Элементы формы HTML уроки для начинающих академия
HTML5CSS.ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Назад Дальше ❯
В этой главе описаны все элементы HTML-формы.
Элемент <input>
Наиболее важным элементом формы является элемент <input>.
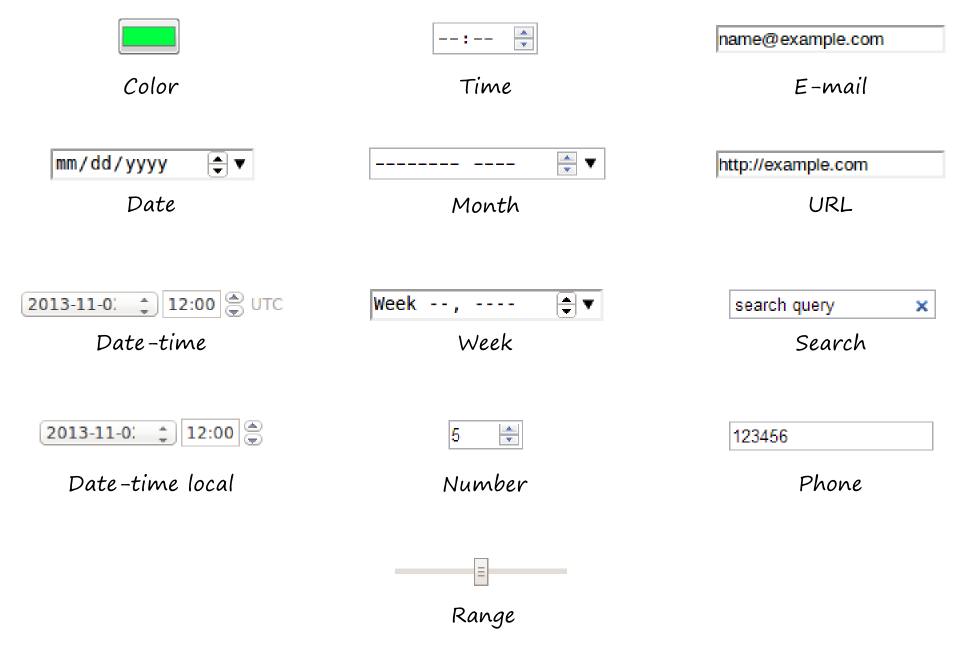
Элемент <input> может отображаться несколькими способами в зависимости от атрибута type.
Пример
<input name=»firstname» type=»text»>
Если атрибут type опущен, поле ввода получает тип по умолчанию: «Text».
Все различные типы входных данных рассматриваются в следующей главе.
Элемент <select>
<select>элемент определяет раскрывающийся список:
Пример
<select name=»cars»>
<option value=»volvo»>Volvo</option>
<option value=»saab»>Saab</option>
<option value=»fiat»>Fiat</option>
<option value=»audi»>Audi</option>
</select>
Элементы <option> определяют параметр, который может быть выбран.
По умолчанию выбирается первый элемент в раскрывающемся списке.
Чтобы определить предварительно выбранный параметр, добавьте атрибут selected к параметру:
Пример
<option value=»fiat» selected>Fiat</option>
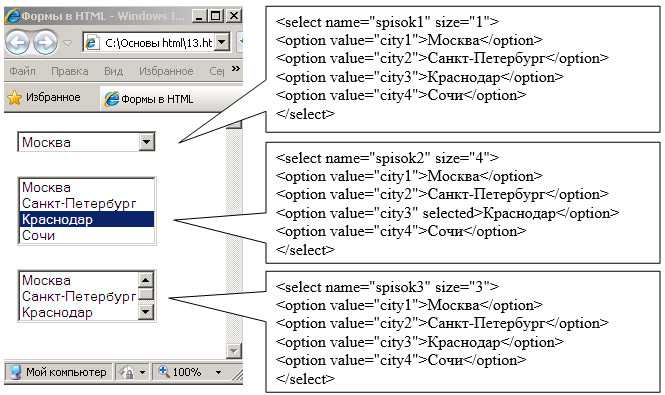
Видимые значения:
Используйте атрибут size для указания количества видимых значений:
Пример
<select name=»cars» size=»3″>
<option value=»volvo»>Volvo</option>
<option value=»saab»>Saab</option>
<option value=»fiat»>Fiat</option>
<option value=»audi»>Audi</option>
Разрешить множественный выбор:
Используйте атрибут multiple, чтобы позволить пользователю выбрать более одного значения:
Пример
<select name=»cars» size=»4″ multiple>
<option value=»volvo»>Volvo</option>
<option value=»saab»>Saab</option>
<option value=»fiat»>Fiat</option>
<option value=»audi»>Audi</option>
</select>
Элемент <textarea>
<textarea> элемент определяет многострочное поле ввода (область текста):
Пример
<textarea name=»message» rows=»10″ cols=»30″>
Кошка играла в саду.
