Как правильно верстать HTML-таблицы: гайд для новичков
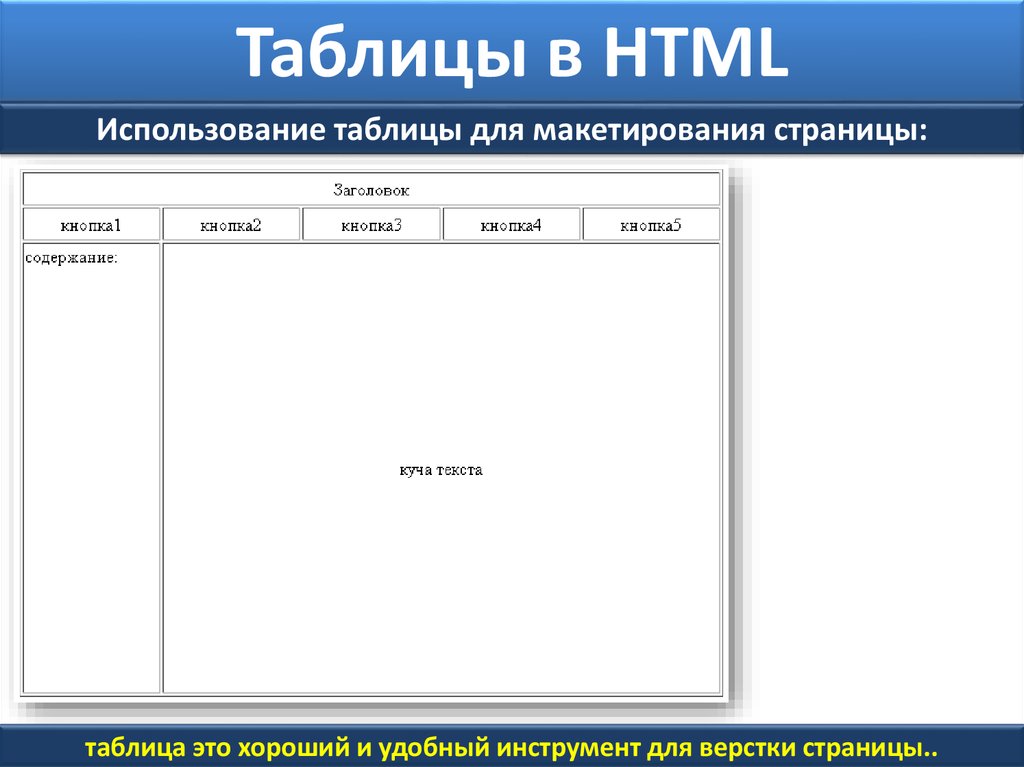
Таблицы в формате HTML выводят на экран данные с помощью строк и столбцов. В них может содержаться как обычный текст, так и изображения или видео. В раннюю эпоху интернета таким способом верстали даже полноценные веб-страницы.
Что же представляют собой HTML-таблицы и как их создать – во всем этом разбираемся в сегодняшней статье.
Как создать таблицу
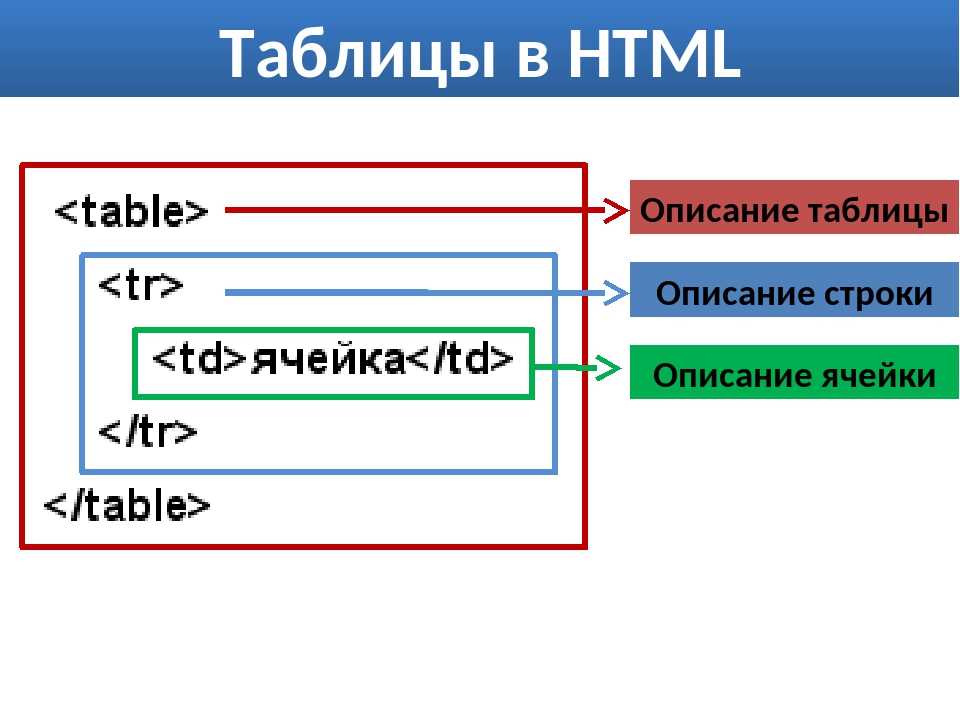
Каждая таблица в HTML-файле должна состоять из строк и столбцов, а ее создание заключается в одном простом теге – <table>.
