Как сделать обтекание картинки текстом в HTML?
Категория: Полезное, Сайтостроение, Опубликовано: 2017-07-21
Автор: Юлия Гусарь
Не редко, при публикации статьи или при заполнении страниц сайта, мы используем изображения для наглядности подаваемого материала, а так же для того, что бы разбавить скучный контент.
При этом, если изображение расположено непосредственно в теле статьи, будет значительно лучше, если текст будет обтекать изображение. В случае, если ваш сайт сделан на базе какой-либо CMS сделать обтекание картинки текстом в HTML не сложно, достаточно выбрать нужный способ обтекания на панели инструментов в визуальном редакторе.
Навигация по статье:
- Обтекание картинки текстом CSS
- Обтекание картинки текстом в HTML
Если же ваш сайт сделан без использования CMS, или у вас нет возможности использовать визуальный редактор при форматировании, то показанные в данной статье способы задать обтекание картинки текстом в HTML, будут для вас очень полезны.
Обтекание картинки текстом в HTML
Для задания нужного обтекание картинки текстом в HTML нам достаточно в теге img указать атрибут align с присвоенным значение, который соответствует нужному способу обтекания. Атрибуту align можно задать следующие значения:
- bottom – значение которое задается по умолчанию. Первая стока находится у нижнего края картинки. Картинка располагается с лева
- top – в этом случае первая стока находится у верхнего края картинки. Картинка располагается с лева
- right –картинка выравнивается по правому краю, а контент обтекает ее по левому
- left — изображение выравнивается по левому краю, а контент обтекает ее с правой стороны
- middle – в данном случае происходит выравнивание серединый изображения по базовой линии строки
Наиболее часто используются атрибуты right и left, для правого и левого обтекания. Данные варианты наиболее привычны для восприятия, и придают тексту с изображением наиболее компактный вид.
Данные варианты наиболее привычны для восприятия, и придают тексту с изображением наиболее компактный вид.
Вот пример использования атрибута align:
<img src=»/woocommerce.jpg» align=»left» />
<img src=»/woocommerce.jpg» align=»left» /> |
В данном примере показан способ задания выравнивания изображения в HTML, который можно использовать при верстке страниц.
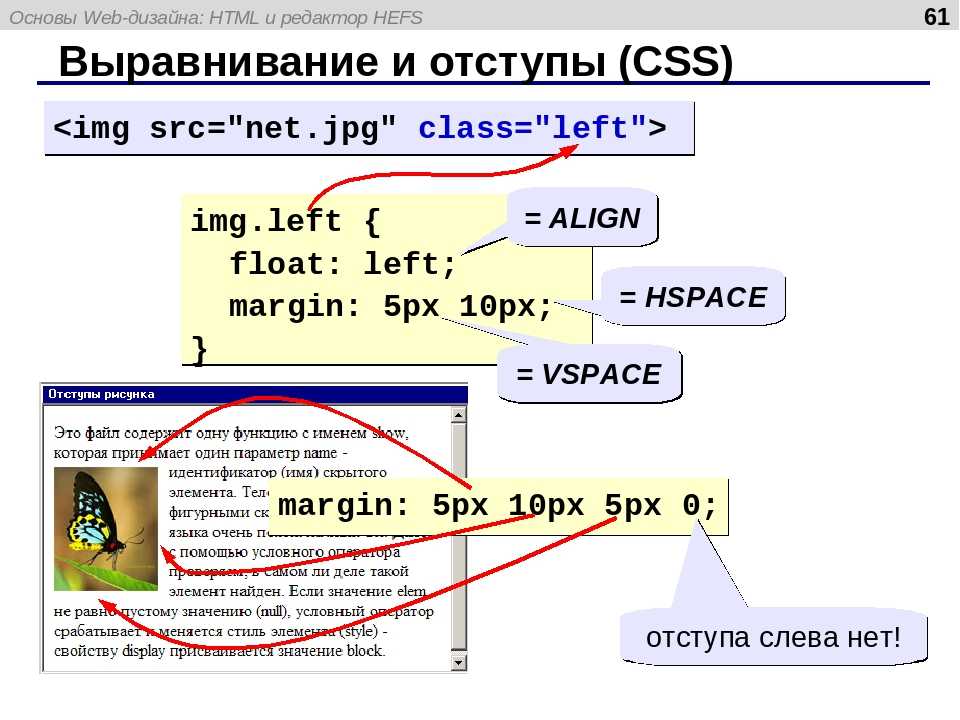
Обтекание картинки текстом CSS
Так же можно задать обтекание картинки текстом СSS-свойством. Данный способ очень удобно использовать в случаях, когда вам нужно задать обтекания для группы изображений на сайте в одном стиле.
