Тег | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 3.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Поле <textarea> представляет собой элемент формы для создания области, в которую можно вводить несколько строк текста. В отличие от тега <input> в текстовом поле допустимо делать переносы строк, они сохраняются при отправке данных на сервер.
Между тегами <textarea> и </textarea> можно поместить любой текст, который будет отображаться внутри поля.
| Поле с исходным текстом |
Синтаксис
<textarea атрибуты>
текст
</textarea>Атрибуты
- accesskey
- Переход к полю с помощью сочетания клавиш.

- autofocus
- Автоматическое получение фокуса.
- cols
- Ширина поля в символах.
- disabled
- Блокирует доступ и изменение элемента.
- form
- Связывает текстовое поле с формой по её идентификатору.
- maxlength
- Максимальное число введенных символов.
- name
- Имя поля, предназначено для того, чтобы обработчик формы мог его идентифицировать.
- placeholder
- Указывает замещающийся текст.
- readonly
- Устанавливает, что поле не может изменяться пользователем.
- required
- Обязательное для заполнения поле.
- rows
- Высота поля в строках текста.
- tabindex
- Порядок перехода между элементами при нажатии на клавишу Tab.
- wrap
- Параметры переноса строк.
Также для этого тега доступны универсальные атрибуты и события.
Закрывающий тег
Обязателен.
Пример
HTML5IECrOpSaFx
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Тег TEXTAREA</title> </head> <body> <form action="textarea1.php" method="post"> <p><b>Введите ваш отзыв:</b></p> <p><textarea rows="10" cols="45" name="text"></textarea></p> <p><input type="submit" value="Отправить"></p> </form> </body> </html>
Элемент textarea | HTML/xHTML
Элемент textarea HTML— это поле для ввода текста, состоящего из нескольких строк, и его редактирования. Он используется для ввода и редактирования длинных фрагментов текста.
Содержимое этого элемента представляет его исходное значение. Оно отображается в текстовом поле после загрузки документа или после нажатия кнопки сброса в форме.
В первом примере мы создадим форму с элементом управления textarea со всеми значениями по умолчанию. Также мы установим атрибут placeholder с подсказкой относительно того, контент какого типа должен вводиться в поле. Она будет отображаться, когда текстовая область пуста:
<form action="../../form-result.php" target="_blank"> <p>Message to the author:</p> <p><textarea name="message" placeholder="Share your opinion with the author!"></textarea></p> <p><input type="submit" value="Send message"></p> </form>
Во втором примере мы установим начальное значение в качестве содержимого HTML textarea. Оно будет использоваться для заполнения элемента управления сразу после загрузки документа, а также после сброса формы.
<form action="../../form-result.php" target="_blank">
<p>Edit your comment:</p>
<p><textarea name="comment">Hi! I think you're all wrong!</textarea></p>
<p>
<input type="submit" value="Edit">
<input type="reset" value="Reset">
</p>
</form>Далее мы используем атрибуты cols и rows, чтобы задать количество символов, которые могут одновременно отображаться в элементе управления.

Ширина HTML input textarea вычисляется относительно ширины символа используемого шрифта. Так как символы не всегда имеют одинаковую ширину, то браузеры могут использовать различные методы, чтобы округлить это значение:
<form action="../../form-result.php" target="_blank"> <p>Add a new description:</p> <p><textarea name="description" cols="40" rows="5"></textarea></p> <p><input type="submit" value="Submit"></p> </form>
В следующем примере мы используем два атрибута. Они устанавливают ограничения на длину текста, который может быть введен в текстовую область. Это minlength и maxlength, их названия говорят сами за себя.
Соответствие minlength проверяется только при отправке данных формы, а в maxlength браузеры проверяют, чтобы пользователь не ввел больше символов, чем указано через этот атрибут.
Атрибут maxlength элемента textarea HTML хорошо поддерживается браузерами, а minlength – нет:
<form action="../../form-result.php" target="_blank"> <p>Edit your biography:</p> <p><textarea name="biography" minlength="20" maxlength="50"></textarea></p> <p><input type="submit" value="Submit"></p> </form>
Теперь мы используем атрибут required, который был введен в HTML5. Когда этот атрибут указан, браузер не позволяют отправить данные формы, пока соответствующее поле не будет заполнено.
Поддержка браузерами атрибута является неполной. Чтобы обеспечить этот функционал во всех браузерах, придется использовать скрипты.
Указывает браузеру, должен ли он автоматически предлагать варианты при вводе данных для этого элемента управления, пытаясь угадать, что пользователь печатает. Для данного атрибута элемента HTML textarea допустимы два значения, они не чувствительны к регистру:
- on: браузер должен предлагать варианты автоматически.
 Это значение по умолчанию;
Это значение по умолчанию; - off: браузер не должен предлагать варианты автоматически.
Пример:
<form action="../../form-result.php" target="_blank"> <p>Justify your answer:</p> <p><textarea name="justification" autocomplete="off"></textarea></p> <p><input type="submit" value="Submit"></p> </form>
Логическое значение, указывающее браузеру установить фокус ввода на элементе управления после завершения загрузки документа или при открытии диалогового окна, в котором отображается элемент управления. Если атрибут имеет значение «autofocus«, пустую строку (» «), то элемент управления будет находиться в фокусе ввода сразу после загрузки страницы или диалогового окна.
Пример:
<textarea name="thoughts" autofocus></textarea>
Ширина элемента управления, задаваемая через количество символов исходя из ширины литер текущего шрифта. Так как символы не всегда имеют одинаковую ширину, браузеры могут использовать различные методы, чтобы округлить это значение.
Значение, указанное в этом атрибуте тега textarea в HTML должно быть целым числом больше нуля. Если значение отсутствует или имеет некорректный формат, атрибуту будет присвоено значение по умолчанию — 20.
