Как создать HTML файл
По своему содержанию HTML файл является текстовым файлом. То есть его можно открыть и изменять в любом редакторе текста. К примеру, в «блокноте» на системе Windows. Поэтому создание HTML файла ни чем не отличается от создания простого текстового документа.
Рассмотрим пошаговую инструкцию создания, просмотра и редактирования HTML файла. Рассматривать задачу будем с позиции пользователя операционный системы Windows.
Создать HTML файл
Создайте на компьютере текстовый документ через простейший текстовый редактор. К примеру, через блокнот. Войдите в папку, где сохранён только что созданный текстовый документ, и переименуйте его, добавив в самый конец названия файла «.html«. При этом удалив старое расширение «.txt«.
Другими словами, если текстовый документ назывался «Новый текстовый документ.txt«, то переименуете его в «Новый текстовый документ
 html«.
html«.
Обратите внимание на то, что по умолчанию в системе Windows скрыты расширения файлов. Поэтому вместо имени файла «Новый текстовый документ.txt» вы можете увидеть только «Новый текстовый документ». Чтобы включить отображение расширений файлов, нажмите на закладку «Вид» в проводнике файлов, а затем поставьте галочку на пункте «Расширения имён файлов»
Редактировать HTML файл
Кликните правой кнопкой мыши на html файл. Выберите пункт «Открыть с помощью». В этом пункте выберите блокнот или другой редактор простейших текстовых файлов. Если такого пункта нет, то нажмите «Выбрать другое приложение» и выберите блокнот в списке приложений.
Можно редактировать HTML файл и в других текстовых редакторах. К примеру, в MS Office Word. Но есть вероятность, что будут проблемы с сохранением файла: редактор самостоятельно будет вставлять ненужные теги при сохранении. Поэтому рекомендуем использовать простейшие программы для редактирования текстовых файлов. К примеру, «блокнот».
К примеру, «блокнот».
HTML файл является обычным текстовым файлом. Поэтому вы можете редактировать и сохранять его без использования специальных программ.
Посмотреть HTML файл в браузере
Чтобы посмотреть как выглядит сохранённый HTML файл в браузере, кликните на него два раза. Загрузится браузер и отобразит html файл. Если этого не произошло и файл открылся в текстовом редакторе, то кликните на файл правой кнопкой мыши. Затем выберите пункт «Открыть с помощью», в котором выберите свой браузер. Если в этом списке браузера нет, то нажмите «Выбрать другое приложение» и выберите свой браузер из всех установленных на компьютере приложений.
При сохранении HTML файла нет нужды закрывать его в браузере. Вы можете одновременно изменять содержимое файла через текстовый редактор и просматривать результаты в браузере. Только не забудьте обновить страницу в браузере после внесения изменений в файл (кнопка — «F5»).
О том что именно должен содержать стандартный HTML файл читайте в статье «Структура HTML файла».
Была ли эта статья полезна? Есть вопрос?
Закажите недорогой хостинг Заказать
всего от 290 руб
Как создать файл HTML.
Для того, чтобы начать работать с технологией HTML и изучать основные элементы этого языка, нам понадобится специальный файл, в котором мы будем работать.
Давайте приступим к практическим действиям и прямо сейчас создадим свой первый HTML-файл.
Это будет «полигон», который мы будем наполнять содержимым, расширять и экспериментировать.
Для тех, кто любит видео:
Все мои уроки по HTML и верстке сайтов здесь.
Первый способ, который мы рассмотрим по созданию файла HTML — это способ создания файла в простом текстовом редакторе.
Способ 1. Создаем файл html в программе «Блокнот».
Откройте любой текстовый редактор, например, редактор «Блокнот», который входит в состав операционной системы Windows. Найти эту программу можно через главное меню Пуск -> Все программы ->Стандартные -> Блокнот.
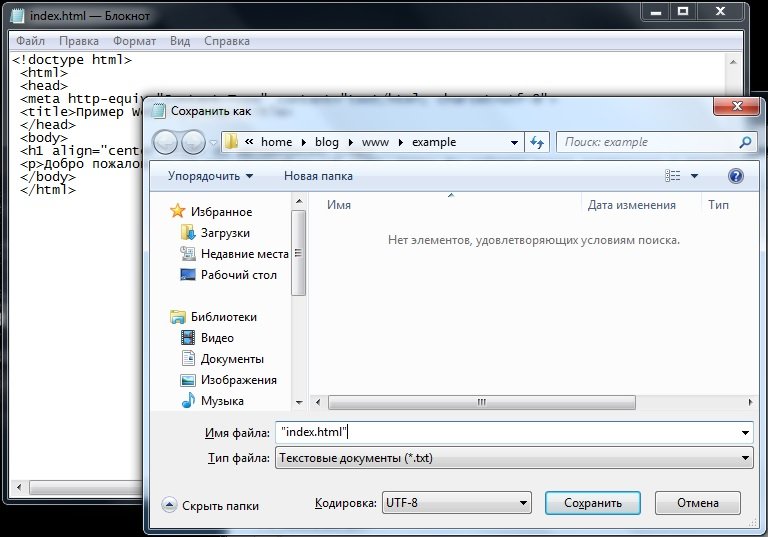
В главном меню программы выбираем «Файл-Сохранить как».