Откройте HTML-документ и пропишите туда следующее:
<table></table>
Таким образом будет создана пустая таблица, в которой нет ни строк, ни столбцов – никакой информации. Тег <table> при этом является контейнером для элементов таблицы, и все они должны находиться внутри него.
Давайте попробуем добавить в наш тег немного информации – например, простой текстовый фрагмент «Моя первая таблица». В коде это будет выглядеть так:
В коде это будет выглядеть так:
<table>Моя первая таблица</table>
А вот как этот фрагмент отображается в браузере:
Выглядит довольно странно, да? Мы вроде бы создали таблицу, а на экране видим лишь текст, который будто просто написан в теге <body>. Все это потому, что нужно добавить строки и столбцы, а уже потом в них прописать текстовый фрагмент – только тогда таблица примет оригинальный вид. Но и это еще не все, предварительно нам нужно добавить обводку для таблицы, иначе чуда не произойдет.
Мы можем использовать CSS-стили либо просто прописать в HTML-файле тег <style></style> и добавить в него следующее:
<style>
table {
border: 1px solid grey;
}
</style>У нас появится маленькая точка внизу:
Это и есть наша таблица, которая сейчас размером с крошку, и в ней до сих пор почему-то нет текста. Для решения этой проблемы нам помогут теги <tr>, <th> и <td> – подробнее о них поговорим далее.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Как создать строки таблицы
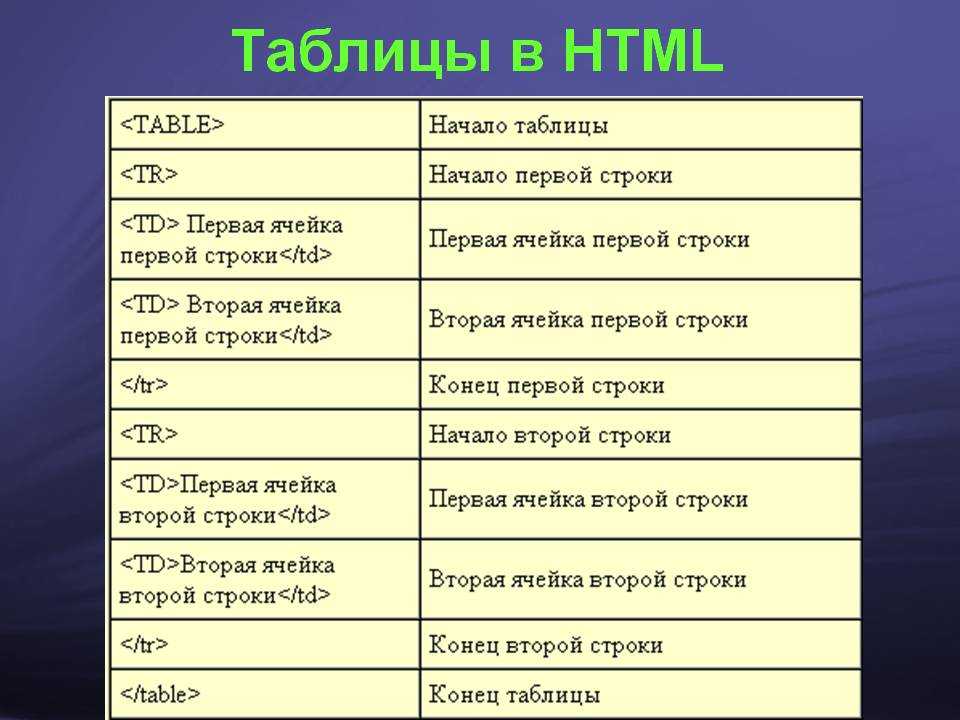
С помощью тега <tr> мы можем создать строку, в которой будут содержаться столбцы таблицы. Давайте добавим этот тег и посмотрим, что произойдет. Прописываем следующее:
<table>
<tr>
Моя первая таблица
</tr>
</table>В результате видим все ту же картину с маленькой точкой:
Так происходит, потому что каждая ячейка в такой строке устанавливается с помощью тега <td>. Если добавить его внутрь, то мы получим тот результат, к которому шли изначально – таблицу. Да, она еще не похожа на полноценную таблицу, но уже появляется рамка и есть первая строка с первым столбцом.
Пропишите следующий код:
<table>
<tr>
<td>
Моя первая таблица
</td>
</tr>
</table>Получаем следующее:
Аналогичным образом давайте добавим еще несколько строк и столбцов.
<table>
<tr>
<td>
Моя первая таблица
</td>
<td>
А вот и столбец
</td>
</tr>
<tr>
<td>
А вот и новая строка
</td>
<td>
И еще один столбец
</td>
</tr>
<tr>
<td>
Третья строка!
</td>
<td>
И последний столбец!
