| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 11.0+ | 5.0+ | 11.5+ | 4.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
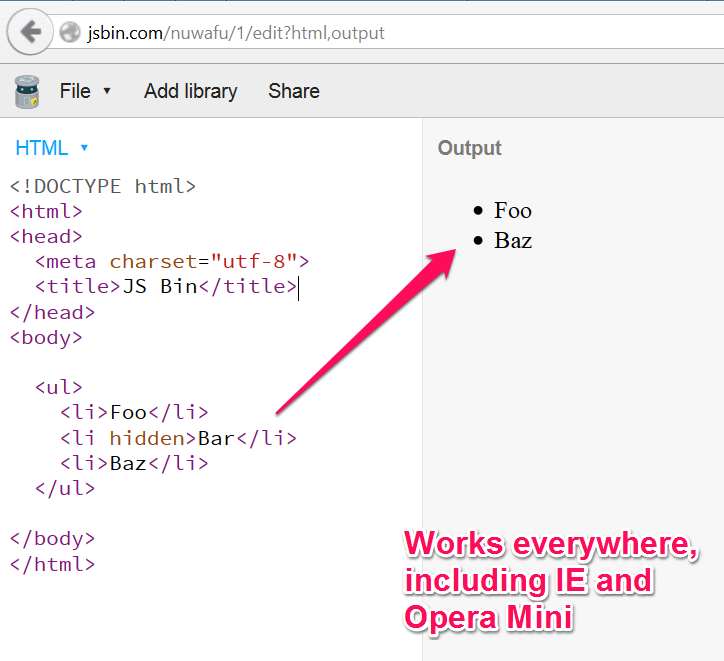
Скрывает содержимое элемента от просмотра. Такой элемент не отображается на странице, но доступен через скрипты (см. пример).
Синтаксис
<E hidden>Значения
В качестве значения можно указать hidden (hidden=»hidden») или оставить атрибут пустым (hidden=»» или hidden).
Значение по умолчанию
По умолчанию атрибут выключен.
Применяется к тегам
<a>, <abbr>, <address>, <area>, <b>, <bdo>, <big>, <blockquote>, <body>, <button>, <caption>, <cite>, <code>, <col>, <colgroup>, <dd>, <del>, <dfn>, <div>, <dl>, <dt>, <em>, <embed>, <fieldset>, <form>, <h2>, <h3>, <h4>, <h5>, <h5>, <h6>, <i>, <iframe>, <img>, <input>, <ins>, <kbd>, <label>, <legend>, <li>, <map>, <menu>, <ol>, <option>, <p>, <pre>, <q>, <s>, <samp>, <select>, <span>, <strong>, <sub>, <sup>, <table>, <tbody>, <td>, <textarea>, <tfoot>, <th>, <thead>, <tr>, <ul>, <var>
Пример
HTML5IE 9IE 10+CrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>hidden</title> <style> #link { cursor: pointer; color: blue; text-decoration: underline; } </style> <script> function showForm() { document.getElementById("auth").hidden = false; document.getElementById("link").hidden = true; } </script> </head> <body> <p>Авторизация на сайте</p> <form hidden> <p><label>Логин: <input name="user" required></label></p> <p><label>Пароль: <input name="pass" type="password" required></label></p> <p><input type="submit" value="Войти"></p> </form> </body> </html>
HTMLElement Свойство
hidden является Boolean типом данных , который принимает значение true , если содержимое спрятано, в противном случае значение будет false. Это свойство совершенно отличается от использования CSS свойства display , чтобы контролировать отображение элемента.Свойство hidden применимо ко всем режимам представления и не должно использоваться для скрытия содержимого предназначенного для прямого доступа к пользователю. Соответствующие варианты использования включают:
Соответствующие варианты использования включают:- Содержимое, которое не является особенно важным, но может быть необходимо позже
- Содержимое, которое было раньше необходимо, но больше нет в нем необходимости
- Содержимое, которое повторно используется другими частями страницы по шаблону
- Создание заставного холста в качестве буфера рисования
Неуместные варианты использования включают:
- Скрытие панелей в диалоговом окне с вкладками
- Скрытие содержимого в одной презентации, предполагая, что оно будет видимым в других
Элементы, которые не hidden не должны ссылаться на элементы которые hidden.
isHidden = HTMLElement.hidden; HTMLElement.hidden = true | false;
Значение
Если элемент спрятан, то значение true, в противном случае false;
Пример, где скрытый блок используется для хранения «thank you» сообщения, которое отображается после того, как пользователь соглашается с необычным запросом.
JavaScript
document.getElementById("okButton")
.addEventListener("click", function() {
document.getElementById("welcome").hidden = true;
document.getElementById("awesome").hidden = false;
}, false);Этот код устанавливает обработчика для кнопки «OK», которая скрывает панель приветствия и делает The follow-up panel панель с необычным именем «awesome» — видимой в этом месте.
HTML
HTML-код для двух boxes показанных здесь.
Welcome panel
<div> <h2>Welcome to Foobar.com!</h2> <p>By clicking "OK" you agree to be awesome every day!</p> <button>OK</button> </div>
Этот HTML создаёт панель, которая приветствует пользователей на сайте и рассказывает им о том с чем они соглашаются нажимая на кнопку OK.
The follow-up panel
После того, как пользователь нажимает OK в welcome panel, JavaScript код меняет две панели изменяя их значения hidden. Следующая The follow-up panel представлена в этом HMTL:
Следующая The follow-up panel представлена в этом HMTL:
<div hidden> <h2>Thanks!</h2> <p>Thank you <strong>so</strong> much for agreeing to be awesome today! Now get out there and do awesome things awesomely to make the world more awesome!</p> </div>
CSS
Стилизованное содержимое использует CSS представленное внизу.
