Как открыть HTML файл на компьютере
Каждый вебмастер знает, что такое HTML: это – язык гипертекстовой разметки, с помощью которой создается разметка сайта, его структура, каркас, основа. Большинство web страниц в интернете имеют расширение HTML.
В этой статье разберемся, как открыть HTML файл на компьютере, какие есть способы открытия документа с расширением HTML, какими программами можно запустить этот тип файла.
Как на компьютере открыть HTML файл (документ)
Есть несколько вариантов того, как открыть HTML файл (документ) на компьютере.
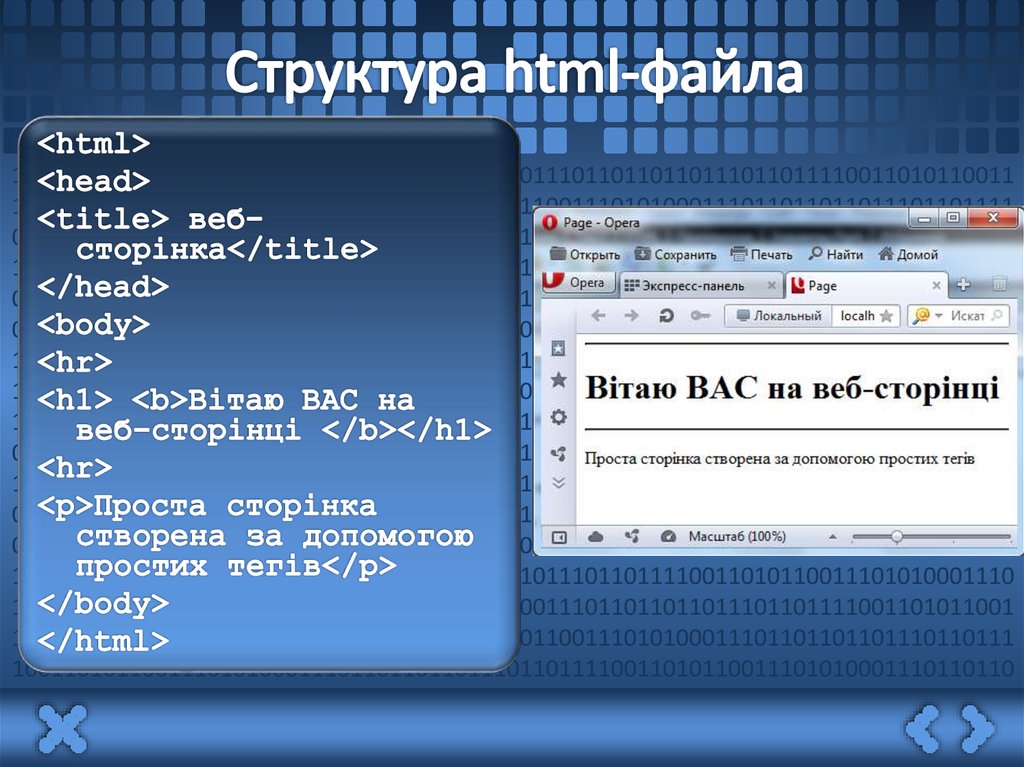
Если внимательно посмотреть на картинку файла, то можно увидеть, что это изображение вашего браузера, используемого по умолчанию. В данном случае – это Opera. Если браузер по умолчанию Google Chrome, то, соответственно, будет виден значок Хрома. И т.д.
Как открыть HTML файл на компьютере
Если произвести двойной клик левой кнопкой мыши на локальном файле с расширением HTML, то откроется просмотр в браузере.
Но вы и так это пробовали и знаете, а значит перейдем ко второму варианту.
Второй же вариант предполагает открытие исходного кода HTML файла. Для этого следует:
- Кликнуть правой кнопкой мыши на файл, вызвав тем самым контекстное меню;
- Выбрать пункт «Открыть с помощью»;
- В выдвинувшемся меню выбрать «Выбрать другое приложение».
Открытие документа с расширением HTML
- На открывшейся странице можно увидеть часть приложений (программ), с помощью которых можно открыть HTML файл на компьютере. И это все – браузеры. Чтобы читать и изменять код они не годятся. Поэтому необходимо прокрутить модальное окно немного вниз и нажать пункт «Еще приложения» (Стоит отметить, что инструкция написана для Windows 10, в других версиях операционной системы действия все те же самые, но пункты меню могут немного различаться).
- И вот тут уже появляется полный список предустановленных в Windows программ, с помощью которых можно открыть HTML файл на компьютере.

Просмотр, чтение, изменение HTML файлов
В этом списке есть 2 программы, которые откроют не графическое отображение файла, как в браузере, а именно код. Эти программы: WordPad и Блокнот.
Да-да, тот самый что ни есть стандартный «Блокнот» легко способен открыть документ с расширением HTML и посмотреть, прописанный в нем код.
И WordPad и Блокнот являются текстовыми редакторами, а значит полностью справляются с поставленной задачей, но есть программы специализированные. Об одной из них пойдет речь ниже.
Word и Excel для этой задачи не подходят, несмотря на то, что это текстовые редакторы, они откроют файл в графическом виде.
Лучшая программа для открытия HTML файлов | чтения HTML документов
Мы уже разобрались, что открыть HTML файл на компьютере можно с помощью Блокнота и WordPad. Это не самый лучший вариант для чтения и просмотра HTML-документов. Каждый вебмастер знает, что специализированные программы лучше подходят для подобной работы, они дают куда больше возможностей, за счет расширенного функционала.
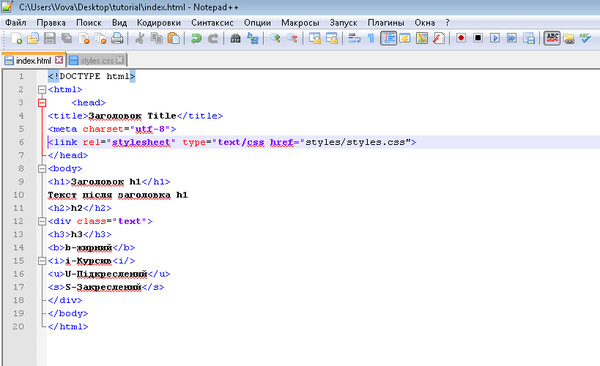
Одной из самых лучших программ для открытия, редактирования, создания HTML файлов является текстовый редактор Notepad++.
Скачать программу для открытия HTML файлов Notepad++
Главные достоинства Notepad++:
- Это бесплатный текстовый редактор с открытым исходным кодом. Ну как тут не устоять перед халявой…
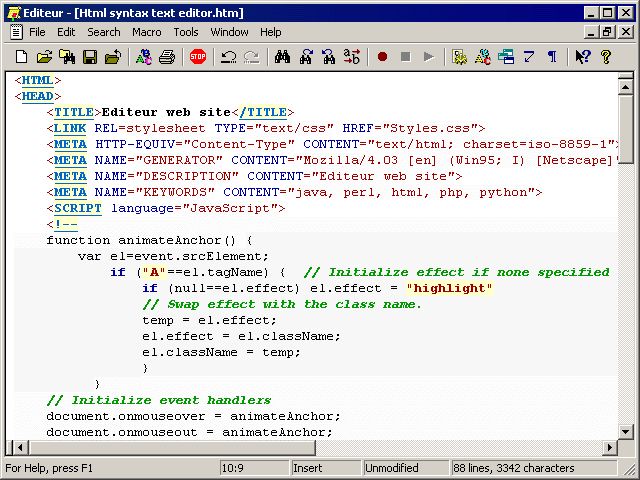
- Подсветка синтаксиса. HTML, CSS, PHP, JS в нем визуально выделены, что значительно упрощает просмотр и редактирование кода, текста.
- Автодополнение, автоматическое закрытие скобок и тегов.
- Возможность работы сразу с несколькими документами за счет удобных вкладок.
- Функция поиска – это вообще нечто. Можно найти искомый фрагмент не только внутри одного документа, но и выполнить поиск сразу во многих файлах, в рамках указанной папки.
Это лишь малая часть достоинств, которые я выделил для себя. Для того, чтобы расписать все функциональные возможности потребуется написание отдельной статьи. Кроме того, стандартные функции можно расширить за счет установки дополнительных плагинов, тогда Notepad++ превращается в целый «комбайн».
Программы для открытия HTML документов
Конечно же, кроме Notepad++ есть и другие программы, с помощью которых можно открыть HTML файлы, выполнить просмотр кода и редактирование.
Некоторые из них платные, некоторые – бесплатные.
Список:
- Sublime Text
- Aptana Studio
- Adobe Dreamweaver
- RJ TextEd
- Komodo Edit
Как открыть HTML на телефоне Android
Для Android:
- anWriter free
- HTML Reader
- HTML Viewer
- TrebEdit
Уверен, для Айфонов с IOS так же есть подобные приложения. Для их поиска достаточно вбить в магазине приложений: «HTML редактор» или «HTML Editor».![]() Ссылки не выкладываю, так как я счастливый обладатель смартфона на Android.
Ссылки не выкладываю, так как я счастливый обладатель смартфона на Android.
Не нашли ответ? Тогда воспользуйтесь формой поиска:
Что значит html и как самому создать html файл
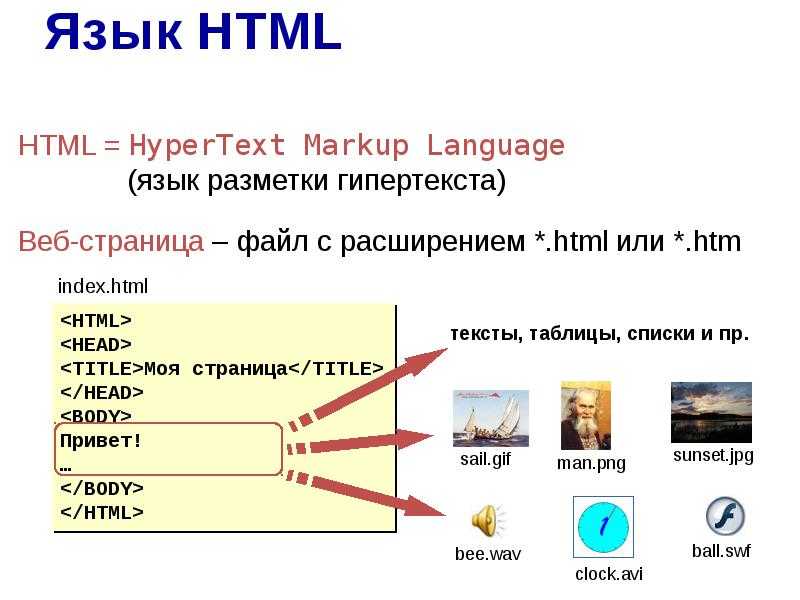
Слышали про html? Или, может быть, слышали об html страницах в Интернете? На самом деле, все просто. HTML — это, упрощенно говоря, один из языков программирования, и не самый сложный из них.
