javascript — HTML ссылка-картинка, прямо на ней еще и кнопка. Как сделать чтобы при нажатии на кнопку не срабатывала ссылка?
Задать вопрос
Вопрос задан
Изменён 1 год 3 месяца назад
Просмотрен 740 раз
Есть такой код:
<a href="https://sample.photohost/398821.jpg"> <img src="https://sample.photohost/398821.jpg"> <button type="button"> Copy link </button> </a>
CSS’ом кнопка поставлена поверх картинки.
При нажатии на кнопку срабатывает кнопка и еще и открывается картинка.
Как сделать чтобы картинка открывалась по картинке, а по кнопке не открывалась?
- javascript
- html
- css
1
.wrap { width: 200px; height: 200px; position: relative; z-index: 1; } a{ display: inline-block; position: absolute; width: 100%; height: 100%; top: 0; left: 0; z-index: -1; } a img{ height: 100%; width: 100%; object-fit: cover; } button { position: absolute; bottom: 50px; z-index: 1; left: 0; right: 0; margin: auto; width: 80px }
<div>
<a href="https://sample.photohost/398821.jpg">
<img src="https://sample.photohost/398821.jpg">
</a>
<button type="button"> Copy link </button>
</div>1
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Картинка с ссылкой размножилась (HTML + CSS)
Я пишу для себя мини магазин, так вот когда нажимаешь на Detail тебя должно перевести на страницу где описание кроссовок. Но у меня что то пошло не так, картинка Detail (ее стало слишком много)
Но у меня что то пошло не так, картинка Detail (ее стало слишком много)
Там по сути должна быть одна картинка «Detail» чтобы нажав на нее тебя перекидывало на другую страницу, странно что перекидывает но картинки Детойл слишком много, как можно сделать так чтобы для каждого товара она была одна.
Вот мой HTML
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Shoes Store from templatemo</title>
<meta name="keywords" content="" />
<meta name="description" content="" />
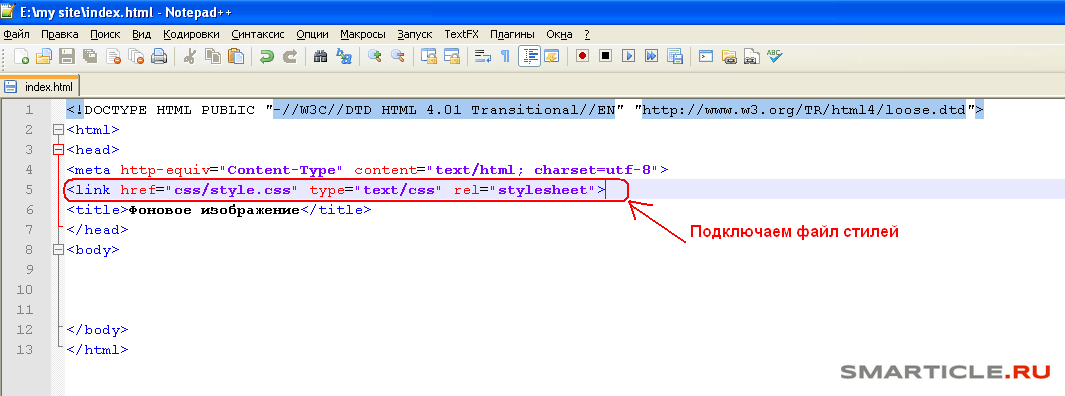
<link href="/templatemo_style.css" rel="stylesheet" type="text/css" />
<link rel="stylesheet" href="nivo-slider.css" type="text/css" media="screen" />
<link rel="stylesheet" type="text/css" href="css/ddsmoothmenu.css" />
<script type="text/javascript" src="/js/jquery.
min.js"></script>
<script type="text/javascript" src="/js/ddsmoothmenu.js">
</script>
<script type="text/javascript">
ddsmoothmenu.init({
mainmenuid: "top_nav", //menu DIV id
orientation: 'h', //Horizontal or vertical menu: Set to "h" or "v"
classname: 'ddsmoothmenu', //class added to menu's outer DIV
//customtheme: ["#1c5a80", "#18374a"],
contentsource: "markup" //"markup" or ["container_id", "path_to_menu_file"]
})
</script>
</head>
<body>
<h2 align="center">Mini Shop on Spring Framework by Adil</h2>
<div data-th-each="product : ${products}">
<h4 data-th-text="${product.title}"></h4>
<a data-th-href="@{/catalog/products/{productId}(productId=${product.id})}"><img src="/images/product/01.jpg" alt="Shoes 1" /></a>
<p data-th-text="${product.description}"></p>
<p>34000 Тенге</p>
<a data-th-href="@{/catalog/products/{productId}(productId=${product.
Вот мой CSS там пару раз используется класс Detail скорее всего там совершил ошибку
body {
margin: 0;
padding: 0;
color: #999;
font-family: Tahoma, Geneva, sans-serif;
font-size: 12px;
line-height: 1.4em;
background-color: #665f5f;
background-repeat: repeat;
background-image: url(images/fon.png)
}
a, a:link, a:visited { color: #0299aa; font-weight: normal; text-decoration: none }
a:hover { text-decoration: underline; }
a.addtocart{ display: inline-block; width: 80px; height: 21px; line-height: 21px; text-align: center; font-size: 10px; font-weight: bold; color: #333; background: url(images/templatemo_addtocart.png) }
////// ВОТ
a.detail{
text-align: center;
padding-bottom: 30px;
background: url(images/templatemo_detail.png) }
h2, h3, h4, h5, h5, h6 { color: #333; font-weight: normal; }
h2
{ font-size: 30px;
margin-left: auto;
margin-right: auto;
padding: 5px 0
}
h3 { font-size: 26px; margin: 0 0 25px; padding: 5px 0 }
h4 { font-size: 20px; margin: 0 0 20px; padding: 0; }
h5 { font-size: 16px; margin: 0 0 15px; padding: 0; }
h5 { font-size: 14px; margin: 0 0 10px; padding: 0; }
h6 { font-size: 12px; margin: 0 0 5px; padding: 0; }
.
