Атрибут width | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 3.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Задает ширину ячейки. Если общая ширина содержимого превышает указанную ширину
ячейки, то браузер будет пытаться «втиснуться» в заданные размеры за счет форматирования
текста. В случае, когда это невозможно, например, в ячейке находятся изображения,
атрибут width будет проигнорирован, и новая ширина
ячейки будет вычислена на основе ее содержимого.
Синтаксис
<td>...</td>Значения
Любое целое значение в пикселах или процентах от доступного пространства.
Значение по умолчанию
Ширина вычисляется на основе содержимого ячейки.
Аналог CSS
width
Валидация
Использование этого атрибута осуждается спецификацией HTML, валидный код получается только при использовании переходного <!DOCTYPE>.
Пример
HTML 4.01IECrOpSaFx
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Тег TD, атрибут width</title> </head> <body> <table cellpadding="10" border="1"> <tr> <td>Ячейка 1</td> <td>Ячейка 2</td> </tr> </table> </body> </html>
: элемент ячейки таблицы данных — HTML
HTML элемент <td> определяет ячейку таблицы которая содержит данные. Участвует в табличной модели.
Участвует в табличной модели.
| Категория контента | None. |
|---|---|
| Допустимое содержимое | Содержимое поток. |
| Пропуск тега | Начальный тег обязательный. Закрывающий тег может быть пропущен, если сразу за ним следует элемент <th> или <td>, или если больше нет данных в его родительском элементе. |
| Разрешенные родители | Элемент <tr>. |
| Разрешенные ARIA роли | Любые |
| DOM интерфейс | HTMLTableDataCellElement |
Этот элемент содержит глобальные атрибуты.
abbrВышла из употребления с версии HTML5- Этот аргумент содержит краткое описание содержимого в ячейке. Некотрые устройства для чтения могут подставлять это описание перед самим содержимым ячейки.

Примечание: Не используйте этот атрибут, поскольку он устарел в последнем стандарте. Вместо этого рассмотрите возможность использования атрибута title.
alignУстарело HTML4.01, Вышла из употребления с версии HTML5- Это перечисляемый атрибут указывает каким будет горизонтальное выравнивание содержимого каждой ячейки. Возможные значения:
left, выравнивание содержимого слева ячейкиcenter, центрирвание контента в ячейкеright, выравнивание контента справа ячейкиjustify, вставляет пробелы в текстовое содержимое ячейки, чтобы содержимое заняло ячейкуchar, выравнивает текстовое содержимое по заданному символу с минимальным смещением, определяется атрибутамиcharиcharoffНе реализовано (смотрите баг 2212).
Если этот атрибут не задан, значение по умолчанию
left.
- Чтобы добиться такого же эффекта как при
left,center,rightилиjustifyзначениях, используйте их как параметры CSS свойстваtext-align. - Чтобы добиться эффеккта как
charзначение в CSS3, вы можете использовать значениеcharкак значение свойстваtext-alignНе реализовано.
axisВышла из употребления с версии HTML5- Этот атрибут включает список строк разделенных пробелами. Каждая строка это ID группы ячеек которой соответствует этот заголовок.
scope. bgcolorЭто API не было стандартизировано.
- Этот атрибут определяет цвет фона ячейки. Значением задается 6-значными шестнадцатиричными кодами как определено в sRGB, с префиксом ‘#’. Можно также использовать предопределенные цветовые строки, например:
Примечание использования: Не ипользуйте этот атрибут, поскольку он нестандартный: элементblack= «#000000»green= «#008000»silver= «#C0C0C0»lime= «#00FF00»gray= «#808080»olive= «#808000»white= «#FFFFFF»yellow= «#FFFF00»maroon= «#800000»navy= «#000080»red= «#FF0000»blue= «#0000FF»purple= «#800080»teal= «#008080»fuchsia= «#FF00FF»aqua= «#00FFFF»<td>должен быть стилизован с помощью CSS. Чтобы получить аналогичный эффект как атрибут bgcolor, используйте CSS свойство
Чтобы получить аналогичный эффект как атрибут bgcolor, используйте CSS свойство background-color.
charУстарело HTML4.01, Вышла из употребления с версии HTML5- Этот атрибут используется для определения символа по которому происходит выравнивание в ячейке. Типичный случай когда для него задают значение периода (.) когда необходимо выровнять числовые или денежные значеия. Если
alignне задан. то атрибутcharигнорируется. Примечание: Не используйте этот атрибут, тк он устарел (и больше не поддерживется) в последней версии стандарта. Достигнуть такого же эффекта как отchar, в CSS3 вы можете you can use the character set using thecharattribute as the value of thetext-alignproperty Не реализовано. charoffУстарело HTML4.01, Вышла из употребления с версии HTML5- Этот атрибут атрибут включает количество символов на которое смещаются при выравнивании данные от установленного char атрибута.

Примечание: Не используйте этот атрибут, он устарел (не поддерживается) в последней версии стандарта.
colspan- Этот атрибут содержит положительное целое число указывающее сколько столбцов необходимо объединить. По умолчанию значение равно
1. Значения больше 1000 будет считаться некорректным и будет использовать значение по умолчанию (1). - Этот атрибут содержит список срок разделенных пробелами, каждая соответствует id атрибуту
<th>элементов которые использует этот элемент. rowspan- Этот атрибут содержит положительное целое число указывающее какое количество строк необходимо объеденить. По умолчанию значение равно
1; Если его значение0, тогда его действие распространяется до конца табличной секции (<thead>,<tbody>,<tfoot>, даже если неявно определено чему ячейка принадлежит.
scopeВышла из употребления с версии HTML5valignУстарело HTML4.01, Вышла из употребления с версии HTML5- Этот атрибут определяет вертикальное выравнивание текста в ячейке. Возможные значения атрибута:
baseline, поместит текст ближе к нижней части ячейки, но выровняет его по базовой линии символов, а не нижней линии. Если все символы одного размера, тогда имеет такой же эффект какbottom.bottom, поместит текст как можно ближе к нижней части ячейкиmiddle, выравнивает текст по центру ячейки- и
top, который будет выравнивать текст как можно ближе к верхней части ячейки.
vertical-align.
widthУстарело HTML4.01, Вышла из употребления с версии HTML5- Этот атрибут устанавливает рекомендуемую ширину ячейки. Свойства cellspacing и cellpadding могут добавить дополнительное пространство и ширина элемента
<col>может иметь некоторый эффект. Обычно если ширина столбца слишком узкая чтобы показать конкретную ячейку должным образом, она может быть расширена при отображении. Примечание: Не используйте этот атрибут, он устарел в последней версии стандарта: вместо этого используйте CSS свойствоwidth.
