История изменения HTML
Если обратиться к самому началу использования HTML в вебе, то началось всё, как принято, со «слова», вернее с трёх – World Wide Web, или «всемирная паутина». Как только в 91 году заработал интернет, то первый же сайт, сверстанный в ноябре 92, был на базе HTML, потому что на тот момент это был единственный язык гипертекстовой разметки, предназначенный для разработки интерне-страниц.
Конечно, сам HTML зародился ещё раньше, до появления интернета, и создал его Тимоти Джон Барнерс-Ли примерно в 1986 году, специалист по ядерным исследованиям в CERN. Язык помогал форматировать научные документы, без изменения параметров и цвета шрифта, лишь заголовки, абзацы и другие элементы.
Возможности HTML были весьма ограниченными, но это не мешало ему стать основным языком разметки интернета. Хотя первые страницы и выглядели как обычные текстовые документы, по которым можно было перемещаться с помощью гиперссылок, он начал быстро развиваться и на сегодняшний день существует версия HTML5, которая позволяет управлять не только текстами и ссылками, но и мультимедийными элементами.
Главное в HTML любой версии – это теги, которые и формируют структуру контента на странице. Текстовые или мультимедийные элементы могут заключаются в теги <p> </p> или <div> </div> (открытие и закрытие тега). Есть отдельные теги, которые обозначают заголовки, ссылки, изображения, таблицы, выделенные списки, цитаты, глоссарии и многое др. Но чтобы прийти к такому виду, HTML прошел долгий и сложный путь изменений и доработок, прежде чем стать многофункциональным инструментом для верстки страницы, поддерживающий работу стилей и скриптов. Какие же этапы прошел язык гипертекстовой разметки?
1994 год. Основание W3C
В тот момент, когда был основан особый Консорциум Всемирной Паутины (W3C), начал раскрываться весь потенциал, который изначально прятался в интернете. Созданные протоколы стали гарантией развития интернета в будущем.
Если бы не команда энтузиастов из W3C, то современная Сеть выглядела бы как «винегрет» из разных браузеров и множества версий языка верстки. А упорядоченные теги и атрибуты позволили двигаться HTML в нужном направлении.
А упорядоченные теги и атрибуты позволили двигаться HTML в нужном направлении.
1995 год. HTML 2.0
Несмотря на то, что HTML активно пользовались уже несколько лет, в изначальной версии не существовало никаких стандартов и лишь к 2.0 они появились. Официальная сертификация для этого языка была опубликована инженерным сообществом IETF, благодаря чему была заложена основа для дальнейшего развития языка разметки. Это довольно знаковый момент, поэтому для отличия от первоначального варианта, новой версии был сразу же присвоен второй порядковый номер.
1996 год. Создание CSS
Нельзя не упомянуть о языке, который сегодня неразрывно связан с HTML. CSS, или Cascading Style Sheets – это своего рода таблицы со стилями, соединяющиеся с документом страницы и позволяют добавлять визуальное оформление для различных элементов текста или мультимедиа.
Главная особенность CSS в том, что он никак не зависит от HTML, создается самостоятельно и имеет свой уникальный синтаксис, задающий параметры любому тегу документа. Это удобно, ведь независимая работа с файлом CSS значительно облегчает процесс редакции страницы, не захламляя при этом основной документ.
Это удобно, ведь независимая работа с файлом CSS значительно облегчает процесс редакции страницы, не захламляя при этом основной документ.
1997 год. HTML 3.2
Что же произошло дальше? Как уже говорилось выше, после сообщества IETW работу над протоколами продолжили W3C и новые стандарты начали размещаться на сайте www.w3c.org. Теперь, помимо стандартных тегов, в языке верстки появилось несколько полезнейших функций, к примеру, таблицы, аплеты, возможность объектировать текст относительно медиа-элементов. Удивительно, что в версии 3.2 сохранялась полная совместимость с 2.0, благодаря чему обновление не отразилось на уже существующих страницах в Сети.
1999 год. HTML 4.0
Некоторые теги устаревают, им на смену приходят новые решения. Это вполне нормальный процесс, ведь главная задача разработчиков, совершенствующих язык верстки – это упростить работу с ним, сделать HTML доступным для людей, которые самостоятельно создают или редактируют страницы в сети. Теперь «хорошим тоном» считается использование стилей CSS, и визуально структура документа начала упрощаться.
В работу включается поддержка скриптов и фреймворков, внедряются различные объекты. Таблицы были модифицированы, а сам синтаксис стал полностью интернациональным, объединив тем самым весь мир в сети интернет.
2000 год. XHTML 1.0
Приставленная в начале буква X обозначает eXtensible, что переводится как «расширяемый». Но несмотря на то, что XHTML пришел на смену версии HTML 4.01, они были весьма схожи. В этом варианте не было добавлено ни новых элементов, ни атрибутов.
Сертификат XHTML 1.0 содержал в себе практически те же самые требования, но, в то же время, объединял все преимущества обоих версий. Конечно, между HTML и XHTML существовали некоторые синтаксические различия. К примеру, в XML-разметке обязательно закрытие тегов, в то время как в HTML допускались некоторые вольности. К сожалению, следующий вариант 2.0 был катастрофическим провалом, ведь при его разработке пытались добиться чистоты и стройности структуры, а в результате получилось, что он не имел обратной совместимости с тем контентом, который уже существовал, а также не поддерживал предыдущие версии языка гипертекстовой разметки.
2014 год. HTML5
Актуальной на сегодняшний день версией является HTML5, которая развивается и дорабатывается до сих пор.
Что кардинально нового в сравнении с предыдущими обновлениями?
- Синтаксис подчиняется более строгим правилам;
- Мультимедийные элементы с улучшенной поддержкой;
- Код обзавелся 28 элементами, упрощающими структуру;
- Исчезло несколько тегов, который на сегодняшний день устарели;
- Поддержка скриптов улучшилась и теперь javascript и HTML5 – лучшие друзья.
Совсем недавно был релиз черновой версии 5.1 и команда разработчиков W3C запросила от пользователей обратную связь, чтобы найти недоработки и исправить их. Кто знает, может в ближайшем будущем нас ждут революционные изменения HTML, которые позволят большему кругу пользователей работать со страницами проще и быстрее.
