HTML5 | Flexbox
Последнее обновление: 18.04.2017
Flexbox — это общее название для модуля Flexible Box Layout, который имеется в CSS3. Данный модуль определяет особый режим компоновки/верстки пользовательского интерфейса, который называется flex layout. В этом плане Flexbox предоставляет иной подход к созданию пользовательского интерфейса, который отличается от табличной или блочной верстки. Развернутое описание стандарта по модулю можно посмотреть в спецификации.
Благодаря Flexbox проще создавать сложные, комплексные интерфейсы, где мы с легкостью можем переопределять направление и выравнивание элементов, создавать адаптивные
табличные представления. Кроме того, Flexbox довольно прост в использовании. Единственная проблема, которая может возникнуть при его применении, — это кроссбраузерность.
Например, в Internet Explorer поддержка Flexbox и то частичная появилась только в последней версии — IE11. В то же время все современные браузеры, в том числе
Microsoft Edge, Opera, Google Chrome, Safari, Firefox, имеют полную поддержку данного модуля.
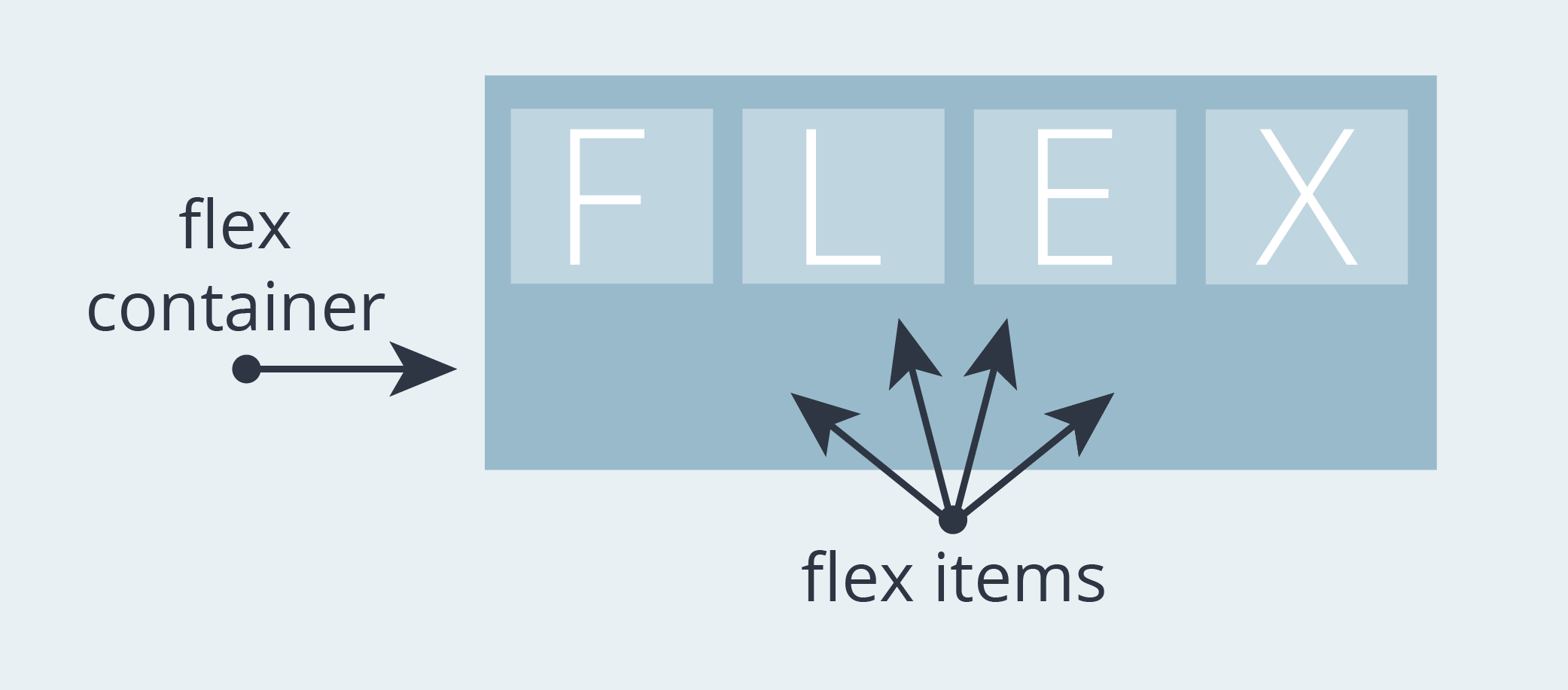
Основными составляющими компоновки flexbox являются flex-контейнер (flex container) и flex-элементы (flex items). Flex container представляет некоторый элемент, внутри которого размещены flex-элементы.
