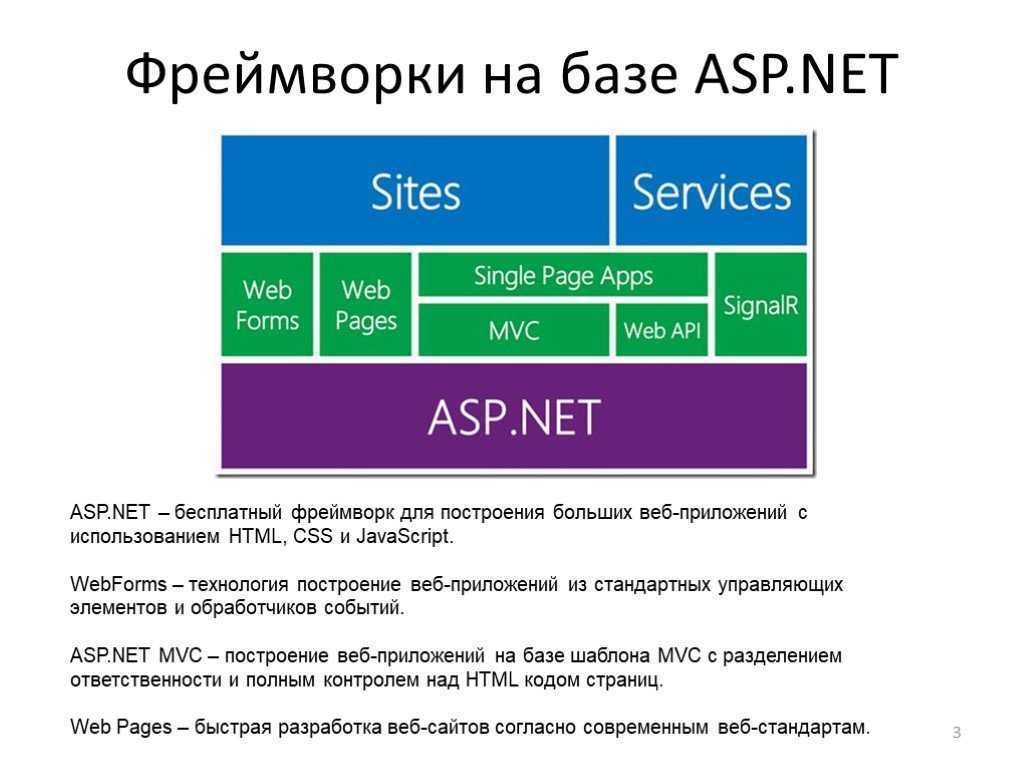
5 лучших фреймворков для верстки: как они устроены и есть ли у них минусы
Достаточно большое количество задач в верстке сейчас можно сделать при помощи фреймворков — это сильно упрощает процесс верстки, ускоряет его и минимизирует количество ошибок. Особенно это касается задач, которые нужно выполнить очень быстро. Мы подробно рассказываем про самые популярные фреймворки для верстки и разбираем их плюсы и минусы.
- Bootstrap
- Плюсы Bootstrap
- Минусы Bootstrap
- Tailwind
- Плюсы Tailwind
- Минусы Tailwind
- Material-UI
- Плюсы Material-UI
- Минусы Material-UI
- Foundation
- Плюсы Foundation
- Минусы Foundation
- UIkit
Bootstrap
Bootstrap на сегодняшний день является одним из самых популярных CSS-фреймворков — с его помощью создано около 22% всех сайтов в мире. Чаще всего его используют для создания адаптивных сайтов, а также мобайл-ферст сервисов. Сейчас последней версией фреймворка является Bootstrap 5. Документацию к Bootstrap вы можете почитать здесь.
Сейчас последней версией фреймворка является Bootstrap 5. Документацию к Bootstrap вы можете почитать здесь.
Плюсы Bootstrap
Адаптивная сетка Bootstrap
Благодаря Bootstrap разработчикам и верстальщикам не нужно тратить рабочее время на создание собственной сетки — сервис позволяет автоматически построить адаптивную сетку, основанную на Flex-модели. При этом пользователи могут как менять эту адаптивную сетку под свои нужды, так и оставить версию по умолчанию, потому что она будет самостоятельно меняться в зависимости от наполнения контейнеров контентом и особенностям сайта.
Адаптивные изображения
Bootstrap поставляется со своим кодом для автоматического изменения размера изображений в зависимости от текущего размера экрана пользователя. Для этого нужно просто добавить к изображениям класс .img-responsive — все остальное сделают стандартные правила CSS.
Компоненты Bootstrap
Bootstrap поставляется с огромным набором компонентов, которые можно легко использовать. Среди них:
- Панели навигации
- Выпадающие списки
- Индикаторы прогресса
Мало того, что можно легко добавить эти элементы на сайт, так они еще и будут адаптироваться в зависимости от размера экрана или устройства, с которого их будут просматривать. Более полный список добавляемых функций можно найти в документации к Bootstrap.
JavaScript в Bootstrap
Тем, кому не хватает возможностей Bootstrap, сервис позволяет использовать JS. Это дает разработчикам еще больше возможностей для интерактивности.
Документация Bootstrap
Документация у Bootstrap — одна из лучших на рынке. Каждый фрагмент кода подробно описан и объяснен.
В пояснения также включены примеры кода для базовой реализации, что упрощает процесс внедрения Bootstrap даже для начинающих верстальщиков и разработчиков. Все, что нужно сделать для встраивания необходимого элемента — выбрать компонент, скопировать и вставить код на свою страницу, после чего настроить его.
Все, что нужно сделать для встраивания необходимого элемента — выбрать компонент, скопировать и вставить код на свою страницу, после чего настроить его.
Настраиваемость Bootstrap
Когда дело доходит до таких фреймворков как Bootstrap, одной из главных проблем является их размер — их вес может замедлять первую загрузку страницы. Например, текущая версия CSS-файла Bootstrap весит 119 КБ, что достаточно много.
Bootstrap позволяет настраивать, какую функцию пользователи собираются встроить в свою загрузку. Можно просто отменить загрузку функций, которые не нужны для работы данного сайта — это снижает вес CSS-файла и ускоряет время загрузки страницы.
Сообщество Bootstrap
Как и во многих опенсорс-проектах, за Bootstrap стоит большое сообщество дизайнеров и разработчиков. Размещение на GitHub позволяет разработчикам легко изменять кодовую базу Bootstrap и вносить в нее свой вклад. Это позволяет core-team в Bootstrap действительно понимать, чего не хватает пользователям их продукта, и быстро реализовывать необходимые фичи.
Внешние шаблоны Bootstrap
По мере роста популярности Bootstrap другие разработчики начали создавать шаблоны на основе этого фреймворка, чтобы еще больше ускорить процесс веб-разработки. Сейчас существуют тысячи шаблонов, готовых компонентов и тем для Bootstrap — по сути, можно создать очень качественный собственный сайт, практически не написав ни строчки CSS-кода.
Продолжайте учиться: На Хекслете есть профессия Верстальщика — в ней вы узнаете как основы HTML и CSS, так и самые современные технологии и концепции для верстки. В этой профессии изучается и Bootstrap
Минусы Bootstrap
Непонятный синтаксис Bootstrap
В самом начале знакомства с Bootstrap некоторые детали его синтаксиса могут сбивать с толку. Например, в системе сеток для того, чтобы создать столбец, занимающий треть экрана, нужно добавить к нему класс .col-md-4. При этом интуитивно сначала кажется, что вместо четверки нужно поставить тройку — ведь мы говорим о трети экрана, а не о четверти. Однако Bootstrap использует систему из 12 столбцов, а 4 — это треть из 12, поэтому такая логика имеет право на существования, хотя первоначально кажется очень неинтуитивной.
Однако Bootstrap использует систему из 12 столбцов, а 4 — это треть из 12, поэтому такая логика имеет право на существования, хотя первоначально кажется очень неинтуитивной.
Файлы начальной загрузки очень большие
Мы уже писали об этом выше — CSS-файлы Bootstrap весят достаточно много, и опытные разработчики могут вручную сгрузить ненужные им функции. Однако начинающим программистам это сделать самостоятельно практически нереально.