HTML5 | История языка
177Веб-программирование — HTML5 — История языка HTML5
Историю развития языка HTML можно сравнить с детективным рассказом в том, что в ней есть свой неожиданный поворот событий, в результате которых появилась новая версия языка — HTML5.
Предполагалось, что язык HTML уйдет в небытие, не дожив до XXI столетия. Организация W3C (World Wide Web Consortium — Консорциум Всемирной паутины), которая занимается разработкой и внедрением официальных стандартов Всемирной паутины, забросила язык HTML в далеком 1998 г., считая его не способным на дальнейшее выживание.
Свои надежды на будущее консорциум W3C возлагал на модернизированного наследника HTML — язык XHTML. Но язык HTML не умер. Его «подобрала» группа программистов-аутсайдеров и не только возвратила его к жизни, но и заложила основу для новых возможностей, которые мы с вами и исследуем.
Как вы знаете, HTML — это язык для создания веб-страниц. Ключевая идея языка HTML — организация содержимого с помощью элементов, не претерпела никаких изменений с самых ранних времен Всемирной паутины. Более того, даже очень старые веб-страницы без проблем обрабатываются в наиболее современных браузерах (включая и те, которые не существовали на момент создания этих страниц, например Firefox или Chrome).
Но успех и почтенный возраст также несут с собой определенные существенные угрозы. Что и случилось с языком HTML — в 1998 г. консорциум W3C прекратил его поддержку и попытался заменить его языком на основе языка XML — XHTML 1.0.
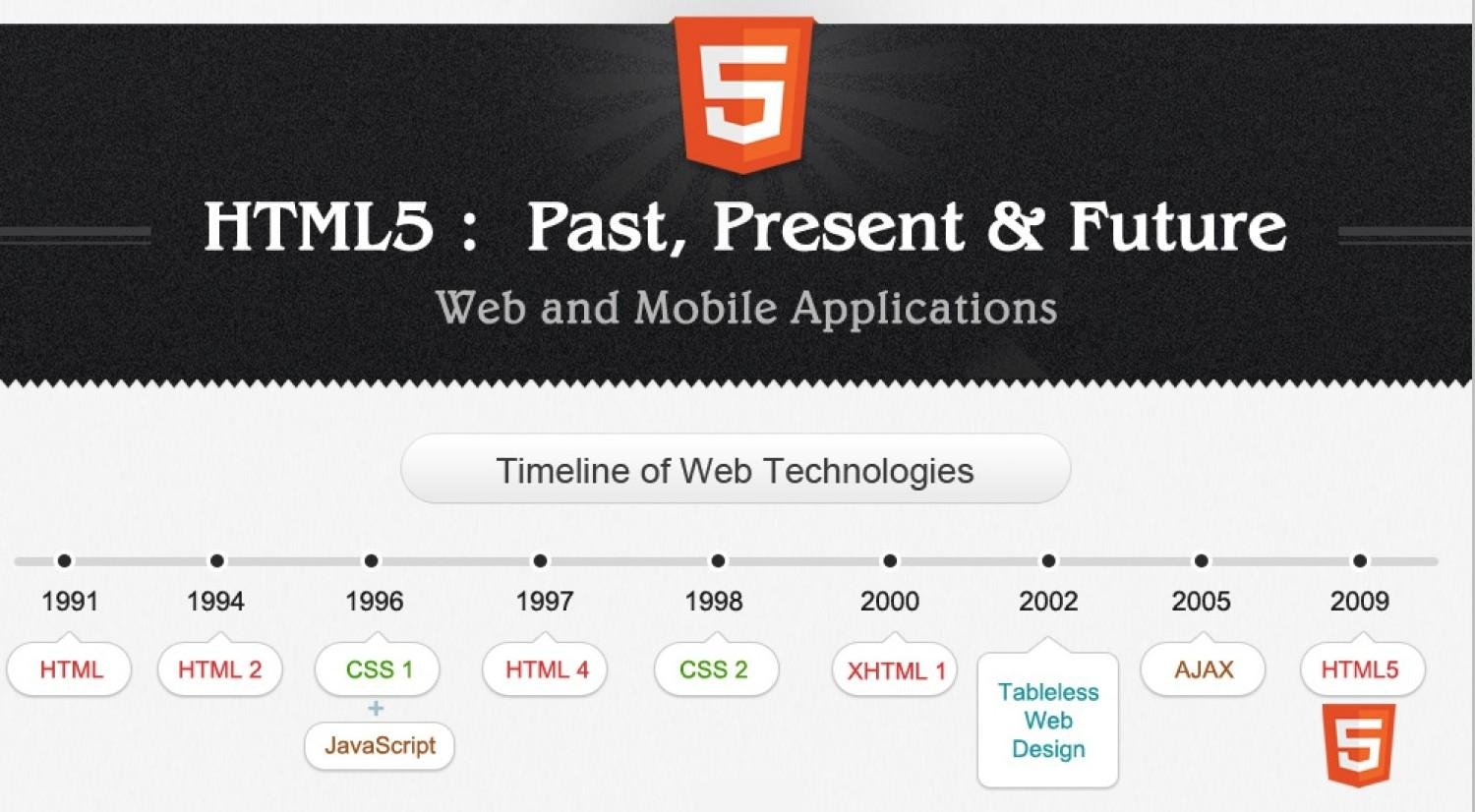
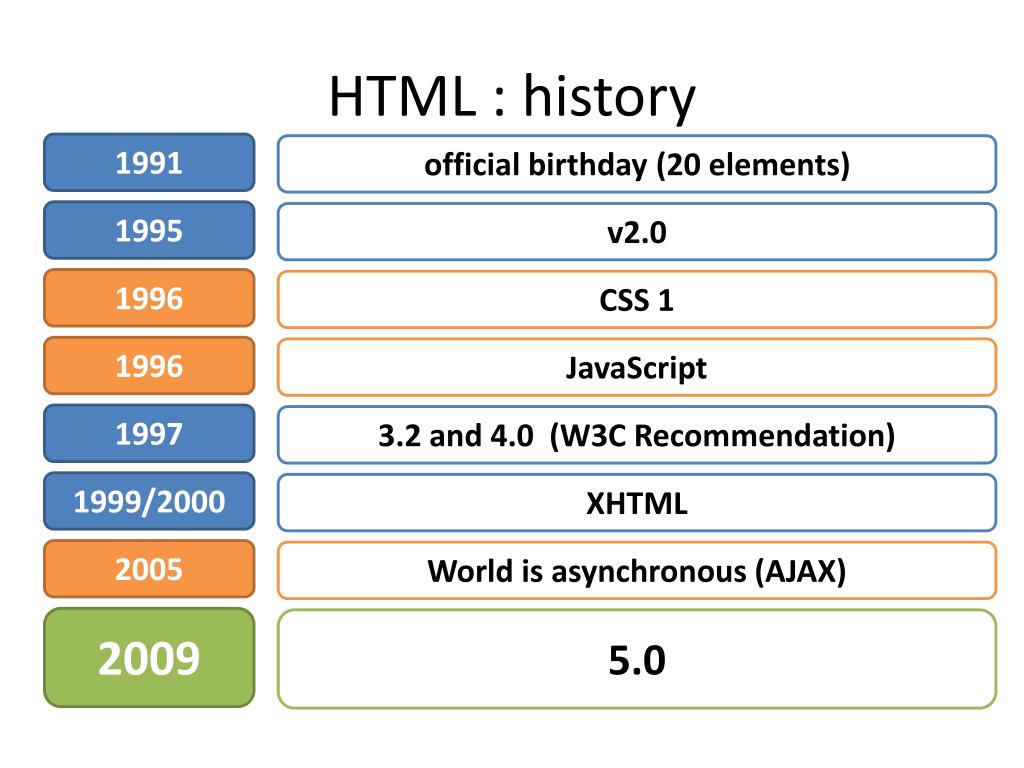
На рисунке ниже схематично показана история развития HTML:
XHTML 1.0
В стандарте XHTML используются те же синтаксические соглашения, что и HTML, но в нем ужесточены требования к следованию установленным правилам. Большая часть отступлений от правил разметки, которые сходят с рук в традиционном HTML, попросту неприемлемы в XHTML.
Например, допустим, что вы хотите выделить курсивом последнее слово заголовка следующим образом:
<h2>История языка <i>HTML5</i></h2>
Но при этом вы случайно поменяли местами два последних тега:
<h2>История языка <i>HTML5</h2></i>
Когда браузер сталкивается с этой слегка подпорченной разметкой, он в состоянии «понять», что вы действительно имели в виду, и без малейших претензий выделяет последнее слово курсивом. Но несовпадающие теги нарушают официальные правила XHTML. Если проверить эту страницу в валидаторе формата XHTML (или открыть ее в какой-либо программе для разработки веб-сайтов, например Dreamweaver), то будет выведено сообщение, указывающее на эту ошибку.
Но несовпадающие теги нарушают официальные правила XHTML. Если проверить эту страницу в валидаторе формата XHTML (или открыть ее в какой-либо программе для разработки веб-сайтов, например Dreamweaver), то будет выведено сообщение, указывающее на эту ошибку.
В отношении разработки веб-сайтов это полезно, т. к. позволяет отловить небольшие ошибки, вследствие которых страница может отображаться по-разному в различных браузерах, или которые могут вызвать более серьезные проблемы при попытке отредактировать страницу с целью ее улучшения.
