HTML, CSS / Выравнивание элементов по центру по вертикали, горизонтали. Способ 2. Адаптив. · GitHub
HTML, CSS / Выравнивание элементов по центру по вертикали, горизонтали. Способ 2. Адаптив.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode charactersShow hidden characters
| HTML | |
| <div> | |
| <div> </div> | |
| </div> | |
| <div> | |
<img src=»http://lorempixel. com/200/200/sports/»> com/200/200/sports/»> | |
| </div> | |
| CSS | |
| .wrap { | |
| width: 400px; | |
| height: 400px; | |
| } | |
| .content { | |
| width: 200px; | |
| height: 200px; | |
| position: absolute; | |
| top: 0; | |
| bottom: 0; | |
| right: 0; | |
| left: 0; | |
| margin: auto; | |
| } | |
. wrap img { wrap img { | |
| width: 200px; | |
| height: 200px; | |
| top: 0; | |
| bottom: 0; | |
| right: 0; | |
| left: 0; | |
| margin: auto; | |
| display: block; | |
| /* Для изображений в целях профилактики ставится «display: block», поскольку браузер по умолчанию добавляет к ним небольшую границу, которую лучше удалить */ | |
| } | |
5 способов выравнивание блоков div по центру при помощи CSS
- org/Person»> Бочарникова Н. И.
- Уроки по HTML (основы)
- Просмотров: 6884
Способов выравнивания блоков довольно много. Каждый выбирает для себя более привычный. Я опишу 5 способов, выбирайте наиболее подходящий.
- Самый простой способ – с использованием стиля margin:10px auto 5px;
Его можно применять для выравнивания одного блока. Два и более блока в этом случае будут располагаться вертикально.
стиль:
.blk1 { /* выравнивание блоков по центру */
margin:10px auto 5px;
/* эти стили на выравнивание не влияют */
width: 400px;
background-color:#CCC;
border: 1px solid #999;
}
Код HTML-смтраницы:
<div> Содержание блока 1. Текст, текст, … </div>
Текст, текст, … </div>
<div> Содержание блока 2. Текст, текст, … </div>
- Процентный способ выравнивания. Его использовать можно тогда, когда ширина блока задана в процентах. Принцип в том, что если ширина блока 60%, то на отступы слева и справа остается 40% (по 20% с каждой стороны). В этом случае можно для этих блоков применять стиль:
margin:5px 20% 10px 20%;
width:60%;
Код страницы аналогичен предыдущему способу.
И в этом случае два и более блока будут располагаться так же вертикально, даже если их суммарная длинна много меньше ширины экрана браузера.
- Смешанный способ выравнивания блока по центру:
left: 50%;
margin-left: -500px;
position: absolute;Это не самый лучший, т.к. имеет ряд недостатков:
- выравнивание получается не совсем по центру;
- при использовании двух и более блоков на странице виден только последний, т.

- С использованием родительского блока. Метод предполагает использование одного дополнительного общего блока, внутри которого помещаются выравниваемые блоки.
В этом случае HTML-код страницы:
<div>
<div> Содержание блока 1. Текст, текст… </div>
<div> Содержание блока 2. Текст, текст… </div>
… ниже дополнительные блоки (при необходимости) …
<div> Содержание блока 4. Текст, текст… </div>
<div> Содержание блока 5. Текст, текст… </div>
</div>
Стили для этих блоков:
.dop-block {
position: relative;
float: right;
right: 50%;
}
. blk4 {
blk4 {
position: relative;
float: left;
left: 50%;
/* эти стили на выравнивание не влияют */
margin: 5px;
background-color:#CCC;
width:400px;
border: 1px solid #999;
padding: 20px;
}
Если блоков в странице не много, т.е. они помещаются в одну строку, то выравнивание для них работает:
Главный недостаток — когда блоков много и они не помещаются в 1 ряд, то выравнивание блоков по центру перестает работать:
- С использованием стиля
<div>
<div> Содержание блока 1. Текст, текст… </div>
Текст, текст… </div>
<div> Содержание блока 2. Текст, текст… </div>
… ниже дополнительные блоки (при необходимости) …
<div> Содержание блока 3. Текст, текст… </div>
<div> Содержание блока 4. Текст, текст… </div>
</div>
Стили для этих блоков:
.dop-block {
text-align: center;
}
.blk5 {
display: inline-block;
/* дополнительный стиль для вытавнивания текста внутри блока */
text-align:left;
/* эти стили на выравнивание блоков не влияют */
margin: 5px;
background-color:#CCC;
width:400px;
border: 1px solid #999;
padding: 20px;
}
Страница в этом варианте будет выравнивать блоки даже если их общая длинна превышает ширину окна браузера:
Не все способы описаны. Если вы считаете, что есть еще более удобный способ, напишите.
Если вы считаете, что есть еще более удобный способ, напишите.
css — Как сделать выравнивание по центру div в HTML
спросил
Изменено 2 года, 5 месяцев назад
Просмотрено 219 тысяч раз
Возможный дубликат:
Как горизонтально центрировать div?
Один простой способ центрировать объект в HTML — использовать align='center' , но это не работает для div.
Я пробовал:
style='text-align:center'; стиль = 'слева: 50%';
Я даже использую центральный тег
Но я не могу сделать свой целевой div центральным.