cleaner { clear: both }
.h20 { height: 10px }
.h30 { height: 20px }
.h40 { height: 30px }
.h50 { height: 40px }
.h50 { height: 50px }
.float_r {
margin-left: auto;
margin-right: auto;
width: 40em;
}
.bs_box { clear: both; margin-bottom: 20px }
.bs_box img { float: left; margin-right: 10px; border: 4px solid #fff }
.bs_box h5 { margin-bottom: 0 }
.bs_box h5 a { font-size: 11px; color: #000; font-weight: 700}
.bs_box .price { font-size: 12px; font-weight: 700; color: #11bdd1}
.product_box {
width: 30em;
text-align: center;
display:inline-block;
border-bottom: 1px dotted #ccc
}
.product_box img {
margin-bottom: 5px;
}
.product_box h4 {
font-size: 11px;
color: #000;
font-weight: 700;
margin-bottom: 10px;
}
.product_box .product_price {
color: #11bdd1;
font-size: 14px;
font-weight: 700;
margin-bottom: 20px;
}
.product_box .addtocart {
float: left;
display: block;
}
/////ВОТ
.product_box .detail {
float: right;
display: block;
}
Управление связанной или встроенной графикой в Adobe InDesign
- Руководство пользователя InDesign
- Знакомство с InDesign
- Введение в InDesign
- Новые возможности InDesign
- Системные требования
- Общие вопросы
- Использовать библиотеки Creative Cloud
- Новые возможности InDesign
- Рабочее пространство
- Основы рабочего пространства
- Ящик для инструментов
- Установить предпочтения
- Сенсорное рабочее пространство
- Комбинации клавиш по умолчанию
- Восстановление документа и отмена
- Основы рабочего пространства
- Введение в InDesign
- Создание и компоновка документов
- Документы и страницы
- Создание документов
- Работа с родительскими страницами
- Работа со страницами документа
- Установка размера страницы, полей и выхода за обрез
- Работа с файлами и шаблонами
- Создать файлы книги
- Добавить базовую нумерацию страниц
- Количество страниц, глав и разделов
- Преобразование документов QuarkXPress и PageMaker
- Поделиться контентом
- Понимание основного рабочего процесса с управляемыми файлами
- Сохранить документы
- Сетки
- Сетки
- Формат сетки
- Вспомогательные материалы
- Линейки
- Документы и страницы
- Добавить содержимое
- Текст
- Добавить текст во фреймы
- Текст вставки
- Функции арабского языка и иврита в InDesign
- Создать тип по пути
- Пули и нумерация
- Глифы и специальные символы
- Текстовая композиция
- Текстовые переменные
- Создание QR-кодов
- Редактировать текст
- Выровнять текст
- Обтекание объектов текстом
- Закрепленные объекты
- Связанный контент
- Формат абзацев
- Символы формата
- Найти/Изменить
- Проверка орфографии и языковые словари
- Типографика
- Использование шрифтов в InDesign
- Кернинг и трекинг
- Форматировать текст
- Форматировать текст
- Работа с пакетами стилей
- Вкладки и отступы
- Проверить текст
- Отследить и просмотреть изменения
- Добавление редакционных примечаний в InDesign
- Импорт комментариев PDF
- Добавить ссылки
- Создать оглавление
- Сноски
- Создать индекс
- Концевые сноски
- Подписи
- Стили
- Стили абзацев и символов
- Сопоставление, экспорт и управление стилями
- Стили объектов
- Буквицы и вложенные начертания
- Работа со стилями
- Ведущий
- Таблицы
- Форматирование таблиц
- Создание таблиц
- Стили таблиц и ячеек
- Выбор и редактирование таблиц
- Обводка и заливка таблицы
- Интерактивность
- Гиперссылки
- Динамические PDF-документы
- Закладки
- Кнопки
- Формы
- Анимация
- Перекрестные ссылки
- PDF-файлы структуры
- Переходы между страницами
- Фильмы и звуки
- Графика
- Понимание путей и форм
- Рисование с помощью инструмента «Карандаш»
- Рисование с помощью инструмента «Перо»
- Применить настройки линии (штриха)
- Составные контуры и формы
- Редактировать пути
- Пути обрезки
- Изменить внешний вид угла
- Выравнивание и распределение объектов
- Связанная и встроенная графика
- Интеграция активов AEM
- Цвет и прозрачность
- Применить цвет
- Использовать цвета из импортированной графики
- Работа с образцами
- Краски смешанные
- Оттенки
- Понимание плашечных и триадных цветов
- Смесь цветов
- Градиенты
- Сведение прозрачного изображения
- Добавить эффекты прозрачности
- Текст
- Общий доступ
- Работа с документами InDesign Cloud
- Облачные документы InDesign | Общие вопросы
- Общий доступ и совместная работа
- Поделиться для обзора
- Просмотр общего документа InDesign
- Управление отзывами
- Публикация
- Размещение, экспорт и публикация
- Публикация в Интернете
- Копировать, вставить графику
- Экспорт контента для EPUB
- Опции Adobe PDF
- Экспорт содержимого в HTML
- Экспорт в Adobe PDF
- Экспорт в формат JPEG
- Экспорт HTML
- Обзор DPS и AEM Mobile
- Поддерживаемые форматы файлов
- Печать
- Печать буклетов
- Следы печати и кровотечения
- Печать документов
- Чернила, разделение и частота растра
- Надпечатка
- Создание файлов PostScript и EPS
- Предпечатные файлы перед передачей
- Печать эскизов и документов большого размера
- Подготовка PDF-файлов для поставщиков услуг
- Подготовка к печати цветоделений
- Размещение, экспорт и публикация
- Расширить InDesign
- Автоматизация
- Объединение данных
- Плагины
- Расширение Capture в InDesign
- Сценарий
- Автоматизация
- Устранение неполадок
- Исправленные проблемы
- Сбой при запуске
- Проблема папки предпочтений только для чтения
- Устранение проблем с файлами
- Невозможно экспортировать PDF
- Восстановление документа InDesign
Примечание:
Справедливый язык: мы заменяем неинклюзивный язык, начиная с InDesign 2022 (версия 17. 0), чтобы отразить основные ценности инклюзивности Adobe. Любая ссылка на главную страницу заменяется родительской страницей в наших справочных статьях для английского, датского, венгерского, испанского, итальянского, бразильского, португальского и японского языков. .
0), чтобы отразить основные ценности инклюзивности Adobe. Любая ссылка на главную страницу заменяется родительской страницей в наших справочных статьях для английского, датского, венгерского, испанского, итальянского, бразильского, португальского и японского языков. .
Когда вы размещаете графику, вы видите версия файла с разрешением экрана в макете, чтобы вы может просматривать и размещать его. Однако фактический графический файл может быть либо связанный , либо встроенный .
Связанное изображение связано с, но остается независимым документа, в результате чего получается документ меньшего размера. Вы можете изменить связанные изображения с использованием инструментов и эффектов преобразования; однако, вы не можете выбирать и редактировать отдельные компоненты в иллюстрации. Вы можете использовать связанную графику много раз без существенного увеличение размера документа; вы также можете обновить все ссылки однажды. При экспорте или печати извлекается исходная графика, создавая окончательный вывод из полного разрешения оригиналов.

Встроенная иллюстрация копируется в документ с полным разрешением, в результате получается документ большего размера. Вы можете контролировать версии и обновлять файл в любое время; пока произведение искусства встроено, ваш документ самодостаточен.
Чтобы определить, является ли иллюстрация связанной или встроенной, или изменить ее статус от одного к другому, используйте панель «Ссылки».