Поначалу XHTML пользовался большим успехом. Профессиональные веб-разработчики, раздосадованные индивидуальными особенностями отображения страниц браузерами и вседозволенностью в области веб-разработки, скопом переходили на XHTML. При этом они были вынуждены совершенствовать свои навыки работы и отказываться от использования значительного количества полусырых возможностей форматирования, предоставляемых HTML.
Но многие из предполагаемых преимуществ XHTML — такие как функциональная совместимость с инструментами XML, облегчение обработки страниц автоматизированными программами, переносимость на мобильные платформы, а также расширяемость самого языка XHTML — так никогда и не материализовались.
Тем не менее XHTML стал стандартом для большинства серьезных веб-разработчиков. Но в то время, как все казались достаточно довольными этим языком разметки, у него был один скелет в шкафу: хотя браузеры понимали разметку XHTML, они не обеспечивали строгую проверку отступлений от правил, требуемую этим стандартом. Это означает, что страница может быть создана с нарушением правил XHTML, но браузеры и глазом не моргнут при ее обработке.
Более того ничто не могло помешать веб-разработчику бросить в одну кучу небрежно написанную разметку и устаревшее HTML-содержимое и назвать все это страницей XHTML. Ни один браузер на планете не имел бы никаких претензий при обработке такой страницы. И это обстоятельство вызывало у людей, ответственных за стандарт XHTML, глубокое чувство тревоги.
XHTML 2: неожиданный провал
Эта проблема должна была, по идее, быть решенной в следующей версии — XHTML 2. В ней нужно было ужесточить правила обработки ошибок, которые бы заставляли браузеры не обрабатывать страницы, не отвечающие стандарту XHTML 2. В XHTML 2 также избавились от многих странностей и соглашений, унаследованных от HTML.
В XHTML 2 также избавились от многих странностей и соглашений, унаследованных от HTML.
Например, система нумерации заголовков (<h2>, <h3>, <h4> и т. д.) была заменена одним элементом <h> с уровнем обозначаемого им заголовка, зависящего от местонахождения этого элемента в веб-странице. Подобным образом элемент <a> был заменен возможностью, позволяющей веб-разработчикам преобразовывать любой элемент в ссылку, а вместо атрибута alt элемента <img> был предложен новый способ предоставления альтернативного содержимого.
Изменения такого рода были типичными для XHTML 2. С теоретической точки зрения, они делали язык более аккуратным и были более понятными. Но с практической стороны, они вынуждали всех изменить свой подход к созданию веб-страниц (не говоря об обновлении уже созданных веб-страниц), не добавляя при этом никакой новой функциональности, чтобы оправдать всю эту работу. Попутно из XHTML 2 было удалено несколько удобных элементов, которые все еще пользовались популярностью среди веб-разработчиков, таких как <b> (полужирный текст), <i> (текст курсивом) и <iframe> (для вложения одной веб-страницы в другую).
Но, возможно, худшей проблемой оказалась чрезвычайно медленная скорость внесения изменений. Разработка XHTML 2 тащилась в течение пяти лет, и интерес разработчиков к этому стандарту медленно угасал.