Tailwind
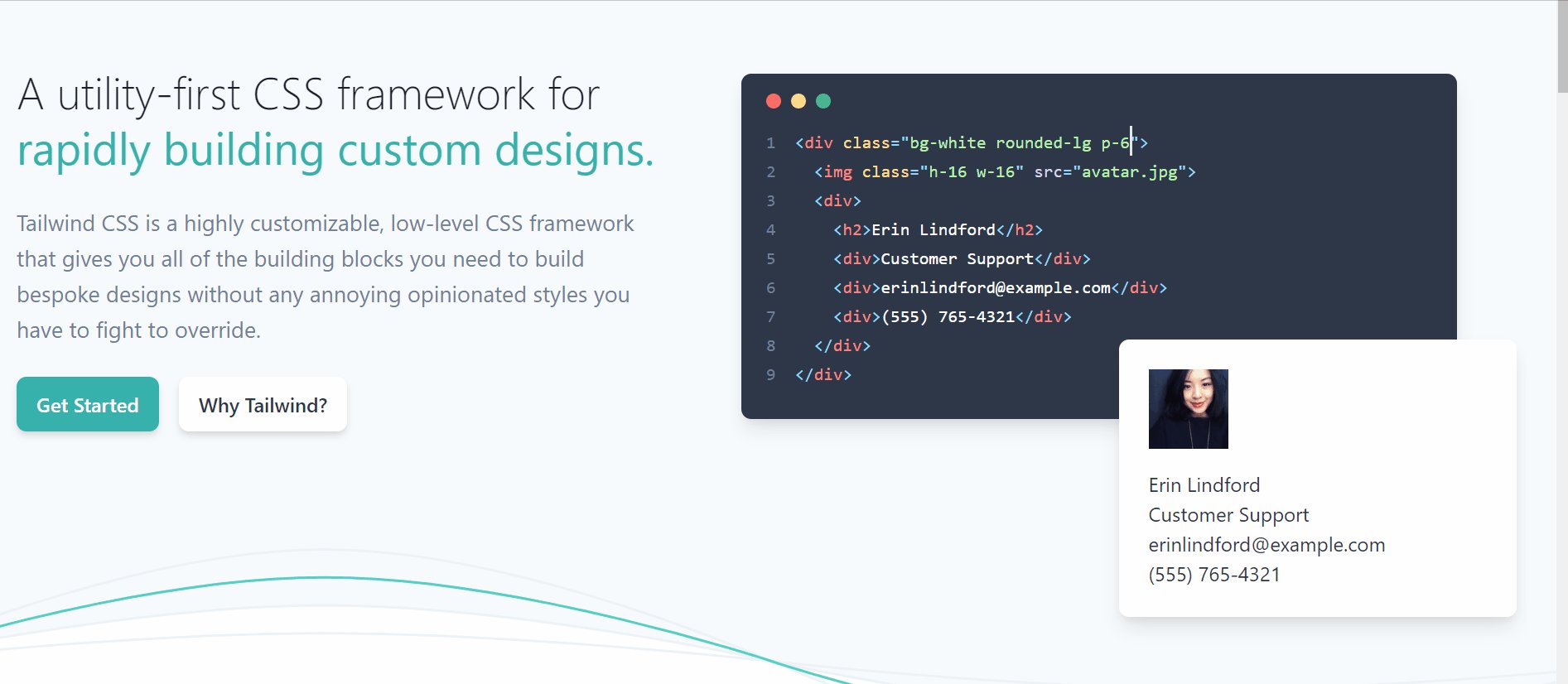
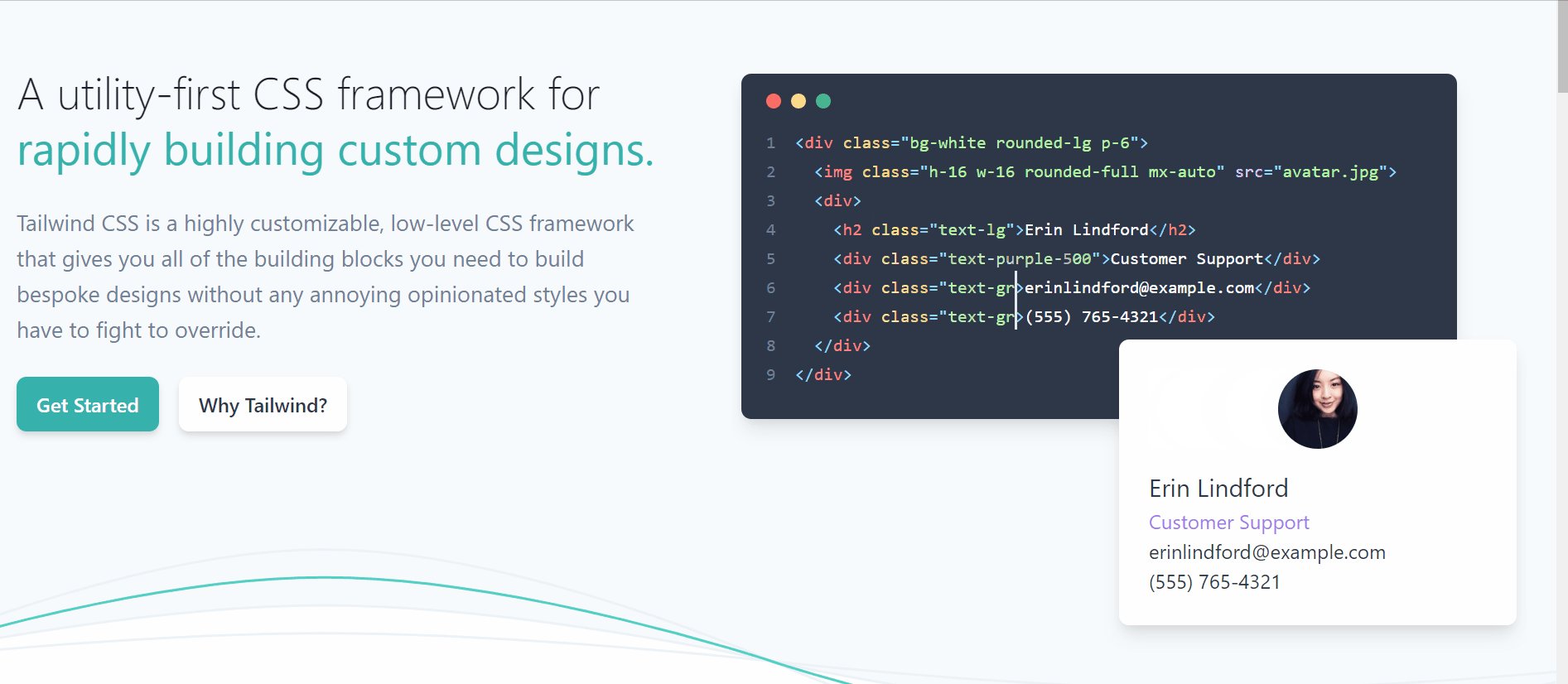
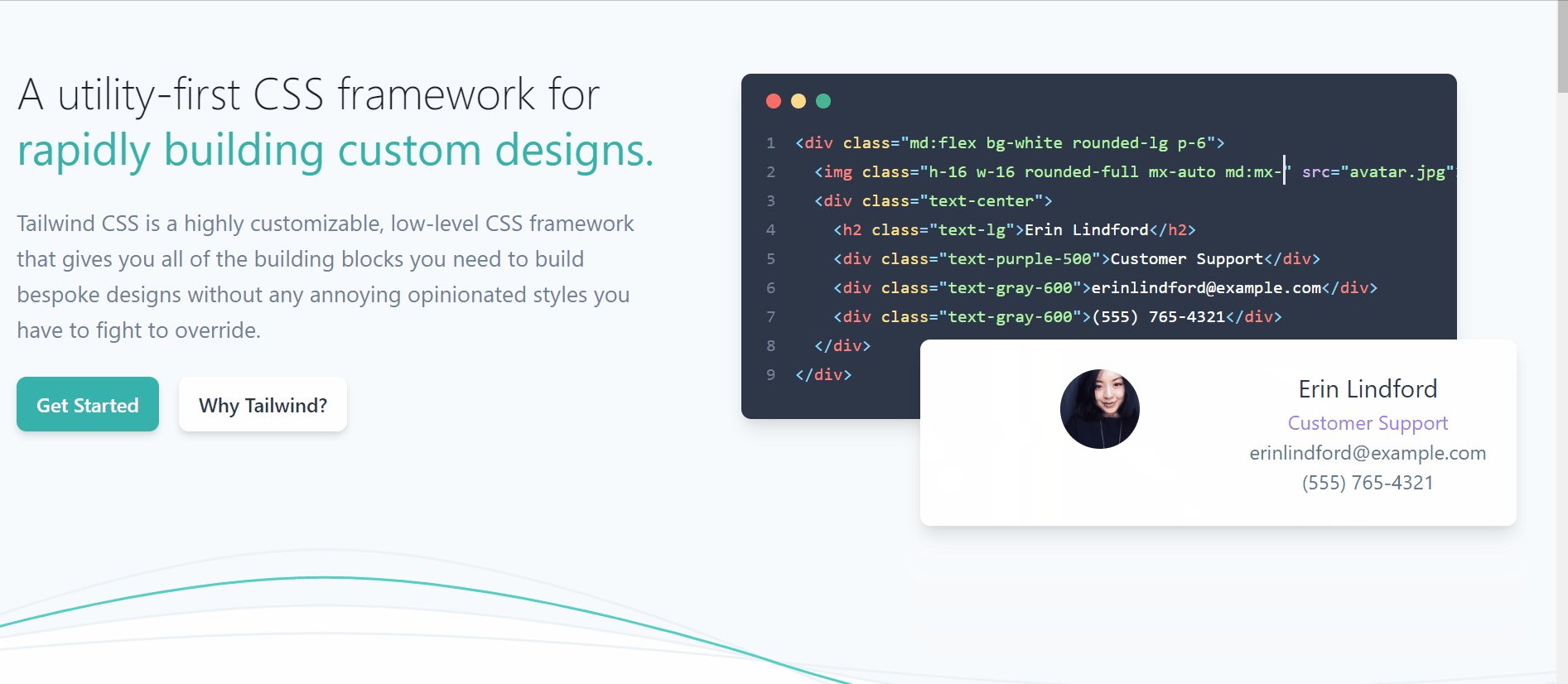
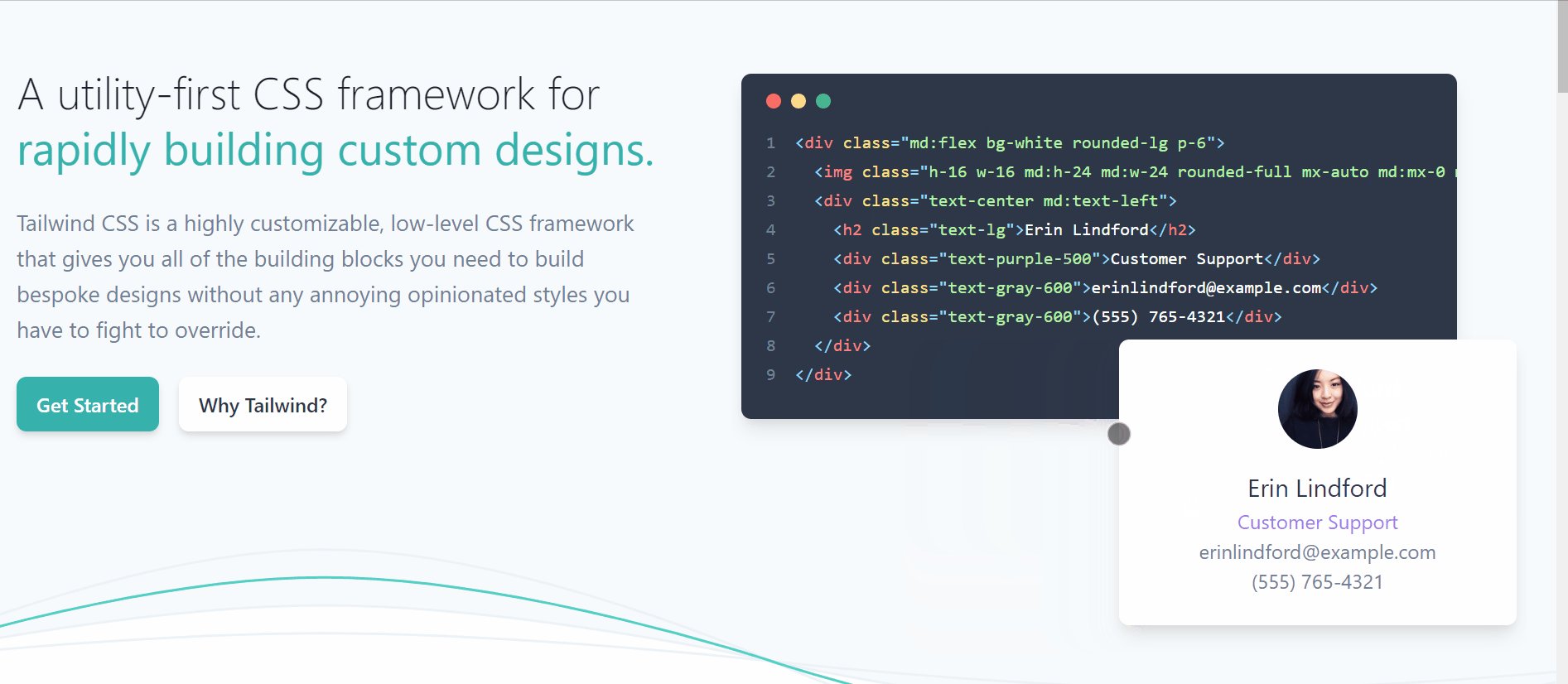
Еще один CSS-фреймворк — Tailwind, который называют «Bootstrap будущего», предлагает огромный каталог классов и инструментов, с помощью которых разработчик может облегчить стилизацию сайта — либо приложения. Эта CSS-библиотека упрощает стилизацию HTML при помощи большого количества разных классов — при этом, в отличие от Bootstrap, который предлагает готовые компоненты, в Tailwind можно создавать конкретные свойства, и применять их уже дальше на разные компоненты.