.panel {
font: 16px "Open Sans", Helvetica, Arial, sans-serif;
border: 1px solid #22d;
padding: 12px;
width: 500px;
text-align: center;
}
.button {
font: 22px "Open Sans", Helvetica, Arial, sans-serif;
padding: 5px 36px;
}
h2 {
margin-top: 0;
font-size: 175%;
}Результат
BCD tables only load in the browser
Согласно HTML 5.2 :
При указании на элемент [атрибут
hidden] указывает, что элемент еще не имеет или больше не имеет прямого отношения к текущему состоянию страницы или что он используется для объявления содержимого, которое будет повторно использоваться другими частями страницы, а не для прямого доступа пользователя.
Примеры включают список вкладок, где некоторые панели не отображаются, или экран входа в систему, который исчезает после входа пользователя. Мне нравится называть эти вещи “temporally relevant”, т. е. они актуальны в зависимости от времени.
С другой стороны, ARIA 1.1 говорит:
[Состояние
aria-hidden] указывает, открыт ли элемент для доступа API.
Другими словами, элементы с aria-hidden="true" удаляются из дерева доступности
aria-hidden="false" определенно будут выставлены на дерево. Элементы без атрибута aria-hidden находятся в состоянии «undefined (default)», что означает, что агенты пользователей должны предоставлять его дереву на основе его рендеринга. E.g. агент пользователя может решить удалить его, если цвет текста совпадает с цветом фона.Теперь сравним семантику. Уместно использовать
Уместно использовать hidden , но не aria-hidden для элемента, который еще не является “временно релевантным”, но может стать релевантным в будущем (в этом случае вы будете использовать динамические скрипты для удаления атрибута aria-hidden, но не hidden, на элементе, который всегда релевантен, но с которым вы не хотите загромождать доступность API; такие элементы могут включать в себя “визуальное чутье”, например значки и/или изображения, которые не являются существенными для пользователя.
Семантика имеет предсказуемые эффекты в браузерах / пользовательских агентах. Причина , по которой я делаю различие, заключается в том, что поведение агента пользователя рекомендуется
Атрибут hidden должен скрывать элемент от всех презентаций, включая принтеры и программы чтения с экрана (при условии, что эти устройства соответствуют спецификациям HTML). Если вы хотите удалить элемент из дерева специальных возможностей, а также визуальный media,
Если вы хотите удалить элемент из дерева специальных возможностей, а также визуальный media, hidden будет делать трюк. Однако не используйте hidden только потому , что вы хотите этого эффекта. Сначала спросите себя, Является ли hidden семантически правильным (см. Если
Элементы с aria-hidden="true" не отображаются в дереве специальных возможностей, поэтому, например, программы чтения с экрана не будут объявлять их. Этот метод следует использовать осторожно, так как он обеспечит разные впечатления для разных пользователей: доступные пользовательские агенты не будут объявлять/визуализировать их, но они все равно будут визуализироваться на визуальных агентах. Это может быть хорошо, если все сделано правильно,но это может привести к злоупотреблению.
Наконец, существует разница в синтаксисе между этими двумя атрибутами.
hidden -это логический атрибут, означающий, что если атрибут присутствует, то он истинен-независимо от того, какое значение он может иметь,—а если атрибут отсутствует, то он ложен. В истинном случае лучше всего либо вообще не использовать значение (<div hidden>...</div>), либо использовать пустое строковое значение ( <div hidden="">...</div> ). я бы не рекомендовал hidden="true" , потому что кто-то, читая/обновляя ваш код, может сделать вывод, что hidden="false"
aria-hidden, напротив, является перечисляемым атрибутом, допускающим одно из конечного списка значений. Если атрибут aria-hidden присутствует, его значение должно быть либо "true" , либо "false" . Если вам нужно состояние «undefined (default)», удалите этот атрибут полностью.
Если вам нужно состояние «undefined (default)», удалите этот атрибут полностью.
Дальнейшее чтение: https:/ / github.com/чхарви/chharvey.github.io/wiki/скрытый контент
информация из спецификации, примеры кода
От автора:
<p hidden>Example text. Nothing to see here.</p> <textarea hidden>More example text.</textarea>
<p hidden>Example text. Nothing to see here.</p> <textarea hidden>More example text.</textarea> |
Атрибут hidden — это логическое значение, которое, если задано для элемента: «указывает, что элемент еще не указан или больше не имеет прямого отношения к текущему состоянию страницы, или что он используется для объявления содержимого для повторного использования другими частями страницы, а не для прямого доступа пользователя».
Ниже приведена демоверсия, в которой используется этот атрибут. Нажмите на кнопку, чтобы переключиться с атрибута hidden для соответствующих элементов. Обратите внимание, что для использования этого атрибута не нужен JavaScript; я просто применил некоторые скрипты для включения и выключения, чтобы продемонстрировать эту функцию.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееДля чего этот атрибут может использоваться?
Последняя часть определения в спецификации интересна тем, что она означает, что вы можете размещать контент на странице с атрибутом hidden, а затем обращаться к этому контенту через JavaScript для использования в другом месте. Я сделал это, прежде чем, например, использовать скрытый элемент textarea, но в стандартной ситуации я бы скрыл этот элемент с помощью CSS, используя что-то вроде display: none. С помощью hidden это сделать проще. Таким образом, элемент со атрибутом hidden является частью DOM, но недоступен для пользователя.
Вот пример, в котором я захватываю содержимое скрытого элемента innerHTML с помощью JavaScript:
Есть некоторые вещи, которые вы должны знать при использовании этого атрибута. Как объясняется в спецификации:
Не следует использовать hidden, чтобы скрывать контент, который должен быть доступен на экране другого размера, разрешении и т. д.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееНе следует использовать hidden, чтобы скрывать невидимые части компонента вкладок или аналогичного переключателя контента (Примечание: этот совет из спецификации является довольно небесспорным. См. эту тему)
Не скрытые элементы не должны содержать гиперссылок на скрытые элементы
Элементы, размеченные с использование hidden, по-прежнему потенциально активны. Например, элемент управления формой или даже элемент script по-прежнему будут работать.
