230 Галерея CSS шаблоны
Шаблоны веб-сайтов галереи созданы для веб-сайта с портфолио фотографий, веб-сайта полноэкранной фотогалереи, сайта портфолио агента по недвижимости, портфолио фотографа, веб-сайта фотографии и т. Д. HTML-шаблон веб-сайта фотогалереи является адаптивным, и вы можете увидеть, как все будет смотреть на лендинге. Вы можете самостоятельно изменить портфолио с помощью конструкторов сайтов. Веб-шаблоны галереи имеют полностью стандартный веб-дизайн с полной кросс-браузерной функциональностью. Лучшие простые шаблоны сайтов фотогалереи с интересными цветами и графикой, а также набором специальных опций. Изучите популярные категории лучших бесплатных шаблонов веб-сайтов HTML, шаблоны веб-сайтов для фотографий, темы WordPress для портфолио, шаблоны WordPress для фотогалереи, бизнес-темы WordPress, веб-шаблоны для фотографий, лучшие шаблоны веб-сайтов для галерей, бесплатные шаблоны HTML, современные веб-шаблоны для веб-студий, графические ресурсы с одностраничными макетами портфолио фотографий, шаблонами начальной загрузки, шаблоном веб-сайта фотогалереи для галереи профессионального фотографа, шаблоном веб-сайта фотографии, адаптивными шаблонами веб-сайтов WordPress и т.
Вы даже можете загрузить простой одностраничный HTML-шаблон портфолио веб-сайта с его контактной формой. Классные HTML-шаблоны дизайн-студии входят в популярные категории. Шаблон веб-сайта галереи с плагинами WordPress дает вам возможность добавить галерею изображений в ваш адаптивный шаблон веб-сайта. html5 оптимизирован для поискового продвижения, обеспечивает быструю загрузку сайта, поддерживает интеграцию с социальными сетями. Бесплатный шаблон фотогалереи подходит для туристического агентства, портфолио, современного бизнеса и личного использования. Вы можете добавить контактную информацию и значки социальных сетей в шаблон целевой страницы фотографии html5.
На Nicepage вы можете найти шаблон веб-сайта портфолио, адаптивную тему WordPress для художественной галереи, HTML-шаблон фотографии, шаблон фотографии для студии веб-дизайна, креативный макет портфолио, тему портфолио для младшего дизайнера, макет с градиентным веб-дизайном, видеоресурсы с фотографией. шаблон, шаблон веб-сайта html5, тема WordPress с более быстрым веб-дизайном, бесплатный шаблон фотогалереи, идеальный шаблон художественной галереи HTML, многостраничный шаблон html5, шаблон целевой страницы фотогалереи, HTML-шаблон фотографа, шаблон портфолио фотографа, тема WordPress для креативного агентства, WordPress для творческой фотографии тема, шаблон с создателем логотипа недвижимости, тема WordPress для художественной галереи и так далее.
Темы WordPress для фотографий позволяют добавить на сайт раздел интернет-магазина. Вы можете заниматься продажей копий своего искусства. Вы можете редактировать каждый блок темы WordPress портфолио или элемент пользовательского интерфейса с помощью конструктора страниц. Адаптивный полноэкранный дизайн шаблона Bootstrap адаптирован для шаблона художественной галереи, выставки скульптур, фотовыставки. У шаблонов страниц есть красивые и супер функциональные опции, набор готовых дизайнов и надежные опции блога. Шаблоны Joomla отличаются оригинальностью размещения изображений на главной странице. С помощью админских шаблонов и конструкторов сайтов вы создадите удобные условия для бесплатного редактирования шаблонов. Если вы профессиональный фотограф или фрилансер, ищущий бесплатные шаблоны веб-сайтов фотогалереи с wpbakery и слайдером elementor page builder, вам следует остаться на нашем сайте. Создайте шаблон фото портфолио и адаптивный шаблон bootstrap 4 студии дизайна html5, вы можете сделать бесплатную фотовыставку, полноэкранную галерею, галерею фото портфолио.
Примеры галереи изображений CSS, которые вы можете использовать на своем сайте
Лучшие примеры галереи изображений CSS для вашего сайтаГалерея CSS
Галерея анимированных изображений на основе чистого CSS с лайтбоксом – perfundo
Шестиугольник Галерея
Максимизировать
CSSSlider
Галерея изображений CSS Dynamic Drive
Галерея изображений Bootstrap CSS
Легкая адаптивная галерея
Эй, а вы знали, что данные тоже могут быть красивыми?