Пример:
<form action="../../form-result.php" target="_blank"> <p>Special thanks:</p> <p><textarea name="thanks" cols="20" rows="6"></textarea></p> <p><input type="submit" value="Submit"></p> </form>
Название нового поля, предназначенного для передачи направления ввода текста. Этот атрибут, введенный в HTML5, позволяет авторам корректно обрабатывать значения, вводимые на языках с различным направлением письма. Для этого добавляется отдельное поле, заполняемое вместе с формой. Название поля будет выступать в качестве значения атрибута.
Так как этот атрибут textarea HTML является относительно новым, он не полностью поддерживается браузерами. Разработчики должны проверять поддержку браузерами при получении данных на стороне сервера.
Пример:
<form action="../../form-result.php" target="_blank"> <p>Contribute with an idea:</p> <p><textarea name="idea" dirname="idea-dir"></textarea></p> <p><input type="submit" value="Submit"></p> </form>
Логическое значение, указывающее отключен ли данный элемент управления или нет. Если атрибут принимает значение «disabled» или пустую строку («»), то элемент управления отключен.
Отключенные элементы управления при отображении формы неактивны, блокируются от взаимодействия с пользователем и их значения (если таковые имеются) не передаются при отправке данных формы.
Пример:
<form action="../../form-result.php" target="_blank"> <p>A penny for your thoughts:</p> <p><textarea name="thoughts" disabled></textarea></p> <p><input type="submit" value="Submit"></p> </form>
Значение атрибута идентификатора формы, с которой HTML input textarea связан.
Этот атрибут является новым и был введен в HTML5. Он помогает определить принадлежность элементов управления во вложенных или разделенных формах.
Пример:
<p>Introduction:</p> <p><textarea name="introduction" form="form1"></textarea></p> <form action="../../form-result.php" target="_blank"> <p><input type="submit" value="Submit"></p> </form>
Указывает, какой способ ввода является наиболее приемлемым для пользователей. Существует двенадцать возможных значений, не чувствительных к регистру:
- verbatim: алфавитно-цифровой ввод на латинице текста, такого как имена пользователей, пароли, коды товаров и т.д.;
- latin: ввод на латинице на предпочтительном для пользователя языке с подключением вспомогательных средств, таких как автоматическое заполнение. Предназначен для передачи данных от пользователей компьютеру. Например, через форму поиска;
- latin-name: ввод на латинице на предпочтительном для пользователя языке, с подключением некоторых вспомогательных средств.
 Таких, как автоматическое заполнение предлагаемых имен из списка контактов и автоматическая установка регистра;
Таких, как автоматическое заполнение предлагаемых имен из списка контактов и автоматическая установка регистра; - latin-prose: ввод для передачи данных от человека человеку с автоматическим заполнением предлагаемого текста и автоматической расстановкой заглавных букв в начале предложений;
- full-width-latin: ввод на латинице на втором языке пользователя, с подключением вспомогательных средств для ввода символов в полном размере и передачи данных от человека человеку, таких как автоматическое заполнение предлагаемого текста и расстановка заглавных букв в начале предложений;
- kana: ввод на кана или ромадзи, стандартный ввод на хирагана, использующий ввод символов в полном размере с поддержкой преобразования в кандзи. Предназначен для ввода текста на японском языке;
- kana-name: то же самое, что и «kana«, но с подключением вспомогательных средств для ввода человеческих имен из списка контактов;
- katakana: ввод на катакана с использованием символов и поддержкой преобразования в кандзи.
 Предназначен для ввода текста на японском языке;
Предназначен для ввода текста на японском языке; - numeric: ввод цифр, включая клавиши для цифр от 0 до 9, с использованием указанного символа, разделяющего тысячи и символа для отрицательных чисел. Рекомендуется для элемента ввода цифр;
- tel: ввод номеров телефонов, включая клавиши цифр от 0 до 9, символа «#» и символа «*«. В некоторых локальных зонах это значение атрибута HTML textarea может включать буквенные мнемонические метки. Рекомендуется для элемента ввода номера телефона;
- email: ввод текста в локали пользователя с использованием клавиш для ввода адреса электронной почты. Например, символов «@» и «.«. Рекомендуется для элемента ввода адреса электронной почты;
- url: ввод текста в локали пользователя с использованием клавиш для ввода адресов. Например, символов «/» и «.«, а также для быстрого ввода частей доменных имен, таких как «www.» или «.co.uk«. Рекомендуется для элемента управления ввода URL-адреса.
Браузеры могут использовать информацию, содержащуюся в этом атрибуте, чтобы предоставить средства, помогающие пользователю вводить данные. Например, виртуальные экранные клавиатуры могут предоставлять специальные клавиши для выбранного режима ввода.
Например, виртуальные экранные клавиатуры могут предоставлять специальные клавиши для выбранного режима ввода.
Пример:
<form action="../../form-result.php" target="_blank"> <p>List your friends:</p> <p><textarea name="friends" inputmode="latin-name"></textarea></p> <p><input type="submit" value="Submit"></p> </form>
Целое число, указывающее максимальное количество символов, которое может содержать значение элемента управления.
Разработчики не должны полагаться на атрибут textarea HTML maxlength. Пользователи могут отправить данные формы через браузер, не поддерживающий эту функцию.
Пример:
<form action="../../form-result.php" target="_blank"> <p>Resources:</p> <p><textarea name="resources" maxlength="20"></textarea></p> <p><input type="submit" value="Submit"></p> </form>
Целое число, указывающее минимальное количество символов, которое может содержать значение элемента управления.
Разработчики не должны полагаться на атрибут minlength. Пользователи могут отправить данные формы через браузер, не поддерживающий эту функцию.
Поддержка браузерами атрибута minlength является крайне слабой. Лучше не полагаться на этот атрибут, пока его поддержка не улучшится.
Пример:
<form action="../../form-result.php" target="_blank"> <p>Analisys:</p> <p><textarea name="analisys" maxlength="20"></textarea></p> <p><input type="submit" value="Submit"></p> </form>
Имя тега textarea в HTML. Оно будет отправлено браузером обработчику, связанному с содержимым элемента. Они вместе будут соответствовать паре имя-значение, которая используется для обработки данных формы.
