Как убрать большие пробелы Word? Несколько способов!
Как сделать обрамление, рамку? В таблице Excel
Как удалить Office Groove?
Фев 05
Национальная библиотека Греции, Афины
Решаем проблему больших пробелов, неправильного форматирования текста. Появляется в следствие, когда мы копируем не форматированный текст с сайта, программы распознавания текста OCR, например «FineReader», или с других источников информации. Более явно и отчетливо, видны пробелы, при выравнивание по ширине текста в документе.
Первый способ:Переносим исходный текст с документа, в созданный нами блокнот, на рабочем столе.
Второй способ:Решаем проблему в четыре шага:
- Выделяем требуемый текст где нужно удалить, убрать большие пробелы
- Заходим в открытом документе во вкладку «Макет»
- Выбираем пункт «Расстановка переносов»
- Ставим галочку на слове «Авто»
Текст приобретает форматированный вид.
Используем комбинацию клавиш, стираем большой пробел и сразу же нажимаем «Shift+Ctrl+Пробел». После должен поставится обычный пробел, к которому мы привыкли.
Четвертый способ:При заимствование текста статьи, книги, записей или другой информации со сторонних источников используем вставку при нажатие правой кнопки мыши «Сохранить только текст ©».
Для начала, выделяем нужный нам текст с сайта, копируем. Можно выделить зажав левую кнопку мыши весь текст и после на выделенном фрагменте нажать правой кнопкой мыши, вылезет контекстного меню, нажать слово «Копировать». Либо использовать комбинацию клавиш быстрого копирования «Ctrl+C».
Далее в открытом документе редактора Word, нажимаем правой кнопкой мыши и выбираем из контексного меню словосочетание «Сохранить только текст ©». Текст с копируется без лишних посторонних знаков и пробелов, форматированный.
Выделяем необходимы нам фрагмент текста из документа. Чтобы выделить весь документ, можно использовать комбинацию клавиш «Ctrl+A»
После нажимаем сочетание клавиш «Ctrl+D» в появившемся меню окошка выбираем один из вариантов интервала (Обычный-Разреженный-Уплотненный), нам подойдет «Обычный». Смотри образец как будет выглядеть в тексте и нажимаем «ОК».
Шестой способ:Используется в старых версиях Word 2010, 2007, 2003
Нажимаем в меню «Файл» — «Параметры» — «Дополнительно». В колонке «Дополнительно» находим необходимую настройку «Не расширять межзнаковые интервалы в строке с разрывом в конце» и ставим галочку. Нажимаем «ОК», чтобы сохранить настройки, проверяем что получилось.
Седьмой способ:Выделить текст или весь документ «Ctrl+A». На вкладке «Главная» найти рисунок буква с ластиком означающая «Очистить все форматирование», нажать и посмотреть результат, скрытые знаки и символы, расстояния между ними очищаются, весь текст должен прийти в норму.
На вкладке «Главная» найти рисунок буква с ластиком означающая «Очистить все форматирование», нажать и посмотреть результат, скрытые знаки и символы, расстояния между ними очищаются, весь текст должен прийти в норму.
Выделяем любой большой пробел нажимаем правой кнопкой мыши копировать или «Ctrl+C». Жмем сочетание клавиш «Ctrl+H», в открывшемся окне, в поле «Найти:» вставляем правой кнопкой мыши или «Ctrl+V». В поле «Заменить на:» ставим обычный пробел, клавишей пробел, или сочетанием клавиш из третьего способа «Shift+Ctrl+Пробел». Нажимаем кнопку «Заменить все». Нажимаем слово «Да» — «ОК». Далее повторяем со следующей символами пробелов. Одинарный, двойной, тройной и т.д. пробел копируем и также по кругу заменяем на требуемый нами значение пробела. Так мы изменили табуляцию текста в документе.
Так мы изменили табуляцию текста в документе.
Проверяем расстановку переносов в документе. Выделяем весь текст «Выделить все» или жмем сочетание клавиш «Ctrl+A». В меню «Макет» или в старых версий Word «Разметка страницы» — выбираем «Расстановка переносов», ставим галочку на слове «Авто».
В этой статье рассмотрели несколько способов, как убрать большие пробелы в Word (Ворде).
(Ворд) Microsoft Office. Word 2003, 2007, 2010, 2013, 2016, 2019, 365
Продолжение следует…
Светлана
Доброго дня всем и успешной учебы!