Если размещаемое вами растровое изображение имеет размер 48 КБ или меньше, InDesign автоматически встраивает изображение с полным разрешением вместо разрешения экрана версия в вашем макете. InDesign отображает эти изображения в разделе «Ссылки». панель, так что вы можете контролировать версии и обновлять файл всякий раз, когда тебе нравится; однако ссылка не является необходимой для оптимального вывода.
Примечание:
Если вы переместите документ в другую папку или на другой диск (например,
если вы отнесете его поставщику услуг), убедитесь, что вы также перемещаете
связанные графические файлы; они не хранятся внутри документа. Вы можете скопировать все связанные файлы автоматически, используя Preflight
и функции пакета.
Вы можете скопировать все связанные файлы автоматически, используя Preflight
и функции пакета.
Все файлы размещенные в документе, перечислены на панели «Ссылки». К ним относятся как локальные (на диске) файлы, так и активы, управляемые на сервере. Однако файлы, вставленные с веб-сайта в Internet Explorer не отображать на этой панели.
В InCopy На панели ссылок также отображаются связанные истории. При выборе связанного историю на панели «Ссылки», в разделе «Информация о ссылке» отображается информация таких как количество заметок, управляемый статус и статус отслеживаемых изменений.
Панель ссылокA. Столбцы категорий B. Показать/скрыть Информация о ссылке C. Один или несколько экземпляров измененный значок D. Измененный значок E. Отсутствующая ссылка значок F. Значок встроенной ссылки
Когда одно и то же изображение появляется в документе несколько раз,
ссылки объединены треугольником раскрытия в разделе «Ссылки». панель. Когда связанная графика EPS или документ InDesign
содержит ссылки, ссылки также объединены треугольником раскрытия.
панель. Когда связанная графика EPS или документ InDesign
содержит ссылки, ссылки также объединены треугольником раскрытия.
Связанный файл может появиться на панели «Ссылки» в любом из следующих пути:
До настоящего времени
Обновленный файл пуст в столбце Статус.
Изменено
Этот значок означает, что версия файла на диске больше новее, чем версия в вашем документе. Например, этот значок появляется, если вы импортируете графику Photoshop в InDesign, а затем вы или кто-то другой редактирует и сохраняет исходную графику в Photoshop.
А слегка другая версия значка Modified появляется при изменении изображения и один или несколько экземпляров обновляются, а другие нет.
Отсутствующий
Графика больше не находится в том месте, откуда она была
завезен, хотя где-то еще может существовать. Отсутствующие ссылки могут
произойти, если кто-то удалит исходный файл или переместит его в другое
папку или сервер после импорта. Вы не можете знать,
отсутствующий файл актуален до тех пор, пока не будет найден его оригинал. Если вы
распечатать или экспортировать документ, когда отображается этот значок, файл может
не печатать и не экспортировать в полном разрешении.
Вы не можете знать,
отсутствующий файл актуален до тех пор, пока не будет найден его оригинал. Если вы
распечатать или экспортировать документ, когда отображается этот значок, файл может
не печатать и не экспортировать в полном разрешении.
Встроенный
Встраивание содержимого связанного файла приостанавливает операции управления этой ссылкой. Если выбранная ссылка в настоящее время находится в операции «редактировать на месте», этот параметр недоступен. При извлечении файла восстанавливаются операции управления ссылкой.
Если связанный объект не отображается на определенной странице документа, следующие коды указывают, где появляется объект: PB (монтажный стол), PP (родительская страница), OV (текст с наложением) и HT (скрытый текст).
- Чтобы отобразить панель ссылок, выберите «Окно» > «Ссылки». Каждый связанный файл и автоматически встроенный файл идентифицируется по имени.
- Чтобы выбрать и просмотреть связанную графику, выберите ссылку в
на панели «Ссылки», а затем нажмите кнопку «Перейти к ссылке», нажмите
номер страницы ссылки в столбце «Страница» или выберите «Перейти к»
Ссылка в меню панели «Связи».
 Центры InDesign
отображение вокруг выбранного изображения. Чтобы просмотреть скрытый объект,
вы показываете слой (или условие, если это привязанный объект).
Центры InDesign
отображение вокруг выбранного изображения. Чтобы просмотреть скрытый объект,
вы показываете слой (или условие, если это привязанный объект). - Чтобы развернуть или свернуть вложенные ссылки, щелкните треугольник значок слева от ссылки. Вложенные ссылки возникают, когда одна и та же графика появляется в документе несколько раз или когда связанная графика EPS или документ InDesign содержит ссылки.
- Чтобы отсортировать ссылки на панели, щелкните заголовок категории в верхней части панели «Ссылки» для сортировки по этой категории. Нажмите на той же категории еще раз, чтобы изменить порядок. Например, если вы нажмете категории Страница, ссылки отображаются в порядке, начиная с первой страницы до последней страницы. Если вы снова нажмете Страница, ссылки будут отсортированы с последней страницы на первую. Используйте параметры панели, чтобы добавить столбцы в Панель ссылок.
Вы можете отображать дополнительные категории, такие как
как «Дата создания» и «Слой» на панели «Связи», чтобы отобразить дополнительную информацию
о графике. Для каждой категории вы можете определить,
информация отображается в виде столбца на панели «Ссылки» и в
Раздел «Информация о ссылке» в нижней части панели «Ссылки».
Для каждой категории вы можете определить,
информация отображается в виде столбца на панели «Ссылки» и в
Раздел «Информация о ссылке» в нижней части панели «Ссылки».
Выберите «Параметры панели» в меню панели «Связи».
Установите флажки в разделе Показать столбец, чтобы добавить столбцы на панели ссылок.
Папка 0 — это папка, содержащая связанный файл; Папка 1 — это папка, содержащая папку 0 и т. д.
Установите флажки в разделе Показать информацию о ссылке для отображения информация в разделе «Информация о ссылке» в нижней части ссылок панель.
Нажмите кнопку ОК.
Вы можете изменить порядок столбцов, выбрав столбец
и перетащите его в другое место. Перетащите границы столбца
изменить ширину столбца. Нажмите на название категории, чтобы отсортировать ссылки
по этой категории в порядке возрастания. Нажмите еще раз, чтобы отсортировать по убыванию
заказ.
Выберите параметры панели по ссылкам меню панели.
Для параметра «Размер строки» выберите «Маленькие строки», «Обычные строки» или «Большие строки». Ряды.
Для миниатюр: определите, будут ли представления миниатюр графики отображаются в столбце «Имя» и в разделе «Информация о ссылке». в нижней части панели ссылок.
Нажмите кнопку ОК.
В разделе «Информация о ссылке» панели «Ссылки» содержится информация о выбранный связанный файл.
Примечание:
Для изменения информации отображается в разделе «Информация о ссылке» панели «Ссылки», выберите «Панель». Параметры в меню панели «Связи» и установите флажки в Показать столбец «Информация о ссылке».
Дважды щелкните ссылку или выберите ссылку и щелкните значок «Показать/скрыть информацию о ссылке» в виде треугольника на левая сторона панели.