HTML – сокращение от HyperText Markup Language, что переводится как язык гипертекстовой разметки.
Содержание:
1. Что такое html страница?
2. Что такое HTML теги?
3. Как создать html файл
4. Видео: Что такое html и как создать html файл
Используется HTML для того, чтобы страницы в Интернете выглядели именно такими, какими Вы их все знаете:
- красиво оформленные тексты,
- выделенные жирно или курсивом,
- просто черного цвета или разноцветные,
- с активными ссылками на другие страница сайта или блога,
- с картинками, видео, аудио и еще многими другими любопытными фишечками.

По сути, html — это изнанка страниц многих сайтов. Часто их красивое оформление создается с помощью языка разметки html. Иначе это еще называют создание страниц с помощью html верстки.
Сайты могут создаваться и на других языках программирования, например, на языке php.
Ученый из Британии Тим Бернерс Ли разработал язык html в 1986-1991 годах в Швейцарии. По сути html позволяет создавать простые, но при этом красивые документы. Уже позже в html были добавлены мультимедийные возможности (видео и т.п.) и поддержка работы с гипертекстом (для создания гиперссылок).
Для работы с html были созданы всем известные программы-браузеры, они же интернет-обозреватели, такие как:
- Mozilla Firefox (Мозилла Фаерфокс),
- Internet Explorer (Интернет Эксплорер),
- Google Chrome (Гугл Хром),
- Opera (Опера),
- Яндекс (Yandex) браузер,
- Safari (Сафари) и
- другие.
Первоначально основная функция браузера состояла как раз в интерпретации кода HTML и выводе визуального результата на экран монитора пользователя.
Что такое html страница
Документы, файлы, страницы, созданные на языке html, имеют расширение вида .html или .htm. Например, html-страница (или html-файл, или html-документ) может иметь название вида:
- тест.html,
- html,
- html или
- название.html.
Строго говоря, тест.html – это имя файла (или имя страницы), где
- тест — имя файла, а
- .html – расширение имени файла (или расширение имени страницы), которое обычно просто называют «расширение».
Сейчас более распространенным вариантом вместо слова «расширение» стало слово «формат». Поэтому выражение «формат html» означает, что файл (или страница) написан на языке html и имя такого файла имеет расширение html. Значит,
файл c именем тест.html имеет формат html.
Операционная система Windows по умолчанию скрывает расширения файлов (то есть, форматы файлов). Программисты сделали это «не со зла», а для того, чтобы уберечь пользователя от бездумного изменения расширений файлов. Можно сделать так, чтобы по умолчанию расширения файлов были открыты. В Windows 7 для этого:
Можно сделать так, чтобы по умолчанию расширения файлов были открыты. В Windows 7 для этого:
- кликаем по кнопке Пуск,
- открываем Панель управления,
- находим Параметры папок,
- открываем вкладку Вид, прокручиваем в самый низ и
- убираем галочку напротив опции «Скрывать расширения для зарегистрированных типов файлов»,
- жмем «ОК».
Если сейчас Вы поднимите глаза вверх и посмотрите в адресную строку своего браузера, то увидите там имя той страницы, которую сейчас читаете, а в конце имени стоит .html. Это пример html страницы блога, которая размещена в Интернете. Обычно у блога (у сайта) много html страниц. Например, каждая статья на этом блоге является отдельной html страницей.
В Интернете также встречаются сайты-одностранички, состоящие всего из одной html страницы. Например, это может быть
- интернет-визитка человека или фирмы, либо
- страница, продающая через Интернет какой-либо товар или услугу.

Язык HTML постоянно развивается и на сегодняшний день существует несколько его версий, начиная от HTML 2.0 от 22 сентября 1995 года и заканчивая последней версией языка HTML 5 от 28 октября 2014 года. В сентябре 2016 года планируется выпуск HTML 5.1.
Что такое HTML теги
HTML – это язык разметки документов с помощью тегов. Теги заключаются в треугольные скобки «< >». Теги могут быть парными и непарными.
- Например, тег «b», заключенный в треугольные скобки, делает текст жирным
<b>текст, выделенный жирным</b>
В результате получится так: текст, выделенный жирным
- А тег «i» делает текст курсивным.
<i>текст, выделенный курсивом</i>
В результате получим: текст, выделенный курсивом
- Есть еще тег для перевода строки «br».
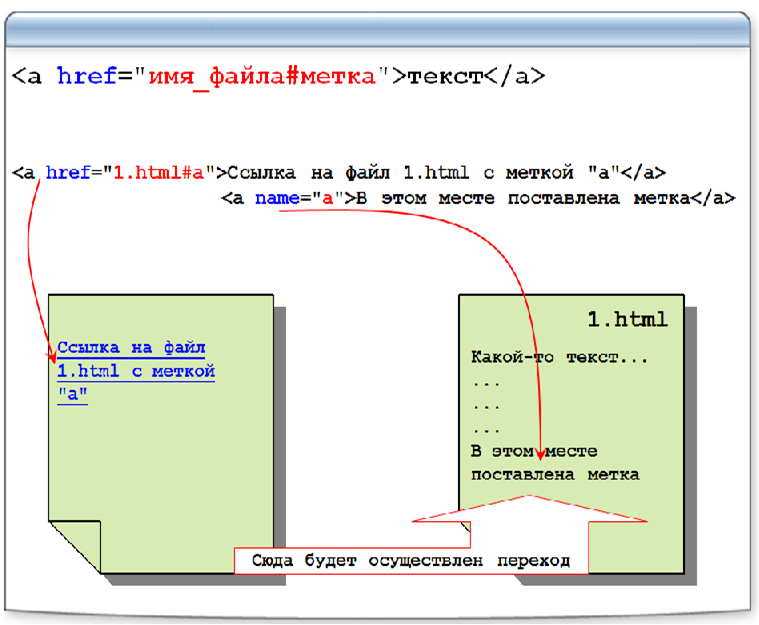
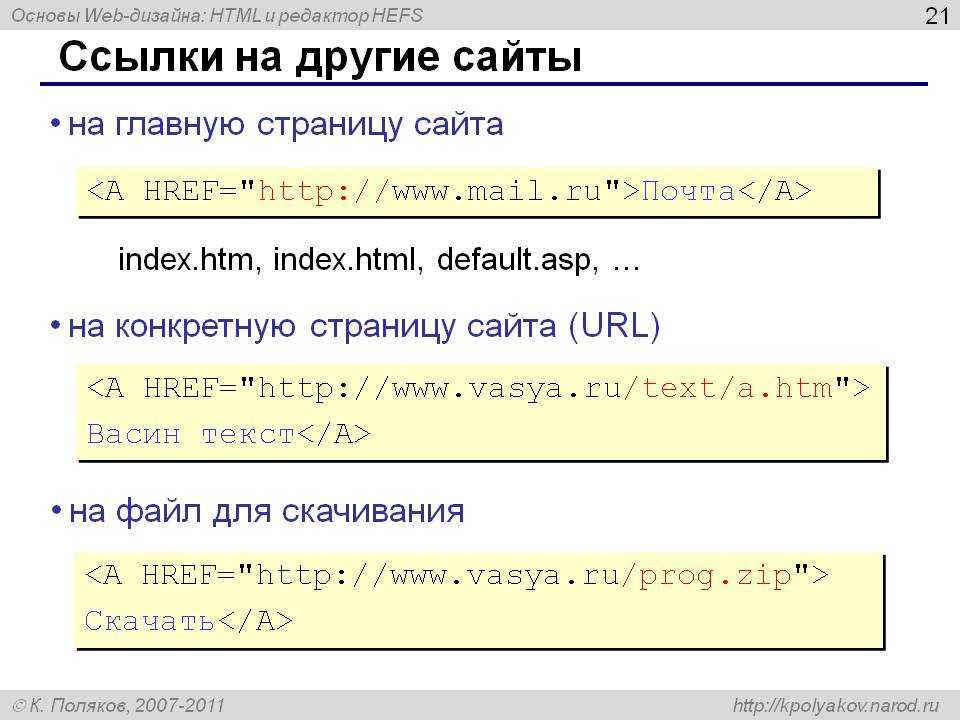
- С помощью тега «a href» выделяют гиперссылку.
- Тег для заголовка документа – <head>. Это тег, открывающий документ.
 Он является парным в том смысле, что для него обязательно нужен закрывающий тег со слешем </head>.
Он является парным в том смысле, что для него обязательно нужен закрывающий тег со слешем </head>. - После заголовка идет основная часть, которая находится между открывающим тегом <body> и закрывающим тегом </body>. Этот тег так же, как тег head, является парным: его нужно открыть и не забыть закрыть.
В парных тегах закрывающий тег со слешем необходим по той причине, что он отменяет (точнее, корректно завершает) действие открывающего тега.
Тегов HTML существует много, в Интернете можно без труда найти учебники HTML.