HTML5: возвращение к жизни
Приблизительно в то же самое время (начиная с 2004 г.) группа разработчиков начала рассматривать будущее Всемирной паутины в другом ракурсе. Вместо того чтобы попытаться разобраться, что было неправильным (или просто «грязным» с философической точки зрения) в HTML, они сфокусировались на том, чего в нем не хватало, что хотели бы иметь веб-разработчики для воплощения своих идей.
В конце концов, HTML зародился как инструмент для отображения документов. С добавлением языка сценариев JavaScript, HTML преобразовался в систему для разработки веб-приложений, таких как поисковые движки, онлайновые магазины, картографические инструменты, средства чтения электронной почты и многие другие. Но в то время как искусное веб-приложение может делать много чего впечатляющего, создать такое приложение — задача не из легких. Большинство разработчиков использует для этого мешанину кода JavaScript, один или несколько популярных инструментариев JavaScript, а также веб-приложение, исполняемое на веб-сервере. Добиться правильного и единообразного взаимодействия всех этих составляющих на разных браузерах — сложная задача.
Большинство разработчиков использует для этого мешанину кода JavaScript, один или несколько популярных инструментариев JavaScript, а также веб-приложение, исполняемое на веб-сервере. Добиться правильного и единообразного взаимодействия всех этих составляющих на разных браузерах — сложная задача.
Такая ситуация вызывала особенную озабоченность среди разработчиков браузеров, поэтому группа дальновидных разработчиков из компании Opera Software (создатели браузера Opera) и компании Mozilla Foundation (создатели браузера Firefox) начали агитировать за включение в XHTML больше возможностей, ориентированных на разработчиков. Когда их попытки не увенчались успехом, компании Opera, Mozilla и Apple создали группу WHATWG (Web Hypertext Appliccation Technology Working Group — рабочая группа по технологии гипертекстовых веб-приложений) с целью работы над новыми решениями.
Группа не ставила перед собой задачу заменить HTML, ее целью было плавное расширение языка, и причем такое, чтобы расширения были обратно совместимыми. Надо сказать, что самая ранняя версия работы этой группы включала две спецификации расширений — Web Applications 1.0 и Web Forms 2.0. В конечном итоге эти стандарты эволюционировали в HTML5.
Надо сказать, что самая ранняя версия работы этой группы включала две спецификации расширений — Web Applications 1.0 и Web Forms 2.0. В конечном итоге эти стандарты эволюционировали в HTML5.
Предполагается, что число 5 в названии HTML5 означает: данный стандарт является продолжением стандарта HTML (последней версией стандарта HTML перед XHTML была версия 4.01). Это, конечно же, не совсем верно, т. к. HTML5 поддерживает все разработки, существовавшие в области создания веб-страниц в течение десяти лет после выпуска HTML 4.01, включая строгий синтаксис в стиле XHTML (если разработчики желают использовать его), а также множество инноваций для JavaScript. Тем не менее это название делает ясным следующее: язык HTML5 может поддерживать соглашения XHTML, но требует следования правилам HTML.
В 2000-х все интересное происходило в лагере группы WHATWG. После некоторого периода болезненных размышлений организация W3C решила распустить работающую над XHTML 2 группу и работать вместо этого над формализацией стандарта HTML5. На этом этапе первоначальный стандарт HTML5 был разделен на более управляемые части, и многие из его функциональных возможностей стали отдельными стандартами.
На этом этапе первоначальный стандарт HTML5 был разделен на более управляемые части, и многие из его функциональных возможностей стали отдельными стандартами.
Что входит в состав HTML5?
Браузеров, «поддерживающих» HTML5, не существует. Вместо этого, каждый браузер поддерживает постепенно расширяющееся подмножество возможностей HTML5. Этот подход является как хорошим, так и плохим. Хорош он потому, что браузеры могут быстро реализовать готовые части стандарта HTML5, пока другие возможности продолжают развиваться. А плох он тем, что заставляет веб-разработчиков беспокоиться о проверке, поддерживает ли конкретный браузер каждую функциональную возможность, которую они хотят использовать.
Далее приводится список и короткое описание основных категорий функциональных возможностей, охватываемых HTML5:
- Ядро HTML5
Эта часть HTML5 составляет официальную версию спецификации организации W3C. Она содержит новые семантические элементы, новые и усовершенствованные элементы управления для веб-форм, поддержку аудио и видео, а также холст для рисования с помощью JavaScript.

- Ранние возможности HTML5
Это возможности, которые были реализованы в первоначальной спецификации HTML5, подготовленной группой WHATWG. Большинство из них — это спецификации для возможностей, требующих JavaScript и поддерживающих развитые веб-приложения. Наиболее важными являются локальное хранение данных, приложения, работающие в автономном режиме, и обмен сообщениями.
- Возможности, иногда называемые HTML5
Это возможности следующего поколения, которые часто считаются частью HTML5, хотя они никогда не входили в стандарт HTML5. Эта категория включает спецификацию CSS3 и геолокацию.
В результате перехода поддержки HTML сначала от организации W3C к группе WHATWG, а потом обратно, возникла довольно необычная ситуация. Технически организация W3C отвечает за определение, что является официальным HTML5, а что — нет. Но в то же самое время группа WHATWG продолжает свою работу, придумывая будущие возможности HTML. Только теперь она называет его не HTML5, а просто HTML, объясняя это тем, что HTML будет продолжать существовать, как живой язык.
Но в то же самое время группа WHATWG продолжает свою работу, придумывая будущие возможности HTML. Только теперь она называет его не HTML5, а просто HTML, объясняя это тем, что HTML будет продолжать существовать, как живой язык.
Так как HTML является живым языком, то HTML-страница никогда не устареет и не перестанет работать. Для HTML-страниц никогда не потребуется номер версии (даже в блоке указания типа документа <doctype>), а веб-разработчикам никогда не понадобится обновлять свою разметку от одной версии языка к другой, чтобы она работала на новых браузерах.
Так как HTML — это живой язык, новые возможности (и новые элементы) можно добавлять к стандарту HTML в любое время. Некоторые разработчики могут решить использовать эти возможности в своих веб-страницах, а некоторые разработчики веб-браузеров — поддерживать их в своих продуктах. Но возможности никогда не будут привязаны к какой-либо конкретной версии стандарта.
