Как сделать отступы в таблице HTML

Итак, мы изучили с вами наиболее простые действия, которые можно осуществлять с границами таблиц. И теперь таблица выглядит куда более эстетично. Однако, наполнение ячеек прямо таки упирается в границы. Это легко можно исправить, достаточно лишь сделать отступы в ячейках в таблице HTML. И тогда текст внутри рамки, в ячейке, будет более читабельным.
Для того, чтобы сделать отступы в ячейке следует использовать атрибут cellpadding для тега <table>. Однако, есть и другой, более предпочтительный вариант:
В таком случае отступы задаются с помощью свойства padding. С его помощью не составит труда сделать отступ там, где надо, то есть – сверху, справа, снизу или слева, используя, соответственно, одно из данных свойств: padding-top, padding-right, padding-bottom и padding-left.
Можно задать, на сколько именно пикселей должен осуществляться отступ. Приведем пример, в котором нижний отступ будет составлять 20 пикселей, а все остальные будут по 10. Такой CSS-код будет выглядеть вот так:
td { padding: 10px; padding-bottom: 20px; }
А полный код стилей на данном этапе:
table {
border: solid 1px blue;
border-collapse: collapse;
}
td {
border: solid 1px blue;
padding: 10px;
padding-bottom: 20px;
}Результат в браузере:
Отступы между ячейками
Как правило, задачи, связанные с созданием таблиц, можно решить, используя для этого теги, атрибуты и свойства, которые позволяют создавать рамки, отступы в ячейках, а также задать цветовой фон самих ячеек.
Отступы в таблицах бывают не только внутри ячеек. Они могут также присутствовать и между самими ячейками.
Существует две возможности сделать отступы между ячейками:
- с использованием атрибута cellspacing для тега <table>.
- с использованием CSS-свойства border-spacing.
Надо подчеркнуть, что border-spacing прописывается для таблицы в целом, в то время как свойство padding прописывается непосредственно для ячеек.
Давайте глянем на пример:
table { border: solid 1px blue; border-collapse: separate; border-spacing: 5px; } td { border: solid 1px blue; padding: 10px; padding-bottom: 20px; }
И на получившийся результат:
Сразу оговорим, что не надо пытаться сделать такие отступы с помощью border-collapse: collapse. Ведь при использовании этой опции ячейки «липнут» друг к другу.
А чтобы они находились отдельно друг от друга, следует использовать border-collapse: separate. Важно понимать, что данное значение является значением по умолчанию. И применяется оно только для того, чтобы наглядно показать, как решается эта задача. Если мы удалим эту строку, то результат в виде отдельно расположенных друг от друга ячеек будет сохранен.

webshake.ru
Как сделать отступ сверху CSS?
Приветствую вас, дорогие посетители, на сайте Impuls-Web!
Достаточно часто при верстке страниц мы сталкиваемся с тем, что нам нужно выровнять по горизонтали, относительно друг друга, какие-то блоки или их содержимое, или задать расстояние между блоками, расположенными горизонтально.
В этих случаях нам необходимо задать отступ сверху CSS-стилями для достижения нужного нам результата. В свою очередь, в зависимости от ситуации мы можем использовать внутренний или внешний отступ сверху CSS.
Навигация по статье:
Внешний отступ сверху CSS
Для задания внешнего верхнего отступа используется CSS-свойство margin-top, значение которого можно задать в px (пикселях), em, % и других доступных в CSS единицах измерения.
