html — Смена цвета фона на градиент по нажатию JavaScript
Вопрос задан
Изменён 4 года 1 месяц назад
Просмотрен 973 раза
Есть блок с тестом, который меняет цвет фона по нажатию на кнопки. Как выставить в JS цвет так, чтобы он менялся на градиент.
window.onload = function() {
document.getElementById('linkinclr').onclick = function() {
document.getElementById("clrmen").style.backgroundColor = "#f2f1ec";
return false;
}
document.getElementById('linkinclr2').onclick = function() {
document.getElementById("clrmen").style.backgroundColor = "#f2f1ec";
return false;
}
document.getElementById('linkinclr3').onclick = function() {
document.
getElementById("clrmen").style.backgroundColor = "#f2f1ec";
return false;
}
document.getElementById('linkinclr4').onclick = function() {
document.getElementById("clrmen").style.backgroundColor = "#f2f1ec";
return false;
}
}<nav>
<!-- Menu Button -->
<ol>
<ul>
<p>
<li>
<a href="gallery.html" data-animsition-out-class="overlay-slide-out-left">
<div>Gallery</div>
</a>
</li>
</p>
<p>
<li>
<a href="about.html" data-animsition-out-class="overlay-slide-out-left">
<div>About</div>
</a>
</li>
</p>
<p>
<li>
<a href="courses.html" data-animsition-out-class="overlay-slide-out-left">
<div>Courses</div>
</a>
</li>
</p>- javascript
- html
- css
Вместо стиля backgroundColor используйте background. В примере градиент отобразится при клике на «Courses», так как применится стиль background:linear-gradient(to top, #8ed9ff, #5165ff).
В примере градиент отобразится при клике на «Courses», так как применится стиль background:linear-gradient(to top, #8ed9ff, #5165ff).
window.onload = function() {
document.getElementById('linkinclr').onclick = function() {
document.getElementById("clrmen").style.background = "#f2f1ec";
return false;
}
document.getElementById('linkinclr2').onclick = function() {
document.getElementById("clrmen").style.background = "#f2cccc";
return false;
}
document.getElementById('linkinclr3').onclick = function() {
document.getElementById("clrmen").style.background = "linear-gradient(to top, #8ed9ff, #5165ff)";
return false;
}
}<nav>
<!-- Menu Button -->
<ol>
<ul>
<p>
<li>
<a href="#" data-animsition-out-class="overlay-slide-out-left">
<div>Gallery</div>
</a>
</li>
</p>
<p>
<li>
<a href="#" data-animsition-out-class="overlay-slide-out-left">
<div>About</div>
</a>
</li>
</p>
<p>
<li>
<a href="#" data-animsition-out-class="overlay-slide-out-left">
<div>Courses</div>
</a>
</li>
</p>
<ol>
<nav>Зарегистрируйтесь или войдите
Регистрация через Google Регистрация через Facebook Регистрация через почтуОтправить без регистрации
ПочтаНеобходима, но никому не показывается
Отправить без регистрации
ПочтаНеобходима, но никому не показывается
By clicking “Отправить ответ”, you agree to our terms of service and acknowledge that you have read and understand our privacy policy and code of conduct.
Как изменить цвет фона на градиент при наведении
- Скачать
- Конструкторы сайтов
- Премиум
- Форумы
- Блог
- Help
- RU
- Войти
- Зарегистрироваться
- Главная
- Функции
- Эффекты анимации
- Анимация при наведении
- Цвет Фона Для Градиента При Наведении
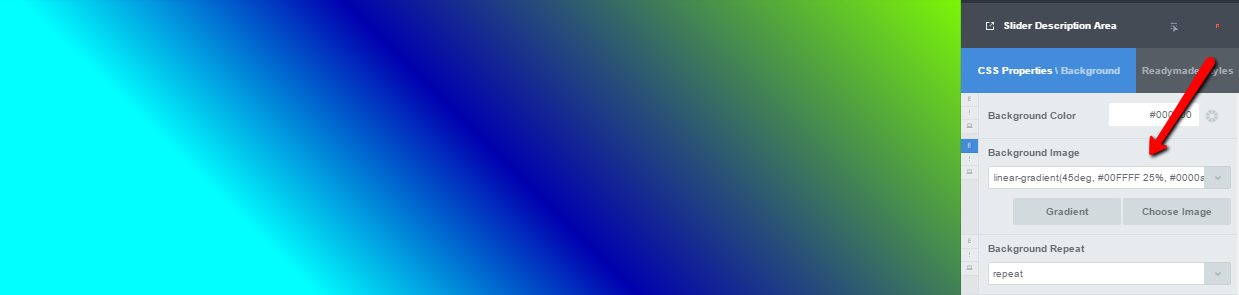
Добавляя анимацию наведения к фигуре с фоном, вы можете изменить сплошную заливку на что-то привлекательное, например, на градиент. Для этого выберите фигуру и перейдите к ссылке Hover на панели свойств. Нажмите на ссылку «Анимация при наведении» и установите флажок «Наведение». Выберите тип градиента для фона и установите градиент.