</textarea>
Атрибут rows указывает видимое число строк в текстовой области.
Атрибут cols определяет видимую ширину текстовой области.
Таким образом, HTML-код выше будет отображаться в браузере:
Кошка играла в саду.
Можно также определить размер текстовой области с помощью CSS:
Пример
<textarea name=»message»
style=»width:200px; height:600px»>
Кошка играла в саду.
</textarea>
Элемент <Button>
<button> элемент определяет нажатую кнопку:
Example
<button type=»button» onclick=»alert(‘Hello World!’)»>Click Me!</button>
Click Me!HTML-форма и ее основные элементы
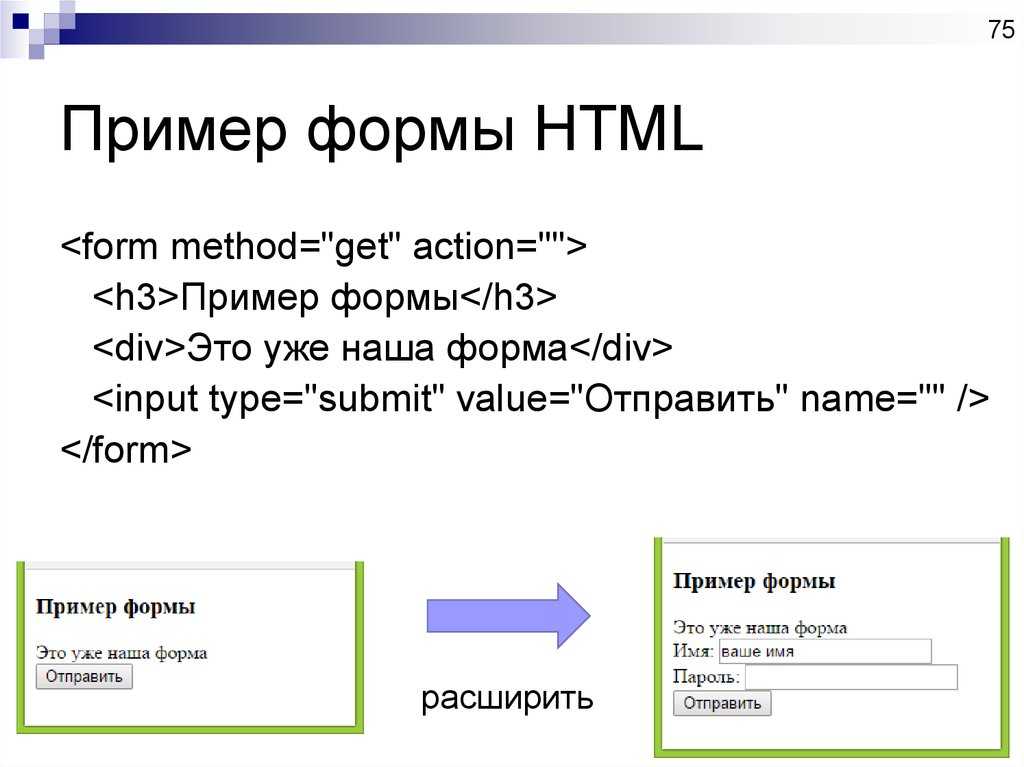
HTML—форма – это специальный модуль, предназначенный для ввода и последующей отправки на обработку каких—то данных, к примеру, логина и пароля, информации о пользователе, сообщения и т.
Вставка формы осуществляется напрямую в HTML—код страницы. Главный элемент формы называется <form>. Уже внутрь него добавляются все остальные элементы – текстовые поля, «чекбоксы», переключатели и т.д. У элемента <form> имеется несколько атрибутов, один из которых является обязательным. Он называется
Как правило, обработка происходит в стороннем PHP—файле. Пример использования атрибута– action=»obrabotchik.php«. Атрибут method позволяет задать метод передачи информации. По умолчанию (если не прописывать атрибут) будет указан метод GET. В данном случае информация передается напрямую через URL—адрес. Для каждого элемента формы будет создана пара следующего вида – «имя элемента = значение, которое в нем лежит». Все эти пары, разделенные знаком «амперсанд» будут перечислены в адресной строке.