Как создать html файл
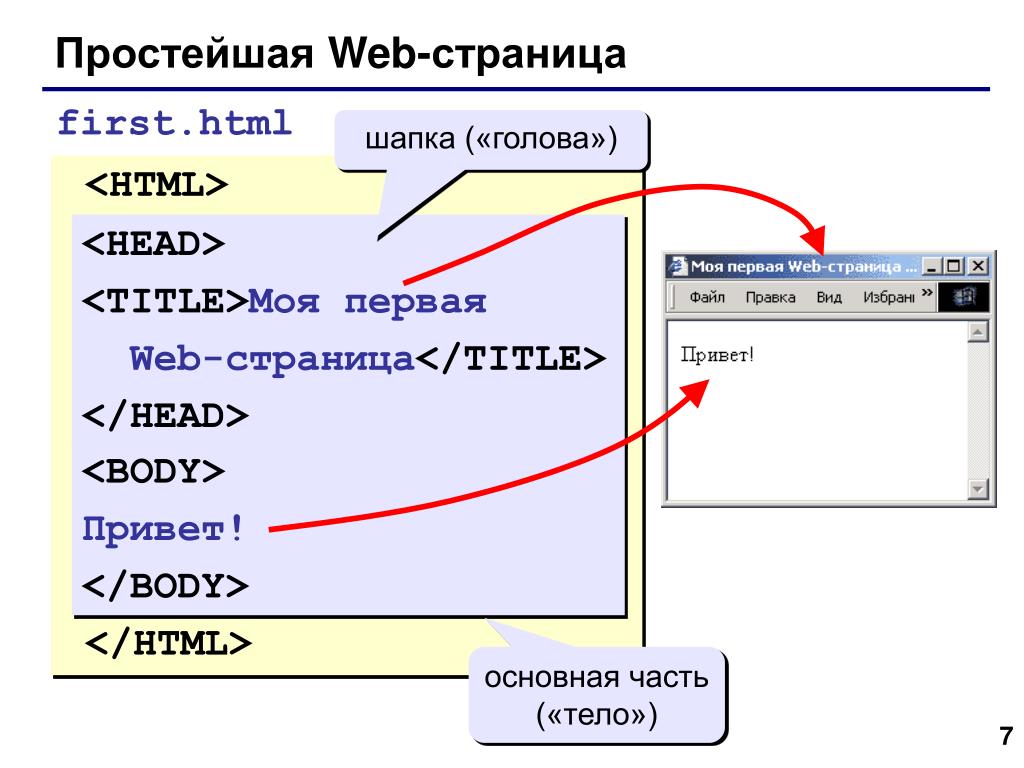
Создать самостоятельно html страницу (или html файл) на своем компьютере и запустить свое творение в браузере очень просто.
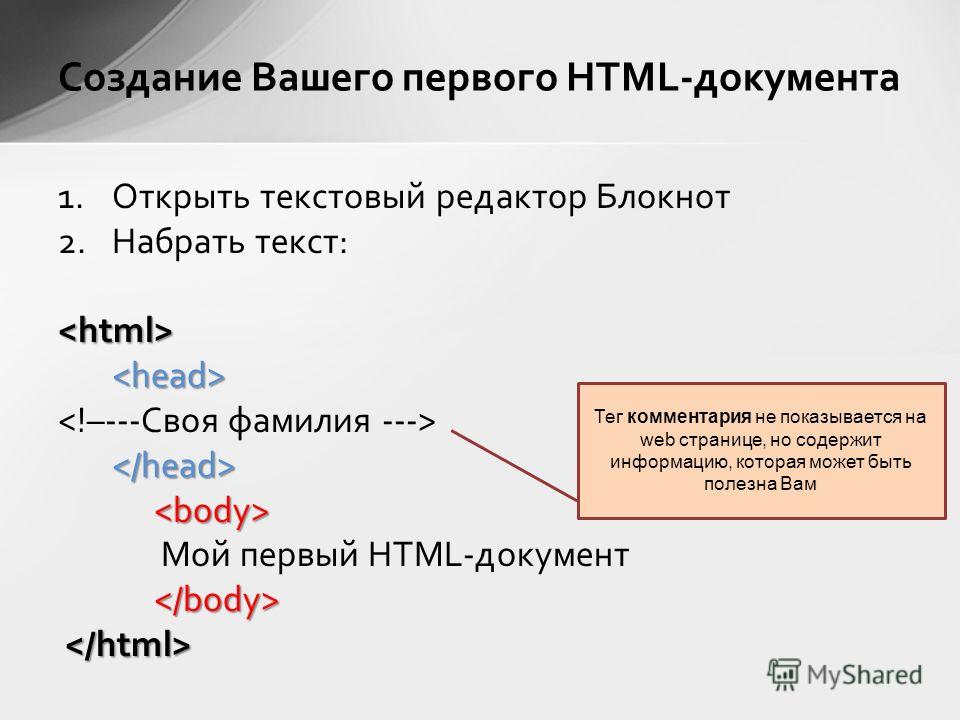
1) Открываем Блокнот (простой текстовый редактор, который входит в состав Windows). Его можно найти на своем компьютере, введя в строку Поиск запрос: Блокнот.
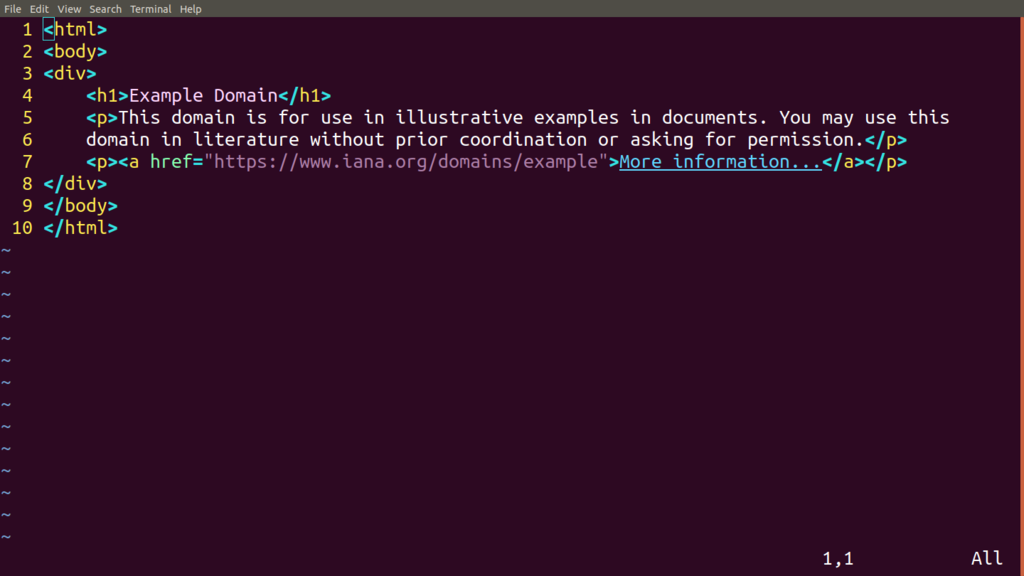
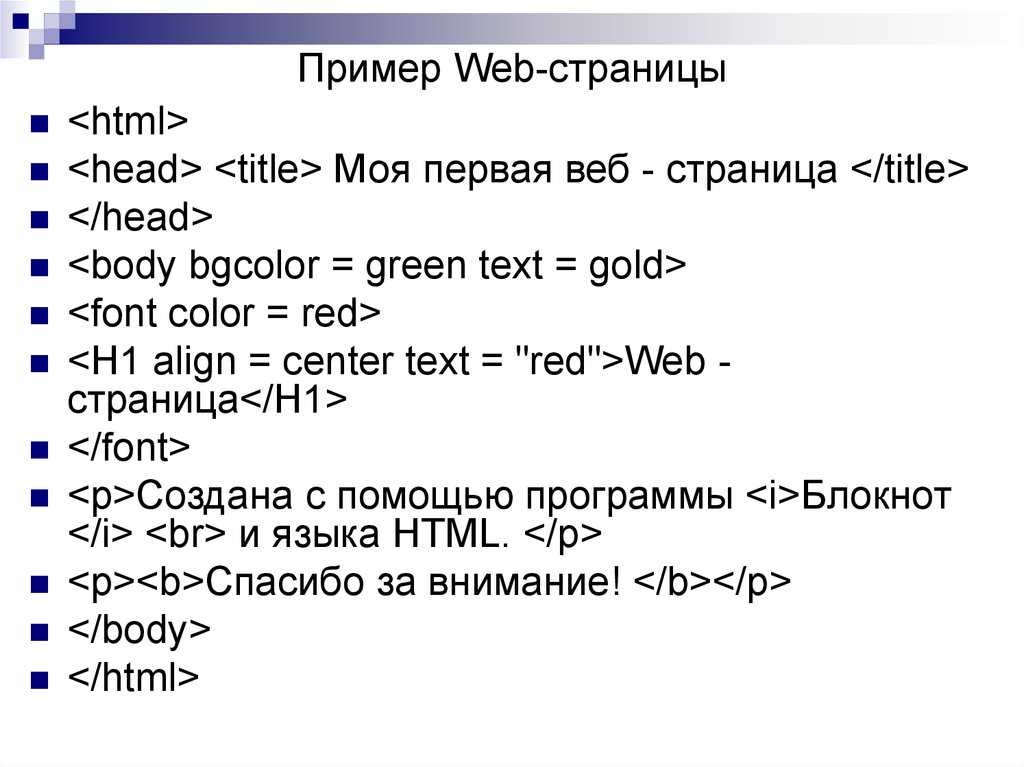
2) Копируем и вставляем в Блокнот следующий текст:
<html>
<head>
<!— Информация о HTML-документе —>
</head>
<body>
<!— Содержание страницы —>
Привет! Это моя первая HTML страница.<br>
Вторая строка, ура!
