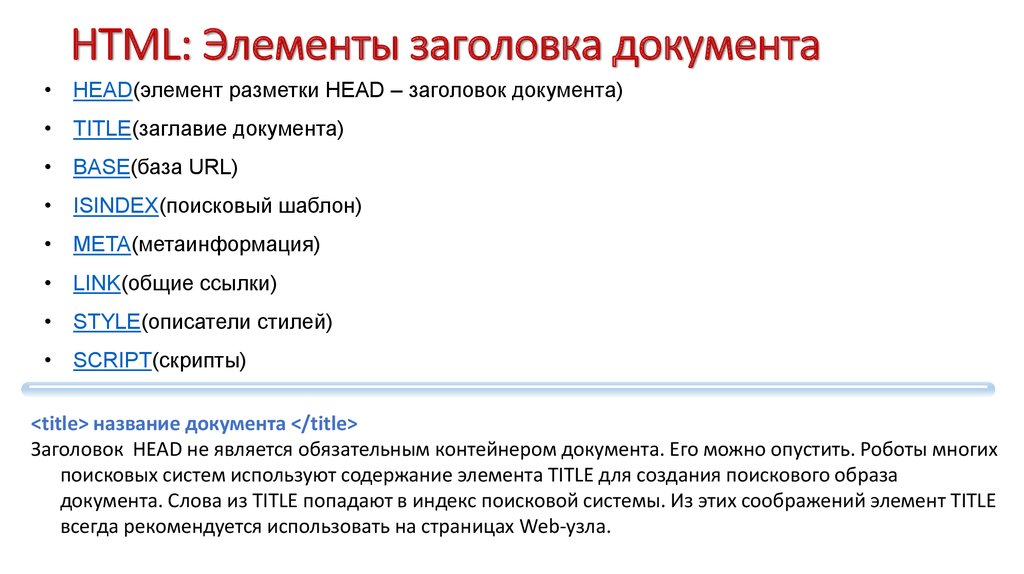
HTML-форма и ее основные элементы
HTML—форма – это специальный модуль, предназначенный для ввода и последующей отправки на обработку каких—то данных, к примеру, логина и пароля, информации о пользователе, сообщения и т.д. Чаще всего используются следующие виды форм – регистрация, авторизация, отправка сообщения, отправка комментария, отправка письма на почту, анкета.
Вставка формы осуществляется напрямую в HTML—код страницы. Главный элемент формы называется <form>. Уже внутрь него добавляются все остальные элементы – текстовые поля, «чекбоксы», переключатели и т.д. У элемента <form> имеется несколько атрибутов, один из которых является обязательным. Он называется action. В action указывается, где именно будет приниматься и обрабатываться информация, переданная посредством формы. Как правило, обработка происходит в стороннем PHP—файле.
<form action=»obrabotka.php» method=»POST»> /*****ПОЛЯ ВВОДА********/ </form>
<form action=»obrabotka.php» method=»POST»> /*****ПОЛЯ ВВОДА********/ </form> |
Атрибуты HTML-формы
- Атрибут name — позволяет присвоить форме уникальное имя.
 Это нужно в том случае, если на одной странице размещено несколько форм.
Это нужно в том случае, если на одной странице размещено несколько форм. - Атрибут enctype
- Атрибут формы autocomplete позволяет включить так называемое автозаполнение полей.
Поля ввода в HTML — форме
Теперь расскажем о том, какие элементы может содержать в себе форма. Прежде всего, это разного рода input’ы – элементы, предназначенные для ввода данных.
Текстовое поле — type=»text»
Самый распространенный input – обычное однострочное текстовое поле. В коде оно может выглядеть следующим образом:
<input type=»text» name=»t» maxlength=»10″ value=»Иван»>
<input type=»text» name=»t» maxlength=»10″ value=»Иван»> |
В атрибуте type, как вы поняли, указывается тип поля. Атрибут name – это уникальное имя поля (оно нужно для последующей обработки данных). Атрибут
Поле для пароля — type=»password»
Еще один популярный input – поле для ввода пароля. Выглядит оно вот так:
Выглядит оно вот так:
<input type=»password» name=»p»>
<input type=»password» name=»p»> |
Ключевая особенность – вводимые символы будут отображаться как звездочки.