Смотрите страницу <table> с примерами <td>.
BCD tables only load in the browser
Изменить цвет фона таблицы HTML
Автор Глеб Захаров На чтение 2 мин. Просмотров 356 Опубликовано
Метод изменения цвета фона частей таблицы на веб-сайте с годами менялся, становясь более простым и менее трудоемким с введением таблиц стилей.
Более старый метод использовал атрибут bgcolor , чтобы изменить цвет фона таблицы. Он также может быть использован для изменения цвета строки таблицы или ячейки таблицы. Но атрибут bgcolor устарел в пользу таблиц стилей, поэтому он не является оптимальным способом управления цветом фона таблицы.
Лучший способ изменить цвет фона – добавить свойство стиля background-color в таблицу, строку или тег ячейки.
Этот пример изменяет цвет фона всей таблицы:
:
|
Свойство empty-cells — отображение пустых ячеек
Свойство empty-cells указывает браузеру как отображать фон и границу пустых ячеек td или ячеек th HTML таблицы: показывать или нет.
Ячейка считается пустой в следующих случаях: нет вообще никаких символов,
в ячейке содержится только пробел (один или несколько), перевод строки или символ табуляции,
либо свойство visibility установлено как hidden.
Чтобы сделать ячейку не пустой, но при этом без видимого текста, используют следующий прием: в ячейку записывают неразрывный пробел .
Свойство не работает, если задан border-collapse в значении collapse.
Синтаксис
селектор {
empty-cells: show | hide;
}
Значения
| Значение | Описание |
|---|---|
| show | Фон и граница показываются у пустой ячейки. |
| hide | Фон и граница не показываются у пустой ячейки. |
Значение по умолчанию: show.
Пример . Значение show
Сейчас в таблице некоторые ячейки пустые, но они все равно имеют границу и фон:
<table>
<tr>
<td>cell</td>
<td></td>
<td>cell</td>
</tr>
<tr>
<td></td>
<td>cell</td>
<td></td>
</tr>
<tr>
<td>cell</td>
<td>cell</td>
<td>cell</td>
</tr>
</table> table {
width: 400px;
empty-cells: show;
}
td {
border: 1px solid black;
background-color: #f3f3f3;
text-align: center;
}
:
Пример .
 Значение hide
Значение hideА вот теперь пустые ячейки не будут иметь фон и границу:
<table>
<tr>
<td>cell</td>
<td></td>
<td>cell</td>
</tr>
<tr>
<td></td>
<td>cell</td>
<td></td>
</tr>
<tr>
<td>cell</td>
<td>cell</td>
<td>cell</td>
</tr>
</table> table {
width: 400px;
empty-cells: hide;
}
td {
border: 1px solid black;
background-color: #f3f3f3;
text-align: center;
}
:
Смотрите также
- псевдокласс empty,
который задает то, как будет выглядеть пустой элемент
html — Фон ячейки в HTML
Я хочу предоставить цвет фона для ячейки таблицы на основе значения, это то, что я уже сделал:
<style type="text/css">
. Scheduled {
background-color: lime;
}
.Completed {
background-color: lawngreen;
}
.Completed with error {
background-color:red ;
}
.Pending {
background-color: #ffbf00 ;
}
</style>
Scheduled {
background-color: lime;
}
.Completed {
background-color: lawngreen;
}
.Completed with error {
background-color:red ;
}
.Pending {
background-color: #ffbf00 ;
}
</style> <td >
@Html.DisplayFor(modelItem => item.Status)
</td>Я хочу, чтобы ячейка с ошибкой была красного цвета, как я могу это сделать? что я делаю не так?
Ожидаемый выход:
0
RahDeshpande 5 Май 2017 в 17:27
3 ответа
Лучший ответ
Пробелы в .Completed with error делают его недопустимым именем класса css.
Если имя класса было изменено на .Completed-with-error, оно станет действительным.
Давайте исправим это:
<td >
@Html.DisplayFor(modelItem => item.Status)
</td>
Теперь измените ваш CSS:
<style type="text/css">
.Scheduled {
background-color: lime;
}
.Completed {
background-color: lawngreen;
}
.Completed-with-error {
background-color:red ;
}
.Pending {
background-color: #ffbf00 ;
}
</style>
Вуаля !
Обновлено : Добавьте .Trim(), чтобы очистить все пробелы.
1
technophobia 5 Май 2017 в 14:56
Итак, первое, что я вижу, это .Completed with error, который не является допустимым классом CSS. Вы не можете иметь пробелы в классе CSS.
Вам нужно изменить код так, чтобы класс был .Completed-with-error. И в HTML, и в стилях.
1
Craig Wheatley 5 Май 2017 в 14:30
Вы можете найти это полезным, обратите внимание, у меня нет границы за пределами таблицы
table {
border-collapse: collapse;
}
table, th, td {
border: 1px solid #888;
}
td{
color: #fff;
padding: 6px
}
.red{
background-color: red;
}
.green{
background-color: green;
}
.blue{
background-color: blue;
}
.pink{
background-color: pink;
}<table border="1">
<tr>
<td>fjdfk fdfdf</td>
<td>fjdfk fdfdf</td>
</tr>
<tr>
<td>fjdfk fdfdf</td>
<td>fjdfk fdfdf</td>
</tr>
<tr>
<td>fjdfk fdfdf</td>
<td>fjdfk fdfdf</td>
</tr>
</table>0
Rahul 5 Май 2017 в 14:42
43807501Атрибут таблицы
Что касается тега <table> , следующие атрибуты позволяют нам регулировать расстояния между полями таблицы (или ячейки) и содержимым:
| border | (который мы уже видели) задает ширину границ таблицы (в пикселях) |
| CELLSPACING | указывает расстояние (в пикселях) между одной ячейкой и другой или между ячейкой и краем. По умолчанию это пиксель, поэтому его всегда нужно явно сбрасывать, если это не нужно По умолчанию это пиксель, поэтому его всегда нужно явно сбрасывать, если это не нужно |
| CELLPADDING | указывает расстояние между содержимым ячейки и границей. Если значение указано целым числом, расстояние выражается в пикселях; тем не менее, cellpadding также может быть выражен в процентах. По умолчанию расстояние равно нул |
Размер, указанный в cellpadding и spacespace — после его указания — действует для всех сторон ячейки.