</body>
</html>
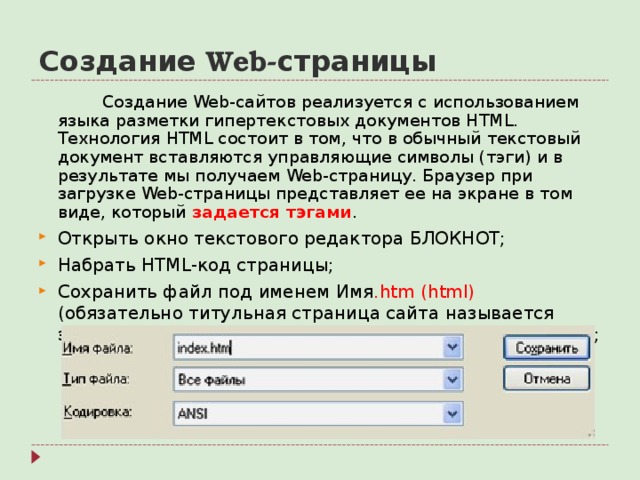
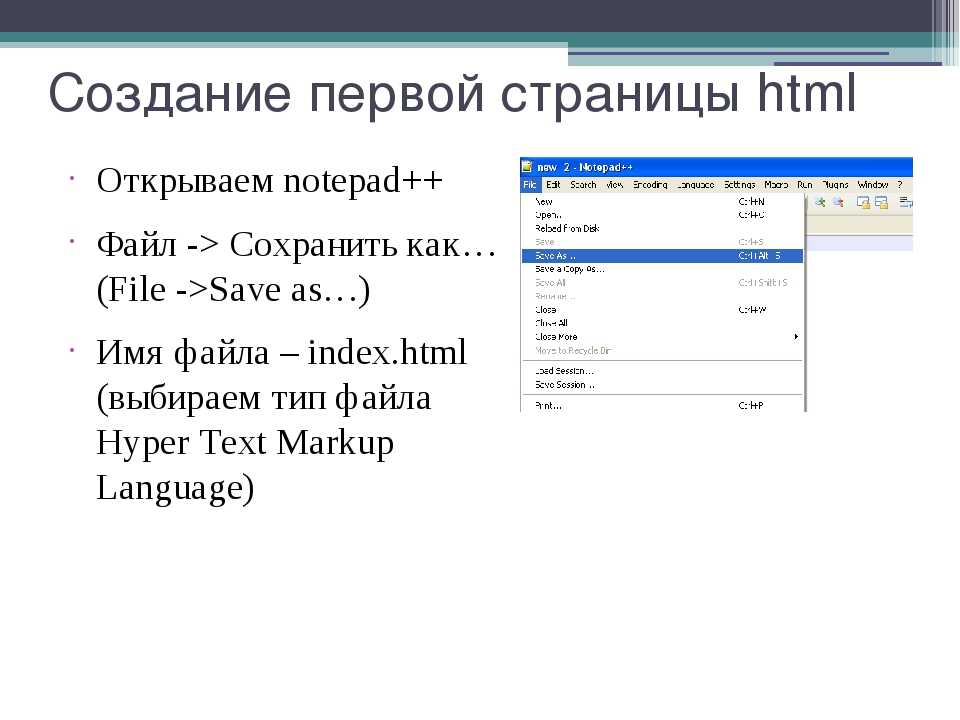
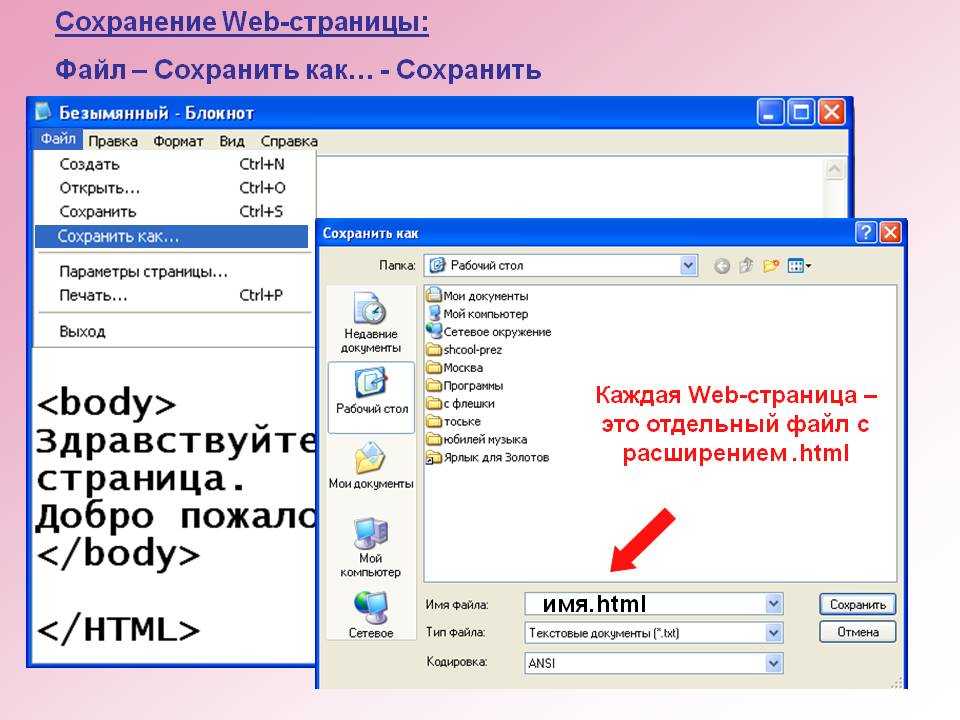
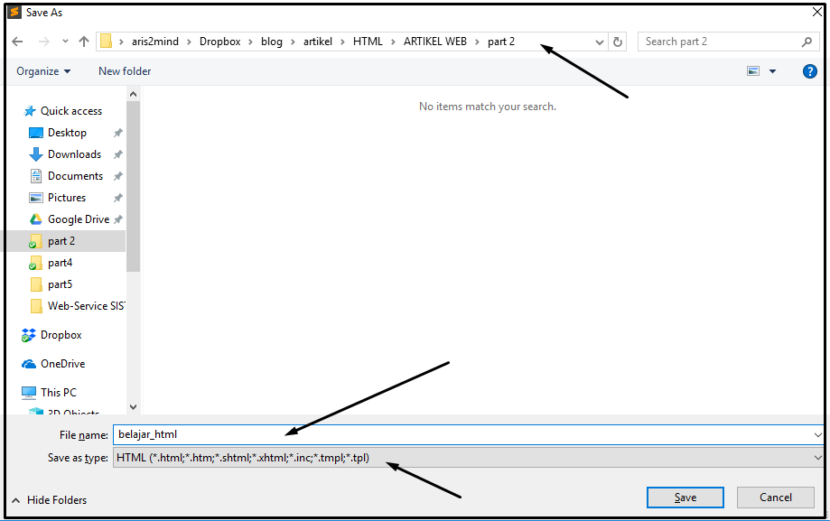
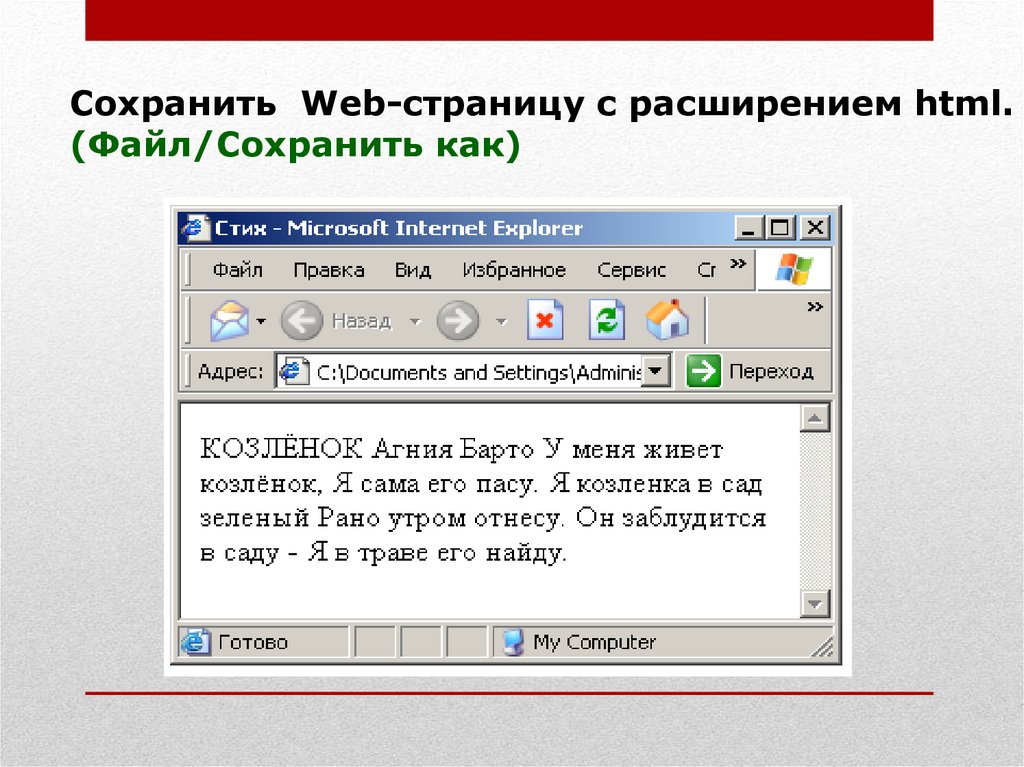
3) Важный момент, без которого html файл не будет работать: в Блокноте сохраняем файл строго(!) в формате html, как показано на скриншоте. Файл можно для простоты сохранить на Рабочем столе на своем компьютере.
Рис. 2. Обращаем внимание на Тип файла и сохраняем файл в формате html1 на рис. 2 – Кликаем «Рабочий стол», чтобы там сохранить html файл.
2 на рис. 3 – Открываем выпадающее меню напротив «Тип файла».
3 – В этом меню выбираем «Все файлы».
4 – вводим любое имя (у меня 001) и после точки обязательно(!) вводим html.
5 на рис. 2 – жмем «Сохранить».
4) На Рабочем столе находим файл 001.html:
Рис. 3. Html файл на Рабочем столеУ меня браузером по умолчанию является Google Chrome, поэтому значок у файла имеет вид значка этого браузера. Если будет другой браузер по умолчанию, то у файла 001.html будет другой значок.
Кликаем по файлу (рис. 3) 2 раза мышкой и в итоге видим в браузере свою первую страницу на html:
Рис. 4. Проверка, как выглядит html страница в браузере
4. Проверка, как выглядит html страница в браузереТаким образом, у нас получилась локальная страница html в том смысле, что она доступна только с вашего, локального компьютера. Чтобы страница была доступна другим, надо ее загрузить в Интернет. Точнее, разместить на хостинге, который доступен всегда: 24/7/365 (24 часа в сутки, 7 дней в неделю, весь год). Тогда такую страницу сможет увидеть каждый пользователь Интернета.
Так что html довольно интересный язык, и если в будущем Вы думаете создавать и вести собственный сайт или блог, то желательно знать хотя бы минимальный набор тегов, используемых в языке html.
Видео: Что такое html и как создать html файл
Другие материалы:
1. Недостатки бесплатного хостинга для сайта
2. Как зарегистрировать хостинг, домен и сайт на timeweb
Как зарегистрировать хостинг, домен и сайт на timeweb
3. Что значит хэштег и как им пользоваться?
Статья опубликована 23 июля 2016 года.
Последнее обновление 10 июня 2022 г.
Работа с файлами — Изучение веб-разработки
- Назад
- Обзор: Getting started with the web
- Далее
Веб-сайт состоит из множества файлов: текстового контента, кода, стилей, медиа-контента, и так далее. Когда вы создаёте веб-сайт, вы должны собрать эти файлы в рациональную структуру на вашем локальном компьютере, убедитесь, что они могут общаться друг с другом, и весь ваш контент выглядит правильно, прежде чем вы, в конечном итоге загрузите их на сервер. В статье Работа с файлами обсуждаются некоторые вопросы, о которых вам следует знать, чтобы вы могли рационально настроить файловую структуру для своего веб-сайта.
