HTML и CSS с примерами кода
Псевдокласс :hover срабатывает, когда пользователь наводит на элемент мышью, но не обязательно активирует его.
Этот стиль может переопределяться другими относящимися к ссылкам псевдоклассами, такими как :link, :visited и :active, появляющимися в соответствующем порядке. Чтобы стилизировать ссылки должным образом, вам нужно вставлять правило :hover до правил :link и :visited, но после :active, как определено в LVHA-порядке: :link — :visited — :hover — :active.
Псевдокласс :hover может применяться к любому псевдоэлементу.
Браузеры, такие как Firefox, Internet Explorer, Safari, Opera или Chrome, применяют соответствующий стиль, когда курсор (указатель мыши) наводится на элемент.
Псевдоклассы- :active
- :any-link
- :blank
- :checked
- :default
- :defined
- :dir()
- :disabled
- :empty
- :enabled
- :first
- :first-child
- :first-of-type
- :focus
- :focus-visible
- :focus-within
- :fullscreen
- :future
- :has()
- :host
- :host()
- :host-context()
- :hover
- :indeterminate
- :in-range
- :invalid
- :is()
- :lang()
- :last-child
- :last-of-type
- :left
- :link
- :local-link
- :not()
- :nth-child()
- :nth-col()
- :nth-last-child()
- :nth-last-col()
- :nth-last-of-type()
- :nth-of-type()
- :only-child
- :only-of-type
- :optional
- :out-of-range
- :past
- :placeholder-shown
- :read-only
- :read-write
- :required
- :right
- :root
- :scope
- :target
- :target-within
- :user-invalid
- :valid
- :visited
- :where()
Синтаксис
/* Selects any <a> element when "hovered" */
a:hover {
color: orange;
}
Спецификации
- WHATWG HTML Living Standard
- Selectors Level 4
- Selectors Level 3
- CSS Level 2 (Revision 1)
Описание и примеры
Пример 1.
 Выпадающее меню
Выпадающее менюС псевдоклассом :hover вы можете создавать сложные каскадные алгоритмы. Эта техника часто используется, например, чтобы создать выпадающие меню на чистом CSS (только на CSS, без использования JavaScript). Сущность этой техники — создание правил, типа следуюшего:
CSS
div.menu-bar ul ul {
display: none;
}
div.menu-bar li:hover > ul {
display: block;
}
HTML
<div>
<ul>
<li>
<a href="example.html">Меню</a>
<ul>
<li>
<a href="example.html">Ссылка</a>
</li>
<li>
<a href="example.html"
>Подменю</a
>
<ul>
<li>
<a href="example.html"
>Подменю</a
>
<ul>
<li><a href="example.
html">Ссылка</a></li>
<li><a href="example.html">Ссылка</a></li>
<li><a href="example.html">Ссылка</a></li>
<li><a href="example.html">Ссылка</a></li>
</ul>
</li>
<li><a href="example.html">Ссылка</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
Смотрите полный пример выпадающего меню, основанный на CSS.
Пример 2. Галерея полноразмерных изображений и превью
Вы можете использовать псевдокласс :hover, чтобы создать галерею изображений с полноразмерными картинками, показываемыми при наведении на них мыши. Посмотрите это демо.
Пример 3
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>hover</title>
<style>
a:link {
color: #0000d0; /* Цвет ссылок */
padding: 2px; /* Поля вокруг текста */
}
a:hover {
background: #786b59; /* Цвет фона под ссылкой */
color: #ffe; /* Цвет ссылки */
}
</style>
</head>
<body>
<p><a href="1.
html">Ссылка 1</a></p>
<p><a href="2.html">Ссылка 2</a></p>
<p><a href="3.html">Ссылка 3</a></p>
</body>
</html>
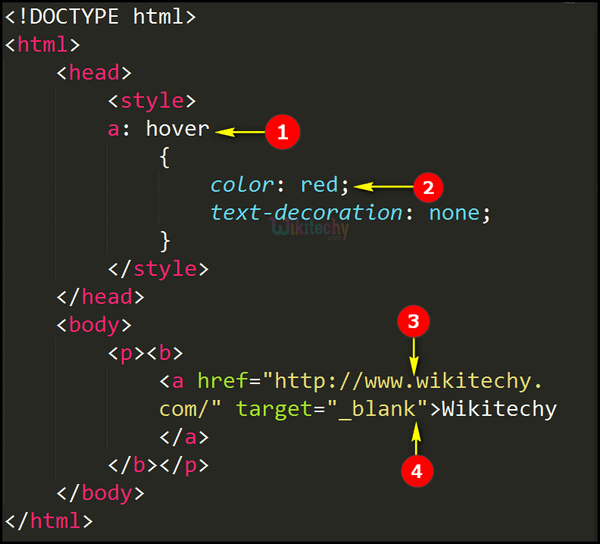
В данном примере псевдокласс :hover применяется к ссылке (тегу <a>), при этом меняется цвет ссылки и фона под ней. Результат:
Пример 4
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>hover</title>
<style>
ul {
width: 180px; /* Ширина меню */
list-style: none; /* Для списка убираем маркеры */
margin: 0; /* Нет отступов вокруг */
padding: 0; /* Убираем поля вокруг текста */
font-family: Arial, sans-serif; /* Рубленый шрифт для текста меню */
font-size: 10pt; /* Размер названий в пункте меню */
}
li ul {
position: absolute; /* Подменю позиционируются абсолютно */
display: none; /* Скрываем подменю */
margin-left: 165px; /* Сдвигаем подменю вправо */
margin-top: -2em; /* Сдвигаем подменю вверх */
}
li a {
display: block; /* Ссылка как блочный элемент */
padding: 5px; /* Поля вокруг надписи */
text-decoration: none; /* Подчеркивание у ссылок убираем */
color: #666; /* Цвет текста */
border: 1px solid #ccc; /* Рамка вокруг пунктов меню */
background-color: #f0f0f0; /* Цвет фона */
border-bottom: none; /* Границу снизу не проводим */
}
li a:hover {
color: #ffe; /* Цвет текста активного пункта */
background-color: #5488af; /* Цвет фона активного пункта */
}
li:hover ul {
/* При выделении пункта курсором мыши отображается подменю */
display: block;
}
.
