Добавляем YouTube видео на сайт — как вставить видео с ютуба
Вы решили добавить видео с YouTube на свой сайт? Это хорошая идея, ведь оно поможет обогатить ваш контент и даст посетителям больше информации. Добавление YouTube видео в разделы сайта «О нас» и «О продукте» значительно облегчает изучение информации о вашей компании и деятельности. Давайте разберем как это правильно сделать.
Почему не HTML тег video?
Стандарт HTML 5 имеет встроенный тег video, который позволяет вам добавлять видео на веб-страницу, указав его расположение в теге source. Однако есть риск, что браузер пользователя не будет поддерживать формат вашего видео, да и добавление нескольких источников довольно хлопотно.
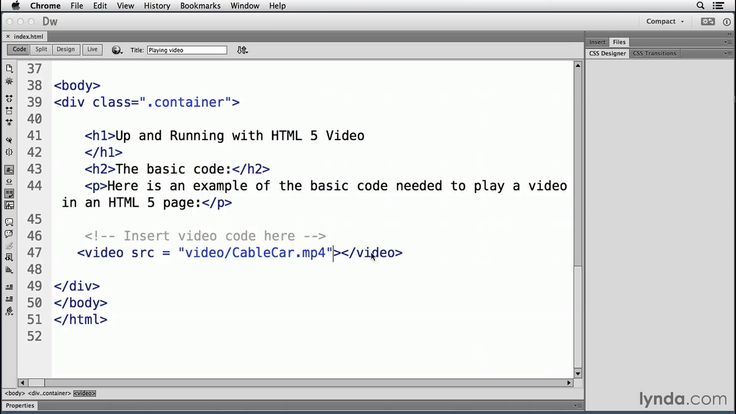
Знание того, как встроить видео YouTube в HTML страницу, избавит вас от многих проблем. Мы будем использовать iframe вместо тега video:
IFrame означает встроенную рамку и позволяет вставлять одну страницу в другую — в этом случае, страницу YouTube.Таким образом, вам не нужно беспокоиться о поддержке формата вашего видео файла.
Как вставить видео YouTube на сайт
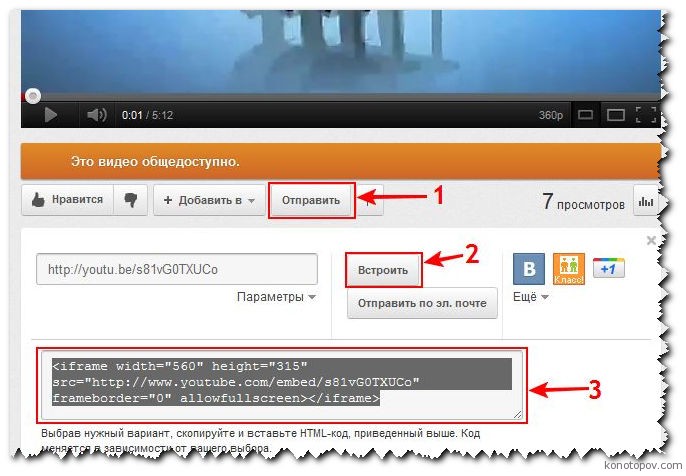
Для того, чтобы добавить видео с YouTube на сайт, откройте страницу и найдите кнопку Поделиться под видеоплеером:
Когда вы нажмете на нее, вы увидите несколько вариантов как поделиться видео, в том числе через различные платформы социальных сетей. Самой первой кнопкой в списке будет Встроить. Нажмите на ее, чтобы вставить видео с Youtube на сайт.
YouTube сгенерирует код для вставки автоматически. Тег iframe будет иметь URL исходного видео, высоту и ширину плеера и еще несколько атрибутов:
В нашем случае код будет выглядеть следующим образом:
HTML
<iframe
src="https://www.youtube.com/embed/li_9PBrcOcQ"
frameborder="0"
allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture"
allowfullscreen>
</iframe>
youtube.com/embed/li_9PBrcOcQ» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>Все, что вам нужно сделать — это нажать Копировать и вставить этот код в HTML вашей страницы.
