Как в Word убрать большие пробелы между словами
Текст в программе Word, хорошо оформленный, отформатированный, выглядит привлекательно. Иногда этому мешают большие расстояния между словами, делающие его «дырявым», мешая эстетичности и доставляя неудобство при чтении. Кроме того, иногда требуется серьёзное форматирование при оформлении документации. И приходится думать, как уменьшить пробел между словами в Ворде.
Есть несколько причин появления таких пустот. Решая проблему, вначале выясните причины её возникновения. Это могут быть скрытые знаки либо вы случайно дважды нажали на кнопку. Ниже расскажем, почему образуются и как убрать большие пробелы в Ворде. Информация, бесспорна, полезна начинающим пользователям и более опытным, которым пришлось столкнуться с этой задачей.
Причина в выравнивании
В Ворде есть функция выравнивания набранного текста. При использовании этой возможности и выборе по ширине строчки вытягиваются, прижимая первое слово с последним к полям и распределяя внутри строчки равномерно остальные слова, образуя иногда большие пустоты между ними.
Проблему можно решить двумя способами:
- Если не требуется строго выравнивание по ширине, выполните его по левому краю. Это выполняется на вкладке «Главная», раздел «Абзац»: выделите нужный участок текста либо полностью текст (это можно сделать в разделе «Редактирование» — «Выделить» — «Выделить всё») и нажмите на соответствующую кнопку.
- Сделать меньше расстояние между словами при выравнивании по ширине помогут переносы слов, если у вас они пропечатываются только целиком. Включите эту функцию в Ворде во вкладке «Разметка страницы», активируйте ссылку «Расстановка переносов». У вас откроется окно, где можно выбрать «Авто» — и тогда автоматически в документе будут расставлены переносы либо откройте «Параметры расстановки переносов» и там выбирайте нужное вам.
Лишние пробелы
Иногда при правке текста Word, вставке либо удалении слов/словосочетаний, появляются лишние пробелы. Они не заметны, но если сделаете видимыми значки форматирования, то обнаружите их. В этом разделе о том, как убрать лишние пробелы в Word.
В этом разделе о том, как убрать лишние пробелы в Word.
- Можно находить ошибки вручную. Для этого на вкладке «Главная» в разделе «Абзац» активируйте «Отобразить все знаки». Вам станут видны все обозначения форматирования, пробел выглядит точкой посередине между словами. Если увидите двойной (две точки рядом), вам остаётся убрать один.
- В Word 2013 двойные/тройные длинные пробелы подсвечиваются как ошибка, исправить — убрать лишние — можно, кликнув на подчёркнутую ошибку правой кнопкой мыши, в вышедшем меню выбрать нужный вариант.
Эти способы довольно неудобны, трудоёмки. Потому рекомендуем применить автоматизированный вариант, позволяющий удалить лишнее во всём файле Word. - Убрать быстро, легко лишние пробелы можно через функцию «Заменить». В Ворде 2003 она находится на вкладке «Правка», а в Ворде 2007/2010 — на вкладке «Главная» справа, в «Редактировании».
- Кликните на «Заменить».
- В открывшемся окне в графе «Найти» впишите двойной пробел.

- В графе «Заменить на» поставьте одиночный пробел.
- Внизу окна нажмите кнопку «Заменить всё».
Редактор сообщит вам о результатах в дополнительном окне: «Приложение Word завершило поиск в документе. Число выполненных замен:…» Повторяйте процедуру, пока редактор не покажет в результатах 0 замен.
- Кликните на «Заменить».
- Можно также увидеть лишние пробелы с помощью сервиса проверки орфографии на сайте http://text.ru/spelling. Выполнив там проверку, вы увидите, где они находятся (будут выделены программой), затем удалите их в своём документе Word.