brd {
border-bottom: 1px solid #ccc; /* Линия снизу */
}
</style>
</head>
<body>
<ul>
<li>
<a href="russian.html">Русская кухня</a>
<ul>
<li><a href="linkr1.html">Бефстроганов</a></li>
<li><a href="linkr2.html">Гусь с яблоками</a></li>
<li>
<a href="linkr3.html">Крупеник новгородский</a>
</li>
<li>
<a href="linkr4.html"
>Раки по-русски</a
>
</li>
</ul>
</li>
<li>
<a href="ukrainian.html">Украинская кухня</a>
<ul>
<li><a href="linku1.html">Вареники</a></li>
<li>
<a href="linku2.html">Жаркое по-харьковски</a>
</li>
<li>
<a href="linku3.
html">Капустняк черниговский</a>
</li>
<li>
<a href="linku4.html"
>Потапцы с помидорами</a
>
</li>
</ul>
</li>
<li>
<a href="caucasus.html">Кавказская кухня</a>
<ul>
<li><a href="linkc1.html">Суп-харчо</a></li>
<li><a href="linkc2.html">Лилибдж</a></li>
<li><a href="linkc3.html">Чихиртма</a></li>
<li>
<a href="linkc4.html">Шашлык</a>
</li>
</ul>
</li>
<li>
<a href="asia.html"
>Кухня Средней Азии</a
>
</li>
</ul>
</body>
</html>
В данном примере псевдокласс :hover добавляется к элементу списка (тег <li>) для создания двухуровневого меню.
См. также
:link:visited:active
Ссылки
- Псевдо-класс
:hoverMDN (рус.)
Псевдокласс :hover | CSS | WebReference
- Содержание
- Синтаксис
- Пример
- Примечание
- Спецификация
- Браузеры
Определяет стиль элемента при наведении на него курсора мыши, но при этом элемент еще не активирован, иными словами кнопка мыши не нажата.
Синтаксис
Селектор:hover { ... }Обозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Пример
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>hover</title> <style> a:link { color: #0000d0; /* Цвет ссылок */ padding: 2px; /* Поля вокруг текста */ } a:hover { background: #786b59; /* Цвет фона под ссылкой */ color: #ffe; /* Цвет ссылки */ } </style> </head> <body> <p><a href=»page/1. html»>Ссылка 1</a></p>
<p><a href=»page/2.html»>Ссылка 2</a></p>
<p><a href=»page/3.html»>Ссылка 3</a></p>
</body>
</html>
html»>Ссылка 1</a></p>
<p><a href=»page/2.html»>Ссылка 2</a></p>
<p><a href=»page/3.html»>Ссылка 3</a></p>
</body>
</html>В данном примере псевдокласс :hover применяется к ссылке (элементу <a>), при этом меняется цвет ссылки и фона под ней.