С текущим, продолжающимся развиваться, черновым вариантом стандарта HTML включающим материал, который называется HTML5, а также небольшой, но постоянно развивающийся набор новых, неподдерживаемых возможностей, можно ознакомиться на сайте http://whatwg.
Ознакомиться с официальной версией стандарта HTML5 организации W3C можно на веб-сайте по адресу: www.w3.org/TR/html5.
История HTML | Лучшие колледжи
HTML возник как идея упростить обмен данными научных исследований. Он превратился в важный инструмент разработки для создания современных веб-страниц.
Нейт Делеслайн III
Прочитать полную биографиюПисатель
Нейт — писатель BestColleges. Он фокусируется на технических учебных курсах и квалифицированных профессиях. До BestColleges он был штатным корреспондентом газеты, освещавшей вопросы образования, бизнеса, общественной безопасности и местного самоуправления…
Обновлено 21 апреля 2023 г.
ОтредактированоКелли Томас
Прочитать полную биографиюредактор
Келли Томас — редактор BestColleges, специализирующаяся на альтернативном образовании.
Узнайте больше о нашем процессе редактирования
КНейт Делеслайн III
Прочитать полную биографиюПисатель
Нейт — писатель BestColleges. Он фокусируется на технических учебных курсах и квалифицированных профессиях. До BestColleges он был штатным корреспондентом газеты, посвященной вопросам образования, бизнеса, общественной безопасности и местного самоуправления….
Келли Томас
Прочитать полную биографиюредактор
Келли Томас — редактор BestColleges, специализирующаяся на альтернативном образовании. Она освещает такие темы, как учебные курсы по кодированию и технологическая индустрия, а также квалифицированные профессии и сертификаты. Она имеет степень бакалавра политических наук Университета…
Она имеет степень бакалавра политических наук Университета…
Обновлено 21 апреля 2023 г.
Узнайте больше о нашем процессе редактирования
www.bestcolleges.com — это сайт, поддерживаемый рекламой. Рекомендуемые или доверенные партнерские программы, а также все результаты поиска, поиска или подбора школ предназначены для школ, которые выплачивают нам компенсацию. Эта компенсация не влияет на рейтинги наших школ, справочники ресурсов или другую независимую от редакции информацию, опубликованную на этом сайте.
Превратите свои мечты в реальность
Пройдите наш тест, и мы сделаем домашнее задание за вас! Сравните свои школьные совпадения и подайте заявку на лучший выбор сегодня.
- HTML — это стандартный язык дизайна для Интернета и цифрового контента.
- Разработчики обычно объединяют HTML, CSS и JavaScript.
- HTML используется уже около 30 лет и, вероятно, останется ключевым языком цифровой разработки в будущем.

Что такое HTML?
Язык гипертекстовой разметки, или сокращенно HTML, является ключевым элементом современной веб-разработки.
Этот цифровой язык определяет и структурирует основные элементы веб-контента. Эти элементы включают:
- Проверьте круг Гиперссылки
- Проверьте круг Форматирование текста
- Проверьте круг Заголовки
- Проверьте круг Пункты
- Проверьте круг Изображений
- Проверьте круг Ссылки
- Проверьте круг Столы
- Проверьте круг Скрипты
- Проверьте круг Навигация по сайту
HTML оборачивает разметку или теги вокруг веб-элементов, которые разработчик хочет настроить.
Языки разметки создают удобочитаемые форматированные результаты. HTML использует знаки «меньше» и «больше» (< и >), также известные как угловые скобки, для обозначения текста. Обратная косая черта перед знаком «больше» закрывает тег (/>).
Например, этот базовый тег: жирный определяет текст внутри него как » жирный. »
Если вы изучаете HTML и комбинируете отдельные функции HTML, это позволяет вам настраивать веб-страницы или приложения. Но на практике HTML обычно сочетается с другими технологиями, такими как каскадные таблицы стилей (CSS) и JavaScript, для разработки современных веб-сайтов и приложений.
Однако технические эксперты и преподаватели не классифицируют HTML как язык программирования. Это связано с тем, что в HTML не используются переменные или условные операторы, как в C++ или Python. Продолжайте читать, чтобы узнать больше — в частности, о том, что HTML используется сегодня, об истории HTML и о том, что будет дальше с этим цифровым языком.
Учебные курсы по программированию для вас
Происхождение HTML
1989Профессор компьютерных наук Тим Бернерс-Ли из ЦЕРН, Европейской организации ядерных исследований, предложил использовать цифровую гипертекстовую систему для улучшения обмена цифровыми исследовательскими документами и информацией.
Бернерс-Ли отметил, что высокая текучесть кадров в ЦЕРН привела к снижению производительности. При такой текучке кадров «введение новых людей требует изрядного количества их времени и времени других, прежде чем они получат какое-либо представление о том, что происходит, [и] технические детали прошлых проектов иногда теряются навсегда». В ответ одной из его целей при разработке того, что стало HTML, была разработка «сети заметок со ссылками (например, ссылками) между ними».
Вместо ключевых слов Бернерс-Ли предложил использовать для доступа к данным гипертекст. Эти выделенные фразы или значки будут ссылаться на соответствующую информацию. Он также предложил, чтобы гиперссылки могли ссылаться на изображения или видео.
Он также предложил, чтобы гиперссылки могли ссылаться на изображения или видео.
Согласно статье The Guardian от 2021 года, его тогдашнее начальство в ЦЕРН назвало эту идею «расплывчатой, но захватывающей». Несмотря на их без энтузиазма отклик, Бернерс-Ли написал первую версию HTML в 1993 году. Его изобретение изменило то, как выглядит и ощущается всемирная паутина. Это также изменило то, как люди общаются и взаимодействуют.
Бернерс-Ли написал первую версию HTML в 1993 году
Бернерс-Ли до сих пор работает в отрасли. Он профессор Оксфордского университета и Массачусетского технологического института. Одним из его текущих приоритетов является помощь людям в восстановлении конфиденциальности их данных от крупных технологий.