Например, в Taildwind можно применить классы bg-blue-500 py-2 px-4 rounded к кнопке, сохранить ее и назвать . btn, а потом постоянно использовать в тех местах, где это нужно (да и не нужно тоже).
btn, а потом постоянно использовать в тех местах, где это нужно (да и не нужно тоже).
То есть, в отличие от Bootstrap, фреймворк Tailwind не предлагает нам заранее автоматически созданные компоненты. Скорее он дает служебные классы, при помощи которых пользователи могут создавать собственные классы.
Плюсы Tailwind
Tailwind легко настраивается
У фреймворка есть файл с конфигурацией по умолчанию tailwind.config.js, в котором можно настроить цветовые палитры, стили, темы и так далее.
Tailwind имеет собственные служебные шаблоны
Это решает множество проблем, начиная с определения классов и их организацию, заканчивая неймингом классов. Такие служебные классы сильно упрощают процесс создания пользовательских компонентов — теперь не нужно прям погружаться в разработку или верстку, можно просто применить функцию theme() и все заработает.
Интеграция с PurgeCSS
Этот фреймворк можно оптимизировать с помощью PurgeCSS. С его помощью можно уменьшить размер файла, отсканировав HTML и удалив неиспользуемые классы. Обычно, по мере увеличения размера проекта, размер файла CSS тоже увеличивается — однако это не происходит у Tailwind из-за стандартизированного набора классов и настроенной оптимизации. Однако такая возможность есть и у других фреймворков, просто у Tailwind эта функция наиболее оптимизирована.
С его помощью можно уменьшить размер файла, отсканировав HTML и удалив неиспользуемые классы. Обычно, по мере увеличения размера проекта, размер файла CSS тоже увеличивается — однако это не происходит у Tailwind из-за стандартизированного набора классов и настроенной оптимизации. Однако такая возможность есть и у других фреймворков, просто у Tailwind эта функция наиболее оптимизирована.
Адаптивность
Tailwind позволяет создавать сложные адаптивные макеты, которые будут в первую очередь ориентированы на мобильные устройства. При этом аналогичная функция есть и у Bootstrap.
Коммьюнити
У Tailwind огромное и очень открытое сообщество, где можно всегда задать вопросы и найти решения той или иной проблемы.
Прокачивайте свой уровень программирования: На Хекслете есть несколько десятков треков — специальных курсов для опытных программистов, позволяющие повысить уровень компетентности разработчика в разных направлениях.
Минусы Tailwind
Огромное количество классов, которые не используются
Слишком большое количество классов — как ни странно это звучит и как бы не противоречило это предыдущему пункту — это тоже один из минусов. Дело в том, что у вас всегда будет огромное количество классов и стилей, которые вы никогда не будете использовать: при этом их придется пролистывать, думать о них. Да, это все будет оптимизировано через PurgeCSS, однако огромный выбор может оказаться достаточно сложным, особенно для начинающих разработчиков.
Практики написания кода
Tailwind приучает пользователей писать стили inline.
Material-UI
Material-UI — библиотека с открытым кодом, которая включает в себя компоненты React , реализующие Material Design от Google. Она построена с использованием Less (Leaner Style Sheets) — обратно совместимым языковым расширением для CSS. Запустившись в 2014 году — вскоре после того, как появился React, Material-UI набрал более 68 тыс. звезд на GitHub и на сегодняшний день является чуть ли не лучшей библиотекой для пользовательских интерфейсов для React.
звезд на GitHub и на сегодняшний день является чуть ли не лучшей библиотекой для пользовательских интерфейсов для React.
Плюсы Material-UI
Документация
Material-UI имеет очень подробную документацию. Это сильно упрощает навигацию по фреймворку и полностью раскрывает все его возможности.
Регулярные обновления
Фреймворк Material-UI постоянно обновляется — разработчики развивают проект и активно расширяют его функционал, убирая ошибки
Хороший вкус
Все компоненты в Material-UI едины по дизайну и цветовым тонам. Такой подход позволяет разработанному приложению или сайту выглядеть очень эстетично.
Минусы Material-UI
Мутабельность
Разработчики жалуются, что библиотека удобна на небольших проектах. Тогда как при росте продукта некоторые компоненты начинают мутировать и это практически невозможно быстро решить.
Проблемы с производительностью
Тоже проблема, которая касается разработчиков больших проектов со сложными алгоритмами и большим количеством различных компонентов.
Принадлежность к экосистеме Google
До конца непонятно, хорошо это или плохо — но Material-UI все-таки является библиотекой, которую активно продвигает Google. Это следует учитывать разработчикам, которые хотят создавать платформенно-независимый UX (например, приложение, которое должно хорошо работать и на iOS).
Смотрите полезные вебинары: Продуктивность программиста без выгорания? Вебинар с Максимом Дорофеевым об эффективности и прокрастинации.
Foundation
Если перейти на сайт Foundation, можно увидеть надпись «Самый продвинутый в мире адаптивный интерфейсный фреймворк» — и, в общем, это является не только маркетинговым лозунгом. Foundation был разработан так, чтобы естественно сочетаться с фреймворком Rails — и поэтому он перенял несколько «буддийских» руководящих принципов Rails.
Foundation — это адаптивный интерфейсный фреймворк, который представляет собой адаптивную сетку, а также компоненты пользовательского интерфейса HTML и CSS, шаблоны и фрагменты кода. Сюда же входит вся типографика, формы, кнопки, навигация и другие элементы интерфейса, а также дополнительные функции, которые предоставляются JavaScript.
Сюда же входит вся типографика, формы, кнопки, навигация и другие элементы интерфейса, а также дополнительные функции, которые предоставляются JavaScript.
При этом Foundation — проект с открытым исходным кодом, который ранее поддерживала компания ZURB. С 2019 года этот проект поддерживают только волонтеры.
Сейчас Foundation не имеет такого же влияния на фронтенд-разработчиков, как Bootstrap или хотя бы Tailwind, однако сейчас этот фреймворк постепенно начинает набирать обороты и распространяться среди программистов и верстальщиков. Например, согласно данным BuiltWith, 11,8% из 100 тыс. лучших сайтов используют Bootstrap. И 2,3% — Foundation Framework.
Foundation имеет модульную структуру и состоит в основном из стилей Sass. По сути, фреймворк построен на основе сетки в 940 пикселей, которая является адаптивным макетом.
Плюсы Foundation
Большое количество инструментов
Технически не очень верно утверждать, что Foundation — это CSS-фреймворк. Изначально он создавался как модульный набор инструментов, предназначенных для решения практически всех видов интерфейсных задач. В Foundation есть отдельные инструменты для веб-сайтов, отдельные — для электронной почты и так далее. Также Foundation поставляется с интерфейсом командной строки — это очень порадует разработчиков, которые привыкли работать с Webpack или другими сборщиками модулей.
Изначально он создавался как модульный набор инструментов, предназначенных для решения практически всех видов интерфейсных задач. В Foundation есть отдельные инструменты для веб-сайтов, отдельные — для электронной почты и так далее. Также Foundation поставляется с интерфейсом командной строки — это очень порадует разработчиков, которые привыкли работать с Webpack или другими сборщиками модулей.
Гибкость
В отличие от Bootstrap, Foundation был создан для того, чтобы предоставить разработчику полный контроль над своим пользовательским интерфейсом. В результате Foundation будет казаться новичку чрезвычайно сложным. Однако причина в том, что Foundation не навязывает разработчику какой-либо язык стилей, а стремится быть тем, чем он является: отличным фреймворком CSS.