Когда вы работаете на веб-сайте локально на вашем компьютере, вы должны держать все связанные файлы в одной папке, которая отражает файловую структуру опубликованного веб-сайта на сервере.
- Выберите место для хранения проектов веб-сайта. Здесь, создайте новую папку с именем
web-projects(или аналогичной). Это то место, где будут располагаться все ваши проекты сайтов. - Внутри этой первой папки, создайте другую папку для хранения вашего первого веб-сайта. Назовите её
Вы заметите, что в этой статье, мы просим вас называть папки и файлы полностью в нижнем регистре без пробелов. Это потому что:
- Многие компьютеры, в частности веб-серверы, чувствительны к регистру. Так, например, если вы положили изображение на свой веб-сайт в
test-site/MyImage.jpg, а затем в другом файле вы пытаетесь вызвать изображение какtest-site/myimage.jpg, это может не сработать. - Браузеры, веб-серверы и языки программирования не обрабатывают пробелы последовательно.
 Например, если вы используете пробелы в имени файла, некоторые системы могут отнестись к имени файла как к двум именам файлов. Некоторые серверы заменяют пробелы в вашем имени файла на «%20» (символьный код для пробелов в URI), в результате чего все ваши ссылки будут сломаны. Лучше разделять слова дефисами, чем нижними подчёркиваниями:
Например, если вы используете пробелы в имени файла, некоторые системы могут отнестись к имени файла как к двум именам файлов. Некоторые серверы заменяют пробелы в вашем имени файла на «%20» (символьный код для пробелов в URI), в результате чего все ваши ссылки будут сломаны. Лучше разделять слова дефисами, чем нижними подчёркиваниями: my_file.html.
Говоря простым языком, вы должны использовать дефис для имён файлов. Поисковая система Google рассматривает дефис как разделитель слов, но не относится к подчёркиванию таким образом. По этим причинам, лучше всего приобрести привычку писать названия ваших папок и файлов в нижнем регистре без пробелов, разделяя слова дефисами, по крайней мере, пока вы не поймёте, что вы делаете. Так в будущем вы столкнётесь с меньшим количеством проблем.
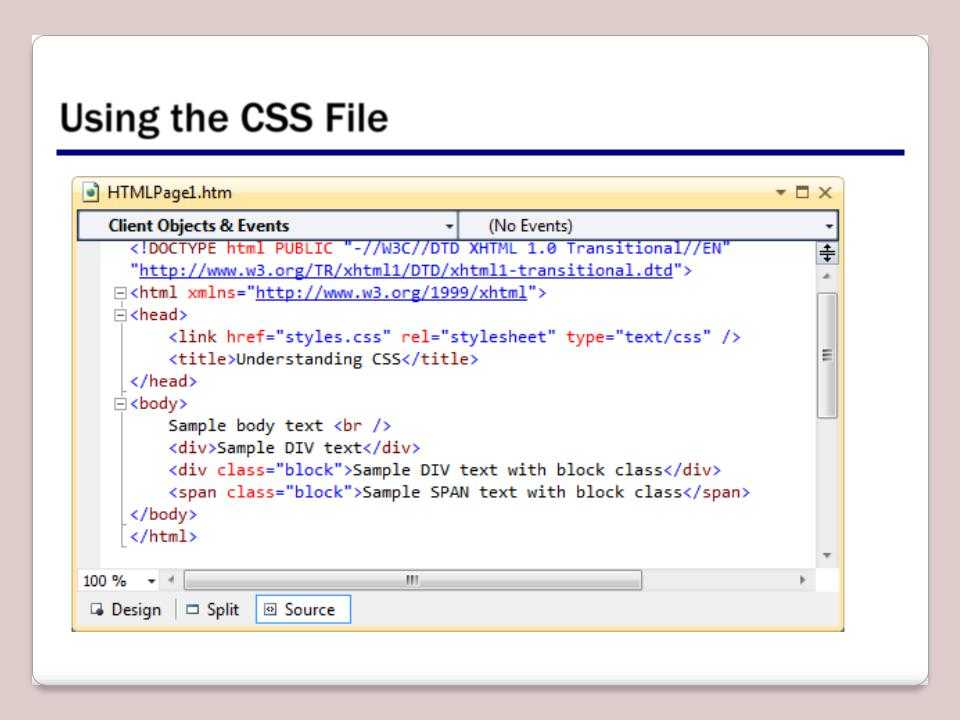
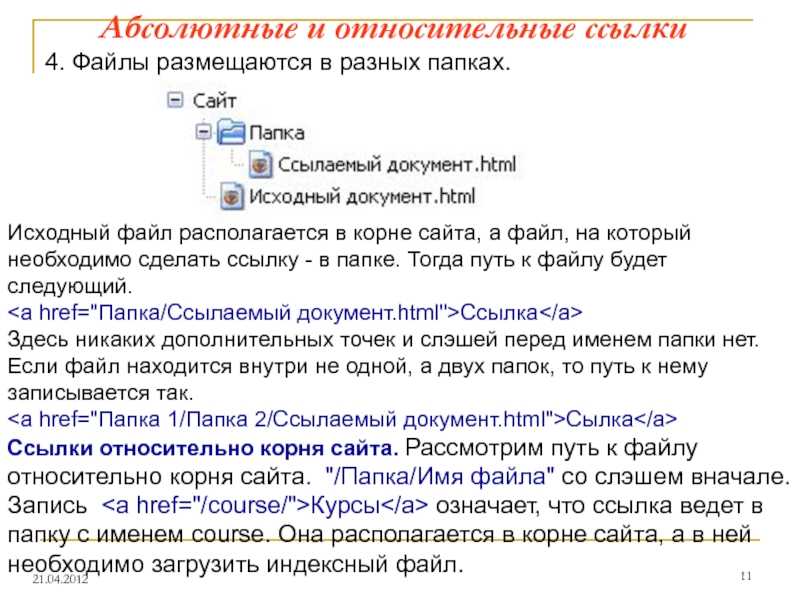
Далее, давайте взглянем на то, какую структуру должен иметь наш тестовый сайт. Наиболее распространённые вещи, присутствующие в любом проекте сайта, которые мы создаём: индексный файл HTML и папки, содержащие изображения, файлы стилей и файлы скриптов. Давайте создадим их сейчас:
Давайте создадим их сейчас:
index.html: Этот файл обычно содержит контент домашней страницы, то есть текст и изображения, которые люди видят, когда они впервые попадают на ваш сайт. Используя ваш текстовый редактор, создайте новый файл с именемtest-site.- Папка
images: Эта папка будет содержать все изображения, которые вы используете на вашем сайте. Создайте папку с именемimagesвнутри вашей папкиtest-site. - Папка
styles: Эта папка будет содержать CSS код, используемый для стилизации вашего контента (например, настройка текста и цвета фона). Создайте папку с именемstylesвнутри вашей папкиtest-site. - Папка
scripts: Эта папка будет содержать весь JavaScript-код, используемый для добавления интерактивных функций на вашем сайте (например, кнопки которые загружают данные при клике).
scriptsвнутри вашей папкиtest-site.
Примечание: На компьютерах под управлением Windows у вас могут возникнуть проблемы с отображением имён файлов, поскольку у Windows есть опция Скрывать расширения для известных типов файлов, включённая по умолчанию. Обычно вы можете отключить её, перейдя в проводник, выбрать вариант Свойства папки… и снять флажок Скрывать расширения для зарегистрированных типов файлов, затем щёлкнуть OK. Для получения более точной информации, охватывающей вашу версию Windows, вы можете произвести поиск в Интернете.
Для того, чтобы файлы общались друг с другом, вы должны указать файлам путь друг к другу — обычно один файл знает, где находится другой. Чтобы продемонстрировать это, мы вставим немного HTML в наш файл index.html и научим его отображать изображение, которое вы выбрали в статье «Каким должен быть ваш веб-сайт?»
- Скопируйте изображение, которое вы выбрали ранее, в папку
images.
- Откройте ваш файл
index.htmlи вставьте следующий код в файл именно в таком виде. Не беспокойтесь о том, что все это значит — позже в этом руководстве мы рассмотрим структуры более подробно.<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Моя тестовая страница</title> </head> <body> <img src="" alt="Моё тестовое изображение"> </body> </html> - Строка
<img src="" alt="Моё тестовое изображение">— это HTML код, который вставляет изображение на страницу. Мы должны сказать HTML, где находится изображение. Изображение находится внутри папки images, которая находится в той же директории что иindex.html. Чтобы спуститься вниз по нашей файловой структуре отindex.htmlдо нашего изображения, путь к файлу должен выглядеть такimages/your-image-filename. Например наше изображение, названноеfirefox-icon., имеет такой путь к файлу: png
pngimages/firefox-icon.png. - Вставьте путь к файлу в ваш HTML код между двойными кавычками
src="". - Сохраните ваш HTML файл, а затем загрузите его в вашем браузере (двойной щелчок по файлу). Вы должны увидеть вашу новую веб-страницу, отображающую ваше изображение!
Некоторые общие правила о путях к файлам:
- Для ссылки на целевой файл в той же директории, что и вызывающий HTML файл, просто используйте имя файла, например,
my-image.jpg. - Для ссылки на файл в поддиректории, напишите имя директории в начале пути, плюс косую черту (forwardslash, слеш), например:
subdirectory/my-image.jpg. - Для ссылки на целевой файл в директории выше вызывающего HTML файла, напишите две точки. Например, если
index.htmlнаходится внутри подпапкиtest-site, аmy-image.png— внутриtest-site, вы можете обратиться кmy-image.из png
pngindex.html, используя../my-image.png. - Вы можете комбинировать их так, как вам нравится, например
../subdirectory/another-subdirectory/my-image.png.
На данный момент это все, что вам нужно знать
Примечание: Файловая система Windows стремится использовать обратный слеш (backslash), а не косую черту (forwardslash), например C:\windows. Это не имеет значения, даже если вы разрабатываете веб-сайт на Windows, вы всё равно должны использовать обычные слеши в вашем коде.
К настоящему моменту структура вашей папки должна выглядеть примерно так:
- Назад
- Обзор: Getting started with the web
- Далее
- Установка базового программного обеспечения
- Каким должен быть ваш веб-сайт?
- Работа с файлами
- Основы HTML
- Основы CSS
- Основы JavaScript
- Публикация вашего веб-сайта
- Как работает Веб
Last modified: 000Z»>4 авг. 2022 г., by MDN contributors
Как создать файл html в блокноте (сделать)
fЧтобы создать файл html совсем не обязательно покупать или скачивать из интернета для этого какие-либо приложения или программы. В любом компьютере есть уже готовая бесплатная программа «Блокнот», которая идет в комплекте с операционной cистемой windows.