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>hover</title> <style> ul { width: 180px; /* Ширина меню */ list-style: none; /* Для списка убираем маркеры */ margin: 0; /* Нет отступов вокруг */ padding: 0; /* Убираем поля вокруг текста */ font-family: Arial, sans-serif; /* Рубленый шрифт для текста меню */ font-size: 10pt; /* Размер названий в пункте меню */ } li ul { position: absolute; /* Подменю позиционируются абсолютно */ display: none; /* Скрываем подменю */ margin-left: 165px; /* Сдвигаем подменю вправо */ margin-top: -2em; /* Сдвигаем подменю вверх */ } li a { display: block; /* Ссылка как блочный элемент */ padding: 5px; /* Поля вокруг надписи */ text-decoration: none; /* Подчеркивание у ссылок убираем */ color: #666; /* Цвет текста */ border: 1px solid #ccc;/* Рамка вокруг пунктов меню */ background-color: #f0f0f0; /* Цвет фона */ border-bottom: none; /* Границу снизу не проводим */ } li a:hover { color: #ffe; /* Цвет текста активного пункта */ background-color: #5488af; /* Цвет фона активного пункта */ } li:hover ul { display: block; /* При выделении пункта курсором мыши отображается подменю */ } . brd {
border-bottom: 1px solid #ccc; /* Линия снизу */
}
</style>
</head>
<body>
<ul>
<li><a href=»#»>Русская кухня</a>
<ul>
<li><a href=»#»>Бефстроганов</a></li>
<li><a href=»#»>Гусь с яблоками</a></li>
<li><a href=»#»>Крупеник новгородский</a></li>
<li><a href=»#»>Раки по-русски</a></li>
</ul>
</li>
<li><a href=»#»>Украинская кухня</a>
<ul>
<li><a href=»#»>Вареники</a></li>
<li><a href=»#»>Жаркое по-харьковски</a></li>
<li><a href=»#»>Капустняк черниговский</a></li>
<li><a href=»#»>Потапцы с помидорами</a></li>
</ul>
</li>
<li><a href=»#»>Кавказская кухня</a>
<ul>
<li><a href=»#»>Суп-харчо</a></li>
<li><a href=»#»>Лилибдж</a></li>
<li><a href=»#»>Чихиртма</a></li>
<li><a href=»#»>Шашлык</a></li>
</ul>
</li>
<li><a href=»#»>Кухня Средней Азии</a></li>
</ul>
</body>
</html>
brd {
border-bottom: 1px solid #ccc; /* Линия снизу */
}
</style>
</head>
<body>
<ul>
<li><a href=»#»>Русская кухня</a>
<ul>
<li><a href=»#»>Бефстроганов</a></li>
<li><a href=»#»>Гусь с яблоками</a></li>
<li><a href=»#»>Крупеник новгородский</a></li>
<li><a href=»#»>Раки по-русски</a></li>
</ul>
</li>
<li><a href=»#»>Украинская кухня</a>
<ul>
<li><a href=»#»>Вареники</a></li>
<li><a href=»#»>Жаркое по-харьковски</a></li>
<li><a href=»#»>Капустняк черниговский</a></li>
<li><a href=»#»>Потапцы с помидорами</a></li>
</ul>
</li>
<li><a href=»#»>Кавказская кухня</a>
<ul>
<li><a href=»#»>Суп-харчо</a></li>
<li><a href=»#»>Лилибдж</a></li>
<li><a href=»#»>Чихиртма</a></li>
<li><a href=»#»>Шашлык</a></li>
</ul>
</li>
<li><a href=»#»>Кухня Средней Азии</a></li>
</ul>
</body>
</html>В данном примере псевдокласс :hover добавляется к элементу списка (<li>) для создания двухуровневого меню.
Примечание
В браузере Internet Explorer до версии 7 псевдокласс :hover работает только для ссылок.
Спецификация
| Спецификация | Статус |
|---|---|
| Selectors Level 4 | Рабочий проект |
| Selectors Level 3 | Рекомендация |
| CSS Level 2 Revision 1 (CSS 2.1) | Рекомендация |
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.

- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
| 4 | 7 | 12 | 1 | 4 | 2 | 1 |
| 1 | 1 | 6 | 1 |
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.

Число указывает версию браузера, начиная с которой свойство поддерживается.
Псевдоклассы
См. также
- :focus на мобильных устройствах
- Виды ссылок
- Всплывающая подсказка
- Использование :hover
- Нормальное позиционирование
- Переходы с помощью :hover
- Подсветка строк и колонок таблицы
- Псевдоклассы в CSS
- Работа с типографикой
- Селекторы CSS
- Сочетание с псевдоклассами
Рецепты
- Как выделить цветом строку таблицы при наведении?
- Как изменить цвет ссылки при наведении?
- Как плавно изменить цвет ссылки?
- Как увеличить картинку при наведении?
Практика
- Стиль ссылки при наведении
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 31. 08.2017
08.2017
Редакторы: Влад Мержевич
:hover — CSS — Дока
Кратко
Секция статьи «Кратко»Хорошим паттерном в сайтостроении считается реакция элементов на действия пользователя. Например, если на элемент можно нажать, то при наведении курсора его стили должны немного меняться, как бы говоря пользователю «Нажми меня!»
Раньше интерактив можно было реализовать только при помощи JS, что сильно усложняло верстальщикам жизнь. Но сегодня у нас существует отличный помощник — псевдокласс
Пример
Секция статьи «Пример»Ссылка в спокойном состоянии будет чёрного цвета и без подчёркивания, а при наведении курсора мыши сменит цвет на розовый, и у неё появится подчёркивание. Пользователь поймёт, что это интерактивный элемент, с которым можно взаимодействовать.
.link { color: #000; text-decoration: none;}.link:hover { color: pink; text-decoration: underline;}
.link {
color: #000;
text-decoration: none;
}
. link:hover {
color: pink;
text-decoration: underline;
}
link:hover {
color: pink;
text-decoration: underline;
}
Как пишется
Секция статьи «Как пишется»После любого селектора ставим двоеточие и пишем ключевое слово hover.