В этом случае для каждого изображения мы должны задать уникальный класс, а далее, в файле стилей, или между тегами <style>…</style> в самой странице, прописать этому классу свойство float с соответствующим способом обтекания.
HTML-код изображения:
<img src=»//impuls-web.ru/wp-content/uploads/2017/07/woocommerce-lightbox-5.jpg»/>
<img src=»//impuls-web.ru/wp-content/uploads/2017/07/woocommerce-lightbox-5.jpg»/> |
CSS:
.img-float{ float:left; margin:0 10px; border:2px solid #2F73B6; }
.img-float{ float:left; margin:0 10px; border:2px solid #2F73B6; } |
В данном примере показан способ задания обтекания изображения текстом в CSS.
На мой взгляд, такой способ задания обтекания картинки текстом в CSS более удобен. Так как вы, при помощи CSS-свойств, можете более гибко настраивать параметры отображения картинки и изменять их. В примере я добавила дополнительно отступ с правой и левой стороны свойством margin, а так же добавила для изображения рамку. Картинка стала более выразительной и контент теперь не прилипает к ней.
В примере я добавила дополнительно отступ с правой и левой стороны свойством margin, а так же добавила для изображения рамку. Картинка стала более выразительной и контент теперь не прилипает к ней.
На сегодня у меня все. Не забывайте оставлять комментарии под статьей и обязательно подпишитесь на мою рассылку.
До встречи в следующих статьях!
С уважением Юлия Гусарь
Обтекание картинки текстом с помощью html и css
Создаем свой сайт
Всем привет. В прошлых уроках мы научились вставлять в текст картинки и делать из картинок ссылки. Однако, нерешенной осталась одна проблема. Для того, чтобы страница выглядела красиво и привлекательно, картинка должна обтекаться текстом. Решить эту проблему средствами html и css мы сегодня попробуем.
Как настроить обтекание картинки текстом с помощью html.
Как мы помним, картинка в текст вставляется следующим образом:
<img src=”http://site2.ru/files/image. jpg” />
jpg” />
Для того, чтобы прижать ее к левому краю страницы, и заставить текст обтекать ее справа мы добавляем в код следующий параметр:
<img src=”http://site2.ru/files/image.jpg” align=»left»/>
Как видите, за позиционирование картинки на странице и соответствующие «обтекание» её текстом отвечает атрибут align. Для того, чтобы прижать картинку к правому краю и сделать, чтобы текст обтекал ее слева нужно выставить значение этого атрибута:
align=»right»
Кстати раз уж мы коснулись текста, то рекомендую прочитать статью html теги для оформления текста.
Как настроить обтекание картинки текстом с помощью css.
Данное свойство редко задается напрямую через html. Намного чаще, позиционирование картинки и обтекание ее текстом задается в файле style.css. Это можно сделать, задав изображению класс, и описав этот класс в css.
Класс мы задаем следующим образом.
<img src=”http://site2.ru/files/image.jpg”class="picture"/>
Идентификатор класса » picture » может быть любым.
. picture {
float:left; /* Выравнивание по левому краю */
margin: 7px 7px 7px 0; /* Отступы вокруг картинки сверху, справа, снизу, слева соответственно*/
}
Для того, чтобы сделать выравнивание вправо:
. picture {
float:right; /* Выравнивание по правому краю */
margin: 7px 7px 7px 0; /* Отступы вокруг картинки сверху, справа, снизу, слева соответственно*/
}
Ну вот, в общем, и все. Не забывайте писать в комментария насколько вам помогла эта статья, а также ставьте лайки.
Создаем свой сайт
Генератор html css шаблонов. Для чего он нужен?
Авторadmin
Всем привет! Сегодняшняя теме – генератор html css шаблонов для сайта. Думаю, это будет интересно не только новичкам, но и опытным вебмастерам, так как это позволяет не только обойти некоторые технические трудности при создании html шаблона будущего сайта, что, несомненно, важно для первых, но и сэкономить довольно много драгоценного времени, что ценят вторые. Итак, приступим…
Думаю, это будет интересно не только новичкам, но и опытным вебмастерам, так как это позволяет не только обойти некоторые технические трудности при создании html шаблона будущего сайта, что, несомненно, важно для первых, но и сэкономить довольно много драгоценного времени, что ценят вторые. Итак, приступим…
Читать далее Генератор html css шаблонов. Для чего он нужен?Продолжить
html — добавить изображение слева от текста
спросил
Изменено 2 года, 11 месяцев назад
Просмотрено 5к раз
Мне нужно создать контент для страницы с изображением маленького значка слева от одного предложения контента.
Я думаю, это довольно просто понять, но я не могу заставить текст выровняться по нижней части изображения.
<р>Это это одна строка текста с изображением слева
Есть предложения?