Пример:
<form action="../../form-result.php" target="_blank"> <p>Review:</p> <p><textarea name="review"></textarea></p> <p><input type="submit" value="Submit"></p> </form>
Текст подсказки, как должно быть заполнено поле (пример или краткое описание). Браузеры могут отображать содержимое атрибута в элементе управления, хотя он не имеет никакого значения. Когда пользователь начинает вводить собственный текст, подсказка должна удаляться из элемента управления.
Браузеры могут отображать содержимое атрибута в элементе управления, хотя он не имеет никакого значения. Когда пользователь начинает вводить собственный текст, подсказка должна удаляться из элемента управления.
Пример:
<form action="../../form-result.php" target="_blank"> <p>Results:</p> <p><textarea name="results" placeholder="Write down here the results of your study..."></textarea></p> <p><input type="submit" value="Submit"></p> </form>
Логическое значение, указывающее браузеру запретить пользователю изменять значение элемента управления. Если атрибут имеет значение «readonly» или пустую строку («»), то пользователю запрещено изменять значение в элементе управления.
Хотя этот атрибут не позволяет редактировать значения элемента управления, но блокируются не все действия: пользователь все равно сможет выделить и скопировать текст в элементе управления.
Пример:
<form action="../../form-result.php" target="_blank"> <p>File "config.cfg":</p> <p> <textarea name="file" readonly>wait=24 login=db autostart=yes </textarea> </p> <p><input type="submit" value="Submit"></p> </form>
Логическое значение, указывающее на то, может ли данный элемент управления оставаться незаполненным. Если атрибут имеет значение «required» или пустую строку («»), то пользователь должен заполнить элемент управления, чтобы отправить данные формы.
Если HTML input textarea с атрибутом required не заполнен, то при попытке пользователя отправить данные формы, браузер выдаст ошибку и отменит отправку данных.
Поддержка браузеров для атрибута required является неполной. Разработчикам придется полагаться на скрипты, чтобы обеспечить данный функционал во всех браузерах.
Пример:
<form action="../../form-result.php" target="_blank"> <p>Leave your opinion:</p> <p><textarea name="opinion" required></textarea></p> <p><input type="submit" value="Submit"></p> </form>
Количество строк, отображаемых в элементе управления. Если текст внутри элемента управления содержит больше строк, чем задано атрибутом, браузер выведет вертикальную полосу прокрутки, чтобы пользователь смог получить доступ к скрытому содержимому.
Если текст внутри элемента управления содержит больше строк, чем задано атрибутом, браузер выведет вертикальную полосу прокрутки, чтобы пользователь смог получить доступ к скрытому содержимому.
Значение, указанное в этом атрибуте тега textarea в HTML, должно быть целым числом больше нуля. Если значение отсутствует или имеет неправильный формат, то для атрибута будет назначено значение по умолчанию — 2.
Пример:
<form action="../../form-result.php" target="_blank"> <p>Special thanks:</p> <p><textarea name="thanks" cols="20" rows="6"></textarea></p> <p><input type="submit" value="Submit"></p> </form>
Значение, указывающее браузеру, должен ли переноситься текст при отправке данных формы. Для атрибута доступно два значения, не чувствительных к регистру:
- soft: текст не будет переноситься при отправке данных формы, но он может переноситься при отображении. Это значение по умолчанию;
- hard: текст будет переноситься при отправке данных формы с помощью добавления новых строк.
 Таким образом длина текста не превысит ширину фрейма.
Таким образом длина текста не превысит ширину фрейма.
Это относительно новый атрибут textarea HTML, его поддержка является неполной. Разработчикам придется полагаться на скрипты, чтобы обеспечить этот функционал во всех браузерах.
Пример:
<form action="../../form-result.php" target="_blank"> <p>Codes list:</p> <p><textarea name="codeslist" cols="5" rows="6" wrap="hard"></textarea></p> <p><input type="submit" value="Submit"></p> </form>
Данная публикация является переводом статьи «textarea element» , подготовленная редакцией проекта.
HTML/CSS input/textarea, текст по умолчанию и цвета
Два полусвязанных вопроса:
1) я видел поля <input> и <textarea> , которые содержат текст по умолчанию, например «введите поисковые запросы здесь», и в тот момент, когда вы нажимаете на поле, текст исчезает. Как это реализуется? Это что, штука Javascript?
2) Может ли текст по умолчанию быть в одном цвете, и все, что вы печатаете (либо перезапись, либо добавление), быть в другом цвете?
css textareaПоделиться Источник accelerate 15 октября 2010 в 00:26
2 ответа
- textarea текст по умолчанию дублируется
Я создал контактную форму, которая включает в себя слова Enter Your Message по умолчанию для области комментариев.
 Мой код работает, но с ним есть проблема. Моя проблема заключается в том, что текст Enter your message генерируется дважды, если пользователь получает сообщение об ошибке, которое…
Мой код работает, но с ним есть проблема. Моя проблема заключается в том, что текст Enter your message генерируется дважды, если пользователь получает сообщение об ошибке, которое… - Скрыть textarea текст, но не мигающий курсор
Я пытаюсь подражать тому, как twitter выделяет пользователей, когда они @mentioned при составлении твита. Я использую плагин mentionsInput jQuery . Я хочу изменить цвет @screen_name вместо изменения цвета фона, как это делает плагин по умолчанию. Есть ли способ раскрасить @screen_name и…
22
Не знаю, почему вышеизложенное помечено как ответ, потому что на самом деле это не ответ на вопрос. Надеюсь, что это так:
HTML4
<label for="name">Name</label>
<input type="text" name="name" value="Enter your full name" onfocus="if(this.value=='Enter your full name') {this. value='', this.style.color='#999'};" onblur="if(this.value=='') {this.value='Enter your full name', this.style.color='#555';}" />
value='', this.style.color='#999'};" onblur="if(this.value=='') {this.value='Enter your full name', this.style.color='#555';}" />
Давайте разберемся с этим:
value="Enter your full name"
Это добавляет строку текста по умолчанию в ваш ввод.