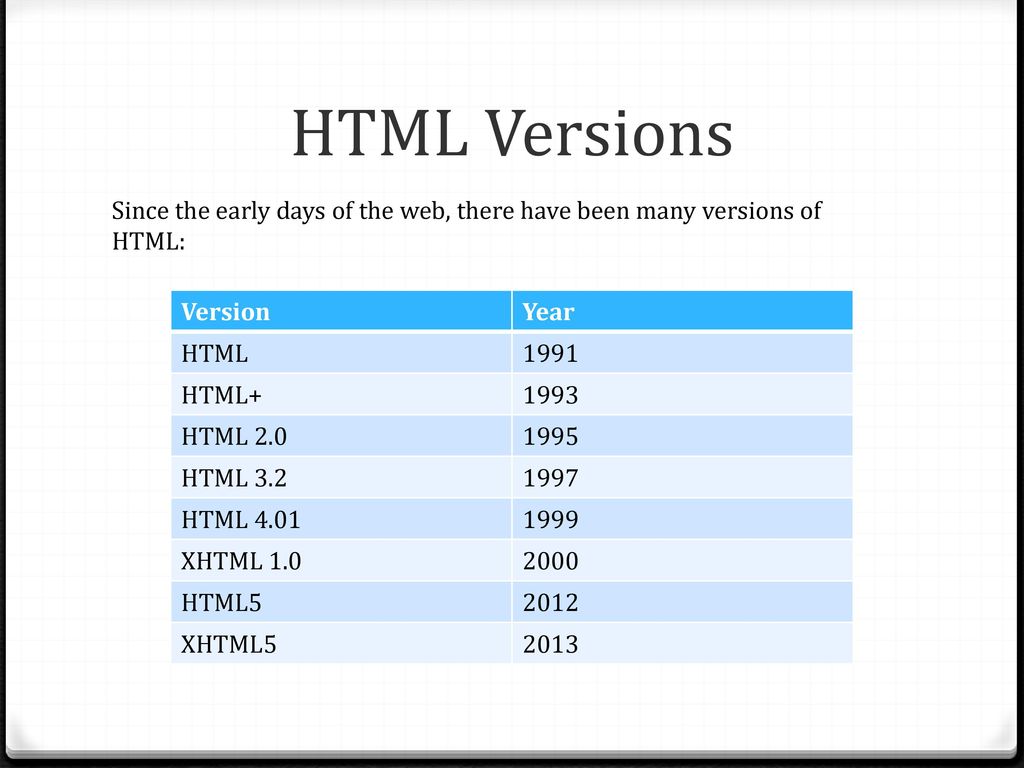
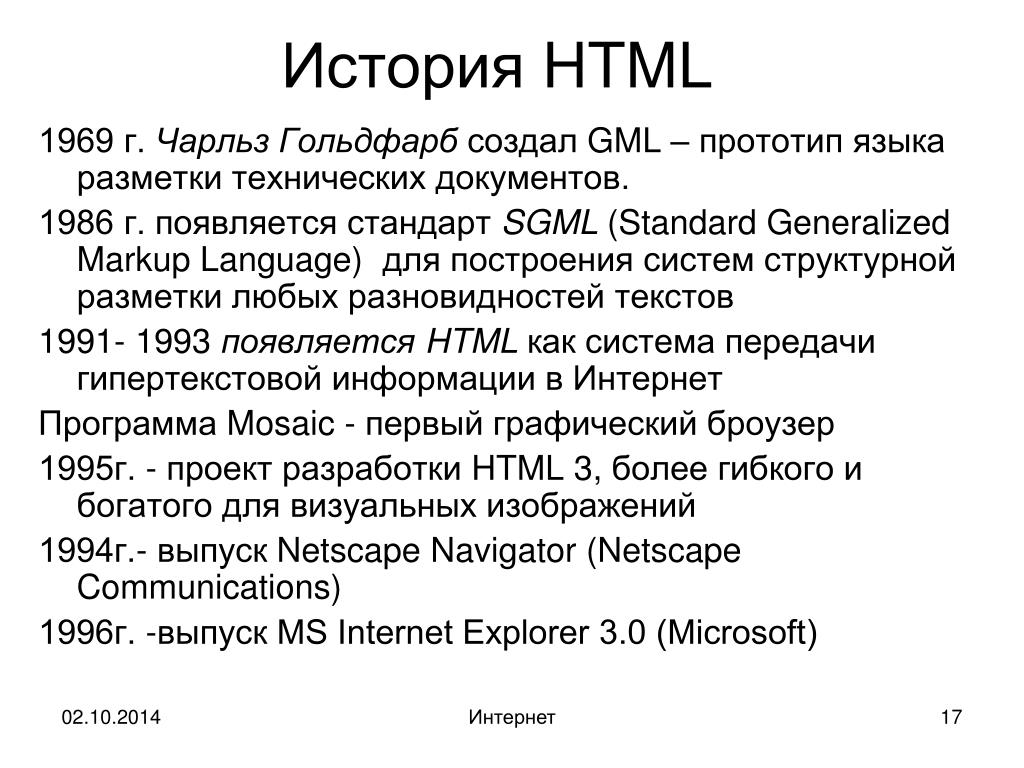
История версий HTML
Как и история устных и письменных языков, история HTML указывает на то, что этот цифровой язык также будет продолжать развиваться. Вот краткая история HTML и то, как изменились версии этого языка за десятилетия, прошедшие с момента его создания.
Язык гипертекстовой разметки — это приложение стандартного обобщенного языка разметки или SGML. История Generalized Markup Language, или GML, восходит к IBM в 1969. Большая часть интереса и усилий по развитию этих технологий были сосредоточены на улучшении создания, хранения, управления и доступа к текстовой информации.