Основные понятия
Прежде чем переходить к изучению верстки flexbox, стоит рассмотреть некоторые основные понятия.
Одно из ключевых понятий представляет main axis или центральная ось. Это условная ось во flex-контейнере, вдоль которой позиционируются flex-элементы.
Элементы в контейнере могут располагаться по горизонтали в виде строки и по вертикали в виде столбца. В зависимости от типа расположения будет меняться и центральная ось. Если расположение в виде строки, то центральная ось направлена горизонтально слева направо. Если расположение в виде столбца, то центральная ось направлена вертикально сверху вниз.
Термины main start и main end описывают соответственно начало и конец центральной оси, а расстояние между между ними обозначается
как main size.
Кроме основной оси существует также поперечная ось или cross axis. Она перпендикулярна основной. При расположении элементов в виде строки cross axis направлена сверху вниз, а при расположении в виде столбца она направлена слева направо. Начало поперечной оси обозначается как cross start, а ее конец — как cross end. Расстояние между ними описывается термином cross size.
То есть, если элементы располагаются в строку, то main size будет представлять ширину контейнера или элементов, а cross size — их высоту. Если же элементы располагаются в столбик, то, наоборот, main size представляет высоту контейнера и элементов, а cross size — их ширину.
Создание flex-контейнера
Для создания flex-контейнера необходимо присвоить его стилевому свойству display одно из двух значений: flex или inline-flex.
Создадим простейшую веб-страницу, которая применяет flexbox:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Flexbox в CSS3</title>
<style>
.
flex-container {
display: flex;
}
.flex-item {
text-align:center;
font-size: 1.1em;
padding: 1.5em;
color: white;
}
.color1 {background-color: #675BA7;}
.color2 {background-color: #9BC850;}
.color3 {background-color: #A62E5C;}
</style>
</head>
<body>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
</div>
</body>
</html>
Для контейнера flex-container установлено свойство display:flex. В нем располагается три flex-элемента.
Если значение flex определяет контейнер как блочный элемент, то значение inline-flex определяет элемент как строчный (inline). Рассмотрим оба способа на примере:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Flexbox в CSS3</title>
<style>
.
flex-container {
display: flex;
border:2px solid #ccc;
}
.inline-flex-container {
display: inline-flex;
border:2px solid #ccc;
margin-top:10px;
}
.flex-item {
text-align:center;
font-size: 1.1em;
padding: 1.5em;
color: white;
}
.color1 {background-color: #675BA7;}
.color2 {background-color: #9BC850;}
.color3 {background-color: #A62E5C;}
</style>
</head>
<body>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
</div>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
</div>
</body>
</html>
В частности, в первом случае flex-контейнер растягивается по ширине страницы, а во втором случае занимает именно столько места, сколько необходимо для flex-элементов.
НазадСодержаниеВперед
Обзор CSS Flexbox layout — технологии для расположения блоков на HTML-странице
Flexbox разработан для оптимизации раскладки элементов, в отличие от float. Он облегчает выравнивание элементов по горизонтали и вертикали, смену направления и порядок отображения элементов, позволяет растягивать блоки на всю высоту родителя или опускать их к нижнему краю.
В статье проведем краткое знакомство с технологией Flexbox. Решив ее использовать, приготовьтесь поменять свои привычные представления о выстраивании элементов в потоке. И дайте себе немного времени на адаптацию к новому подходу.
Что же такое Flexbox
С уверенностью можно сказать, что Flexbox призван помочь нам с некоторыми особо неприятными моментами CSS (например, вертикальное выравнивание). И в решении данного вопроса ему нет равных. Но порой разобраться в принципах работы этой технологии бывает сложно. Особенно если у вас не хватает опыта или вы совсем новичок.
Главная задача Flexbox — сделать слои гибкими, а работу с ними максимально простой. Идея гибкой (flex) разметки — позволить контейнеру менять ширину/высоту (и порядок) своих элементов, чтобы наилучшим образом заполнить доступное пространство (в основном для размещения на всех типах и размерах экранов). Flexbox контейнер расширяет элементы, чтобы заполнить свободное пространство, или сжимает их, чтобы избежать переполнения.