<textarea>Enter your comment</textarea>
То же самое можно сделать с textarea, введя свой текст между тегами.
onfocus="if(this.value=='Enter your full name') {this.value='', this.style.color='#999'};"
Если вход получает фокус (т. е. мы проверяем, равен ли текущий входной текст нашей текстовой строке по умолчанию «Enter your full name». Если это так, то мы устанавливаем его в пустую строку и меняем цвет шрифта.
onblur="if(this.value=='') {this.value='Enter your full name', this.style.color='#555';}
Когда входной сигнал теряет фокус, мы проверяем, является ли текущий входной текст пустым. Если это так, мы возвращаемся к нашей текстовой строке по умолчанию и меняем цвет обратно в исходное состояние.
Если это так, мы возвращаемся к нашей текстовой строке по умолчанию и меняем цвет обратно в исходное состояние.
HTML5
<input type="text" name="name" placeholder="Enter your full name">
<textarea placeholder="Enter your comment"></textarea>
HTML5 имеет встроенный атрибут ‘placeholder’ для этого, который может быть стилизован следующим образом:
::-webkit-input-placeholder { color:#555; } /* Webkit */
:-moz-placeholder { color:#555; } /* Firefox <= 18 */
::-moz-placeholder { color:#555; } /* Firefox >= 19 */
:-ms-input-placeholder { color: #555; } /* Internet Explorer */
EXAMPLE
Поделиться Turnip 01 августа 2012 в 15:13
1
Они называются входными водяными знаками. Для этого вы можете найти множество плагинов jquery.
 Это один из них
Это один из нихВы можете управлять текстом водяного знака с помощью css
Поделиться Lorenzo 15 октября 2010 в 00:30
Похожие вопросы:
многострочный html textarea
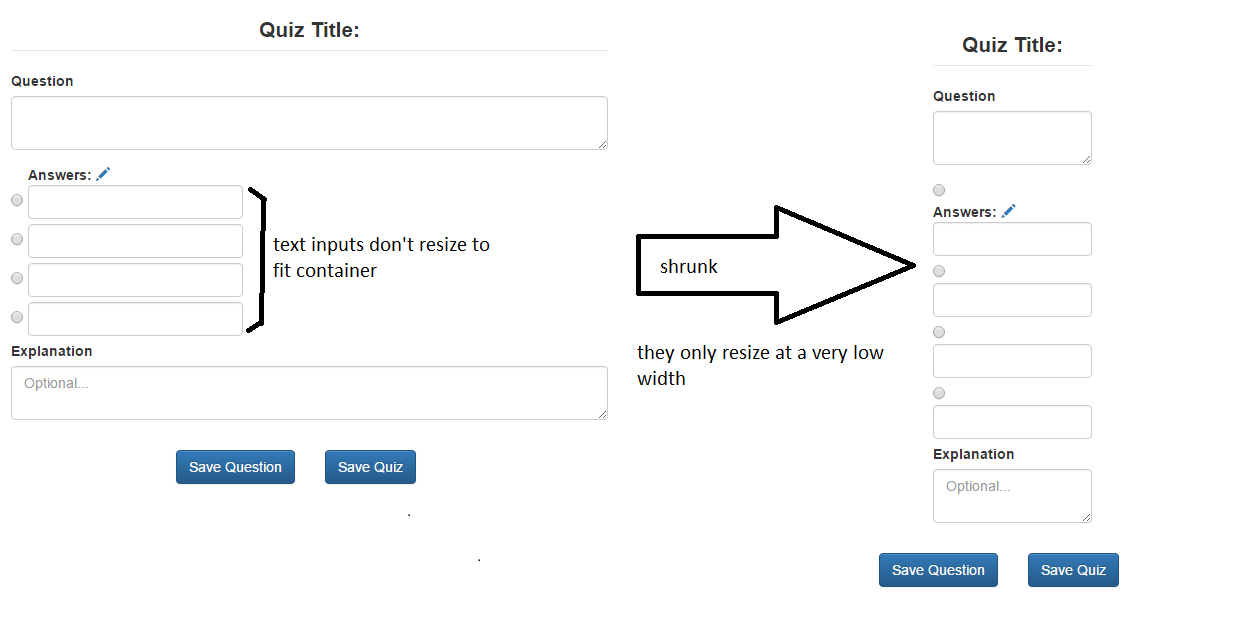
Моя форма наследует несколько стилей css, а отображение по умолчанию для textarea имеет только одну строку-если вы наберете абзац, он не будет обертываться, а продолжит идти по одной и той же…
Textarea текст по умолчанию не правильно
У меня есть textarea ниже. Когда я запускаю код, текст, который должен быть в textarea при обновлении, не выравнивается по левому краю и не находится сверху. Это мешает мне использовать события…
Текст по умолчанию на textarea jQuery?
У меня есть textarea, что я хотел бы показать некоторый текст по умолчанию при загрузке страницы. Как только textarea будет нажат, я хотел бы, чтобы текст исчез, и, возможно, если пользователь нажал. ..
..
textarea текст по умолчанию дублируется
Я создал контактную форму, которая включает в себя слова Enter Your Message по умолчанию для области комментариев. Мой код работает, но с ним есть проблема. Моя проблема заключается в том, что текст…
Скрыть textarea текст, но не мигающий курсор
Я пытаюсь подражать тому, как twitter выделяет пользователей, когда они @mentioned при составлении твита. Я использую плагин mentionsInput jQuery . Я хочу изменить цвет @screen_name вместо изменения…
Обоснуйте и центрируйте <textarea> текст HTML/CSS?