Если связанный или встроенный файл содержит метаданные, вы можете просмотреть метаданные с помощью панели «Ссылки». Вы не можете редактировать или заменять метаданные, связанные со связанным файлом.
Выберите файл на панели «Ссылки» и выберите «Утилиты» > Информация о файле XMP из меню панели.
Вставить изображение в документ
Скорее чем ссылка на файл, который вы поместили в документ, вы можете встроить (или сохранить) файл в документе. Когда вы вставляете файл, вы ломаете ссылку на оригинал. Без ссылки, ссылки панель не предупреждает вас, когда оригинал изменился, и вы не можете обновить файл автоматически.
Встраивание файла увеличивает размер файла документа.
Выберите файл на панели ссылок.
Выполните одно из следующих действий:
Выберите «Встроить ссылку» в меню панели «Связи».
Если существует несколько экземпляров файла, выберите Встроить все экземпляры [имя файла] на панель ссылок меню.
 Чтобы внедрить только один экземпляр, выберите его и выберите «Встроить ссылку».
Чтобы внедрить только один экземпляр, выберите его и выберите «Встроить ссылку».
Файл остается на панели «Ссылки», помеченный встроенной ссылкой икона .
Примечание:
Для текстовый файл, который отображается на панели «Ссылки», выберите «Отменить связь» в Меню панели ссылок. Когда вы встраиваете текстовый файл, его имя удаляется на панели ссылок.
Выбрать один или несколько встроенных файлов на панели «Ссылки».
Выполните одно из следующих действий:
Выберите Unembed Link на панели Links меню. Если существует несколько экземпляров файла, выберите «Отключить». Все экземпляры [Имя файла] в меню панели «Ссылки».
Нажмите кнопку «Пересвязать» или выберите «Пересвязать» в меню панели «Связи».
Выберите ссылку на исходный файл или на Папка InDesign создает из встроенных данных, хранящихся в документе.

Использование панель «Ссылки» для проверки состояния любой ссылки или замены файлов с обновленными или альтернативными файлами.
При обновлении или переустановке (пересвязать) ссылку на файл, любые преобразования, выполненные в InDesign, сохраняются (если вы выберете Снова свяжите сохраненные размеры в настройках обработки файлов). Например, если вы импортируете квадратную графику и поворачиваете ее на 30°, а затем повторно связываете это к невращаемой графике, InDesign поворачивает на 30°, чтобы соответствовать макету изображения, которое он заменяет.
Примечание:
Размещенные файлы EPS могут содержать Ссылки OPI, которые отображаются на панели «Ссылки». Не переустанавливайте ссылки OPI к файлам, отличным от тех, которые изначально предназначались создателем EPS-файл; это может вызвать проблемы с загрузкой шрифта и цветоделения.
Когда
вы повторно связываетесь, чтобы заменить одну графику другим исходным файлом,
вы можете сохранить размеры изображения заменяемого файла,
или вы можете отобразить входящий файл в его реальных размерах.
Выберите «Правка» > «Установки» > «Обработка файлов» (Windows) или InDesign > Настройки > Работа с файлами (Mac OS).
Выберите «Сохранить размеры изображения при повторном связывании», если хотите изображения должны отображаться в том же размере, что и изображения, которые они заменяют. Отмените выбор этого параметра, чтобы повторно связанные изображения отображались в их фактическом виде. размер.
Сначала InDesign ищет отсутствующее звено в папка, в которой другой файл был повторно связан в текущем сессия. Далее он ищет ссылку в той же папке, где находится документ. Если он все еще не найден, он ищет в родительском папка документа.
Измененные ссылки также называются ссылки на дату».
В на панели «Ссылки» выполните одно из следующих действий:
Чтобы обновить определенные ссылки, выберите одну или другие ссылки, отмеченные значком измененной ссылки .
 Затем
нажмите кнопку «Обновить ссылку» или
выберите «Обновить ссылку» в меню панели «Связи».
Затем
нажмите кнопку «Обновить ссылку» или
выберите «Обновить ссылку» в меню панели «Связи».Чтобы обновить все измененные ссылки, выберите «Обновить все». Ссылки в меню панели «Ссылки» или выберите измененную ссылку и щелкните ее, удерживая нажатой клавишу «Alt». (Windows) или нажмите кнопку «Обновить ссылку», удерживая клавишу Option (Mac OS).
Чтобы обновить только одну ссылку на отображаемую графику в нескольких местах документа выделяем только подссылку и выбираем Обновите ссылку. Если вы выберете «родительскую» ссылку, вы сможете обновить все ссылки на измененную графику.
Выберите любую ссылку на панели «Ссылки», и нажмите кнопку «Пересвязать» или выберите «Пересвязать» в меню панели «Связи». Если «родительская» ссылка нескольких выбраны экземпляры, выберите Relink All Instances Of [Имя файла] из меню панели «Ссылки».
Повторная связь есть отключен в управляемых историях, если история не извлечена.

В появившемся диалоговом окне выберите «Искать пропавшие без вести». Ссылки в этой папке, если вы хотите, чтобы InDesign поиск в папке файлов с такими же именами, как и у других отсутствующих связанные файлы. Если этот параметр не выбран, только выбранный изображение повторно связано.
Выберите «Показать параметры импорта в управлять тем, как импортируется новый исходный файл.
Найдите и дважды щелкните новый исходный файл.
Выберите параметры импорта, если вы нажали Показать импорт вариант вариантов. (См. Импорт варианты графики.)
К восстановить отсутствующую ссылку, выберите любую ссылку, отмеченную отсутствующим значок ссылки в на панели «Ссылки» и нажмите кнопку «Пересвязать» .
В появившемся диалоговом окне выберите «Искать пропавшие без вести».
 Ссылки в этой папке, чтобы повторно связать любой отсутствующий файл, который появляется в
указанную папку. Найдите и дважды щелкните файл.
Ссылки в этой папке, чтобы повторно связать любой отсутствующий файл, который появляется в
указанную папку. Найдите и дважды щелкните файл.
По умолчанию InDesign проверяет для отсутствующих ссылок и пытается решить их, когда вы открываете документ. Два параметра предпочтений позволяют InDesign проверять и автоматически находить отсутствующие ссылки при открытии документа.
Проверяйте ссылки перед открытием документа
Если этот параметр отключен, InDesign открывает документ немедленно, а статусы ссылок остаются ожидающими до тех пор, пока ссылки определяются как актуальные, отсутствующие или измененные. Если при включении этой опции InDesign проверяет для измененных или отсутствующих ссылок.
Найдите недостающие ссылки перед открытием документа
Если этот параметр отключен, InDesign
не пытаться решить недостающие ссылки. Вы можете отключить
этот параметр, если низкая производительность связана с сервером или если неожиданно
происходят связи. Этот параметр недоступен, если проверять ссылки перед открытием.
Документ отключен.
Этот параметр недоступен, если проверять ссылки перед открытием.