Идея гибкой (flex) разметки — позволить контейнеру менять ширину/высоту (и порядок) своих элементов, чтобы наилучшим образом заполнить доступное пространство (в основном для размещения на всех типах и размерах экранов). Flexbox контейнер расширяет элементы, чтобы заполнить свободное пространство, или сжимает их, чтобы избежать переполнения.
Так как Flexbox — это полноценный модуль, а не отдельное свойство, он содержит целый набор свойств.
Некоторые элементы предназначены для работы с родительским контейнером «flex-контейнер». А другие касаются дочерних элементов (известных, как «flex-элементы»).
Если обычная система компоновки основана на блочных и строковых направлениях, то Flexbox основан на «flex-flow направлениях».
Чтобы начать работать с Flexbox, нам нужно сделать наш контейнер flex-контейнером. Делается это так:
<div class="flex-container"> <div class="box box-1">Item 1</div> <div class="box box-2">Item 2</div> <div class="box box-3">Item 3</div> <div class="box box-4">Item 4</div> </div> .flex-container { display: flex; }
Как можно заметить, элементы выстроились в ряд.
Flex-direction
У flex-контейнера есть две оси: главная ось и перпендикулярная ей.
По умолчанию все предметы располагаются вдоль главной оси: слева направо. Из-за этого блоки выровнялись в линию, когда мы применили свойство display:flex;
Свойство flex-direction позволяет вращать главную ось.
Важно, что свойство flex-direction: column не выравнивает квадраты по оси, перпендикулярной главной. Главная ось сама меняет свое расположение и теперь направлена сверху вниз.
Также существует еще несколько параметров для flex-direction: row-reverse и column-reverse.
.flex-container {
display: flex;
flex-direction: column-reverse;
}
.flex-container {
display: flex;
flex-direction: row-reverse;
}
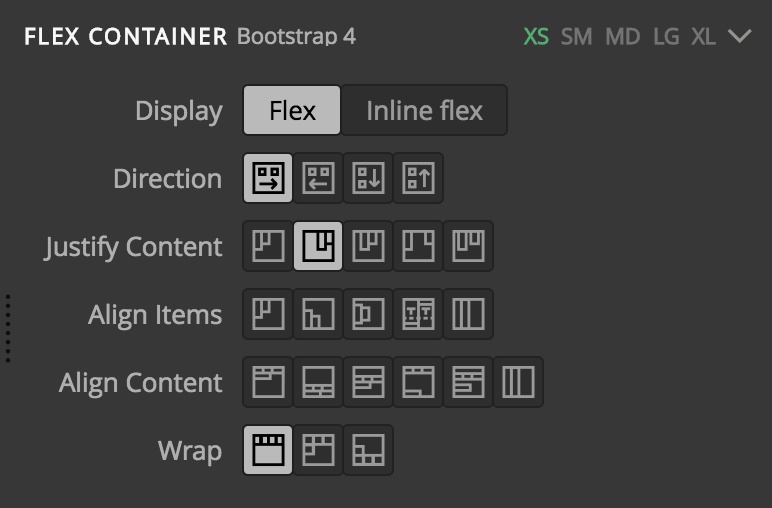
Justify-сontent
Свойство justify-content: может принимать пять разных значений:
flex-start; flex-end; center; space-between; space-around.
Работу всех этих свойств можно посмотреть, вписав в пример ниже:
Если justify-content работает с главной осью, то align-items
Свойство также может принимать пять разных значений:
flex-start; flex-end; center; stretch; baseline;
Как показано в примере, свойства justify-content и align-items довольно легко объединять:
Align-self
Align-self позволяет выравнивать элементы по отдельности.