Отношения между атрибутами, которые мы только что изучили, регулируются следующим образом:
С помощью этого синтаксиса, например, вы устанавливаете таблицу с границей в 1 пиксель, без пробелов между ячейками и с содержимым, которое удалено от краев ячейки на 10 пикселей:
<table width = "75%" border = "1" cellpadding = "10" cellspacing = "0">
Следующие атрибуты HTML имеют значение для всех элементов таблицы ( <table> , <tr> , <td> ).
Размеры
Следующие атрибуты width и height, которые определяют ширину и высоту (в пикселях или в процентах) таблиц, строк или ячеек.
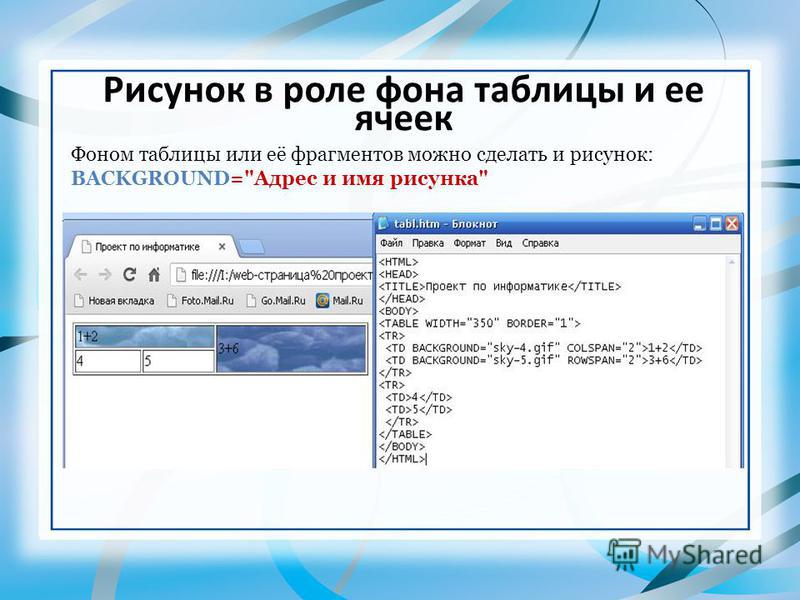
Фон HTML-таблиц
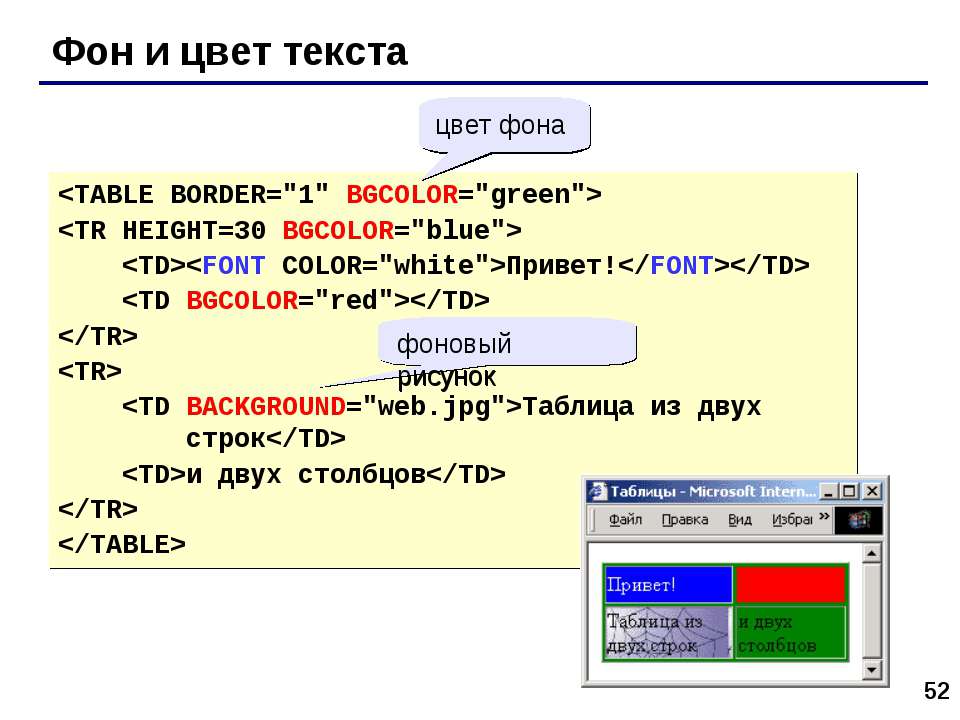
Мы можем назначить цвет фона, используя атрибут bgcolor , или изображение, используя фон , как мы уже видели в теге <body> .
Давайте посмотрим на пример:
bgcolor<table border="1" align="center" bgcolor="#00FF00"> <tr> <td bgcolor="#FF0000"> <font color="#FFFFFF">текст</font> </td> <td></td> </tr> </table>
background
<table border="1" align="center" bgcolor="#00FF00"> <tr> <td background="fon.gif"> <font color="#FFFFFF">текст</font> </td> <td></td> </tr> </table>
Как и в <body>, фоновое изображение повторяется, и в одном теге можно указать оба атрибута ( bgcolor и background ):
<td bgcolor="#0000FF" background="tabele/fon.gif">
Выравнивание таблицы
Атрибут выравнивания , если ссылается на тег <table>, перемещает таблицу влево ( align="left"по умолчанию ), вправо ( align="right") или в центр ( align="center") документа соответственно. Пример:
<table align="right">
Если указано <tr>или <td>вместо этого содержимое ячеек должно быть выровнено по левому краю, по центру или справа.
Точно так же valign полезен для вертикального выравнивания ячеек. Возможные значения: top(высокое), middle(в середине — это значение по умолчанию), bottom(ниже), baseline(в базовой линии). Пример:
<td valign="middle"> текст </td>
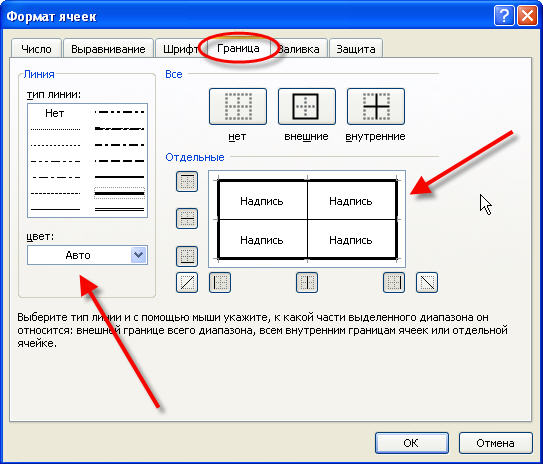
Цвет border
Для границ есть атрибуты bordercolor , bordercolorlight , bordercolordark . Например:
<table border="2" bordercolor="blue" bordercolorlight="#00CCFF" bordercolordark="#000099">
Эти атрибуты, которые позволяют создавать красивые эффекты, корректно отображаются только в Internet Explorer, в то время как в других браузерах (Mozilla, Opera) они будут отображаться частично, если не некорректно.
