Изменить цвет фона таблицы HTML
Метод изменения цветов фона частей таблицы на веб-сайте с годами менялся, становясь более простым и менее трудоемким с введением таблиц стилей.
Более старый метод использовал атрибут bgcolor для изменения цвета фона таблицы. Это также может быть использовано для изменения цвета строки таблицы или ячейки таблицы. Но атрибут bgcolor устарел в пользу таблиц стилей, поэтому он не является оптимальным способом управления цветом фона таблицы.
Лучший способ изменить цвет фона — добавить свойство background-color в таблицу, строку или тег ячейки.
Этот пример изменяет цвет фона всей таблицы:
<table style = "background-color: # ff0000;">
Чтобы изменить цвет отдельной строки, вставьте свойство background-color в тег <tr>:
<tr style = "background-color: yellow;">
Вы можете изменить цвет отдельной ячейки, добавив атрибут в тег <td>:
<td style = "background-color: # 000;">
Вы также можете применить цвета фона к заголовкам таблицы или тегу <th> таким же образом:
<th style = "background-color: # 000;">
Изменить цвет фона с помощью таблиц стилей
Однако лучше избегать использования атрибута background-color в пользу правильно отформатированной таблицы стилей. Например, вы можете установить стили в таблице стилей в заголовке вашего HTML-документа или установить их во внешней таблице стилей . Подобные изменения в HEAD или во внешней таблице стилей могут выглядеть следующим образом для таблиц, строк и ячеек:
Например, вы можете установить стили в таблице стилей в заголовке вашего HTML-документа или установить их во внешней таблице стилей . Подобные изменения в HEAD или во внешней таблице стилей могут выглядеть следующим образом для таблиц, строк и ячеек:
table {background-color: # ff0000; }
tr {background-color: yellow; }
td {background-color: # 000; }Настройка цвета фона столбца
Лучший способ установить цвет фона для столбца — создать класс стиля, а затем назначить этот класс ячейкам в этом столбце. Создание класса позволяет назначить этот класс ячейкам в определенном столбце, используя один атрибут.
td.ColColor {background-color: blue; }HTML :
<table>
<tr> <td class = "ColColor"> ячейка 1 </ td> <td> ячейка 2 </ td> </ tr>
<tr> <td class = "ColColor"> ячейка 1 </ td> <td> cell 2 </ td> </ tr>
</ table>
Одним из значительных преимуществ управления фоновыми цветами с помощью таблицы стилей является то, что вы можете изменить свой цветовой выбор позже. Вместо того, чтобы просматривать документ HTML и вносить изменения в каждую отдельную ячейку, вы можете внести одно изменение в выбор цвета в CSS, который будет немедленно применен к каждому экземпляру, где появляется синтаксис class = «ColColor» .
Вместо того, чтобы просматривать документ HTML и вносить изменения в каждую отдельную ячейку, вы можете внести одно изменение в выбор цвета в CSS, который будет немедленно применен к каждому экземпляру, где появляется синтаксис class = «ColColor» .
Несмотря на то, что встраивание CSS в ваш HTML или вызов отдельного файла CSS добавляет немного административных издержек, помимо просто изменения атрибута HTML, вы обнаружите, что использование CSS уменьшает ошибки, ускоряет разработку и улучшает переносимость вашего документа.
Таблицы: учебник HTML:
Простейшая таблица
Таблицы на Web-страницах используются не только для представления табличного материала, но и для того, чтобы выровнять текст и рисунки. Например, с помощью таблиц (без рамки) можно расположить текст и рисунки в несколько колонок.
Ниже приведен код простейшей таблицы
<BODY>
<TABLE BORDER=»1″>
<TR>
<TD>Таблица из одной строки</TD>
<TD>из трех столбцов</TD>
<TD>без указания ширины таблицы и ячеек.
</TR>
</TABLE>
</BODY>
и вид окна браузера
Таблица начинается тэгом <TABLE> (от английского table — таблица) и заканчивается парным ему тэгом </TABLE>. Параметр BORDER тэга <TABLE> обозначает ширину рамки таблицы.
Содержимое таблицы описывается по строкам сверху вниз (начиная с верхней строки). Каждая строка начинается тэгом <TR> (от английского table row — строка таблицы) и заканчивается парным ему тэгом </TR>.