.flex-container {
display: flex;
min-height:100px;
flex-direction: row;
justify-content: center;
align-items: flex-start;
}
.box-1 {
width:50px;
}
.box-2 {
width:70px;
}
.box-3 {
align-self:center;
width:90px;
}
.box-4 {
align-self:flex-end;
}
Flex-grow
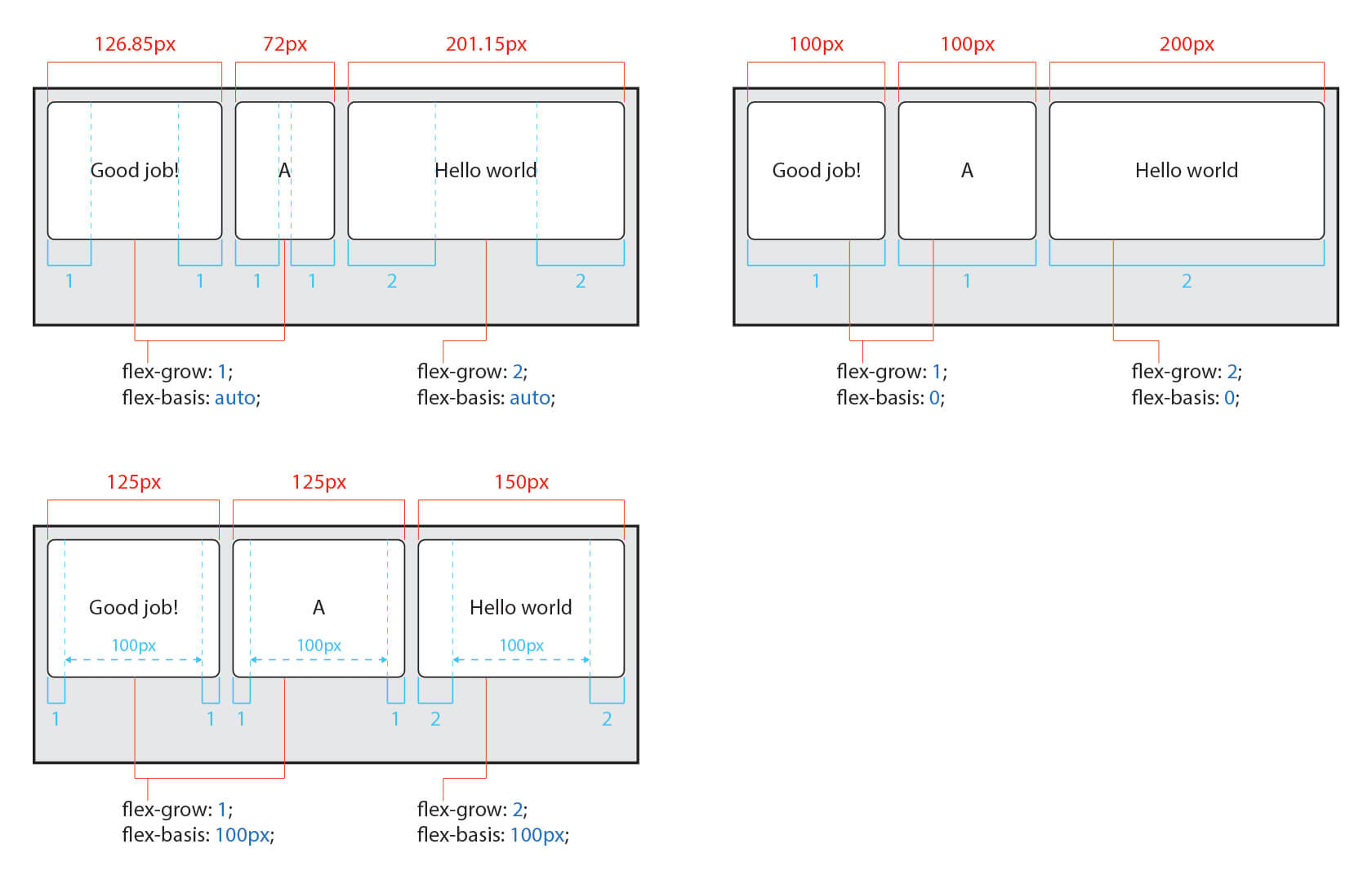
Свойство определяет возможность элемента увеличиваться в размере при необходимости. Оно принимает безразмерное значение в качестве пропорции, которое определяет, какое количество свободного пространства внутри контейнера должен занимать элемент.
Если у всех элементов свойство flex-grow установлено в 1, то свободное пространство внутри контейнера будет равномерно распределено между всеми элементами. Если у одного из элементов значение установлено в 2, то элемент будет занимать в два раза больше пространства, чем остальные (по крайней мере попытается).