На самом деле правильный способ назначить цвет границы — использовать CSS.
Тем не менее, существуют решения, используемые разработчиками начиная с HTML 3, которые позволяют отображать цветные линии вокруг таблиц. Техника обычно заключается в том, чтобы фоновый цвет показывался в пространстве между ячейками. Давайте посмотрим на пример:
<table bgcolor="#00CCFF" cellpadding="10" cellspacing="1"> <tr bgcolor="FFFFFF"> <td><b>текст</b></td> <td> </td> </tr> </table>
который дает:
HTML td: nowrap
Благодаря атрибуту nowrap вы можете сделать так, чтобы содержимое ячейки не было перенесено , если только мы явно не наложим на него значение <br> (что означает «break », то есть «break»):
<table border="1"> <tr> <td nowrap> Этот текст не будет перенесен на новую строчку<br> в этот будет с новой строчки </td> </tr> </table>
Обратите внимание, что когда ячейка не заполнена каким-либо элементом, не все браузеры будут отображать края одинаково.
Поэтому всегда желательно заполнять ячейки чем-либо, даже символом «а» (это обозначение для обозначения «неразрывного пробела» , то есть «пробела, который не переносится») или а <br>. &bnspкак и все сущности, это специальный символ и принимает размер тега, <font>внутри которого они содержатся.
Первые шаги — Учебник (руководство) по хтмл (html). Ступенька 21-ая.
Учебник по Html для чайников. Таблицы.
Ступенька 21-ая.Долго ли, коротко ли, но мы добрались до таблиц. При создании сайтов таблицы используются очень часто. Например, Постройка.ру не обошлась бы в своем оформлении без таблиц никак: картинки, тексты – все размечено и размещено относительно друг друга при помощи таблиц (собственно, весь сайт, грубо говоря, расположен в большой сложной таблице). Или вот еще вот еще пример сайта, оформление которого тоже не обошлось бы без таблиц (заметьте, ни одной картинки, когда вы пройдете главы о таблицах без труда сможете сверстать подобное).
Таблица задается тэгом:
<table></table>
Увы, это далеко не все: таблица состоит из строк и столбцов (ячеек), поэтому нам надо еще указать и их.
<tr></tr> — строчка таблицы
<td></td> — столбец (ячейка) таблицы
Итак, перед вами таблица из двух строк и трех столбцов (ячеек). Для наглядности я выделила ячейки таблицы разными цветами. Границы таблицы не заданы, поэтому вы их не видите. Как же такая красота получилась? Итак следите за движениями моих рук:
<table> |
Сначала мы задали строки. В нашем примере их две. Теперь в каждой строке зададим по три столбца (ячейки):
| gif»> | <table> |
Итак, теперь нам надо заполнить получившийся каркас:
<table> |
 Это опять же вам для наглядности. Если посмотреть то, что уже у нас с вами получилось, то это будет выглядеть так:
Это опять же вам для наглядности. Если посмотреть то, что уже у нас с вами получилось, то это будет выглядеть так: Увы, фона (голубенького или желтенького, как в примере) еще не видно. Фон задается атрибутом bgcolor=»цвет_фона». Фон можно задать для таблицы в целом, для ряда, для ячейки (в пределе одного ряда). В нашем случае мы задаем фон для каждой ячейки.
| <table> <tr> <td bgcolor=»#FFCC33″>1×1</td> <td bgcolor=»#336699″>1×2</td> <td bgcolor=»#FFCC33″>1×3</td> </tr> <tr> <td bgcolor=»#336699″>2×1</td> <td bgcolor=»#FFCC33″>2×2</td> <td bgcolor=»#336699″>2×3</td> </tr> </table> |
Если вы хотите задать фон для ряда, то атрибут bgcolor мы прописываем для тэга <tr>:
<tr bgcolor=»#FFCC33″>
Если вы хотите задать фон для всей таблицы, то атрибут bgcolor мы прописываем для тэга <table>:
<table bgcolor=»#FFCC33″>
Однако, если при заданном фоне для всей таблицы, вы задаете свой фон для ряда или ячейки, то этот ряд или ячейка будут иметь фон отличный от всей таблицы.
Попробуйте самостоятельно задать фон для таблицы и для ряда (это для усвоения материала). Когда все усвоится переходите к следующей ступеньке, и мы продолжим разговор о таблицах.
HTML td-тег
Пример
Простая таблица HTML с двумя строками и четырьмя ячейками таблицы:
<таблица>
Попробуй сам »
Дополнительные примеры «Попробуйте сами» ниже.
Определение и использование
Тег В таблице HTML есть два типа ячеек: Текст в элементах Текст в элементах Тег Тег Как выровнять содержимое внутри <таблица> Как добавить цвет фона в ячейку таблицы (с помощью CSS): Как установить высоту ячейки таблицы (с помощью CSS): Как запретить перенос слов в ячейке таблицы (с помощью CSS): Как выровнять содержимое по вертикали внутри <таблица> Как установить ширину ячейки таблицы (с помощью CSS): <таблица> Как создать заголовки таблиц: Как создать таблицу с подписью: <таблица> Как определить ячейки таблицы, которые охватывают более одной строки или одного столбца: Учебное пособие по HTML: таблицы HTML Ссылка на HTML DOM: объект TableData Учебное пособие по CSS: таблицы стилей Большинство браузеров отображают элемент тд { В атрибутах HTML До того, как CSS получил широкую поддержку браузеров, появилось множество атрибутов, которые позволили веб-разработчикам стилизовать таблицы HTML, добавляя стили непосредственно к каждому элементу HTML. Сегодня мы больше не используем HTLM для стилизации веб-сайтов, поэтому все эти атрибуты, включая Большинство браузеров по-прежнему поддерживают атрибут Эта страница содержит код цвета фона таблицы HTML. В HTML цвет фона таблицы задается с помощью каскадных таблиц стилей (CSS). В частности, вы используете свойство CSS Чтобы изменить цвет фона всей таблицы, используйте свойство <таблица> Чтобы изменить цвет фона строки таблицы, вы применяете тот же код, но к соответствующей строке таблицы (т. Здесь мы также используем <таблица> Чтобы изменить цвет фона отдельной ячейки таблицы, вы применяете тот же код, но к соответствующей ячейке таблицы (т. <таблица> В приведенных выше примерах для установки свойств CSS используются встроенные таблицы стилей. Вот пример установки цвета фона таблицы и других свойств с помощью класса CSS. Эта статья написана plus2net.com team. Чтение: Изучение веб-дизайна , Глава 10 Для представления строк и столбцов данных (, пример ) Для точного позиционирования текста (, пример ) Для более предсказуемого расположения изображений, текста и прочего
объекты ( пример ) Для принудительного размещения на веб-странице определенного макета, позволяющего
для заголовков, навигационных меню, рекламы и т. Чтобы смешивать доступный для поиска текст в изображениях, чтобы обеспечить поиск
двигатели больше данных ( пример ) Теперь давайте разберемся, как это сделать. Приведенная ниже таблица представляет собой общую таблицу с обозначенными частями. Остальная часть этого документа содержит сводку наиболее распространенных тегов таблиц.