Селектор по тегу в состоянии
:hover a:hover { /* Стили */}
a:hover {
/* Стили */
}
Селектор по классу в состоянии
:hover .link:hover { /* Стили */}
.link:hover {
/* Стили */
}
Составной селектор в состоянии
:hover li .link:hover { /* Стили */}
li .link:hover {
/* Стили */
}
Селектор по id в состоянии
:hover #id:hover { /* Стили */}
#id:hover {
/* Стили */
}
Селектор по классу и его псевдоэлемент в состоянии
:hover .link::before:hover { /* Стили */}
.link::before:hover { /* Стили */ }
Как это понять
Секция статьи «Как это понять»Браузер подставляет любому элементу, на который наводится курсор, пометку в виде автоматически создаваемого класса. Мы можем стилизовать этот класс на своё усмотрение, при этом сама логика и механизм отслеживания наведения курсора будут скрыты под капотом движка браузера.
Подсказки
Секция статьи «Подсказки»💡 transition 🎉
💡 На наведения курсора может реагировать абсолютно любой элемент, необязательно ссылка или кнопка.
💡 Если дизайнер не нарисовал в макете разные состояния, либо просите у него это сделать, либо пропишите стили на своё усмотрение. Но любой элемент, на который можно нажать, должен иметь как минимум стили для
На практике
Секция статьи «На практике»Дмитрий Волков советует
Секция статьи «Дмитрий Волков советует»💡 А что если на сайт зайти с планшета, к которому подключена bluetooth-мышь? Однозначно, ховер должен работать! А если дополнительных устройств ввода нет, то, конечно, стили по наведению должны быть сброшены, чтобы избежать визуального залипания при нажатии на соответствующие элементы.
Вот удобная практика для таких случаев, она ещё и позволяет писать чуточку меньше кода.
🛠 Чтобы не писать дополнительные обнуления ховер-стилей для тач-устройств, состояние
Пример, исключающий тач-устройства, но не полностью:
.link { color: #ffffff; text-decoration-color: #2E9AFF; transition: background-color 0.5s linear;}/* Есть возможность навести указатель на элемент */@media (any-hover: hover) { .link:hover { background-color: #2E9AFF; transition: background-color 0.1s linear; }}
.link {
color: #ffffff;
text-decoration-color: #2E9AFF;
transition: background-color 0.5s linear;
}
/* Есть возможность навести указатель на элемент */
@media (any-hover: hover) {
.link:hover {
background-color: #2E9AFF;
transition: background-color 0.1s linear;
}
}
Открыть демо в новой вкладке🎁
Условие any допускает устройства с сенсорным экраном, но только если подключено дополнительное устройство ввода с нужной функциональностью для ховера (мышь, тачпад и т. п.)
п.)
Таким образом, мы успешно задали стили по наведению на ссылку, которые не будут учтены на мобильных устройствах, но заработают, если имеется курсор.
По аналогии можно использовать и другое состояние —
Алёна Батицкая советует
Секция статьи «Алёна Батицкая советует»🛠 Пользователь может зайти на ваш сайт не только с десктопа, где есть мышка и её можно на что-то навести, но и с планшета или телефона, где мышкой выступает палец, а его нельзя на что-то навести, им можно только тапнуть.
Хорошая практика — сбрасывать
🛠 Сайт смотрится аккуратнее и интереснее, если изменение стилей происходит с лёгкой анимацией, а не резко. Этот принцип взят из окружающего нас мира. Вспомните хоть одно событие, которое происходит резко, моментально, без промежуточных стадий. Не вспомните 😏
Не вспомните 😏
Я в своей работе стараюсь делать анимацию стилей для наведения по принципу «появляется быстро, пропадает медленно». Это позволяет пользователю быстро увидеть реакцию на свои действия и не дожидаться окончания анимации.
.link { color: #ffffff; text-decoration-color: #2E9AFF; /* Скорость исчезновения фонового цвета */ transition: background-color 0.5s linear;}.link:hover { background-color: #2E9AFF; /* Скорость изменения фонового цвета на голубой */ transition: background-color 0.1s linear;}
.link {
color: #ffffff;
text-decoration-color: #2E9AFF;
/* Скорость исчезновения фонового цвета */
transition: background-color 0.5s linear;
}
.link:hover {
background-color: #2E9AFF;
/* Скорость изменения фонового цвета на голубой */
transition: background-color 0.1s linear;
}
Открыть демо в новой вкладкеСсылка быстро (за 0.1 секунды) меняет фоновый цвет на голубой при наведении курсора и чуть медленнее (за 0.5 секунды) приходит обратно в исходное состояние, когда курсор уводится за пределы ссылки.
🛠 Если вы задаёте стили для разных состояний ссылок, то следует придерживаться определённого порядка в объявлении стилей:
Этот порядок легко запомнить в виде аббревиатуры LVHA.
CSS :hover Селектор
❮ Назад Справочник по селекторам CSS Далее ❯
Пример
Выбор и стиль ссылки при наведении на нее курсора:
a:hover
{
фоновый цвет: желтый;
}
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Селектор :hover используется для выбора элементов при наведении на них указателя мыши.
Совет: Селектор :hover можно использовать для всех элементов, а не только по ссылкам.
Совет: Используйте селектор :link для оформления ссылок на
непосещенные страницы, селектор :visited для стиля
ссылки на посещаемые страницы и
:active селектор для оформления активной ссылки.