Ячейки в строке описываются слева направо. Каждая ячейка начинается тэгом <TD> (от английского table data — данные таблицы) и заканчивается парным ему тэгом </TD>. В ячейку можно помещать все, что угодно, в том числе текст, рисунки и даже другие таблицы (вложенные таблицы).
Отступы
Тэг <TABLE> позволяет задать два вида отступов:
- CELLSPACING — расстояние между границами соседних ячейками
- CELLPADDING — расстояние между границами ячейки и ее содержимом
Например:
<TABLE CELLSPACING=»5″ CELLPADDING=»10″>
Размеры
Каждый из тэгов <TABLE>,
<TR> и <TD> имеет
параметры, задающие размеры в пикселях или в процентах от общей
высоты или ширины.
Параметры WIDTH и HEIGHT тэга <TABLE> обозначают общую ширину и высоту таблицы. Например таблица:
<TABLE>
должна занимать 50 процентов ширины окна браузера и иметь высоту 300 пикселов. Однако если вся нужная информация не поместится в эту область, таблица будет расширена (чаще всего увеличивается ее высота).
Параметр HEIGHT тэга <TR> задает высоту строки таблицы в пикселах или в процентах от общей высоты таблицы. Например строка:
<TR>
должна иметь высоту 30 пикселов. Однако если вся нужная информация не поместится в эту область, ее высота будет увеличена.