Спецификация предоставляет информацию о допустимом использовании, и этот атрибут полностью поддерживается в браузерах при сопоставлении доступности. Он сопоставим с aria-hidden=»true», но ведет себя иначе. В этой статье Стив Фолкнер описывает ряд различий между ними. Основным из них, конечно же, является тот факт, что элементы с aria-hidden=»true» по прежнему отображаются в браузере, но не будут отображаться для вспомогательной технологии, тогда как элементы с hidden не отображаются ни там, ни там.
Он сопоставим с aria-hidden=»true», но ведет себя иначе. В этой статье Стив Фолкнер описывает ряд различий между ними. Основным из них, конечно же, является тот факт, что элементы с aria-hidden=»true» по прежнему отображаются в браузере, но не будут отображаться для вспомогательной технологии, тогда как элементы с hidden не отображаются ни там, ни там.
В той же статье Фолкнер также объясняет, как правильно использовать скрытый hidden: Если вы хотите скрыть контент от всех пользователей, используйте атрибут HTML5 hidden (наряду с CSS display:none для браузеров, которые еще не поддерживают hidden). Необходимости в использовании aria-hidden нет.
Как вы можете видеть, браузер использует селектор атрибутов для указания на элемент. Поэтому, чтобы переопределить это, вы должны убедиться, что используете селектор, который является более специфичным. В следующей демо-версии я переопределяю hidden для двух элементов с помощью CSS. В одном случае это работает, во втором — нет:
Элемент textarea по-прежнему скрыт, потому что селектор типа элемента недостаточно специфичен, чтобы переопределить CSS браузера. Однако элемент абзаца отображается, потому что я использую селектор классов, который переопределяет селектор атрибутов браузера.
Однако элемент абзаца отображается, потому что я использую селектор классов, который переопределяет селектор атрибутов браузера.
Атрибут hidden поддерживается во всех современных браузерах и даже в IE11, поэтому его можно использовать в большинстве проектов.
Автор: Louis Lazaris
Источник: //www.impressivewebs.com/
Редакция: Команда webformyself.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
СмотретьПорой при разработке веб-страниц иногда требуется «спрятать» конкретные элементы. Вы, конечно, можете просто удалить эти элементы из HTML-разметки. Но это не выход из положения. Чтобы сохранить элемент, но скрыть его, необходимо использовать CSS или HTML hidden.
Два самых распространенных способа скрыть элемент — это свойства CSS «display» и «visibility». На первый взгляд, кажется, что оба свойства делают одно и то же. Но каждое из них имеет свои отличительные особенности, о которых следует знать.
Visibility
При использовании visibility: hidden элемент не отображается в браузере. Но скрытый элемент все еще занимает место в дизайне страницы. Это выглядит так, будто вы сделали элемент невидимым, но он все еще остается на своем месте и занимает пространство.
Если вы размещаете на веб-странице тег DIV и используете CSS, чтобы придать ему размер 100 на 100 пикселей, свойство visibility: hidden делает блок невидимым на экране. Но текст, следующий за ним, будет размещаться таким образом, словно этот блок все еще присутствует на странице.
Я бы использовал hidden HTML input, чтобы сначала спрятать этот элемент, а затем вернуть его обратно при наведении курсора. Это один из примеров использования этого свойства.
Display
В отличие от свойства visibility, при использовании которого элемент остается в потоке документа, display: none полностью убирает элемент из документа. Он больше не занимает места даже несмотря на то, что он еще находится в исходном коде. Элемент действительно удаляется из потока документа. Но если вы неправильно используете это свойство, оно может полностью разрушить страницу!
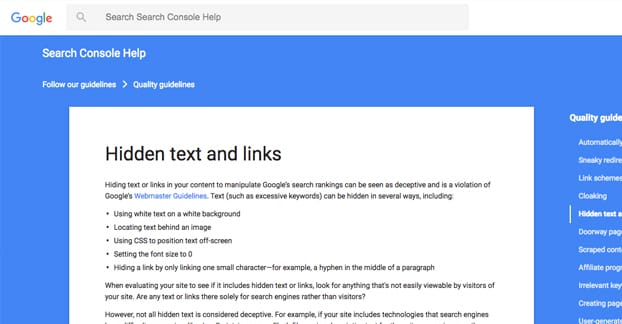
Я часто использую display: none, когда тестирую веб-страницу. Когда мне нужно ненадолго скрыть какую-либо область страницы, чтобы я смог протестировать другую. Но необходимо помнить, что скрытый элемент нужно вернуть обратно на веб-страницу до того, как она будет добавлена на сайт. Сделать это нужно потому, что элемент, удаленный из потока документа данным методом не виден поисковикам. В прошлом этот способ использовался хакерами, чтобы влиять на рейтинг в поисковых системах. Поэтому элементы hide HTML, которые не отображаются, могут восприниматься Google как негативный сигнал.
Свойство display:none полезно при создании адаптивного сайта, в котором присутствуют элементы, доступные только для одного размера экрана, но не для других.
Также можно использовать display: none, чтобы скрыть элемент, а затем вернуть его обратно при помощи медиа-запросов. Это корректное использование свойства display: none, поскольку вы не пытаетесь скрыть что-либо с целью совершения нарушений.
В чем разница между «скрытыми» и «скрытыми» атрибутами HTML?
Согласно HTML 5.2 :
При указании в элементе [
hiddenатрибут] указывает, что элемент еще не является или более не имеет непосредственного отношения к текущему состоянию страницы или что он используется для объявления контента, который будет повторно использоваться другими частями страницы как в отличие от прямого доступа пользователя.