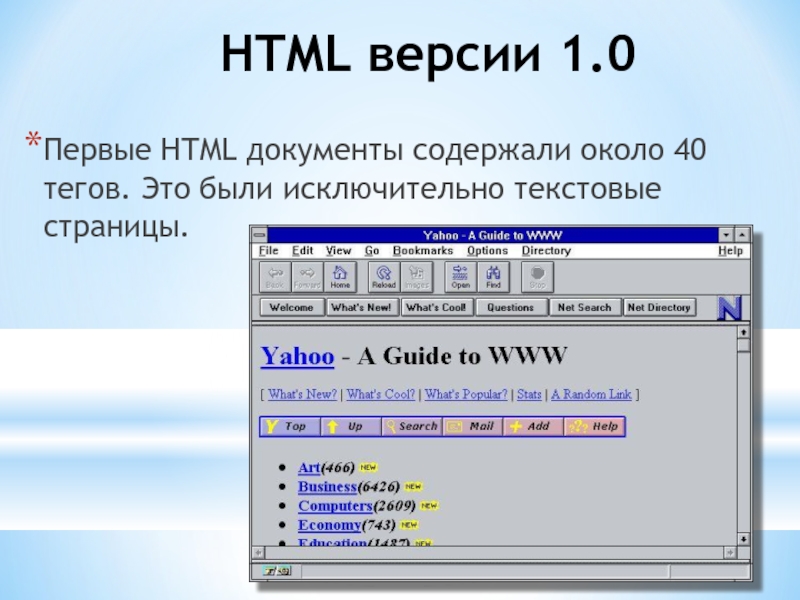
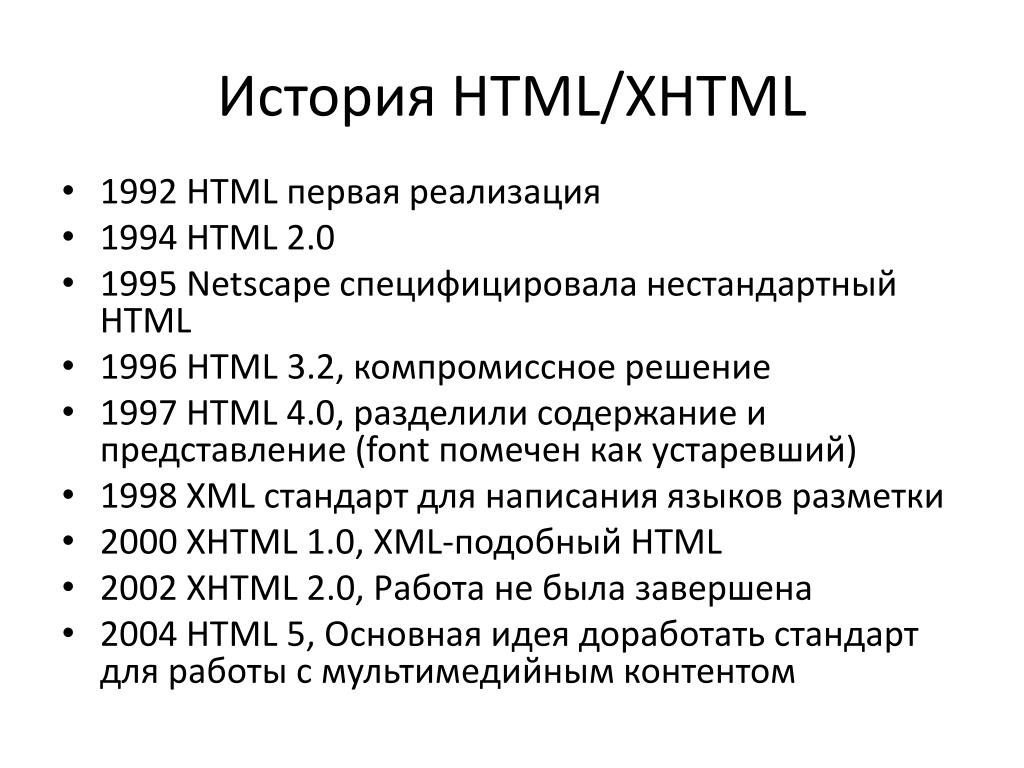
1993: HTML 1.0
Эта версия HTML поддерживала основные элементы управления текстом и изображениями. У него не было возможности поддерживать таблицы или шрифты.
1995: HTML 2.0
В этой версии HTML улучшены теги разметки. Консорциум World Wide Web, или сокращенно W3, также был создан 19 октября.94. W3 создала и внедрила стандарты и правила для всемирной паутины.
1997: HTML 3.2
В этой версии HTML улучшены теги и улучшена поддержка новых элементов формы. В версии 3.2 также реализована поддержка CSS, в которой есть функции, улучшающие внешний вид рендеринга HTML-тегов в браузерах.
1999: HTML 4.
 01
01HTML 4.01 расширенная поддержка CSS. В этой версии разрешены внешние листы стилей. Это изменение означало, что теперь вы можете разработать внешний файл CSS и включить этот файл в сам HTML. Версия 4.01 также расширила поддержку новых тегов HTML.
2014: HTML 5
HTML5 «разработан, чтобы делать практически все, что вы хотите делать в Интернете, без необходимости загружать плагины для браузера или другое программное обеспечение», согласно Hubspot. Эта версия HTML имеет два ключевых элемента:
- Обновленный язык HTML.
- Более широкий набор технологий работает с HTML5.
Вместе эти обновления позволяют создавать сложные веб-сайты и приложения.
Будущее HTML
HTML, вероятно, останется важным инструментом разработки в обозримом будущем. В прошлом обновления HTML происходили медленно. Но примерно через два года после введения HTML5 была выпущена обновленная версия HTML 5.1. W3C опубликовал разработку HTML на GitHub. Этот шаг позволил сообществу разработчиков оставить отзыв.
Этот шаг позволил сообществу разработчиков оставить отзыв.
Согласно опросу W3Techs, почти 91% опрошенных веб-сайтов используют HTML5. Сюда входят некоторые из крупнейших на сегодняшний день веб-сайтов и технологических компаний. Google, Netflix и Amazon используют HTML5 в качестве основы для ключевых веб-сайтов, проектов и продуктов.
Согласно опросу W3Techs, почти 91% опрошенных веб-сайтов используют HTML5.
На самом деле почти все современные веб-сайты используют HTML5. HTML5 также используется в разработке игр и приложений. HTML5 также может поддерживать лучшую навигацию по веб-сайту и векторную графику.
Заслуживающие внимания обновления HTML 5.1 включают:
- Поддержка всеми распространенными браузерами.
- Позволяет разработчикам интегрировать файлы изображений из разных источников.
Часто задаваемые вопросы о HTML
Какой тип языка у HTML?
