Как сделать горизонтальное меню в HTML
Горизонтальное меню сделать достаточно легко, нужно лишь немного воображения и знания html и css.
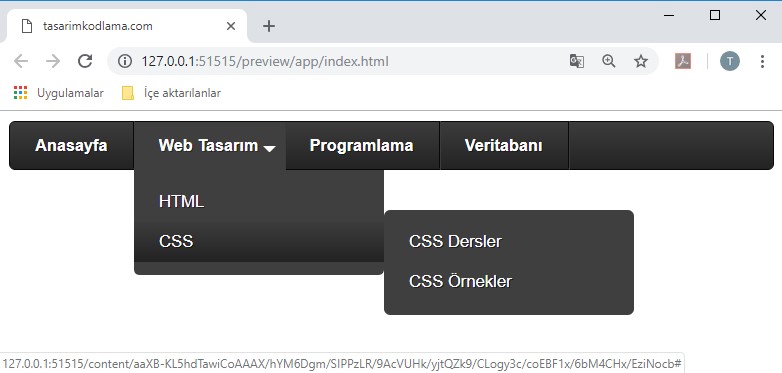
Для начала попробуем сделать простое горизонтальное меню. Вот пример как оно будет выглядеть:
Самое главное понять принцип, потом самостоятельно сможете сделать более сложное. Само меню размечается следующим фрагментом html кода:
<div>
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">HTML</a></li>
<li><a href="#">CSS</a></li>
<li><a href="#">PHP</a></li>
<li><a href="#">SEO</a></li>
</ul>
</div>Видно, что это простой ненумерованный список, где одному из пунктов присвоен id. Он присвоен пункту текущей страницы, чтобы этот пункт отображался по-другому. То есть на каждой странице он должен быть присвоен соответствующему пункту меню. # — URL ссылки.
Теперь перейдём к правилам CSS. Первое что нам надо, это то, чтобы пункты меню отображались друг рядом с другом, а не друг под другом. Для этого пишем следующее:
#menu ul li {display: inline;}Потом поработаем с самим элементом ul. Нам нужна горизонтальная линия по всей длине страницы, на которой как бы будут расположены пункты меню и нужно изменить расстояние от края страницы. Это зависит от того, где вы хотите чтобы располагалось меню.
#menu ul {border-bottom:1px solid #000000; margin-left:0; padding:3px 0;}Далее создаем сами прямоугольники, куда будут помещены пункты и внутреннее расстояние в них.
#menu ul li a {text-decoration:none; margin-left:3px; border:1px solid #000000; padding: 3px 4px; border-bottom:0; background:#CEDEFF;}
Задаем, как будут выглядеть посещённые, не посещённые и пункты меню под указателем мыши.
#menu ul li a:link {color:#493;}
#menu ul li a:visited {color:#647;}
#menu ul li a:hover {color:#000; background:#6699FF; border-color:#227}
И, наконец, указываем вид пункта текущей страницы.
#menu ul li a#nowopen {background:#fff; border-bottom: 1px solid #fff;}Выровнять меню по центру можно, задав #menu {margin:0 25% 0 25%;}
Используя вместо однотонных фонов изображения, можно получить самые разнообразные по дизайну меню.
Подключаем CSS к HTML, меню готово. Файл таблицы стилей.
Применяя различные изображения, мы получим вполне серьезные меню.
Скачать меню 1
Скачать меню 2
Скачать меню 3
Скачать меню 4
Скачать меню 5
Если для каждого пункта меню фон разный, нужно будет присвоить свой класс каждому пункту меню и для каждого класса прописать правила CSS, как сделано в следующем примере для второго пункта меню: Пример с разными фонами пунктов меню, или по аналогии сделать через id. Если фоном у вас являются изображения, заменяем соответствующие значения background: #цвет на background: url(путь до картинки.gif)
Скачать меню 6
Горизонтальное меню с вертикальным подменю (HTML/CSS только)
Я, имея трудное время, пытаясь сделать мой подменю в вертикальном, а не горизонтальном положении. Любая помощь будет очень признательна.
HTML:
<ul> <li><a href="/" title="HOME">HOME</a></li> <li> <a href="/" title="ECO ENERGY">ECO ENERGY</a> <ul> <li><a href="/Evaluations" title="Evaluations">Evaluations</a></li> <li><a href="/Incentives" title="Incentives">Incentives</a></li> <li><a href="/HouseFiles" title="House Files">House Files</a></li> <li><a href="/UpdateSubmissions" title="Update Submissions">Update Submissions</a>/li> </ul> </li> <li> <a href="/" title="NEW HOMES">NEW HOMES</a> <ul> <li><a href="/NH" title="Evaluations">Evaluations</a></li> </ul> </li> </ul>
CSS:
#menu { background-color: #206676; float: left; width: 100%; height: 60px; } ul#menu { font-size: 1.3em; font-weight: 600; margin: 0 0 5px; padding: 0; text-align: left; } ul#menu li { display: inline; list-style: none; padding-left: 15px; float: left; } ul#menu li a { background: none; color: #FFF; text-decoration: none; } ul#menu li a:hover { color: #FFF; text-decoration: none; } ul#menu ul { display: none; } ul#menu li { display: inline; } ul#menu li:hover ul { display: block; } ul#menu li:hover ul li a { display: block; color: red; }
У меня есть это до такой степени, что я могу переключать цвет, когда нависаю над пунктами главного меню, но просто не могу сделать их вертикальными.
fiddle HERE
html css html-lists horizontallistПоделиться
4 ответа
- Горизонтальное меню полной ширины с вертикальным подменю, которое имеет вертикальное дочернее подменю
Мне нужны какие-то коды или opensource, где мне нужно меню такого рода: меню 1: меню 2: Изображение меню 1 — это подменю из основной навигации и Изображение Меню 2 является вертикальным, и если подменю больше, чем просто один столбец (определенная высота, как на изображении), оно переходит ко…
- Горизонтальное меню с вертикальным подменю
Мне было интересно, есть ли способ сделать горизонтальное меню css с горизонтальным текстом вертикальным подменю с вертикальным текстом.. я попробовал, но при вращении второго ul (для вертикального) выравнивание получает коллапс. Кроме того, я хочу, чтобы меню текло влево до моего последнего…
1
ul#menu ul
{
display:none;
position:absolute;
left:0;
top:20px;
}
ul#menu li
{
display:block;
}
Самые важные изменения. JSFIDDLE> http://jsfiddle. net/LSbvJ/ (вам придется настроить отступы, поля, выравнивание текста… но это хорошее начало, я надеюсь.)
net/LSbvJ/ (вам придется настроить отступы, поля, выравнивание текста… но это хорошее начало, я надеюсь.)
1
Просто попробуйте этот обновленный CSS.
ul#menu li:hover ul {
display: block;
position: absolute;
top: 10x;
width: 200px;
}
ul#menu {
font-size: 1.3em;
font-weight: 600;
margin: 0 0 5px;
padding: 0;
text-align: left;
position: relative
}
Ниже приведена рабочая демонстрация.
http://jsbin.com/buculimi/1/edit
Поделиться Kheema Pandey 24 февраля 2014 в 20:14
1
#menu { background-color: #206676; float: left; width: 100%; height: 60px; } ul#menu { font-size: 1.3em; font-weight: 600; margin: 0 0 5px; padding: 0; text-align: left; } ul#menu li { display: inline; list-style: none; padding-left: 15px; float: left; } ul#menu li a { background: none; color: #FFF; text-decoration: none; } ul#menu li a:hover { color: #FFF; text-decoration: none; } ul#menu ul { display: none; } ul#menu li { display: block; } ul#menu li:hover ul { display: block; position: absolute; width: 50px; } ul#menu li:hover ul li a { display: block; color: red; }
<ul> <li><a href="/" title="HOME">HOME</a> </li> <li><a href="/" title="ECO ENERGY">ECO ENERGY</a> <ul> <li><a href="/Evaluations" title="Evaluations">Evaluations</a> </li> <li><a href="/Incentives" title="Incentives">Incentives</a> </li> <li><a href="/HouseFiles" title="House Files">House Files</a> </li> <li><a href="/UpdateSubmissions" title="Update Submissions">Update Submissions</a>/li> </ul> </li> <li><a href="/" title="NEW HOMES">NEW HOMES</a> <ul> <li><a href="/NH" title="Evaluations">Evaluations</a> </li> </ul> </li> </ul>
Поделиться deepika 10 сентября 2015 в 10:49
- Горизонтальное меню с вертикальным подменю
Мне нужно горизонтальное меню с вертикальными подменю , которые взяты из базы данных сервера SQl, мне нужно вертикальное подменю с полосами прокрутки, может кто-нибудь дать мне ссылку на такое меню.