Примечание: :hover ДОЛЖЕН идти после :link и :visited (если они присутствуют) в определении CSS, чтобы быть эффективным!
| Версия: | CSS1 |
|---|
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает селектор.
| Селектор | |||||
|---|---|---|---|---|---|
| :наведение | 4,0 | 7,0 | 2,0 | 3.1 | 9,6 |
Примечание: В IE должен быть объявлен чтобы селектор :hover работал с другими элементами, кроме элемента .
Синтаксис CSS
:hover {
объявления css ;
}
Демонстрация
Дополнительные примеры
Пример
Выбор и стиль элемента
,
и
при наведении на него курсора: p:hover, h2:hover, a:hover {
background -цвет: желтый;
}
Попробуйте сами »
Пример
Выберите и стилизуйте непосещенные, посещенные, наведенные и активные ссылки:
/* непросмотренная ссылка */
a:link {
color: green;
}
/* посещенная ссылка */
a:посетили {
цвет: зеленый;
}
/* указатель мыши над ссылкой */
a:hover {
color: red;
}
/* выбранная ссылка */
a:active {
цвет: желтый;
}
Попробуйте сами »
Пример
Ссылки на разные стили:
a. ex1:hover, a.ex1:active {
ex1:hover, a.ex1:active {
цвет: красный;
}
a.ex2:hover, a.ex2:active {
размер шрифта: 150%;
}
Попробуйте сами »
Пример
Наведите указатель мыши на элемент , чтобы отобразить элемент div { span:hover + div { Попробуйте сами » Показать и скрыть «выпадающее» меню при наведении курсора мыши: ul { Попробуйте сами » CSS0 tutorial: CSS0 Links 9 Учебное пособие по CSS: Псевдоклассы CSS ❮ Предыдущий
Справочник по селекторам CSS
Далее ❯ НОВИНКА Мы только что запустили Узнать Играть в игру FORUM |
О W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Copyright 1999-2022 Refsnes Data. Все права защищены. Просмотреть обсуждение Улучшить статью Сохранить статью Посмотреть обсуждение Улучшить статью Сохранить статью : селектор наведения Псевдокласс CSS используется для стилизации элементов при наведении на них указателя мыши. Его можно использовать на каждом элементе. Мы можем стилизовать ссылки для непосещенных страниц с помощью селектора :link, для стилизации ссылок на посещенные страницы используйте селектор :visited, а для стилизации активной ссылки используйте селектор :active. Синтаксис: Пример 1: Этот пример иллюстрирует изменение цвета фона при наведении курсора на элемент. Вывод: Пример 2: показывает скрытый текст. Output: Example 3: This пример иллюстрирует изменение цвета шрифта при наведении на элемент. 9595959595959595959595959595959595959595959595959595959595959595959595959595959595959595959595959595959595959595959595959595959595959. Пример 4: Этот пример иллюстрирует изменение семейства шрифтов текста при наведении на него курсора. Output: Пример 5: Этот пример иллюстрирует изменение оформления текста на подчеркивание при наведении курсора на элемент. Output: Supported Browsers: CSS-анимация и переходы могут персонализировать ваш сайт и создавать восхитительные впечатления для ваших посетителей. Когда посетитель веб-сайта наводит курсор на анимированный элемент, такой как ссылка или кнопка, например, он может изменить цвет, увеличиться, уменьшиться, повернуться и т. д., в зависимости от того, как вы его закодировали. Это приятно для посетителя и показывает, что ваш сайт работает. Благодаря CSS разработчики внешнего интерфейса теперь могут создавать анимацию и переходы без использования JavaScript или Flash. Это означает, что создание этой интерактивности стало проще и дешевле, чем раньше. И анимацию CSS, и свойства перехода можно указать с помощью псевдоклассов, которые определяют особое состояние элемента. Из приведенных выше псевдоклассов :hover является наиболее распространенным. В этом посте мы предоставим все, что вам нужно знать о том, как создать анимацию или переход при наведении, включая несколько примеров, которые вы можете использовать на своем веб-сайте. CSS-анимация при наведении возникает, когда пользователь наводит курсор на элемент, а элемент отвечает движением или другим эффектом перехода. Он используется для выделения ключевых элементов на веб-странице и является эффективным способом повышения интерактивности вашего сайта. Взгляните на пример ниже. Если вы наведете курсор на div, он постепенно изменится со светло-розового на темно-розовый. См. Переход Pen CSS при наведении курсора от HubSpot (@hubspot) на CodePen. Хотя это выглядит как анимация, на самом деле это переход. Эти два термина часто используются взаимозаменяемо, но анимации и переходы различаются. Переходы позволяют изменять поведение и внешний вид элемента — но только при наличии триггера, например, когда пользователь наводит курсор на элемент. После запуска переходы могут перемещаться только из начального состояния в конечное. Вы не можете указать какие-либо промежуточные точки, и переход может выполняться только один раз. Анимации, с другой стороны, могут зацикливаться, повторяться в обратном направлении и переходить из начального состояния в промежуточное состояние и в конечное состояние благодаря ключевым кадрам. Ключевые кадры указывают на начало и конец анимации, а также любые промежуточные шаги между началом и концом. Другими словами, каждый ключевой кадр описывает, как анимированный элемент должен отображаться в данный момент во время последовательности анимации. Давайте посмотрим на анимацию отскока ниже. Чтобы привлечь внимание посетителя веб-сайта, вы можете создать эффект отскока, когда пользователь наводит курсор на элемент. Все, что вам нужно сделать, это определить некоторые свойства