возможностях Sass, чтобы включить эти и другие классы.
.bg-gradient-primary
.bg-gradient-secondary
.bg-gradient-success
.bg-gradient-danger
.bg-gradient-warning
.bg-gradient-info
.bg-градиент-светлый
.bg-градиент-темный
.bg-gradient-primary.bg-градиент-вторичный.bg-градиент-успех.bg-градиент-опасность.bg-градиент-предупреждение.bg-градиент-информация.bg-градиент-свет.bg-градиент-темный
Передача значения вспомогательным технологиям
Использование цвета для добавления значения обеспечивает только визуальную индикацию, которая не будет передана пользователям вспомогательных технологий, таких как программы чтения с экрана. Убедитесь, что информация, обозначенная цветом, либо очевидна из самого содержимого (например, видимый текст), либо включена с помощью альтернативных средств, таких как дополнительный текст, скрытый с помощью . класс. ср-только
ср-только
Ссылки: Цвета текстовых ссылок
Есть несколько настроек, которые могут быть полезны для управления цветами текстовых ссылок. На этой странице вы узнаете, как:
Определить цвета для всех ссылок на странице Общий цвет текстовых ссылок указан в теге , как в примере ниже:
Примечание Определение цветов для отдельных ссылок на странице Описанный выше метод предназначен для установки общих цветов ссылок на странице. Однако вы можете захотеть, чтобы одна или несколько ссылок имели другой цвет, чем остальная часть страницы. Это можно сделать двумя способами:
Первая техника будет выглядеть так:
Примечание: Второй метод будет выглядеть так:
Примечание. Теперь, поскольку ни один из двух методов не подходит для всех браузеров, нам нужно использовать оба метода одновременно. Этот пример будет работать во всех браузерах:
Последний пример интересен. Не только потому, что он будет работать во всех браузерах. Но даже больше, потому что он показывает общий подход к обеспечению безопасности ваших страниц в браузере. Поскольку браузеры просто пропускают непонятную информацию, вы можете обойти различия браузеров, просто добавив разные настройки для нескольких браузеров. |



 Подробнее о преобразовании цветов RGB в шестнадцатеричные цвета можно прочитать здесь.
Подробнее о преобразовании цветов RGB в шестнадцатеричные цвета можно прочитать здесь.