Примеры включают в себя список вкладок, на которых некоторые панели не отображаются, или экран входа в систему, который исчезает после входа пользователя в систему. Мне нравится называть эти вещи «релевантными во времени», т.е.
Мне нравится называть эти вещи «релевантными во времени», т.е.
С другой стороны, ARIA 1.1 говорит:
[
aria-hiddenСостояние] указывает, открыт ли элемент для API доступа.
Другими словами, элементы с aria-hidden="true"удаляются из дерева доступности , которое учитывает большинство вспомогательных технологий, и элементы с ним aria-hidden="false"обязательно будут представлены в дереве. Элементы безaria-hidden атрибута находятся в состоянии «undefined (default)», что означает, что пользовательские агенты должны отображать его в дереве на основе его рендеринга. Например, пользовательский агент может решить удалить его, если его цвет текста совпадает с цветом фона.
Теперь давайте сравним семантику. Целесообразно использовать hidden, но не aria-hidden для элемента, который еще не «актуален во времени», но который может стать актуальным в будущем (в этом случае вы будете использовать динамические сценарии для удаления hiddenатрибута). И наоборот, это целесообразно использовать
И наоборот, это целесообразно использовать aria-hidden, но неhidden использовать элемент, который всегда актуален, но с которым вы не хотите загромождать API доступности; такие элементы могут включать в себя «визуальный стиль», например значки и / или изображения, которые не являются необходимыми для пользователя.
В семантике предсказуемые эффекты в браузерах / пользовательских агентов. Причина, по которой я делаю различие, заключается в том, что поведение агента пользователя рекомендуется , но не требуется спецификациями.
hiddenАтрибут должен скрыть элемент из всех презентаций, включая принтеры и чтение с экрана (предполагается , что эти устройства чтить HTML спецификация). Если вы хотите удалить элемент из дерева доступности, а также визуальные медиа, hiddenсделайте свое дело. Тем не менее, не используйте hidden только потому, что вы хотите этот эффект.![]() Спросите себя,
Спросите себя, hiddenправильно ли сначала семантически правильно (см. Выше). Если hiddenсемантически не правильно, но вы все еще хотите визуально скрыть элемент, вы можете использовать другие методы, такие как CSS.
Элементы с aria-hidden="true"не отображаются в дереве доступности, поэтому, например, программы чтения с экрана не будут их анонсировать. Эту технику следует использовать осторожно, поскольку она будет предоставлять разный опыт разным пользователям: доступные пользовательские агенты не будут объявлять / представлять их, но они по-прежнему будут отображаться на визуальных агентах. Это может быть хорошо, если все сделано правильно, но у него есть потенциал для злоупотребления.
Наконец, существует разница в синтаксисе между двумя атрибутами.
hiddenявляется логическим атрибутом , означающим, что если атрибут присутствует, он имеет значение true, независимо от того, какое значение он может иметь, а если атрибут отсутствует, он имеет значение false. Для истинного случая лучше всего либо вообще не использовать значение (
Для истинного случая лучше всего либо вообще не использовать значение ( <div hidden>...</div>), либо значение пустой строки ( <div hidden="">...</div>). Я бы не советовал, hidden="true"потому что кто-то, читающий / обновляющий ваш код, может сделать вывод, что это hidden="false"будет иметь противоположный эффект, который просто неверен.
aria-hiddenнапротив, является перечисляемым атрибутом , допускающим одно из конечного списка значений. Если aria-hiddenатрибут присутствует, его значение должно быть либо "true"или "false". Если вы хотите состояние «undefined (default)», удалите атрибут вообще.
Дополнительная литература: https://github.com/chharvey/chharvey.github.io/wiki/Hidden-Content.
скрыто — HTML: язык разметки гипертекста
Глобальный атрибут hidden — это логический атрибут, указывающий, что элемент еще не соответствует или больше не соответствует . Например, с его помощью можно скрыть элементы страницы, которые нельзя использовать до завершения процесса входа в систему. Браузеры не будут отображать элементы с установленным атрибутом
Например, с его помощью можно скрыть элементы страницы, которые нельзя использовать до завершения процесса входа в систему. Браузеры не будут отображать элементы с установленным атрибутом hidden .
Исходный код этого интерактивного примера хранится в репозитории GitHub.Если вы хотите внести свой вклад в проект интерактивных примеров, клонируйте https://github.com/mdn/interactive-examples и отправьте нам запрос на перенос.
Атрибут hidden нельзя использовать для скрытия содержимого только из одной презентации. Если что-то помечено как скрытое, оно будет скрыто для всех презентаций, включая, например, программы чтения с экрана.
Скрытые элементы не должны быть связаны с не скрытыми элементами, а элементы, которые являются потомками скрытого элемента, все еще активны, что означает, что элементы скрипта все еще могут выполняться, а элементы формы все еще могут отправляться.Однако элементы и скрипты могут относиться к элементам, скрытым в других контекстах.
Например, было бы неправильно использовать атрибут href для ссылки на раздел, отмеченный атрибутом hidden . Если контент неприменим или не актуален, то нет причин для ссылки на него.
Однако было бы хорошо использовать атрибут ARIA aria-describeby для ссылки на описания, которые сами по себе скрыты. Хотя скрытие описаний подразумевает, что они бесполезны сами по себе, они могут быть написаны таким образом, чтобы быть полезными в конкретном контексте ссылки на элемент, который они описывают.
Точно так же элемент холста с атрибутом hidden может использоваться обработчиком графики со сценариями в качестве внеэкранного буфера, а элемент управления формой может ссылаться на скрытый элемент формы, используя его атрибут формы.
Примечание. Изменение значения свойства CSS display для элемента с атрибутом hidden переопределяет поведение. Например, элементы со стилем display: flex будут отображаться, несмотря на наличие атрибута hidden .
Свойство HTMLElement скрыто — это логическое , которое true , если элемент скрыт; в противном случае значение ложь .