анимации и ключевые кадры. Мы шаг за шагом рассмотрим, как создать анимацию позже в этом посте; сейчас мы кратко рассмотрим этот пример. В приведенном ниже примере я поместил div во гибкий контейнер. Таким образом, он будет отскакивать только в этой определенной области контейнера и не будет перекрываться с заголовком или абзацем. Затем я определяю анимацию так, чтобы она завершала отскок за две секунды и работала бесконечно (пока пользователь продолжает наводить курсор на элемент div). Наконец, я определяю три ключевых кадра. Первый установит начальное состояние анимации. В 0% , или первый момент последовательности анимации, элемент будет находиться в 0px по оси Y. При 50% или на полпути последовательности анимации элемент переместится на 100 пикселей вверх по оси Y. В 100% , или в конце последовательности анимации, он вернется в исходное положение по оси Y, завершив свой отскок. Посмотрите на результат ниже. См. «Отскок пера при наведении» Кристины Перриконе (@hubspot) на CodePen. Возможно, вы уже заметили, что невозможно создать эффект отскока с помощью свойства перехода. Это потому, что вы можете указать только начальное и конечное состояние переходного элемента, а не промежуточную точку. Теперь, когда мы лучше познакомились с анимацией и переходами при наведении курсора в CSS, давайте посмотрим, зачем вам тратить время и ресурсы на их создание. Использование псевдокласса :hover в CSS имеет несколько потенциальных преимуществ. Вы можете использовать его для передачи важной информации вашим посетителям. Например, многие веб-сайты добавляют эффект наведения на свои ссылки, чтобы отделить их от остального текста на своем сайте. Источник изображения Некоторые веб-сайты также используют эффект наведения, поэтому дополнительная информация появляется только тогда, когда пользователь наводит курсор на элемент. В противном случае он остается скрытым. Это идеально подходит для добавления всплывающих подсказок на ваш сайт, которые могут быть полезны новичкам, но раздражают более продвинутых пользователей. См. перо
Анимированная концепция всплывающей подсказки CSS от Саши (@sashatran)
на КодПене. Вы также можете использовать эффект наведения, чтобы побудить посетителей совершить действие на вашем сайте. Увеличение размера кнопки, например, когда пользователь наводит на нее курсор, может помочь убедить их на самом деле отправить форму, совершить покупку или выполнить любой призыв к действию, который говорит кнопка. Это также может побудить их нажимать на элементы, отличные от кнопок, например, на значки социальных сетей. Ниже приведен пример Адама Моргана. См. перо
CSS Grow Hover Effect от Адама Моргана (@AdamCCFC)
на КодПене. Однако важно отметить, что псевдокласс :hover не всегда работает должным образом на сенсорных экранах. Элемент может никогда не начинать эффект перехода или анимации, когда пользователь наводит на него курсор. Или он может остановиться через мгновение после того, как пользователь наведет курсор на элемент. Или он может непрерывно воспроизводить свою анимационную последовательность в цикле, даже если пользователь больше не наводит на нее курсор, и останавливаться только после того, как пользователь наводит курсор или щелкает другой элемент. Его поведение зависит от браузера. Поэтому вы должны убедиться, что ваш контент доступен на всех устройствах, в том числе с ограниченными или отсутствующими возможностями наведения. Это означает, что вы по-прежнему можете создавать и добавлять анимации наведения на свой сайт, но они не должны иметь существенного значения для смысла контента или взаимодействия с пользователем. Вот как настроить CSS-анимацию при наведении на элемент: Используйте свойство animation или его подсвойства для стилизации элемента. Обратите внимание, что здесь настраиваются только продолжительность, время и другие детали того, как будет развиваться последовательность анимации. Чтобы начать последовательность анимации и заставить элемент двигаться, вам нужно установить правило @keyframes . Свойство animation состоит из следующих подсвойств: Правило @keyframes at. Объявление animation-name используется как свойство, а имя анимации — как значение свойства (например, animation-name: bounce; ). Это продолжительность одного цикла анимации. Он может быть установлен в секундах (с) или миллисекундах (мс) (например, animation-duration: 3s;) . Вот как анимация проходит через ключевые кадры. Он определяет кривую скорости анимации, обеспечивая плавность изменений. Существуют предопределенные значения, которые вы можете использовать, включая легкость, линейность, легкость входа и легкость выхода. Вы также можете использовать свои собственные значения для этой функции. Время до того, как загруженный элемент запустит последовательность анимации. Он определяется в секундах или миллисекундах. Возможные значения: время (необязательно), начальное (устанавливает для свойства значение по умолчанию) и наследование (наследует свойство от родительского элемента). Допускаются отрицательные значения. Если установлено отрицательное значение, анимация запускается так, как если бы она уже проигрывалась. Например, в анимация-задержка: -2 с; , анимация будет вести себя так, как если бы она начала воспроизводиться 2 секунды назад. Количество повторений анимации. Вы можете определить его как бесконечное , чтобы повторять анимацию бесконечно. Значения свойства: число (значение по