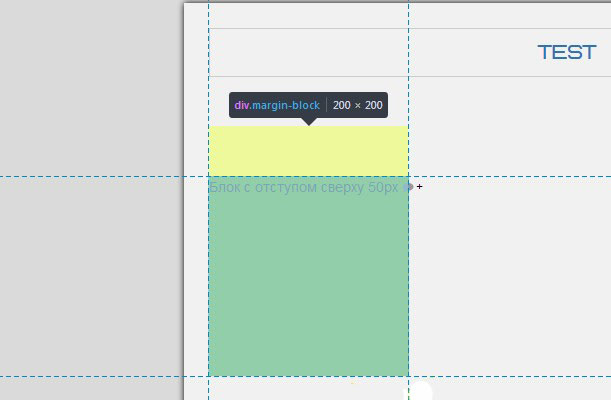
В одной из мох прошлых статей я уже рассказывала, как можно использовать свойство margin. С этой статьей вы можете ознакомиться, перейдя по этой ссылке.Пример использования:
.margin-block{ margin-top:50px; }
.margin-block{ margin-top:50px; } |

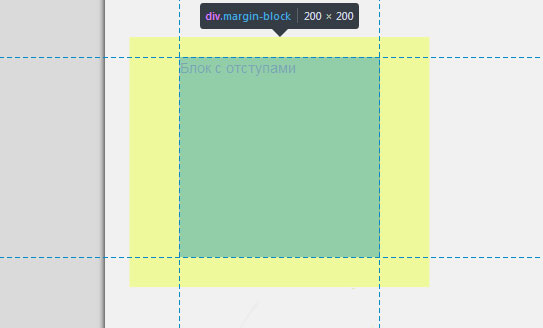
Аналогично, для выравнивания блока вы можете использовать свойства margin-left, margin-right, margin-bottom. Так же можно указать свойство margin, и задать для него четыре параметра, по часовой стрелке начиная с верхней стороны, соответственно для каждой из сторон:
margin: 20px 50px 30px 50px;
margin: 20px 50px 30px 50px; |

Внутренний отступ сверху CSS
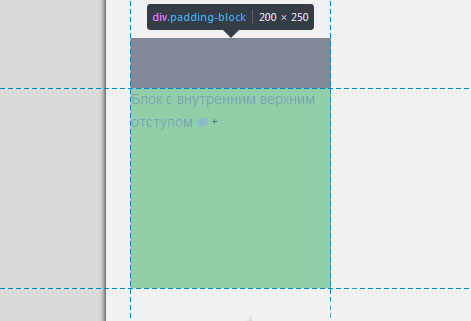
В ситуации, когда нам нужно выровнять контент по вертикали, относительно родительского блока мы можем использовать свойство padding-top, которое задает внутренний отступ сверху CSS. Параметры свойства задаются аналогично свойству margin в px, em, % и т.д.
Пример:
.padding-block{ padding-top: 50px; }
.padding-block{ padding-top: 50px; } |

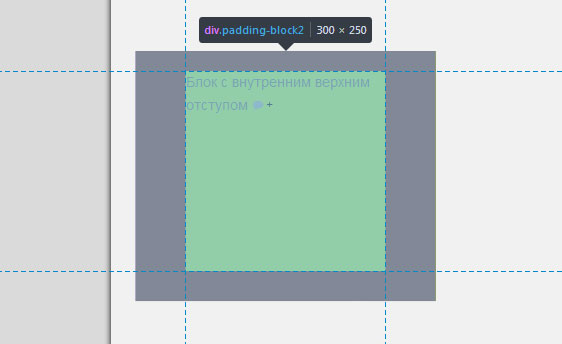
Аналогично свойству margin, свойство padding можно использовать для задания отступов с других сторон блока по отдельности: padding-left, padding-right, padding-bottom. А так же можно задавать расстояния для всех сторон одновременно:
padding: 20px 50px 30px 50px;
padding: 20px 50px 30px 50px; |

В этом случае значения задаются аналогично как и для
Используя, в зависимости от ситуации, показанные в статье способы задания отступов сверху CSS-свойствами margin и padding, вы сможете расположить необходимые вам блоки на странице своего сайта именно так как вам нужно.
Надеюсь, данная статья будет для вас полезна! Не забывайте оставлять комментарии и делиться статьей в соцсетях.
А на сегодня у меня все! Успехов вам и до встречи в следующих статьях!
С уважением Юлия Гусарь
impuls-web.ru
Как в HTML сделать отступ текста – инструкция к применению
Доброго времени суток! Установка отступов для текста и картинок – основная тема сегодняшней публикации. Рассмотрим подробнее, какие подходы можно применить на практике.
Вебмастер при создании сайта имеет дело с текстовыми блоками и фразами, размещаемыми на страницах проекта. Решение отдельных задач сопряжено с использованием HTML тегов, добавляемых в редактор. Есть несколько разновидностей атрибутов, позволяющих отодвигать фразы или изменять расположение фрагментов на электронной странице.
Установка отступов за счет вставки пробелов
Рассмотрим, как в HTML сделать отступ текста с помощью специального тега, обеспечивающего формирование пробела. Необходимо вставить код нужное количество раз, дабы добиться желаемого отклонения от края страницы.