Больше, чем просто элементы интерфейса
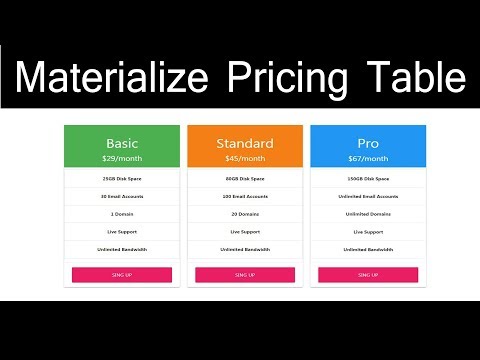
Помимо элементов для интерфейсов, Foundation имеет большое количество дополнительных возможностей — расширенную систему адаптивных изображений, готовый компонент ценовой таблицы (да, тот, который применяют для отображения различных тарифных планов), проверку формы, адаптивные встраивания и многое другое.
Минусы Foundation
Небольшое сообщество
У Foundation достаточно небольшое сообщество, и найти разработчика, который знает Bootstrap, все же намного проще. Поэтому и найти решение сложной задачи тоже сложнее на Foundation, чем на Bootstrap.
Сложность
Если разработчик привык к Bootstrap или к ванильному CSS, Foundation будет казаться очень и очень сложным. Слои внутри слоев, компоненты с компонентами, бесконечные возможности настройки. Но это вытекает из плюсов Foundation, поэтому с этим стоит смириться.
Кошмар для перфекционистов
В Foundation есть огромное количество различных вариаций и инструментов — можно практически вечно доделывать ваш продукт, не внося никаких изменений.
UIkit
UIkit — совсем небольшой фреймворк, который специализируется на минимализме — не в функциях, а в дизайне. Если вам нравятся сверхчистые, элегантные и не лишенные пробелов дизайны, то UIkit вам поможет. Особенно UIkit помогает разработчикам для приложений.
Особенно UIkit помогает разработчикам для приложений.
Но UIkit — достаточно автономная система, поэтому ее нельзя расширять или изменять. При этом как и Bootstrap, UIkit работает со своим JavaScript. Это значит, что вы можете использовать jQuery для манипуляций с DOM, но использование виртуальной структуры DOM, такой как React — невозможно.
По сути, UIkit — комплект готовых компонентов для различных частей сайтов.
Поэтому мы не будем широко расписывать возможности UIkit, а просто скорее добавим, что это прекрасный фреймворк для очень простых задач, которые вам нужно быстро решить.
Никогда не останавливайтесь: В программировании говорят, что нужно постоянно учиться даже для того, чтобы просто находиться на месте. Развивайтесь с нами — на Хекслете есть сотни курсов по разработке на разных языках и технологиях
Знакомство с фреймворками. Часть 1. HTML/CSS, PHP и Python – База знаний Timeweb Community
Этой статьей я хочу начать цикл материалов, посвященных фреймворкам: что такое фреймворки, зачем они нужны, и какие бывают.
Что такое фреймворк
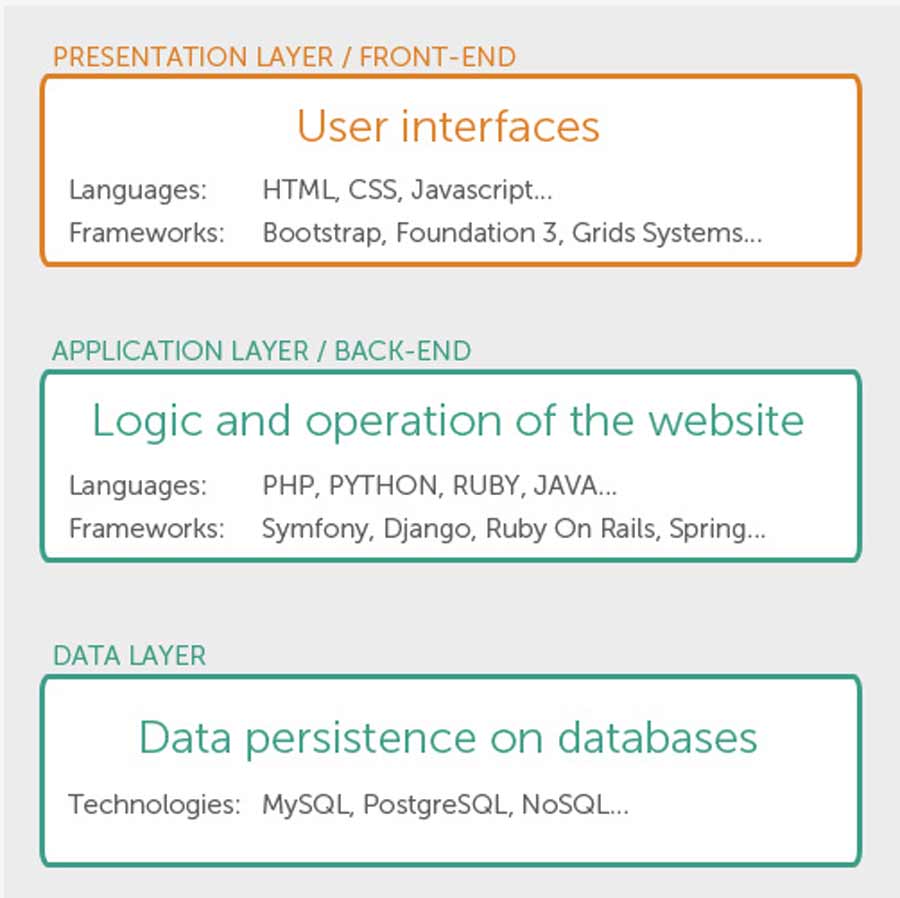
Если обратиться к истории самого слова «фреймворк», то этот неологизм появился в языке относительно недавно, примерно в начале XXI века. С английского слово “framework” можно перевести как «конструкция», «структура», «каркас», «корпус» или «остов». Понимание перевода слова ведет к понимаю сути фреймворка: это специальная программная среда выполнения, программный каркас, который облегчает разработку программ и объединение компонентов, так как уже содержит в себе некую основу, не меняющуюся от конфигурации к конфигурации часть, которую следует лишь наполнить сменными моделями или точками расширения.
В отличие от динамической библиотеки (DLL), которая предоставляет собой лишь набор ограниченных функций, фреймворк является каркасом, согласно которому будет строиться архитектура приложения, то есть он определяет взаимосвязь между компонентами. Более того, фреймворк может содержать много разных по тематике библиотек.
При этом фреймворки можно поделить на следующие виды:
- фреймворк программной системы;
- фреймворк приложения;
- фреймворк концептуальной модели.

В данном цикле в поле нашего зрения окажутся фреймворки, которые относятся к первому типу и помогают разрабатывать веб-проекты.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Сравнение чистого кода, фреймворка и CMS
Перед созданием сайта программисту нужно решить, по какому из трех возможных путей разработки сайта он хочет пойти.
Первый вариант – это написание исходного кода с нуля. Такой путь удобен, так как дает свободу действий и практически неограниченный функционал, который можно реализовать. Среди минусов необходимо выделить трудоемкость и растянутость во времени, а также необходимость тщательно тестировать готовый продукт на предмет ошибок и недоработок.
Второй вариант – это использование фреймворков. Безусловно, этот вариант имеет ряд ограничений, если сравнивать его с предыдущим путем: у вас уже будет готовая основа, которую необходимо будет заполнить нужными компонентами. Естественно, даже такой вариант не подойдет тем, кто мало знаком с программированием, и именно поэтому на свет появился третий способ создания сайта.
Естественно, даже такой вариант не подойдет тем, кто мало знаком с программированием, и именно поэтому на свет появился третий способ создания сайта.
Третий вариант – установка готовой CMS. Этот путь популярен у людей, далеких от веб-разработки, так как он позволяет легко и быстро создать свой собственный сайт, при этом все необходимые действия можно выполнять из административной панели. Но в то же время этот подход является самым несвободным по сравнению с предыдущими двумя и обладает массой ограничений.
Таким образом, фреймворк – это некий компромисс между написанием собственного кода и использованием готовой системы управления контентом. Фреймворк обеспечивает проект уже готовым каркасом, при этом не лишает его функциональной гибкости.
Необходимые для веб-разработки фреймворки чаще всего делят по принципу языка, к которому они относятся. В данной и следующей статьях я последовательно рассмотрю, какие фреймворки существуют, и в чем заключаются их особенности.
HTML/CSS-фреймворки
Bootstrap (или Twitter Bootstrap) – один из самых известных и современных фреймворков, впервые анонсированный в 2011 году. Одно из главных свойств этого фреймворка – адаптивность. Используя Bootstrap, вы можете создать сайт с отзывчивым дизайном: ваш проект будет самостоятельно подстраиваться под размер экрана пользователя. Другие плюсы этого фреймворка: простота в использовании, наличие множества шаблонов и стилей, что значительно экономит время при разработке, согласующийся постраничный дизайн, открытое программное обеспечение. Bootstrap нельзя назвать только HTML/CSS-фреймворком, так как он включает в себя также готовые стили и плагины под jQuery (библиотека на JS).
Официальный сайт: http://getbootstrap.com/
Foundation – один из ведущих front-end-фреймворков на данный момент. В последних версиях авторы сделали упор на функционал для мобильных устройств. Семантический подход позволяет писать более чистый код на HTML и использовать SCSS. Этот фреймворк хорошо подходит для быстрого прототипирования.
Этот фреймворк хорошо подходит для быстрого прототипирования.