умолчанию равно 1), бесконечное, начальное (устанавливает для свойства значение по умолчанию) и наследование. Настраивает начальную точку последовательных циклов. Анимация может менять направление или сбрасываться и повторяться. Значения свойств: нормальный (воспроизведение вперед), реверс (воспроизведение назад), альтернативный (воспроизведение вперед, а затем назад), альтернативный-реверс (воспроизведение назад, а затем вперед), начальный и наследование. Это значения, применяемые элементом, когда анимация не воспроизводится (т. е. до первого ключевого кадра и после воспроизведения последнего). Значения свойств: нет (по умолчанию, к элементу не применяются стили), вперед (элемент сохраняет значения стиля, установленные последним ключевым кадром), назад (элемент сохраняет значения, установленные первым ключевым кадром), оба (анимация следует правилам для обоих направлений) ), начальный и наследовать. Указывает состояние анимации (выполняется или приостановлено). Это позволяет воспроизводимой анимации возобновить работу с того места, где она была приостановлена, а не начинать заново. Значения свойств: приостановлено, выполняется, начальное и наследование. После определения свойства и подсвойств анимации необходимо настроить правило @keyframes at. Это поможет вам установить по крайней мере два ключевых кадра, которые описывают, как анимация должна выглядеть в определенных случаях во время последовательности. Чтобы получить наилучшую поддержку во всех браузерах, правило @keyframes должно иметь префикс поставщика, как и все другие свойства перехода и анимации . Префиксы поставщика должны показаться следующими: @-Moz-KeyFrames @-o-keyframes @-Webkit-keeframes Примечание. Для обозначения различных точек останова ключевых кадров используется <процент> , где 0% соответствует первому моменту последовательности, а 100% — последнему. Две точки также могут быть определены их псевдонимами от и от до соответственно. Вы можете установить промежуточный момент на 50% и/или любые дополнительные контрольные точки по вашему желанию. Анимируемые свойства ( left и top ) перечислены внутри контрольных точек, как показано в примере Шей Хоу ниже. См. перо
Ключевые кадры анимации от Shay Howe (@shayhowe)
на КодПене. Обратите внимание, что анимировать можно только отдельные свойства. Например, если вы хотите переместить элемент сверху вниз, пытаясь анимировать с top: 0; от до снизу: 0; не подойдет. Вместо этого вам нужно анимировать из top: 0; от до сверху: 100%; . Как и переходы, анимации можно записывать в сокращенном формате. Это достигается использованием одного свойство анимации вместо нескольких объявлений. См. перо
Стенографическая анимация от Shay Howe (@shayhowe)
на КодПене. Вот как должны выглядеть значения в свойстве анимации : имя-анимации, длительность-анимации, функция-времени-анимации, задержка-анимации, счетчик-итераций-анимации, направление-анимации, заполнение-анимации -режим и состояние воспроизведения анимации. Теперь, когда вы знаете, как создать CSS-анимацию при наведении курсора, давайте рассмотрим несколько примеров, которые вдохновят вас. Когда дело доходит до настройки CSS-анимации при наведении, ваше воображение — это предел. Вы можете масштабировать элементы, переворачивать, вращать или даже останавливать воспроизведение при наведении. Вы даже можете выйти за рамки простых эффектов и подключиться к уму других разработчиков, которые придумали сложные и интерактивные анимации. Вот некоторые из самых крутых анимаций, которые вы можете использовать для своего сайта. Источник изображения Этот разработчик делится примерами эффектов наведения, организованных по отраслям, включая веб-сайты, посвященные путешествиям, фотографии и строительству. Каждый из них поставляется с кодом, который вы можете установить в HTML и CSS вашей страницы. Источник изображения Это набор из пяти эффектов при наведении на кнопку. Когда ваша мышь наводится на кнопку, они реагируют анимацией. Источник изображения Вот пятнадцать эффектов наведения, которые оживят ваши изображения. Есть такие, которые увеличивают и уменьшают масштаб, скользят и вращаются. Источник изображения Эти CSS-эффекты при наведении помогут вашему веб-сайту выделиться интерактивным интерфейсом на панели навигации. Источник изображения Пользователи увидят классную анимацию при наведении курсора на кнопку социальной сети. Это может быть хорошей подсказкой, чтобы они поделились вашим сайтом с другими. Источник изображения Увеличение или уменьшение масштаба или использование стиля наведения для создания эффекта увеличения изображения. Источник изображения Создайте эффект переворачивания карты, чтобы использовать доступное место на экране для обмена дополнительной информацией. Это отлично подходит для страницы контактного профиля, на которой представлены ваши сотрудники или разные клиенты, которых вы поддерживаете. Источник изображения Поворот изображений с помощью наведения для получения дополнительного специального эффекта. Это может быть забавным и беззаботным способом заинтересовать пользователей. Источник изображения Дайте пользователям повод остановиться с помощью этой паузы анимации при наведении. Он идеально подходит для привлечения внимания посетителей, когда вы хотите, чтобы они увидели определенный элемент на вашей странице. Интерактивность является ключом к обеспечению удобного взаимодействия с пользователем в Интернете.