Чекбокс — type=»checkbox»
Следующий элемент – чекбокс. В коде он может выглядеть примерно так:
<input type=»checkbox» name=»c» value=»1″ checked>
<input type=»checkbox» name=»c» value=»1″ checked> |
Атрибут type здесь также задает тип. ID – это уникальный идентификатор, может использоваться для привязки к чекбоксу CSS—правил или текстовой надписи.
Надпись над элементом — тег label
Следующий элемент – текстовая надпись (элемент label). Как правило, текст привязывают к какому—то уже существующему input’у. В этом случае надпись может выглядеть вот так:
<label for=»ch»>Текст для чекбокса</label>
<label for=»ch»>Текст для чекбокса</label> |
Атрибут for осуществляет непосредственную привязку текста к элементу с id=»ch» (в нашем случае это чекбокс).
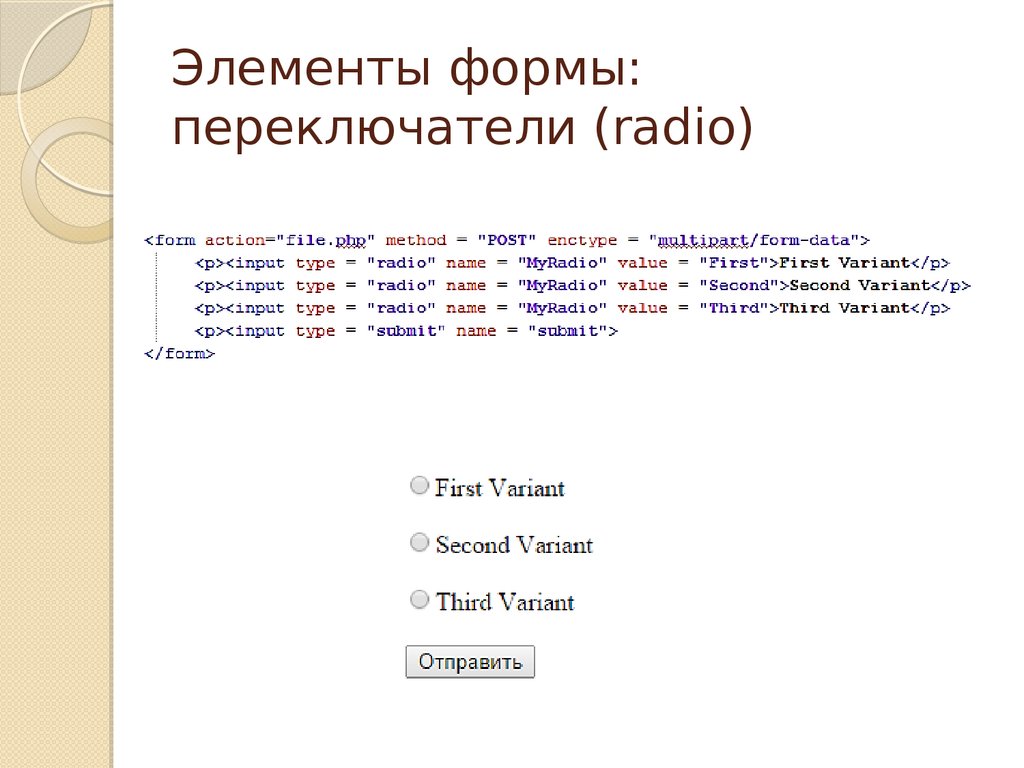
Переключатель — type=»radio»
Еще один интересный элемент – это радиопереключатель. Обычно его вставляют в форму, что бы предоставить пользователям возможность выбора из нескольких равнозначных вариантов. Конструкция, приведенная ниже, создаст
<input type=»radio» name=»n» value=»qwe» checked> <input type=»radio» name=»n» value=»qwe2″>
<input type=»radio» name=»n» value=»qwe» checked> <input type=»radio» name=»n» value=»qwe2″> |
Атрибут type задает тип input’а. Name – это имя. Все input’ы в пределах одного переключателя должны иметь одно имя, иначе форма не свяжет их друг с другом. Value –это значение, передающееся при выборе того или иного элемента.