Документ отключен.
Поиск недостающих ссылок
Используйте команду «Поиск недостающих звеньев» для поиска и устранить отсутствующие ссылки в документе. Эта команда полезна, если вы отключили параметр настроек, который проверяет отсутствующие ссылки когда вы открываете документ, и теперь у вас есть недостающие ссылки. Эта команда также полезно, если вы монтируете сервер, на котором изображения хранятся после открытие документа.
В диалоговом окне «Параметры» выберите Работа с файлами.
В меню «Папка повторного связывания по умолчанию» выберите один из следующие параметры, а затем нажмите OK:
Самая последняя папка повторной ссылки
Этот параметр отображает последнюю выбранную вами папку при повторном связывании соответствие InDesign CS3 поведение.
Оригинальная ссылка на папку
Этот параметр отображает исходное местоположение связанного файл, соответствующий поведению InDesign CS2 и ранее.

Используйте команду «Копировать ссылку» на для копирования графики файлы в другую папку и перенаправить ссылки на скопированные файлы. Эта команда особенно полезна для перемещения файлов в другое место. диска, например, перемещение файлов с DVD на жесткий диск.
Выберите ссылки на файлы, которые вы хотите скопировать, и выберите «Утилиты» > «Копировать ссылки» в «Ссылки». меню панели.
Укажите папку, в которую будут скопированы связанные файлы и выберите «Выбрать» (Windows) или «Выбрать» (Mac OS).
При использовании команды «Пересвязать с папкой»
вы можете указать на папку, содержащую файлы с теми же именами
как ваши устаревшие ссылки. Например, если ваши текущие ссылки указывают
изображениям с низким разрешением можно указать другую папку,
содержит изображения высокого разрешения. Вы можете указать другое расширение
для файлов, позволяющих менять ссылки с . jpg на .tiff,
например.
jpg на .tiff,
например.
Команда «Повторно связать с папкой» в управляемом материале InCopy неактивна, если история проверена.
Выберите одну или несколько ссылок на панели «Ссылки».
Выберите «Пересвязать с папкой» в меню панели «Связи».
Укажите расположение новой папки.
Чтобы использовать другое расширение, выберите «Совпадать с тем же именем файла». Но это расширение и укажите новое расширение (например, AI, TIFF, или PSD).
Нажмите «Выбрать» (Windows) или «Выбрать» (Mac OS).
Команда Relink File Extension позволяет
заменить изображения на основе расширений файлов. Например, если у вас есть
несколько изображений JPEG в вашем документе, вы можете заменить их на
PSD файлы. Файлы с разными расширениями должны находиться в одном
папка в качестве заменяемых связанных файлов.
Убедитесь, что файлы с разными расширениями появляются в той же папке, что и исходные файлы.
Выберите одну или несколько ссылок на панели «Ссылки».
Выберите «Пересвязать расширения файлов» в меню панели «Связи».
Укажите расширение файла для замены выбранных файлов, и нажмите «Пересвязать».
Заменить импортированный файл с помощью Команда «Место»
Выполните одно из следующих действий:
Чтобы заменить содержимое графический фрейм, например импортированный рисунок, используйте инструмент «Выделение», чтобы выберите кадр.
Кому заменить содержимое графического фрейма, например импортированного изображения, используйте инструмент Позиция, чтобы выбрать изображение.
Чтобы заменить содержимое текстового фрейма, используйте Введите инструмент, чтобы щелкнуть точку вставки в текстовом фрейме, и выберите Изменить > Выбрать все.

Выберите «Файл» > «Поместить».
Найдите и выберите новый файл.
Убедитесь, что выбран параметр «Заменить выбранный элемент», а затем нажмите Открыть.
Нажмите Открыть.
Вы можете скопировать либо полный путь связанного изображение или путь к стилю платформы. Копирование полного пути к изображению полезно для уведомления членов команды, где находится искусство. Например, Вы можете скопировать полный путь и вставить его в сообщение электронной почты. Копирование путь платформы полезен для сценариев или для указания полей изображения в слиянии данных.
Выберите ссылку на панели ссылок.
В меню панели «Ссылки» выберите «Копировать информацию» > Копировать полный путь или копировать путь стиля платформы.
Вставьте путь.

Редактирование оригинального изображения
Команда «Редактировать оригинал» позволяет открывать большинство графики в приложении, в котором вы их создали, чтобы вы может изменить их по мере необходимости. После сохранения исходного файла документ, в котором вы связали его, обновлен новой версией.
Примечание:
В InDesign, если вы извлекаете и выбираете управляемый графический фрейм (один который был экспортирован в InCopy), а не само изображение, рисунок открывается в InCopy.
Редактирование оригинального изображения с помощью приложение по умолчанию
По умолчанию InDesign использует в операционной системе, чтобы определить, какое приложение используется, когда открытие оригинала.
Выберите одно или несколько изображений на странице или в Панель ссылок.
Делать любой из следующих:
После внесения изменений в исходное приложение сохраните файл.

Редактирование оригинального изображения с помощью другого приложение
Выберите изображение.
Выберите «Правка» > «Редактировать с помощью», а затем укажите приложение, которое вы хотите использовать для открытия файла. Если приложение не отображается, выберите «Другое» и найдите приложение.
Больше похожего
- Определение профилей предварительной проверки
- Файлы пакетов
- Связывание объектов в InDesign
Поговорите с нами
Мы будем рады услышать от вас. Поделитесь своими мыслями с сообществом Adobe InDesign.