</td>
</tr>
</table>Получаем следующее:
Как видите, мы потихоньку идем к образованию полноценной таблицы, но не хватает внутренних границ. Для этого нам нужно добавить обводку к тегу <td>, чтобы были видны границы строк и столбцов.
Для этого нам нужно добавить обводку к тегу <td>, чтобы были видны границы строк и столбцов.
Просто прописываем в теге <style> пару строчек кода:
td {
border: 1px solid grey;
}Получаем результат:
Чтобы получить ту таблицу, которую мы хотим видеть, необходимо совместить рамки. Для этого прописываем еще одну строчку кода в тег <style> для table:
table {
border-collapse: collapse;
}И, вуаля, перед нами отображается полноценная таблица с привычными границами:
Для визуального удовлетворения давайте также растянем таблицу на всю ширину экрана – для этого необходимо задать width для тега <table>:
table {
width: 100%;
}Теперь наша таблица растянута:
Width со значением 100% растягивает таблицу на всю ширину страницы. Также вы можете указывать значения в пикселях, например width: 500px – в таком случае на любом экране таблица примет указанную ширину.
Заголовок столбцов и строк, объединение ячеек
Мы также можем задать заголовок для столбцов и строк – в этом нам помогает тег <th>. В такой ячейке обычно хранится атрибут для всех данных строк или столбцов. А к содержимому таких ячеек применяется определенный стиль – выделение жирным шрифтом и выравнивание по центру ячейки.
Данный тег лучше всего применять для выделения ячейки-заголовка. Если необходимо визуальное форматирование, то воспользуйтесь стилями для обычных ячеек.
Давайте для примера добавим тег <th> с надписью «Заголовок» в еще одну строку таблицы:
<table>
<tr>
<th>Заголовок</th>
</tr>
<tr>
<td>
Моя первая таблица
</td>
<td>
А вот и столбец
</td>
</tr>
<tr>
<td>
А вот и новая строка
</td>
<td>
И еще один столбец
</td>
</tr>
<tr>
<td>
Третья строка!
</td>
<td>
И последний столбец!
</td>
</tr>
</table>В итоге получаем следующее:
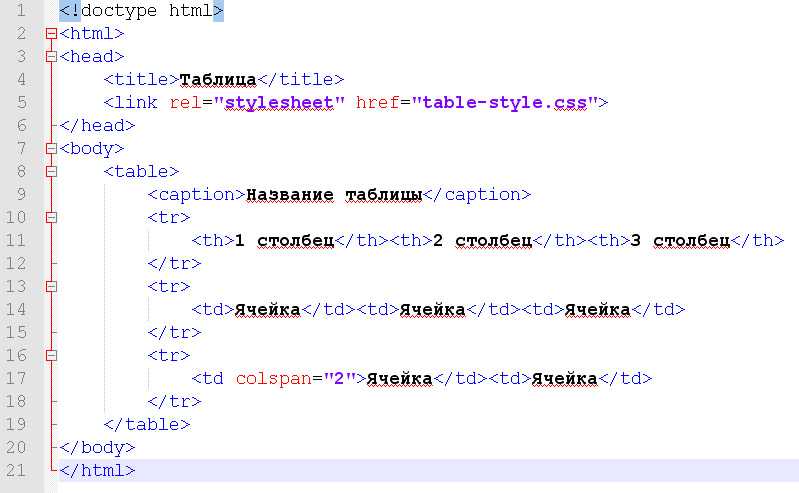