Невидимые знаки
Расстояние между словами в документе могут увеличивать невидимые знаки. Обычно они появляются после копирования в Word из интернета. Их также можно убрать вручную, открыв кнопкой «Отобразить все знаки». Если таких скрытых символов много, удобнее их удалить через замену: скопировав эти знаки, вставьте в графу «Найти» в окне «Заменить», оставляя пустой нижнюю строчку (на что заменяем).
youtube.com/embed/NWG3kraAPh5?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>Профессиональная вёрстка
У вас большие расстояния между словами, хотите их уменьшить, например, для сокращения количества строк. Как уменьшить пробел в Ворде искусственно, чтобы он просто стал короче?
- Выделите часть текста, где требуется уменьшить между словами расстояние. С помощью функции «Найти» — «Расширенный поиск» откройте окно, введите там пробел и нажмите «Найти в».
- Там выберите «Текущий фрагмент». У вас обозначатся все пробелы в выделенном тексте.
- Активируйте кнопку «Больше» для добавления дополнительных параметров. Там внизу «Найти» пройдите по ссылкам «Формат» — «Шрифт» — «Дополнительно» — «Интервал».
- В списке кликните «Уплотнённый».
- Установите нужное вам уплотнение, нажмите OK.
Расстояние между словами уменьшится, текст в Ворде сожмётся, займёт меньшее пространство.
Пустоты между словами, возникающие из-за копирования текста в Word и форматирования его через функцию выравнивания, снижают эстетичность. Если вы не знали, как убрать длинные пробелы в Ворде, попробуйте выполнить пункты нашей инструкции, и увидите, что это не сложно, что можете самостоятельно форматировать свои тексты, даже сами сделаете профессиональную вёрстку.
Как убрать длинные пробелы в Ворде после копирования, выравнивания
Как убрать длинные пробелы в Ворде, которые нарушают правильное форматирование текста? Причин подобного дефекта может быть несколько, но пользователей больше интересуют способы устранения. О них и поговорим в данной статье.
СОДЕРЖАНИЕ СТАТЬИ:
Как устранить большие отступы между словами?
Сначала буду озвучивать факторы, из-за которых происходят нежелательные изменения, а потом укажу на решение. Уверен, такой формат – наиболее подходящий для понимания ситуации.
Некорректное выравнивание — самая распространенная и банальная причина. Нередко подобное происходит после копирования текстового контента с веб-страниц и последующей вставки в документ Word. Видимо, изначально источник был отформатирован таким образом, поэтому получаем столь неприятный результат. Слова распределяются вдоль строки так, чтобы края были ровными. Но при этом внутри строк происходит хаос – отступы между словами могут иметь различную ширину, что, несомненно, режет глаз и недопустимо при оформлении деловых писем и прочего содержимого.
Нередко подобное происходит после копирования текстового контента с веб-страниц и последующей вставки в документ Word. Видимо, изначально источник был отформатирован таким образом, поэтому получаем столь неприятный результат. Слова распределяются вдоль строки так, чтобы края были ровными. Но при этом внутри строк происходит хаос – отступы между словами могут иметь различную ширину, что, несомненно, режет глаз и недопустимо при оформлении деловых писем и прочего содержимого.
Исправить это можно просто:
- Необходимо выделить весь текст, используя комбинацию клавиш Ctrl + A ;
- Как только контент будет подсвечен сероватым цветом, переходим на вкладку «Главная» (она активна по умолчанию) и нажимаем на кнопку выравнивания по левому краю:
Использование сторонних знаков
Иногда вместо стандартных пробелов кто-то пытался сделать отступы в тексте с применением спецсимволов. Увидеть их невооруженным глазом проблематично. Здесь пригодиться полезный инструмент, представленный в Ворде – «Отобразить все знаки».