Настройка YouTube видео в HTML5
Теперь, когда вы знаете, как вставлять видео YouTube в формате HTML, вы должны также понять , как модифицировать его под ваши цели. Добавляя некоторые параметры в конце URL адреса видео, вы можете влиять на поведение плеера. Для этого добавьте знак вопроса ? в конце URL, а затем добавить один или несколько параметров и их значения.
Параметр autoplay позволяет начать автоматическое воспроизведение YouTube видео при загрузке страницы. Добавьте autoplay=1 в конец URL чтобы включить автовоспроизведение или autoplay=0 чтобы выключить.
HTML
<iframe
src="https://www.youtube. com/embed/li_9PBrcOcQ?autoplay=1">
</iframe>
com/embed/li_9PBrcOcQ?autoplay=1">
</iframe>
Параметр loop позволяет зациклить видео, цикл будет длиться, пока пользователь останавливает его вручную. Использование loop=1 запустит видео снова после того, как она закончится, а loop=0 остановит видео после первого воспроизведения.
Параметр playlist установит плейлист на вашем сайте, несколько YouTube видео будут воспроизведены один за другим в последовательном порядке. Это позволит создать личный список воспроизведения на вашем сайте.
Посмотрите еще несколько параметров, которые вы можете использовать в таблице ниже:
Параметр
Значение
color
При установке значения white, уже просмотренная часть видео будет выделена белым в прогрес баре.
disablekb
При установке значения 1, видеопроигрыватель не будет реагировать на управление с клавиатуры
fs
Если установлено значение 0 , кнопка полноэкранного режима будет добавлена в плеер
modestbranding
При установке значения 1 , видеоплеер не будет показывать логотип YouTube
Как встроить видео YouTube: Полезные советы
-
Перед копированием кода с YouTube, вы можете выбрать время начала воспроизведения.
 Вы также можете выбрать, следует ли добавлять в плеер элементы управления видео.
Вы также можете выбрать, следует ли добавлять в плеер элементы управления видео.
- Не забывайте про авторские права — это незаконно использовать творение других людей, для получения прибыли без их разрешения.
Ленивая загрузка встроенных видео
Если вы планируете добавит несколько видео на страницу, то можете столкнуться со значительным увеличением времени загрузки. Пользователь может быть даже не запустит плеер, а уже скачает лишние ресурсы.
Чтобы решить ту проблему мы будем использовать вместо плеера крошечную встраиваемую страницу с превью видео и кнопкой. А при нажатии на нее будет загружаться плеер.
Хитрость будет заключаться атрибуте iframe — srcdoc в который мы поместим HTML нашего превью.
HTML
<iframe
src="https://www.youtube.com/embed/li_9PBrcOcQ"
srcdoc="<style>*{padding:0;margin:0;overflow:hidden}
html,body{height:100%}
img,span{position:absolute;width:100%;top:0;bottom:0;margin:auto}
span{height:1.
5em;text-align:center;font:48px/1.5 sans-serif;color:white;text-shadow:0 0 0.5em black}
</style>
<a href=https://www.youtube.com/embed/li_9PBrcOcQ?autoplay=1>
<img src=https://img.youtube.com/vi/li_9PBrcOcQ/hqdefault.jpg alt='Demo video'>
<span>▶</span>
</a>"
frameborder="0"
allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture"
allowfullscreen
title="Demo video">
</iframe>
Как вставить видео на сайт с Youtube, Rutube, Vimeo, Вконтакте. Пошаговая инструкция добавления видео
Хотели добавить видео на сайт, но не знали как это сделать? В этой статье мы вам расскажем о самых популярных современных видеохостингах и о способах размещения видеороликов.
Зачем видео на сайте?
Для начала разберем зачем вообще нужно видео на сайте. Сейчас с развитием технологий многие люди предпочитаю смотреть и слушать, а не читать, хороши ли это или плохо не нам решать, но размещение видео на сайте сыграет вам на руку.
На своем сайте вы можете рассказывать о чем угодно, будь то новые киноленты, тут не обойтись без трейлеров к фильмам, или у вас сайт посвящен спортивной тематике, тогда вам будет нужно выкладывать видео о прошедших соревнованиях с интересными моментами . Размещать вы можете что угодно главное не забывайте о защите авторских прав и законах о цензуре и пиратстве.
Как вставить видео на сайт?