- css подменю меню горизонтальное
Как я могу создать css меню и подменю, как это. Когда я щелкаю или перемещаю мышь по меню, оно имеет маленький значок внизу
0
<html>
<head>
<style type="text/css" media="screen">
#menu{
width:100%;
display:block;
position:relative;
height:60px;
color:#fff;
text-decoration:none;
border-style:inset;
}
#menu a{
text-decoration:none;
color:#fff;
}
#menu ul {
padding:1; margin:1; list-style:none;font-size: 1.3em;
font-weight: 600;
}
#menu li {
float:left; position:relative; padding-right:100; display:block;
border:none;
}
#menu li ul {
display:none;
position:absolute;
}
#menu li:hover ul{
display:block;
background:red;
height:auto; width:8em;
}
#menu li ul li{
clear:both;
border-style:none;
}
</style>
</head>
<body>
<div>
<div>
<ul>
<li><a href="#" title="HOME">HOME</a></li>
<li>
<a href="#" title="ECO ENERGY">ECO ENERGY</a>
<ul>
<li><a href="/Evaluations" title="Evaluations">Evaluations</a></li>
<li><a href="/Incentives" title="Incentives">Incentives</a></li>
<li><a href="/HouseFiles" title="House Files">House Files</a></li>
<li><a href="/UpdateSubmissions" title="Update Submissions">Update Submissions</a></li>
</ul>
</li>
<li><a href="/" title="NEW HOMES">NEW HOMES</a>
<ul>
<li><a href="/NH" title="Evaluations">Evaluations</a></li>
</ul>
</li>
</ul>
</div>
</div>
</body>
</html>
Эта страница также может вам помочь:
http://mrbool. com/how-to-create-menu-with-submenu-using-csshtml/26146
com/how-to-create-menu-with-submenu-using-csshtml/26146
Поделиться jigsaw 24 февраля 2014 в 20:34
Похожие вопросы:
Как создать горизонтальное меню HTML с вертикальным подменю, используя только CSS?
Я хочу создать горизонтальное меню и onMouseover я хочу, чтобы появилось вертикальное подменю. Я много серфил и нашел некоторые коды, но когда я выполняю их, почти во всех кодах я получаю…
ASP.NET горизонтальное меню с подменю, появляющимся ниже, также горизонтальное
У меня есть горизонтальное меню с UL/LI markup, которое я хочу преобразовать в ASP:Menu в .net 3.5. Я бы хотел, чтобы выбор в подменю отображался в горизонтальном меню под главным меню при нажатии…
CSS выпадающее меню с горизонтальным подменю
У меня есть следующий сайт http://jsfiddle.net/Me4fw/4/ , на котором я пытаюсь реализовать горизонтальное выпадающее меню css, имеющее подменю, которое также является горизонтальным. Я перепробовал…
Горизонтальное меню полной ширины с вертикальным подменю, которое имеет вертикальное дочернее подменю
Мне нужны какие-то коды или opensource, где мне нужно меню такого рода: меню 1: меню 2: Изображение меню 1 — это подменю из основной навигации и Изображение Меню 2 является вертикальным, и если…
Горизонтальное меню с вертикальным подменю
Мне было интересно, есть ли способ сделать горизонтальное меню css с горизонтальным текстом вертикальным подменю с вертикальным текстом.. я попробовал, но при вращении второго ul (для вертикального)…
Горизонтальное меню с вертикальным подменю
Мне нужно горизонтальное меню с вертикальными подменю , которые взяты из базы данных сервера SQl, мне нужно вертикальное подменю с полосами прокрутки, может кто-нибудь дать мне ссылку на такое меню.
css подменю меню горизонтальное
Как я могу создать css меню и подменю, как это. Когда я щелкаю или перемещаю мышь по меню, оно имеет маленький значок внизу
Когда я щелкаю или перемещаю мышь по меню, оно имеет маленький значок внизу
CSS выпадающее меню — неверный размер подменю
Я делаю горизонтальное навигационное меню css. Как я могу сделать так, чтобы ширина подменю автоматически подстраивалась под его содержимое? как в главном меню, совсем. Мой css:…
горизонтальное выпадающее меню с горизонтальным подменю
отличные ответы я получил на вопрос, который опубликовал ранее( появляются при наведении курсора и остаются видимыми ). Было очень сложно редактировать css и html, потому что я просто скопировал и…
Горизонтальное подменю вертикальное меню с помощью Bootstrap
Есть ли способ создать горизонтальное подменю для вертикальной структуры меню с помощью bootstrap я не видел ни одного подменю с вертикальной ориентацией главного меню. Примерная структура структуры…
Как сделать меню навигации в HTML и CSS для сайта
Автор статьи: admin
В этой статье вы узнаете как сделать меню навигации в HTML и CSS, покажу здесь меню различных типов, вертикальное боковое и горизонтальное.
Также, перед тем как начать читать эту статью, рекомендуется сначала прочитать наш учебник по HTML и учебник по CSS.
Как сделать вертикальное меню:
Для начала разберём как сделать вертикальное меню в HTML и CSS, это самый просто тип, на подобие того что есть во ВКонтакте. Но для начала нужно сделать не большую HTML страницу.
<header> <h4>Header</h4> </header> <main> <nav> <ul> <li><a href=»#»>Главная</a></li> <li><a href=»#»>Новости</a></li> <li><a href=»#»>Игры</a></li> <li><a href=»#»>Продукты</a></li> </ul> </nav> <div> <h2>Content</h2> </div> </main> |
Тут всё понятно, единственное, что смущает, это тег <nav>, он нужен для обозначения, что внутри него будет меню навигации.
Примечание:
Тег <nav> нужно использовать для навигации, что бы лучше индексировался ваш сайт.
Теперь добавим в тег <nav> список <ul>, что бы сделать меню.
<ul> <li><a href=»#»>Главная</a></li> <li><a href=»#»>Новости</a></li> <li><a href=»#»>Игры</a></li> <li><a href=»#»>Продукты</a></li> </ul> |
Здесь не чего интересного нет, единственно, вместо решётки в атрибуте href, надо использовать ссылку на страницу, вот результат.
Как видите всё работает не так как нам надо, теперь с помощью CSS сделаем так, что бы меню стало с левого бока от контента.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | header { border: black 2px solid; }
main nav { display: inline-block; width: 200px; border: black 2px solid; margin-right: 10px; padding: 10px 20px; float: left; }
main nav ul { padding: 0; }
main nav ul li { list-style-type: none; }
main .content { display: inline-block; width: 500px; border: black 2px solid; float: left; } |
Как можете заметить для тега <nav> и <div> с классом «content», используем свойство display со значение «inline-block», то есть эти два блока принимают свойства как строчных, так и блочных элементов.