Отработка приведённого кода выполняется всеми типами браузеров, и вебмастер получит гарантированный результат. Недостаток метода заключается в ограниченности возможностей, ведь для увеличения расстояния надо добавлять большее количество тегов, а это загромождает документ.
Применение тега цитирования
Детально изучая, как в коде HTML сделать отступы для текста, можно наткнуться на альтернативный метод, дающей больше возможностей.
Здесь придётся использовать blockquote, позволяющий передвинуть фрагмент слева и справа примерно на 40 px. Достаточно написать код, идентичный с приведённым примером:
Метод позволяет манипулировать фразами в рамках фиксированной величины 40 px. Также стоит отметить, что в данный тег обычно заключают цитату.
Альтернативные варианты
Если задумано перемещение на нестандартное расстояние, придётся воспользоваться параметром text-indent, относящимся к стилевой таблице CSS. Рассматриваемый способ обеспечивает создание отклонения первой строки на нужное расстояние. Необходимо внести в редактор следующие изменения:
Когда требуется отмерить нужное количество пикселей от картинки, отдают предпочтение незамысловатым, но эффективным кодам.
В первом случае устанавливаются лишь значения отступа от краев картинки. Во втором задается положение изображения по левому краю с обтеканием текста по правому, а в третьем – наоборот.
Информация подошла к завершению. Скажите, вы нашли интересующие сведения? Ответ можно написать в комментариях.
Напоследок упомяну, что блог Workip посвящен преимущественно денежным вариантам заработка в сети. А вы знаете какие именно способы являются действительно перспективными в финансовом плане? Описания некоторых из них уже опубликованы.
Публикация материалов продолжается. Подписывайтесь на электронную почту на обновления проекта. До связи.
workip.ru
Отступ от левого края html. Изучаем отступы текста в html
Пример
Давайте на примере посмотрим, как сделать абзац в HTML коде.
Одно или несколько предложений.
Обязательным условием является наличие открывающего и закрывающего тега. Кстати, всё можно делать непосредственно в блокноте, просто потом нужно будет сохранить файл в соответствующем формате.
Форматирование
Довольно часто подмечаю, что люди интересуются, как можно сделать красную строку. Для конкретного абзаца делается очень просто.
Включение таких параметров приведет к отступу первой строки на 15 пикселей от левого края. Если такие изменения следует применить для всех тегов P, то в файле CSS, который подключается к страницам сайта, можно прописать код, показанный ниже.
Лично я обычно не делаю красные строки при редактировании кода в блокноте или другом редакторе.
Я просто включаю отступы между текстовыми блоками. Для этого в CSS нужно прописать специальные параметры.
p{margin-bottom:25px;}
Если использовать данную конструкцию, то после каждого абзаца появится отступ в 25 пикселей.
На самом деле параметров для работы с HTML и различными стилями очень много. Я описал лишь некоторые из них, одной статьей все охватить весьма затруднительно.
Хотите узнать больше? Возможно, окажутся полезными мои прошлые публикации на следующие темы:
На этом статью буду завершать и, думаю, теперь сделать абзацы в HTML и красиво их оформить при помощи специальных тегов будет не сложно.
Желаю вам огромных успехов в освоение программирования. Кстати, не задумывались о заработке на информационных некоммерческих сайтах? Просто шикарную информацию предоставил специального для своих читателей в .
Нормальная работа и финансы в сети являются ключевыми темами этого блога. С отдельными перспективами в сети можете ознакомиться прямо сейчас из опубликованных материалов. Я продолжаю подготовку и публикацию нового, а главное реально полезного контента. Подписывайтесь на обновления Workip на свою электронную почту. До связи.
Поля и отступы являются очень важными стилями при построении HTML-страницы. Они позволяют более точно спозиционировать элементы, создать каркас с необходимыми зазорами и т.п. Оба стиля очень похожи и выполняют схожие функции. Но отличия все же есть.
Элементы могут быть вложенными, могут находиться по соседству друг от друга. Давайте рассмотрим следующий пример:
Имеем две таблицы, лимонного и голубого цвета, расположенные друг под другом. Таблицы состоят из одной ячейки. В ячейке первой таблицы находится красный блок. На этом примере рассмотрим принцип работы полей и отступов.