Практически на любую страницу вашего сайта можно добавить видео. Это делается в несколько шагов.
Первый шаг зависит от того, где находится видео. Если оно не опубликовано в Интернете, а хранится только у вас на компьютере, то сначала вам нужно выложить его в Интернет. Это можно сделать с помощью вышеперечисленных видеоресурсов YouTube, Vimeo и т.п. Также видео можно выкладывать на своей странице в Вконтакте.
Если оно не опубликовано в Интернете, а хранится только у вас на компьютере, то сначала вам нужно выложить его в Интернет. Это можно сделать с помощью вышеперечисленных видеоресурсов YouTube, Vimeo и т.п. Также видео можно выкладывать на своей странице в Вконтакте.
Когда видео находится в Интернете (неважно, было ли оно там, или вы сами только что его туда добавили), вам нужно получить его код. Мы вам покажем как этот код добывается на примере Youtube, rutube, vimeo и Вконтакте, отличия здесь минимальны.
Как вставить видео с Youtube на сайт
Youtube – самый популярный международный видеохостинг, на котором размещают свои видео все, начиная от мировых знаменитостей и телешоу, заканчивая самыми простыми людьми, которым есть чем поделиться. Youtube занимает 3е место в мире по числу посетителей, ежедневно здесь совершают около 4 млрд просмотров. Ютуб позволяет хранить видео, смотреть, комментировать и делиться с другими пользователями, в том числе и размещать на сайте.
В Youtube это делается следующим образом:
- Под каждым видео есть кнопка «Поделиться», нажмите ее;
- Выберите пункт «HTML-код»;
- Выберите нужный размер для видео;
- Скопируйте код и разместите его на странице вашего сайта.
Как вставить видео с Rutube на сайт
Rutube – российский аналог youtube, так же позволяет размещать, хранить, смотреть и делиться видео. По данным администрации ресурс ежедневно посещают 15 миллионов пользователей. Здесь имеют свои каналы популярные ТВ-каналы, такие как Первый канал, Россия 2, ТНТ, СТС, Пятница, НТВ и многие другие, а так же отечтественные сериалы и передачи.
В Rutube это делается следующим образом:
- Под каждым видео есть кнопка «код вставки», нажмите ее;
- Скопируйте код.
Как вставить видео с Vimeo на сайт
Vimeo – это бесплатный видеохостинг, на котором можно так же выкладывать видео (до 500кб в неделю бесплатно, с платным аккаунтом до 20гб), смотреть, комментировать, лайкать и делиться ими со своими друзьями, положительным моментом является отсутствие рекламы. К сожалению пока нет русскоязычной версии,интерфейс доступен на: английском, испанском, французском, немецком и японском. Видео здесь делятся на категории: мода, музыка, искусство, анимация, юмор, еда и т.п., так что без труда можно поискать видео на интересующую тематику. Ресурс обладает современным дизайном и функционалом, особенно популярен среди молодежи.
К сожалению пока нет русскоязычной версии,интерфейс доступен на: английском, испанском, французском, немецком и японском. Видео здесь делятся на категории: мода, музыка, искусство, анимация, юмор, еда и т.п., так что без труда можно поискать видео на интересующую тематику. Ресурс обладает современным дизайном и функционалом, особенно популярен среди молодежи.
В Vimeo это делается следующим образом:
- Поднесите мышку к видеоплееру;
- В верхем правом углу появятся 3 кнопки, нажмите «Share»;
- В появившемся окошке скопируйте код «Embed».
Как вставить видео с Вконтакте на сайт
Вконтакте – наша отечественная социальная сеть, которая позволяет добавлять и хранить видео, а так же смотреть, делиться, комментировать, в общем все в правилах жанра.
Здесь скопировать код видео можно двумя способами.
1. Включите видеопроигрыватель, правой кнопкой мышки нажмите на видео и из выпадающего списка выберите «копировать html-код».
2. Под каждым видео есть кнопка «Поделиться», нажмите ее.
3. В появившемся окошке нажмите на вкладку «экспортировать» и скопируйте код для вставки.
Теперь, вам нужно разместить скопированный код на сайте. Обратите внимание, что каким бы видеохостингом вы не воспользовались, дальнейшие шаги будут одинаковы для всех.