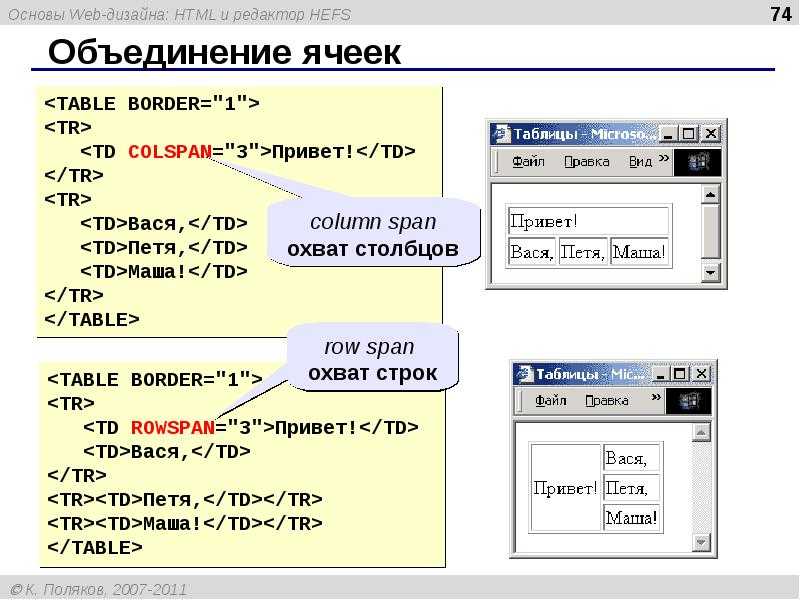
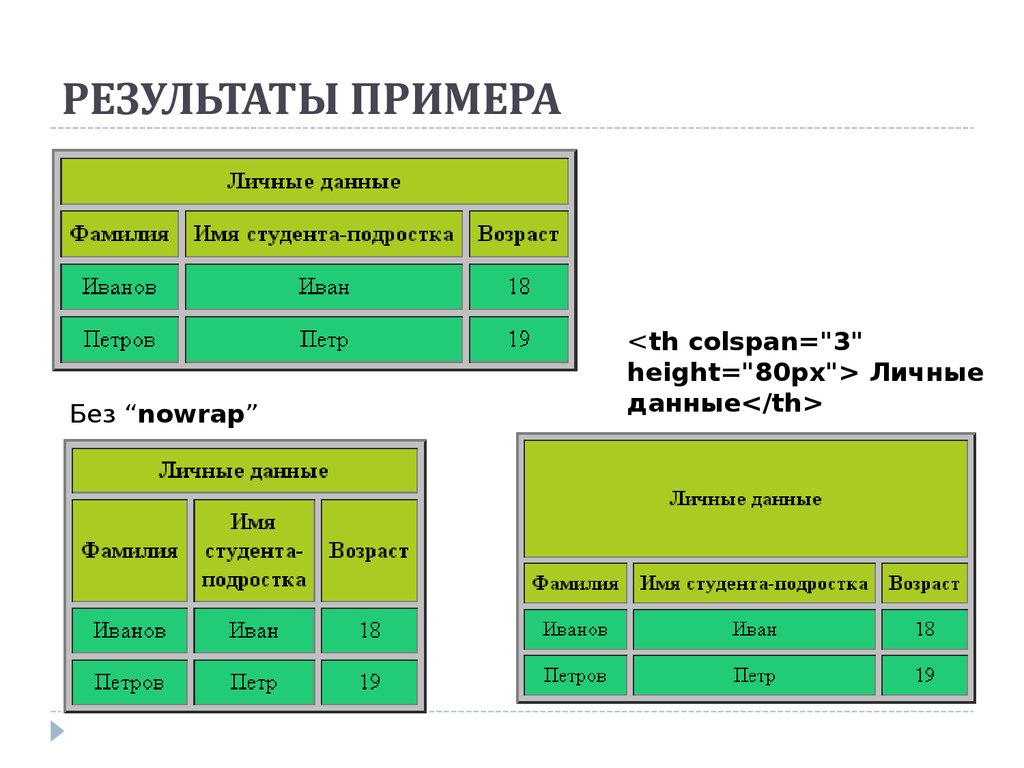
Обратите внимание, что заголовок выровнен не по всей таблице, а только по первому столбцу. Чтобы сделать его по центру – необходимо прописать дополнительный атрибут colspan, который объединяет столбцы. В нашем случае нужно связать два столбца, поэтому значение будет равно двум:
Чтобы сделать его по центру – необходимо прописать дополнительный атрибут colspan, который объединяет столбцы. В нашем случае нужно связать два столбца, поэтому значение будет равно двум:
<tr> <th colspan="2">Заголовок</th> </tr>
Вот как это выглядит на экране:
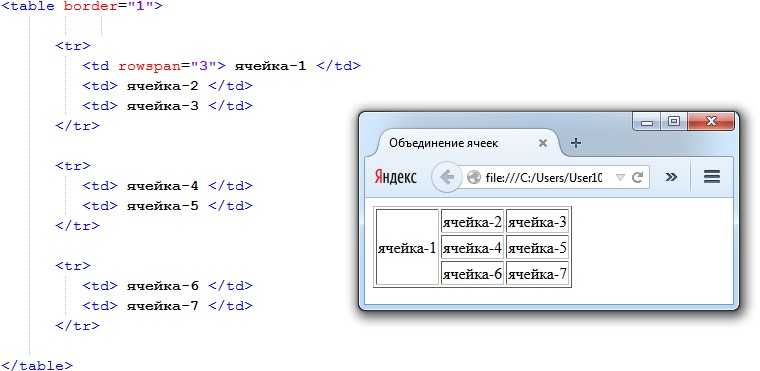
Данный атрибут мы можем добавлять к любым столбцам. Также есть еще один атрибут, который объединяет не столбцы, а строки – rowspan. Прописывается он аналогичным образом. Для примера давайте совместим вторую и третью строки второго столбца:
<table>
<tr>
<th colspan="2">Заголовок</th>
</tr>
<tr>
<td>
Моя первая таблица
</td>
<td>
А вот и столбец
</td>
</tr>
<tr >
<td >
А вот и новая строка
</td>
<td rowspan="2">
И еще один столбец
</td>
</tr>
<tr>
<td rowspan="2">
Третья строка!
</td>
</tr>
</table>Получаем следующее:
Обратите внимание, что я удалил из последнего столбца одну строку, чтобы получилось совместить вторую и третью строки. Так мы можем создавать правильно построенные таблицы без лишних полей. Это пригодится тогда, когда в двух столбцах разное количество строк.
Так мы можем создавать правильно построенные таблицы без лишних полей. Это пригодится тогда, когда в двух столбцах разное количество строк.
Заголовок таблицы
С базовыми правилами создания таблицы мы разобрались, теперь давайте пойдем немного дальше – первым делом обсудим общий заголовок, который присваивается сверху или снизу таблицы. Он задается с помощью тега <caption>, а его размещение корректируется с помощью свойства caption-side: значение top – для вывода до таблицы, bottom – после.