Поля задаются стилем padding . Этот стиль применим только к элементам-контейнерам, которые могут содержать в себе другие элементы. Стиль позволяет задать значение полей между краями элемента и его содержимым. Стиль margin позволяет задать отступы от элемента до ближайших границ другого элемента. Границами другого элемента могут быть границы родительского контейнера, а также края самой страницы.
Существует несколько способов задания этих стилей. Например, непосредственно указать размер всех полей или отступов одним аргументом в какой-нибудь единице измерения (px, ex, em, pt, cm и так далее):
padding : 3px ; margin : 3px ;В этом случае поля и отступы будут со всех четырех сторон одинаковы. При задании двух аргументов через пробел:
padding : 3px 5px ; margin : 3px 5px ;первый будет определять величину полей/отступов сверху и снизу, второй — слева и справа. При задании трех аргументов:
padding : 3px 5px 2px ; margin : 3px 5px 2px ;первый — поле/отступ сверху, второй — одновременно слева и справа, третий — снизу. При четырех аргументах:
padding : 3px 5px 2px 6px ; margin : 3px 5px 2px 6px ;первый — поле/отступ сверху, второй — справа, третий — снизу, четвертый — слева. Легко запомнить: первый — сверху, далее по часовой стрелке. Кроме того, можно задавать поля и отступы для конкретного края отдельно, с помощью соответствующих стилей: padding-top , padding-right , padding-bottom , padding-left , margin-top , margin-right , margin-bottom , margin-left . Значением этих стилей может быть только один аргумент, задающий величину поля/отступа для данной стороны.
На рисунке красный блок находится внутри ячейки таблицы и примыкает к ее границам, то есть поля у ячейки отсутствуют. Зададим поля ячейке с помощью стиля:
padding : 5px ;В результате страница изменит вид к следующему:

Рассмотрим теперь отступы. Две таблицы примыкают друг к другу, если мы хотим их немного раздвинуть, можно применить отступы. Тут есть два варианта: либо задать нижний отступ первой таблицы, либо верхний отступ второй таблицы. Давайте воспользуемся вторым:
margin-top : 5px ;Заметьте, что отступ мы задаем именно таблице, а не ячейке таблицы, ка
usercpu.ru
Как сделать отступы в CSS?
Блочная верстка частенько используется при создании сайта или блога. Как следствие этого — часто требуется делать отступы у блоков. По этой причине о том, как сделать отступы в CSS подробно описано в данном уроке. Для браузера каждый тег является контейнером, у которого есть содержимое, внутренний отступ, внешние поля, а также рамка. В данном уроке мы научимся делать внутренние и внешние отступы, рассмотрим основные их параметры.
На рисунке ниже наглядно представлены параметры отступов блоков:

Как видно, отступы можно делать в четырех направлениях: верхний отступ (top), нижний отступ (bottom), левый отступ (left) и правый отступ (right). В качестве единиц измерения могут быть пиксели, проценты и другие единицы CSS — подробнее о них здесь. В уроке используются пиксели.
Внутренние отступы блоков
За внутренние отступы в CSS отвечает свойство padding. Итак, давайте рассмотрим пример задания внутренних отступов у блока:
padding-top: 5px; /*верхний внутренний отступ*/ padding-left: 8px; /*левый внутренний отступ*/ padding-right: 8px; /*правый внутренний отступ*/ padding-bottom: 5px; /*нижний внутренний отступ*/
В данном примере внутренние отступы задаются отдельно для каждой стороны блока. Кроме этого, существует несколько способов задания отступов в CSS:
margin: 5px 8px 5px 8px; /*верхний, правый, нижний, левый внешние отступы*/ margin: 5px 8px 5px; /*описывает верхний, левый и правый, нижний отступы*/ margin: 5px 8px; /*описывает верхний и нижний, правый и левый отступы*/ margin: 7px; /*описывает все внутренние отступы по 7px*/
Запомнить проще первый и последний способы. В первом случае отступы ставятся по часовой стрелке (верхний, правый, нижний, левый) — величину отступа мы можем указать любую, в последнем случае отступы со всех сторон будут одинаковые.