Пробелы при этом будут показаны в виде черных кружков. Но если рядом с ними (или вместо) будут еще и стрелочки, то их необходимо убрать. Но в масштабном документе вручную это делать нереально, поэтому поступаем так:
- Выделяем ненужный элемент, копируем его в буфер обмена, используя уже знакомую комбинацию Ctrl + C :
- Теперь приступим к автоматизации процесса внесения изменений – нажмите на клавиатуре Ctrl + H для открытия формы поиска и замены;
- В строку «Найти» вставляем скопированный символ, для этого пригодится одновременное нажатие кнопок Ctrl + V . А в поле «Заменить…» просто ставим одиночный пробел:
- Кликаем по клавише «Заменить всё», после чего производится нужное действие, и спустя секунду можно закрывать окно и наслаждаться результатом.
Аналогичным образом поступаем и с другими непечатаемыми символами – стрелками табуляции, белыми кружками (они обозначают конец абзаца).
Как убрать в Ворде длинные пробелы между словами?
К сожалению, некоторые люди в процессе набора текста могут ставить двойные пробелы (а иногда и тройные), что является ошибкой. Вот как это некрасиво выглядит:
Вот как это некрасиво выглядит:
Опять же, вручную исправлять – это не наш вариант. Снова воспользуемся описанным выше инструментом поиска/замены. Необходимо скопировать сначала двойные отступы (или в поле «Найти» вручную поставить два пробела) и заменить их на одинарные. Затем аналогичным образом поступить с тройными и так далее. К сожалению, за раз все изменить не получиться, если автор текста изначально «криво» его напечатал.
Настраиваем перенос слов
Выше мы рассмотрели весьма распространенные ситуации и способы, как убрать длинные пробелы в Ворд после копирования с выравниванием по ширине. На очереди еще один полезный совет:
- Выделяем весь редактируемый контент. Уверен, комбинацию Вы уже запомнили из предыдущих разделов инструкции;
- Теперь стоит перейти на вкладку «Разметка страницы» (в более ранних версиях Word называется «Макет») и кликнуть по надписи — «Расстановка переносов». Ниже отобразится перечень вариантов, где следует выбрать автоматический:
- После таких манипуляций длинные слова будут переноситься на другую строку, большие отступы устраняться, текст отформатируется ровно.

Видео
Надеюсь, моя инструкция «Как убрать длинные пробелы в Ворде» оказалась полезна для Вас.
Вам помогло? Поделитесь с друзьями — помогите и нам!
Твитнуть
Поделиться
Поделиться
Отправить
Класснуть
Линкануть
Вотсапнуть
Запинить
Читайте нас в Яндекс Дзен
Наш Youtube-канал
Канал Telegram
Бесплатный Chat GPT на русском языке
«Как-нибудь» или «как нибудь» – как правильно пишется?
Adblockdetector
html — Расстояние между элементами
Это зависит от того, что именно вы хотите выполнить. Предположим, у вас есть такая структура:
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Энейский commodo ligula eget dolor. Энейская масса. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem.
Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu. In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo. Nullam dictum felis eu pede mollis pretium. Целочисленный тинцидант. Крас дапибус. Vivamus elementum semper nisi. Энейский vulputate eleifend Tellus. Aenean leo ligula, porttitor eu, consequat vitae, eleifend ac, enim. Aliquam lorem ante, dapibus in, viverra quis, feugiat a, tellus. Phasellus viverra nulla ut metus varius laoreet.
Если вы хотите, чтобы пространство между отдельными строками было больше, вы должны увеличить
высоту строки
Если вы хотите, чтобы пространство в конце было больше, вы должны увеличить
margin-bottom
Если вы хотите, чтобы пространство в конце было больше, но чтобы фон заполнял пространство (или границу вокруг пространства), используйте
padding-bottom
Конечно, сверху также есть соответствующие значения пробела:
padding-top верхняя граница
Некоторые примеры:
Пробел между отдельными строками Пробел между отдельными строками Пробел между отдельными строками Пробел между отдельными строками Пробел между отдельными строками Пробел между отдельными строками Пробел между отдельными строками Пробел между отдельными строками
<р> Пространство внизу, за границей Пространство внизу, за границей Пространство внизу, за границей Пространство внизу, за границей Пространство внизу, за границей Пространство внизу, за границей Пространство внизу, за границей Пространство внизу, за границей Пространство внизу, за границей <р> Пространство внизу, внутри границы Пространство внизу, внутри границы Пространство внизу, внутри границы Пространство внизу, внутри границы Пространство внизу, внутри границы Пространство внизу, внутри границы Пространство внизу, внутри границы Пространство внизу, внутри границы Пространство внизу, внутри границы
здесь вы можете увидеть этот код в действии: http://jsfiddle. net/ramsesoriginal/H7qxd/
net/ramsesoriginal/H7qxd/
Конечно, вы должны поместить свои стили в отдельную таблицу стилей, встроенный код просто показывает эффект.