Выпадающий список — тег select
Элемент формы select позволяет создать выпадающий список. У него есть несколько атрибутов. Name задает уникальное имя. Size задает количество элементов, отображающихся в списке одновременно (при загрузке страницы). По умолчанию size=1. Атрибут без значения multiple позволяет выбирать сразу несколько элементов, предварительно зажав клавишу Ctrl. Чтобы создать непосредственные элементы списка, используется тег  Делается это посредством тега optgroup, внутрь которого вставляются нужные option. Атрибут label задает группе название. Ниже приведен пример сгруппированного списка.
Делается это посредством тега optgroup, внутрь которого вставляются нужные option. Атрибут label задает группе название. Ниже приведен пример сгруппированного списка.
<select name=»s» size=»3″ multiple> <optgroup label=»Список»> <option value=»1″>1 элемент</option> <option value=»2″>2 элемент</option> <option value=»3″ selected>3 элемент</option> <option value=»4″>4 элемент</option> </optgroup> </select>
1 2 3 4 5 6 7 8 | <select name=»s» size=»3″ multiple> <optgroup label=»Список»> <option value=»1″>1 элемент</option> <option value=»2″>2 элемент</option> <option value=»3″ selected>3 элемент</option> <option value=»4″>4 элемент</option> </optgroup> </select> |
Многострочное текстовое поле — тег textarea
Довольно часто в формах используется многострочное текстовое поле. Обычно это делается при отправке почтовых сообщений и комментариев. Элемент, создающий такое поле, называется textarea. Вся конструкция может выглядеть примерно так:
Обычно это делается при отправке почтовых сообщений и комментариев. Элемент, создающий такое поле, называется textarea. Вся конструкция может выглядеть примерно так:
<textarea maxlength=»1000″ name=»area» rows=»5″ cols=»30″> </textarea>
<textarea maxlength=»1000″ name=»area» rows=»5″ cols=»30″>
</textarea> |
Атрибут maxlength задает максимальное количество символов, вводимых в поле. Атрибуты rows и cols – это число строк и символов в строке соответственно. Стоит помнить, что размеры формы не являются фиксированными – ее всегда можно расширить. Однако при загрузке страницы она будет появляться именно с размерами, указанными в rows и cols.
Кнопки в HTML — форме
Последние элементы, о которых мы поговорим – это кнопки. Типичная кнопка отправки формы может выглядеть так:
Типичная кнопка отправки формы может выглядеть так:
<input type=»submit» value=»Послать»>
<input type=»submit» value=»Послать»> |
В атрибуте value указывается надпись, которая будет отображаться на кнопке. Что касается type, то здесь может быть несколько вариантов. Submit создает кнопку подтверждения и отправки данных. Reset создает кнопку сброса всех введенных полей в изначальное состояние. Button создает кастомную кнопку без привязанного к ней действия по умолчанию (впоследствии можно будет навесить на нее какой—нибудь скрипт). Image также создает кастомную кнопку, у которой вместо текста будет использоваться изображение. Путь к изображению необходимо указать в атрибуте src.
HTML. Форма и элементы управления
Форма html и ее основные элементы управления (ввода), отображение формы и элементов ввода на веб-странице, применение отдельных атрибутов. Примеры кода.
Для проведения тестов с отображением элементов управления html-формы создайте файл test.html. Элементы формы описываются тегами, внутри которых могут быть атрибуты. Список основных атрибутов представлен в статье HTML. Элемент формы в параграфе «Атрибуты элементов управления».
Тег <input> без атрибутов:
<input> |
Тег <input> с атрибутами type, name, size и value:
<input type=»text» name=»a» size=»6″ value=»0″> |
Элемент <form>
Элемент <form> используется для создания html-формы, предназначенной для ввода пользовательских данных. Он представляет из себя контейнер для других элементов управления формы (элементов ввода), таких как: метки, текстовые поля, флажки, переключатели, кнопки и т.д.
Он представляет из себя контейнер для других элементов управления формы (элементов ввода), таких как: метки, текстовые поля, флажки, переключатели, кнопки и т.д.
В отличие от элементов управления пользовательской формы VBA Excel, элементы ввода html-формы могут существовать вне формы. Это означает, что элементы управления формы html, не обязательно должны быть расположены внутри контейнера <form>.