- html
- css
- встроенный
- абзац
Этого можно добиться с помощью CSS flexbox, добавив display: flex к абзацу и выровняв текстовый элемент flex-align-self;
Использование float в настоящее время считается плохой практикой, поскольку существуют лучшие альтернативы.
.текст {
выравнивание: flex-end;
}
.изображение {
ширина: 42 пикселя;
высота: 42 пикселя;
}
.параграф {
дисплей: гибкий;
}
Это одна строка текста с изображением слева
Вам нужно использовать float:left ? Почему бы просто не вставить изображение как встроенный блок в начале строки? Вы можете добавить отступ, чтобы отделить его от начала текста, если хотите.
Это это одна строка текста с изображением слева
1
Другой способ — использовать позицию
Это одна строка текста с изображением слева
Зарегистрируйтесь или войдите в систему
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
html — Как разместить текст рядом с изображением?
спросил
Изменено 2 года, 6 месяцев назад
Просмотрено 302 тысячи раз
Я делаю сайт на Google Sites. Я выбираю макет из 3 столбцов и помещаю изображения одно за другим. Я хочу поместить текст рядом с изображением, но он работает только с первой строкой, да и то в «конце» изображения. Скриншот ниже иллюстрирует то, что я говорю.
Я выбираю макет из 3 столбцов и помещаю изображения одно за другим. Я хочу поместить текст рядом с изображением, но он работает только с первой строкой, да и то в «конце» изображения. Скриншот ниже иллюстрирует то, что я говорю.
HTML-код:
Что я могу сделать, чтобы поместить всю текстовую строку рядом с изображением? Мол, на той же высоте изображения или что-то в этом роде.
- html
- изображение
- сайты google
4
Вам нужно пройти через этот сценарий:
Как насчет использования display:inline-block ?
1) Возьмите один дайте ему style=display:inline-block сделайте vertical-align:top и поместите изображение внутрь этого div.
2) Возьмите еще один div и придайте ему такой же стиль дисплей: встроенный блок; и поместите все метки/дивы внутри этого дива.
Вот прототип вашего требования
Демонстрация JS Fiddle
0
Используйте плавающие элементы, чтобы плавать изображение, текст должен переноситься рядом с
http://www.w3schools.com/css/css_float.asp
сделать изображение плавающим : слева; и текст float: right;
Взгляните на эту скрипку. Я использовал изображение из Интернета, но вы можете просто заменить его на свое изображение.
2
Если вам или какой-либо другой лисе нужна ссылка с изображением значка и текстом в качестве текста ссылки рядом с изображением, см. код ниже:
CSS
.linkWithImageIcon{
Дисплей: встроенный блок;
}
. Моя ссылка{
Фон:#FF3300;
ширина: 200 пикселей;
высота: 70 пикселей;
вертикальное выравнивание: сверху;
дисплей: встроенный блок; вес шрифта: полужирный;
}
.MyLinkText{
/*---Отступ зависит от размера изображения ---*/
дисплей: встроенный блок; поле сверху: 5px;
}
Моя ссылка{
Фон:#FF3300;
ширина: 200 пикселей;
высота: 70 пикселей;
вертикальное выравнивание: сверху;
дисплей: встроенный блок; вес шрифта: полужирный;
}
.MyLinkText{
/*---Отступ зависит от размера изображения ---*/
дисплей: встроенный блок; поле сверху: 5px;
}
HTML
ВОЙТИ
если вы видите изображение, белая часть — это значок изображения, а другая — стиль таким образом вы можете создавать разные кнопки с любым типом иконок, которые вы хотите создать
У меня была аналогичная проблема, когда у меня был один div, содержащий изображение, и один div, содержащий текст. Причина, по которой моя не работала, заключалась в том, что div, содержащий изображение, имел display: inline-block , в то время как div, содержащий текст, имел display: inline .
Я изменил его на отображение : встроенный , и это сработало.
Вот решение для основного раздела заголовка с логотипом, заголовком и слоганом:
HTML
<дел>




 Моя ссылка{
Фон:#FF3300;
ширина: 200 пикселей;
высота: 70 пикселей;
вертикальное выравнивание: сверху;
дисплей: встроенный блок; вес шрифта: полужирный;
}
.MyLinkText{
/*---Отступ зависит от размера изображения ---*/
дисплей: встроенный блок; поле сверху: 5px;
}
Моя ссылка{
Фон:#FF3300;
ширина: 200 пикселей;
высота: 70 пикселей;
вертикальное выравнивание: сверху;
дисплей: встроенный блок; вес шрифта: полужирный;
}
.MyLinkText{
/*---Отступ зависит от размера изображения ---*/
дисплей: встроенный блок; поле сверху: 5px;
}