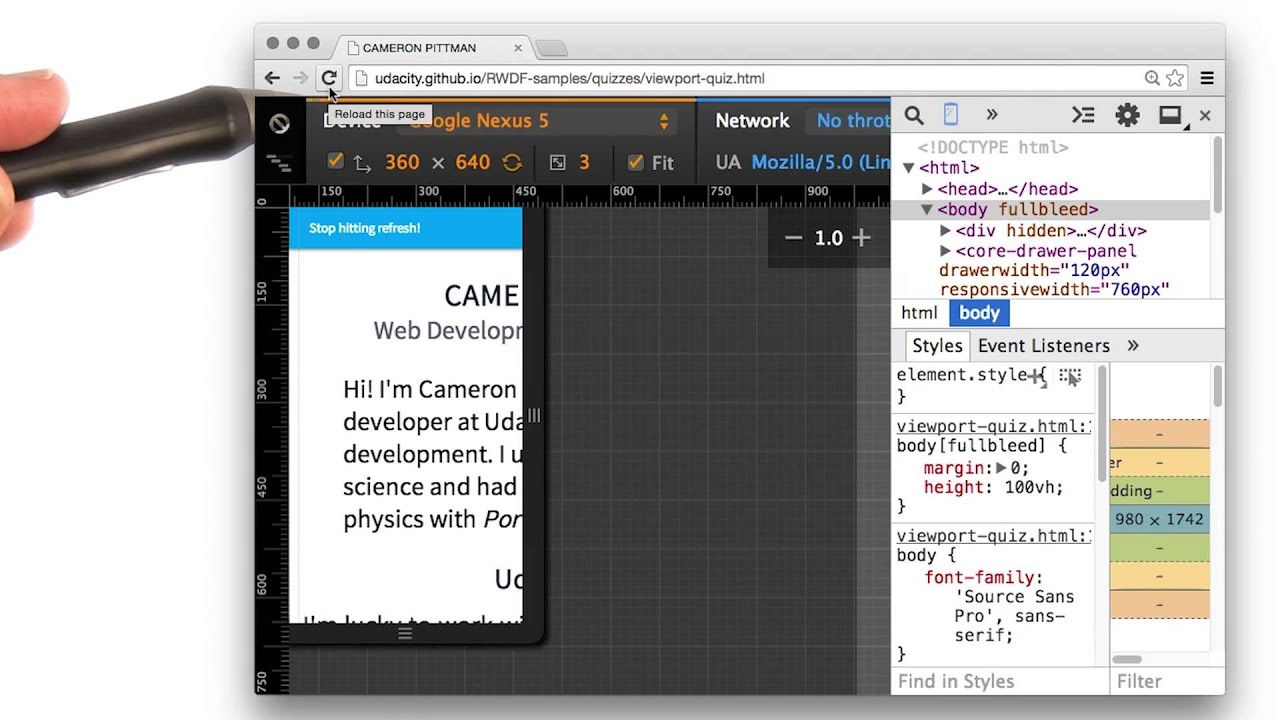
Это сильно отличается от использования свойства CSS display для управления
видимость элемента. Свойство , скрытое свойство применяется ко всем
режимы представления и не должны использоваться для сокрытия содержимого, предназначенного для непосредственного
доступны пользователю.
Соответствующие варианты использования для скрытых включают:
- Контент, который еще не актуален, но может понадобиться позже
- Контент, который ранее был необходим, но больше не нужен.
- Контент, который повторно используется другими частями страницы в виде шаблона
- Создание закадрового холста в качестве буфера для рисования
Несоответствующие варианты использования включают:
- Скрытие панелей в диалоговом окне с вкладками
- Скрытие содержимого в одной презентации с целью его отображения в других
Элементы, которые не являются скрытыми не должны ссылаться на элементы, которые скрыты.
isHidden = HTMLElement.hidden;
HTMLElement.hidden = true | ложный; Value
Логическое значение, равное true , если элемент скрыт от просмотра; в противном случае
значение ложь .
Вот пример, в котором скрытый блок используется для содержания сообщения с благодарностью, которое отображается после того, как пользователь соглашается на необычный запрос.
JavaScript
document.getElementById ("okButton")
.addEventListener ("клик", function () {
документ.getElementById ("добро пожаловать"). hidden = true;
document.getElementById ("круто"). hidden = false;
}, ложный); Этот код устанавливает обработчик кнопки «ОК» на панели приветствия, который скрывает приветствие. панель и делает последующую панель с любопытным названием «потрясающе» видимой в ее место.
HTML
Здесь показаны HTML для двух полей.
Приветственная панель
Добро пожаловать на Foobar.
 com!
com!
Нажимая "ОК", вы соглашаетесь быть крутым каждый день!
Этот HTML-код создает панель (в блоке Как только пользователь нажимает кнопку «ОК» на панели приветствия, код JavaScript меняется.