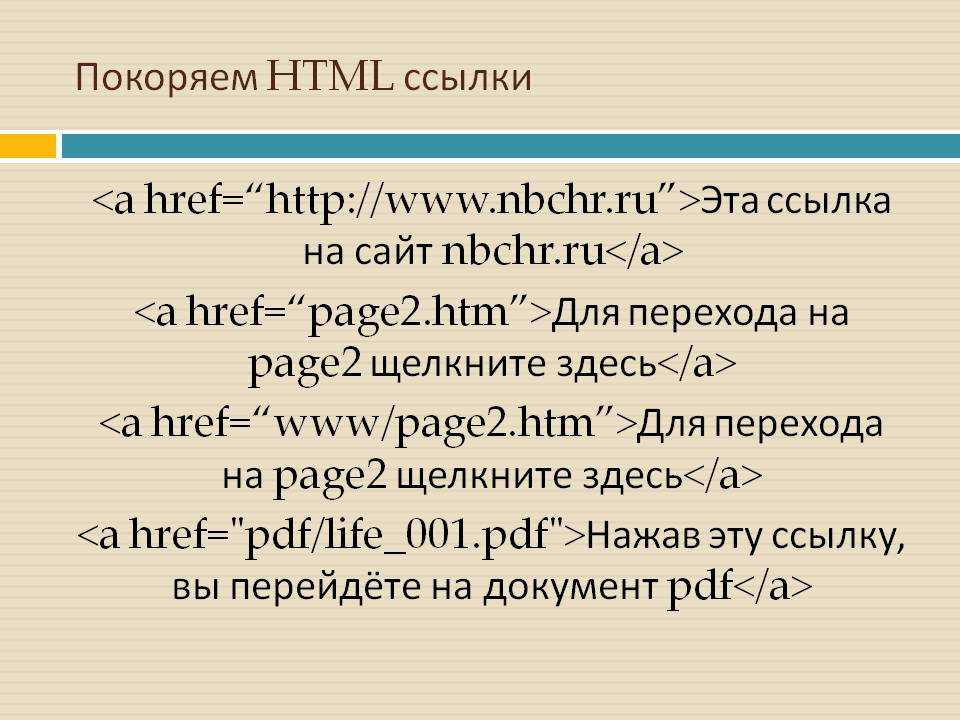
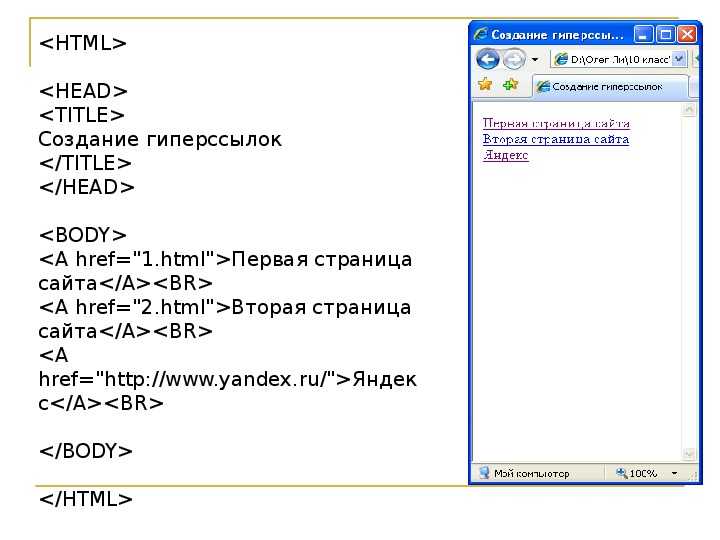
Введение в HTML-ссылки
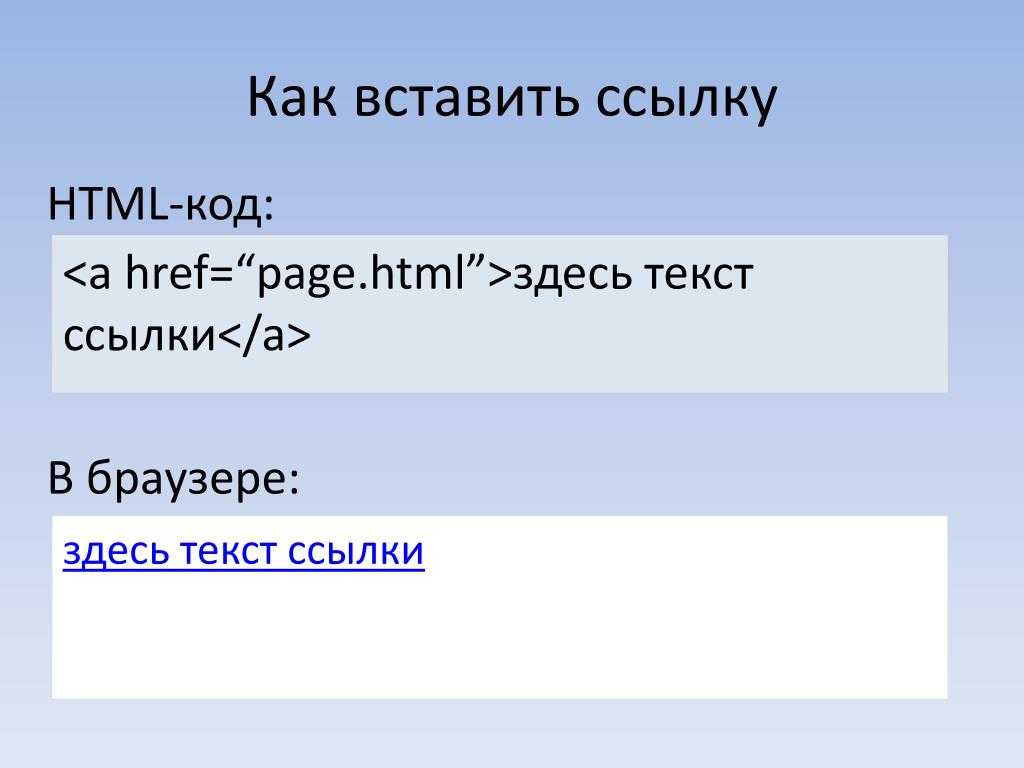
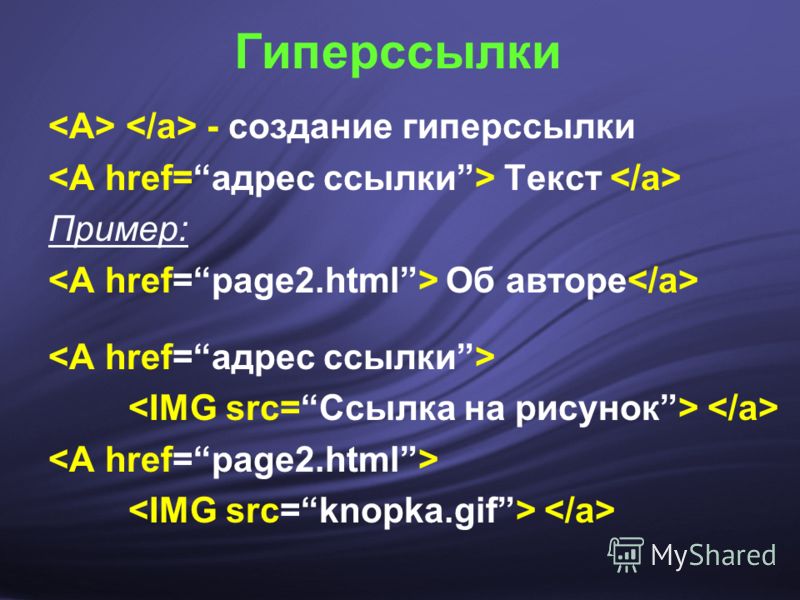
HTML-ссылки также известны как гиперссылки. Когда мы нажимаем на определенные ссылки на веб-страницах, они открывают другие веб-страницы. Ссылка не обязательно должна быть текстом — это может быть изображение или любой другой элемент HTML. Это неотъемлемая часть HTML, и она используется повсеместно.
Это неотъемлемая часть HTML, и она используется повсеместно.