Для этого выберите фигуру и перейдите к ссылке Hover на панели свойств. Нажмите на ссылку «Анимация при наведении» и установите флажок «Наведение». Выберите тип градиента для фона и установите градиент.
Your browser does not support HTML5 video.
Просмотр по категориям функций
Элементы веб-страницы
Поддерживаемые системы
Визуальный редактор страниц
Элементы дизайна
Медиа библиотеки
Свойства элемента
Отзывчивый
Эффекты анимации
Настройки темы
Форма обратной связи
Верхний и нижний колонтитулы
Блог
Электронная торговля
SEO
Пользовательский код
Особенности приложения
Свойства сайта и страницы
Виджеты WordPress
Все, что вам нужно для создания бесплатного веб-сайта
Используйте наш Конструктор веб-сайтов для проектирования и создания веб-сайтов без программирования.
Скачать для Windows Скачать для Mac
Связанные функции
Your browser does not support HTML5 video.
Тень при наведении
Вы можете изменить свойство Shadow при наведении для текстов и других элементов. Чтобы установить тень при наведении, добавьте или выберите элемент. Затем щелкните ссылку «Наведение» на панели свойств, установите флажок «Наведение», измените «Тень», чтобы она применялась при наведении. Вы можете начать с одного из пресетов теней и при необходимости настроить его.
Your browser does not support HTML5 video.
Цвет при наведении
Установка цвета элемента при наведении помогает сфокусировать внимание посетителей на элементе и создает впечатление и концепцию желаемого представления о его значении. Вы можете изменить цвет элемента при наведении. Для этого выберите элемент и на панели свойств перейдите в раздел «Анимация включена», щелкните ссылку «Наведение», а затем установите флажок «Наведение». Измените цвет, который будет применяться при наведении.
Вы можете изменить цвет элемента при наведении. Для этого выберите элемент и на панели свойств перейдите в раздел «Анимация включена», щелкните ссылку «Наведение», а затем установите флажок «Наведение». Измените цвет, который будет применяться при наведении.
Your browser does not support HTML5 video.
Граница при наведении
Граница элемента также важна для улучшения взаимодействия элементов и привлечения внимания посетителей. Вы можете изменить границу при наведении для таких элементов, как значок, изображение, фигура, группа, сетка и т. д. В разделе «Наведение» на панели свойств установите флажок «Наведение». Измените границу, чтобы она отображалась при наведении на элемент.
Your browser does not support HTML5 video.
Продолжительность наведения
Вы можете управлять анимацией при наведении, установив ее продолжительность. Установите продолжительность анимации при наведении курсора, добавьте или выберите элемент и перейдите на панель свойств. Выберите ссылку «Анимация при наведении» в разделе «Анимация при наведении» и установите флажок «Наведение». Поддерживаемые значения для ползунка — от 10 до 200, и при необходимости вы можете ввести большее число в это поле.
Выберите ссылку «Анимация при наведении» в разделе «Анимация при наведении» и установите флажок «Наведение». Поддерживаемые значения для ползунка — от 10 до 200, и при необходимости вы можете ввести большее число в это поле.
Your browser does not support HTML5 video.
Поворот при наведении
Вращение при наведении — следующий важный и сложный эффект. Чтобы повернуть элемент при наведении, добавьте или выберите элемент и перейдите на панель свойств. Перейдите и щелкните ссылку Hover в разделе «Анимация включена», а затем установите флажок Hover. Используйте ползунок для установки угла поворота или введите значение в поле ввода. Поддерживаемые значения угла поворота: от 0 до 359.