Официальный сайт: http://foundation.zurb.com/
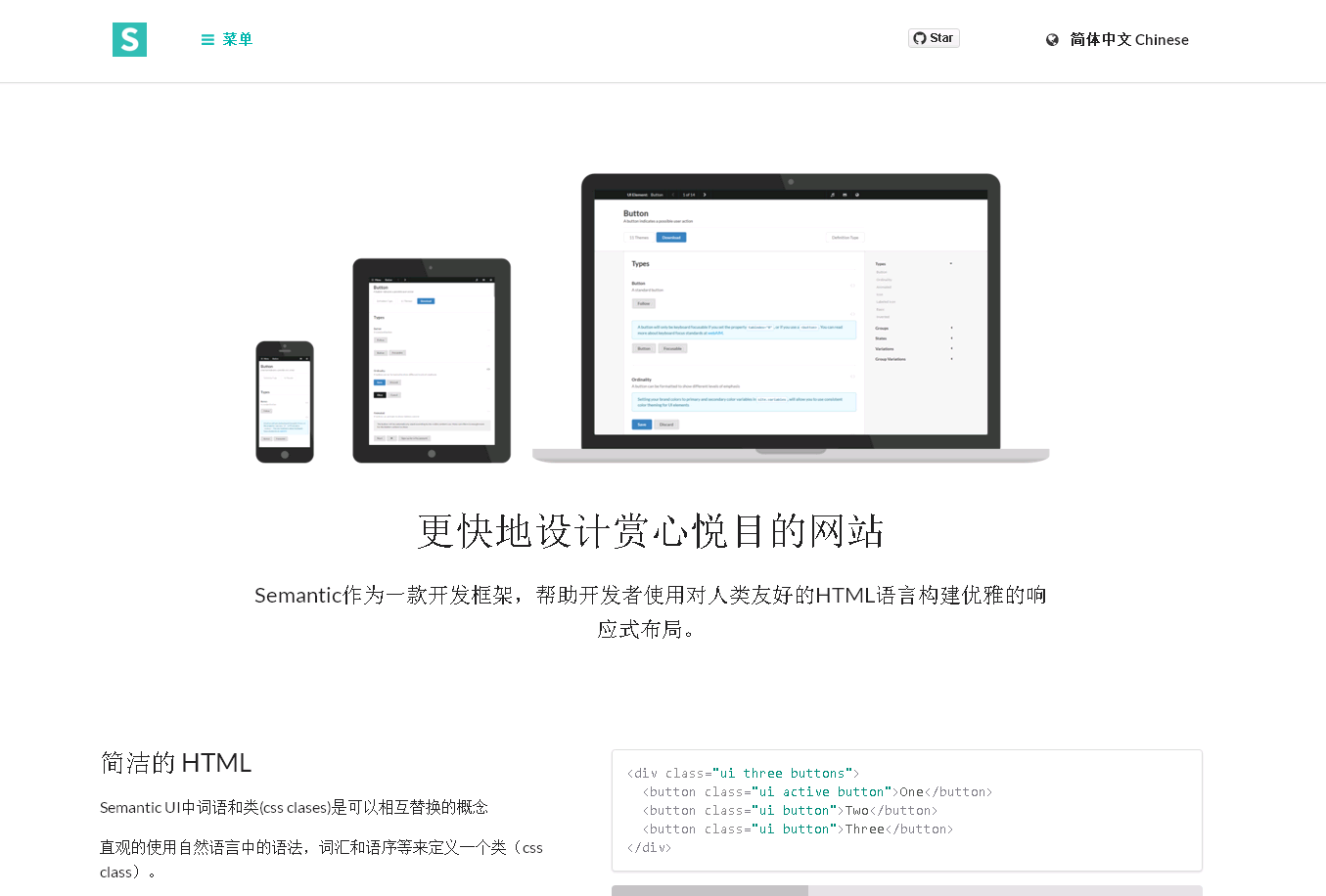
Semantic UI – этот фреймворк, как и Bootstrap, поможет вам создать переносимые интерфейсы. Это достаточно молодой фреймворк, который постоянно развивается; он имеет множество различных кнопок, иконок, изображений, надписей и других элементов.
Официальный сайт: http://semantic-ui.com/
Uikit – фреймворк, обладающий легкой и модульной структурой. Выделяется на фоне остальных фреймворков двумя особенностями: во-первых, markdown (предварительный просмотр в реальном времени), во-вторых, синтаксическая подсветка для HTML.
Официальный сайт: http://getuikit.com/
Pure by Yahoo! – фреймворк, который содержит небольшие адаптивные CSS-модули, пригодные для использования в любом проекте. Как можно понять из названия, к этому фреймворку стоит обращаться тогда, когда вам нужно использовать некоторые возможности фреймворка, но в то же время вы не хотите использовать слишком тяжелый программный каркас.
Официальный сайт: http://purecss.io/
PHP-фреймворки
Yii – фреймворк, название которого расшифровывается как “Yes, it is!”, существует уже более 8 лет и постоянно обновляется. У него широкие возможности: одна из самых высоких производительностей (по сравнению с другими фреймворками), кэширование, обработка ошибок, миграция баз данных, возможность использовать и объединяться с jQuery и многое другое. В отличие от других PHP-фреймворков, Yii можно изучить достаточно быстро, работа с ним стабильна и безопасна. Именно по этим причинам данный фреймворк часто советуют тем, кто только начинает свой путь в PHP-программировании.
Официальный сайт: http://www.yiiframework.com/
Laravel – этот фреймворк часто лидирует в разнообразных опросах, касающихся PHP-фреймворков. Например, в 2013 году Laravel был назван самым многообещающим проектом 2014 года, а в 2015 году занял первые места в категориях «Фреймворк корпоративного уровня» и «Фреймворк для личных проектов». Laravel прост в освоении и отлично подходит для небольших и средних проектов, когда необходимо быстро и удобно написать код.
Laravel прост в освоении и отлично подходит для небольших и средних проектов, когда необходимо быстро и удобно написать код.
Официальный сайт: https://laravel.com/
Symfony – этот фреймворк часто рекомендуют использовать для создания больших порталов, так как его можно назвать одним из самых стабильных PHP-фреймворков. Это гибкий и масштабируемый фреймворк со значительным функционалом. Symfony содержит полезные многоразовые компоненты, касающиеся безопасности, шаблонов, перевода, настройки форм и многого другого.
Официальный сайт: https://symfony.com/
CodeIgniter – один из старейших фреймворков, первый публичный релиз которого состоялся в 2006 году. Этот фреймворк имеет массу преимуществ: быстрая установка, хорошая документация, малый вес; с ним вы можете легко реализовать задуманный проект. Именно поэтому некоторые начинают освоение фреймворков именно с CodeIgniter. Немаловажным фактом также являются регулярные релизы новых версий, в которых исправлены баги и добавлены новые возможности.
Официальный сайт: https://www.codeigniter.com/
Phalcon PHP – написанный на языках программирования C, С++ и PHP фреймворк имеет открытый исходный код, а также предлагает разные версии для самых популярных операционных систем: Windows, Linux и Mac. Если взять во внимание тесты, то данный фреймворк является одним из самых производительных. Также Phalcon PHP можно использовать на собственных серверах.
Официальный сайт: https://phalconphp.com/ru/
Python-фреймворки
Django – это один из самых известных фреймворков в целом и, безусловно, самый популярный фреймворк на языке Python. Удивительно, но для того, чтобы начать использовать Django, вам даже не нужны глубокое знание языка Python. Отличительной особенностью Django является его принцип DRY, который расшифровывается как “Don’t repeat yourself”. Мысль, выраженная в этой фразе, ведет к тому, что разработчикам не следует повторять те строки кода, которые они уже использовали, и благодаря этому исходный код выглядит более лаконично и понятно. К преимуществам фреймворка можно также отнести стандартную структуру (благодаря которой даже сторонний программист сможет разобраться в коде) и наследование шаблонов. Многие знакомы с Django в качестве системы администрирования, однако эта CMS подойдет только опытным пользователям, знакомым с программированием.
К преимуществам фреймворка можно также отнести стандартную структуру (благодаря которой даже сторонний программист сможет разобраться в коде) и наследование шаблонов. Многие знакомы с Django в качестве системы администрирования, однако эта CMS подойдет только опытным пользователям, знакомым с программированием.
Официальный сайт: https://www.djangoproject.com/
Flask – данный фреймворк также называют расширяемым микрофрейморком. Это связано с тем, что изначально в Flask заложен лишь самый необходимый функционал, который затем можно расширять до уровня, который необходим проекту. Обилие расширений решит практически любую задачу, которую вы перед собой поставите. Поэтому свое ознакомление с Python-фреймворками многие советуют начать именно с Flask.
Официальный сайт: http://flask.pocoo.org/
TurboGears – известный Python-фреймворк с более чем 10-летней историей. Он предназначен для разработки веб-проектов и состоит из различных WSGI-компонентов, в том числе Pylons и CherryPy. Благодаря этому можно говорить о TurboGears как о мощном фреймворке с богатым функционалом. Он поддерживает множество баз данных и форматов обмена данными, также поддерживает различные JavaScript-библиотеки и горизонтальное масштабирование данных.
Благодаря этому можно говорить о TurboGears как о мощном фреймворке с богатым функционалом. Он поддерживает множество баз данных и форматов обмена данными, также поддерживает различные JavaScript-библиотеки и горизонтальное масштабирование данных.
Официальный сайт: http://turbogears.org/
Tornado – этот фреймворк выделяется на фоне остальных своей главной особенностью, а именно способностью решить проблему 10 тысяч соединений. Неблокирующая природа сервера, использующего Torando, позволяет ему легко выдерживать тысячи недлительных подключений, которые произведены в одно время.
Официальный сайт: http://www.tornadoweb.org/en/stable/
Web2spy – этот фреймворк, как и некоторые другие, основывается на концепции RAD (rapid application development). Иными словами, при его разработке особое внимание было уделено оптимизации процесса создания проекта, чтобы программист мог как можно быстрее создать хороший продукт. Фреймворк имеет открытый исходный код и помогает создавать динамические сайты при помощи языка Python. Это полнофункциональный фреймворк, который содержит компоненты для всех основных функций.
Это полнофункциональный фреймворк, который содержит компоненты для всех основных функций.
Официальный сайт: http://www.web2py.com/
Во второй части будут рассмотрены фреймворки следующих языков программирования: Ruby, Java, JavaScript.
10 лучших фреймворков HTML5 для клиентской разработки 2022
Вы ищете лучшие интерфейсные фреймворки для своего следующего проекта веб-разработки? Мы вас прикрыли! Здесь вы найдете лучшие интерфейсные HTML5-фреймворки для эффективной разработки веб-интерфейсов.