Также, каждый из этих блоков использует свойство float, оно нужно для выравнивания блоков, блочно строчного типа, более подробно по ссылки.
Примечание:
В современных проектах не используется блочно строчные элементы и float, сейчас используются FlexBox или Grid, но новичкам это стоит знать, поэтому в статье используются именно это.
Вот результат.
Конечно, выглядит это не очень, но главное здесь передать саму суть, как сделать вертикальное меню, вам просто надо использовать блочно строчные элементы и float.
Как сделать горизонтальное меню:
Теперь перейдём к самому интересном, это то как сделать горизонтальное меню в HTML и CSS, суть примерно такая же, как и с первым случаем, но тут буду уже использовать FlexBox.
Сначала надо внести изменения в HTML, мы просто перетащим навигацию в header.
<header> <h4>Header</h4> <nav> <ul> <li><a href=»#»>Главная</a></li> <li><a href=»#»>Новости</a></li> <li><a href=»#»>Игры</a></li> <li><a href=»#»>Продукты</a></li> </ul> </nav> </header> <main> <div> <h2>Content</h2> </div> </main> |
Просто перенесли всё навигацию на верх, теперь изменим CSS.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | header { border: black 2px solid; }
header nav { width: 600px; border: black 2px solid; margin-right: 10px; padding: 10px 20px; }
header nav ul { display: flex; justify-content: space-around; padding: 0; }
header nav ul li { list-style-type: none; }
main . border: black 2px solid; } |
Тут самое важное, это то, что для работы с FlexBox, нужно сделать значение свойства display, «flex», что и сделали для тега <ul>.
Дальше, после этого идёт свойство justify-content, которое нужно для определения пространства между дочерними блоками, в нашем случае принимает значение «space-around», что означает равномерное распределение пространства, вот результат.
Как видите всё работает так как надо, единственное, выглядит не очень, но суть этой статье была в том, чтобы показать как со всем этим работать, а красивый дизайн, вы уже и сами сделаете.
Вывод:
В этой статье показали как сделать меню навигации в HTML и CSS, думаю вам было интересно и полезно, в одной из следующих статей, будет показываться как сделать выпадающее меню.
Подписываетесь на соц-сети:
Оценка:
Количество оценивших: 2
Средняя оценка: 3,00
Также рекомендую:
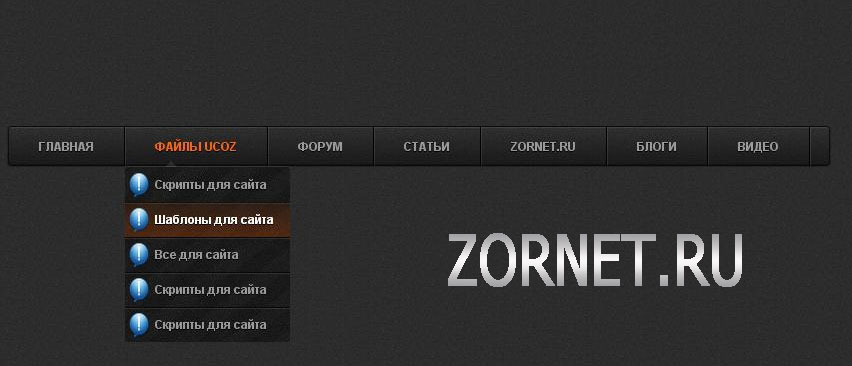
Выпадающее горизонтальное меню с поиском на CSS3 и HTML5
Время чтения: 3 мин.В данной статье мы создадим выпадающее горизонтальное меню с полем для поиска с помощью CSS3 и HTML5.
Пример данного меню можно увидеть здесь:
Посмотреть примерСкачать
HTML часть
Навигации состоит из маркированного списка (с классом .nav), который содержит внутри:
- Элементы списка, которые содержат обычные ссылки и не имеют никакого идентификатора или класса;
- #settings внутри которого изображения как ссылки;
- #search содержит поле для поиска и кнопку отправки текста;
- #options содержит ссылку и список( с классом .subnav), который работает как выпадающее меню.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <ul>
<li>
<a href="#"><img src="images/settings. |
CSS часть
Базовые стили:
1 2 3 4 | * {
margin: 0;
padding: 0;
} |
Навигация и вид списка
1 2 3 4 5 6 7 8 9 10 11 | .nav {
background: #232323;
height: 60px;
display: inline-block;
}
.nav li {
float: left;
list-style-type: none;
position: relative;
} |
Здесь задали фон для меню, а также расположили горизонтально элементы списка.
Ссылки в меню
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | .nav li a {
font-size: 16px;
color: white;
display: block;
line-height: 60px;
padding: 0 26px;
text-decoration: none;
border-left: 1px solid #2e2e2e;
font-family: sans-serif, Arial;
text-shadow: 0 0 1px rgba(255, 255, 255, 0.5);
}
.nav li a:hover {
background-color: #2e2e2e;
}
#settings a {
padding: 18px;
height: 24px;
font-size: 10px;
line-height: 24px;
} |
Ссылки имеют высоту блока, то есть весь блок будет ссылкой. При наведении на ссылку фон меняется на серый. Блок с идентификатором #settings содержит изображение, поэтому для него задали такие свойства.
При наведении на ссылку фон меняется на серый. Блок с идентификатором #settings содержит изображение, поэтому для него задали такие свойства.
Поле поиска
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 | #search {
width: 357px;
margin: 4px;
}
#search_text {
width: 297px;
padding: 15px 0 15px 20px;
font-size: 16px;
font-family: sans-serif, Arial;
border: 0 none;
height: 52px;
margin-right: 0;
color: white;
outline: none;
background: #1f7f5c;
float: left;
box-sizing: border-box;
transition: all 0.15s;
}
::-webkit-input-placeholder { /* WebKit браузеры */
color: white;
}
:-moz-placeholder { /* Mozilla Firefox 4 to 18 */
color: white;
}
::-moz-placeholder { /* Mozilla Firefox 19+ */
color: white;
}
:-ms-input-placeholder { /* Internet Explorer 10+ */
color: white;
}
#search_text:focus {
background: rgb(64, 151, 119);
}
#search_button {
border: 0 none;
background: #1f7f5c url("../images/search.png") center no-repeat;
width: 60px;
float: left;
padding: 0;
text-align: center;
height: 52px;
cursor: pointer;
} |
Здесь идет оформление поля с поиском. Заданы разные свойства, при наведении, при фокусе и т.д.
Выпадающая часть
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | #options a {
border-left: 0 none;
}
#options>a {
background-image: url("../images/triangle.png");
background-position: 85% center;
background-repeat: no-repeat;
padding-right: 42px;
}
.subnav {
visibility: hidden;
position: absolute;
top: 110%;
right: 0;
width: 200px;
height: auto;
opacity: 0;
transition: all 0.1s;
background: #232323;
}
.subnav li {
float: none;
}
. |
Блок с классом .subnav изначально спрятан, и появляется он только при наведении.
Если есть какие-то вопросы, задавайте их в комментариях ниже.
Успехов!