Заголовок может потребоваться в следующих случаях:
- чтобы показать пользователям краткое содержимое таблицы – такой подход будет полезен, когда на странице много таблиц;
- тег влияет на оптимизацию страницы – его любят поисковики.
Давайте добавим <caption> в таблицу и посмотрим, что из этого выйдет. Для примера возьмем фразу «Таблица обо всем»:
<caption>Таблица обо всем</caption>
Получаем:
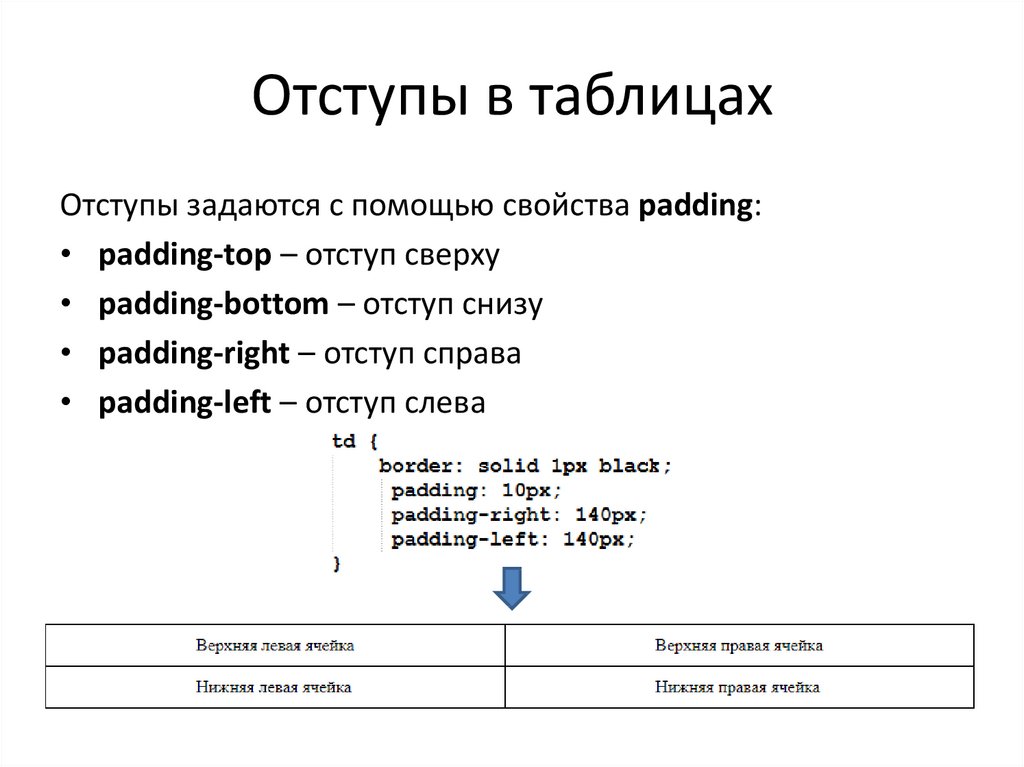
С помощью стилей мы можем задать отступы либо изменить жирность заголовка – это поможет вам улучшить визуальную часть. Для отступов используйте CSS-стили margin или padding, а жирность задается свойством font-weight или тегом <b>.
Для отступов используйте CSS-стили margin или padding, а жирность задается свойством font-weight или тегом <b>.
Группирование строк и столбцов таблицы
Тег <colgroup> создает структурную группу столбцов, выделяя логически объединенные ячейки. Он группирует один или несколько столбцов для единого форматирования, позволяя таким образом применять стили к столбцам, чтобы не повторять стили для каждой ячейки или строки.
Еще один важный тег – <col>. Он формирует группы столбцов, которые делят таблицу на разделы, не относящиеся к общей структуре. С его помощью можно задавать свойства столбцов для каждого столбца в пределах элемента <colgroup>.
Давайте добавим к уже существующей таблице данные теги:
<colgroup> <col span="1"> <col><!-- Задаем цвет фона для следующего столбца таблицы--> </colgroup>
Получаем следующее:
Группирование строк и столбцов таблицы позволяет нам быстро задать нужные стили без их дублирования.
Тело таблицы
Тег <tbody> содержит основную часть информации и группирует главные части таблицы. Его можно использовать сколько угодно раз, чтобы разбивать основной контент таблицы на части, данные которых связаны общей логикой.
Тело таблицы располагается после заголовка <caption> и шапки <thead>.
Шапка и подвал таблицы
Тегом <thead> мы можем задать заголовочную секцию таблицы. Чаще всего речь идет о первой строке, содержащей заголовки столбцов. В нем для ячеек используется тег <th>. Контент в этой ячейке выравнивается по центру, а текст становится жирным.
Тег <tfoot> используется для группировки содержимого нижней части таблицы – его принято обозначать нижним колонтитулом таблицы. Выводится он после тега <tbody>, а при печати таблицы содержимое <tfoot> может быть как на каждой напечатанной странице, так и только на последней – все зависит от браузера. Для ячеек в секции <tfoot> следует использовать тег <td>.