Your browser does not support HTML5 video.
Двигаться при наведении
Эффекты анимации при наведении, используемые на современных веб-сайтах, стали более изощренными. Одним из примеров эффекта является перемещение элемента при наведении. Вы можете добавить движение элемента при наведении. Добавьте или выберите элемент и перейдите на панель свойств. Нажмите на ссылку Hover и установите флажок Hover. Установите значения для свойства Move X, Y.
Вы можете добавить движение элемента при наведении. Добавьте или выберите элемент и перейдите на панель свойств. Нажмите на ссылку Hover и установите флажок Hover. Установите значения для свойства Move X, Y.
Your browser does not support HTML5 video.
Фоновое изображение для изображения при наведении
Вы также можете изменить заливку на изображения и даже изменить одно фоновое изображение на другое при наведении курсора, что может сильно развлечь ваших посетителей. Выберите фигуру и добавьте изображение для фона. Перейдите в раздел «Анимация включена» на панели свойств и нажмите «Наведение». Включите эффект наведения и выберите изображение в качестве типа фона. Выберите изображение при наведении. Тестовое задание.
Your browser does not support HTML5 video.
Масштаб при наведении
Масштабирование может выглядеть как самая естественная реакция на ваш курсор. Поэтому он может быть очень популярен. Вы можете легко добавить Scale On Hover на свой сайт. Для этого добавьте или выберите элемент, а затем перейдите на панель свойств. Нажмите ссылку «Наведение» в разделе «Анимация включена» и установите флажок «Наведение». Прокрутите вниз до свойств Масштаб, Поворот и Перемещение. Фактический размер равен 100.
Вы можете легко добавить Scale On Hover на свой сайт. Для этого добавьте или выберите элемент, а затем перейдите на панель свойств. Нажмите ссылку «Наведение» в разделе «Анимация включена» и установите флажок «Наведение». Прокрутите вниз до свойств Масштаб, Поворот и Перемещение. Фактический размер равен 100.
How To Change Background Fill To Linear Gradient Using Hover Effect
Sometimes it is easy to forget how a background image or background color can affect the site’s atmosphere and tone, especially when talking about a CSS background image or CSS background color. Many creators want to learn to create CSS background color and a CSS background image that will immediately impress and captivate internet users. See below how to make the hover effect without multiple HTML tag marks and CSS transparent features. You can modify gradient background image size, position, and content with just a few sliders. However, for your content to truly impress visitors, discover how to create hover effects animation that uses an image gradient background and a background image to liven up the site.
For example, let us add the background image gradient color, so when a visitor moves his cursor on this element, he will change the default background color to the image gradient background color on hover. It will let visitors understand that the element is active and respond to his actions. It is commonly used for the button element using CSS color or box shadow to make the button gradient even more voluminous. When you pick the icon or other element you want to animate using background image gradient color, go to the property panel, pick animations on — hover, and put a tick on a hover check box. The shape fill will appear below, where you can choose the background image gradient and customize the colors that will change when the cursor is on the element.
Using our site builder, you do not have to learn how to create and support HTML & CSS code for a gradient background image. Not every builder can easily customize the CSS background image position or the background image gradient color, even if the background image content inside and background image gradient color have a basic set of correlating colors. Choose the right content position and background color to complete the box shadow and gradient background image color. After reading the terms of service, let us know how related posts will help you know how to create unique content features and gradient background image color tools.
Choose the right content position and background color to complete the box shadow and gradient background image color. After reading the terms of service, let us know how related posts will help you know how to create unique content features and gradient background image color tools.
Как применить фоновый градиент или изображение к тексту (CSS и Webflow) | by Michael J. Fordham
Как применить фоновый градиент или изображение к тексту (CSS и Webflow) | Майкл Дж. Фордхэм | UX CollectiveОткрыть в приложенииMichael J. Fordham
·Читать
Опубликовано в·
4 минуты чтения·
22, 20 октября 22Если вы чем-то похожи на меня, вы цените минималистичный дизайн. Это часто будет означать, что у вас не будет одновременно отображаться много контента, много места для передышки и ограниченная цветовая палитра.
Однако иногда нужно добавить изюминку.
На мой взгляд, один из самых элегантных способов сделать это — украсить важный текст (обычно часть заголовка) градиентом или изображением.