Все о пробелах
Пробелы это не только та большая клавиша, с помощью которой вы разделяете слова в тексте. В этой статье мы рассмотрим дополнительные символы пробелов, их назначение и возможности современного использования.
Ниже вы видите два твита. В одном из них Пол Айриш уведомляется о моем ответе, а о другом — нет. В чем разница между твитами? Читайте!
Век обычной типографии
В типографии и издательском деле всегда приходилось прикладывать на удивление много физических усилий. Отдельные буквы выбирались и составлялись вместе, одна за другой, в слова, затем фразы, а затем колонки. Цвета были чернилами — их надо было смешать и подготовить. Отдельной индустрией была подготовка и нарезка бумаги.
Черная типографская краска. (увеличенная версия)
Деревянные блоки для задания высоты строки. (увеличенная версия)
Смешивание синей и белой краски. (увеличенная версия)
Это касалось и пробелов. Пробелы не были отсутствием атомов, это были атомы другого вида. При создании композиции страницы для печатного пресса, надо было не только положить блоки пробелов между предложениями, но и добавить в оставшееся пространство блоки свинца или дерева. Все что сейчас называется промежутком между буквами, высотой строк, внешними и внутренними отступами — все это было физическим.
Все что сейчас называется промежутком между буквами, высотой строк, внешними и внутренними отступами — все это было физическим.
Выравнивание текста влево требовало не меньше усилий, чем выравнивание по ширине, так как пробелы все равно требовалось располагать. Необходимо было учитывать каждую долю дюйма.
Цитата в середине верстки. Обратите внимание на все блоки пробелов вокруг цитаты, удерживающие ее на месте. (увеличенная версия)
Вы можете сказать: — “это так мило, что сегодня у нас есть position: absolute, отрицательные отступы и CSS трансформации для размеров больше, чем у дисплея.” И вы будете правы. Неуклонный марш закона Мура дал нам дисплеи с крошечными пикселями и миллионами цветов. И вы можете делать все, что хотите.
Но никто не делает. Когда мы работаем с текстом, мы обычно полагаемся на браузеры, ведь это гораздо удобнее. Многие остатки традиционной типографской техники доступны сегодня и некоторые из них действительно полезны. Это история о физических пробелах в цифровом мире.
Это история о физических пробелах в цифровом мире.
Знакомимся с пробелами
Видели ли вы когда-нибудь полную таблицу символов Unicode? Нет? Посмотрите, это завораживает. Это история нашей цивилизации, выраженная в типографике. Она может быть недостаточно упорядочена и не объяснена полностью, но в ней есть все: языки, культуры, концепции. Географические и транспортные обозначения находятся рядом с алхимическими. Эмодзи рядом со счетными палочками. Символы валют влекут к изучению мира финансов, а дополнительные технические символы — инженерии. Здесь есть неудачные эксперименты с алфавитом и такие странности как неполная неопределенность. На другой странице будут символы проигрывания со старых видеомагнитофонов и рисунок снеговика.
И, конечно, история типографского дела здесь также сполна представлена. Вы можете путешествовать назад во времени с печатными орнаментами, расшифровывать загадки буквенных символов и сравнивать дюжину разновидностей тире — у каждого из которых есть свое назначение.
Пробелы также играют свою роль. Есть один основной, связанный с самой большой клавишей на клавиатуре, но есть и другие: очень короткие Hairspace и Thinspace и очень широкие En space и Em space и еще несколько промежуточных.
- Hair space
- Six-per-em space
- Thin space
- Normal space
- Four-per-em space
- Mathematical space
- Punctuation space
- Three-per-em space
- En space
- Ideographic space
- Em space
Вы можете использовать их также как и обычный пробел. Просто скопируйте из списка. Но зачем?
Очевидно. Пробелы разных размеров можно использовать для тонкой настройки сочетания элементов. Например, medium использует hair space (самый тонкий пробел, равный по ширине самой узкой шпации) для обертывания длинных тире, чтобы они не касались соседних букв:
Длинные тире в окружении очень узких пробелов на сайте Medium. (увеличенная версия)
(увеличенная версия)
То же самое мы делаем в письмах, в которых используется среднее тире для указания диапазона. Без узких пробелов оно будет выглядеть зажатым (а с обычным пробелом слишком свободным).