В принципе создать такой документ можно в любом текстовом редакторе, даже в ворде.
Как создать html документ в блокноте
Находим программу на своем компьютере:
идем в главное меню «Пуск»: Все программы ->Стандартные -> Блокнот.
Наполняем документ содержимым, после чего в главном меню выбираем «Файл»—> Сохранить как…
Чтобы сохранить файл с расширением html, надо поменять *.txt на *.html, как здесь:
Таким образом, наш файл html создан.
На самом деле, существуют программы, которые помогают ускорить процесс наполнения файла содержимым.
Среди таких: Notepad++ и Dreamweaver. Первая является бесплатной и можно ее скачать на официальном сайте. Вторая – платная.
Преимущества программы Dreamweaver
После запуска программы надо будет выбрать: Создать HTML.
Файл будет создан автоматически с уже готовым обязательным кодом.
Сохраняем файл через выпадающее меню в программе.
Аналогичным образом можно создавать документы в других программах.
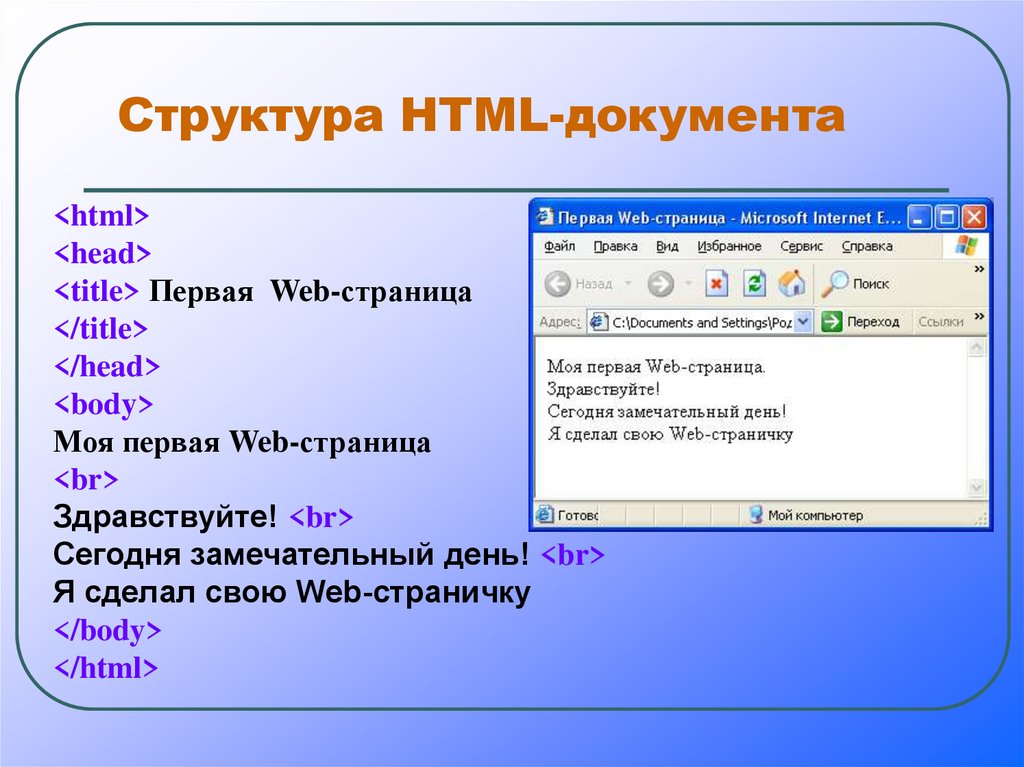
Структура html документа
А теперь поговорим о том, как должен выглядеть html файл, чтобы его мог правильно интерпретировать браузер.
Вообще, что такое html?
Это язык гипертекстовой разметки и его основные структурные элементы – теги. Благодаря им браузер «понимает», что должно отображаться на веб странице.
Для начала создадим структуру документа, прописав основные теги:
Фото: создадим структуру документа
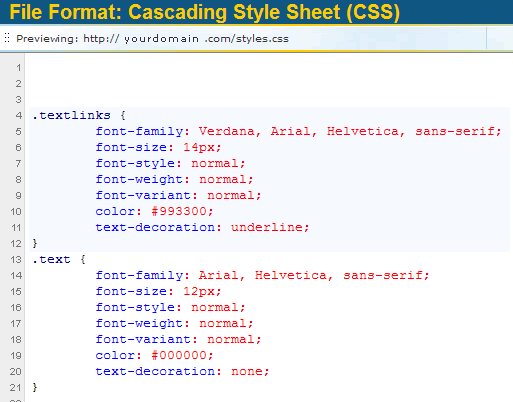
Но, чтобы наша страница в интернете выглядела более привлекательно, нам понадобится еще один файл CSS.
Этим документом мы создадим стили: цвета, отступы, т.е. приукрасим нашу веб страницу.
Подобным образом создаем документ с расширением .CSS.
Открываем блокнот, создаем таблицу стилей, сохраняем файл:
Теперь можем дополнить структуру созданного документа, прописав ссылку на документ с расширением .css.
Можно также добавить текст. Например: дать заголовок странице, прописав его между тегами: <title>Страница обо мне</title> и <body>Приветствую Вас!</body>.
После того, как мы сохраним все и откроем файл в браузере, мы увидим следующее:
Если в браузере откроется то, что мы видим, значит, все сделано правильно.
Чтобы сайт стал виден в интернете, надо файлы .html и .css разместить на надежном хостинге.
Что-то я отвлеклась. Продолжим создавать нашу веб страничку.
Но, прежде я кратенько объясню значение прописанных тегов.
<html> — данный тег является парным и служит контейнером для всех остальных. В нем заключена вся web-страница.
В самом начале <!DOCTYPE html> мы указали браузеру тип документа:
- <head> — тоже парный тег. В нем находится вся служебная информация о веб странице. Внутри данного тега находится <title> — название данной страницы, которое выводится в браузере вверху;
- в тег <body></body>поместим содержание файла, т.е ту информацию, которая будет видна в браузере, когда мы откроем документ;
- зададим кодировку и подключим файл стилей с помощью непарного тега <link>.
А теперь нам надо спланировать структуру сайта, т.е. подумать, какие блоки нам понадобятся.
Если мы посмотрим на другие ресурсы, то видим, что в большинстве своем они имеют: шапку, горизонтальные и вертикальные меню, боковые колонки, подвал (футер).
Создаем структуру шаблона
Допустим, мы решили сделать ресурс таким образом, чтобы он содержал хедер (шапку), колонка с основным содержимым, подвал (низ сайта) и боковая колонка (там будем размещать виджеты, рекламу и т.п.).
Для этого возвращаемся к коду, который мы написали на предварительном этапе.
Создаем общий контейнер, где в теге <body></body> прописываем структуру вместо «Приветствую, Вас!»:
В html блоки создаются парным тегом <div></div>, каждому из которых можно добавлять индикатор id, чтобы потом оформить внешний вид в css.
Если мы обновим наш файл в браузере, то увидим такую картинку:
Оформление блоков
Начинаем оформление с самого большого контейнера.
Добавляем в созданный ранее файл .css следующий код:
Теперь расшифруем эту запись.
Первая строка задает правило для блоков и указывает на то, что отступы и рамки не должны увеличивать ширину блоков.
Далее обратимся к блоку с индентификатором main, после чего в фигурных скобках перечислим правила, которые будут применены к данному элементу:
- ширина контейнера будет составлять 810 px,
- margin: 0 auto – установит блок по центру, что позволит нашему сайту красиво отобразиться по центру,
- следующее свойство border добавит сплошную рамку со всех сторон. В данном случае она будет черной.
Теперь настроим внешний вид основных блоков нашей страницы.
Для этого пропишем следующий код:
- Вначале зададим стили для шапки: ее высота = 100 px и она отделена в нижней части рамкой от остальных блоков.
- Сайдбару мы зададим ширину, высоту и свойство float: left. Данное правило означает, что элемент прижмется к левому краю основного блока.
- Такое же свойство зададим контентному блоку, но только он окажется справа от сайдбара и ширина его будет больше.
Из кода видно, что сайдбар и блок с контентом имеют одинаковую высоту.
Но в данном случае особой роли это не играет. В реальности контентный блок всегда содержит очень много информации и поэтому высоту можно не задавать вообще.
Блок подвала (footer) – небольшой высоты и окружен рамкой.
Также здесь мы добавили еще одно правило: clear со значением both. Это свойство необходимо для того, чтобы два предыдущих блока не наезжали на подвал.
Блоки сайдбара и контента относятся к плавающим блокам, а по умолчанию обычные блоки могут на них наезжать.
Чтобы этого не происходило мы дали футеру команду типа: смотри, над тобой расположены плавающие блоки. Расположись ниже их.
Если теперь обновить страницу в браузере, то мы увидим следующее:
Приукрашиваем сайт
На следующем этапе добавим сайту цветов. Для начала зададим фон.
Сделать это можно, добавив следующий код:
#main{
background: #b3c1e6
}
Получим вот такой результат:
Работа с шапкой
Следующие шаги должны быть направлены на добавление в шапку названия сайта и логотипа.
Чтобы сделать логотип надо нарисовать картинку в фотошопе, либо скачать из интернета. Логотип следует положить в папку, где находится html-документ.
Код примет следующий вид:
#header{
background: #9091da url(kartinka.jpeg) no-repeat 5% center
}
kartinka.jpeg – это наш логотип, далее следует команда, что логотип не должен повторяться и разместиться она должна по центру сверху и снизу, сместившись от начала блока на 5% по горизонтали.
Теперь убираем надпись «Здесь будет шапка» и пишем красивый заголовок.
Надо будет его красиво оформить, задав нужные стили:
#title{
font-size: 32px;
float: left;
margin-left: 200px;
font-family: tahoma;
color: yellow;
padding-top: 20px;
text-shadow: 0 0 5px orange;
}
Мы задали следующие свойства:
- размер и семейство шрифта;
- отступ слева;
- прижали заголовок к левому краю;
- выбрали цвет шрифта;
- верхний внутренний отступ;
- тень текста.

Теперь наша шапка готова. В реальности она может содержать различные ссылки, номера телефонов и т.п.
Оформление меню в сайдбаре
В сайдбаре кроме меню есть различные виджеты. Для создания меню нам понадобятся ссылки, которые будут вести на другие страницы сайта.