Элемент <label>
<label> — это элемент управления html-формы, представляющий из себя метку (надпись).
Пример кода для отображения на веб-странице элемента формы <label>:
<form> <label>Моя первая метка</label> </form> |
Результат:
Моя первая метка
Элемент <input>
<input> — это элемент управления html-формы, который отображает объект, указанный в атрибуте type: button (кнопка), checkbox (флажок), color (палитра), date (календарь), text (текстовое поле) и другие. По умолчанию отображается текстовое поле.
По умолчанию отображается текстовое поле.
Пример кода для отображения на веб-странице элемента формы <input>:
<form> <label>Элемент input по умолчанию:</label> <input><br><br> <label>Элемент input с type=»text»:</label> <input type=»text»><br><br> <label>Элемент input с type=»button»:</label> <input type=»button» value=»Это кнопка»> </form> |
Результат:
Элемент input по умолчанию:
Элемент input с type=»text»:
Элемент input с type=»button»:
Внешний вид элементов управления формы в файле test.html будет другим, так как здесь свои коррективы привносит WordPress.
Элемент <button>
<button> — это элемент управления html-формы, представляющий из себя кнопку.
Элемент <button> появился в html позже элемента <input> и его синтаксис немного отличается от кнопки <input> — название кнопки пишется между открывающим и закрывающим тегами <button>Имя кнопки</button>, а не в атрибуте value, как у кнопки <input>. Опять же, чтобы в элементе <button> работал атрибут
Опять же, чтобы в элементе <button> работал атрибут onclick, все-равно необходимо указать атрибут type="button".
Пример кода для отображения на веб-странице элемента формы <button>:
<form> <label>Элемент button:</label><button type=»button»>Нажмите меня!</button> </form> |
Результат:
Элемент button:
Элемент <select>
<select> — это элемент управления html-формы, представляющий из себя раскрывающийся список.
Пример кода для отображения на веб-странице элемента формы <select>:
1 2 3 4 5 6 7 8 9 10 | <form> <label>Выберите фрукт:</label> <select> <option>Апельсин</option> <option>Гранат</option> <option>Груша</option> <option>Мандарин</option> <option>Яблоко</option> </select> </form> |
Результат:
Выберите фрукт: АпельсинГранатГрушаМандаринЯблоко
По умолчанию в раскрывающемся списке выбран первый элемент. Чтобы задать первоначальный выбор другому элементу, следует к параметру <option> добавить атрибут
Чтобы задать первоначальный выбор другому элементу, следует к параметру <option> добавить атрибут selected, например:
<option selected>Груша</option> |
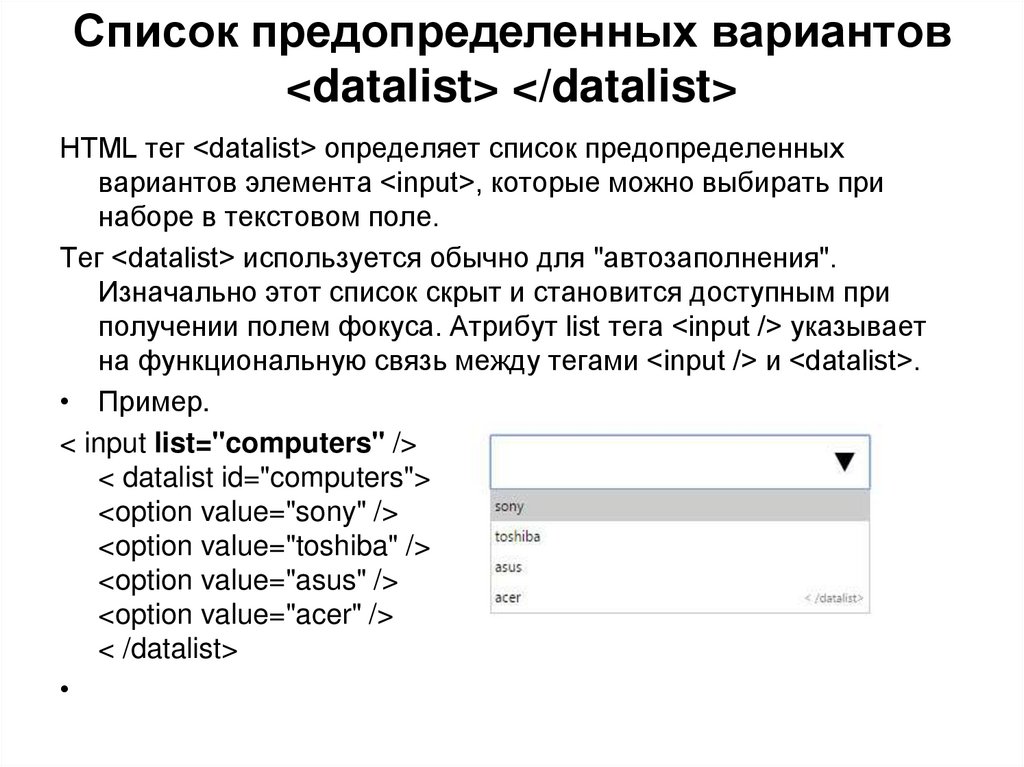
Элемент <datalist>
<datalist> — это элемент управления html-формы, представляющий из себя раскрывающийся список для текстового поля элемента <input> (для элемента <input> по умолчанию атрибут type="button").