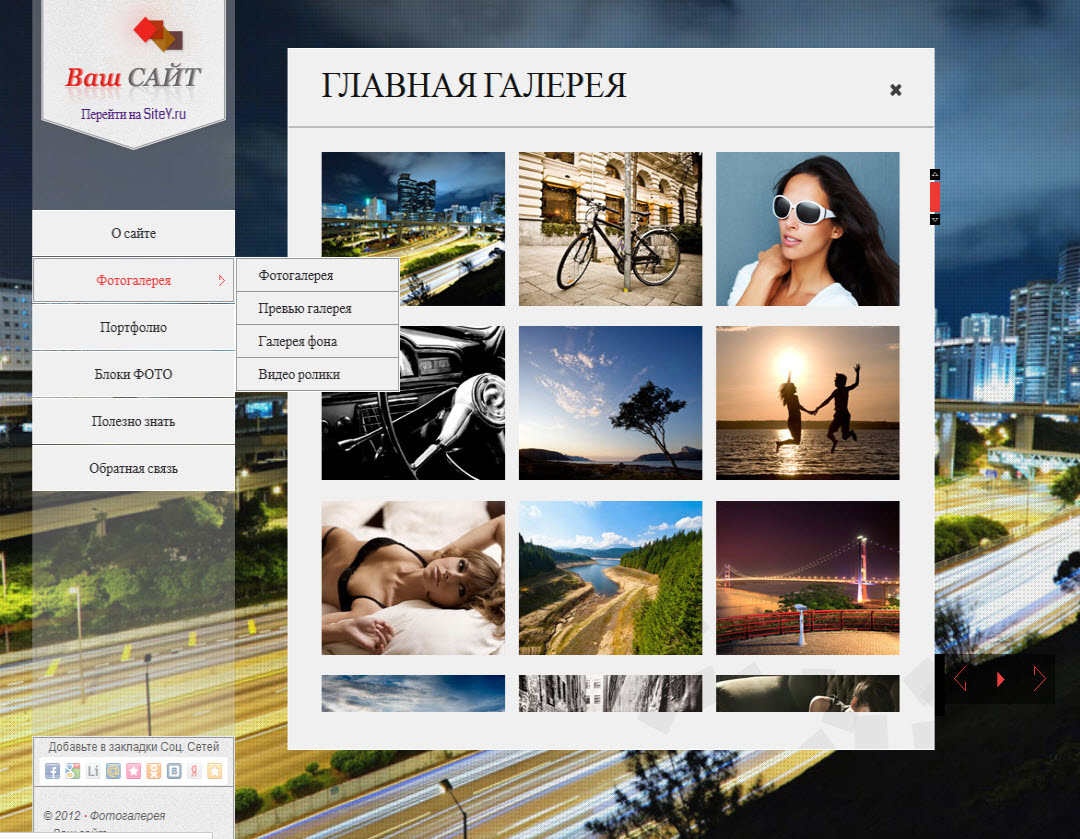
Полноэкранная галерея
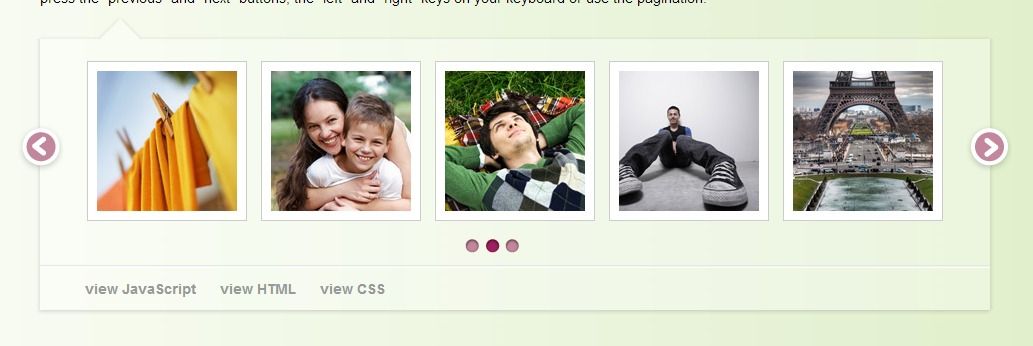
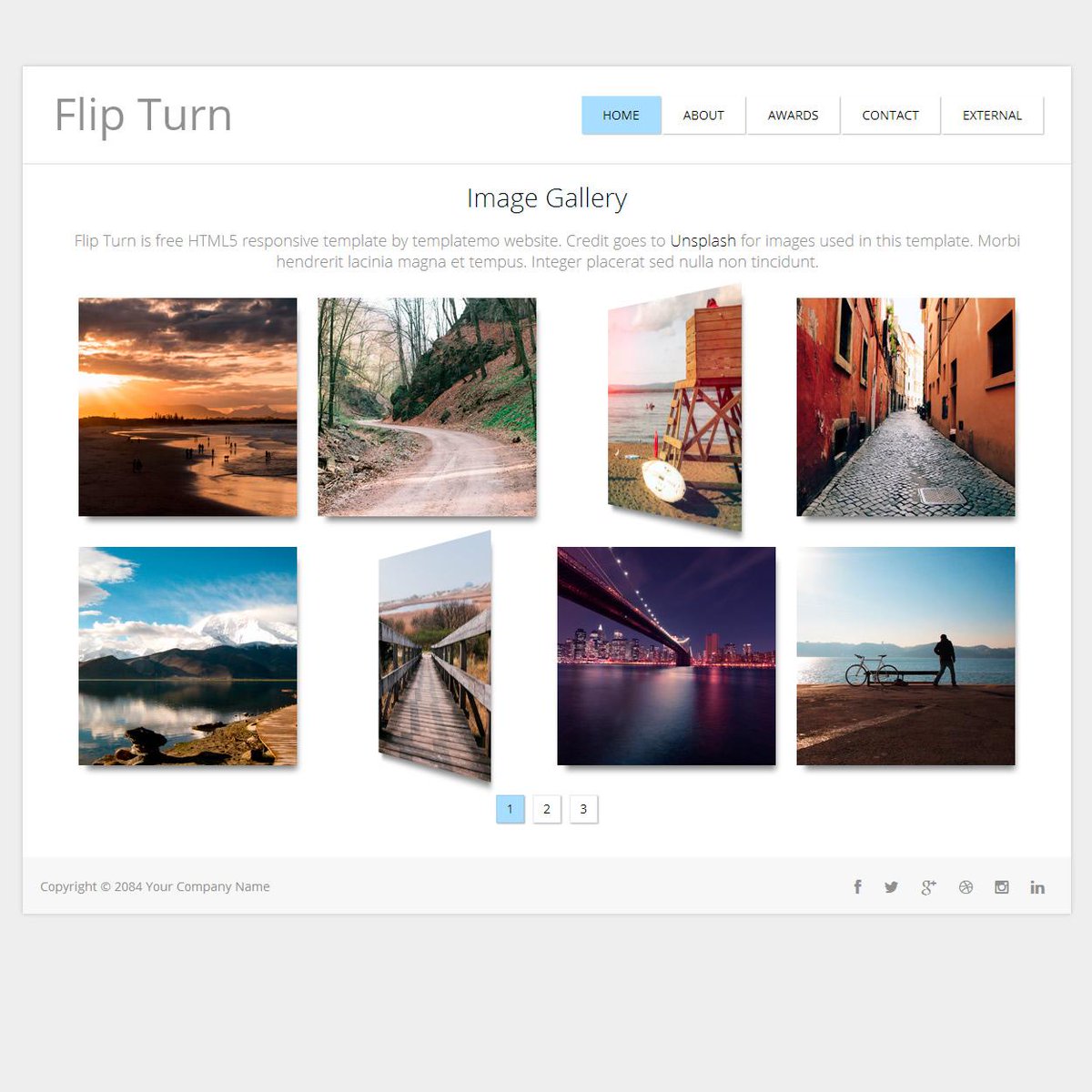
Раздвижные галереи фотографий
Кирпичная галерея
Спаситель
Расширяемая галерея изображений
Галерея 3D CSS
3D cube image gallery
Галерея вращающихся 3D-изображений на основе CSS3
Воспроизведение CSS
Двухэтапная фотогалерея
Отзывчивая галерея на чистом CSS
Галерея изображений CSS с 3D-эффектом
Эффект наведения галереи CSS
Галерея изображений с вращающейся спиралью на чистом CSS
Pure CSS Фотогалерея Polaroid
Octo — Галерея изображений на основе CSS3 с Lightbox
Слайдер ниндзя
Простота
GeeksforGeeks
Ховербокс
Заключительные мысли об использовании галереи изображений CSS
Улучшение встроенной функциональности галереи изображений и улучшение взаимодействия с пользователем с помощью CSS может отлично подойти художникам, которые хотят продемонстрировать свои работы, или блоггерам, которые увлекаются фотографией и хотят привлечь больше клиентов.
С галереей изображений вы можете комбинировать изображения и слайд-шоу вместе с простой навигацией и классными эффектами перехода. CSS также поможет вам настроить галерею в соответствии с внешним видом и фирменным стилем вашего веб-сайта.