Очень узкие пробелы используются при указании диапазона на Medium. (увеличенная версия)
Точно также, если элемент меню содержит слэш, мы обертываем его узкими пробелами для лучшего баланса:
Слэш и узкие пробелы в меню на Medium. (увеличенная версия)
И так далее. Многие пробелы названы исходя из их ширины (шириной в волос, узкий, Н и М пробелы), но у некоторых название основано на их назначении. Пунктуационный пробел призван занимать столько же места, сколько и знаки пунктуации, точно также названы идеографический и математический пробелы.
Вы можете сказать, что это не круто. В конце концов, того же эффекта можно достигнуть путем обертывания элементов в <span> и применения горизонтального пэддинга, или путем изменения свойства word-spacing и использования обычных пробелов.
Проблема этих решений в том, что они являются более громоздкими. Использование разных пробелов Юникода работает везде, не только в HTML, но и в кнопках, лейблах, полях ввода текста и заголовках E-mail. Пробелы в Юникоде очень гибкие.
Пробелы, остающиеся на месте
Теперь мы перейдем к еще трем пробелам с магическими свойствами:
- Narrow no-break space
- No-break space
- Figure space
Все эти пробелы ведут себя так, как будто их приклеили к соседним символам. Это значит в первую очередь то, что при переносе на новую линию слова, скрепленные такими пробелами останутся вместе. Это полезно, если вы хотите предотвратить разделение слов или символов, которые могут смотреться нелепо оказавшись на разных строках, брошенные и без присмотра (в типографии их называют сиротами).
Вот еще один пример с Medium. Мы используем неразрывные пробелы внутри фразы “and 3 others”, в результате они всегда остаются рядом, а не разбиваются на половинки.
Текст с обычными и неразрывными пробелами. (увеличенная версия)
Точно также в французском языке принято отделять завершающий знак пунктуации в предложении узким пробелом. Этот пробел тоже должен быть неразрывным, чтобы знак вопроса или кавычка были привязаны к своим словам.
Текст с французской пунктуацией. (увеличенная версия)
Та же техника применима к длинным числам, разделенным на блоки по три цифры, телефонным номерам и прочим вещам, которые по смыслу должны находиться в одном месте.
Опять-таки, вы можете делать все это, оборачивая не разбиваемые сочетания древним тегом <nobr> или span с применением свойства white-space в CSS. Но также как и в предыдущем случае, использование нужного символа, соответствующего контексту будет решением более простым и работающим независимо от разметки.
Еще один момент: несмотря на невидимость, неразрывные пробелы сохраняют свои размеры — и ширину, и высоту. Иногда это помогает правильно задать размер их контейнеру. Некоторые из вас помнят темные времена табличной верстки, когда использование неразрывного пробела помогало обеспечить видимость ячеек таблицы. Это был хак, основанный на другом хаке. Сегодня у нас есть лучшие способы для верстки макетов. Но даже сейчас, пару месяцев назад, я использовал неразрывный пробел при разработке для IOS с той же целью — он был в поле пользовательского ввода и без него высота поля была недостаточной.
Иногда это помогает правильно задать размер их контейнеру. Некоторые из вас помнят темные времена табличной верстки, когда использование неразрывного пробела помогало обеспечить видимость ячеек таблицы. Это был хак, основанный на другом хаке. Сегодня у нас есть лучшие способы для верстки макетов. Но даже сейчас, пару месяцев назад, я использовал неразрывный пробел при разработке для IOS с той же целью — он был в поле пользовательского ввода и без него высота поля была недостаточной.
Не отбрасывайте вчерашние хаки и знания. Иногда они могут пригодиться и в современных условиях. 🙂
Невидимые, но не совсем
Теперь настало время перейти к самой любопытной разновидности пробелов — к тем, у которых нет размеров совсем.
- Zero-widthspace
Да, он где-то здесь. Скопируйте и вставьте фрагмент целиком и удалите символы вокруг него. Вы найдете невидимый пробел, если будете проводить по фрагменту стрелками на клавиатуре — вы заметите остановку, в месте нахождения невидимого пробела.
У него нет никакой ширины, это пробел для современной цифровой эры. Но какое может быть у применение у пробела, которого нет? Целых два:
- Он позволяет разбивать слова.
- Он обманывает алгоритмы, осуществляющие поиск по строкам.