<ul class = "menu">
<li><a href = "#">Пункт меню1</a></li>
<li><a href = "#">Пункт меню2</a></li>
<li><a href = "#">Пункт меню3</a></li>
<li><a href = "#">Пункт меню4</a></li>
<li><a href = "#">Пункт меню5</a></li>
<li><a href = "#">Пункт меню6</a></li>
</ul>
Зададим стили:
.menu{
list-style: none;
}
Можно перед меню добавить красиво оформленный заголовок.
Как оформить блок контента
Добавим статью и наш блок готов.
Не забываем прописывать теги заголовков:
<h2>Заголовок статьи</h2>
<h3>Подзаголовок статьи</h3>
<p>Выделяем абзацы</p>
Заголовки можно оформить цветом.
Как оформить подвал
Я не имею привычки что-то пихать в подвал. Обычно в футере размещают сведения об авторских правах. В данном случае и мы сделаем также.
Мы просто выровняем подвал по центру:
#footer{
text-align: center
}
Вот и все, мы создали html файл в блокноте.
Наш файл содержит: логотип, название, сайдбар с меню, статью, футер. Чтобы сделать сайт привлекательным мы добавили стили, прописав их в файле .css.
Видео: «Как сделать простейший сайт без знаний html»
youtube.com/embed/xY4OQViZdV4″ frameborder=»0″ allowfullscreen=»allowfullscreen»>Как открыть файл HTML в Google Chrome
Понимание HTML-кода и того, как с ним работать, может иметь большое значение. Вы можете использовать его в своей повседневной работе, как создание HTML-подписей сделать ваше общение по электронной почте более профессиональным. Еще один необычный, но удобный способ использовать HTML для сохранение веб-страниц в документы Word,
Однако все это может немного сбивать с толку, если вы никогда раньше не работали с HTML-файлом. Давайте начнем с самого начала, изучив, что это за файлы, а также как открыть и просмотреть файл HTML в Chrome.
Что такое файл HTML?
HTML расшифровывается как Hypertext Markup Language и является языком веб-сценариев. Его основная цель — создание и структурирование веб-страниц. Файлы с расширением HTML (или HTM) содержат только текст и ссылки на другие файлы, такие как изображения или видео.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Существует множество различных программ, которые вы можете использовать для создания и редактирования HTML-файла. Тем не менее, вы можете использовать любой простой текстовый редактор, чтобы открыть и прочитать его как текст. Если вы хотите увидеть, как выглядит веб-страница, вам нужно запустить этот HTML-файл с помощью веб-браузера.
Тем не менее, вы можете использовать любой простой текстовый редактор, чтобы открыть и прочитать его как текст. Если вы хотите увидеть, как выглядит веб-страница, вам нужно запустить этот HTML-файл с помощью веб-браузера.
Google Chrome распознает HTML, и вы можете использовать его для открытия любого файла с расширением «.html».
Как открыть файл HTML в Chrome
Существует несколько способов открыть файл HTML в Chrome.
Используйте команду «Открыть с помощью»
- Найдите файл HTML, который вы хотите просмотреть, щелкните его правой кнопкой мыши и выберите в меню «Открыть с помощью». Вы увидите полный список приложений, которые вы можете использовать для запуска вашего файла. Ваш браузер по умолчанию будет в верхней части списка.
- Выберите Google Chrome из списка и просмотрите файл в браузере.
- Если Google Chrome установлен в качестве браузера по умолчанию, все, что вам нужно сделать, это дважды щелкнуть файл HTML, и он автоматически откроется в Chrome.
 Если вы попробовали это и обнаружили, что ваш компьютер не распознает ваш файл, система попросит вас использовать одно из уже установленных приложений, чтобы открыть файл или найти расширение в Интернете. Выберите Открыть, используя уже установленные приложения. Затем попробуйте снова выбрать Google Chrome из списка.
Если вы попробовали это и обнаружили, что ваш компьютер не распознает ваш файл, система попросит вас использовать одно из уже установленных приложений, чтобы открыть файл или найти расширение в Интернете. Выберите Открыть, используя уже установленные приложения. Затем попробуйте снова выбрать Google Chrome из списка.
- Чтобы убедиться, что вы открыли правильный HTML-файл, проверьте адресную строку в Chrome, когда она откроет страницу. Он должен соответствовать расположению вашего файла на вашем компьютере.
Открыть HTML-файл изнутри Chrome
Если у вас уже запущен браузер, вы можете открыть файл HTML в Chrome без необходимости сначала находить его на своем компьютере.
- Выберите «Файл» в меню ленты Chrome. Затем выберите Открыть файл.
- Перейдите к местоположению файла HTML, выделите документ и нажмите «Открыть».
- Вы увидите ваш файл открытым в новой вкладке.
Вы также можете использовать сочетание клавиш, чтобы открыть файл в Chrome. Откройте новую вкладку в Chrome, затем нажмите Ctrl (Windows) или Cmd (Mac) + O. Появится то же самое меню Open File. Найдите свой HTML-файл и откройте его.
Откройте новую вкладку в Chrome, затем нажмите Ctrl (Windows) или Cmd (Mac) + O. Появится то же самое меню Open File. Найдите свой HTML-файл и откройте его.
Если ярлык не работает, возможно, ваш браузер имеет другой набор горячих клавиш для этой команды. Вы всегда можете проверить это в настройках своего браузера. Существует множество различных функций, которые вы можете использовать с помощью сочетаний клавиш в Google Chrome. Вы можете научиться переключаться между вкладками, создавать события Календаря Google, и даже включите и выключите режим инкогнито быстрее с правильными ярлыками.
Перетащите файл в Chrome
Вы также можете просто перетащить HTML-файл прямо на новую вкладку. Chrome автоматически откроет страницу.
Как просмотреть исходный HTML
Если вам нужно сделать немного больше, чем просто просмотреть страницу, а также просмотреть исходный код HTML, Chrome также позволяет вам это сделать.
Есть несколько разных способов сделать это. Самый простой — открыть HTML-файл на новой вкладке в Chrome. Затем щелкните по нему правой кнопкой мыши и в меню выберите «Просмотр источника страницы».
Самый простой — открыть HTML-файл на новой вкладке в Chrome. Затем щелкните по нему правой кнопкой мыши и в меню выберите «Просмотр источника страницы».
Если вы хотите использовать более интерактивный инструмент и хотите сразу увидеть, как вносимые вами изменения влияют на веб-страницу, вы можете использовать инструмент разработчика в Chrome.
Для этого откройте файл HTML в новой вкладке. Затем нажмите на значок трех вертикальных точек в верхнем правом углу окна. В раскрывающемся меню выберите «Другие инструменты»> «Инструменты разработчика».
В правой части экрана перейдите на вкладку Элементы, чтобы увидеть подробный исходный код вашей веб-страницы.
Как открыть файл HTML со своего смартфона
Если вы используете свой смартфон, вы также можете использовать различные методы, чтобы открыть файл HTML в Chrome.
Используйте меню «Открыть с помощью»
Найдите файл HTML, который вы хотите открыть на вашем телефоне и нажмите на него. Появится меню «Открыть с помощью», где вы можете выбрать из списка приложений, которые вы можете использовать для просмотра веб-страницы. Выберите Chrome, чтобы открыть файл.
Появится меню «Открыть с помощью», где вы можете выбрать из списка приложений, которые вы можете использовать для просмотра веб-страницы. Выберите Chrome, чтобы открыть файл.
Откройте HTML-файл из хранилища SD
Запустите браузер Chrome на своем телефоне и откройте новую вкладку. Введите file: /// sdcard / в адресную строку, которая откроет ваше хранилище SD. Оттуда перейдите к файлу, который вы хотите открыть, и нажмите, чтобы просмотреть его.
Учитесь понимать HTML
Изучение небольших хитростей и лучшее понимание HTML может дать вам больше свободы при работе как с кодом, так и с текстом. Одним из хороших примеров является, среди прочего, изучение того, как встраивать HTML в документ Google.
Вы когда-нибудь работали с файлами HTML? Вам это сложно? Поделитесь своим опытом с нами в комментариях ниже.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Чем открывается html файл
Содержание
- 1 Как открыть файл в формате HTML?
- 2 Программа Windows Office для редактирования HTML файлов
- 3 Как на компьютере открыть HTML файл (документ)
- 4 Лучшая программа для открытия HTML файлов | чтения HTML документов
- 5 Программы для открытия HTML документов
- 6 Как открыть HTML на телефоне Android
- 7 Описание и особенности формата HTML
- 8 Как и чем открыть документ с расширением HTML
- 8.
 1 Открываем файл HTML на компьютере
1 Открываем файл HTML на компьютере - 8.2 Открываем HTML в браузере
- 8.3 Открываем расширение HTML на Андроид
- 8.4 Как открыть HTML файл на Айфоне?
- 8.
HTML – расширение файлов, создаваемых на гипертекстовой разметке, которые используются в качестве стандарта веб-страниц сайтов. В них содержится текст и ссылки на прочие файлы. Например, на картинку или другой материал странички. Файлы формата HTML могут ссылаться на прочие данные, включая CSS и JS. Идея разработки указанного расширения принадлежит Тиму Бернерсу-Ли. Гениальный программист предложил мысль в далеком 1989 году. Благодаря кодировке стало возможным создать специальную кодировку для браузеров, с помощью которой утилиты смогли преобразовывать знаки в форматированные тексты, видеозаписи, картинки, гиперссылки и другие медиа-материалы. В настоящее время существует огромное количество программ для открытия .html, но мы постараемся рассказать о самых лучших и бесплатных вариантах для воспроизведения указанного расширения.
- Небольшой вес офисного пакета с быстрой установкой
- Загрузка и редактирование документов без зависаний
- Работа со всеми известными форматами документов
Скачать
Бесплатно Windows Office
Windows XP / Vista / 7 / 8 / 10 Версия: 1.4 29.10.2019
Размер файла: 43 МБ.
Как открыть файл в формате HTML?
Сразу стоит внести ясность, что при попадании на любой сайт мы можем видеть итоговый результат взаимодействия браузера с файлом расширения .html при отображении исходного кода странички. Таким путем мы можем узнать открыть всю информацию, содержащуюся в HTM или HTML-документе. Для редактирования текстовых файлов следует загрузить специальную утилиту. В настоящее время их много. Если не знаете, чем открыть файл HTML, рекомендуем обратить внимание на бесплатное приложение Windows Office.