Настроить галерею изображений CSS довольно просто. Однако некоторые галереи CSS используются чаще, чем другие, в основном из-за их скорости, отзывчивости и общей эстетики.
В этой статье, созданной нашей командой в wpDataTables (плагин, который вы должны использовать для создания таблицы WordPress ), вы увидите некоторые из лучших галерей изображений CSS, которые могут использовать веб-дизайнеры и мастера, когда они хотят улучшить просмотр изображений на сайте. .
Здесь мы сосредоточимся на списке, который демонстрирует только лучшую галерею изображений CSS, которую вы можете попробовать. Приведенные ниже примеры прекрасно сделаны, и вы можете создать их с нуля и настроить с помощью дополнительного CSS.
Они идеально подходят для портфолио и творческих визуальных ресурсов и отлично сочетаются с различными эффектами. Попробуйте их и сделайте свой сайт лучше, чем когда-либо!
Вы можете попробовать эту галерею Кэтрин Като, чтобы добавить классную и интересную привлекательность к шаблону веб-сайта портфолио, который вы хотите использовать. Он имеет макет на основе сетки и создается с использованием простой структуры. Используйте его, чтобы продемонстрировать все свои проекты или продукты.
Галерея анимированных изображений на основе чистого CSS с лайтбоксом – perfundoPerfundo поможет вам разместить ваши изображения в галерее с современными функциями лайтбокса. Это отзывчивая и анимированная библиотека на основе CSS, которую вы можете использовать для всех видов проектов.
Шестиугольник ГалереяЭто простая CSS-галерея, в которой ваши изображения представлены в шестиугольных рамках. Он включает в себя анимацию отражения света и увеличивает изображение при наведении.
Он включает в себя анимацию отражения света и увеличивает изображение при наведении.
Maximize — это адаптивная галерея изображений CSS, которую можно использовать для различных целей, таких как демонстрация собственного портфолио или онлайн-презентаций. Он сделан на HTML5 и CSS3 и поставляется с тремя разными темами.
CSSSlidercssSlider предлагается как комплексное решение для слайдера с различными анимационными эффектами, функциями редактирования изображений и многим другим. Вы можете выбрать готовый дизайн или придумать свой собственный.
Галерея изображений CSS Dynamic DriveЕсли вы не хотите использовать JavaScript, эта галерея изображений полностью основана на CSS и является отличной альтернативой.
Галерея изображений Bootstrap CSSИспользуйте эту галерею изображений CSS для случаев, когда вы хотите, чтобы изображения и видеоконтент отображались определенным образом. Он очень отзывчивый и настраиваемый.
Он очень отзывчивый и настраиваемый.
Эта CSS-галерея довольно проста и создана с помощью CSS. Когда вы используете его, вы увидите, что после нажатия на изображение появляется лайтбокс и отображает полное изображение вместе с навигацией. Это аккуратное и простое решение для лайтбокса.
Эй, а вы знали, что данные тоже могут быть красивыми?
wpDataTables может сделать это таким образом. Есть веская причина, по которой это плагин WordPress №1 для создания адаптивных таблиц и диаграмм.
Фактический пример wpDataTables в дикой природе
И очень легко сделать что-то вроде этого:
- Вы предоставляете данные таблицы
- Настройте и настройте его
- Опубликовать в посте или на странице
И это не только красиво, но и практично. Вы можете создавать большие таблицы, содержащие до миллионов строк, или вы можете использовать расширенные фильтры и поиск, или вы можете сделать их редактируемыми.
«Да, но я просто слишком люблю Excel, и на веб-сайтах нет ничего подобного». Да, есть. Вы можете использовать условное форматирование, как в Excel или Google Sheets.
Я говорил вам, что вы тоже можете создавать диаграммы с вашими данными? И это только малая часть. Есть много других функций для вас.
Полноэкранная галереяЭта полноэкранная галерея CSS3 идеальна, если вы хотите создавать слайд-шоу без использования JavaScript.
Раздвижные галереи фотографийЭта галерея изображений позволяет вам складывать все ваши изображения в виде карточек. Работает во всех современных браузерах.
Кирпичная галереяГалереи Masonry используются для коллекций изображений, которые не имеют одинаковых размеров. Это простая и отзывчивая галерея CSS, основанная на принципе каменной кладки.
СпасительЭта галерея изображений HTML с кирпичной кладкой — хороший выбор, если вы хотите что-то отличное от плагинов jQuery или JavaScript. Он использует только CSS для создания эффекта и может адаптироваться к различным формам контента, а не только к изображениям.