Параметры WIDTH и HEIGHT тэга <TD> обозначают ширину и высоту ячейки таблицы. Например ячейка:
<TD>
должна иметь ширину 50 и высоту 30 пикселов. Однако если вся нужная информация не поместится в эту область или эти размеры
не стыкуются с другими, эти команды не выполняются.
Однако если вся нужная информация не поместится в эту область или эти размеры
не стыкуются с другими, эти команды не выполняются.
Выравнивание
Для строки или для отдельной ячейки можно задать два параметра, которые обеспечивают выравнивание информации в ячейках по горизонтали (параметр ALIGN) и по вертикали (VALIGN). Параметр ALIGN может принимать значения
- left — по левой границе
- right — по правой границе
- center — по центру
Параметр VALIGN может принимать значения
- top — по верхней границе
- bottom — по нижней границе
- middle — по середиен
Например:
<TR ALIGN=»center» VALIGN=»top»>
<TD ALIGN=»right» VALIGN=»middle»>По правой границе,
по середине</TD>
</TR>
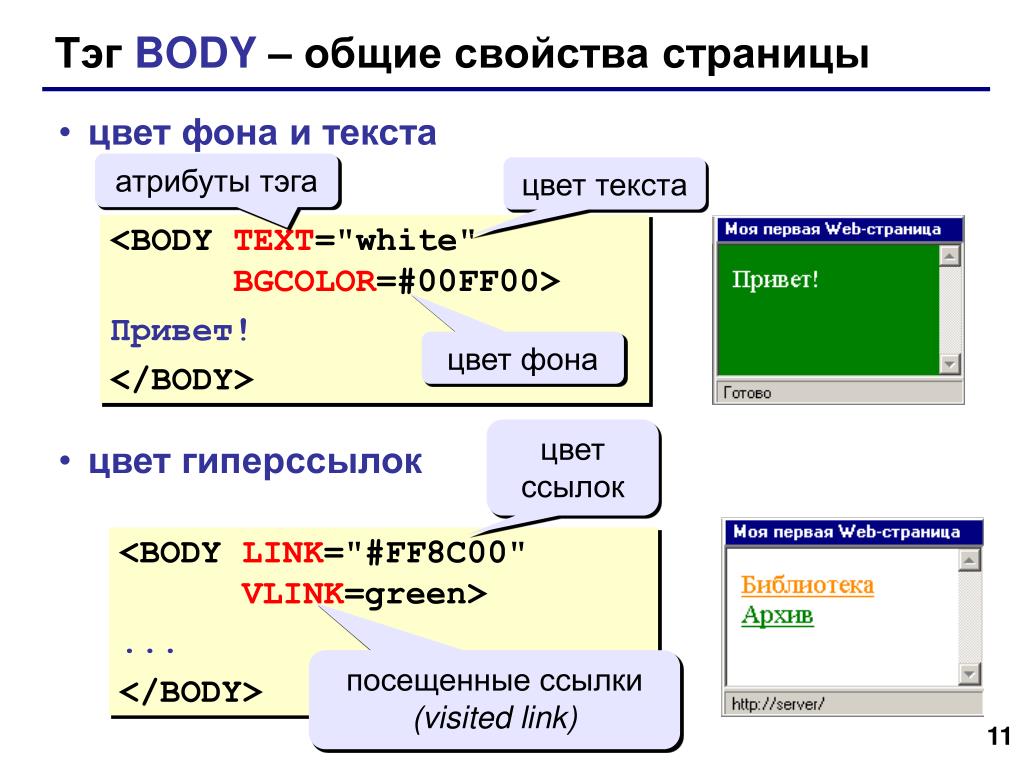
Фон и текст
Для того, чтобы задать фон таблицы, строки или даже отдельной ячейки, тэги <TABLE>, <TR> и <TD> имеют параметры
- BGCOLOR — задает цвет фона в виде названия или
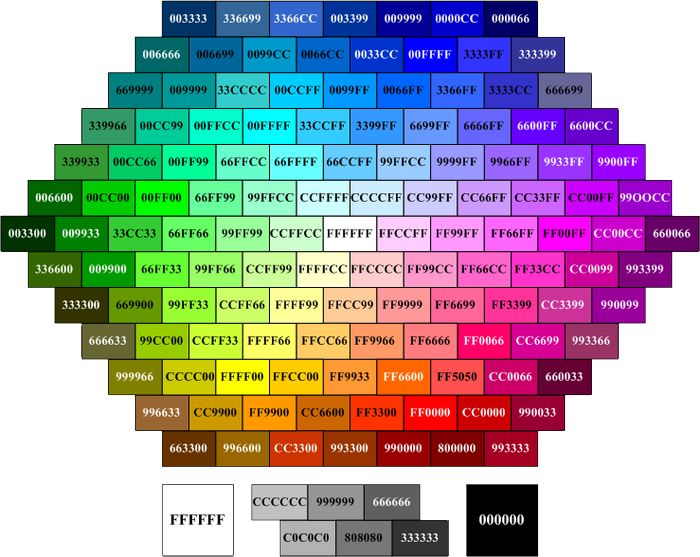
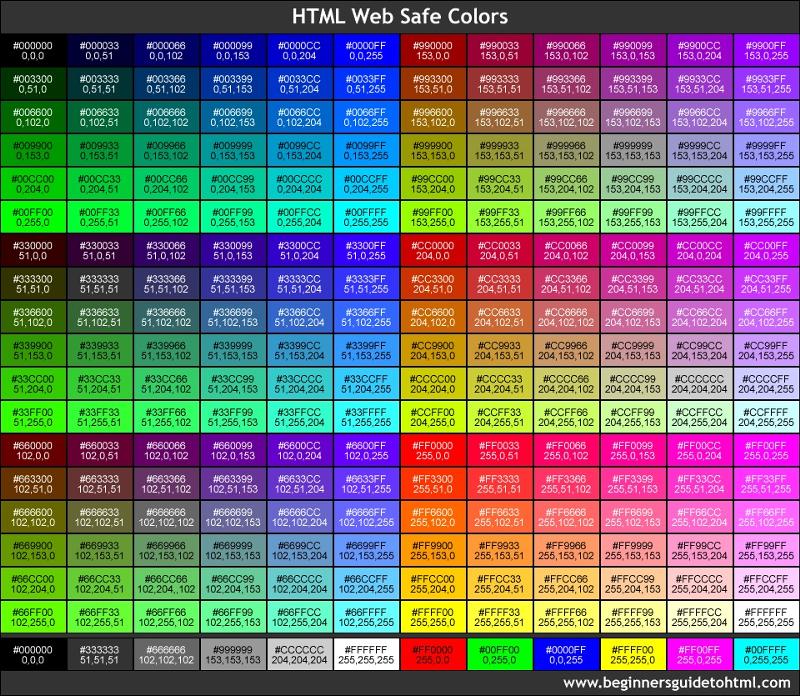
шестнадцатеричного кода (см.