Пример кода для отображения на веб-странице элемента формы <datalist>:
1 2 3 4 5 6 7 8 9 10 11 | <form> <label>Выберите овощ:</label> <input list=»list1″ placeholder=»Раскройте список»> <datalist> <option value=»Огурец»> <option value=»Петрушка»> <option value=»Свекла»> <option value=»Томат»> <option value=»Тыква»> </datalist> </form> |
Атрибут list элемента <input> должен ссылаться на атрибут id элемента <datalist>. Атрибут
Атрибут placeholder определяет подсказку.
Результат:
Выберите овощ:
После выбора одной из опций, список начинает открываться только с этой выбранной опцией. Чтобы список восстановился, выбранное значение необходимо удалить. Текстовое поле со списком можно заполнять и редактировать вручную.
Элемент <textarea>
<textarea> — это элемент управления html-формы, представляющий из себя многострочное текстовое поле.
Пример кода для отображения на веб-странице элемента формы <textarea>:
<form> <textarea rows=»7″ cols=»40″> Материал из Википедии: «Дарвинизм — по имени английского натуралиста Чарльза Дарвина — в узком смысле — направление эволюционной мысли, приверженцы которого согласны с основными идеями Дарвина в вопросе эволюции (современная их форма, порой с существенным переосмыслением некоторых аспектов представлена в синтетической теории эволюции), согласно которым главным (хотя и не единственным) фактором эволюции является естественный отбор. </textarea> </form> |
Атрибут rows задает высоту элемента <textarea> по количеству видимых строк в текстовой области. Если строк больше, появляется полоса прокрутки.
Атрибут cols определяет ширину элемента <textarea> по количеству умещающихся в строке символов моноширинного шрифта. На ширину влияет заданный размер шрифта. Если строка содержит большее количество символов, чем указано, не уместившаяся часть строки переносится на новую строку.
Результат:
Материал из Википедии: «Дарвинизм — по имени английского натуралиста Чарльза Дарвина — в узком смысле — направление эволюционной мысли, приверженцы которого согласны с основными идеями Дарвина в вопросе эволюции (современная их форма, порой с существенным переосмыслением некоторых аспектов представлена в синтетической теории эволюции), согласно которым главным (хотя и не единственным) фактором эволюции является естественный отбор. »
»
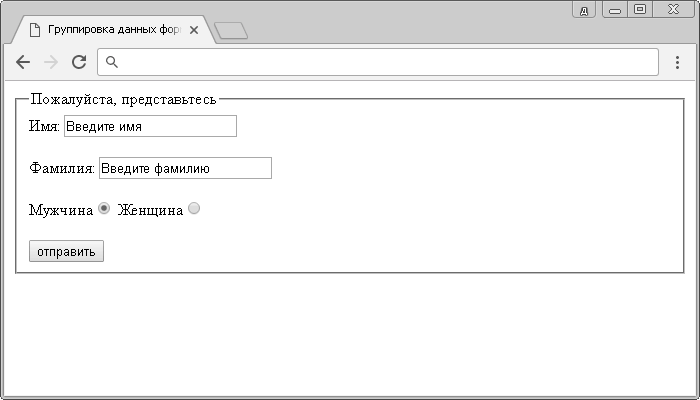
Элемент <fieldset>
<fieldset> — это элемент управления html-формы, представляющий из себя контейнер (рамку) для группы связанных элементов (данных).