У меня есть textarea, и я хочу, чтобы он был выровнен так, чтобы все строки были равны по ширине и были центрированы так, чтобы текст оставался в середине textarea, когда он не имеет максимальной…
HTML ввод формы для изменения цвета шрифта CSS
Я пытаюсь использовать форму HTML для отправки значения цвета. <form> Font color:<br> <input type=color name=colorInput> <input type=submit value=Submit> </form> Затем…
css для ввода и textarea выглядит как простой текст html
У меня была форма с большим количеством <input> и <textarea> , и мне удается сохранять и извлекать данные с помощью php. Теперь мне нужно сделать еще один интерфейс (admin), где я должен…
Как изменить CSS атрибута-заполнителя в теге textarea/input?
Я пытаюсь изменить размер шрифта текста в атрибуте заполнителя элемента текстовой области. Я могу сделать это с помощью vanilla CSS, но когда я пытаюсь имитировать эту идею в своем…
Как я могу установить значение по умолчанию для элемента Materializecss textarea?
У меня есть текст, и я использую materialize css, и я хочу, чтобы у него было какое-то значение по умолчанию, но оно не отображается. Я заполнил поле value значением по умолчанию, но теперь оно…
HTML и CSS с примерами кода
Тег <textarea> (от англ. text area — область текста) это элемент формы для создания области, в которую можно вводить несколько строк текста. Количество символов, которое можно ввести в поле не ограничено, а введенный текст отображается моноширинным шрифтом.
В отличие от элемента <input>, в текстовом поле можно делать переносы строк, и они сохраняются при отправке текста на сервер.
Между тегами <textarea> и </textarea> можно поместить любой текст, который будет отображаться внутри поля.
Синтаксис
<textarea>
текст
</textarea>
Закрывающий тег обязателен.
Атрибуты
autocomplete- Включает или отключает автозаполнение.
autofocus- Устанавливает фокус в поле формы.
cols- Ширина поля в символах.
dirname- Параметр, который передаёт на сервер направление текста.
disabled- Блокирует доступ и изменение элемента.
form- Связывает поле с формой по её идентификатору.
maxlength- Максимальное количество символов разрешённых в тексте.
minlength- Минимальное количество символов разрешённых в тексте.
name- Имя поля, предназначено для того, чтобы обработчик формы мог его идентифицировать.
placeholder- Выводит подсказывающий текст.
readonly- Устанавливает, что поле не может изменяться пользователем.
required- Обязательное для заполнения поле.
rows- Высота поля в строках текста.
wrap- Параметры переноса строк.
Также для этого элемента доступны универсальные атрибуты.
autocomplete
Этот атрибут помогает заполнить текстовое поле текстом, который был введён в нём ранее. Значения сохраняет и подставляет браузер, при этом автозаполнение по соображениям безопасности может отключаться пользователем в настройках браузера и не может в таком случае управляться атрибутом autocomplete.
Автозаполнение конкретного поля формы привязывается к его атрибуту name и при смене значения теряется.
Синтаксис
<textarea autocomplete="on | off"></textarea>
Значения
on- Включает автозаполнение текста.
off- Отключает автозаполнение.
Значение по умолчанию
Зависит от настроек браузера.
autofocus
Автоматически устанавливает фокус в текстовое поле. В таком поле можно сразу набирать текст без переключения курсора в текстовое поле.
Синтаксис
<textarea autofocus> </textarea>
Значения
Нет.
Значение по умолчанию
По умолчанию атрибут autofocus не установлен.
cols
Ширина текстового поля, которое определяется числом символов моноширинного шрифта. Иными словами, ширина задаётся количеством близстоящих букв одинаковой ширины по горизонтали. Если размер шрифта изменяется с помощью стилей, ширина также соответственно меняется.
Синтаксис
<textarea cols="<число>"> </textarea>
Значения
Любое целое положительное число.
Значение по умолчанию
В HTML4 зависит от настроек браузера и операционной системы.
В HTML5 — 20.
dirname
При наличии атрибута dirname на сервер отправляется пара имя/значение, где имя задаётся атрибутом dirname, а значение подставляется браузером. Для текста, идущего слева направо, значение будет ltr, а для текста справа налево (арабского, к примеру) значение будет rtl.
Синтаксис
<textarea dirname="<строка>"></textarea>
Значения
Произвольная текстовая строка, которая служит именем параметра. Чтобы показать, что этот параметр указывает направление текста, обычно в конце строки добавляют .dir.
Значение по умолчанию
Нет.
disabled
Блокирует доступ и изменение текстового поля. Оно в таком случае отображается серым и недоступным для активации пользователем. Кроме того, такое поле не может получить фокус путем нажатия на клавишу Tab, мышью или другим способом. Тем не менее, такое состояние поля можно менять с помощью скриптов.
Заблокированный в поле текст не передаётся на сервер.
Синтаксис
<textarea disabled></textarea>
Значения
Нет.
Значение по умолчанию
По умолчанию это значение выключено.
form
Связывает текстовое поле с формой по её идентификатору. Такая связь необходима в случае, когда поле по каким-либо причинам располагается за пределами <form>.
Синтаксис
<textarea form="<идентификатор>"> </textarea>
Значения
Идентификатор формы (значение атрибута id элемента <form>).
Значение по умолчанию
Нет.
maxlength
Устанавливает максимальное число символов, которое может быть введено пользователем в текстовом поле. Когда это количество достигается при наборе, дальнейший ввод становится невозможным.
Синтаксис
<textarea maxlength="<число>"> </textarea>
Значения
Любое целое положительное число.
Значение по умолчанию
Нет.
minlength
Задаёт минимальное число символов, которое может быть введено пользователем в текстовом поле. Если число символов меньше указанного значения, то браузер выдаёт сообщение об ошибке и не отправляет форму.
Синтаксис
<textarea minlength="<число>"></textarea>
Значения
Любое целое положительное число.
Значение по умолчанию
Нет.
name
Определяет уникальное имя элемента <textarea>. Как правило, это имя используется при отправке данных на сервер или для доступа к полю через скрипты.
Синтаксис
<textarea name="<имя>"> </textarea>
Значения
В качестве имени используется набор символов, включая числа и буквы. JavaScript чувствителен к регистру, поэтому при обращении к элементу <textarea> по имени соблюдайте ту же форму написания, что и в атрибуте name.