две панели, изменив их соответствующие значения на Большое спасибо за то, что согласились
круто сегодня! А теперь иди и делай потрясающие вещи
потрясающе, чтобы сделать мир прекраснее! Стиль содержимого оформлен с использованием приведенного ниже CSS. Таблицы BCD загружаются только в браузере Значение Когда пользователь отправляет форму, отправляются все введенные им данные, в том числе данные, хранящиеся невидимо в скрытых полях. Например, если пользователь заполняет форму запроса, мы можем захотеть получить его IP-адрес с помощью фрагмента PHP. Мы также можем захотеть получить URL-адрес ссылающейся страницы.Вы можете увидеть это в действии в нашем примере кода; форма фиксирует информацию, но не отображает ее. Скрытые поля позволяют нам отправлять все виды информации вместе с сообщением формы, без участия пользователя в процессе. Скрытые поля также могут использоваться для передачи информации обратно в скрипты. Это может включать токены безопасности или имя соответствующей строки в базе данных. Пользователю не нужно видеть эти данные, но они передаются обратно на сервер при отправке, чтобы скрипты работали правильно за кулисами. Клэр — опытный технический писатель, редактор и энтузиаст HTML. Она пишет для HTML.com и управляет контент-агентством Red Robot Media. HTML | Скрытый Атрибут Этот атрибут используется для определения видимости элементов. Он содержит логическое значение. Если этот атрибут используется, браузеры не будут отображать элементы, для которых указан атрибут hidden. Синтаксис: Примечание: Этот атрибут является новым в HTML 5. Пример: Выход: 900 06 Поддерживаемые браузеры: Браузеры, поддерживаемые атрибутом hidden , перечислены ниже: Вы можете скрыть элемент с помощью логического атрибута , скрытого с элементом. Когда вы указываете скрытый атрибут в HTML-файле, браузер не будет отображать тот элемент, который указан с помощью этого атрибута. <элемент или тег скрыт> Любой оператор или содержимое Примеры: Следующие примеры указаны, чтобы легко понять, как использовать скрытый атрибут с различными элементами или тегами: Пример 1: В этом примере используется скрытый атрибут с тегом абзаца. Этот абзац должен быть скрыт. Выход: Пример 2: В следующем примере атрибут hidden используется с элементом . В этом примере мы использовали скрытый атрибут с двумя входными тегами. Эти поля ввода не будут отображаться на веб-странице при выполнении следующей программы. Выход: Примечание : Под следующей строкой кода есть живой пример - если он работает правильно, вы ничего не должны видеть! Примечание : Вход Атрибут Важно: Хотя значение не отображается для пользователя в содержимом страницы, оно отображается - и может быть изменено - с помощью инструментов разработчика любого браузера или функции «Просмотр исходного кода».Не полагайтесь на В дополнение к атрибутам, общим для всех элементов Это фактически один из общих атрибутов, но он имеет особое значение, доступное для скрытые входы.Обычно атрибут Как упоминалось выше, скрытые входные данные можно использовать везде, где вы хотите включить данные, которые пользователь не может видеть или редактировать вместе с формой, когда она отправляется на сервер.Давайте рассмотрим несколько примеров, иллюстрирующих его использование. Одним из наиболее распространенных способов использования скрытых входных данных является отслеживание того, какую запись базы данных необходимо обновить при отправке формы редактирования. Типичный рабочий процесс выглядит следующим образом: Идея заключается в том, что на шаге 2 идентификатор обновляемой записи сохраняется в скрытом вводе. Когда форма отправляется на шаге 3, идентификатор автоматически отправляется обратно на сервер с содержимым записи. Идентификатор позволяет серверному компоненту сайта точно знать, какая запись должна быть обновлена с использованием отправленных данных. Вы можете увидеть полный пример того, как это может выглядеть, в разделе «Примеры» ниже. Скрытые входные данные также используются для хранения и отправки токенов безопасности или секретов с целью повышения безопасности веб-сайта. Основная идея заключается в том, что если пользователь заполняет конфиденциальную форму, например форму на своем банковском веб-сайте для перевода денег на другой счет, секрет, который ему будет предоставлен, будет доказывать, что они такие, какими они себя называют, и что они используют правильную форму для отправки запроса на перевод. Это помешает злоумышленнику создать поддельную форму, выдать себя за банк и отправить форму по электронной почте ничего не подозревающим пользователям, чтобы обманом заставить их перевести деньги в неправильное место. Этот вид атаки называется подделкой межсайтовых запросов (CSRF); Практически любой авторитетный серверный фреймворк использует скрытые секреты для предотвращения таких атак. Как указывалось ранее, размещение секрета на скрытом входе по своей сути не делает его безопасным. Состав и кодировка ключа будут делать это.Значение скрытого ввода состоит в том, что он хранит секрет, связанный с данными, и автоматически включает его при отправке формы на сервер. Вам нужно использовать хорошо продуманные секреты, чтобы действительно защитить свой сайт. Скрытые входные данные не участвуют в проверке ограничений; они не имеют реальной ценности, которую нужно ограничивать. Давайте посмотрим, как мы можем реализовать простую версию формы редактирования, которую мы описали ранее (см. «Отслеживание редактируемого содержимого»), используя скрытый ввод для запоминания идентификатора редактируемой записи. HTML-код формы редактирования может выглядеть примерно так: Давайте также добавим простой CSS: Сервер установит значение скрытого ввода с идентификатором « Результат выглядит так: При отправке данные формы, отправленные на сервер, будут выглядеть примерно так: Даже если скрытый ввод вообще не виден, его данные все равно отправляются. HTML5 дал нам несколько простых, но невероятно полезных атрибутов HTML: заполнитель, загрузка и автофокус, и многие другие.Еще один новый атрибут - скрытый атрибут. При применении к элементу атрибут hidden действует очень похоже на CSS Если данный браузер не поддерживает этот атрибут, вы, вероятно, можете стилизовать его с помощью: Так зачем использовать скрытый атрибут? Это более семантически корректно и должно более эффективно помогать программам чтения с экрана.Вы даже сохраните несколько символов на дисплее Я люблю почти все аспекты работы технического блоггера: обучение, проповедь, подшучивание, исследования. Одна часть ведения блога, которую я абсолютно ненавижу: работа со СПАМ-комментариями. За последние два года мой блог регистрировал более 8000 спам-комментариев в день.В ДЕНЬ. Раздутие моей базы данных ... Скажу честно: я до сих пор не понял, нравится ли мне мой товарищ по команде MooTools Гильермо Раух. У него много всего настроено против него. Он из Аргентины, поэтому я примерно 10 раз в день обмениваюсь мгновенными сообщениями о том, какой великий Лайонел . Контрольная панель
, скрытые . В
следующая панель выглядит так в HTML:
Спасибо!