В данном случае информация передается напрямую через URL—адрес. Для каждого элемента формы будет создана пара следующего вида – «имя элемента = значение, которое в нем лежит». Все эти пары, разделенные знаком «амперсанд» будут перечислены в адресной строке.
Если прописать method=»POST» (регистр не важен), то данные будут передаваться не через URL, а через тело запроса (в скрытом режиме). В большинстве случаев используют именно POST. Пример создания формы:
<form action=«obrabotka.php» method=«POST»> /*****ПОЛЯ ВВОДА********/ </form> |
Содержание
- Атрибуты HTML-формы
- Поля ввода в HTML — форме
- Текстовое поле — type=»text»
- Поле для пароля — type=»password»
- Чекбокс — type=»checkbox»
- Надпись над элементом — тег label
- Переключатель — type=»radio»
- Выпадающий список — тег select
- Многострочное текстовое поле — тег textarea
- Кнопки в HTML — форме
Атрибуты HTML-формы
- Атрибут name — позволяет присвоить форме уникальное имя.
 Это нужно в том случае, если на одной странице размещено несколько форм.
Это нужно в том случае, если на одной странице размещено несколько форм. - Атрибут enctype — позволяет задать способ кодирования информации из формы. Обычно его заполняют только тогда, когда при помощи формы происходит пересылка файлов. Вообще, здесь может быть три варианта —
- Атрибут формы autocomplete позволяет включить так называемое автозаполнение полей.
Поля ввода в HTML — форме
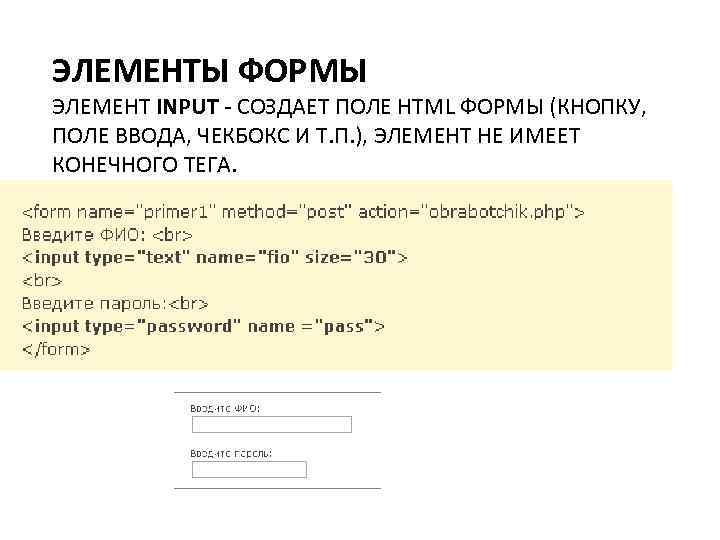
Теперь расскажем о том, какие элементы может содержать в себе форма. Прежде всего, это разного рода input’ы – элементы, предназначенные для ввода данных.
Текстовое поле — type=»text»
Самый распространенный input – обычное однострочное текстовое поле. В коде оно может выглядеть следующим образом:
<input type=«text» name=«t» maxlength=«10» value=«Иван»> |
В атрибуте type, как вы поняли, указывается тип поля. Атрибут name – это уникальное имя поля (оно нужно для последующей обработки данных). Атрибут maxlength задает максимальную длину вводимого текста. Value – это значение поля по умолчанию (после загрузки страницы в этом поле сразу же будет прописано слово «Иван»).
Поле для пароля — type=»password»
Еще один популярный input – поле для ввода пароля. Выглядит оно вот так:
<input type=«password» name=«p»> |
Ключевая особенность – вводимые символы будут отображаться как звездочки.