Некоторые из лучших дизайнеров используют этот прием, чтобы добавить изюминку в свои замечательные интерфейсы. Возьмем, к примеру, Apple, это действительно распространенный шаблон пользовательского интерфейса для них:
Как постоянный пользователь инструментов кода и инструментов без кода, я хотел поделиться тем, как вы можете добиться этого эффекта как в простом коде CSS, так и в Webflow.
Как придать тексту фоновый градиент в CSS
Нам нужно сделать пять вещей:
- Обернуть текст, на который мы хотим повлиять, тегом span (если вы не хотите, чтобы весь текст имел такой эффект)
- Присвоить тегу span класс (.decorated-text) 9 0033 Придайте классу .decorated-text фоновый градиент
- Обрежьте фон, чтобы он отображался только на тексте
- Сделайте цвет текста прозрачным, чтобы фон был виден
Вот простая кодовая ручка со всеми этими шагами:
В этот пример включены некоторые свойства webkit, которые делают эффект более согласованным в разных браузерах.
Использование фонового изображения вместо градиента в CSS
Чтобы использовать фоновое изображение вместо градиента, шаги очень похожи на описанные выше. Единственная разница в том, что мы даем классу .decorated-text…
Автор: Michael J. Fordham
669 Подписчики
· Писатель дляИнженер-программист заинтересован в будущем инновационного UX. В основном я пишу о дизайне, разработке, данных и искусственном интеллекте. www.michaeljfordham.com
Еще от Майкла Дж. Фордхэма и UX Collective
Майкл Дж. Фордхэм
Как опубликовать дизайн Figma в виде функционального веб-сайта без кода
Узнайте, как преобразуйте существующий дизайн Figma в работающий сайт без кода.
8 минут чтения·24 января
Rosie Hoggmascall
in
Как Duolingo продвигает пользователей с условно-бесплатной подписки на премиальную
5 уроков монетизации от самое загружаемое образовательное приложение в мире
· 9 минут чтения · 28 июняДэнни Сапио
in
15 Обновления Figma от Config 2023 в двух словах
Каждое обновление из объявлений Figma Config и что вас должно волновать
·9 минут чтения·22 июня Michael J. Fordham
Fordham
в
Лучшее программирование
Как создать игру для консоли Playdate с помощью Playdate SDK и Lua
Создание игры для вратарей
· Чтение: 37 мин·22 январяПросмотреть все от Майкла Дж. Фордхэма
Рекомендовано на Medium
Christina Sa
в
UX Planet
Пример использования UX-дизайна, благодаря которому меня наняли
Получить работу в сфере UX-дизайна сложно, но один конкретный пример помог мне выделиться из толпы. Я разработал нетрадиционный…
·8 мин чтения·16 мартаChristie Tang
in
Адаптивные сетки и как их на самом деле использовать
A подробный объяснение для дизайнеров о том, как использовать сетки для адаптивного дизайна и как все будет масштабироваться между контрольными точками.
·Чтение через 11 минут·18 апреля 2019 г.Списки
Истории, которые помогут вам стать дизайнером
11 историй·142 сохранения
Интересные темы дизайна
199 историй·41 сохранение
Figma 101
9 0002 7 историй·40 сохраненийДизайн иконок
30 историй·27 сохранений
Викалп Кошик
in
UX Planet
Как я использую ChatGPT в качестве пользовательского интерфейса/ UX Designer
Использование ChatGPT сделало меня лучшим дизайнером
·5 мин чтения·27 январяМихал Малевич
Существует ПЯТЬ уровней навыков пользовательского интерфейса.

Только уровень 4+ позволяет нанять вас.
·6 минут чтения·25 апреляChristine Vallaure
in
Почему дизайнеры должны перейти от px к rem и как это сделать в Figma
90 073 Проектирование с учетом доступности.
·13 мин чтения·6 дней назадКристин Валлаур
в
UX Planet
Полное руководство по цвету в дизайне UX/UI
Советы, теория и лучшие практики для начинающих и продвинутых
·Чтение за 11 минут·20 июня 2021 г.См. дополнительные рекомендации
Статус 9 0003
Писатели
Карьера
Конфиденциальность
Преобразование текста в речь
|
|


 Никакой графики не требуется — достаточно нескольких строк кода на внешнем листе.
Никакой графики не требуется — достаточно нескольких строк кода на внешнем листе.