и атрибуты. Сама таблица должна быть определена с помощью тегов таблицы Заголовок или заголовок можно определить для таблицы, поместив Следующий уровень — определение строк. Строка таблицы определяется с помощью
теги Самый нижний уровень таблицы — это табличные данные. Каждый элемент таблицы
определяется между тегами HTML-код основной таблицы показан ниже. Итоговая таблица показана ниже. Обратите внимание, что мне пришлось добавить атрибут «border = 1» для определения ячеек.
таблицы со строками. Ниже приводится краткий список атрибутов, определяемых для таблицы. Все
из этих атрибутов должны содержаться между ключевым словом «таблица»
и большая скобка тега Границу вокруг таблицы можно редактировать по ширине и
цвет. Чтобы изменить ширину границы таблицы, используйте атрибут border = «p»
где p = количество пикселей, ширина которых должна быть.Обратите внимание, что с помощью этого
атрибут также добавляет границы к ячейкам. Граница таблицы ниже 10 пикселей. Это делается с помощью
тег таблицы Чтобы границы не было, установите border = «0». Чтобы изменить цвет границы, используйте атрибут bordercolor = «color»
где цвет — это тот же формат, что и все другие веб-цвета, которые мы использовали.В приведенной ниже таблице для параметра bordercolor установлено значение # ff00ff с тегом table. Чтобы изменить цвет фона, используйте атрибут bgcolor = «color».
В таблице ниже цвет фона установлен на # 00ff00 с таблицей.
тег Чтобы установить мозаичный фон для таблицы, используйте background = «URL»,
где filename — имя используемого мозаичного изображения.Например,
в том же каталоге, где находятся эти заметки, находится графический файл
bg.gif. В приведенной ниже таблице он используется в качестве фона с помощью таблицы
тег Расстояние между ячейками можно увеличить с помощью cellspacing = «p»
атрибут, где p равно количеству пикселей, помещаемых между ячейками.В
пример ниже получает интервал ячейки 10 пикселей с тегом таблицы Интервал вокруг элемента в каждой ячейке можно увеличить с помощью cellpadding = «p»
атрибут, где p равно количеству пикселей, помещаемых между элементом и
конец ячейки.В приведенном ниже примере получается заполнение ячейки 10 пикселей.
с тегом таблицы Вы также можете указать, как таблица размещается по горизонтали в браузере.
window с помощью атрибута align.Его формат
align = «alignment», где выравнивание равно
слева, по центру или справа. Если вы установите выравнивание по левому или правому краю, текст будет
вокруг стола, как и в случае с таблицей справа от этого абзаца. Так же, как и горизонтальные правила, ширина таблицы может быть определена с помощью
в процентах от общей ширины окна браузера или в виде определенного количества
пикселей.В первой таблице ширина определяется как
50% ширины окна. (Итоговая таблица будет зависеть от ширины
окна вашего браузера.) Следующая таблица определяется как ширина 50 пикселей с использованием атрибута. Ниже приводится краткий список атрибутов, определяемых для отдельной ячейки. Данные таблицы используют следующие три атрибута так же, как и таблица
тег использует их. Однако ячейка добавляет несколько дополнительных атрибутов. Во-первых, это позволяет пользователю
для определения вертикального и горизонтального выравнивания элемента в ячейке. В
на диаграмме ниже показаны различные атрибуты для горизонтального и вертикального выравнивания.
внутри клетки. Наконец, вы можете заставить ячейку таблицы охватывать более одного
столбец или строка с использованием атрибута COLSPAN = «n» или ROWSPAN = «n», где n = число
столбцов или строк, которые нужно охватить. Как говорилось ранее, практически любой компонент веб-страницы может быть вставлен в
таблица как данные таблицы. Вы встраиваете таблицу, просто помещая другую таблицу в Разработано Дэвидом Тарноффом для разделов CSCI 1710 и
5011 в ETSU Как мы уже видели, текстовое поле — это
полезный способ, чтобы студенты взаимодействовали с веб-страницей в открытой манере.Выпадающий список или переключатели более управляемы, как ответы с несколькими вариантами ответов. Мы можем использовать таблицу со скрытым текстом для
обеспечивать обратную связь с учениками. Мы можем отобразить соответствующий ответ, когда ученик наведет указатель мыши на область ответов (таблица): Вт
à Нью-Йорк в выходные. Для аналогичного действия с использованием раскрывающегося списка: Ноус
аллергия
ваис
вас
ва
аллоны
Allez
vont
à l’école. И еще один с помощью переключателей: Таблица может быть создана в любом редакторе веб-страниц, но с небольшими изменениями
необходимо внести в код HTML, чтобы управлять изменением цвета, когда мышь
перемещается по ответу. Мы будем использовать команду JavaScript , которая будет активирована событием mouseover . JavaScript — простой язык программирования, и такие события, как onmouseover , onmouseout или onclick , — это просто вещи, которые могут произойти с курсором на вашей веб-странице. Ключевым тегом является тег Весь тег Что все это значит по-английски? Цвет фона ячейки в нашем примере начинается с белого. Если курсор проходит над ячейкой таблицы, цвет фона меняется на серый. Вы, конечно, можете использовать другие цвета, но убедитесь, что цвета контрастируют