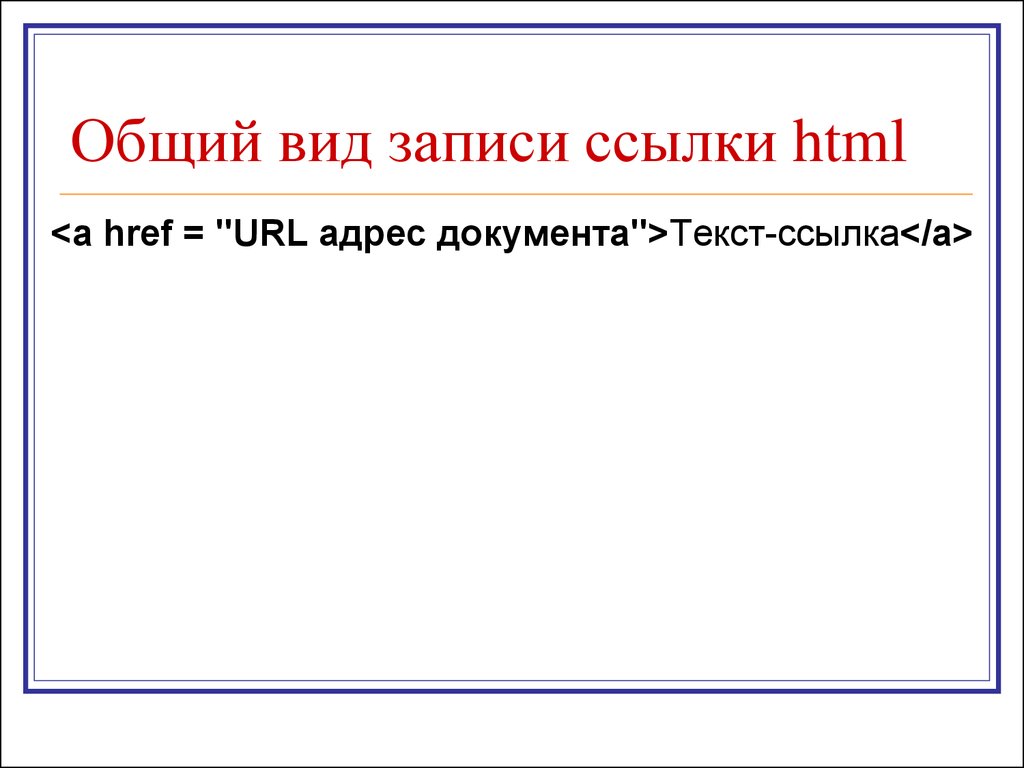
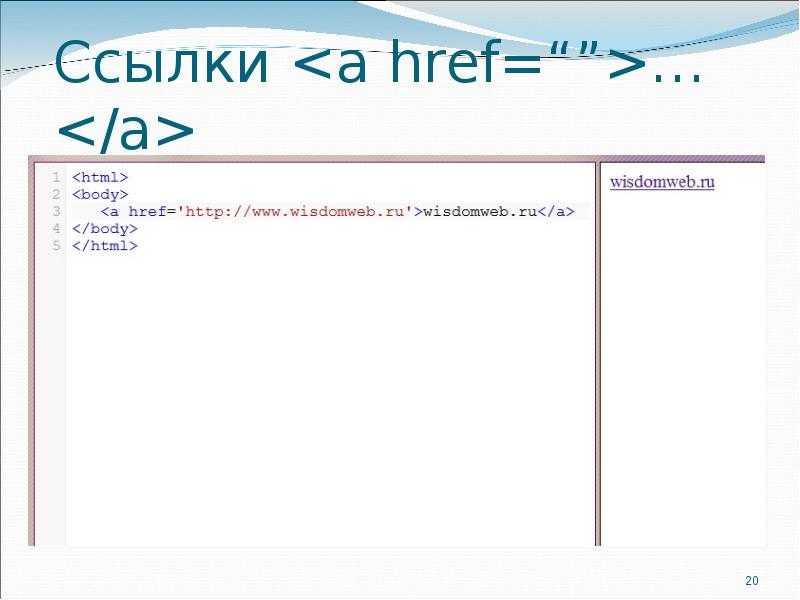
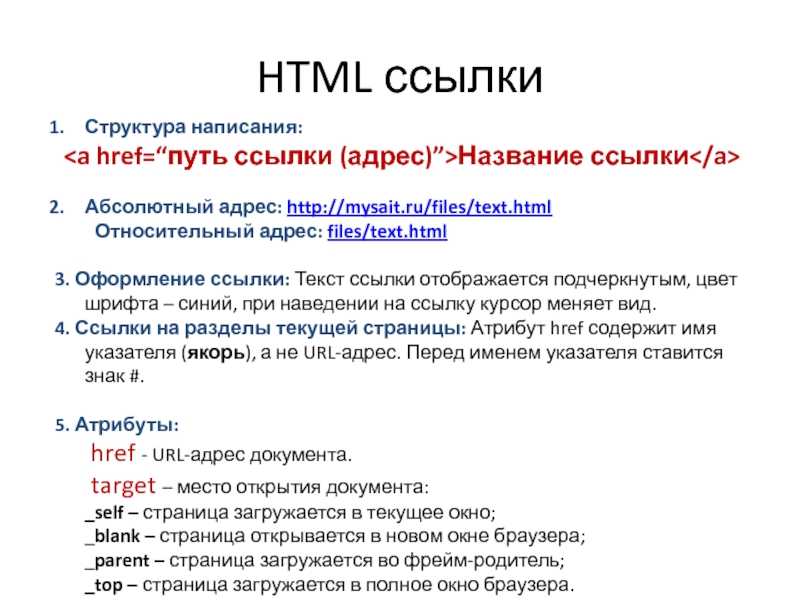
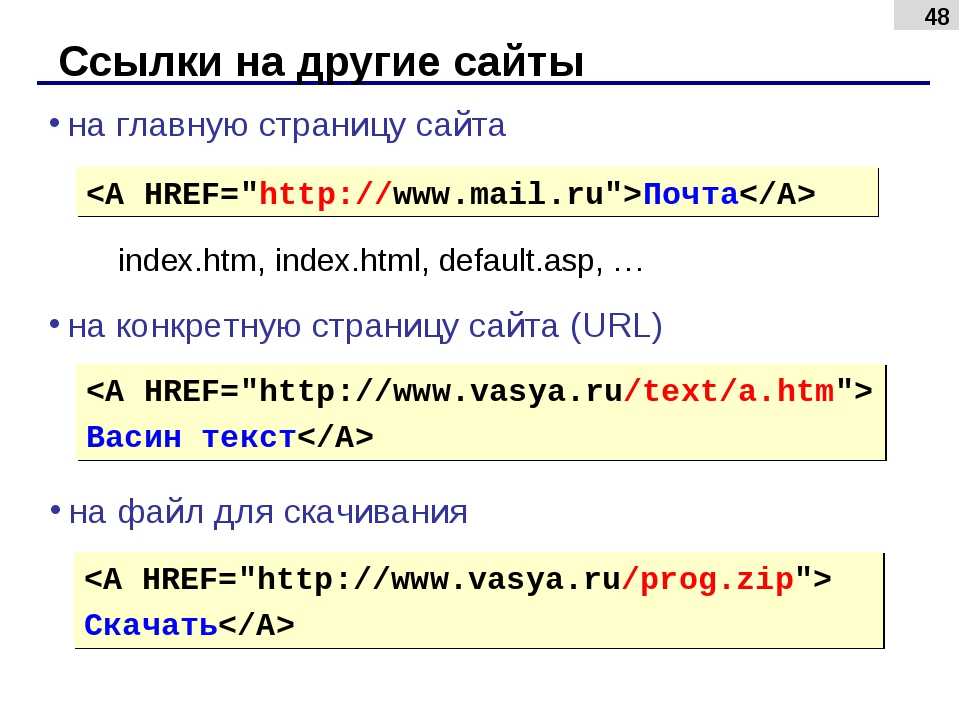
Ссылка HTML используется для связи других веб-страниц с документом. Когда пользователи нажимают на ссылки на веб-страницах, они переходят на другие веб-страницы или веб-сайты. HTML-документ содержит множество ссылок, также известных как гиперссылки. Веб-разработчики могут ссылаться на текст, изображения и другие типы мультимедиа. Ссылки указываются в HTML с помощью тегов .