<div class="flex-container">
<div class="box box-1">Item 1</div>
<div class="box box-2">Item 2</div>
<div class="box box-3">Item 3</div>
<div class="box box-4">Item 4</div>
</div>
.box-1 {
flex-grow: 1;
}
.box-2 {
flex-grow: 2;
}
.box-3 {
flex-grow: 3;
}
.box-4 {
flex-grow: 4;
}
Указывать отрицательные числа нельзя.
Flex-shrink
Это свойство определяет возможность элемента уменьшаться в размере, при необходимости.
.item {
flex-shrink: <number>; /* по умолчанию 1 */
}
Указывать отрицательные числа нельзя.
Flex
Это сокращение для flex-grow, flex-shrink и flex-basis. Второй и третий параметры (flex-shrink и flex-basis) не обязательны. Значение по умолчанию установлено в 0 1 auto.
Рекомендуется использовать это сокращённое свойство, а не указывать значения индивидуально.
Поддержка браузерами
Chrome - 21+ Safari - 3.1+ Firefox - 22+ Opera - 12.1+ IE - 11 Edge Android - 2.1+ iOS - 3.2+
Заключение
В этой статье я попытался изложить все довольно сжато, но информативно. Flexbox все чаще и чаще начинает встречаться в разработке различных проектов, и у него определенно большое будущее.
Эта технология больше подходит для компонентов приложения и небольших макетов, хотя и весьма сложных, тогда как спецификация CSS Grid Layout предназначена для более масштабных макетов.
Плюсы
- Не нужны сетки различных HTML-фреймворков
- Управление блоками абсолютно наглядно и гибко.
- Полностью решена проблема вертикального позиционирования.

- Полная поддержка всеми современными браузерами, кроме Internet Explorer.
Минусы
- Невозможность использования под Internet Explorer 9.
- Internet Explorer 10+ не понимают некоторые условия Flexbox.
Этот материал на английском языке — CSS Flex-Box: Web-Development Guide
Читайте также: Обзор CSS Grid — технологии для упрощения разметки HTML-страниц
Все про українське ІТ в Телеграмі — підписуйтеся на канал редакції DOU
Теми: CSS, frontend, HTML, tech, Web
HTML DOM Style flex Свойство
❮ Назад ❮ Справочник по объектам стиля Далее ❯
Пример
Пусть все гибкие элементы будут одинаковой длины, независимо от их содержания:
для (i = 0; i
у[я].style.flex = «1»;
}
Попробуйте сами »
Определение и использование
Свойство flex устанавливает или возвращает длину элемента относительно остальной части
гибкие элементы внутри одного контейнера.
Свойство flex является сокращением для свойств flexGrow, flexShrink и flexBasis.
Примечание: Если элемент не является гибким, свойство flex не действует.
Поддержка браузера
| Свойство | |||||
|---|---|---|---|---|---|
| гибкий | Да | 11,0 | Да | 9,0 | Да |
Синтаксис
Вернуть свойство flex:
объект .style.flex
Установите свойство flex:
объект .style.flex = » flex-grow flex-shrink flex-basis 1″009|0herit Значения
| Значение | Описание |
|---|---|
| гибкий рост | Число, указывающее, насколько элемент будет расти по сравнению с остальными гибкими элементами |
| гибкий термоусадочный | Число, указывающее, насколько элемент будет уменьшаться по сравнению с остальными гибкими элементами |
| гибкая основа | Длина элемента. Допустимые значения: «auto», «inherit» или число, за которым следует «%», «px», «em» или любая другая единица длины Допустимые значения: «auto», «inherit» или число, за которым следует «%», «px», «em» или любая другая единица длины |
| авто | То же, что и 1 1 авто. |
| начальный | То же, что и 0 1 авто. Читать о инициал |
| нет | То же, что и 0 0 авто. |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Технические детали
| Значение по умолчанию: | 0 1 авто |
|---|---|
| Возвращаемое значение: | Строка, представляющая свойство flex элемента |
| Версия CSS | CSS3 |
Связанные страницы
Ссылка на CSS: Flex Property
HTML DOM Ссылка на Справочник: Свойство FlexBasis
Ссылка на Doml Dom: Справочник FlexDirection
Ссылка на DOML DOML.