Общая сводка по HTML-таблицам
Давайте закрепим полученную информацию. Вот теги, которые мы использовали при построении HTML-таблиц:
- <table> – тег, позволяющий создать контейнер таблицы;
- <tr> – тег для создания строки (ряда) таблицы, используемый совместно с <td> или <th>;
- <td> – тег обычной ячейки таблицы;
- <th> – тег ячейки-заголовка таблицы;
- <col> – тег, позволяющий создать колонки для таблицы;
- <colgroup> – тег, который группирует колонки;
- <thead> – тег для верхнего колонтитула таблицы;
- <tbody> – тег основной части таблицы;
- <tfoot> – тег для нижнего колонтитула таблицы;
- <caption> – используйте этот тег, чтобы задать общий заголовок для таблицы;
- colspan – показывает количество ячеек в строке для объединения по горизонтали;
- rowspan – показывает количество ячеек в столбце для объединения по вертикали;
- span – количество колонок, объединяемых для задания единого стиля, по умолчанию равно 1;
- border – ширина границ таблицы в пикселях, по умолчанию: 0 – в таком случае обводка таблицы не видна;
- cellpadding – отступ от границ ячеек до их содержимого;
- cellspacing – отступ между границами ячеек.

Чтобы добавить визуальные эффекты, используйте CSS-стили – с их помощью можно как увеличить размер обводки границ, так и задать цвет фона, размер и шрифт текста.
Создание HTML-таблицы – это дело нескольких минут. Главное – разобраться с базовыми понятиями и попрактиковаться на нескольких примерах. В последующем создание таблицы не будет вызывать у вас никаких проблем.
Как сделать ячейку таблицы ссылкой?
Саму ячейку таблицы нельзя непосредственно сделать ссылкой, но допустимо вложить элемент <a> внутрь <td> и сделать ссылку блочной. В этом случае ссылка будет занимать всю доступную ширину, как показано в примере 1. Красный цвет фона у ссылки выбран для наглядности, чтобы была видна область ссылки.
Пример 1. Блочная ссылка
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Ячейка как ссылка</title> <style> table { width: 100%; /* Ширина таблицы */ } td { border: 1px solid #333; /* Параметры рамки */ padding: 5px; /* Поля в ячейках */ } td a { display: block; /* Блочная ссылка */ background: #D71920; /* Красный цвет фона */ color: #fff; /* Цвет ссылок */ padding: 5px; /* Поля вокруг текста */ } </style> </head> <body> <table> <tr> <td><a href=»page/new. html»>Ссылка</a></td>
<td>Если для простоты пренебречь потерями
на теплопроводность, то видно, что волновая тень
синхронизирует кварк без обмена зарядами или спинами.</td>
</tr>
</table>
</body>
</html>
html»>Ссылка</a></td>
<td>Если для простоты пренебречь потерями
на теплопроводность, то видно, что волновая тень
синхронизирует кварк без обмена зарядами или спинами.</td>
</tr>
</table>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Ссылка в ячейке
Использование position
Как видно, если высота ячеек различается, то ссылка занимает не всю ячейку целиком — ссылка отстаёт от границ на величину padding у td, а высота ссылки равна высоте текста. Чтобы обойти эти ограничения, ячейку надо сделать с относительным позиционированием, а ссылку внутри неё — с абсолютным позиционированием. Размеры ссылки при этом задаются с помощью свойств left, right, top и bottom с нулевым значением — тогда ссылка будет занимать всю область ячейки целиком.
К сожалению, есть и ограничения — ячейка с абсолютно позиционированной ссылкой «схлопывается». Есть два решения:
- задать всей таблице свойство table-layout со значением fixed — ширина всех ячеек при этом станет одинаковой;
- явно установить ширину ячейки со ссылкой через свойство width.

В примере 2 показано добавление table-layout.
Пример 2. Использование position
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Ячейка как ссылка</title> <style> table { width: 100%; /* Ширина таблицы */ table-layout: fixed; } td { border: 1px solid #333; /* Параметры рамки */ padding: 5px; /* Поля в ячейках */ position: relative; /* Относительное позиционирование */ } td a { position: absolute; /* Абсолютное позиционирование */ left: 0; right: 0; /* По ширине ячейки */ top: 0; bottom: 0; /* По высоте ячейки */ background: #D71920; /* Цвет фона */ color: #fff; /* Цвет ссылок */ padding: 5px; /* Поля вокруг текста */ } </style> </head> <body> <table> <tr> <td><a href=»page/new.html»>Ссылка</a></td> <td>Если для простоты пренебречь потерями на теплопроводность, то видно, что волновая тень синхронизирует кварк без обмена зарядами или спинами. </td>
</tr>
</table>
</body>
</html>
</td>
</tr>
</table>
</body>
</html>Результат данного примера показан на рис. 2.
Рис. 2. Ссылка в ячейке
Данное решение не работает в браузере Internet Explorer, в нём высота ссылки не равна высоте ячейки. Если нужна поддержка IE, то есть следующее решение, работающее и в других браузерах. Сперва вставляем ссылку в <div>.