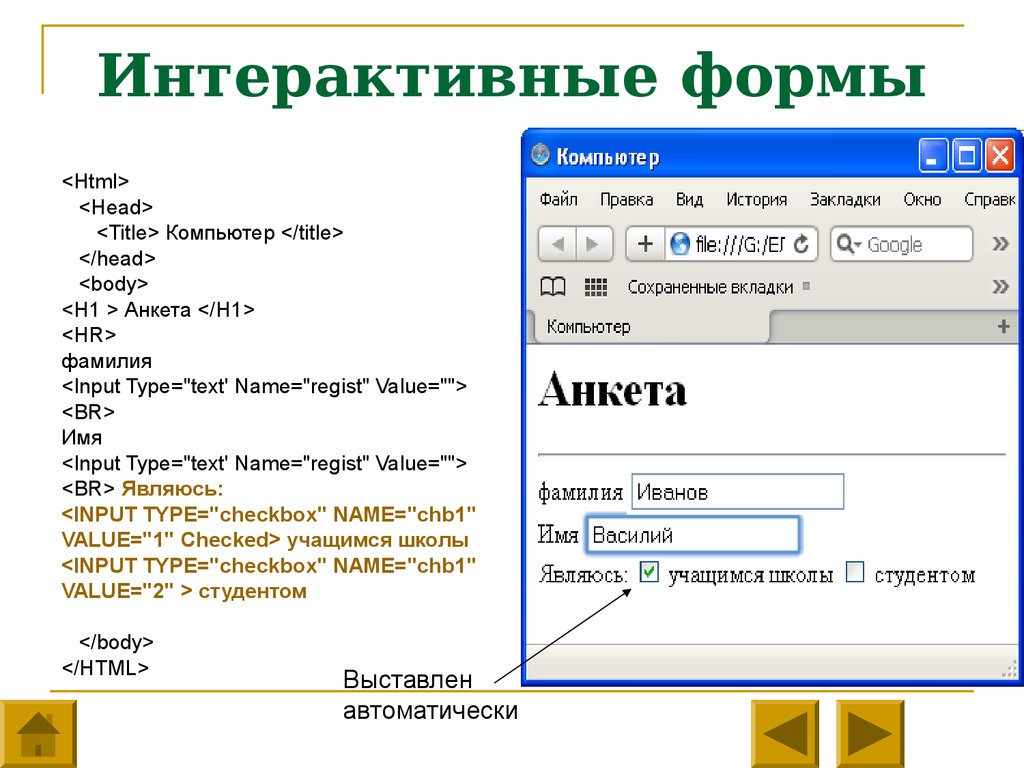
Чекбокс — type=»checkbox»
Следующий элемент – чекбокс. В коде он может выглядеть примерно так:
<input type=«checkbox» id=«ch» name=«c» value=«1» checked> |
Атрибут type здесь также задает тип. ID – это уникальный идентификатор, может использоваться для привязки к чекбоксу CSS—правил или текстовой надписи. Value
Надпись над элементом — тег label
Следующий элемент – текстовая надпись (элемент label). Как правило, текст привязывают к какому—то уже существующему input’у. В этом случае надпись может выглядеть вот так:
<label for=«ch»>Текст для чекбокса</label> |
Атрибут for осуществляет непосредственную привязку текста к элементу с id=»ch» (в нашем случае это чекбокс).
Переключатель — type=»radio»
Еще один интересный элемент – это радиопереключатель. Обычно его вставляют в форму, что бы предоставить пользователям возможность выбора из нескольких равнозначных вариантов. Конструкция, приведенная ниже, создаст радиопереключатель из двух input’ов.
<input type=«radio» name=«n» value=«qwe» checked> <input type=«radio» name=«n» value=«qwe2»> |
Атрибут type задает тип input’а. Name – это имя. Все input’ы в пределах одного переключателя должны иметь одно имя, иначе форма не свяжет их друг с другом. Value –это значение, передающееся при выборе того или иного элемента. Атрибут checked позволяет установить один и только один из элементов в включенное по умолчанию состояние.