В первом случае пробел нулевой ширины работает как разбиватель слов (<wbr>) там, где HTML недоступен. В таком случае это абсолютный антагонист неразрывного пробела. Вот пример, где он позволяет разбивать слова, разделенные слэшем:
Пробел нулевой ширины помогает разбить слова, разделенные слэшем. (увеличенная версия)
Что касается другого применения… Помните пример в самом верху? Это был пробел нулевой ширины, который предотвратил создание ссылки в моем твите. Он расположен сразу после @ и это он помешал парсеру, ищущему цифры и буквы и прекращающему поиск, при обнаружении других символов.
Два твита с нулевым пробелом. (увеличенная версия)
Можно найти и другие применения:
- Предотвращение автоматической токенизации.
 Если вы хотите обсудить в Твиттере
Если вы хотите обсудить в Твиттере @importили@extendи не хотите при этом напрасно беспокоить пользователей с одноименными никами, то пробелы нулевой ширины придут на помощь. - Предотвращение автоматического создания ссылок. Некоторые алгоритмы плохо обрабатывают знаки пунктуации после ссылок, вставляя их в ссылку. Нулевой пробел решает эту проблему.
- Предотвращение автоматического конвертирования символов в эмотиконы. Это можно использовать в чате Google для сохранения олдскульных смайликов, без замены проверенной классики на многоцветную мерзость.
- Манипуляция с алгоритмами сортировки позволяет перемещать требуемые элементы вверх или вниз списка без добавления видимых символов.
- Оставление полей ввода пустыми, когда их
требуетсязаполнить.
Существуют как творческие, так и хитрые использования невидимого пробела и надо учитывать, что некоторые парсеры умнее других. Но при разумном использовании это просто еще один инструмент для управления парсерами, когда они делают не то, что нам нужно.
А теперь все вместе
Это список всех пробелов, которые были упомянуты в статье. Вы можете скопировать этот текст и все эти пробелы будут также работать в IOS и Android.
| Название пробела | HTML сущность | Код юникода |
|---|---|---|
| Hair space |   | \u200A |
| Six-per-em space |   | \u2006 |
| Thin space |   | \u2009 |
| Normal space |   | \u0020 |
| Four-per-em space |   | \u2005 |
| Mathematical space |   | \u205F |
| Punctuation space |   | \u2008 |
| Three-per-em space |   | \u2004 |
| En space |   | \u2002 |
| Ideographic space |   | \u3000 |
| Em space |   | \u2003 |
| Narrow no-break space |   | \u202F |
| No-break space |   | \u00A0 |
| Figure space |   | \u2007 |
| Zero-widthspace | ​ | \u200B |
Что нужно учитывать при работе с пробелами
При более активном использовании пробелов надо держать в уме следующие пункты:
- Все пробелы выглядят одинаково.
 Имеет смысл оставлять комментарий или другое напоминание о том, для чего оставлен конкретный вид пробела.
Имеет смысл оставлять комментарий или другое напоминание о том, для чего оставлен конкретный вид пробела. - Пользователи любят копипейст. В зависимости от обстоятельств, используемые вами пробелы могут проявится, а могут и не проявится после того, как пользователь скопирует их и куда-либо вставит. Если это важно для вас (например, вы используете пробелы для разделения чисел), проверьте все перед использованием.
- Поддержка в шрифтах. Пробелы это такие же глифы как и остальные и если их нет в выбранном шрифте, они не возникнут из воздуха. Поэтому не удивляйтесь, если вместо отсутствия пикселей вы увидите квадратик битого Юникода.
- И запомните — всегда убирайте блок с пробелами на место. Хотя нет, мы уже можем не парится над такими вещами.
Блок с 12-пунктным пробелом из Центра книги в Сан-франциско. Да, изменение размера шрифта, требует замены блока пробела. (увеличенная версия)
Тайны Юникода
Юникод полон других занятностей и странностей. Есть среди них и другие
Есть среди них и другие разновидности пробелов, включая “не объединяющий нулевой пробел”. Есть мягкий дефис, в котором дефис виден только при необходимости. Цифры верхнего индекса и зачеркнутые символы, которые могут быть использованы даже на тех платформах, которые не поддерживают такие фичи. Комбинирующие символы, использующие другие символы неоднократно, снова и снова. Просто взгляните. Оцените. Вникните.
Я действительно считаю, что стоит написать хороший гайд по Юникоду. Но это уже совершенно другая история.