Простое горизонтальное меню на CSS
.main-menu {
list-style: none;
margin: 0;
padding: 0;
margin-top: 30px;
font-family: ‘Montserrat’, sans-serif;
/* Для выравнивания меню по центру
display: flex;
flex-wrap: wrap;
justify-content: center;
*/
}
.main-menu > li {
display: inline-flex;
}
.main-menu > li + li {
margin-left: 20px;
}
.main-menu > li > a {
padding: 0 0 20px 0;
position: relative;
text-transform: uppercase;
color: #000;
font-weight: bold;
letter-spacing: 0.2px;
font-size: 15px;
text-decoration: none;
}
.main-menu > li > a:hover {
text-decoration: none;
color: #337AB7;
}
.main-menu > li > a:after {
width: 0;
height: 3px;
background-color: #337AB7;
content: »;
left: 0;
bottom: 10px;
position: absolute;
transition: all .3s;
}
.main-menu > li > a:hover::after {
width: 100%;
}
.main-menu > li.active a:after {
width: 100%;
}
.main-menu li {
margin: 0;
white-space: nowrap;
}
.main-menu li.menu-children {
position: relative;
margin-right: 12px;
}
.main-menu li.menu-children:after {
position: absolute;
content: «\2039»;
color: #337AB7;
font-size: 20px;
font-weight: bold;
right: -12px;
top: -2px;
transform: rotate(-90deg);
}
. main-menu li li.menu-children:after {
main-menu li li.menu-children:after {
position: absolute;
content: «\2039»;
color: #FFF;
font-size: 20px;
font-weight: bold;
right: 10px;
top: 12px;
transform: rotate(180deg);
}
.main-menu li.menu-children:hover > ul {
opacity: 1;
visibility: visible;
transform: translateY(0);
}
.main-menu ul {
padding: 10px 0;
margin: 0;
list-style: none;
background-color: #337AB7;
position: absolute;
z-index: 20;
min-width: 220px;
top: 100%;
left: -30px;
opacity: 0;
visibility: hidden;
transform: translateY(5px);
transition: all 200ms cubic-bezier(0.43, 0.59, 0.16, 1.25);
}
.main-menu ul li {
display: block;
padding: 0 10px;
line-height: 1.1;
}
.main-menu ul li:last-child {
margin-bottom: 0;
}
.main-menu ul li a {
display: block;
color: #fff;
padding: 10px;
transition: all .3s;
text-decoration: none;
}
.main-menu ul li a:hover {
color: #337AB7;
background: #FFF;
text-decoration: none;
}
.main-menu ul ul {
top: 0;
left: 100%;
}
Как сделать горизонтальное меню на CSS
Простое горизонтальное меню
HTML
Cписку меню присвоен стилевой идентификатор, например, [glavnoeMenu] — уникальное имя, которое используется для изменения его стиля.
<ul>
<li><a title="" href="#">Пункт один</a></li>
<li><a title="" href="#">Пункт два</a></li>
<li><a title="" href="#">Пункт три</a></li>
<li><a title="" href="#">Пункт четыре</a></li>
<li><a title="" href="#">Пункт пять</a></li>
</ul>
CSS
#glavnoeMenu,
#glavnoeMenu ul
{
list-style: none; /* Убираем маркеры списка меню */
}
#glavnoeMenu
{
float: left; /* Выравниваем по левой стороне */
}
#glavnoeMenu > li
{
float: left; /* Выравниваем по левой стороне */
}
#glavnoeMenu li a
{
display: block; /* Меню — блочный элемент */
margin: 0 1em; /* Отделяем пункты меню отступами слева-справа */
padding: 0; /* Нулевые значения полей вокруг ссылки */
}
Горизонтальное меню с вложенным списком подпунктов
1. Создаем HTML структуру меню — список пунктов с ссылками. Один из пунктов основного меню, например, третий, имеет вложенный список подпунктов.
Создаем HTML структуру меню — список пунктов с ссылками. Один из пунктов основного меню, например, третий, имеет вложенный список подпунктов.
Основному списку присвоен стилевой идентификатор [glavnoeMenu] — уникальное имя, которое используется для изменения его стиля.
HTML
<ul>
<li><a title="" href="#">Пункт один</a></li>
<li><a title="" href="#">Пункт два</a></li>
<li><a title="" href="#">Пункт три</a>
<ul>
<li><a title="" href="#">Подпункт один</a></li>
<li><a title="" href="#">Подпункт два</a></li>
<li><a title="" href="#">Подпункт три</a></li>
</ul>
</li>
<li><a title="" href="#">Пункт четыре</a></li>
<li><a title="" href="#">Пункт пять</a></li>
</ul>
CSS
#glavnoeMenu,
#glavnoeMenu ul
{
list-style: none; /* Убираем маркеры списка меню */
}
#glavnoeMenu
{
float: left; /* Выравниваем по левой стороне */
}
#glavnoeMenu > li
{
float: left; /* Выравниваем по левой стороне */
}
#glavnoeMenu li a
{
display: block; /* Меню — блочный элемент */
margin: 0 1em; /* Отделяем пункты меню отступами слева-справа */
padding: 0; /* Нулевые значения полей вокруг ссылки */
}
#glavnoeMenu li ul
{
background: none repeat scroll 0 0 #FFFFFF; /* Фон списка с
подпунктами, белый */
display: none; /* Вложенный список с подпунктами не отображается */
position: absolute; /* Имеет абсолютное позиционирование */
z-index: 9999999; /* Список с подпунктами перекрывает
другие объекты веб-страницы */
}
#glavnoeMenu li ul li a
{
margin: 0; /* Нулевой отступ */
padding: 0.3em 1em; /* Внутренние поля ссылки подпункта*/
}
#glavnoeMenu li:hover ul
{
display: block; /* Отображение списка с
подпунктами при наведении — блочный элемент */
margin: 0;
padding: 0.1em 0;
}
Дальнейшее оформление — по вкусу.
Демонстрация меню
В случаях размещения меню слева или справа страницы, отступ от края (левого или правого) может нарушить сетку. Для исправления необходимо, в левом варианте, присвоить класс [first] первому пункту и [last] последнему в правом варианте. В стили добавить описание варианта класса:
#glavnoeMenu li a.first
{
display: block;
margin: 0 1em 0 0; /* Убираем левый отступ */
padding: 0;
}
или
#glavnoeMenu li a.last
{
display: block;
margin: 0 0 0 1em; /* Убираем правый отступ */
padding: 0;
}
Можно ограничить ширину блока вложенного списка. Для этого нужно прописать стиль, указав точную ширину, например 150px.
#glavnoeMenu ul li a
{
width: 150px;
}
горизонтальное » Скрипты для сайтов
7 452 Скрипты / Menu & NavЭффект зачеркивания при наведении в меню
Эффект зачеркивания при наведении на пункт в горизонтальном меню. Наиболее эффектно будет смотреться на лендингах, где горизонтальное меню расположено поверх фонового изображения.