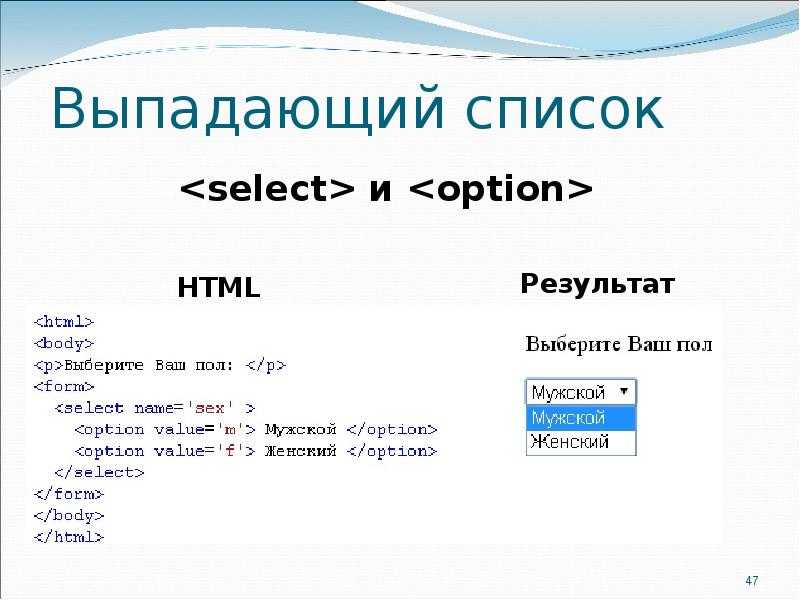
Выпадающий список — тег select
Элемент формы select позволяет создать выпадающий список. У него есть несколько атрибутов. Name задает уникальное имя. Size задает количество элементов, отображающихся в списке одновременно (при загрузке страницы). По умолчанию size=1. Атрибут без значения multiple позволяет выбирать сразу несколько элементов, предварительно зажав клавишу Ctrl. Чтобы создать непосредственные элементы списка, используется тег
У него есть несколько атрибутов. Name задает уникальное имя. Size задает количество элементов, отображающихся в списке одновременно (при загрузке страницы). По умолчанию size=1. Атрибут без значения multiple позволяет выбирать сразу несколько элементов, предварительно зажав клавишу Ctrl. Чтобы создать непосредственные элементы списка, используется тег
1 2 3 4 5 6 7 8 | <select name=«s» size=«3» multiple> <optgroup label=«Список»> <option value=«1»>1 элемент</option> <option value=«2»>2 элемент</option> <option value=«3» selected>3 элемент</option> <option value=«4»>4 элемент</option> </optgroup> </select> |
Многострочное текстовое поле — тег textarea
Довольно часто в формах используется многострочное текстовое поле. Обычно это делается при отправке почтовых сообщений и комментариев. Элемент, создающий такое поле, называется textarea. Вся конструкция может выглядеть примерно так:
Обычно это делается при отправке почтовых сообщений и комментариев. Элемент, создающий такое поле, называется textarea. Вся конструкция может выглядеть примерно так:
<textarea maxlength=«1000» name=«area» rows=«5» cols=«30»> </textarea> |
Атрибут maxlength задает максимальное количество символов, вводимых в поле. Атрибуты rows и cols – это число строк и символов в строке соответственно. Стоит помнить, что размеры формы не являются фиксированными – ее всегда можно расширить. Однако при загрузке страницы она будет появляться именно с размерами, указанными в rows и cols.
Кнопки в HTML — форме
Последние элементы, о которых мы поговорим – это кнопки. Типичная кнопка отправки формы может выглядеть так:
<input type=«submit» value=«Послать»> |
В атрибуте value указывается надпись, которая будет отображаться на кнопке. Что касается type, то здесь может быть несколько вариантов. Submit создает кнопку подтверждения и отправки данных. Reset создает кнопку сброса всех введенных полей в изначальное состояние. Button создает кастомную кнопку без привязанного к ней действия по умолчанию (впоследствии можно будет навесить на нее какой—нибудь скрипт). Image также создает кастомную кнопку, у которой вместо текста будет использоваться изображение. Путь к изображению необходимо указать в атрибуте src.
Что касается type, то здесь может быть несколько вариантов. Submit создает кнопку подтверждения и отправки данных. Reset создает кнопку сброса всех введенных полей в изначальное состояние. Button создает кастомную кнопку без привязанного к ней действия по умолчанию (впоследствии можно будет навесить на нее какой—нибудь скрипт). Image также создает кастомную кнопку, у которой вместо текста будет использоваться изображение. Путь к изображению необходимо указать в атрибуте src.
HTML-элементы формы (с примерами)
В этом уроке мы узнаем об элементах формы в HTML с помощью примеров.
Элементы формы HTML используются для хранения пользовательского ввода. Существуют различные типы элементов формы, такие как текстовое поле, флажок, раскрывающийся список, кнопка отправки и т. д. Например,
Коды:
<тело> <форма action="/action_page.php"> Введите имя:
Введите возраст:
Выходные данные:

 Это нужно в том случае, если на одной странице размещено несколько форм.
Это нужно в том случае, если на одной странице размещено несколько форм.