чтобы текст стал разборчивым. Синтаксис должен быть точно правильным , до точки с запятой! В приведенном выше примере используется тег цвета шрифта для установки цвета текста ответа. Однако будущие браузеры могут предпочесть, чтобы вы использовали стиль вместо того, чтобы устанавливать цвет текста.Вот как это будет выглядеть при использовании для установки цвета слова «allons»: Вот еще одно использование JavaScript . Пара подсказок: href просто означает, что что-то находится в интерактивной ссылке. «монатекст» — имя текстового поля. В другом уроке мы узнаем, как использовать эту команду, чтобы на самом деле поместить отзыв в текстовое поле из раскрывающегося списка или переключателя. Обыщите ее лицо, чтобы найти что-нибудь, на что можно щелкнуть. В предыдущей главе рассказывалось, как изменить основные стили таблицы с помощью CSS. В этой главе мы собираемся дать больше стилей таблицам с помощью CSS. Свойство CSS background-color позволяет окрашивать фон таблицы, строки и ячеек. Приведенный выше код окрашивает фон каждой строки в зеленый цвет, а цвет переднего плана — в белый. Вы можете использовать tr: nth-child (rownumber) , чтобы раскрасить определенную строку в таблице с помощью CSS. Над кодом выберите 3 строки сверху (включая строку заголовка таблицы) и цвет фона как зеленый, а передний план как белый. Применял этот код CSS к таблице HTML примера 1 Вы можете задать цвет фона для определенного столбца, подав иск на td: nth-child (columnnumber) . Выше кода цвет фона первого столбца оранжевый. Применял этот код CSS к таблице HTML примера 1 В следующем исходном коде показано, как раскрасить определенную ячейку в таблице с помощью CSS. Вы можете использовать tr: nth-child (rowOrder), чтобы задать чередующийся цвет строк в таблице с помощью CSS. Указанный выше код окрашивает каждую четную строку в оранжевый цвет фона. Применял этот код CSS к таблице HTML примера 1 Для альтернативной раскраски столбцов таблицы CSS вы можете использовать следующий код CSS. Цвет над кодом альтернативный столбец для оранжевого фона. Используя простую технику, вы можете раскрасить первую строку и первый столбец таблицы CSS. определяет стандартную ячейку данных в таблице HTML. элемент) ) является обычным и по умолчанию выровнен по левому краю. 
по умолчанию выделен полужирным шрифтом и центрирован. Поддержка браузера
Элемент Есть Есть Есть Есть Есть Атрибуты
Атрибут Значение Описание colspan номер Определяет количество столбцов, которые должна занимать ячейка. заголовки header_id Задает одну или несколько ячеек заголовка, с которыми связана ячейка. пролет между рядами номер Устанавливает количество строк, которые должна занимать ячейка. 
Глобальные атрибуты
также поддерживает глобальные атрибуты в HTML. Атрибуты событий
также поддерживает атрибуты событий в HTML. Другие примеры
Пример
(с помощью CSS): Месяц Экономия январь 100 долларов США февраль 80 долл. США Пример
Попробуй сам » Месяц Экономия Январь 100 долларов США Пример
Попробуй сам » Месяц Экономия Январь 100 долларов США Пример
Попробуй сам » Поэма Никогда не увеличивайте сверх необходимого
количество сущностей, необходимых для объяснения чего-либо Пример
(с помощью CSS): Месяц Экономия Январь 100 долл.  США
США Пример
Месяц Экономия январь 100 Пример
Попробуй сам » Имя Электронная почта Телефон Джон Доу джон[email protected] 123-45-678 Пример
Месяц Экономия январь 100 февраль 80 долларов
Попробуй сам » Пример
Попробуй сам » Имя Электронная почта Телефон Джон Доу джон.  [email protected]
[email protected] 123-45-678 212-00-546 связанные страницы
Настройки CSS по умолчанию
со следующими значениями по умолчанию:
дисплей: таблица-ячейка;
вертикальное выравнивание: наследование;
} Как заменить Td Bgcolor на свойство фона CSS »
Как заменить Td Bgcolor на свойство фона CSS?
Пример кода
<таблица>
В этой ячейке нет атрибута bgcolor.
Эта ячейка имеет атрибут bgcolor.
В этой ячейке нет атрибута bgcolor. Эта ячейка имеет атрибут bgcolor. Не используйте
bgcolor bgcolor , устарели. Не используйте их. Вместо этого используйте свойство CSS background . Как работает
bgcolor bgcolor принимает общее название цвета, шестнадцатеричный цветовой код или цветовой код RGB и применяет этот цвет только к конкретному элементу .  В современном веб-дизайне того же эффекта можно добиться с помощью CSS.
В современном веб-дизайне того же эффекта можно добиться с помощью CSS.
<стиль>. Синий {фон: синий; }
Эта ячейка оформлена с использованием CSS. У этой ячейки есть атрибут bgcolor. bgcolor . Таким образом, вы должны увидеть обе ячейки, оформленные в одинаковом стиле ниже. Однако браузеры могут отказаться от поддержки bgcolor в любое время.Чтобы обеспечить максимальное удобство для всех пользователей вашего сайта, придерживайтесь CSS и избегайте использования этого устаревшего атрибута.
Адам — технический писатель, специализирующийся на документации и руководствах для разработчиков. Эта ячейка оформлена с помощью CSS. Эта ячейка имеет атрибут bgcolor. Цвет фона таблицы HTML
 Это HTML-коды для указания или изменения цвета фона ваших таблиц в вашем блоге или на веб-странице.
Это HTML-коды для указания или изменения цвета фона ваших таблиц в вашем блоге или на веб-странице. background-color , чтобы установить цвет фона для вашей таблицы. Вы также можете указать отдельный цвет фона для строк и ячеек таблицы, если хотите. Цвет фона для всей таблицы
background-color против тега table . Заголовок таблицы Заголовок таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы Цвет фона строки таблицы
 е. тег
е. тег tr ). border-collapse: collapse; , чтобы обрушить границу. Заголовок таблицы Заголовок таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы Цвет фона отдельной ячейки
 е. тег
е. тег td или тег th , в зависимости от того, является ли ячейка нормальной строкой данных таблицы или частью заголовка таблицы). Заголовок таблицы Заголовок таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы Использование классов
 Это только потому, что это упрощает демонстрационные цели. Я настоятельно рекомендую вам использовать класс CSS, определенный во внешней таблице стилей, для установки ваших стилей. Даже встроенные таблицы стилей обычно лучше встроенных.
Это только потому, что это упрощает демонстрационные цели. Я настоятельно рекомендую вам использовать класс CSS, определенный во внешней таблице стилей, для установки ваших стилей. Даже встроенные таблицы стилей обычно лучше встроенных. Заголовок Заголовок Ячейка таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы HTML Таблица Фоновое изображение ячейки
Мы можем создавать привлекательные заголовки, как на сайтах современного веб-дизайна, используя фоновые изображения. Мы будем использовать одно простое изображение, чтобы создать один заголовок, как показано ниже. Чтобы создать одно подобное изображение, посетите наш учебник по градиентам в разделе графики.