Значение по умолчанию
Нет.
placeholder
Выводит подсказывающий текст внутри текстового поля, который исчезает при получении фокуса или наборе текста. В качестве подсказки обычно применяется короткий текст, состоящий из одного слова или фразы.
Синтаксис
<textarea placeholder="<текст>"> </textarea>
Значения
Текстовая строка.
Значение по умолчанию
Нет.
readonly
Когда к элементу <textarea> добавляется атрибут readonly, текстовое поле не может изменяться пользователем, в том числе вводиться новый текст или модифицироваться существующий. Тем не менее, состояние и содержимое поля можно менять с помощью скриптов. Также содержимое поле можно выделить и скопировать в буфер обмена.
Синтаксис
<textarea readonly></textarea>
Значения
Нет.
Значение по умолчанию
По умолчанию это значение выключено.
required
Устанавливает текстовое поле обязательным для заполнения перед отправкой формы на сервер. Если в обязательном поле нет текста, браузер выведет сообщение, а форма отправлена не будет. Вид и содержание сообщения зависит от браузера и меняться пользователем не может.
Синтаксис
<textarea required> </textarea>
Значения
Нет.
Значение по умолчанию
По умолчанию атрибут required выключен.
rows
Высота текстового поля, которое определяется количеством отображаемых строк без прокрутки содержимого. Если размер шрифта изменяется с помощью стилей, высота поля также соответственно меняется.
Синтаксис
<textarea rows="<число>"></textarea>
Значения
Любое целое положительное число.
Значение по умолчанию
В HTML4 зависит от настроек браузера и операционной системы.
В HTML5 — 2.
wrap
Атрибут wrap говорит браузеру, как осуществлять перенос текста в поле <textarea> и в каком виде отправлять данные на сервер. Если этот атрибут отсутствует, текст в поле набирается одной строкой, когда число введённых символов превышает ширину области, появляется горизонтальная полоса прокрутки. Нажатие кнопки Enter переносит текст на новую строку, и курсор устанавливается у левого края поля.
Синтаксис
<textarea wrap="soft | hard"> </textarea>
Значения
soft- Слова в текстовом поле переносятся механически, если они не поместились в размер области, но при отправке на сервер переносы не сохраняются.
hard- Длинный текст, который самостоятельно не помещается в поле по ширине, автоматически переносится на новую строку и вместе с переносами отправляется на сервер. Для работы требуется наличие атрибута
cols.
Значение по умолчанию
soft
Спецификации
Описание и примеры
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>TEXTAREA</title>
</head>
<body>
<form action="textarea1.php" method="post">
<p><b>Введите ваш отзыв:</b></p>
<p>
<textarea
rows="10"
cols="45"
name="text"
></textarea>
</p>
<p><input type="submit" value="Отправить" /></p>
</form>
</body>
</html>
См. также
Ссылки
| lesson-web.ru
Следующий тег – «textarea». В целом, он очень похож на «input» с типом «text», но есть некоторое отличие. Давайте поймём какое.
Для этого мы сначала поставим «textarea».
<textarea></textarea>
Посмотрим, у нас появился вот такой вот прямоугольник, в который, опять же, мы можем вводить текст.
Но разница в чём? В том, что мы можем вводить многострочные данные. То есть, если в «input’е» мы вводим в одну строку и другого не дано, то здесь мы можем вводить много строк. Ещё у «textarea» есть уголочек, который позволяет увеличивать или уменьшать размер нашего «textarea». Я, как правило, потом блокирую этот треугольничек с помощью CSS, потом поймём, как это делается. Но он как бы есть. Если вам вдруг нужно менять размер «textarea», то вот этот треугольничек можно использовать. Если вам не нужно изменять размер «textarea», то его можно заблокировать. Вот так, на будущее пока что.
В textarea мы вводим абсолютно любой текст, который нужно ввести. Допустим, этот тег можно использовать, если нужно ввести текст отзыва, или ещё какой-то большой текст, который должен содержать в себе какую-то большую информацию, а не просто имя, фамилия, отчество. Может быть, рассказ о себе, краткая биография. Вот для всего этого нужен «textarea».
В параметрах мы точно также пишем атрибут «name», в который мы пишем, что это за «textarea», что сюда вводится. Допустим, если отзыв, то можно «review» написать.
Если нам нужно написать, что в себе несёт этот «textarea», то пишем в атрибуте «placeholder» «Отзыв», и у нас пишется сюда отзыв.
<textarea name="review" placeholder="Отзыв"></textarea>
Единственное отличие, что если нужно написать какое-нибудь значение заготовленное, то если в «input’е» мы писали «value», то «textarea» нужно писать значение между открывающим и закрывающим тегами.
Хочу заметить, что «textarea» – это парный тег. В отличии от «input’а», у которого только открывающий тег, закрывающего нет. Поэтому, на будущее, «value» мы сюда не пишем, пишем только текст, который, если он нам нужен вообще, то пишем между открывающим и закрывающим тегом.
Собственно, всё, что мы потом будем изучать по «input’ам» так же относится и к «textarea». Абсолютно такой же тег с той разницей, что пишем его в несколько строк и есть такой вот уголочек, который позволяет изменять размер вот этого нашего тега. Всё.
HTML Forms | Tags input and textarea
Form html – means of communication site with the visitor.
These are comment fields, the Send, Clear, Select button, boxes, which put checkmarks, password fields and captcha.
Form tags
<form></form> – form container
<textarea></textarea> – поле комментариев
<input> – field requiring visitor actions
<form>
<input.......>
<textarea>......</textarea>
</form>
<input> has a required attribute, whose value determines which type the form will have.
In addition to the required attribute type, the input tag accepts a number of attributes, the values of which affect forms..
size – determines the width of the text field.
Syntax: <input type="text" size="20">
value – assigns an element value.