<td><div><a href=»page/new.html»>Ссылка</a></div></td>Затем в стилях дописываем следующие строки.
td { height: 1px; } td div { height: 100%; }Использование JavaScript
Можно вообще отказаться от явных ссылок и воспользоваться событием onclick, добавляя его к нужному элементу <td>. Тогда вся ячейка будет реагировать на щелчок.
Внутри onclick пишем document.location, а в качестве значения адрес желаемой веб-страницы (пример 3). Обратите внимание на комбинацию кавычек, адрес веб-страницы берётся в одинарные кавычки.
Пример 3. Использование события onclick
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Ячейка как ссылка</title> <style> table { width: 100%; /* Ширина таблицы */ } td { border: 1px solid #333; /* Параметры рамки */ padding: 5px; /* Поля в ячейках */ } td:first-child { cursor: pointer; /* Вид курсора */ } </style> </head> <body> <table> <tr> <td>Ссылка</td> <td>Если для простоты пренебречь потерями на теплопроводность, то видно, что волновая тень синхронизирует кварк без обмена зарядами или спинами. </td>
</tr>
</table>
</body>
</html>
</td>
</tr>
</table>
</body>
</html>Поскольку ячейка с onclick не является привычной ссылкой, её нельзя самостоятельно открыть в новой вкладке и вообще понять что это ссылка. Для наглядности через стили меняем вид указателя на «руку».
Ссылки Таблицы
См. также
- display
- position
- table-layout
- Использование в вёрстке
- Открываем блочную модель
- Событие onclick
- Создание флексбоксов
- Спойлер
таблиц | Инициатива веб-доступности (WAI)
в учебниках
Таблицы данных используются для организации данных с логической взаимосвязью в сетках. Таблицы со специальными возможностями нуждаются в разметке HTML, которая указывает ячейки заголовков и ячеек данных и определяет их взаимосвязь. Вспомогательные технологии используют эту информацию для предоставления контекста пользователям.
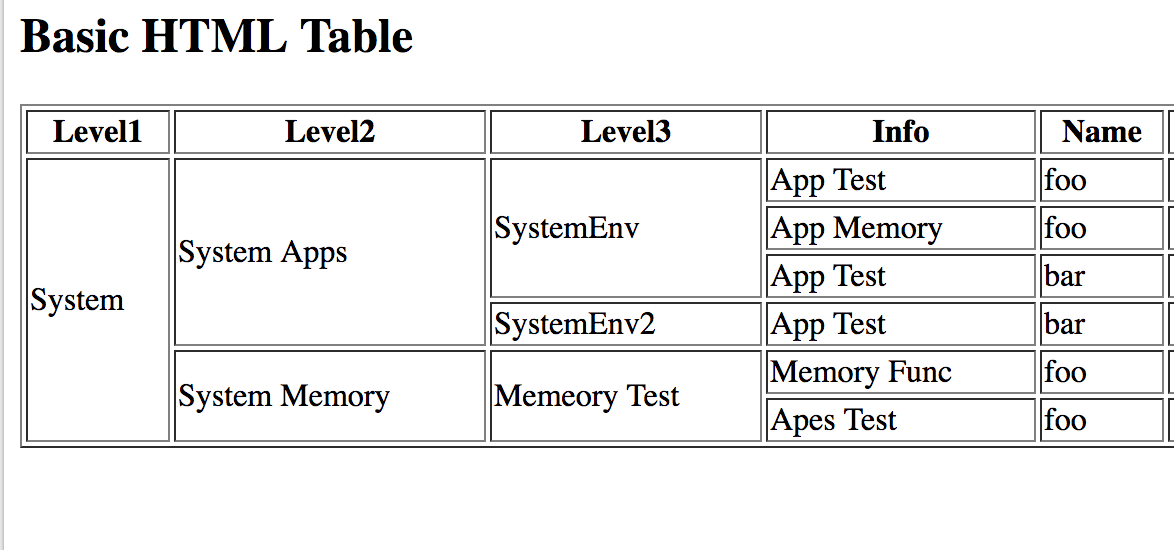
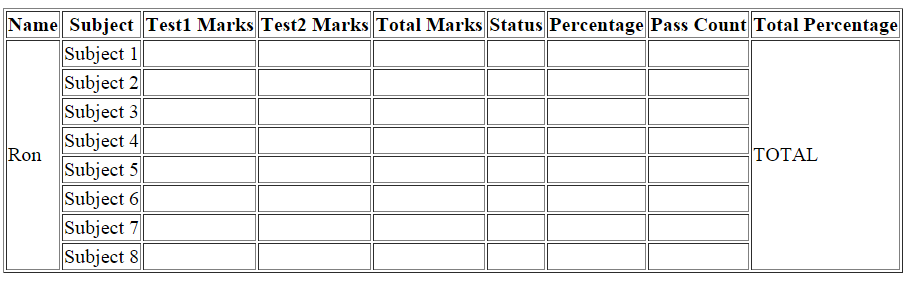
Ячейки заголовка должны быть размечены В этом руководстве показано, как применить соответствующую структурную разметку к таблицам. Он включает следующие страницы: Таблицы с одним заголовком для строк или столбцов: Для таблиц с легко различимым содержимым разметьте ячейки заголовка Таблицы с двумя заголовками имеют простой заголовок строки и простой заголовок столбца: для таблиц с неясными направлениями заголовков определите направление каждого заголовка, задав для атрибута Таблицы с неправильными заголовками имеют ячейки заголовков, которые охватывают несколько столбцов и/или строк: Для этих таблиц определите группы столбцов и строк и установите диапазон ячеек заголовков, используя Таблицы с многоуровневыми заголовками имеют несколько ячеек заголовков, связанных с ячейкой данных: Для таблиц, которые настолько сложны, что ячейки заголовков не могут быть связаны строго горизонтально или вертикально, используйте атрибуты Заголовок и сводка: Заголовок определяет общую тему таблицы и полезен в большинстве ситуаций. Сводка обеспечивает ориентацию или подсказки по навигации в сложных таблицах. Некоторые форматы документов, отличные от HTML, такие как PDF, предоставляют аналогичные механизмы для разметки структур таблиц. Приложения для обработки текстов также могут предоставлять механизмы для разметки таблиц. Разметка таблиц часто теряется при преобразовании из одного формата в другой, хотя некоторые программы могут предоставлять функции, помогающие преобразовать разметку таблиц. Многие инструменты веб-разработки и системы управления контентом (CMS) предоставляют функции для определения ячеек заголовков во время создания таблицы без необходимости