5 215 Скрипты / Menu & NavГибкое горизонтальное меню
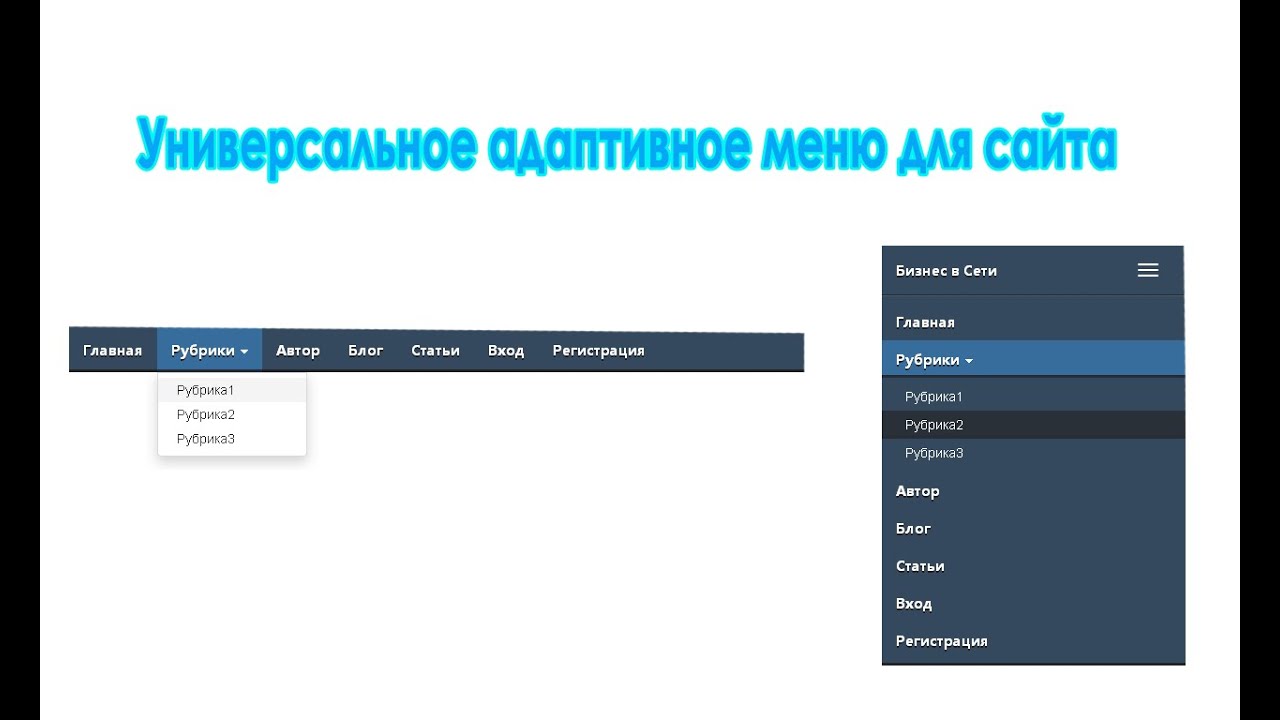
Небольшой скрипт, который поможет в создании более эстетического адаптивного горизонтального меню. Если размер экрана не позволяет отобразить все пункты горизонтального меню, то данный скрипт перемещает эти пункты в выпадающее меню — «три точки». Использование этого скрипта, позволит отображать адаптивную иконку (гамбургер), тогда, когда вы сами это решите, так как меню теперь будет всегда смотреться аккуратно.
5 570 Скрипты / Menu & NavДиагональное меню на CSS
Используя возможности CSS3 в этом уроке сделаем диагональное меню, и напишем media queries, чтобы придать ему адаптивности.
2 650 Скрипты / Menu & NavГоризонтальное меню на CSS3
Симпатичное горизонтальное CSS3 меню с всплывающими пунктами при наведении.
Выпадающее меню на CSS3
Горизонтальное меню с выпадющими подпунктами с использованием css3.
2 919 Скрипты / Menu & NavРазмытое меню на CSS3
Простое горизонтальное меню с эффектом размытия и с элементом адаптивности. Используется CSS3 и HTML5.
2 805 Скрипты / Menu & NavJQuery плагин, позволяющий сделать горизонтальную навигацию, которая будет занимать всю ширину контейнера в котором находится. Добавлена также и поддержка IE7.
3 974 Скрипты / Menu & NavГоризонтальное меню с выпадающими подпунктами
Горизонтальное меню с выпадающими подпунктами. Выпадающие элементы используют jQuery, все остальное оформлено на CSS. В демо включен практически макет сайта, осталось только заполнить центральную часть контентом и нарисовать красивую шапку. Но можно использовать и только саму идею меню.
1 973 Скрипты / Menu & NavМеню с эффектом подпрыгивания
Интересное подпрыгивающее меню (bounce), сделанное с помощью псевдо элементов и пользовательских атрибутов на CSS3. В примере простое горизонтальное и горизонтальное с выпадающими под пунктами меню.
2 938 Скрипты / Menu & NavМногоуровневое выпадающее меню
Многоуровневое выпадающее меню на CSS2. При этом работает оно в IE5.5, IE6, IE7, IE8, Firefox, Opera, Safari(PC) и Google Chrome.
2 017 Скрипты / Menu & NavМногоцветное меню на CSS3
Горизонтальное выпадающее меню, фишка которого состоит в том, что выпадающие блоки могут изменять цвет на тот, по какому из цветных квадратиков вы щелкните мышкой. При этом смена цвета реализована на CSS, а не на jаvascript.
При этом смена цвета реализована на CSS, а не на jаvascript.
Выпадающее CSS3 меню
Выпадающее меню на CSS3 сделанное на базе UI созданного Владимиром Кудиновым.
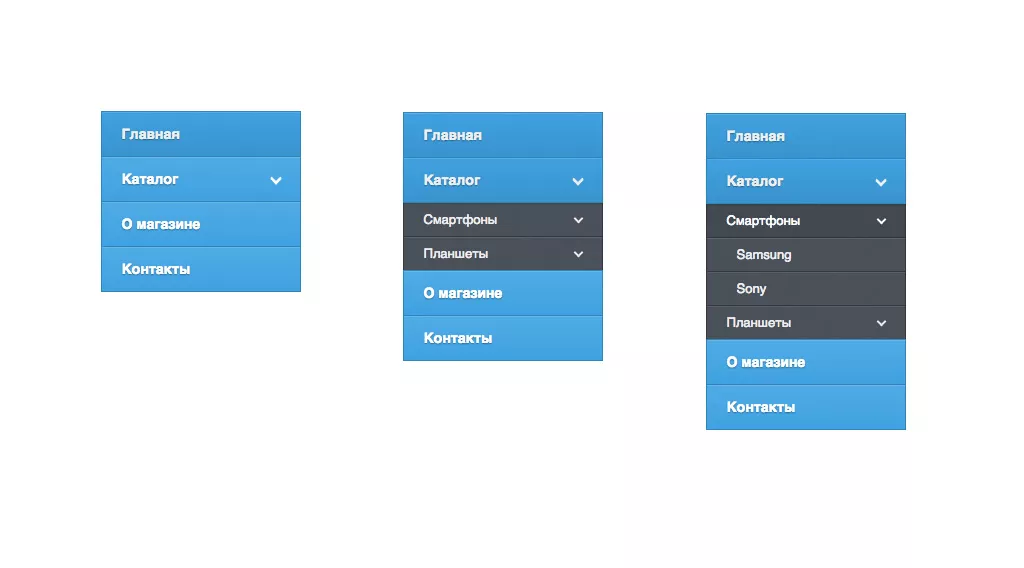
CSS Вертикальная панель навигации
Вертикальная панель навигации
Чтобы создать вертикальную панель навигации, вы можете стилизовать элементы внутри списка, в дополнение к коду с предыдущей страницы:
Объяснение примера:
-
дисплей: блок;— Отображение ссылок как блочных элементов составляет целое область ссылки кликабельна (не только текст), и это позволяет нам указать ширину (а также отступы, поля, высота и т. д.если хотите) -
ширина: 60 пикселей;— Элементы блока занимают всю ширину, доступную по умолчанию. Мы хотим указать ширину 60 пикселей
Вы также можете установить ширину
- и удалить ширину ,
поскольку они будут занимать всю ширину, доступную при отображении в виде блочных элементов.
Результат будет тот же, что и в нашем предыдущем примере:.
- или для центрирования ссылок.

Добавьте свойство
borderв- , чтобы добавить границу вокруг панели навигации. Если ты тоже хочешь
границ внутри панели навигации, добавьте
- , кроме
последний:
Пример
ul {
border: 1px solid # 555;
}li {
выравнивание текста: по центру;
нижняя граница: твердое тело 1px # 555;
}li: последний ребенок {
Попробуй сам »
нижняя граница: нет;
}Полноростовая фиксированная вертикальная панель навигации
Создать полноразмерную «липкую» боковую панель навигации:
Пример
ul {
Попробуй сам »
list-style-type: none;
маржа: 0;
отступ: 0;
ширина: 25%;
цвет фона: # f1f1f1;
высота: 100%; / * Полная высота * /
положение: фиксированное; / * Заставить прилипнуть, даже при прокрутке * /
перелив: авто; / * Включить прокрутку, если в боковой навигации слишком много контента * /
}Примечание: Этот пример может некорректно работать на мобильных устройствах.