1 2 3 4 5 6 7 8 9 10 11 | <form> <fieldset> <legend>Работник</legend><br> <label>Имя:</label> <input type=»text» value=»Иван»><br><br> <label>Фамилия:</label> <input type=»text» value=»Иванов»><br><br> <label>Должность:</label> <input type=»text» value=»Главный инженер»><br><br> </fieldset> </form> |
Элемент формы <legend> задает заголовок для элемента <fieldset>. Для просмотра результата вставьте код в файл test.html и откройте его в браузере.
Элемент <output>
<output> — это элемент управления html-формы, использующийся для отображения результата вычислений.
Подробнее об элементе управления <output> в статье HTML. Вычисления в форме.
HTML. Элемент формы
Элемент html-формы <input>, его основные типы и атрибуты. Примеры отображения некоторых типов элемента <input> на веб-странице и взаимодействие с ними.
Элемент формы <input>
<input> — это элемент управления html-формы, который отображает объект (поле ввода), указанный в атрибуте type.
Элемент формы <input> можно рассматривать как коллекцию дочерних элементов управления (полей ввода) различных типов, предназначенных для ввода данных на веб-странице.
Синтаксис указания типа возвращаемого объекта для элемента <input>:
<input type=»type»> |
Типы элемента <input>
Все типы элемента <input>, предназначенные для использования в html:
| Тип элемента <input> | Возвращаемый объект |
|---|---|
| button | командная кнопка, запускающая какой-либо сценарий |
| checkbox | флажок, позволяющий выбрать несколько вариантов из предложенных, в том числе ноль вариантов |
| color | поле с палитрой, позволяющей выбрать цвет |
| date | поле со средством выбора даты (календарем) |
| datetime-local | поле со средством выбора даты и времени |
| поле для ввода email, который может автоматически проверяться при отправке | |
| file | кнопка, открывающая диалог выбора файла, и поле для отображения выбранного файла |
| hidden | скрытое поле для служебной информации, которое не отображается на веб-странице |
| image | кнопка для отправки данных формы на обработку в виде изображения |
| month | поле со средством выбора месяца и года |
| number | поле со счетчиком для выбора чисел |
| password | поле для ввода пароля с маскировкой символов звездочками или кружками |
| radio | переключатель, позволяющий выбрать только один вариант из нескольких |
| range | элемент управления для ввода числа в виде отрезка с ползунком |
| reset | кнопка сброса, возвращающая все значения элементов формы к значениям по умолчанию |
| search | поле поиска — обычное текстовое поле, но с кнопкой очистки содержимого |
| submit | кнопка для отправки данных формы на обработку |
| tel | поле для номера телефона, которому можно задать шаблон для проверки введенного значения |
| text | однострочное текстовое поле (тип элемента <input> по умолчанию) |
| time | поле со средством выбора времени |
| url | поле для ввода URL-адреса, которое, в зависимости от поддержки браузера, может автоматически проверяться при отправке |
| week | поле со средством выбора недели и года |
Стоит отметить, что отдельные из перечисленных выше типов элемента <input>, поддерживаются не всеми браузерами.
Несмотря на то, что скрытое поле hidden не отображается на веб-странице, оно доступно и может быть отредактировано с помощью инструментов разработчика любого браузера или функции «Просмотр исходного кода».