здесь у вас есть небольшая схематическая демонстрация того, на что влияет какое значение:
высота строки
содержание +
| обивка
<----------------+ +
содержание | нижняя граница
| +
| |
+-------------+<------------------+ | нижняя граница
| +
+===================+ <-------------------+ |
|
+-------------------------+ <---------------------- --+
HTML Space: как включить пробелы непосредственно в HTML
Знаете ли вы, что вы можете включить HTML пробел непосредственно в ваш .html документ без использования CSS ?
В настоящее время CSS3 позволяет вставлять несколько стилей.
Однако часто для экономии времени мы можем использовать пробелы в самом HTML. Представьте себе пример, в котором вы просто хотите добавить пробел между строками. Если бы вы использовали CSS, вы могли бы потратить некоторое время на создание этого стиля. Поэтому вы можете сделать это с помощью всего лишь разрыва строки HTML-тега.
Большинству разработчиков также может быть сложно увеличить интервалы в некоторых частях текста, особенно когда они хотят проиллюстрировать код. Таким образом, с помощью методов пространства HTML вы можете сделать это быстро, используя только один объект.
Поэтому в этой статье вы можете прочитать следующие темы:
- Пробел с тегом HTML
- Неразрывный космический объект
- Пробел с тегом HTML
: разрыв строки - Тег
- Пространство HTML на практике
- Как создать пространство между строками с помощью CSS?
Пробел с тегом HTML
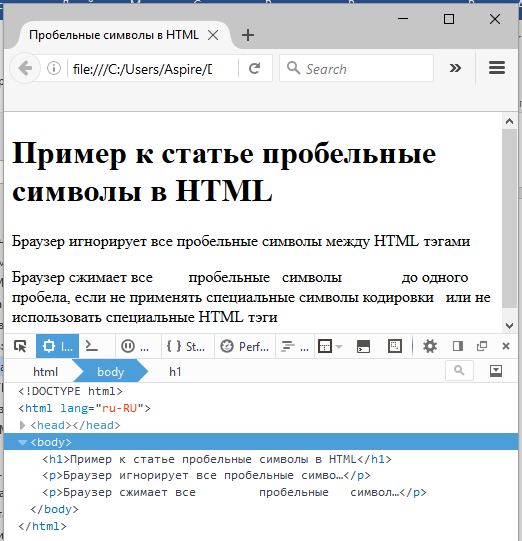
Тег  По умолчанию абзацы HTML разделяются пробелом. Поэтому, даже если вы напишете все в одной строке кода, если будет более одного тега
По умолчанию абзацы HTML разделяются пробелом. Поэтому, даже если вы напишете все в одной строке кода, если будет более одного тега
, это приведет к пробелам между абзацами. То есть: при закрытии тега с
, HTML создает разрыв строки. Тегприносит с собой стандартные характеристики верхнего и нижнего поля в значении 1em, что создает большее пространство между этим тегом и любым другим элементом. Это один из основных приемов пространства HTML. Давайте посмотрим на пример ниже:
моя строка кода
мой второй абзац
Конечным результатом будет:
моя строка кода
мой второй абзац
Таким образом, просто правильно используя тег, вы сможете правильно отформатировать интервал вашего контента в HTML.