Как в Word убрать большие пробелы между словами
Текст в программе Word, хорошо оформленный, отформатированный, выглядит привлекательно. Иногда этому мешают большие расстояния между словами, делающие его «дырявым», мешая эстетичности и доставляя неудобство при чтении. Кроме того, иногда требуется серьёзное форматирование при оформлении документации. И приходится думать, как уменьшить пробел между словами в Ворде.
Есть несколько причин появления таких пустот. Решая проблему, вначале выясните причины её возникновения. Это могут быть скрытые знаки либо вы случайно дважды нажали на кнопку. Ниже расскажем, почему образуются и как убрать большие пробелы в Ворде. Информация, бесспорна, полезна начинающим пользователям и более опытным, которым пришлось столкнуться с этой задачей.
Решая проблему, вначале выясните причины её возникновения. Это могут быть скрытые знаки либо вы случайно дважды нажали на кнопку. Ниже расскажем, почему образуются и как убрать большие пробелы в Ворде. Информация, бесспорна, полезна начинающим пользователям и более опытным, которым пришлось столкнуться с этой задачей.
Причина в выравнивании
В Ворде есть функция выравнивания набранного текста. При использовании этой возможности и выборе по ширине строчки вытягиваются, прижимая первое слово с последним к полям и распределяя внутри строчки равномерно остальные слова, образуя иногда большие пустоты между ними.
Проблему можно решить двумя способами:
- Если не требуется строго выравнивание по ширине, выполните его по левому краю. Это выполняется на вкладке «Главная», раздел «Абзац»: выделите нужный участок текста либо полностью текст (это можно сделать в разделе «Редактирование» — «Выделить» — «Выделить всё») и нажмите на соответствующую кнопку.
- Сделать меньше расстояние между словами при выравнивании по ширине помогут переносы слов, если у вас они пропечатываются только целиком.
 Включите эту функцию в Ворде во вкладке «Разметка страницы», активируйте ссылку «Расстановка переносов». У вас откроется окно, где можно выбрать «Авто» — и тогда автоматически в документе будут расставлены переносы либо откройте «Параметры расстановки переносов» и там выбирайте нужное вам.
Включите эту функцию в Ворде во вкладке «Разметка страницы», активируйте ссылку «Расстановка переносов». У вас откроется окно, где можно выбрать «Авто» — и тогда автоматически в документе будут расставлены переносы либо откройте «Параметры расстановки переносов» и там выбирайте нужное вам.
Лишние пробелы
Иногда при правке текста Word, вставке либо удалении слов/словосочетаний, появляются лишние пробелы. Они не заметны, но если сделаете видимыми значки форматирования, то обнаружите их. В этом разделе о том, как убрать лишние пробелы в Word.
- Можно находить ошибки вручную. Для этого на вкладке «Главная» в разделе «Абзац» активируйте «Отобразить все знаки». Вам станут видны все обозначения форматирования, пробел выглядит точкой посередине между словами. Если увидите двойной (две точки рядом), вам остаётся убрать один.
- В Word 2013 двойные/тройные длинные пробелы подсвечиваются как ошибка, исправить — убрать лишние — можно, кликнув на подчёркнутую ошибку правой кнопкой мыши, в вышедшем меню выбрать нужный вариант.

Эти способы довольно неудобны, трудоёмки. Потому рекомендуем применить автоматизированный вариант, позволяющий удалить лишнее во всём файле Word. - Убрать быстро, легко лишние пробелы можно через функцию «Заменить». В Ворде 2003 она находится на вкладке «Правка», а в Ворде 2007/2010 — на вкладке «Главная» справа, в «Редактировании».
- Кликните на «Заменить».
- В открывшемся окне в графе «Найти» впишите двойной пробел.
- В графе «Заменить на» поставьте одиночный пробел.
- Внизу окна нажмите кнопку «Заменить всё».
Редактор сообщит вам о результатах в дополнительном окне: «Приложение Word завершило поиск в документе. Число выполненных замен:…» Повторяйте процедуру, пока редактор не покажет в результатах 0 замен.
- Кликните на «Заменить».
- Можно также увидеть лишние пробелы с помощью сервиса проверки орфографии на сайте http://text.ru/spelling. Выполнив там проверку, вы увидите, где они находятся (будут выделены программой), затем удалите их в своём документе Word.