Атрибут href используется для указания места назначения ссылки.
: Тестовая ссылка — это видимая часть ссылки.
Это приведет к следующему результату: когда вы нажмете на ссылку, вы попадете на домашнюю страницу Simplilearn.
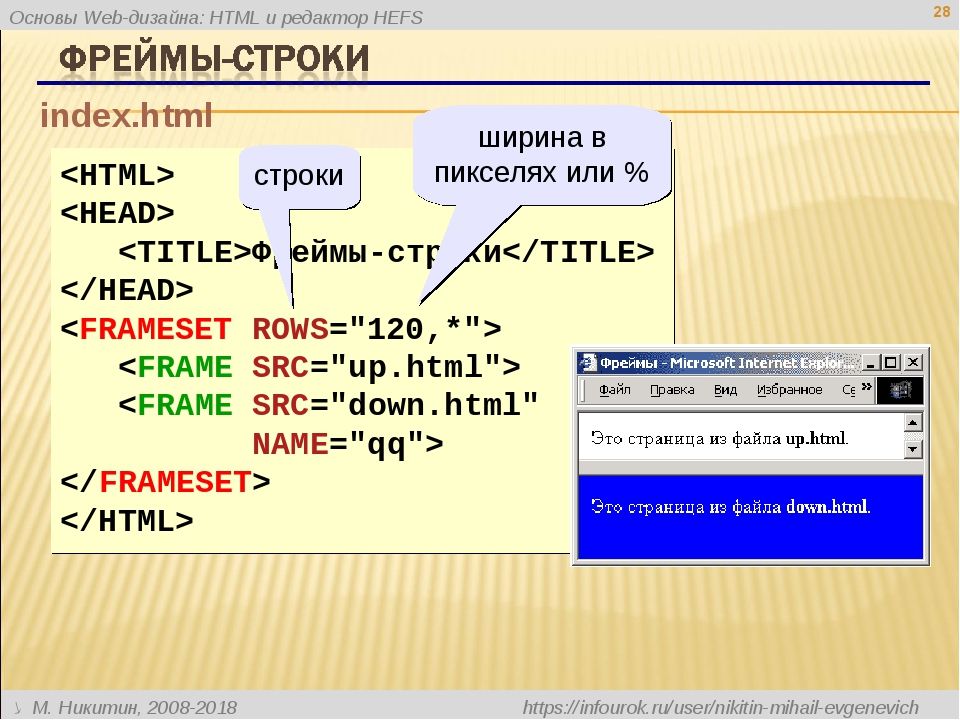
Атрибут target ссылок HTML указывает, где открыть связанный документ. Возможны следующие варианты:
_пусто
Открывает связанный документ в новом окне или вкладке
_self
Открывает связанный документ в том же окне или на вкладке
_родитель
Открывает документ в родительском фрейме
_верх
Открывает связанный документ в полном теле окна
Это приведет к следующему результату. Нажмите на ссылки, чтобы увидеть разницу.
Нажмите на ссылки, чтобы увидеть разницу.
Вы также можете связать изображение с другой веб-страницей. Для этого поместите тег внутрь тега .
Это приведет к следующему результату:
При нажатии на изображение вы будете перенаправлены на веб-сайт Simplilearn.
По умолчанию ссылки выглядят следующим образом:
- Непосещенная ссылка будет подчеркнута и выделена синим цветом
- Посещенная ссылка подчеркнута и окрашена в фиолетовый цвет
- Активная ссылка подчеркнута и окрашена в красный цвет
С помощью CSS веб-разработчики могут настраивать эти цвета ссылок.
Вы можете создать ссылку на своей веб-странице, которая направит пользователя к программе электронной почты по умолчанию в их системе, используя mailto: внутри атрибута href.
Когда вы нажмете на ссылку «отправить электронное письмо», вы будете перенаправлены на свою учетную запись электронной почты.

 wrap {
width: 200px;
height: 200px;
position: relative;
z-index: 1;
}
a{
display: inline-block;
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
z-index: -1;
}
a img{
height: 100%;
width: 100%;
object-fit: cover;
}
button {
position: absolute;
bottom: 50px;
z-index: 1;
left: 0;
right: 0;
margin: auto;
width: 80px
}
wrap {
width: 200px;
height: 200px;
position: relative;
z-index: 1;
}
a{
display: inline-block;
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
z-index: -1;
}
a img{
height: 100%;
width: 100%;
object-fit: cover;
}
button {
position: absolute;
bottom: 50px;
z-index: 1;
left: 0;
right: 0;
margin: auto;
width: 80px
}



 Центры InDesign
отображение вокруг выбранного изображения. Чтобы просмотреть скрытый объект,
вы показываете слой (или условие, если это привязанный объект).
Центры InDesign
отображение вокруг выбранного изображения. Чтобы просмотреть скрытый объект,
вы показываете слой (или условие, если это привязанный объект).
 Чтобы внедрить только один экземпляр, выберите его и выберите «Встроить ссылку».
Чтобы внедрить только один экземпляр, выберите его и выберите «Встроить ссылку».
 Затем
нажмите кнопку «Обновить ссылку» или
выберите «Обновить ссылку» в меню панели «Связи».
Затем
нажмите кнопку «Обновить ссылку» или
выберите «Обновить ссылку» в меню панели «Связи».
 Ссылки в этой папке, чтобы повторно связать любой отсутствующий файл, который появляется в
указанную папку. Найдите и дважды щелкните файл.
Ссылки в этой папке, чтобы повторно связать любой отсутствующий файл, который появляется в
указанную папку. Найдите и дважды щелкните файл.