После установки софта, внесения изменения в документ соответствующего разрешения будет осуществляться, как при использовании простого текстового редактора. Впрочем, открывать и редактировать HTML можно даже в стандартном блокноте, установленном в Windows по умолчанию. Но, указанная утилита разрабатывалась для других целей, поэтому существенно уступает в плане функционала более продвинутым аналогам, которые хорошо взаимодействуют с языком гипертекстовой разметки.
Программа Windows Office для редактирования HTML файлов
Таким образом, если Вы планируете просмотреть или внести правки в документ, содержащие данные о веб-странице, можете загрузить Windows Office. Приложение поддерживает форматирование текста, картинок, таблиц и других данных, используемых большинством существующих веб-сайтов в качестве статических страниц. Если не знаете, как открыть .html — достаточно просто кликнуть два раза мышкой по иконке. Если планируете просто просмотреть код, можно выполнить задачу с помощью любого браузера. Для этого необходимо найти опцию, отвечающую за отображение исходного кода. Но в последнем случае Вы не сможете хранить, редактировать, конвертировать содержимое. Поэтому оптимальной программой для работы с файлами HTML мы считаем редактор Windows Office. В частности, по той причине, что всего одна программа поддерживает все форматы, поддерживаемые как бесплатными, так и платными офисными пакетами.
Для этого необходимо найти опцию, отвечающую за отображение исходного кода. Но в последнем случае Вы не сможете хранить, редактировать, конвертировать содержимое. Поэтому оптимальной программой для работы с файлами HTML мы считаем редактор Windows Office. В частности, по той причине, что всего одна программа поддерживает все форматы, поддерживаемые как бесплатными, так и платными офисными пакетами.
Бесплатно Windows Office
Windows XP / Vista / 7 / 8 / 10 Версия: 1.0 04.12.2015
Размер файла: 45,2 МБ.
Автор: Юрий Белоусов · 21.11.2018
Каждый вебмастер знает, что такое HTML: это – язык гипертекстовой разметки, с помощью которой создается разметка сайта, его структура, каркас, основа. Большинство web страниц в интернете имеют расширение HTML.
В этой статье разберемся, как открыть HTML файл на компьютере, какие есть способы открытия документа с расширением HTML, какими программами можно запустить этот тип файла.
Как на компьютере открыть HTML файл (документ)
Есть несколько вариантов того, как открыть HTML файл (документ) на компьютере.
Если внимательно посмотреть на картинку файла, то можно увидеть, что это изображение вашего браузера, используемого по умолчанию. В данном случае – это Opera. Если браузер по умолчанию Google Chrome, то, соответственно, будет виден значок Хрома. И т.д.
Как открыть HTML файл на компьютере
Если произвести двойной клик левой кнопкой мыши на локальном файле с расширением HTML, то откроется просмотр в браузере.
Но вы и так это пробовали и знаете, а значит перейдем ко второму варианту.
Второй же вариант предполагает открытие исходного кода HTML файла. Для этого следует:
- Кликнуть правой кнопкой мыши на файл, вызвав тем самым контекстное меню;
- Выбрать пункт «Открыть с помощью»;
- В выдвинувшемся меню выбрать «Выбрать другое приложение».
Открытие документа с расширением HTML
Открыть программу другим приложением в Windows 10
Просмотр, чтение, изменение HTML файлов
В этом списке есть 2 программы, которые откроют не графическое отображение файла, как в браузере, а именно код. Эти программы: WordPad и Блокнот.
Эти программы: WordPad и Блокнот.
Да-да, тот самый что ни есть стандартный «Блокнот» легко способен открыть документ с расширением HTML и посмотреть, прописанный в нем код.
И WordPad и Блокнот являются текстовыми редакторами, а значит полностью справляются с поставленной задачей, но есть программы специализированные. Об одной из них пойдет речь ниже.
Word и Excel для этой задачи не подходят, несмотря на то, что это текстовые редакторы, они откроют файл в графическом виде.
Лучшая программа для открытия HTML файлов | чтения HTML документов
Мы уже разобрались, что открыть HTML файл на компьютере можно с помощью Блокнота и WordPad. Это не самый лучший вариант для чтения и просмотра HTML-документов. Каждый вебмастер знает, что специализированные программы лучше подходят для подобной работы, они дают куда больше возможностей, за счет расширенного функционала.
Одной из самых лучших программ для открытия, редактирования, создания HTML файлов является текстовый редактор Notepad++.
Главные достоинства Notepad++:
- Это бесплатный текстовый редактор с открытым исходным кодом. Ну как тут не устоять перед халявой…
- Подсветка синтаксиса. HTML, CSS, PHP, JS в нем визуально выделены, что значительно упрощает просмотр и редактирование кода, текста.
- Автодополнение, автоматическое закрытие скобок и тегов.
- Возможность работы сразу с несколькими документами за счет удобных вкладок.
- Функция поиска – это вообще нечто. Можно найти искомый фрагмент не только внутри одного документа, но и выполнить поиск сразу во многих файлах, в рамках указанной папки.
Это лишь малая часть достоинств, которые я выделил для себя. Для того, чтобы расписать все функциональные возможности потребуется написание отдельной статьи. Кроме того, стандартные функции можно расширить за счет установки дополнительных плагинов, тогда Notepad++ превращается в целый «комбайн».
Программы для открытия HTML документов
Конечно же, кроме Notepad++ есть и другие программы, с помощью которых можно открыть HTML файлы, выполнить просмотр кода и редактирование.
Некоторые из них платные, некоторые – бесплатные.
Как открыть HTML на телефоне Android
Понятия не имею, зачем некоторые пользователи интересуются тем, как открыть HTML файл на телефоне, ведь работать с HTML кодом на смартфоне – полная жесть. Тем не менее, сделать это можно с помощью установки приложения HTML-редактора.
Уверен, для Айфонов с IOS так же есть подобные приложения. Для их поиска достаточно вбить в магазине приложений: «HTML редактор» или «HTML Editor». Ссылки не выкладываю, так как я счастливый обладатель смартфона на Android.
Не нашли ответ? Тогда воспользуйтесь формой поиска:
Если вы часто загружаете файлы из браузера или, кто знает, осваиваете основы программирования, то хо.
Если вы часто загружаете файлы из браузера или, кто знает, осваиваете основы программирования, то хотя бы раз не понимали, как открыть HTML файл. Проблема возникает при работе компьютера и смартфона в автономном режиме без подключения к интернету.
Описание и особенности формата HTML
Расширение HTML – это документ на языке гипертекстовой разметки, содержащий текст и ссылки на внешние файлы.![]() Это стандартный тип для отображения веб-страниц. Формат был разработан 20 лет назад для адаптации кода к браузерам – они смогли считывать ее и преобразовывать в соответствующие знаки.
Это стандартный тип для отображения веб-страниц. Формат был разработан 20 лет назад для адаптации кода к браузерам – они смогли считывать ее и преобразовывать в соответствующие знаки.
Как и чем открыть документ с расширением HTML
Зависит от того, что вы планируете делать с файлом, и есть ли на устройстве подключение к интернету. Чтобы понять, как открыть HTML документ в любой ситуации, стоит обратить внимание на все доступные варианты. Отметим их далее.
Открываем файл HTML на компьютере
Есть три способа открывать HTML файл:
Последние 2 способа помогут также отредактировать документ, если вы владеете языком html-тегов.
Программы в списке универсальны, но более подходят для ПК на базе ОС Windows. Открыть файл HTML на Mac OS можно путем использования ПО Amaya, Adobe ColdFusion или Dreamweaver. Для ОС Linux подойдут программы KompoZer и SCREEM.
Открываем HTML в браузере
Этот способ помогает быстро открыть HTML файл в Google Chrome, Firefox или Opera.![]() Нажмите на файл правой кнопкой мыши и выберите программу, в которой желаете просмотреть содержимое.
Нажмите на файл правой кнопкой мыши и выберите программу, в которой желаете просмотреть содержимое.
Открываем расширение HTML на Андроид
Чтобы открыть HTML файл на Андроид используйте браузер, а для редактирования подойдут приложения AWD и DroidEdit.
Как открыть HTML файл на Айфоне?
Независимо от модели гаджета используйте конвертер или адаптированное ПО. Чем открыть HTML на iPhone:
- браузер;
- онлайн-конвертер Convertin io;
- программой вроде FileApp.
Если вы планируете углубленное редактирование – загрузите соответствующие программы. Подойдет ПО вроде Coda, GoCoEdit или Code Master.




 Он является парным в том смысле, что для него обязательно нужен закрывающий тег со слешем </head>.
Он является парным в том смысле, что для него обязательно нужен закрывающий тег со слешем </head>. <br>
<br> Например, если вы используете пробелы в имени файла, некоторые системы могут отнестись к имени файла как к двум именам файлов. Некоторые серверы заменяют пробелы в вашем имени файла на «%20» (символьный код для пробелов в URI), в результате чего все ваши ссылки будут сломаны. Лучше разделять слова дефисами, чем нижними подчёркиваниями:
Например, если вы используете пробелы в имени файла, некоторые системы могут отнестись к имени файла как к двум именам файлов. Некоторые серверы заменяют пробелы в вашем имени файла на «%20» (символьный код для пробелов в URI), в результате чего все ваши ссылки будут сломаны. Лучше разделять слова дефисами, чем нижними подчёркиваниями: 

 png
png png
png Если вы попробовали это и обнаружили, что ваш компьютер не распознает ваш файл, система попросит вас использовать одно из уже установленных приложений, чтобы открыть файл или найти расширение в Интернете. Выберите Открыть, используя уже установленные приложения. Затем попробуйте снова выбрать Google Chrome из списка.
Если вы попробовали это и обнаружили, что ваш компьютер не распознает ваш файл, система попросит вас использовать одно из уже установленных приложений, чтобы открыть файл или найти расширение в Интернете. Выберите Открыть, используя уже установленные приложения. Затем попробуйте снова выбрать Google Chrome из списка. 1 Открываем файл HTML на компьютере
1 Открываем файл HTML на компьютере NET Сервер Файл приложения
NET Сервер Файл приложения DHTML
DHTML 0
0 XHTM
XHTM 7
7 GSP
GSP NET WEB -обработчик
NET WEB -обработчик 5
5 SRF
SRF Whebloc
Whebloc 4
4
 1
1 SITES
SITES 7
7 MVR
MVR 2
2



 Это откроет окно
содержащий исходный HTML-код страницы.
Это откроет окно
содержащий исходный HTML-код страницы. CSS Reference
CSS Reference