Невидимые знаки
Расстояние между словами в документе могут увеличивать невидимые знаки. Обычно они появляются после копирования в Word из интернета. Их также можно убрать вручную, открыв кнопкой «Отобразить все знаки». Если таких скрытых символов много, удобнее их удалить через замену: скопировав эти знаки, вставьте в графу «Найти» в окне «Заменить», оставляя пустой нижнюю строчку (на что заменяем).
Профессиональная вёрстка
У вас большие расстояния между словами, хотите их уменьшить, например, для сокращения количества строк. Как уменьшить пробел в Ворде искусственно, чтобы он просто стал короче?
- Выделите часть текста, где требуется уменьшить между словами расстояние. С помощью функции «Найти» — «Расширенный поиск» откройте окно, введите там пробел и нажмите «Найти в».

- Там выберите «Текущий фрагмент». У вас обозначатся все пробелы в выделенном тексте.
- Активируйте кнопку «Больше» для добавления дополнительных параметров. Там внизу «Найти» пройдите по ссылкам «Формат» — «Шрифт» — «Дополнительно» — «Интервал».
- В списке кликните «Уплотнённый».
- Установите нужное вам уплотнение, нажмите OK.
Расстояние между словами уменьшится, текст в Ворде сожмётся, займёт меньшее пространство.
Пустоты между словами, возникающие из-за копирования текста в Word и форматирования его через функцию выравнивания, снижают эстетичность. Если вы не знали, как убрать длинные пробелы в Ворде, попробуйте выполнить пункты нашей инструкции, и увидите, что это не сложно, что можете самостоятельно форматировать свои тексты, даже сами сделаете профессиональную вёрстку.
Как добавить пробел в HTML
следующий → ← предыдущая В HTML мы можем легко добавить пробел в документ, используя следующие различные способы:
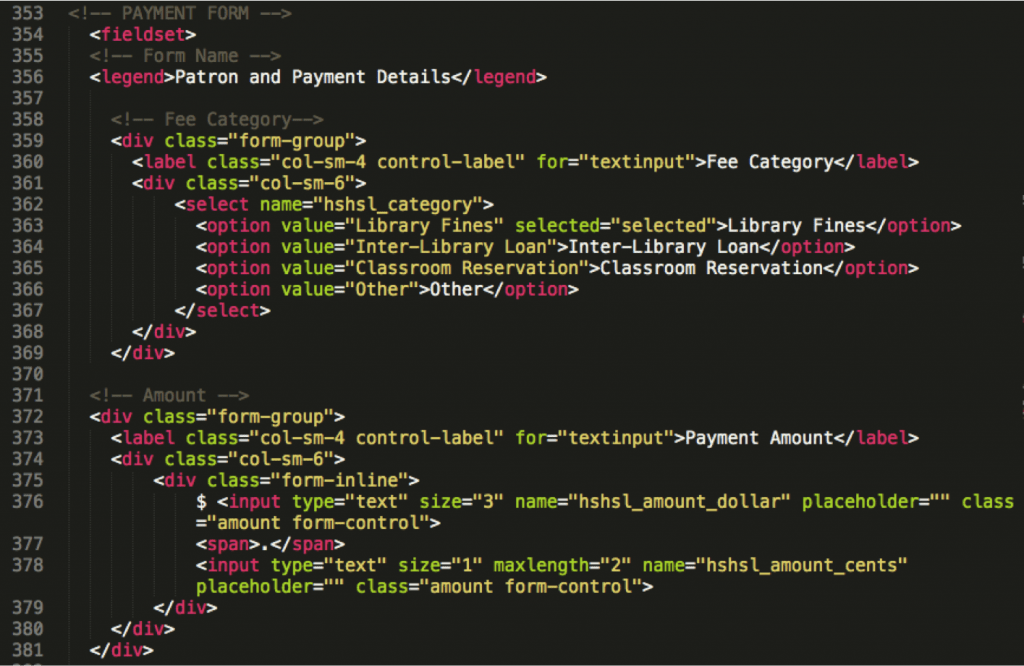
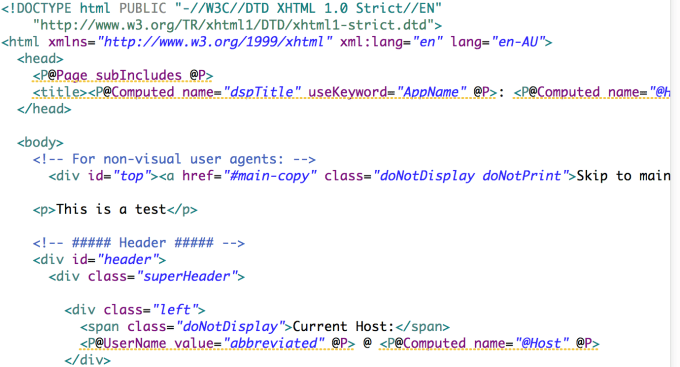
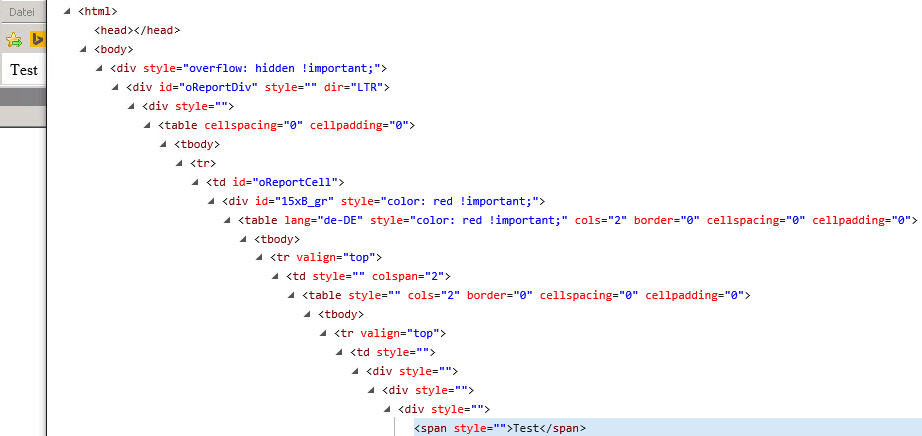