11 Горизонтальные меню CSS
Коллекция отобранных вручную бесплатных HTML и CSS горизонтальных меню примеров кода.
- Меню CSS
- Круговые меню CSS
- Выпадающее меню CSS
- Мобильные меню CSS
- Боковое меню CSS
- Полноэкранные меню CSS
- Скользящие меню CSS
- CSS Переключить меню
- Меню CSS вне холста
Автор
- Мехмет Бурак Эрман
О коде
Эффект линии при наведении курсора на меню
Красивое и простое горизонтальное меню с эффектом наведения курсора в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Чарли Маркотт
О коде
CSS Горизонтальное меню
Чистый CSS горизонтальное меню концепция со свойством
clip-path.Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Эффект зачеркивания при наведении курсора на меню
Эффект наведения для ссылок меню.Используйте только один псевдоэлемент в ссылке.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Ирвин Поток
О коде
Меню Lavalamp CSS
Горизонтальное меню CSS с эффектом наведения лавампы.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Марко Бидерманн
О коде
Горизонтальный значок навигации
Простой значок SVG горизонтальная навигация с тенями с использованием гибкого блока
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Аарон Бенджамин
О коде
Слайд горизонтального меню
Это горизонтальное слайд-меню только на CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Клаудио Холанда
О коде
Перекосное меню в HTML и CSS
Использование свойств CSS3 для создания нестандартного перекошенного меню.

Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Доминик Бидебах
О коде
Эффекты горизонтальной навигации
Красивые эффекты наведения для горизонтальной навигации .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Карим Балаа
О коде
Простая навигация по меню
Просто простое горизонтальное меню .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- MrPirrera
О коде
Прозрачная исчезающая панель навигации
Прозрачное затухание горизонтальная навигационная полоса с маской изображения.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Богдан Блинников
О коде
Эффект отзывчивого меню
CSS3-эффект адаптивного слайд-меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Как создать горизонтальное меню навигации с помощью CSS
В этом разделе вы узнаете, как создать горизонтальное меню навигации.
- Начните со следующего HTML-документа, содержащего неупорядоченный список:
Горизонтальное меню навигации <основной> <заголовок>Горизонтальное меню навигации
border-bottomко всем элементам - , кроме
последний:
- Услуги
- Продукты
- Поддержка
- Блог
- О программе
- Связаться
Пример
ул {тип-стиль-список: нет;
маржа: 0;
отступ: 0;
ширина: 60 пикселей;
}
ли
а
{
дисплей: блок;
}
Примеры вертикальной панели навигации
Создайте базовую вертикальную панель навигации с серым цветом фона и изменить цвет фона ссылок, когда пользователь наводит указатель мыши на их:
Пример
ul {list-style-type: none;
маржа: 0;
отступ: 0;
ширина: 200 пикселей;
цвет фона: # f1f1f1;
}
li a {
дисплей:
блокировать;
цвет: # 000;
отступ: 8 пикселей 16 пикселей;
текст-оформление: нет;
}
/ *
Изменить цвет ссылки при наведении * /
li a: hover {
цвет фона: # 555;
цвет: белый;
}
Активная / текущая ссылка для навигации
Добавьте «активный» класс к текущей ссылке, чтобы пользователь знал, на какой странице он находится:
Центральные ссылки и добавить границы
Добавьте text-align: center к
ол, ул {
стиль списка: нет;
} #mainMenu {
маржа: 10 пикселей;
ширина: 900 пикселей;
семейство шрифтов: без засечек;
} Установка ширины предотвращает обертывание меню, когда пользователь сжимает окно браузера.
#mainMenu li {
дисплей: блок;
ширина: 120 пикселей;
плыть налево;
маржа слева: 2px;
граница: 1px solid # 000;
}
и на элементы блока. Мы также добавим несколько стилей форматирования и
удалите подчеркивание с помощью text-decoration: none .
#mainMenu a {
дисплей: блок;
отступ: 3 пикселя;
текстовое оформление: нет;
цвет фона: #fff;
цвет: # 009;
}
#mainMenu a: hover {
цвет фона: # 009;
цвет: #fff;
}
#главное меню {
маржа: 10 пикселей;
ширина: 900 пикселей;
семейство шрифтов: без засечек;
}
#mainMenu li {
дисплей: блок;
ширина: 120 пикселей;
плыть налево;
маржа слева: 2px;
граница: 1px solid # 000;
}
#mainMenu a {
дисплей: блок;
отступ: 3 пикселя;
текстовое оформление: нет;
цвет фона: #fff;
цвет: # 009;
}
#mainMenu a: hover {
цвет фона: # 009;
цвет: #fff;
}
Откройте HTML-страницу в браузере. Этот код отображает следующее:
Этот код отображает следующее: Автор: Крис Минник
Крис Минник, соучредитель WatzThis ?, руководил разработкой сотен веб- и мобильных проектов для клиентов, от малого бизнеса до некоторых крупнейших компаний мира. Плодотворный писатель, Крис является автором и соавтором книг и статей по широкому кругу тем, связанных с Интернетом, включая HTML, CSS, мобильные приложения, электронную коммерцию, электронный бизнес, веб-дизайн, XML и серверы приложений.Его опубликованные книги включают «Приключения в программировании», «JavaScript для детей для чайников», «Написание компьютерного кода», «Кодирование с помощью JavaScript для чайников», «Начало HTML5» и «CSS3 для чайников», «Webkit для чайников», «Библия сертификации дизайнеров электронной коммерции CIW» и XHTML.
О Webucator
Webucator проводит обучение под руководством инструктора для студентов из США и Канады.Мы обучили более 90 000 студентов из более чем 16 000 организаций таким технологиям, как Microsoft ASP.NET, Microsoft Office, Azure, Windows, Java, Adobe, Python, SQL, JavaScript, Angular и многим другим. Ознакомьтесь с нашим полным каталогом курсов.
Простая горизонтальная навигация | CSS фрагменты
Примечание: Первоначально этот пост был написан 3+ года назад, а это были годы веб-разработки, то есть вечность. Я переделал фрагмент, чтобы использовать лучший CSS.
В этом уроке я исследую два разных метода горизонтальной навигации на больших экранах. Фрагмент адаптивный. Он создаст вертикальное меню на маленьких экранах и горизонтальное меню на больших экранах.
См. Простую адаптивную горизонтальную навигацию Pen от Лизы (@lisa_c) на CodePen.
Предпочитаемый метод обучения?
Фрагменты кода
Если вам просто нужен код и не нужно описание.
Просмотр видео
Если вам нравится, как что-то работает, с пояснением, посмотрите видео.
Чтение описания
Если вы научитесь лучше читать, я включаю расшифровку видео с соответствующими встроенными фрагментами кода.
Только код
См. Pen Simple Responsive Horizontal Navigation от Лизы (@lisa_c) на CodePen.
См. Простую адаптивную горизонтальную навигацию Pen от Лизы (@lisa_c) на CodePen.
Видео
Выписка
Начнем с HTML.У меня простой неупорядоченный список ссылок. Каждый элемент списка имеет имя класса, связанное с его именем.
Я буду использовать подход, ориентированный на мобильные устройства, и начну оформлять этот список как вертикальную навигацию, чтобы он хорошо смотрелся на телефонах и планшетах меньшего размера.
Я убираю поля и отступы и сначала задаю цвет фона для тела.
кузов {
маржа: 0;
отступ: 0;
фон: #ccc;
}
Затем я задам стиль для списка, чтобы удалить маркеры и присвоить ему цвет фона. Я хочу, чтобы текст был по центру. Он еще не выглядит идеально центрированным, но если я удалю прокладку, оно будет. Очистка поля заставит его охватить верхнюю часть страницы, которую я хочу.