Начало работы с HTML5
Для веб-разработчиков начать работу с HTML5 никогда не было так просто; множество руководств, множество исходных кодов, с которыми можно поиграться на GitHub, большинство новых настольных и мобильных приложений создаются с помощью HTML5, повсюду есть книги и онлайн-курсы, но самое главное, у нас есть масса замечательных фреймворков HTML5, с которыми можно поиграть, для создания приложений и платформ с. Следующие фреймворки HTML5, о которых вы узнаете больше, были названы одними из самых популярных сообществом самих разработчиков. Будьте уверены, что за каждой из этих платформ стоит как минимум дюжина крупных компаний. Дайте нам знать о ваших фаворитах, возможно, вы создаете фреймворк HTML5. Если да, то это хорошее место, чтобы получить некоторое представление.
Будьте уверены, что за каждой из этих платформ стоит как минимум дюжина крупных компаний. Дайте нам знать о ваших фаворитах, возможно, вы создаете фреймворк HTML5. Если да, то это хорошее место, чтобы получить некоторое представление.
Лучшие HTML-фреймворки для фронтенд-разработки
1. Bootstrap
Bootstrap — имя нарицательное для каждого живого фронтенд-разработчика. Из 100 000 лучших веб-сайтов на планете более 30%+ полагаются на Bootstrap как на основу. Такое число красноречиво говорит об удобстве использования, удобстве и гибкости фреймворка. Bootstrap, разработанный Twitter, предоставляет разработчикам доступ к инструментам для создания современных и многофункциональных веб-страниц. Вы можете сделать это, не создавая компоненты и стили сетки самостоятельно. Все это поставляется предварительно упакованным в самом фреймворке.
Недавно команда Bootstrap объявила о выпуске Bootstrap V5, что еще больше улучшит модернизацию и оптимизацию веб-разработки. Бесплатные онлайн-курсы позволяют каждому узнать больше о Bootstrap в удобном для него темпе. Начать работу с Bootstrap никогда не было сложно, и, возможно, поэтому так много разработчиков и дизайнеров решили использовать Bootstrap в качестве среды разработки HTML5 по умолчанию.
Бесплатные онлайн-курсы позволяют каждому узнать больше о Bootstrap в удобном для него темпе. Начать работу с Bootstrap никогда не было сложно, и, возможно, поэтому так много разработчиков и дизайнеров решили использовать Bootstrap в качестве среды разработки HTML5 по умолчанию.
2. Foundation
Foundation быстро превратился из еще одного претендента на место в списке самых популярных фреймворков в один из самых современных и надежных фреймворков для веб-разработки. Он выделяется своей способностью обеспечивать высокое качество работы для современных устройств и пользовательских приложений. Ядро Foundation построено вокруг ряда фреймворков веб-разработки, которые можно использовать для создания веб-сайтов, шаблонов электронной почты и отдельного фреймворка для создания сложных, динамичных и отзывчивых приложений, которые будут казаться аутентичными благодаря интеграции с базой Angular.
Фреймворк, недавно обновленный до V6, объединил в себе некоторые удивительные функции, которые вы не найдете ни в одном другом фреймворке HTML5 в ближайшее время. OnePoint рассказал о последних добавлениях функций в новом выпуске.
OnePoint рассказал о последних добавлениях функций в новом выпуске.
Настоящая причина успеха Фонда, возможно, в том, что им управляет реальная компания — ЗУРБ; который обеспечил постоянное развитие и исследования в области адаптивного веб-дизайна и того, как веб-сайты должны создаваться, чтобы лучше отражать качества и функции дизайна. Основная стратегия Foundation заключается в том, чтобы позволить разработчикам сосредоточиться на создании мобильных сайтов, которые затем можно настроить и преобразовать в приложения, которые можно будет обслуживать на более крупных устройствах, таких как настольные компьютеры. Такой процесс гарантирует, что выбор дизайна всегда создается с учетом простой функциональности.
3. Zebkit
Zebkit — это расширенная и улучшенная версия проекта Zebra. Прежде чем мы продолжим, Zebkit не имеет обратной совместимости с Zebra из-за всех изменений. Короче говоря, Zebkit сочетает в себе лучшие практики из предыдущей версии и множество новых вещей, чтобы сделать его еще лучше. Он предоставляет вам всевозможные компоненты пользовательского интерфейса, которые работают на популярных устройствах и очень хорошо работают для одностраничных приложений. Кроме того, все элементы Zebkit поддерживают чувствительность к касанию. Некоторые улучшения включают черный режим, реорганизованный код JS, большие изменения в API компонентов и нормализованное ключевое событие для всех платформ и браузеров.
Он предоставляет вам всевозможные компоненты пользовательского интерфейса, которые работают на популярных устройствах и очень хорошо работают для одностраничных приложений. Кроме того, все элементы Zebkit поддерживают чувствительность к касанию. Некоторые улучшения включают черный режим, реорганизованный код JS, большие изменения в API компонентов и нормализованное ключевое событие для всех платформ и браузеров.
4. Metro 4
Создание веб-сайтов с помощью Metro 4 будет быстрым и надежным. Это библиотека компонентов с открытым исходным кодом, использующая HTML, CSS и JavaScript. Помните, что при работе с Metro 4 необходимы только основы, так как вам не нужно знать JavaScript. Если вы хотите создавать быстрые прототипы или полноценные приложения, все это возможно благодаря практичности Metro 4. Более сотни компонентов, более пятисот значков, стилей, сетки, типографики, что угодно, все это часть расслоение. Скачайте полный исходный код с GitHub и сразу начинайте шуметь.
5.
 Пользовательский интерфейс Onsen
Пользовательский интерфейс OnsenПользовательский интерфейс Onsen стал находкой для тысяч разработчиков Cordova и PhoneGap. Эта среда разработки гибридных мобильных приложений на основе HTML5 с открытым исходным кодом (оснащенная компонентами Material Design и Flat UI) предлагает компоненты пользовательского интерфейса на основе элементов, чтобы сделать ваши мобильные приложения живыми изначально. Поскольку Onsen был создан с помощью веб-компонентов, разработчики могут легко адаптироваться к своим уже существующим знаниям синтаксиса HTML, чтобы начать разработку приложений на лету.
Разработчики Onsen понимают важность независимой разработки и то, насколько важным она может быть для успеха приложения. Из-за этого вы можете легко интегрировать Onsen для работы с любой другой средой веб-разработки. Разработчики Angular могут подключиться к специально созданной библиотеке только для того, чтобы Angular мог воспользоваться преимуществами пользовательских тегов, предоставляемых инфраструктурой Onsen.
Onsen привлек внимание всех, кто может также изучить новую страницу Onsen UI BETA, на которой подробнее рассказывается о новом выпуске платформы и о том, чего ожидать; рады сообщить, что они придерживаются традиции независимой разработки, поэтому дела у тех, кто хочет продолжать использовать Onsen в своих проектах приложений, улучшаются.
6. Ionic
Ionic Framework (которая недавно объявила о выпуске версии V3, вот документация для V2) — одна из самых успешных мобильных платформ на основе HTML5, которая используется для создания кроссплатформенных (нативных) приложений. приложений и мобильных веб-сайтов с помощью HTML5, CSS3 и JavaScript.
Любой, кто может создать/спроектировать веб-сайт с нуля, будет использовать Ionic. Вы можете использовать Ionic для создания потрясающих мобильных приложений с того дня, как они начнут использовать фреймворк. Дело в том, что изучение основ этого фреймворка не такой уж и сложный процесс. Ребята из Thinkster предоставили очень простое руководство о том, как начать работу с Ionic, и AirPair также рассказал о создании готовых к производству приложений с помощью Ionic.
В сегодняшней реальности более 2 миллионов веб-сайтов и мобильных приложений (включая несколько настольных) были созданы благодаря свободно доступной кодовой базе, сообществу и документации Ionic, которые делают среду разработки простой и доступной как для начинающих, так и для действительно опытных разработчиков. .
7. Semantic UI
Semantic — это платформа HTML5, в которой используется ряд компонентов пользовательского интерфейса, помогающих создавать быстрые и красивые веб-сайты. Вы можете использовать традиционный синтаксис кода, который вы обычно используете в среде без фреймворка. Вы можете использовать его для создания как простых (так и действительно сложных) макетов. Кроме того, вы можете использовать его для оформления существующего макета, чтобы лучше отразить ваши дизайнерские предпочтения и выбор. Такие фреймворки, как Meteor, используют красоту, которую Semantic предлагает для разработки пользовательского интерфейса.
8. SproutCore
SproutCore — одна из старейших веб-платформ в нашем списке. Ему удалось сохранить свою динамику даже после столь долгого времени. Несмотря на то, что весь процесс разработки, кажется, замедлился за последние пару лет, фреймворк, похоже, работает отлично, несмотря на рост других конкурентов. SproutCore стремится предоставить разработчикам простую в использовании структуру. Вы несете ответственность за то, как код функционирует в соответствии с требованиями вашего проекта. Это обеспечивает поддержку таких платформ, как AppCache или Cordova.
Ему удалось сохранить свою динамику даже после столь долгого времени. Несмотря на то, что весь процесс разработки, кажется, замедлился за последние пару лет, фреймворк, похоже, работает отлично, несмотря на рост других конкурентов. SproutCore стремится предоставить разработчикам простую в использовании структуру. Вы несете ответственность за то, как код функционирует в соответствии с требованиями вашего проекта. Это обеспечивает поддержку таких платформ, как AppCache или Cordova.
9. jQuery Mobile
Очень легко неправильно понять удобство использования и область основных функций, когда речь идет о jQuery Mobile. Как мы все уже знаем, jQuery — самая популярная библиотека сценариев JavaScript для Интернета — многие интерактивные и динамические функции, которые мы видим на наших самых любимых веб-сайтах каждый день, были созданы благодаря jQuery, и именно здесь их легко спутать. что jQuery Mobile может быть просто зеркалом такой функциональности для мобильного Интернета.
jQuery Mobile — это среда разработки веб-приложений, которая помогает разработчикам создавать одно адаптивное веб-приложение. Это творение будет работать на мобильных устройствах, планшетах и настольных компьютерах без лишней суеты. Среди наиболее примечательных функций, которые вы найдете в репертуаре jQuery Mobile, — сенсорные элементы формы, гладкие виджеты пользовательского интерфейса для мгновенного прогресса разработки, инструменты и методы адаптивного дизайна, встроенная система навигации на основе AJAX, а также плагин под названием ThemeRoller, который позволит вам настроить, а также создать свои темы так, как вы хотите, чтобы они выглядели и чувствовались. Нажмите здесь, чтобы узнать больше о процессе использования ThemeRoller.