Depending on the form type, the value attribute values perform the following functions.:
1. For text fields, specifies the previously entered string. For example, in the form of a subscription – this is Enter your E-mail. When you fill in the field, this line disappears, and after cleaning it appears again.
<input type="text" value="Enter your E-mail">
2. For buttons, sets the text inside the button..
<input type="button" value="Button">
3. For radio buttons and checkboxes, in the value of the value attribute, a unique name is set for each flag so that the server program can determine which element the user has selected..
<input type="radio" value="one"> Watermelon
<input type="radio" value="two"> Melon
align – determines the alignment of the image text.
Takes values:
bottom – bottom alignment;
top – image alignment on the highest element of the first row;
left – left alignment;
right – right alignment;
middle – alignment of the middle of the image to the baseline;
<input type="image" src="images/10.png" align="left">
alt – alternate text image
<input type="image" alt="Любой текст">
border – adds a frame to the image. Set the frame thickness to any integer in pixels. Color – the color of the text.
<input type="image" border="2">
name -form name required to identify.
The value indicates any unique name.
<input type="Any item" name="Any name">
checked – pre-activated switch; This attribute has no values. Just his presence indicates that the switch or checkbox is already marked.
disabled – blocks the ability to change an item.
This attribute has no values. His presence blocks all activity in the form.
maxlenght – determines the maximum number of characters in the text. The value indicates any positive integer.
<input type="text" maxlenght="200">
readonly – establishes that the field and its contents cannot be changed by the user.
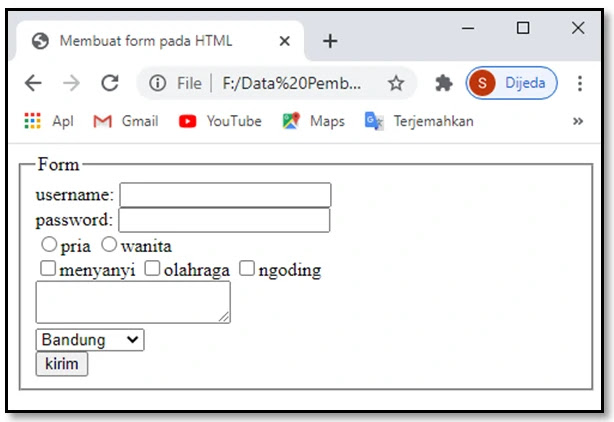
Comment form
The textarea tag is used to create a comment form.
The window size is set by the cols and rows attributes.
cols – Number of lines
rows – Number of columns
Their values are given by any positive integers.
Сomment<br>
<textarea name="comment" cols="40" rows="3"></textarea>
Сomment
Code page with forms
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Forms</title>
<body>
<form>
<p>Войти
<input type="password" value="Password">
<input type="text" value="Login"></p><p>Your gender<br>
<input type="radio" name="pol" value="muj"> Male<br>
<input type="radio" name="pol" value="jen"> Female</p>
<p>Your profession<br>
<input type="checkbox" name="builder" value="buil"> Builder<br>
<input type="checkbox" name="military" value="mil"> Military<br>
<input type="checkbox" name="farmer" value="farm"> Farmer</p>
<p>Write a few words about yourself<br>
<textarea name="comment" cols="40" rows="3"></textarea></p>
<p><input type="submit">
<input type="reset"></p>
</form>
</body>
</html>
This is pure html. If you apply the design of css, then the html form can be made much nicer.
Html-tables < < < Category > > >
| Справочник HTML
Элемент <textarea> (от англ. «text area» ‒ «текстовое поле») определяет многострочное текстовое поле. Основное отличие от тега <input> заключается в том, что допускаются переносы строк (они сохраняются при отправке данных на сервер). По умолчанию количество символов, которое можно ввести в поле не ограничено, а введенный текст отображается моноширинным начертанием.
Примечание: Отображаемый размер текстового поля ввода можно задавать при помощи атрибутов cols и rows, либо при помощи CSS свойств height и width.
Синтаксис
<textarea>...</textarea>Закрывающий тег
Обязателен.
Атрибуты
- autocompleteHTML5
- Включает или отключает автозаполнение.
- autofocusHTML5
- Указывает, что текстовая область должна автоматически получать фокус при загрузке страницы.
- cols
- Определяет видимую ширину текстовой области (в символах). Значение по умолчанию 20 символов.
- dirnameHTML5
- Параметр, который передаёт на сервер направление текста.
- disabled
- казывает, что текстовая область будет неактивна, т.е. не будет возможности вводить текст или изменять и копировать текст, заданный по умолчанию.
- formHTML5
- Определяет форму с которой связан элемент <textarea>. В качестве значения атрибута выступает идентификатор элемента <form>. Этот атрибут позволяет размещать многострочное текстовое поле в произвольном месте документа, а не только в качестве потомка элемента <form>.
- maxlengthHTML5
- Определяет максимально количество символов, которое можно будет ввести в текстовое поле.
- minlengthHTML5
- Указывает минимальное количество символов, которое может содержаться в текстовой области.
- name
- Определяет имя для текстового поля, предназначено для того, чтобы обработчик формы мог его идентифицировать.
- placeholderHTML5
- Определяет короткую подсказку, которая описывает ожидаемое значение для текстового поля. Подсказка будет отображатся в текстовом поле, когда оно пустое, и исчезнет при получение им фокуса.
- readonly
- Устанавливает, что поле не может изменяться пользователем.
- requiredHTML5
- Указывает, что текстовое поле должно быть заполнено перед отправкой формы на сервер.
- rows
- Определяет видимое количество строк в текстовой области (в символах). Значение по умолчанию 2 символа.
- wrapHTML5
- Определяет параметры переноса строк в тексте, при отправке данных на сервер:
hard ‒ браузер автоматически вставляет разрывы строки так, что каждая строка не будет иметь ширину больше, чем ширина текстового поля. Обязательным условием использования значения hard является установленный атрибут cols.
soft ‒ текст отправляется одной сплошной строкой, дополнительные переносы строк не добавляются. Является значением по умолчанию.- Определяет параметры переноса строк в тексте, при отправке данных на сервер:
Для этого элемента доступны глобальные атрибуты и события.