Атрибуты элементов управления
Основные атрибуты элемента <input> и других элементов управления, предназначенные для использования в html:
| Атрибут | Описание |
|---|---|
| autofocus | указывает, что поле ввода должно автоматически получать фокус при загрузке веб-страницы |
| checked | указывает, что поле ввода должно быть выбрано при загрузке веб-страницы (для type="checkbox" и type="radio" ) |
| disabled | отключает поле ввода |
| max | максимальное значение для поля ввода |
| maxlength | максимальное количество символов для поля ввода |
| min | минимальное значение для поля ввода |
| multiple | разрешает вводить в поле ввода более одного значения (для type="email" и type="file" ) |
| pattern | регулярное выражение для проверки введенного значения в поле ввода |
| placeholder | подсказка, описывающая ожидаемое значение поля ввода |
| readonly | указывает, что поле ввода доступно только для чтения |
| required | указывает, что поле ввода является обязательным для заполнения |
| size | ширина поля ввода в символах |
| step | определяет шаг (интервал чисел) для числовых полей ввода |
| value | значение по умолчанию для поля ввода |
Для элемента type="image" есть атрибуты height и width, которые задают высоту и ширину изображения.
Примеры
Для проведения тестов с элементами управления формы, используйте файл test.html.
Пример 1
Выбор цвета с помощью элемента ввода <input type="color">, определение числового значения выбранного цвета и запись его в элементы формы <output> и <input>:
1 2 3 4 5 6 | <form> <p>Нажмите и выберите цвет: <input type=»color» name=»coior1″></p> <p>Вывод значения цвета в элемент output: <output name=»out1″>0</output></p> <p>Вывод значения цвета в элемент input: <input name=»inp1″ size=»6″ value=»0″></p> <button type=»button»>Вывести значение цвета</button> </form> |
Результат:
Нажмите и выберите цвет:
Вывод значения цвета в элемент output: 0
Вывод значения цвета в элемент input:
Пример 2
Автоматический вывод значения элемента управления <input type="range"> в элемент формы <input>:
1 2 3 4 5 6 | <form oninput=»inp1. <p>Передвиньте ползунок элемента range:</p> <p>-100 <input type=»range» name=»range1″ min=»-100″ max=»100″ value=»0″> 100</p> <p>Значение элемента range: <input name=»inp1″ size=»6″ value=»0″></p> <input type=»reset»> </form> |
Результат:
Передвиньте ползунок элемента range:
-100 100
Значение элемента range:
Кнопка «Сбросить» (элемент <input type="reset">) вернет всем элементам управления формы значения по умолчанию.
Пример 3
Выбор значения из списка с помощью переключателя и автоматическое отображение значения выбранного элемента в текстовом поле <input>:
1 2 3 4 5 6 7 8 9 | <form oninput=»inp1.value=rad1.value»> <p>Выберите слово из списка:<p> <p><input type=»radio» name=»rad1″ value=»Бокал»> Бокал<p> <p><input type=»radio» name=»rad1″ value=»Ведро»> Ведро<p> <p><input type=»radio» name=»rad1″ value=»Кубик»> Кубик<p> <p><input type=»radio» name=»rad1″ value=»Лунка» checked> Лунка<p> <p><input type=»radio» name=»rad1″ value=»Ступа»> Ступа<p> <input name=»inp1″ value=»Лунка»> </form> |
Все опции одного переключателя должны иметь одно имя, так как переключатели с разными именами могут быть выбраны все одновременно и будут работать как флажки.
С помощью атрибута checked значением блока переключателей по умолчанию выбрана опция со словом «Лунка».
HTML-элементов формы | Полное руководство по элементам HTML-форм
В технологиях веб-разработки (особенно для внешнего интерфейса) «HTML» — это основной или основной язык разметки, который мы используем для отображения веб-страниц (страницы, которую мы видим на веб-сайте). ). Иногда на HTML-странице, наряду с отображением другого контента, нам также необходимо принимать некоторые пользовательские данные (особенно на динамических веб-сайтах). И чтобы принять пользовательский ввод на HTML-странице, нам нужно использовать несколько элементов формы для правильного создания этих форм, и с помощью этих форм мы правильно принимаем пользовательский ввод и помещаем эти вводы (данные) в наши внутренние базы данных по адресу задняя часть. Теперь, когда мы знаем, что HTML-коды записываются под различными элементами тега (<>), то, по сути, «элементы формы HTML» — это те элементы, которые используются внутри тега «
php"> Введите имя:Введите возраст:
Коды:
<тело> <форма action="/action_page.php"> Введите имя:
Введите возраст:
Вывод:

 Это нужно в том случае, если на одной странице размещено несколько форм.
Это нужно в том случае, если на одной странице размещено несколько форм. »
» value=range1.value»>
value=range1.value»>