Это творение будет работать на мобильных устройствах, планшетах и настольных компьютерах без лишней суеты. Среди наиболее примечательных функций, которые вы найдете в репертуаре jQuery Mobile, — сенсорные элементы формы, гладкие виджеты пользовательского интерфейса для мгновенного прогресса разработки, инструменты и методы адаптивного дизайна, встроенная система навигации на основе AJAX, а также плагин под названием ThemeRoller, который позволит вам настроить, а также создать свои темы так, как вы хотите, чтобы они выглядели и чувствовались. Нажмите здесь, чтобы узнать больше о процессе использования ThemeRoller.
Предположим, вы раньше мало видели jQuery Mobile. В этом случае мы рекомендуем более внимательно изучить этот образец руководства от Miamicoder, в котором Хорхе Рамон подробно рассказывает о простой системе регистрации пользователей с использованием платформы jQuery Mobile. Это отличная отправная точка для понимания синтаксиса и его использования в реальном мире. Возможно, присмотревшись, вы зацепитесь за то, как работает фреймворк.
Возможно, присмотревшись, вы зацепитесь за то, как работает фреймворк.
10. Монака
PhoneGap и Cordova — хорошо известные имена в сообществе разработчиков гибридных мобильных приложений. И работа Monaca заключается в том, чтобы помочь вам объединить их в простой облачной среде, которая предоставляет вам инструменты и функции для оптимизации общего процесса разработки. Как мы узнали, Monaca полностью независимый, а это означает, что вы можете легко интегрировать Monaca в уже существующий рабочий процесс разработки и строить поверх существующей среды Cordova.
Три основные функции Monaca, как рекламируют сами разработчики, — это возможность разработки в облаке, возможность использовать все функции (дизайн, разработка для внешнего и внутреннего интерфейса, тестирование, отладка, сборка ) либо вместе в качестве полноценной платформы для разработки приложений, либо использовать их по отдельности, когда это необходимо. В-третьих, это возможность, как уже упоминалось, комбинировать Monaca с любой из ваших любимых платформ, предоставляя вам мощь облака по всем вашим потребностям в разработке.
Документация включает в себя краткие вводные руководства, вопросы, множество примеров, подробные руководства и учебные пособия по API, чтобы получить максимальную отдачу от Monaca в тот день, когда вы начнете ее использовать.
Сейчас мы видим только поверхность возможностей веб-платформ. Очень важно быть в курсе последних событий и идей в области HTML5 (и Интернета в целом). Лучший способ сделать это — через онлайн-сообщества, особенно те, которые часто посещают разработчики и инженеры-программисты. Вот некоторые из них, которые мы настоятельно рекомендуем:
- StackOverflow — StackOverflow известен своим профессионализмом и отсутствием чуши. На StackOverflow вы можете задавать вопросы, а также давать ответы. Прежде всего, вы можете оставаться в курсе последних событий в HTML5 и наблюдать за естественным процессом развертывания.
- Reddit — HTML5-доска Reddit предназначена для обмена информативными учебными пособиями, статьями, идеями и демонстрационными приложениями, демонстрирующими использование новейших функций.
 Также отлично подходит для вопросов.
Также отлично подходит для вопросов.
А ты? На какие методы вы полагаетесь, чтобы быть в курсе последних событий в HTML5? Мы хотели бы услышать ваше мнение по этому вопросу. Мы будем рады расширить этот список ресурсов сообщества, чтобы помочь лучшим разработчикам освоиться в языке.
Была ли эта статья полезной?
ДаНет
10 лучших адаптивных фреймворков HTML5
Bootstrap — это популярный современный фреймворк для разработки интерфейсов и пользовательского интерфейса. Он многофункционален и будет иметь большинство вещей, которые вам понадобятся для разработки адаптивных сайтов и приложений. Bootstrap имеет адаптивный макет с 12 сетками, 13 настраиваемых плагинов jQuery для распространенных пользовательских интерфейсов, таких как карусели и модальные окна, настройщик Bootstrap и многое другое.
Bootstrap хорошо задокументирован, и этот проект с открытым исходным кодом широко освещается в блогах и на учебных сайтах. Учебники по Bootstrap
- Начало работы с Bootstrap (twitter.
 github.io)
github.io) - Twitter Bootstrap 101: Введение (webdesign.tutsplus.com)
Инструменты и ресурсы Bootstrap
| Инструменты/ресурсы | Описание |
| Сапоги | с открытым исходным кодом, бесплатные темы Twitter Bootstrap |
| Встроенный Bootstrap | демонстрация веб-сайтов и приложений, использующих Bootstrap |
| Совместимость с браузером Bootstrap | таблица, показывающая, какие браузеры поддерживает Bootstrap |
| Создание Twitter Bootstrap | как создавался Bootstrap |
| WP-Bootstrap | — стартовая тема WordPress с открытым исходным кодом, созданная на основе платформы Bootstrap 9.0116 |
| Потрясающий шрифт | Иконочные шрифты, разработанные для Bootstrap |
| Официальная документация Bootstrap | |
Foundation — еще один популярный адаптивный интерфейсный фреймворк. С этой современной структурой HTML5 вы можете начать веб-дизайн либо с мобильных устройств, либо с больших экранов до мобильных размеров. Он имеет возможности быстрого прототипирования, адаптивную сетку и многое другое.
С этой современной структурой HTML5 вы можете начать веб-дизайн либо с мобильных устройств, либо с больших экранов до мобильных размеров. Он имеет возможности быстрого прототипирования, адаптивную сетку и многое другое.
Foundation принадлежит ZURB, компании разработчиков продуктов, специализирующейся на предоставлении веб-решений. Учебные пособия Foundation
- Документы Foundation: Начало работы (zurb.com)
- Руководство для начинающих по Zurb Foundation (designshack.net)
- Погрузитесь в адаптивное прототипирование вместе с Foundation (alistapart.com)
- Быстрое прототипирование любого устройства с помощью основы (smashingmagazine.com)
- Быстрое создание прототипа для тестирования на любом устройстве (netmagazine.com)
Инструменты и ресурсы Фонда
| Инструменты/ресурсы | Описание |
| Фонд: шаблоны HTML | шаблонов дизайна макета HTML, которые вы можете легко использовать |
| Шрифты Foundation Icons | полезный набор иконок пользовательского интерфейса |
| Основа: трафареты Omnigraffle | шаблон для ваших каркасов |
| Официальные документы Фонда | |
Skeleton — это простой и чистый адаптивный шаблон CSS для веб-сайтов и приложений HTML5. В нем есть только то, что вам нужно, и ничего лишнего. Некоторые примечательные функции: адаптивная сетка макета, стандартные медиа-запросы для свойств стиля CSS для вашего устройства, класс CSS для адаптивных элементов изображения, которые масштабируются вместе с сеткой макета, шаблон PSD для макетов вашего веб-дизайна и инструмент HTML5 для старые веб-браузеры.
В нем есть только то, что вам нужно, и ничего лишнего. Некоторые примечательные функции: адаптивная сетка макета, стандартные медиа-запросы для свойств стиля CSS для вашего устройства, класс CSS для адаптивных элементов изображения, которые масштабируются вместе с сеткой макета, шаблон PSD для макетов вашего веб-дизайна и инструмент HTML5 для старые веб-браузеры.
Если вы хотите быстро начать работу с адаптивным дизайном, обратите внимание на этот проект с открытым исходным кодом. Skeleton Tutorials
- Создание адаптивной, удобной для мобильных устройств веб-страницы с помощью Skeleton (designshack.net)
- Skeleton Boilerplate: PSD в HTML (1stwebdesigner.com)
- Введение в Skeleton CSS Boilerplate (youtube.com)
Инструменты и ресурсы скелета
| Инструменты/ресурсы | Описание |
| Тема скелета WordPress | Стартовая тема WordPress, написанная с использованием Skeleton |
| Примеры каркаса и расширения | Витринаи список проектов, построенных с помощью Skeleton |
| Официальная документация Skeleton | |
В 2010 году HTML5 Boilerplate стал одним из первых, а впоследствии и самых популярных инструментов веб-разработки с открытым исходным кодом для быстрого создания и запуска веб-сайтов и веб-приложений HTML5. Это компиляция решений для веб-разработки, которые позволяют нашим сайтам поддерживать современные веб-браузеры. В HTML5 Boilerplate входит удобный для мобильных устройств HTML-шаблон, значки-заполнители, сбросы CSS для нормализации/стандартизации значений свойств таблицы стилей, стандартные медиа-запросы для популярных экранов просмотра, HTML5-шаблон для несовременных веб-браузеров и многое другое.
Это компиляция решений для веб-разработки, которые позволяют нашим сайтам поддерживать современные веб-браузеры. В HTML5 Boilerplate входит удобный для мобильных устройств HTML-шаблон, значки-заполнители, сбросы CSS для нормализации/стандартизации значений свойств таблицы стилей, стандартные медиа-запросы для популярных экранов просмотра, HTML5-шаблон для несовременных веб-браузеров и многое другое.