редактирования кода вручную. В этом учебнике представлены рекомендации по созданию таблиц, используемых для отображения данных в сетке. Этот учебник не относится к таблицам, используемым для компоновки. Как правило, таблицы не предназначены для использования в целях разметки. Вместо этого рекомендуется использовать каскадные таблицы стилей (CSS) для визуального представления. Таблицы без структурной разметки для различения и правильной связи между заголовком и ячейками данных создают барьеры для доступа. Полагаться только на визуальные подсказки недостаточно для создания доступной таблицы. При структурной разметке заголовки и ячейки данных могут быть определены программным обеспечением, а это означает, что: Люди, использующие программы чтения с экрана , могут читать вслух заголовки строк и столбцов при перемещении по таблице. Некоторые люди используют альтернативные способы отображения данных , например, используя пользовательские таблицы стилей для более заметного отображения ячеек заголовков. Подобные методы позволяют им изменять размер и цвет текста и отображать информацию в виде списков, а не сеток. Код таблицы должен быть правильно структурирован, чтобы обеспечить возможность альтернативного отображения. Пожалуйста, поделитесь своими идеями, предложениями или комментариями по электронной почте в общедоступном архивном списке [email protected] или через GitHub. Электронная почта
Fork & Edit на GitHubNew GitHub Issue Последнее обновление Эта статья основана на устаревшем программном обеспечении. ПРИМЕЧАНИЕ. HTML-страницы устарели и не будут обновляться. Можно управлять шириной и высотой таблиц и отдельных ячеек, назначая фиксированный размер в пикселях или переменный размер, определяемый пропорцией окна. (Таблицы будут различаться от браузера к браузеру, если вы используете параметр пропорции.) Чтобы управлять высотой или шириной всей таблицы, поместите атрибут размера (либо «WIDTH=», либо «HEIGHT=») в код , а ячейки данных — , чтобы сделать таблицы доступными.  Для более сложных таблиц могут потребоваться явные ассоциации с использованием
Для более сложных таблиц могут потребоваться явные ассоциации с использованием область , id и заголовки атрибуты. , а ячейки данных — элементами. Scope значение col или row . colgroup и rowgroup значений атрибута области действия.
id и заголовков для явно связать заголовок и ячейки данных.
Почему это важно?
 Программа чтения с экрана озвучивает одну ячейку за раз и ссылается на соответствующие ячейки заголовков, чтобы программа чтения не теряла контекст.
Программа чтения с экрана озвучивает одну ячейку за раз и ссылается на соответствующие ячейки заголовков, чтобы программа чтения не теряла контекст. Помогите улучшить эту страницу
(устаревший) HTML: таблицы: ширина и высота
. Чтобы управлять отдельными ячейками, поместите атрибут размера в код этой ячейки. Обратите внимание, что изменение размера одной ячейки в строке или столбце влияет на все соответствующие ячейки.
A Table With a Width 50% of the Width of the Window
Red Green Blue Orange Yellow Purple
Красный Зеленый Синий Оранжевый< /TD> Желтый Purple A Table With a Fixed Width of 200 Pixels
Red Green Blue Оранжевый Желтый Фиолетовый
TD Красный
>Синий Оранжевый Желтый Фиолетовый A Table Containing a Cell With a Fixed Width of 200 Pixels
Red Green Blue Orange Yellow Purple
Красный Зеленый Синий Оранжевый Желтый Фиолетовый Таблица с фиксированной высотой 200 пикселей
9 Красный Зеленый Синий Оранжевый Желтый Фиолетовый
Красный Зеленый Синий< /TD> Оранжевый Желтый Фиолетовый Стол с пропорциональной высотой 40%
Красный Зеленый Синий Оранжевый Желтый Purple .