Стилизация по умолчанию
Нет.
Различия между HTML 4.01 и HTML5
В HTML5 тегу <textarea> были добавлены новые атрибуты.
Пример использования:
Пример HTML: Попробуй сам<form action="" method="POST">
<p>Ознакомьтесь с соглашеием:</p>
<textarea cols="24" rows="3" name="about" readonly>
Условия нашего соглашения…</textarea><br/>
<p>Ваше мнение о этом соглашении:</p>
<textarea name="comments" cols="24" rows="4">
Введите свой комментарий…</textarea>
</form>
Спецификации
Поддержка браузерами
| Элемент | ||||||
| <textarea> | 3+ | 1+ | 3.5+ | 1+ | 1+ | 1+ |
| Элемент | ||||
| <textarea> | 1+ | 1+ | 6+ | 1+ |
Учебник HTML
HTML уроки: Элементы формы
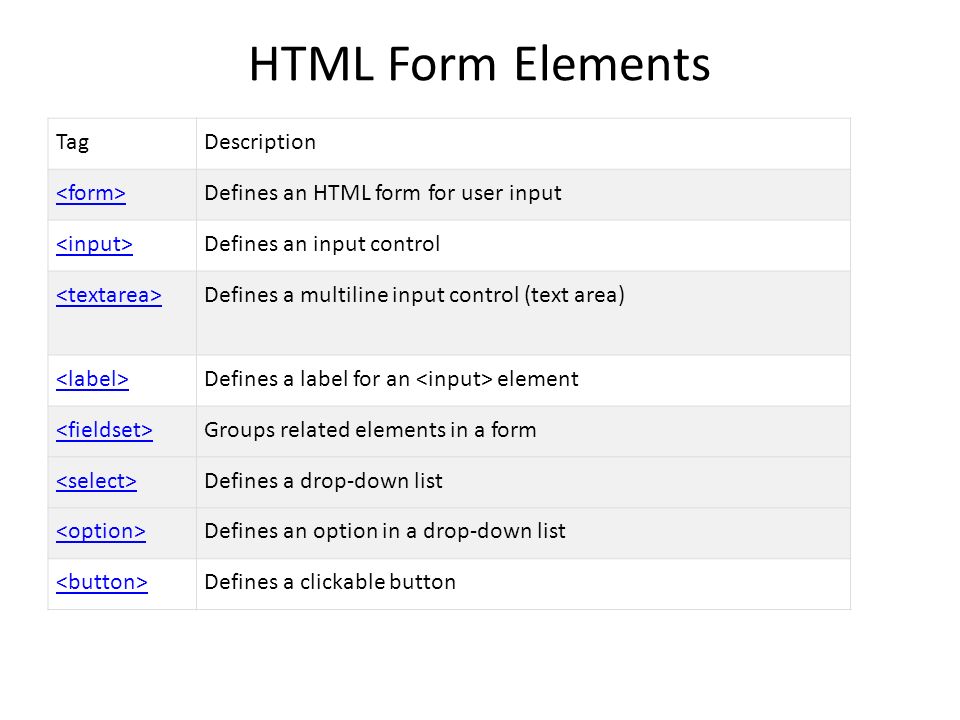
HTML Элементы
HTML-тег textarea
Пример
Элемент управления вводом многострочного текста (текстовая область):
Обзор W3Schools: Попробуй сам »Дополнительные примеры «Попробуйте сами» ниже.
Определение и использование
Тег


 php" method="post">
<p><b>Введите ваш отзыв:</b></p>
<p><textarea rows="10" cols="45" name="text"></textarea></p>
<p><input type="submit" value="Отправить"></p>
</form>
</body>
</html>
php" method="post">
<p><b>Введите ваш отзыв:</b></p>
<p><textarea rows="10" cols="45" name="text"></textarea></p>
<p><input type="submit" value="Отправить"></p>
</form>
</body>
</html> php" target="_blank">
<p>Message to the author:</p>
<p><textarea name="message" placeholder="Share your opinion with the author!"></textarea></p>
<p><input type="submit" value="Send message"></p>
</form>
php" target="_blank">
<p>Message to the author:</p>
<p><textarea name="message" placeholder="Share your opinion with the author!"></textarea></p>
<p><input type="submit" value="Send message"></p>
</form> Это значение по умолчанию;
Это значение по умолчанию; Таких, как автоматическое заполнение предлагаемых имен из списка контактов и автоматическая установка регистра;
Таких, как автоматическое заполнение предлагаемых имен из списка контактов и автоматическая установка регистра; Предназначен для ввода текста на японском языке;
Предназначен для ввода текста на японском языке; ./../form-result.php" target="_blank">
<p>File "config.cfg":</p>
<p>
<textarea name="file" readonly>wait=24
login=db
autostart=yes
</textarea>
</p>
<p><input type="submit" value="Submit"></p>
</form>
./../form-result.php" target="_blank">
<p>File "config.cfg":</p>
<p>
<textarea name="file" readonly>wait=24
login=db
autostart=yes
</textarea>
</p>
<p><input type="submit" value="Submit"></p>
</form> Таким образом длина текста не превысит ширину фрейма.
Таким образом длина текста не превысит ширину фрейма. Мой код работает, но с ним есть проблема. Моя проблема заключается в том, что текст Enter your message генерируется дважды, если пользователь получает сообщение об ошибке, которое…
Мой код работает, но с ним есть проблема. Моя проблема заключается в том, что текст Enter your message генерируется дважды, если пользователь получает сообщение об ошибке, которое… value='', this.style.color='#999'};" onblur="if(this.value=='') {this.value='Enter your full name', this.style.color='#555';}" />
value='', this.style.color='#999'};" onblur="if(this.value=='') {this.value='Enter your full name', this.style.color='#555';}" />
 Это один из них
Это один из них