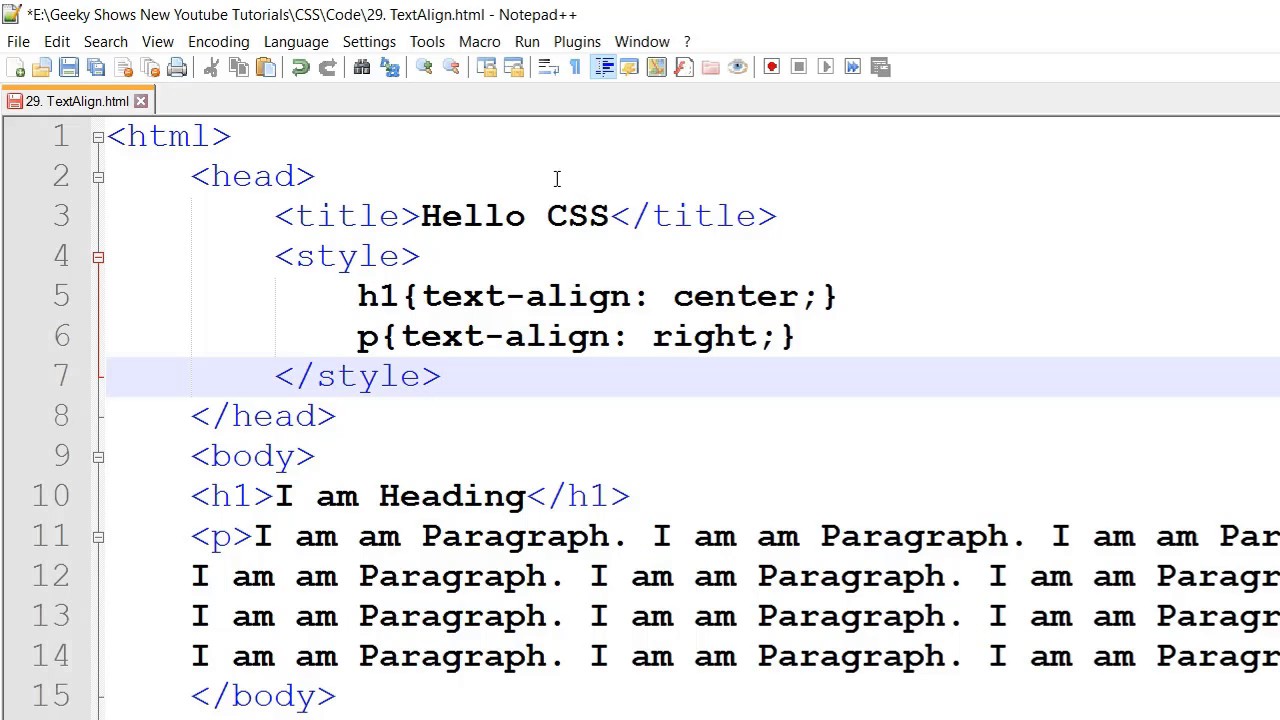
- HTML
- CSS
<голова>
Центр
<тело>
<дел>
Этот DIV расположен по центру
Проверено и работает в IE, Firefox, Chrome, Safari и Opera. Я не тестировал IE6. Внешнее выравнивание текста необходимо для IE. Другие браузеры (и IE9?) будут работать, если вы зададите для полей DIV (слева и справа) значение auto. Маржа «0 auto» является сокращением для поля «0 auto 0 auto» (вверху справа внизу слева).
Я не тестировал IE6. Внешнее выравнивание текста необходимо для IE. Другие браузеры (и IE9?) будут работать, если вы зададите для полей DIV (слева и справа) значение auto. Маржа «0 auto» является сокращением для поля «0 auto 0 auto» (вверху справа внизу слева).
Примечание: текст также центрируется внутри внутреннего DIV, если вы хотите, чтобы он оставался слева, просто укажите text-align: left; для внутреннего DIV.
Изменить: IE 6, 7, 8 и 9работа в стандартном режиме будет работать с полями, установленными на автоматический режим.
10 Я думаю, что align="center" выравнивает содержимое, поэтому, если вы хотите использовать этот метод, вам нужно использовать его в div-обертке — div, который просто оборачивает остальное.
text-align делает то же самое.
left:50% игнорируется, если вы не установите позицию div как относительную или абсолютную.
Общепринятым методом является использование следующих свойств
width:500px; // это может быть любой модуль, который вы хотите, вам просто нужно определить его поле слева: авто; поле справа: авто;
автоматические поля означают, что они увеличиваются/сокращаются, чтобы соответствовать окну браузера (или родительскому div)
ОБНОВЛЕНИЕ
Спасибо Мео за указание на это, если вы хотите, вы можете сэкономить время и использовать короткую руку для маржи.
поле:0 авто;
это определяет верх и низ как 0 (поскольку это ноль, не имеет значения отсутствие единиц), а левое и правое определяются как «авто». Затем вы можете, если вы не хотите переопределить, верхнее поле как вы бы с любыми другими правилами CSS.
6это зависит от того, находится ли ваш div в позиции: абсолютной/фиксированной или относительной/статической
для позиции: абсолютной и фиксированной
blblablbalba
Хитрость здесь в том, чтобы иметь отрицательное поле, равное половине ширины объекта
для позиции: относительной и статической
blblablbalba
для обеих техник необходимо обязательно задать ширину.
0как насчет чего-то в этом роде