Объект неразрывного пробела
Предположим, внутри элемента вы хотите включить пробел, эквивалентный 4-кратному нажатию клавиши пробела. Тогда было бы необходимо включить четыре пробела между элементами, правильно?
Неправильно.
Хост Copa.
Конечным результатом будет:
Хост Copa.
Итак, как решить эту проблему в HTML? Что делать, если я хочу включить более одного пробела между словами?
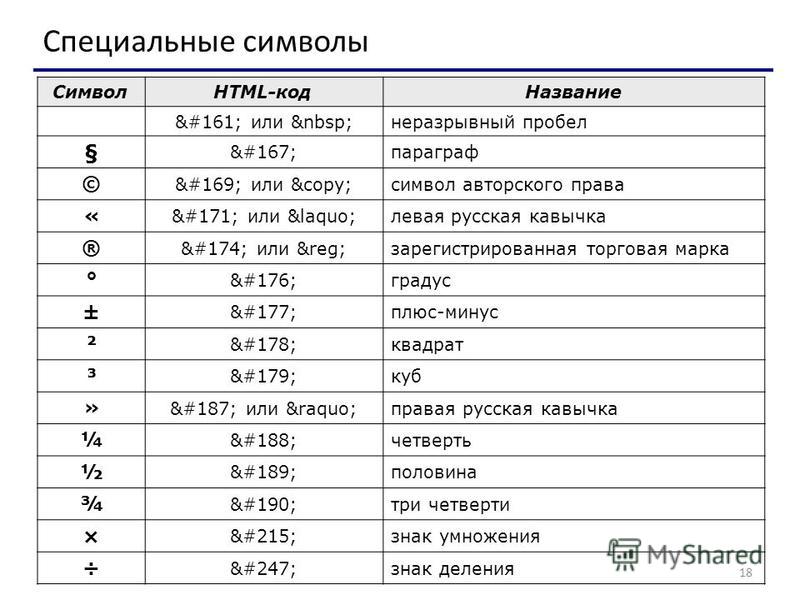
Лучший способ решить эту проблему — использовать сущности. HTML позволяет вам использовать объекты, представляющие символы или ключи. Среди них есть неразрывный космический объект: . Таким образом, вы можете добавить один или несколько пробелов между словами, просто добавив сущность
Copa Host.
При этом вы можете увидеть результат, как показано ниже:
Copa Host.
При поиске объектов HTML вы можете заметить, что существуют другие форматы, которые имеют ту же функцию и представляют тот же объект.
Есть также два предустановленных объекта, которые добавляют два или четыре пробела:
Copa Host.
Copa Host.
Результатом будет:
Copa Host.
Хозяин Кубка.
Таким образом, этот прием значительно облегчает работу разработчика, даже позволяя использовать правила табуляции, что очень важно для написания кода.
Другие объекты HTML можно увидеть в официальной документации W3C.
Пробел с тегом HTML
: разрыв строки
Ранее мы видели, что между абзацами выполняется разрыв строки.
Но как добавить к этому разрыву одну или несколько строк? Для этого достаточно использовать тег
, что означает разрыв. При этом мы можем включить столько разрывов строк, сколько захотим между абзацами или словами.
Поэтому этот метод широко используется для создания пробела непосредственно в HTML-коде без необходимости его стилизации в CSS.