Мы будем использовать одно простое изображение, чтобы создать один заголовок, как показано ниже. Чтобы создать одно подобное изображение, посетите наш учебник по градиентам в разделе графики. Это наш текст над заголовком
background = 'images / bg1.jpg' >
Это наш текст над заголовком
Добавление фонового изображения в ячейку данных таблицы
Это наш текст над заголовком
В приведенном выше скрипте мы добавили фоновое изображение напрямую.
background = 'images / bg1.jpg '> Это наш текст над заголовком
![]() Мы также можем использовать таблицу стилей для отображения изображений внутри таблицы
Мы также можем использовать таблицу стилей для отображения изображений внутри таблицы Использование стиля
Глобально (для страницы) мы можем объявить стиль таблицы вот так.
Все таблицы страницы будут следовать этому свойству, и все будут использовать одно и то же изображение в качестве фонового изображения. table {background: url ("https://www.plus2net.com/images/top2.jpg") no-repeat; }
Добавляя к нему класс, мы можем определить другой стиль для некоторых других таблиц.
Мы добавим приведенный выше код в заголовок страницы и отобразим с ним две таблицы. Вот сценарий вышеприведенной демонстрации table.t1 {background: url ("images / bg1.jpg") repeat;}
Ячейка 1 Ячейка 2 Ячейка 3 Ячейка 4
Ячейка 1 Ячейка 2 Ячейка 4 Ячейка 4
<таблица>
Ячейка 1 Ячейка 2 Ячейка 3 Ячейка 4
Ячейка 1 Ячейка 2 Ячейка 4 Ячейка 4 Основные сведения о таблицах HTML
Основные сведения о таблицах HTML Использование таблиц в HTML
 д.( пример )
д.( пример ) Части стола
HTML-теги таблицы
и
.
Все элементы и атрибуты, содержащиеся в этой таблице, должны находиться между
эти два тега..
и .Все элементы и атрибуты, содержащиеся
в этой строке таблицы должны находиться между этими двумя тегами.
и . Вы можете разместить примерно
любой компонент страницы в тегах данных таблицы, даже другая таблица.
Ряд 1, столбец 1 позиция
Ряд 1, столбец 2 поз.
Ряд 1, столбец 3 поз.
Ряд 2, столбец 1 позиция
Ряд 2, столбец 2 позиция
Строка 2, столбец 3 поз. Ряд 1, столбец 1 шт. Ряд 1, столбец 2 поз. 
Ряд 1, столбец 3 поз. Строка 2, столбец 1 элемент Ряд 2, столбец 2 поз. Строка 2, столбец 3 поз. Атрибуты таблицы
.
Границы
.

Шт.1 Шт. 2 Позиция 3 Шт. 4 Шт.1 Шт. 2 Позиция 3 Шт. 4 Цвета и фон
.
Шт.1 Шт. 2 Позиция 3 Шт. 4 .
Шт.  1
1 Шт. 2 Позиция 3 Шт. 4 Шт.1 Шт. 2 Позиция 3 Шт. 4 Расстояние между ячейками
Товар 1 Шт. ![]() 2
2 Позиция 3 Шт. 4 Набивка ячейки
.
Шт.1 Шт. 2 Позиция 3 Шт. 4 Выравнивание стола
Шт.1 Шт. 2 Позиция 3 Шт. 4  Центр, однако, не позволяет тексту обтекать его, что приводит к простому
центрированный стол, как показано ниже.
Центр, однако, не позволяет тексту обтекать его, что приводит к простому
центрированный стол, как показано ниже. Шт.1 Шт. 2 Позиция 3 Шт. 4 Ширина стола
Шт.1 Шт. 2 Позиция 3 Шт. 4 Шт.1 Шт. 2 Позиция 3 Шт. 4 Атрибуты данных таблицы
 таблицы, т.е.е., единый фрагмент табличных данных. Все эти атрибуты должны
находиться между ключевым словом «td» и скобкой «больше»
тега
таблицы, т.е.е., единый фрагмент табличных данных. Все эти атрибуты должны
находиться между ключевым словом «td» и скобкой «больше»
тега. . . 
Данные этой таблицы занимают первые два столбца. (COLSPAN = «2») Эти данные таблицы охватывают последние два столбца. (COLSPAN = «2») Данные этой таблицы занимают первые две строки. (ROWSPAN = «2») Таблицы для вложения
 Ниже приведен пример вставки таблицы в таблицу.
Ниже приведен пример вставки таблицы в таблицу. Каждый из них представляет собой элементы одной таблицы. Каждый из этих элементов представляет собой отдельную таблицу. Каждый из них представляет собой элементы одной таблицы. Пункты ниже (1, 2, 3 и т. Д.) Содержатся в «подтаблице». и теги. Обратная связь
Обратная связь
Отзыв на ответ ученика в таблице Жан ЛеЛуп и Боб Понтерио
СУНИ Кортланд
© 2017 В предыдущем уроке мы рассмотрели некоторые элементы формы.
(текстовое поле, текстовое поле, раскрывающийся список, переключатель), которые можно использовать для создания
Урок становится более интерактивным за счет получения ответов учащихся.
 Здесь мы посмотрим на
простой метод предоставления обратной связи учащимся после того, как они ответят
вопрос. Для этого мы будем использовать немного кода JavaScript , который вы можете скопировать и вставить в свой HTML. В будущих уроках по сглаживанию и по интерактивным элементам форм мы рассмотрим некоторые дополнительные интерактивные методы, используя немного больше JavaScript .
Здесь мы посмотрим на
простой метод предоставления обратной связи учащимся после того, как они ответят
вопрос. Для этого мы будем использовать немного кода JavaScript , который вы можете скопировать и вставить в свой HTML. В будущих уроках по сглаживанию и по интерактивным элементам форм мы рассмотрим некоторые дополнительные интерактивные методы, используя немного больше JavaScript . Настройка обратной связи для вопросов в
форма

 Вы можете скопировать и вставить таблицу в HTML
исходный код вашей собственной веб-страницы, чтобы начать работу. Затем внесите небольшие изменения, чтобы изменить предпочтительные цвета.