CSS
.panel {
шрифт: 16px «Open Sans», Helvetica, Arial, без засечек;
граница: 1px solid # 22d;
отступ: 12 пикселей;
ширина: 500 пикселей;
выравнивание текста: центр;
}
.  кнопка {
шрифт: 22px «Open Sans», Helvetica, Arial, без засечек;
отступ: 5px 36px;
}
h2 {
margin-top: 0;
размер шрифта: 175%;
}
кнопка {
шрифт: 22px «Open Sans», Helvetica, Arial, без засечек;
отступ: 5px 36px;
}
h2 {
margin-top: 0;
размер шрифта: 175%;
} Результат
Правильное использование кода »
Раскрытие: Ваша поддержка помогает поддерживать работу сайта! Мы зарабатываем реферальный сбор за некоторые услуги, которые мы рекомендуем на этой странице.Узнать больше Скрытое поле HTML: правильное использование в коде ? Пример кода
hidden типа типа определяет поле формы, которое никогда не отображается для пользователя. Пользователь не может изменять значение поля или взаимодействовать с ним.
Пользователь не может изменять значение поля или взаимодействовать с ним. Зачем прятать поле?
скрытых полей используются программно для передачи информации о текущей странице на сервер.
Браузер Поддержка скрытого типа
Все значения типа
Имя значения Примечания кнопка Определяет кнопочный ввод. флажок Определяет флажок, который пользователь может включить или выключить. файл Определяет окно загрузки файла с кнопкой обзора. скрыто Определяет поле в форме, которое не видно пользователю. изображение Определяет изображение, по которому щелкают, чтобы отправить форму. пароль Отображает скрытое поле ввода пароля. радио Определяет круглую кнопку выбора в форме. reset Определяет кнопку в форме, которая вернет всем полям значения по умолчанию. 
отправить Определяет кнопку, которую нажимают, чтобы отправить форму. текст Определяет поле ввода текста в форме. Все входные атрибуты
Имя атрибута Значения Примечания step Задает интервал между допустимыми значениями в числовом вводе. требуется Указывает, что поле ввода является обязательным; запрещает отправку формы и предупреждает пользователя, если обязательное поле пусто. только для чтения Запрещает пользователю редактировать значение ввода. заполнитель Задает текст-заполнитель в текстовом вводе. шаблон Задает регулярное выражение, по которому проверяется значение ввода. несколько Позволяет пользователю вводить несколько значений при загрузке файла или электронной почте. 
мин. Задает минимальное значение для полей ввода числа и даты. макс. Задает максимальное значение для полей ввода числа и даты. список Задает идентификатор элемента высота Определяет высоту входного изображения. formtarget Задает контекст просмотра, в котором открывается ответ от сервера после отправки формы.Для использования только с типами ввода «отправить» или «изображение». formmethod Задает метод HTTP (GET или POST), который будет использоваться при отправке данных формы на сервер. Только для использования с типами ввода «отправить» или «изображение». formenctype Определяет, как данные формы должны быть отправлены на сервер. Только для использования с типами ввода «отправить» и «изображение». 
formaction Задает URL-адрес для отправки формы.Может использоваться только для type = «submit» и type = «image». форма Задает форму, которой принадлежит поле ввода. автофокус Указывает, что поле ввода должно быть в фокусе сразу после загрузки страницы. accesskey Определяет сочетание клавиш для элемента. автозаполнение Указывает, должен ли браузер пытаться автоматически завершить ввод на основе ввода данных пользователем в аналогичные поля. граница Используется для указания границы на входе. Устарело. Вместо этого используйте CSS. проверено Определяет, должен ли по умолчанию быть отмечен флажок или переключатель формы ввода. отключено Отключает поле ввода. maxlength Задает максимальное количество символов, которое может быть введено при вводе текстового типа. 
язык Используется для указания языка сценариев, используемого для событий, запускаемых вводом. имя Задает имя элемента ввода. Имя и значение каждого элемента ввода включаются в HTTP-запрос при отправке формы. размер Задает ширину ввода в символах. src Определяет исходный URL-адрес для ввода изображения. тип кнопка
флажок
файл
скрыто
изображение
пароль
радио
сброс
отправить
текст Определяет тип ввода. значение Определяет начальное значение или выбор по умолчанию для поля ввода. HTML | скрытый атрибут — GeeksforGeeks
 Скрытый атрибут можно увидеть с помощью некоторого условия или JavaScript, используемого для просмотра скрытого содержимого.
Скрытый атрибут можно увидеть с помощью некоторого условия или JavaScript, используемого для просмотра скрытого содержимого. <элемент скрыт>
html > < голова > < title > скрытый атрибут title 000 000 style > body { text-align: center; } h2 { цвет: зеленый; } стиль > головка > < h2 > GeeksforGeeks h2 > < h3 > скрытый атрибут 000 000 000 000 000 < p скрыто> Портал информатики для вундеркиндов p > body html >  0
0 Скрытый элемент HTML - javatpoint
Синтаксис
JavaTpoint

 * /
div {
отступ: 10 пикселей 0;
}
hr {
граница: 1px solid # f1f1f1;
нижнее поле: 25 пикселей;
} <форма>
* /
div {
отступ: 10 пикселей 0;
}
hr {
граница: 1px solid # f1f1f1;
нижнее поле: 25 пикселей;
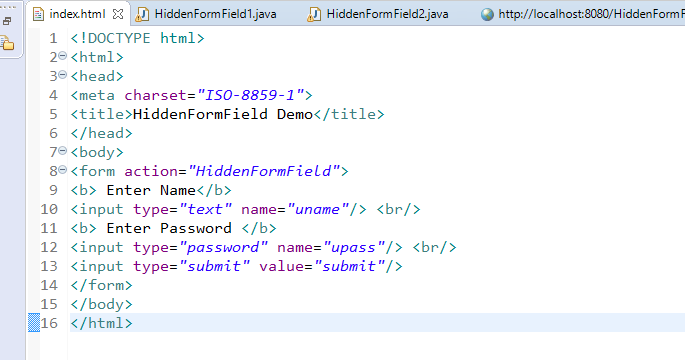
} <форма> Регистрационная форма
используется скрытый атрибут.-> Поддержка браузера
Тип ввода = "скрытый" - HTML - W3cubDocs
элементов типа скрытый позволяет веб-разработчикам включать данные, которые не могут быть просмотрены или изменены пользователями при отправке формы. Например, идентификатор контента, который в настоящее время заказывается или редактируется, или уникальный токен безопасности. Скрытые поля ввода полностью невидимы на отображаемой странице, и нет способа сделать их видимыми в содержимом страницы.