Использование HTML Если мы хотим добавить пробел в документ с помощью тега Html, чтобы показать пробел до и после текста, мы должны выполнить шаги, указанные ниже. Шаг 1: Во-первых, мы должны ввести HTML-код в любом текстовом редакторе или открыть существующий HTML-файл в текстовом редакторе, в котором мы хотим добавить пробел. <Голова> Шаг 2: Теперь поместите курсор туда, где мы хотим добавить пробел. И тогда мы должны нажать пробел с клавиатуры. По сути, веб-страница показывает только один пробел между двумя словами. Неважно, сколько мы нажали пробел. Шаг 3: Если мы хотим показать более одного пробела до или после текста на веб-странице, мы должны указать следующий тег: Этот тег используется для отображения только одного пробела между текстом. Шаг 4: Если мы хотим вставить/добавить более длинный пробел, мы также используем следующие теги для отображения двух или четырех пробелов между текстом на веб-странице: Этот тег используется для отображения двух пробелов. Этот тег используется для отображения четырех пробелов. Шаг 5: Мы также можем добавить тег , который отображает текст на веб-странице так же, как введенный в документе Html. |

 Если вы хотите обсудить в Твиттере
Если вы хотите обсудить в Твиттере  Имеет смысл оставлять комментарий или другое напоминание о том, для чего оставлен конкретный вид пробела.
Имеет смысл оставлять комментарий или другое напоминание о том, для чего оставлен конкретный вид пробела. Включите эту функцию в Ворде во вкладке «Разметка страницы», активируйте ссылку «Расстановка переносов». У вас откроется окно, где можно выбрать «Авто» — и тогда автоматически в документе будут расставлены переносы либо откройте «Параметры расстановки переносов» и там выбирайте нужное вам.
Включите эту функцию в Ворде во вкладке «Разметка страницы», активируйте ссылку «Расстановка переносов». У вас откроется окно, где можно выбрать «Авто» — и тогда автоматически в документе будут расставлены переносы либо откройте «Параметры расстановки переносов» и там выбирайте нужное вам.


 Используя эти шаги, мы можем легко добавить пробел:
Используя эти шаги, мы можем легко добавить пробел:
 Кроме того, этот раздел поможет вам понять, как добавить пространство с помощью таблицы внутренних каскадных стилей.
Кроме того, этот раздел поможет вам понять, как добавить пространство с помощью таблицы внутренних каскадных стилей.