Вы можете скопировать и вставить таблицу в HTML
исходный код вашей собственной веб-страницы, чтобы начать работу. Затем внесите небольшие изменения, чтобы изменить предпочтительные цвета.
onmouseover = «this.style.backgroundColor = ‘серый’;»
onmouseout = «this.style.backgroundColor = ‘white’;»>
Ответ: аллоны
.Это определяет ячейку таблицы , цвет которой
мы будем модифицировать. (Обратите внимание, что мы не изменяем цвет фона таблицы, а только цвет фона ячейки.)
style = «background-color: white;» (или любой другой фон, название цвета или конкретный шестнадцатеричный код цвета)
onmouseover = «this. style.backgroundColor = ‘серый’; «
style.backgroundColor = ‘серый’; «
onmouseout = «this.style.backgroundColor = ‘white’;»
аллоны становится:  Если курсор покидает ячейку таблицы, цвет фона меняется на белый.Поскольку текст ответа тоже белый, он становится видимым при изменении цвета.
Если курсор покидает ячейку таблицы, цвет фона меняется на белый.Поскольку текст ответа тоже белый, он становится видимым при изменении цвета.
onmouseover = «this.style.backgroundColor = ‘серый’;»
onmouseout = «this.style.backgroundColor = ‘white’;»>
Ответ: аллоны
 Вы можете понять, что это делает?
Вы можете понять, что это делает?
href = «Javascript: void (0)» Ответ: Если мышь щелкает, введите слово «глаза» в текстовое поле под названием «монатекст».
Возврат
к Syllabus Раскраска таблиц HTML с помощью стилей CSS
Как раскрасить таблицу с помощью CSS
 После создания структуры таблицы в разметке легко добавить слой стиля для настройки ее внешнего вида.
После создания структуры таблицы в разметке легко добавить слой стиля для настройки ее внешнего вида. Цвет фона таблицы CSS
Исходный код
Рулон No Имя Команда 1001 Джон Красный 1002 Питер Синий 1003 Генри зеленый Как раскрасить определенную строку в таблице CSS

Код CSS
Как раскрасить определенный столбец в таблице CSS
Код CSS
Как раскрасить только ячейку таблицы CSS
Рулон No Имя Команда 1001 Джон Красный 1002 Питер Синий 1003 Генри зеленый Таблица CSS Альтернативная окраска строк
 RowOrder должен быть «нечетным» или «четным».
RowOrder должен быть «нечетным» или «четным». Код CSS
CSS Таблица Цвет первого столбца и первой строки
Полный исходный код
Старший № Рулон No Имя Команда 1 1001 Джон Красный 2 1002 Питер Синий 3 1003 Генри зеленый
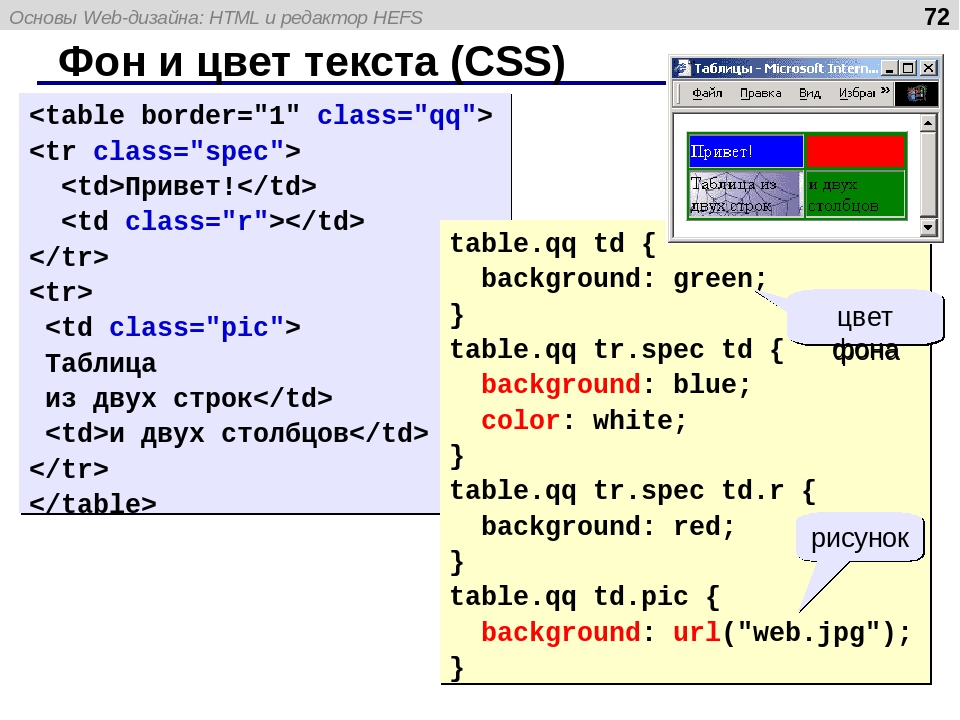
.




 Чтобы получить аналогичный эффект как атрибут bgcolor, используйте CSS свойство
Чтобы получить аналогичный эффект как атрибут bgcolor, используйте CSS свойство 


 Например, вы можете установить стили в таблице стилей в заголовке вашего HTML-документа или установить их во внешней таблице стилей. Подобные изменения в HEAD или во внешней таблице стилей могут выглядеть следующим образом для таблиц, строк и ячеек:
Например, вы можете установить стили в таблице стилей в заголовке вашего HTML-документа или установить их во внешней таблице стилей. Подобные изменения в HEAD или во внешней таблице стилей могут выглядеть следующим образом для таблиц, строк и ячеек: Вместо того, чтобы просматривать документ HTML и вносить изменения в каждую отдельную ячейку, вы можете внести одно изменение в выбор цвета в CSS, который будет немедленно применен к каждому экземпляру, где class = “ColColor” появляется.
Вместо того, чтобы просматривать документ HTML и вносить изменения в каждую отдельную ячейку, вы можете внести одно изменение в выбор цвета в CSS, который будет немедленно применен к каждому экземпляру, где class = “ColColor” появляется.  Scheduled {
background-color: lime;
}
.Completed {
background-color: lawngreen;
}
.Completed with error {
background-color:red ;
}
.Pending {
background-color: #ffbf00 ;
}
</style>
Scheduled {
background-color: lime;
}
.Completed {
background-color: lawngreen;
}
.Completed with error {
background-color:red ;
}
.Pending {
background-color: #ffbf00 ;
}
</style> gif"> <font color="#FFFFFF">текст</font> </td> <td></td> </tr> </table>
gif"> <font color="#FFFFFF">текст</font> </td> <td></td> </tr> </table>