Он использует только CSS для создания эффекта и может адаптироваться к различным формам контента, а не только к изображениям.
Мы довольно часто видим двухблочный дизайн модуля, с изображением на одной стороне и текстом на другой. Он подходит для использования в разделе «О нас» или для объяснения особенностей или преимуществ продукта.
Галерея 3D CSSHTML, CSS и JS использовались, чтобы получить этот великолепный дизайн для галереи изображений. У него классный 3D-эффект, и он может увеличивать и уменьшать масштаб, когда вы перемещаетесь по нему.
3D cube image galleryЭто галерея изображений в форме 3D-куба. В демоверсии используется CSS3 3D, и вы получаете несколько красивых анимированных кубов, которые можно использовать для отображения рисунков, фотографий и других изображений.
Галерея вращающихся 3D-изображений на основе CSS3С этой удивительной вращающейся галереей изображений CSS вы можете легко поиграть с выбором элементов div, которые помогут вам настроить его по своему вкусу.
Вот крутая многостраничная галерея, сделанная только с помощью CSS.
Двухэтапная фотогалереяЭто еще одна простая галерея изображений CSS, в которой используются предварительно загруженные изображения.
Отзывчивая галерея на чистом CSSЕсли вам не нравится использовать JavaScript, ознакомьтесь с этой адаптивной галереей изображений CSS, которую легко настроить и адаптировать к проекту, над которым вы работаете.
Галерея изображений CSS с 3D-эффектомЭта галерея изображений была создана с использованием Bootstrap и CSS. Он предлагает адаптивный макет и классные анимированные 3D-эффекты, которые вы можете настроить. Посмотрите и убедитесь, что это то, что вам нужно.
Эффект наведения галереи CSSЭта галерея изображений идеально подходит для портфолио или фотосайтов. Это позволяет вам видеть дополнительные детали, такие как фотографии или подписи к изображению, когда вы наводите на него курсор.
Используя HAML и SCSS, эта галерея изображений содержит очень мало кода, и вы можете использовать ее для создания довольно драматического эффекта.
Pure CSS Фотогалерея PolaroidЕсли вы хотите получить изображение в стиле Polaroid для галереи, которую вы демонстрируете на своем веб-сайте, этот вариант от Line25 — хороший выбор.
Octo — Галерея изображений на основе CSS3 с LightboxЯдро этой галереи изображений составляет менее 50 строк кода, и в крайнем случае она обеспечивает функциональность лайтбокса.
Слайдер ниндзяЭто решение для слайд-шоу, и вы можете добавлять в него различный контент от видео до аудио и изображений. Он не требует никакого jQuery.
ПростотаЭто простая галерея изображений, созданная на HTML, CSS и JS. Что еще нужно сказать?
GeeksforGeeksЭтот пример предлагает адаптивную галерею изображений CSS, которая может стать идеальным решением для веб-сайта, который вы планируете создать.
Hoverbox — это простая бесплатная галерея изображений, которую вы можете использовать для отображения изображений в аккуратной сетке. При наведении изображение увеличивается. Это просто, без причудливой анимации, но очень эффективно и эстетично.
Заключительные мысли об использовании галереи изображений CSSХотя это и не «настоящий» язык программирования, CSS чрезвычайно универсален и предоставляет все необходимое для создания творческих, захватывающих галерей изображений.
Однако не все галереи изображений CSS будут делать именно то, что вам нужно, поэтому вам придется потратить некоторое время на эксперименты с несколькими вариантами, представленными в этой статье. К счастью, многие из них легко настроить, так что не бойтесь настраивать и возиться!
Если вам понравилось читать эту статью о галерее изображений CSS, вы должны прочитать эту статью об эффектах свечения текста CSS .
Мы также написали о нескольких связанных темах, таких как редактор CSS, поле поиска HTML, мобильное меню CSS, переходы страниц CSS и эффекты наведения изображения CSS.
Источник записи: wpdatatables.com
Как создать галерею изображений
❮ Назад Далее ❯
Узнайте, как создать адаптивную галерею изображений с помощью CSS.
Галерея изображений
Измените размер окна браузера, чтобы увидеть адаптивный эффект:
Добавьте сюда описание изображения
Добавьте сюда описание изображения
Добавьте сюда описание изображения
Добавьте сюда описание изображения
Создать галерею изображений
Шаг 1) Добавить HTML:
Пример
<дел><дел>




 desc {
desc {  CSS
CSS  Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
 Они доступны прямо в редакторе и помогут настроить шаблон виджета под ваш случай.
Они доступны прямо в редакторе и помогут настроить шаблон виджета под ваш случай.