Я нацелен на ul внутри .nav , потому что мне, вероятно, нужен другой стиль для неупорядоченных списков без навигации.
.nav ul {
стиль списка: нет;
цвет фона: # 444;
выравнивание текста: центр;
отступ: 0;
маржа: 0;
}
В элементах списка внутри nav ( .nav li ) я установлю типографику.
.nav li {
семейство шрифтов: «Освальд», без засечек;
размер шрифта: 1.2em;
высота строки: 40 пикселей;
высота: 40 пикселей;
нижняя граница: 1px solid # 888;
}
Я устанавливаю line-height и height на 40px так, чтобы текст был центрирован по вертикали в каждой строке.Я также даю тонкую границу, чтобы различать линии.
Наконец, я отключу подчеркивание и сделаю текст в ссылках белым.
nav a {
текстовое оформление: нет;
цвет: #fff;
}
Опять же, я нацелен только на теги привязки внутри .nav , потому что я не хочу предполагать, что все теги привязки будут иметь такой стиль.
Ссылки доступны только тогда, когда я нахожусь над словами в ссылке. Я хочу, чтобы ссылка охватывала весь блок.Поэтому мне нужно добавить display: block к этим ссылкам. Теперь я могу щелкнуть в любом месте, чтобы перейти на другую страницу.
Я хочу изменить цвет при наведении курсора на ссылку. Я могу сделать это с помощью этого:
nav a: hover {
цвет фона: # 005f5f;
}
Было бы неплохо иметь небольшой эффект перехода при наведении курсора, поэтому я добавлю это.
переход: .3s цвет фона;
Я добавляю его в тег a , а не в селектор hover .Это позволит переходу происходить как при наведении указателя мыши на ссылку, так и при удалении указателя мыши.
Последнее, что я хочу сделать, прежде чем стилизовать более широкую экранную навигацию и сделать ее горизонтальной, — это стилизовать активный класс.
У меня сейчас активный класс по ссылке «новости». Я могу оформить этим активные ссылки.
a.active {
цвет фона: #fff;
цвет: # 444;
}
Но у нас проблема при наведении курсора на активную ссылку.Я не хочу, чтобы этот цвет изменился. Поэтому я добавлю .nav в начале, чтобы этот селектор имел более конкретную специфику и переопределил ранее определенный .nav a: hover .
Я хочу изменить курсор : по умолчанию; , поэтому не похоже, что нажатие на эту ссылку ни к чему не приведет.
Итак, все работает нормально, и это будет хорошо смотреться на телефоне. Однако на более широком экране это выглядит странно.
Когда экран больше 600 пикселей, я хочу переключиться на горизонтальную навигацию, так что это будет моя точка останова.
Все, что меньше 600 пикселей, будет отображать навигацию по вертикали, а все с большим разрешением — по горизонтали.
Я могу добавить медиа-запрос.
@media screen и (min-width: 600px) {
}
Затем я могу настроить таргетинг на .nav li внутри медиа-запроса. Поэтому на экране шириной не менее 600 пикселей он будет использовать этот код:
.nav li {
ширина: 120 пикселей;
нижняя граница: нет;
высота: 50 пикселей;
высота строки: 50 пикселей;
размер шрифта: 1.4em;
}
Я делаю каждый пункт меню шириной 120 пикселей, так как здесь 5 элементов, а 5 * 120 — 600. Я удаляю границу и увеличиваю текст меню и панель.
Если мы немного сдвинем область просмотра, то увидим, как она изменится.
Теперь у нас есть два варианта сделать это горизонтальным. Один вариант — отобразить элементы списка как встроенный блок , а другой вариант — использовать числа с плавающей запятой. Первый способ проще, но у вас может быть причина использовать числа с плавающей запятой, поэтому я объясню оба варианта.Любой из вариантов будет работать в IE8, однако IE8 не распознает медиа-запрос. Позже нам нужно будет скопировать этот код в таблицу стилей только для IE8.
Несмотря на то, что я все еще нацелен на селектор .nav li , я помещу другой код параметра за пределами этого первого выбора, чтобы я мог легко различать эти два варианта.
Если я добавлю
.nav li {
дисплей: встроенный блок;
}
навигация работает неплохо.У нас есть небольшая проблема шириной около 600 пикселей, когда последний пункт меню переходит на другую строку. Кроме того, если я наведу курсор на другие элементы, вы увидите, что у нас есть небольшой промежуток серого цвета. Это потому, что при использовании встроенного блока вводится небольшой запас. Мы можем с этим справиться, добавив небольшую отрицательную маржу.
margin-right: -4px;
А теперь все отлично выглядит.
Итак, этот метод работает, и мы могли бы остановиться на этом.Я не уверен, есть ли у этого обратная сторона, но вам может понадобиться другой вариант и посмотреть, как будут работать поплавки.
.nav li {
плыть налево;
}
И это почти работает, но пропала серая полоса. Это связано с тем, что родительский элемент рухнул, когда дочерние элементы были выведены из потока путем их перемещения.
Если я включу выделение при предварительном просмотре, вы увидите каждый тег li с его рамкой. Но тег ul — это всего лишь одна строка, которая означает, что она свернута.
Есть множество способов исправить это, и у меня есть целое видео, объясняющее все способы. В этом случае я просто добавлю
.nav ul {
перелив: авто;
}
, который прост и будет работать.
Однако у нас есть новая проблема, и это то, что навигация больше не центрирована. В зависимости от вашего веб-сайта это может не быть проблемой. Но если мы хотим исправить это, мы можем добавить это:
ширина: 600 пикселей;
маржа: 0 авто;
, чтобы отцентрировать его.
И последнее изменение — сделать всю панель nav темно-серым цветом, чтобы она расширялась.
Итак, метод inline-block намного меньше кода и проще. Но я подумал, что было бы полезно увидеть оба метода. Раньше я всегда использовал метод float , и его правильное использование иногда вызывало головную боль.
Наконец, этот код хорошо работает во всех современных браузерах, включая IE9 и выше. Если бы мы посмотрели на это в IE8, мы бы увидели только вертикальную навигацию, подобную этой, независимо от ширины экрана, потому что IE8 не распознает медиа-запросы.
Чтобы заставить его работать в IE8, мы можем использовать условную таблицу стилей и добавить код, который мы только что добавили в наш медиа-запрос.
.nav li {
ширина: 120 пикселей;
нижняя граница: нет;
высота: 50 пикселей;
высота строки: 50 пикселей;
дисплей: встроенный блок;
маржа слева: -4px;
}
Это никогда не будет отображать вертикальную навигацию в браузерах IE, но маловероятно, что кто-то, использующий IE, будет просматривать это на телефоне, так что все должно быть в порядке.
Если бы я сначала стилизовал горизонтальное меню, нам не понадобилась бы таблица стилей для IE. Я мог бы использовать max-width вместо min-width и изменить способ написания кода. Но я хотел использовать прежде всего мобильный подход. Код в итоге оказался проще, чем когда я изначально подходил к нему с большого экрана.
Надеюсь, это было полезно. Если у вас есть вопросы, напишите их на css-snippets.com.
Простая горизонтальная панель навигации CSS с использованием встроенного блока | автор: Chun Ming Wang
Эффект от каждой строчки кода можно наблюдать с помощью простого образа докера Browser-Sync.
HTML-код горизонтальной панели навигации выглядит следующим образом.
Горизонтальную панель навигации можно создать двумя разными способами.Один использует встроенный блок , а другой использует float . В этой статье представлен только метод inline-block .
Код для горизонтального меню навигации, в котором используются встроенные и , выглядит следующим образом. Важные шаги отмечены и объяснены.