 раздел Цвета)
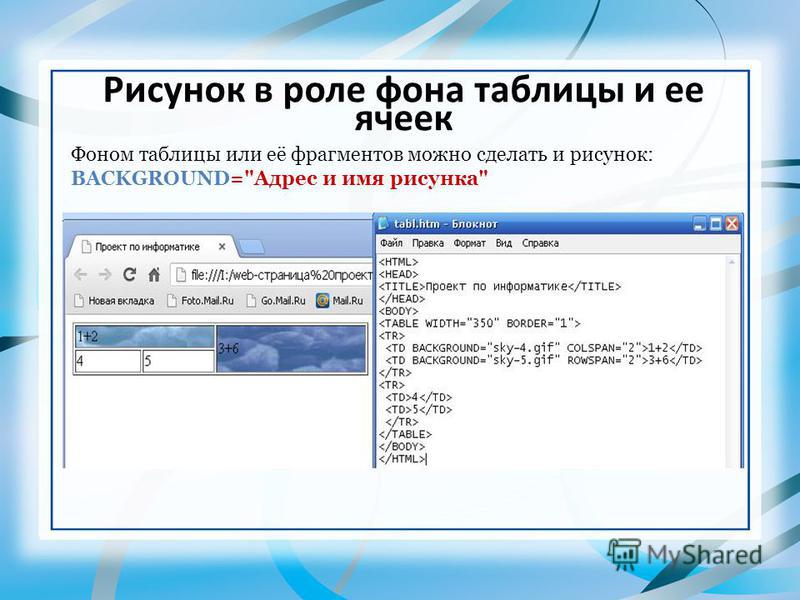
раздел Цвета) - BACKGROUND — задает фон-рисунок, можно указать
имя файла, путь к нему или
Для того, чтобы изменить цвет текста в ячейке, используют тэг <FONT> (см. раздел Текст). Например, код
<TABLE BORDER=»1″ BGCOLOR=»green»>
<TR BGCOLOR=»blue»>
<TD><FONT COLOR=»white»>Привет!</FONT></TD>
<TD BGCOLOR=»red»></TD>
</TR>
<TR>
<TD BACKGROUND=»web.jpg»>Таблица из двух строк</TD>
<TD>и двух столбцов</TD>
</TR>
</TABLE>
дает такую таблицу:
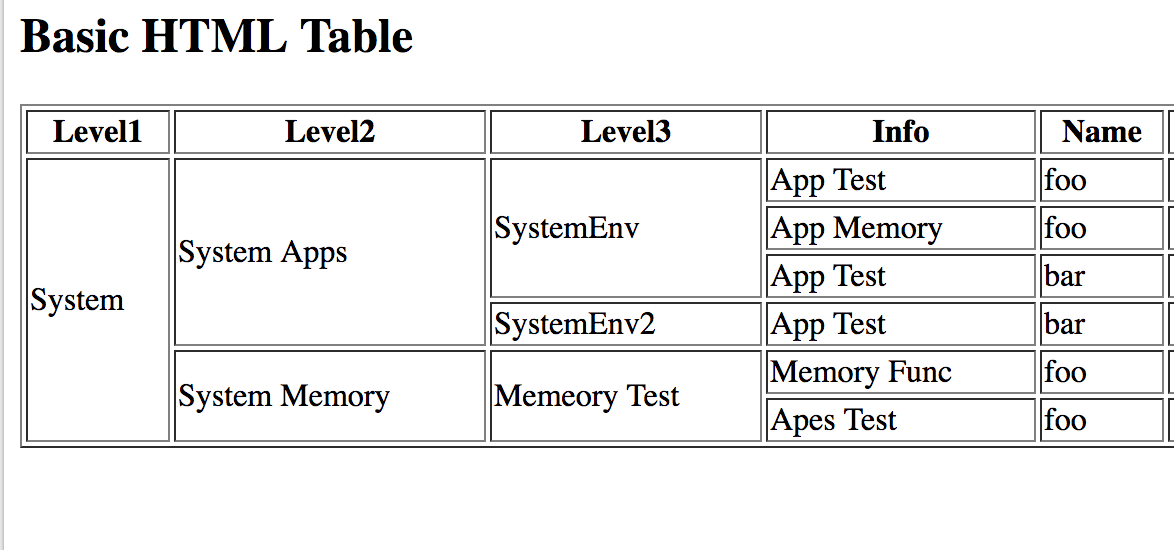
Объединение ячеек
 Первый пример показывает объединение столбцов одной строки
Первый пример показывает объединение столбцов одной строки
|
<TABLE BORDER=»1″> <TD>Петя,</TD> <TD>Маша!</TD> </TR> </TABLE> |
Во втором примере объединяются строки одного столбца:
|
<TABLE BORDER=»1″> |
Вложенные таблицы
В ячейки таблицы можно вставлять другие (вложенные) таблицы. Например, чтобы разместить две таблицы рядом, используют трюк,
при котором они «вкладываются» в ячейки другой таблицы со скрытой рамкой.