HTML DOM STYLE Ссылка: свойство flexShrink
HTML DOM STYLE Ссылка: свойство flexWrap
❮ Previous ❮ Справочник по объектам стиля Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
How To Tutorial
Учебник SQL
Учебник Python
Учебник W3.CSS
Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
900
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
9001 FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Флексбокс
Flexbox — это мощная, гибкая система CSS для размещения элементов в одну строку / вдоль одной оси. В этой статье рассматриваются только самые основы flexbox. Вы можете самостоятельно исследовать более продвинутые свойства и методы.
Активация Flexbox
Flexbox активируется для группы элементов путем применения дисплей: гибкий; к прямому родительскому элементу элементов, которые должны быть размещены в строке. Хорошая мнемоника для запоминания того, что свойства flex применяются к прямому родителю:
Родители держат своих детей в очереди (каламбур). Они не несут ответственность за внуков или других потомков.
Они не несут ответственность за внуков или других потомков.
Итак, давайте посмотрим на код. Если мы начнем с ряда элементов внутри общего родителя:
Мы можем применить display: flex; в родительский div, а его непосредственные дочерние элементы автоматически располагаются в горизонтальной строке, выровненной по левому краю, в соответствии со значениями по умолчанию flexbox:
Обратите внимание, что элементы списка по-прежнему располагаются друг над другом. Это потому, что они не являются прямыми дочерними элементами div, для которого установлено значение flex.
Направление гибкости
Как упоминалось выше, по умолчанию flex-потомки располагаются в горизонтальный ряд, но мы можем использовать свойство flex-direction flex-parent, чтобы изменить направление линии. Возможные значения:
-
строка: значение по умолчанию, которое размещает элементы в горизонтальной строке.
-
row-reverse: Изменяет порядок элементов на обратный и размещает их на горизонтальной линии. -
столбец: размещает элементы в вертикальной строке. -
column-reverse: Меняет порядок элементов на обратный и размещает их в вертикальной строке.
Направление, указанное здесь, называется основной осью .
Здесь линия со стрелкой представляет направление главной оси.А вот аналогичный пример с кодом:
В приведенном выше примере попробуйте разные возможные значения для flex-direction для селектора .row-parent . Обратите внимание на то, как дети меняют направление и порядок.
Выровнять содержимое
По умолчанию flex-children выравниваются вдоль главной оси в начале осевой линии, как слова в предложении. Но это можно изменить с помощью свойство justify-content родительского элемента flex. Возможные значения:
-
flex-start: значение по умолчанию, которое группирует элементы по порядку в начале линии главной оси.
-
flex-end: Группирует элементы в конце главной оси. -
center: Группирует элементы в самом центре. -
пробел между: элементы распределяются вдоль главной оси, а оставшееся пространство размещается равномерно между шт. -
пространство-вокруг: элементы распределяются вдоль главной оси, а оставшееся пространство размещается равномерно по сторонам каждого элемента. -
space-evenly: Элементы распределяются вдоль главной оси, а оставшееся пространство размещается равномерно вокруг элементов.
Justify-content управляет тем, как элементы отстоят друг от друга в контейнере.
На этой иллюстрации более темный фон представляет flex-parent.И пример кода:
В приведенном выше примере попробуйте разные возможные значения для justify-content для селектора .flex-start-parent . Обратите внимание на то, как дети перераспределяются по главной оси.
Обратите внимание на то, как дети перераспределяются по главной оси.
Маржа: Авто
Когда margin: auto применяется к одной стороне flex-потомка на главной оси, он служит для отодвигания этого элемента и его соседа как можно дальше друг от друга. Это позволяет использовать дополнительный элемент управления вдоль главной оси в дополнение к тому, что позволяет justify-content. Обратите внимание, что в следующем примере главная ось определена как 9.0249 justify-content: space-between , но поскольку средний элемент имеет margin-left: auto , он сдвигается полностью вправо и располагается рядом с последним элементом:
Поскольку margin: auto во flexbox очень эффективен в макете, старайтесь использовать его, только если никакой другой метод не может достичь желаемого результата.
В приведенном выше примере попробуйте изменить margin-left на margin-right для . div. Если вы хотите пойти дальше, попробуйте переместить  example
example margin другим селекторам, чтобы посмотреть, что произойдет.