* {
размер коробки: рамка-рамка;
} body {
margin: 0;
отступ: 0;
цвет фона: #ccc;
} nav ul {
стиль списка: нет;
отступ: 0;
маржа: 0;
цвет фона: # 444;
выравнивание текста: по центру; / * шаг 6 * /
} nav li {
display: inline-block; / * шаг 1 * /
width: 20%; / * шаг 4 * /
margin-right: -4px; / * шаг 5 * /
} nav a {
display: block; / * шаг 2 * /
text-decoration: none; / * шаг 3 * /
} / * общий стиль текста * /
nav a {
font-family: sans-serif;
высота: 40%; / * по центру по вертикали * /
line-height: 40%; / * по центру по вертикали * /
color: #fff;
} nav a: hover {
background-color: # 005f5f;
} nav a.активный {
background-color: #eee;
цвет: # 444; Курсор
: по умолчанию;
}
Шаг 1: установите display: inline-block для каждого . Этот код заставляет все
Шаг 2: установите отображение : блок для каждого внутри . Это также позволяет мне контролировать ширину, поля и отступы.
Шаг 3: удалите подчеркивание по умолчанию.
Шаг 4: установите ширину 20%. Есть пять ссылок. 5 x 20% = 100% .
Можно заметить, что последняя ссылка переходит на следующую строку на этом шаге. Поскольку для элементов встроенного блока к этим элементам добавляется небольшой запас (как описано в этой статье). Один из способов решения этой проблемы — использовать отрицательную маржу.
Шаг 5: добавьте отрицательную маржу. Величина отрицательной маржи должна определяться по следам и ошибкам.(В CSS есть так много обходных путей. Неважно.)
Шаг 6: центрируйте панель навигации.
ОК, готово.
100 отличных руководств по меню CSS
Зарегистрироваться сейчас
Собирайте информацию, платежи и подписи с помощью настраиваемых онлайн-форм.
- Зарегистрируйтесь в Google
- Зарегистрируйтесь через Facebook
ИЛИ ЖЕ
Уже есть аккаунт? Войти
С возвращением!
Собирайте информацию, платежи и подписи с помощью настраиваемых онлайн-форм.
- Войти через Google
- Войти с Facebook
- Войти через Apple
ИЛИ ЖЕ
Нет учетной записи? Зарегистрироваться
Зарегистрироваться сейчас
- Зарегистрируйтесь в Google
- Зарегистрируйтесь через Facebook
ИЛИ ЖЕ
Вскоре вы получите инструкции по сбросу пароля по электронной почте.
Если вы не получили письмо, проверьте папку со спамом.
Если вам нужна дополнительная помощь, обратитесь в нашу службу поддержки.
OkЦентрирование элементов списка по горизонтали (немного сложнее, чем вы думаете)
Обновление , апрель 2013 г .: Эта статья довольно старая. Это не очень сложно. Просто введите текст по центру списка (например, ul.nav {text-align: center;} ) и элементы списка inline-block (e.грамм. ul.nav li {display: inline-block; } ). Если по какой-то причине вы хотите сделать это с полем, посмотрите width: fit-content; .
Текущий стандарт кодирования меню — неупорядоченные списки. Он не такой семантический, как тег , но не так уж и плох. В конце концов, навигация — это своего рода список.
Если вы хотите сделать этот навигационный неупорядоченный список горизонтальным , у вас есть два основных варианта:
- Сделайте элементы списка встроенными в вместо блока по умолчанию..li {display: inline; } Это не приведет к принудительному разрыву после элементов списка, и они будут выстраиваться горизонтально, насколько это возможно.
- Плавающий пунктов списка. Поскольку мы очень часто хотим, чтобы элементы нашего списка отображались в виде блоков, чтобы мы могли установить для них фиксированную ширину, мы вынуждены перемещать их влево или вправо, чтобы выровнять их по горизонтали.
Теперь давайте примем несколько общих решений о том, как мы хотим отображать это меню:
- Мы хотим, чтобы меню было по центру.Не имеет значения, находится ли меню в среде с фиксированной или плавной шириной, мы просто хотим, чтобы элементы меню были центрированы в родительском элементе .
- Меню будет горизонтальной полосой, поэтому мы хотим, чтобы эта панель визуально выглядела как панель. Мы хотели бы использовать для этого повторяющееся фоновое изображение.
Теперь у нас проблемы. Сам
Обернуть список внутри таблицы div
Если мы заключим меню в div «table», мы сможем решить эту проблему. Если вы знакомы со Стю Николлсом из CSSPlay, он все время использует его в своих потрясающих горизонтальных меню. Проверьте HTML:
Теперь посмотрим на очень простой CSS, благодаря которому это произошло:
# menu-outer {
высота: 84 пикселей;
фон: url (images / bar-bg.jpg) repeat-x;
}
.стол {
дисплей: таблица; / * Разрешить центрированию работать * /
маржа: 0 авто;
}
ul # horizontal-list {
минимальная ширина: 696 пикселей;
стиль списка: нет;
padding-top: 20 пикселей;
}
ul # horizontal-list li {
дисплей: встроенный;
} Это div таблицы, который выполняет свою работу. Иногда я думаю: «Все, что работает». должен быть слоганом CSS.
Посмотреть демоверсию Скачать файлы
.
 3em;
font-weight: 600;
margin: 0 0 5px;
padding: 0;
text-align: left;
}
ul#menu li {
display: inline;
list-style: none;
padding-left: 15px;
float: left;
}
ul#menu li a {
background: none;
color: #FFF;
text-decoration: none;
}
ul#menu li a:hover {
color: #FFF;
text-decoration: none;
}
ul#menu ul {
display: none;
}
ul#menu li {
display: inline;
}
ul#menu li:hover ul {
display: block;
}
ul#menu li:hover ul li a {
display: block;
color: red;
}
3em;
font-weight: 600;
margin: 0 0 5px;
padding: 0;
text-align: left;
}
ul#menu li {
display: inline;
list-style: none;
padding-left: 15px;
float: left;
}
ul#menu li a {
background: none;
color: #FFF;
text-decoration: none;
}
ul#menu li a:hover {
color: #FFF;
text-decoration: none;
}
ul#menu ul {
display: none;
}
ul#menu li {
display: inline;
}
ul#menu li:hover ul {
display: block;
}
ul#menu li:hover ul li a {
display: block;
color: red;
}

 content {
content { png"></a>
</li>
<li>
<a href="#">Приложения</a>
</li>
<li>
<a href="#">Сервис</a>
</li>
<li>
<form action="" method="get">
<input name="search_text" placeholder="Поиск..." type="text">
<input name="search_button" type="button">
</form>
</li>
<li>
<a href="#">Меню</a>
<ul>
<li><a href="#">Настройки</a></li>
<li><a href="#">Приложения</a></li>
<li><a href="#">Сервис</a></li>
<li><a href="#">Разное</a></li>
</ul>
</li>
</ul>
png"></a>
</li>
<li>
<a href="#">Приложения</a>
</li>
<li>
<a href="#">Сервис</a>
</li>
<li>
<form action="" method="get">
<input name="search_text" placeholder="Поиск..." type="text">
<input name="search_button" type="button">
</form>
</li>
<li>
<a href="#">Меню</a>
<ul>
<li><a href="#">Настройки</a></li>
<li><a href="#">Приложения</a></li>
<li><a href="#">Сервис</a></li>
<li><a href="#">Разное</a></li>
</ul>
</li>
</ul> subnav li a {
border-bottom: 1px solid #2e2e2e;
}
#options:hover .subnav {
visibility: visible;
top: 100%;
opacity: 1;
}
subnav li a {
border-bottom: 1px solid #2e2e2e;
}
#options:hover .subnav {
visibility: visible;
top: 100%;
opacity: 1;
}