Например, идентификатор контента, который в настоящее время заказывается или редактируется, или уникальный токен безопасности. Скрытые поля ввода полностью невидимы на отображаемой странице, и нет способа сделать их видимыми в содержимом страницы.
Value DOMString , представляющий значение скрытых данных, которые вы хотите передать обратно на сервер. События Нет. Поддерживаемые общие атрибуты автозаполнение Атрибуты IDL значение Методы Нет. и изменяют события не применяются к этому типу входа. Скрытые поля ввода нельзя сфокусировать даже с помощью JavaScript (например, JavaScript).грамм. hiddenInput.focus () ). Value
value элемента содержит DOMString , который содержит скрытые данные, которые вы хотите включить при отправке формы на сервер. Это, в частности, не может быть отредактировано или просмотрено пользователем через пользовательский интерфейс, хотя вы можете изменить значение с помощью инструментов разработчика браузера. скрытых входов как на форму безопасности. Дополнительные атрибуты
, скрытых входов предлагают следующие атрибуты: Атрибут Описание Как и все типы ввода, имя ввода, о котором нужно сообщить при отправке формы; специальное значение имя _charset_ приводит к тому, что значение скрытого ввода сообщается как кодировка символов, используемая для отправки формы имя name работает со скрытыми входами так же, как и с любым другим входом. Однако при отправке формы скрытый ввод, имя которого имеет значение _charset_ , будет автоматически сообщен со значением, установленным в кодировке символов, использованной для отправки формы. Использование скрытых входов
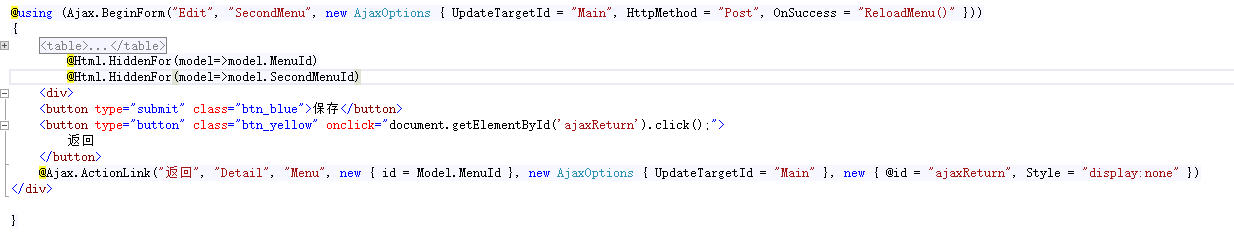
Отслеживание отредактированного содержимого
Повышение безопасности веб-сайта
Проверка
Примеры
html {
семейство шрифтов: без засечек;
}
форма {
ширина: 500 пикселей;
}
div {
дисплей: гибкий;
нижнее поле: 10 пикселей;
}
метка {
гибкость: 2;
высота строки: 2;
выравнивание текста: вправо;
отступ справа: 20 пикселей;
}
input, textarea {
гибкость: 7;
семейство шрифтов: без засечек;
размер шрифта: 1.1рем;
отступ: 5 пикселей;
}
textarea {
высота: 60 пикселей;
} postID » на идентификатор сообщения в своей базе данных перед отправкой формы в браузер пользователя и будет использовать эту информацию, когда форма будет возвращена, чтобы знать какую запись в базе данных обновлять измененной информацией. Чтобы справиться с этим, в контенте не требуется никаких сценариев. title = My + отлично + блог + сообщение и контент = This + is + the + content + of + my + отличный + блог + пост.+ Я + надеюсь + вам + понравится + это! & PostId = 34657 Характеристики
Настольный Хром Край Firefox Internet Explorer Opera Safari type = "hidden" 1 12 1 Есть 2 1 мобильный Веб-просмотр Android Chrome для Android Firefox для Android Opera для Android Safari на iOS Интернет Samsung type = "hidden" Есть Есть 4 Есть Есть Есть См. Также
HTML5 Скрытый атрибут
display: none; элемент исчезает из поля зрения и его размеры уменьшаются. Это так просто, как:
* [скрытый] {дисплей: нет; }
: ни одного CSS! Как я остановил спам в комментариях WordPress
TextboxList для MooTools и jQuery от Гильермо Рауха

 getElementById("auth").hidden = false;
document.getElementById("link").hidden = true;
}
</script>
</head>
<body>
<p>Авторизация на сайте</p>
<form hidden>
<p><label>Логин: <input name="user" required></label></p>
<p><label>Пароль: <input name="pass" type="password" required></label></p>
<p><input type="submit" value="Войти"></p>
</form>
</body>
</html>
getElementById("auth").hidden = false;
document.getElementById("link").hidden = true;
}
</script>
</head>
<body>
<p>Авторизация на сайте</p>
<form hidden>
<p><label>Логин: <input name="user" required></label></p>
<p><label>Пароль: <input name="pass" type="password" required></label></p>
<p><input type="submit" value="Войти"></p>
</form>
</body>
</html>
 com!
com!