Внешние отступы блоков
За внешние отступы в CSS отвечает свойство margin. Примеры внешних отступов в CSS:
Пример 1.
margin-top: 5px; /*верхний внешний отступ*/ margin-left: 10px; /*левый внешний отступ*/ margin-right: 10px; /*правый внешний отступ*/ margin-bottom: 5px; /*нижний внешний отступ*/
Пример 2.
padding: 5px 10px 5px 10px; /*верхний, правый, нижний, левый внешние отступы*/ padding: 5px 10px 5px; /*описывает верхний, левый и правый, нижний отступы*/ padding: 5px 10px; /*описывает верхний и нижний, правый и левый отступы*/ padding: 7px; /*описывает все внешние отступы по 7px*/
Таким образом, как сделать отступы в CSS — вопрос не сложный, но весьма актуальный. Чтобы лучше усвоить описанную выше информацию следует запомнить, что существует два свойства: padding — внутренние отступы и margin — внешние отступы. Также, как вы уже знаете, способов задания отступов существует несколько, можно их использовать.
Понравилось? Поделитесь с друзьями!
siteblogger.ru
отступы | htmlbook.ru
отступы | htmlbook.ruАня написала следующий код (пример 1) и получила страницу, показанную на рис. 1. Но Ане нужно, чтобы не было отступов между блоками, а также справа и слева от блоков. Какие изменения в код для этого требуется внести?
К абзацу (тег <p>) и заголовку (тег <h2>) автоматически добавляется верхний и нижний отступы, которые в сумме и дают большое расстояние между заголовком и текстом. Чтобы уменьшить величину отступа надо явно добавить свойство margin-bottom к селектору h2. Причем можно установить положительное, нулевое или отрицательное значение. Таким способом легко задавать желаемое значение отступа.
Когда требуется установить абзацный отступ, лучше всего использовать стилевое свойство text-indent. Его значение определяет насколько сдвинуть текст первой строки вправо от исходного положения. Ширина текстового блока при этом не меняется и остается исходно заданной. Величину отступа можно указывать в пикселах, процентах или других доступных единицах (пример 1).
Используйте стилевое свойство margin-top (отступ сверху) и margin-bottom (отступ снизу) для селектора UL или OL, в зависимости от типа списка. Также можно воспользоваться универсальным свойством margin.
Отступы на веб-странице хотя и не видны, но не позволяют содержимому плотно прилегать к краям окна браузера, чтобы обеспечивать комфортность чтения. Свое собственное значение отступов можно установить, изменяя значения свойства margin у селектора body.
При добавлении формы через тег <form> вокруг нее сверху и снизу автоматически добавляются отступы. Чтобы их убрать, используйте стилевое свойство margin с нулевым значением, добавляя его к селектору FORM.
При использовании тега <p> автоматически добавляются отступы сверху и снизу от текстового абзаца. Это сделано для того, чтобы визуально отделить один блок текста от следующего. Понятно, что значения отступов, которые заданы по умолчанию, устраивают не всегда, поэтому иногда их приходится уменьшать или увеличивать. Для этого можно использовать универсальное свойство margin, оно определяет отступы со всех сторон абзаца или margin-top для отступа сверху и margin-bottom — для отступа снизу.
О сайте
Помощь
Копирование материалов
Борьба с ошибками
Технологии
Поисковый плагин
Основные разделы
Статьи
Блог
Практикум
Цифровые книги
Форум
HTML
Самоучитель HTML
XHTML
Справочник по HTML
HTML5
CSS
Самоучитель CSS
Справочник по CSS
Рецепты CSS
CSS3
Сайт
Вёрстка
Макеты
Веб-сервер
htmlbook.ru использует Друпал хостинг it-patrol© 2002–2019 Влад Мержевич, по всем вопросам пишите по адресу vlad@htmlbook.ru
Подпишитесь на материалы сайта по RSS
htmlbook.ru
css — HTML как сделать отступ в одну строку без «
Stack Overflow на русскомLoading…
- 0
- +0
- Тур Начните с этой страницы, чтобы быстро ознакомиться с сайтом
- Справка Подробные ответы на любые возможные вопросы
- Мета Обсудить принципы работы и политику сайта
- О нас Узнать больше о компании Stack Overflow
- Бизнес Узнать больше о поиске разработчиков или рекламе на сайте
- Войти Регистрация
-
текущее сообщество
ru.stackoverflow.com