И сохраняем текстовый файл с расширением *.txt.
Теперь нужно поменять расширение этого файла с *.txt на *.html.
Если у Вас не отображается расширение файлов, вот заметка:
Как включить отображение расширений файлов в Windows.
После того, как вы выполните инструкции из этой заметки, рядом с названием файла будет отображаться его расширение.
Только что мы с вами создали свой первый HTML-файл, который уже можем заполнять содержимым.
Аналогично html-файл создается с помощью программы Notepad++.
Но, пользоваться таким способом не всегда бывает удобно и, как видите, это не самый быстрый способ по созданию html-файлов. Есть программы, которые позволяют решить эту проблему намного быстрее.
Есть программы, которые позволяют решить эту проблему намного быстрее.
Одной из таких программ является универсальный редактор кода Dreamweaver.
Способ 2. Создание файла HTML в универсальном редакторе кода (на примере Dreamweaver).
После того, как программа загрузиться появляется следующее окно приветствия:
Все, что нужно сделать, это выбрать в этом окне, в разделе «Создать», файл HTML.
После этого файл будет успешно создан. Причем, обратите внимание, что программой был автоматически добавлен некоторый код.
Это обязательный код, который должен присутствовать на веб-странице о нем мы еще поговорим. Dreamweaver добавляет этот код автоматически, что экономит нам время.
Теперь, для того, чтобы этот файл появился на жестком диске, его нужно сохранить. Делается это через меню «Файл – Сохранить как…»
Далее выбираете место, где должен будет находиться этот файл, и нажимаете на кнопку сохранить.
Обратите внимание, чтобы при сохранении вы случайно не убрали расширение html, которое присваивается файлу.
Аналогично можно создать файл HTML и в других программах, я лишь хотел показать общий смысл, как это делается.
Все мои уроки по HTML и верстке сайтов здесь.
javascript — Разница между Localhost и открытием html-файла
спросил
Изменено 11 месяцев назад
Просмотрено 8к раз
В чем принципиальная разница запуска файла с помощью сервера на локальном хосте и открытия файла типа file:///Users/$user_name/$your_directory/index.html , при условии, что бэкэнд не используется, а только внешний интерфейс и содержит html/css/js
Как это также влияет на взаимодействие с другим сервером, т.е. ajax-запросы?
Извините, если это слишком широко, но я не нашел четкого ответа на эти основные вопросы.
- javascript
- html
- css
- server
- localhost
По сути, если предположить, что в какой-то момент вы собираетесь разместить результат на реальном веб-сервере, последний не соответствует целевой среде, в то время как первый соответствует целевой среде т. Браузеры обрабатывают локальные файлы и файлы, обслуживаемые веб-серверами (даже localhost веб-серверы) иначе , хотя очень похоже. Одним из аспектов этого является кодировка: когда вы получаете файл с веб-сервера, процесс определения того, в какой кодировке находятся данные, отличается от открытия локального файла.
Как это также влияет на взаимодействие с другим сервером, т.е. ajax-запросы?
Это один из основных способов, которым они обрабатываются по-разному, и он даже различается от браузера к браузеру. Страница загружена с file:// URL-адрес имеет происхождение null с точки зрения политики того же происхождения. Некоторые браузеры (например, Chrome) полностью запрещают совместное использование ресурсов между источниками для источника
Некоторые браузеры (например, Chrome) полностью запрещают совместное использование ресурсов между источниками для источника null , даже если сервер, с которым вы пытаетесь связаться, имеет широко открытую политику CORS ( null соответствовать подстановочному знаку.
В целом, для достижения наилучших результатов убедитесь, что ваша среда разработки соответствует вашей среде развертывания по важным параметрам. Это означает, что вы делаете свою разработку, используя процесс веб-сервера, а не локальные файлы. Большинство IDE с радостью предоставят вам этот процесс; если нет, установить Apache или Nginx несложно.
1
ответ прост, если вы еще не активировали серверную часть для «index.html», это не повлияет, например, «localhost» и «index.html» на этот раз будут одинаковыми.
, но когда вы начинаете работать с бэкендом, то большинству бэкенд-процессов нужен активный сервер (нужен локальный хост).
например- 1. fetch(‘local.json’)… //выборка json или любого другого файла не будет работать для локальных файлов. 2. Вы не можете взаимодействовать с базами данных mysql/django и т. д. означает, что это вызывает ошибки при регистрации/входе в систему, хранении любых изображений/видео/документов в базе данных и т. д.