отображение: нет;
}
display: block;
} Пример
display: inline;
поля: 0;
заполнение: 0;
}
ul li {отображение: встроенный блок;}
ul li:hover {background: #555;}
ul li:hover ul {display: block;}
ul li ul {
position: absolute;
ширина: 200 пикселей;
отображение: нет;
}
ул ли уль ли {
background: #555;
отображение: блок;
}
ul li ul li a {display:block !important;}
ul li ul li:hover {background: #666;} Связанные страницы
Видео W3Schools ВЫБОР ЦВЕТА
КОД ИГРЫ
Top Tutorials
Учебник по HTML
Учебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3. CSS
CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery Основные ссылки
HTML Reference
CSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference Top4 Examples
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery  Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
W3Schools работает на основе W3.CSS. CSS :hover Selector — GeeksforGeeks
 Если в определении CSS присутствуют селекторы :link и :visited, то для того, чтобы увидеть эффект, мы должны добавить селектор :hover после него.
Если в определении CSS присутствуют селекторы :link и :visited, то для того, чтобы увидеть эффект, мы должны добавить селектор :hover после него. элемент :hover{
// объявления CSS;
} HTML
< html > < head > < style > h2:hover { цвет: белый; цвет фона: зеленый; } style > head > < body > < h2 align = "center" > hover it h2 > body > < / html > 
HTML
< html > < head > < style > ul { дисплей: нет; } div { фон: зеленый; ширина: 200 пикселей; высота: 200 пикселей; отступ: 20 пикселей; padding-left: 50px; размер шрифта: 30 пикселей; цвет: белый; дисплей: нет; } H4: Hover + Div { Дисплей: Блок; } Стиль > . 0003
0003 < body > < h4 align = "center" > Hover to see hidden GeeksforGeeks. H4 > < DIV > Geeksforgeeks.0022 > body > html > 
HTML
< html > < head > < style > h2:hover { color: red ; } Стиль > .0022 > < body > < h2 align = "center" > hover it h2 > Body > HTML > 
HTML
< html > < head > < style > h2:hover { семейство шрифтов: моноширинный; } style > head > < body > < h2 выравнивание = "по центру" > hover it h2 > body > html > 
HTML
< html > < head > < style > h2 :hover { text-decoration: underline; } style > head > < body > < h2 align = "center " > Hover It H2 > Body > HTML >  0 and above
0 and above Что такое CSS-анимация при наведении и как ее использовать?
 Только в этом состоянии элемент будет переходить из одного стиля в другой. Псевдоклассы включают:
Только в этом состоянии элемент будет переходить из одного стиля в другой. Псевдоклассы включают: Что такое анимация при наведении CSS?


Отскок при наведении курсора
 Я также установлю его тайминг на , облегчив , чтобы анимация начиналась медленно, ускорялась, а затем замедлялась.
Я также установлю его тайминг на , облегчив , чтобы анимация начиналась медленно, ускорялась, а затем замедлялась. Это означает, что вы можете заставить его двигаться вверх по оси Y, но вы не можете указать, чтобы он двигался вниз по оси Y, чтобы завершить отскок.
Это означает, что вы можете заставить его двигаться вверх по оси Y, но вы не можете указать, чтобы он двигался вниз по оси Y, чтобы завершить отскок. Как использовать Hover CSS
 Вот пример от разработчика Саши Тран.
Вот пример от разработчика Саши Тран.
Как создать CSS-анимацию при наведении
1.
 Настройте свойство анимации.
Настройте свойство анимации. 2. Определите подсвойства свойства анимации.



3. Используйте ключевые кадры, чтобы определить последовательность анимации при наведении курсора CSS.
 чтобы они выглядели как можно проще.
чтобы они выглядели как можно проще. 
4. Используйте сокращение CSS Hover Animation.

Примеры CSS-анимации при наведении курсора
1. Sass Hover Effects
2. Эффекты при наведении на кнопку
 Все они гладкие, простые и готовы к использованию на вашем веб-сайте или целевой странице.
Все они гладкие, простые и готовы к использованию на вашем веб-сайте или целевой странице. 3. CSS эффекты при наведении на изображение
4. Креативные эффекты при наведении в меню
5. Эффект наведения на значки социальных сетей
6. Анимация масштабирования при наведении курсора
 Это отлично подходит для выделения определенного аспекта изображения.
Это отлично подходит для выделения определенного аспекта изображения. 7. Анимация переворота при наведении курсора
8. Анимация поворота при наведении
9. Пауза анимации при наведении
Добавление анимации при наведении на ваш сайт








 link:hover {
color: pink;
text-decoration: underline;
}
link:hover {
color: pink;
text-decoration: underline;
}
 link::before:hover { /* Стили */}
link::before:hover { /* Стили */}