Выровнять элементы
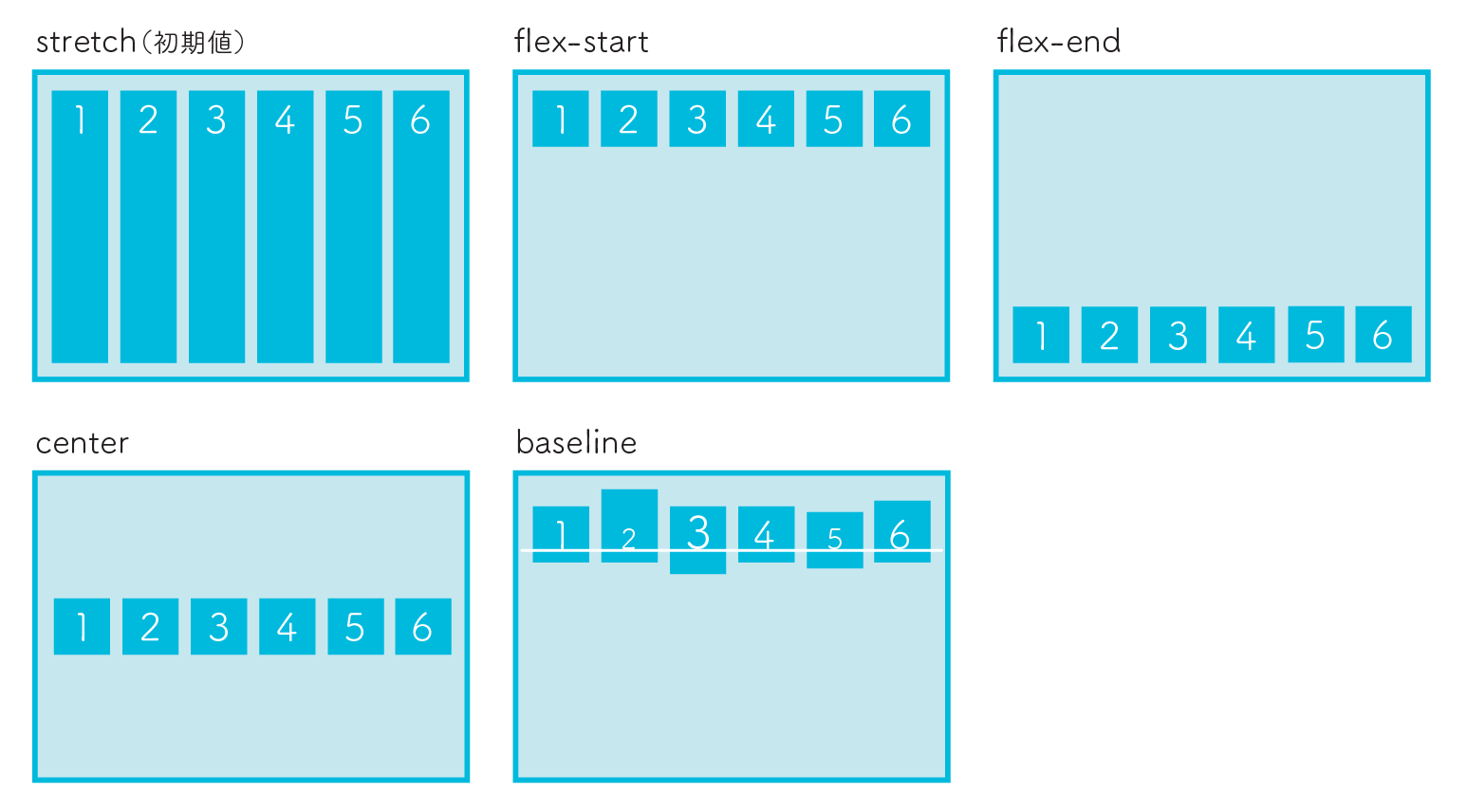
По умолчанию flex-потомки растягиваются так, что все они имеют одинаковый размер вдоль поперечной оси (по крайней мере, содержащий блок, поэтому фоновый цвет заполняет все это пространство). Положение элемента вдоль поперечной оси управляется с помощью свойства align-items родителя flex. Возможные значения:
-
stretch: значение по умолчанию, которое увеличивает элемент, чтобы заполнить доступное пространство на поперечной оси. -
flex-start: Выравнивает элементы по началу линии поперечной оси. -
flex-end: Выравнивает элементы по концу линии поперечной оси. -
center: Центр выравнивает элементы по поперечной оси. -
baseline: Выравнивает базовые линии первой строки текста в каждом элементе.