, так что лучше работать на локальном хосте, это самый простой способ: —
VScode (IDE) >> расширения >> живой сервер (просто нужно нажать кнопку, чтобы сделать localhost и нажмите еще раз, чтобы остановить localhost)
https://marketplace.visualstudio.com/items?itemName=ritwickdey.LiveServer
Думаю, разницы никакой. Но есть исключение при использовании Chrome! Иногда я видел, что если html-файл добавляется с какой-либо ссылкой CDN, то он не загружается в html специально в Chrome, но если вы попробуете тот же файл в Firefox или Internet Explorer, он работает.
Я столкнулся с этой проблемой и поэтому всегда размещаю ее на локальном веб-сайте IIS по умолчанию.
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
html — мои веб-страницы не открываются до тех пор, пока я не перейду на живой сервер кода, как я могу это исправить?
спросил
Изменено 1 год, 9 месяцев назад
Просмотрено 2к раз
Я действительно хочу, чтобы кто-то помог мне. У меня серьезная проблема с живым сервером vs code, все отлично работает, но как только я завершил свой проект, я не могу открыть свои веб-страницы, не включив живой сервер, всякий раз, когда я хочу проверить свой веб-страницы, которые я должен открыть в коде vs, а затем включить живой сервер, есть ли способ исправить это, я хочу открыть веб-страницу напрямую, а сначала открыть ее в коде vs, а не включать живой сервер…
У меня серьезная проблема с живым сервером vs code, все отлично работает, но как только я завершил свой проект, я не могу открыть свои веб-страницы, не включив живой сервер, всякий раз, когда я хочу проверить свой веб-страницы, которые я должен открыть в коде vs, а затем включить живой сервер, есть ли способ исправить это, я хочу открыть веб-страницу напрямую, а сначала открыть ее в коде vs, а не включать живой сервер…
- html
- код визуальной студии
- liveserver
2
Перейдите в папку, в которой вы сохранили html-файл, а затем дважды щелкните html-файл, чтобы он открылся как html-документ в вашем браузере
1
Постарайтесь быть более конкретным. Что вы подразумеваете под «открыть сразу»? Вы имеете в виду двойной щелчок по html-файлу? Что вы кодируете? Только html/css или js с библиотеками?
Что произойдет, если дважды щелкнуть файл html?
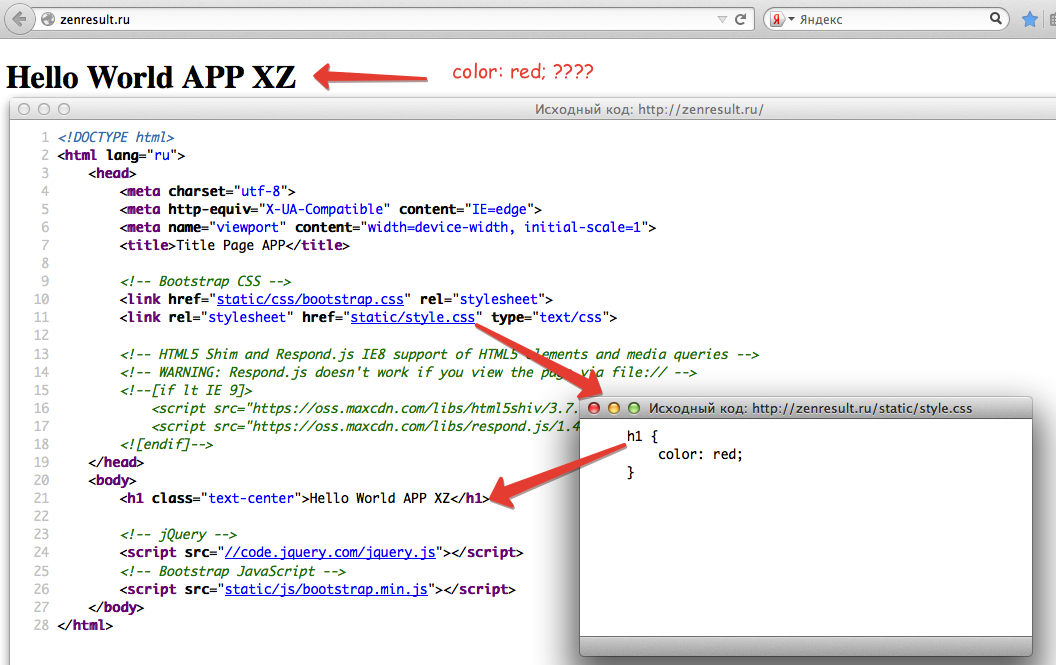
Браузер открывает html:
Браузер открывает и показывает страницу без стилей? Если вы не видите, что ваш css применяется, возможно, вы добавили косую черту перед своей ссылкой на css.