Руководства по HTML5 Boilerplate
- Официальное руководство по HTML5 Boilerplate (net.tutsplus.com)
- Пошаговое руководство HTML5 Boilerplate (youtube.com)
- Краткое руководство по HTML5 с Boilerplate (teamtreehouse.com)
Инструменты и ресурсы HTML5 Boilerplate
| Инструменты/ресурсы | Описание |
| Витрина HTML5 Boilerplate | Блог Tumblr с веб-сайтами и приложениями, использующими HTML5 Boilerplate |
| Мобильный шаблон | ответвление HTML5 Boilerplate специально для мобильных приложений |
| Сайты, использующие HTML5 Boilerplate | список веб-сайтов, использующих HTML5 Boilerplate |
| Официальная документация HTML5 Boilerplate | |
HTML5 KickStart — это один из самых новых продуктов на рынке. Это компактный пакет файлов HTML, CSS и JavaScript, который обещает сэкономить часы работы разработчиков пользовательского интерфейса. HTML KickStart весит около 300 КБ и содержит в себе массу преимуществ: компоненты пользовательского интерфейса, такие как стильные кнопки и панели навигации, масштабируемые значки (с использованием шрифта Awesome), адаптивный макет сетки, компонент слайд-шоу с сенсорным экраном и так далее. Учебники HTML KickStart Tutorials
Это компактный пакет файлов HTML, CSS и JavaScript, который обещает сэкономить часы работы разработчиков пользовательского интерфейса. HTML KickStart весит около 300 КБ и содержит в себе массу преимуществ: компоненты пользовательского интерфейса, такие как стильные кнопки и панели навигации, масштабируемые значки (с использованием шрифта Awesome), адаптивный макет сетки, компонент слайд-шоу с сенсорным экраном и так далее. Учебники HTML KickStart Tutorials
- HTML Руководство по началу работы KickStart (99lime.com)
Инструменты и ресурсы HTML KickStart
| Инструменты/ресурсы | Описание |
| Официальная документация HTML KickStart | |
Montage — это платформа HTML5 с открытым исходным кодом для создания современных приложений. Эта библиотека JavaScript использует декларативную привязку, которая легко помогает синхронизировать данные приложения и пользовательский интерфейс. В Montage также есть функция Blueprints для ассоциативного связывания метаданных с объектами вашего приложения — довольно изящная функция для работы с множеством динамических элементов страницы.
В Montage также есть функция Blueprints для ассоциативного связывания метаданных с объектами вашего приложения — довольно изящная функция для работы с множеством динамических элементов страницы.
Учебные пособия по монтажу
- Краткое руководство по монтажу (montagejs.org)
- Начало работы с Montage JS (youtube.com)
Инструменты и ресурсы для монтажа
| Инструменты/ресурсы | Описание |
| Приложения, созданные с помощью Montage | Галереяи демонстрация интерактивных приложений, использующих Montage |
| Швабра | инструмент с открытым исходным кодом для минимизации файлов Montage и настройки пакетов Montage |
| Официальная документация Montage | |
7.
 SproutCore
SproutCoreSproutCore — это интерфейсная платформа для быстрого создания приложений HTML5. Он следует шаблону архитектуры MVC и обещает своим пользователям возможность создавать нативные пользовательские интерфейсы для Интернета. Учебники SproutCore
- Руководства SproutCore (sproutcore.com)
- Создание мобильных приложений с помощью SproutCore (ibm.com)
Инструменты и ресурсы SproutCore
| Инструменты/ресурсы | Описание |
| Витрина SproutCore | демонстраций и примеров в этом разделе веб-сайта SproutCore |
| Официальная документация SproutCore | |
8. Zebra
Zebra — это фреймворк с открытым исходным кодом, который использует холст HTML5 в качестве основы своих возможностей рендеринга. Zebra говорит, что его использование «не ракетостроение» и что вы можете начать работу за 5 минут. Учебники Zebra
Zebra говорит, что его использование «не ракетостроение» и что вы можете начать работу за 5 минут. Учебники Zebra
- Простое приложение Zebra с пользовательским интерфейсом (github.com)
- Как создать палитру цветов с помощью Zebra (zebkit.com)
Инструменты и ресурсы Zebra
| Инструменты/ресурсы | Описание |
| Шпаргалка по ООП | полезный ресурс для понимания концепции логики объектно-ориентированного программирования Zebra |
| Официальные документы Zebra | |
CreateJS — это набор библиотек и инструментов JavaScript с открытым исходным кодом для создания богатого интерактивного содержимого HTML5. Он состоит из 5 модульных библиотек JavaScript. Это поможет вам реализовать анимационные эффекты, поддержку аудио HTML5 на вашем сайте и многое другое.
Adobe, Microsoft и AOL спонсируют этот проект. Учебники по CreateJS
- Зона «Покажи и расскажи» / Дискуссия (createjs.com)
Инструменты и ресурсы CreateJS
| Инструменты/ресурсы | Описание |
| Демонстрации EaselJS | демонстрация возможностей одной из JS-библиотек CreateJS |
| Библиотеки CDN CreateJS | публичный CDN для обслуживания ваших файлов CreateJS |
| Официальные документы CreateJS | |
Less Framework — это современный интерфейсный фреймворк для создания адаптивных дизайнов. Подобно Skeleton (обсуждаемому выше), Less Framework фокусируется на том, чтобы быть простой и простой структурой сетки макета. Он имеет 4 готовых макета: «По умолчанию», «Планшет», «Мобильный» и «Широкий мобильный».
Учебные пособия по Less Framework
- Адаптивный веб-дизайн с HTML5 и Less Framework (sitepoint.com)
Меньше инструментов и ресурсов Framework
| Инструменты/ресурсы | Описание |
| Бескаркасная сетка | Концепция системы сетки, набор ресурсов и хорошая отправная точка для дизайнеров и разработчиков, использующих Less Framework | .
| Без сетки | полезное наложение сетки для помощи в разработке макетов |
| Без направляющих 4 | Руководства по популярным программам Adobe, которые помогут вам создавать макеты макетов |
| Официальная документация Less Framework | |
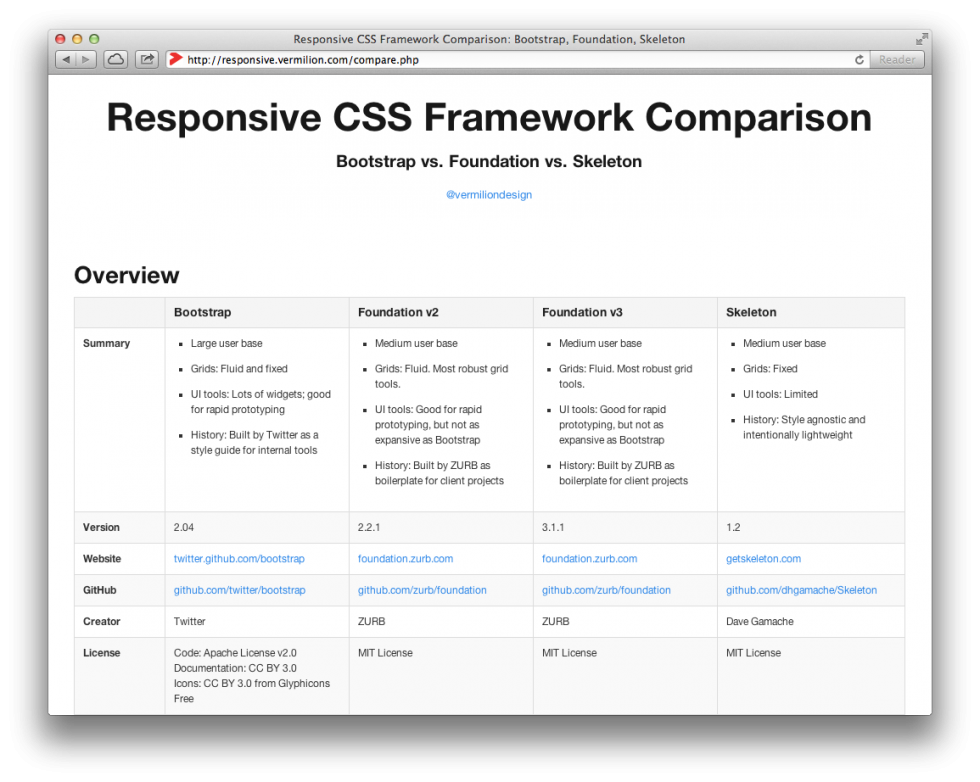
Сравнительная таблица
| Лицензия | Размер (МБ)* | CDN | Авторы | Твиттер | Основатель | Репо | Дата начала | |
| Twitter Bootstrap | Лицензия Apache v2. 0 0 | 3,15 | cdnjs BootstrapCDN | 235 | @twbootstrap 69 923 подписчика | Марк Отто, Джейкоб (толстый) | Гитхаб | Август 2011 |
| Фундамент | Лицензия Массачусетского технологического института | 2,20 | Нет | 237 | @foundationzurb 11 326 подписчиков | ЗУРБ | Гитхаб | Сентябрь 2011 |
| Скелет | Лицензия Массачусетского технологического института | 0,03 | jsDelivr | 14 | @dhg 6 676 подписчиков | Дэйв Гамаш | Гитхаб | май 2011 г. |
| Шаблон HTML5 | Несколько лицензий с открытым исходным кодом | .09 | Нет | 157 | @h5bp 28 221 подписчик | Пол Айриш | Гитхаб | апрель 2010 г. |
| HTML KickStart | Лицензия Массачусетского технологического института | 0,30 | jsDelivr | 11 | @htmlkickstart 308 подписчиков | Джошуа Гатке | Гитхаб | Февраль 2013 |
| Монтаж | Лицензия BSD | 0,89 | Нет | 24 | @montagejs 83 подписчика | Несколько | Гитхаб | Июль 2012 |
| SproutCore | Лицензия Массачусетского технологического института | 10,7 | Нет | 126 | @SproutCore 2999 подписчиков | Строб Инк. | Гитхаб | 2010 |
| Зебра | LGPL | 6,82 | Нет | 4 | @sandtube 0 подписчиков | Андрей Вишневский | Гитхаб | ноябрь 2012 г. |
| CreateJS | Неизвестно | Различные размеры | Библиотеки CDN CreateJS | 14 | @CreateJS 2 972 подписчика | Несколько | Гитхаб | март 2012 |
| Без каркаса | Лицензия Массачусетского технологического института | 0,007 МБ | Нет | 2 | @lessframework 1461 подписчик | Джони Корпи | Гитхаб | июнь 2011 г. |
*Размер определяется как размер файла архива основного пакета на диске (в MS Windows)
Какие адаптивные рамки HTML5/шаблоны/инструменты вы используете?
Я выбрал эти 10 на основе количественных (т.



 Также отлично подходит для вопросов.
Также отлично подходит для вопросов. github.io)
github.io)