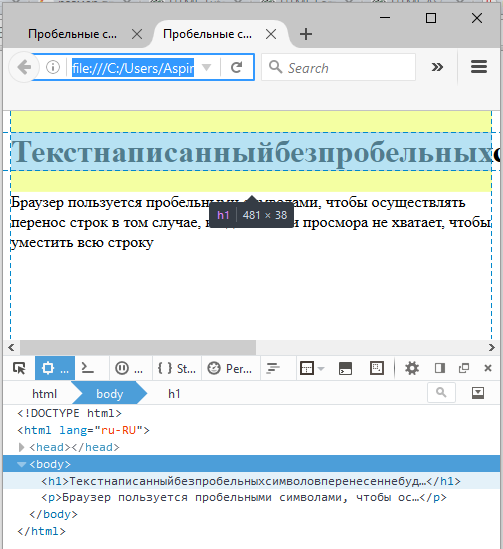
Вы можете разбивать строки между любыми элементами, а не только между абзацами, например . Другой важной особенностью тега break является то, что он не имеет характеристик полей. Следовательно, он действует иначе, чем разрыв строки тега . То есть с ним вы можете использовать другой способ форматирования вашего контента. Давайте рассмотрим следующий пример: Как вставить Таким образом, вы получите следующий результат: Как вставить Как объяснялось ранее, мы можем применять столько разрывов, сколько захотим. Таким образом, мы можем создать больший интервал. Давайте посмотрим на пример ниже: Давайте вставим В этом примере мы можем получить следующий результат: Давайте вставьте три разрыва строки. С помощью тега HTML . Давайте посмотрим на следующий пример: При этом мы можем увидеть результат: Поэтому мы можем использовать тег Как мы видели в этой статье, существует несколько способов использования техники интервалов с использованием самого HTML-кода. Таким образом, как разработчик, вы можете реализовать несколько решений, которые с помощью CSS могут занять гораздо больше времени. Мы также рекомендуем вам создать HTML-документ и использовать описанные выше методы для практики! Наконец, стоит разобраться со свойством line-height, свойством CSS, которое изменяет стандартное HTML-пространство без изменения полей, отступов или свойств границы. То есть: это свойство способно изменять расстояние между строками. При этом мы можем использовать заранее установленные значения, значения в единицах измерения (таких как px, em и другие), проценты или числовое значение. В следующем примере показаны различные способы использования свойства line-height.
разрыв строки
разрыв строки
три разрыва строки.
Тег
мы можем включить текст, который будет иметь исходное форматирование. То есть он будет принимать все введенные символы. При этом все пробелы, введенные в элементе, будут включены в рендеринг. Кроме того, тег
Мой текст. Привет
Мир.
Мой текст. Привет
Мир.
, чтобы упростить его, особенно когда мы хотим использовать вкладки, например: при написании кодов. Пространство HTML на практике
 Тем не менее, мы рекомендуем вам использовать его с некоторой умеренностью и для действительно необходимых ситуаций, так как это подразумевает большее количество битов в вашем коде. То есть это приведет к увеличению времени рендеринга. Поэтому, в зависимости от необходимости, лучше стилизовать элемент с помощью CSS, чем использовать разрывы строк несколько раз.
Тем не менее, мы рекомендуем вам использовать его с некоторой умеренностью и для действительно необходимых ситуаций, так как это подразумевает большее количество битов в вашем коде. То есть это приведет к увеличению времени рендеринга. Поэтому, в зависимости от необходимости, лучше стилизовать элемент с помощью CSS, чем использовать разрывы строк несколько раз. Как создать пространство между строками с помощью CSS?




 Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu. In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo. Nullam dictum felis eu pede mollis pretium. Целочисленный тинцидант. Крас дапибус. Vivamus elementum semper nisi. Энейский vulputate eleifend Tellus. Aenean leo ligula, porttitor eu, consequat vitae, eleifend ac, enim. Aliquam lorem ante, dapibus in, viverra quis, feugiat a, tellus. Phasellus viverra nulla ut metus varius laoreet.
Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu. In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo. Nullam dictum felis eu pede mollis pretium. Целочисленный тинцидант. Крас дапибус. Vivamus elementum semper nisi. Энейский vulputate eleifend Tellus. Aenean leo ligula, porttitor eu, consequat vitae, eleifend ac, enim. Aliquam lorem ante, dapibus in, viverra quis, feugiat a, tellus. Phasellus viverra nulla ut metus varius laoreet.