Язык гипертекстовой разметки, или сокращенно HTML, не является языком программирования. Вместо этого разработчики используют HTML для разметки, определения и структурирования веб-страниц. Данные HTML указывают браузеру, является ли элемент на веб-странице текстом, заголовком или ссылкой.
Вместо этого разработчики используют HTML для разметки, определения и структурирования веб-страниц. Данные HTML указывают браузеру, является ли элемент на веб-странице текстом, заголовком или ссылкой.
Компьютерные эксперты не рассматривают HTML как язык программирования, потому что в нем нет логики программирования, условных операторов или возможности манипулировать данными. В сочетании с каскадными таблицами стилей или CSS, которые контролируют цвет, текст и размер элементов на веб-странице, HTML и CSS являются основополагающими элементами веб-дизайна.
Легко ли выучить HTML?
Хотя легкость — субъективная мера, большинство людей могут изучить основные принципы HTML за несколько дней. Через неделю или две большинство людей смогут глубже понять HTML. А через пару месяцев практики большинство людей освоятся достаточно, чтобы работать над более сложными проектами на основе HTML.
Одним из аспектов, облегчающих изучение HTML, является отсутствие необходимости в специальном программном обеспечении или приложениях, а также отсутствие необходимости подключения к Интернету. Вы можете использовать простой текстовый редактор для написания HTML-кода.
Вы можете использовать простой текстовый редактор для написания HTML-кода.
Где я могу выучить HTML онлайн?
Несколько бесплатных онлайн-курсов по HTML доступны на популярных учебных сайтах. В том числе:
- HTML, CSS и Javascript для веб-разработчиков от Coursera
- Введение в HTML и CSS от Udacity
- Изучение HTML с помощью Codecademy
- Учебник по HTML от W3Schools
- Улучшите свои навыки работы с HTML с помощью LinkedIn
- Создайте свой первый веб-сайт вручную: основы HTML + CSS от Skillshare
Feature Image: вирусы / E+ / Getty Images
Дополнительные ресурсы для учебных курсов
Посмотреть всеИстория HTML | Объяснение
html6 месяцев назад
от Sharqa Hameed
Интернет существовал и раньше, но существовали базовые программы командной строки, с которыми было сложнее работать. В этом сценарии нет стандартного языка для Интернета. Но изобретение языка HTML значительно упростило работу пользователей. Более того, этот язык намного проще в изучении и реализации.
В этом сценарии нет стандартного языка для Интернета. Но изобретение языка HTML значительно упростило работу пользователей. Более того, этот язык намного проще в изучении и реализации.Этот пост расскажет краткую историю HTML.
Что такое HTML?HTML — это язык гипертекстовой разметки, который является важным компонентом Интернета. Это не язык программирования. Этот язык разметки используется для создания веб-страниц. HTML можно сравнить с макетом, дизайном или скелетом веб-страницы. Вся веб-страница построена из стандартных блоков или элементов HTML.
Элементы HTML (строительные блоки HTML) Стандартные блоки HTML известны как HTML-теги или элементы. Элемент указывает браузеру, как отображать определенный раздел веб-страницы. Например, тег «
У HTML короткая история. HTML развивался с течением времени, поскольку Интернет развивался с головокружительной скоростью. Когда HTML был разработан, в нем было несколько тегов. Многие функции были добавлены со временем. Сегодня в Интернете есть интерактивные и динамичные приложения.
Когда HTML был разработан, в нем было несколько тегов. Многие функции были добавлены со временем. Сегодня в Интернете есть интерактивные и динамичные приложения.
В 1993 году Тим Бернерс-Ли изобрел систему для соединения электронных документов. Он разработал первую итерацию « HTML » с намерением разработать язык, который позволил бы авторам документов соединять различные тексты. Каждая версия позволяет пользователям создавать веб-страницы гораздо проще и привлекательнее. Наряду с этим для создания очень эффективных сайтов применяются пересмотренные стандарты и спецификации HTML.
HTML 2.0 был обнародован в 1995 году. HTML 4.01 — самая популярная версия HTML, выпущенная в конце 1999 года. С тех пор в HTML постоянно добавлялись функции и возможности. Итак, сейчас существует множество версий HTML.
Давайте кратко их обсудим.
Версии HTMLВерсии HTML описаны в данной таблице:
| Версии HTML | Цели |
HTML 1. 0 0 | Год выпуска: 1993 Цель — поделиться информацией, к которой можно получить доступ через веб-браузеры. |
| HTML 2.0 | Год выпуска: 1995 Обладает всеми характеристиками HTML 1.0 и некоторыми другими. Он остается стандартным языком разметки с января 1997 года. |
| HTML 3.0 | Год выпуска: 1997 Он предлагал улучшенные новые функции HTML, которые предоставили веб-мастерам более мощные возможности при разработке веб-страниц. |
| HTML 4.01 | Год выпуска: 1999 Версия HTML 4.01 прошла успешно и теперь доступна и используется во всем мире. |
| HTML 5 | Год выпуска: 2014 HTML 5 — это пятая основная версия, рекомендованная Консорциумом World Wide Web (W3C). Он относится к расширенной версии HTML 4.01. |
Вначале HTML представлял собой простую идею обмена файлами между исследователями с разных устройств. Он развивался и продолжает меняться в ответ на меняющиеся потребности мира и технологические достижения.
Он развивался и продолжает меняться в ответ на меняющиеся потребности мира и технологические достижения.
Кроме того, теги аудио и видео являются наиболее популярным успехом HTML5. Новые версии не только предоставляют дополнительные теги, но и повышают эффективность и скорость. HTML5 является самым быстрым из предыдущих версий. С HTML5 добавление видео происходит невероятно быстро и не требует создания видеоплеера. Это также дает клиенту лучшее и более доступное решение, экономя время разработчика.
Будущее HTMLHTML — это ценный язык для выражения содержимого сети. Другими словами, мы можем сказать, что будущее HTML, CSS и любых других технологий, использующих DOM, хорошее, пока они его поддерживают.
Поскольку технология развивается быстро, будущее HTML заключается в его способности адаптироваться к изменениям, предлагать новые функции разработчикам и работать на различных устройствах. В идеальном мире у HTML был бы более простой синтаксис и согласованная семантика для потока контента.