Так код
Например, чтобы разместить две таблицы рядом, используют трюк,
при котором они «вкладываются» в ячейки другой таблицы со скрытой рамкой.
Так код
<TABLE BORDER=»0″ CELLSPACING=10>
<TR><TD>
<TABLE BORDER=»1″>
<TR><TD>Вася</TD><TD>Петя</TD></TR>
<TR><TD>Маша</TD><TD>Даша</TD></TR>
</TABLE>
<TD>
<TABLE BORDER=»1″>
<TR><TD>1</TD><TD>22</TD></TR>
<TR><TD>333</TD><TD>4444</TD></TR>
</TABLE>
</TD></TR>
</TABLE>
дает изображение
Внешняя таблица имеет одну строку и два столбца, ее рамка скрыта.
Следующий раздел описывает сложные структуры — фреймы.
Цвет фона таблицы HTML
Эта страница содержит код цвета фона таблицы HTML. Это HTML-коды для указания или изменения цвета фона ваших таблиц в вашем блоге или на веб-странице.
В HTML цвет фона таблицы задается с помощью каскадных таблиц стилей (CSS). В частности, вы используете свойство CSS background-color , чтобы установить цвет фона для вашей таблицы. Вы также можете указать отдельный цвет фона для строк и ячеек таблицы, если хотите.
Цвет фона для всей таблицы
Чтобы изменить цвет фона всей таблицы, используйте свойство background-color против тега table .
<таблица>
Цвет фона строки таблицы
Чтобы изменить цвет фона строки таблицы, вы применяете тот же код, но к соответствующей строке таблицы (т. е. тег
е. тег tr ).
Здесь мы также используем border-collapse:collapse; , чтобы свернуть границу.
<таблица>
Цвет фона отдельной ячейки
Чтобы изменить цвет фона отдельной ячейки таблицы, вы применяете тот же код, но к рассматриваемой ячейке таблицы (т. е. к тегу td или тегу th , в зависимости от того, является ли ячейка обычной строкой данных таблицы). или часть заголовка таблицы).
<таблица>
Использование классов
В приведенных выше примерах для установки свойств CSS используются встроенные таблицы стилей. Это только потому, что это облегчает демонстрационные цели. Я настоятельно рекомендую вам использовать класс CSS, определенный во внешней таблице стилей, для установки ваших стилей. Даже встроенные таблицы стилей обычно лучше встроенных.
Это только потому, что это облегчает демонстрационные цели. Я настоятельно рекомендую вам использовать класс CSS, определенный во внешней таблице стилей, для установки ваших стилей. Даже встроенные таблицы стилей обычно лучше встроенных.
Вот пример установки цвета фона таблицы и других свойств с помощью класса CSS.
<голова>
HTML Table Фоновое изображение ячейки
youtube.com/embed/IXeuRKyF6YM» title=»How to add background image to HTML page body elements and tables with repeat and size» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>Мы можем создавать привлекательные заголовки, как современные сайты веб-дизайна, используя фоновые изображения. Мы будем использовать одно простое изображение для создания одного заголовка, как показано ниже. Чтобы создать такое изображение, пожалуйста, посетите наш учебник по градиентам в нашем разделе графики.
| Это наш текст над заголовком |
| Это наш текст над заголовком | |||
| jpg»> Это наш текст над заголовком |
| background='images/bg1.jpg' >Это наш текст над заголовком | |||
| Ячейка 1 | Ячейка 2 | Ячейка 3 | Ячейка 4 |
| Ячейка 1 | Ячейка 2 | Ячейка 4 | Ячейка 4 |
| Ячейка 1 | Ячейка 2 | Ячейка 3 | Ячейка 4 |
| Ячейка 1 | Ячейка 2 | Ячейка 4 | Ячейка 4 |
| Щелкните для получения дополнительных руководств по тегам таблиц HTML |
|---|
| andy | 07-12-2014 |
Как я могу поместить в таблицу разные изображения мозаики? У меня есть таблица 9×9, и я хочу использовать 8 краевых ячеек в качестве границы. | |

 раздел Цвета)
раздел Цвета)