Рассмотрим размещение видео на примере конструктора сайтов Nubex.
1. Зайдите в админку сайта и откройте редактирование той страницы, на которую хотите поместить видео (или создайте новую страницу). В поле для вставки текста нажмите кнопку «Источник».
2. У вас откроется HTML-код страницы. Найдите место в тексте, в которое хотите поместить видеоролик, и вставьте туда тот код, который вы скопировали из YouTube (или с другого сайта, на котором вы разместили видео).
3. Сохраните страницу, нажав на кнопку внизу.
Видео будет выглядеть следующим образом:
Поздравляем! Вы смогли добавить видео на сайт самостоятельно. Надеемся посетителям вашего сайта оно понравится.
Как встроить видео с YouTube в HTML
html7 месяцев назад
Аднан Шаббир
При работе в Интернете вы могли заметить, что видео YouTube встроено в веб-страницу. Цель этого видео — предоставить подробную информацию о конкретном контенте. Это видео YouTube встроено с использованием HTML. В этом посте мы продемонстрировали методы встраивания видео YouTube в HTML.
- Как встроить видео YouTube в HTML с помощью тега iframe?
- Как встроить видео YouTube в HTML с помощью тега объекта?
Метод 1: как встроить видео YouTube в HTML с помощью тега iframe?
В HTML тег Все, что вам нужно сделать, это скопировать и вставить URL-адрес видео с YouTube на вашу HTML-страницу. Используйте сайт YouTube, чтобы найти видео, которое вы хотите встроить. Щелкните ссылку «Поделиться» под своим видео на YouTube, чтобы просмотреть доступные параметры обмена. Когда вы нажмете «Поделиться», появится еще одна кнопка «Встроить», которая появится под кнопкой «Поделиться» Нажмите кнопку «Встроить», и вы увидите поле чуть ниже, заполненное кодом. Если щелкнуть мышью в текстовом поле, заполненном кодом, весь текст в этом поле будет выделен. Щелкните правой кнопкой мыши в текстовом файле и скопируйте код. Следующим шагом будет вставка кода на HTML-страницу. Полный исходный код выглядит следующим образом: Вы можете вставлять видео с YouTube в html без тега iframe. Вы можете использовать тег объекта HTML для встраивания мультимедиа (например, аудио, видео, апплеты Java, ActiveX, PDF и Flash) на свои веб-страницы. Параметр автоматического воспроизведения определяет, будет ли видео запускаться автоматически или нет, когда пользователь посещает эту страницу. Параметр автоматического воспроизведения принимает следующие значения: 0 означает, что вы НЕ хотите, чтобы видео воспроизводилось автоматически (по умолчанию) 1 означает, что вы хотите, чтобы видео воспроизводилось автоматически Параметр цикла определяет, будет ли видео YouTube воспроизводиться автоматически или нет. 0 означает, что вы НЕ хотите, чтобы видео зацикливалось (по умолчанию) 1 означает, что вы хотите, чтобы видео зацикливалось Важно отметить, что параметр цикла требует, чтобы вы также использовали параметр списка воспроизведения. Установите параметр списка воспроизведения, равный идентификатору видео, которое вы хотите зациклить. ПРИМЕЧАНИЕ. В настоящее время вы не можете извлечь исходный код видео без нарушения условий обслуживания YouTube. Единственный поддерживаемый способ встраивания видео на веб-страницу — это встраивание iframe. Но это можно сделать с помощью библиотеки MediaElement.js. По следующей ссылке показано использование видео YouTube с тегом, но также есть запасной вариант для Flash для браузеров, которые его не поддерживают. Следующий исходный код делает ваше видео на YouTube адаптивным. Презентации PowerPoint могут сильно различаться в зависимости от стиля человека, который их создает. Для кого-то очень легко создать учетную запись YouTube и загрузить свои собственные видео. Итак, если у вас есть видео на YouTube, которое вы хотите встроить в свою презентацию, вы можете выполнить простые шаги, описанные ниже, чтобы узнать, как это сделать. Есть несколько способов сделать это. Самый простой способ — просто скопировать код для вставки из видео на YouTube и вставить его в PowerPoint. Второй вариант — загрузить видео с YouTube, а затем вставить его как файл фильма в PowerPoint. 1. Откройте PowerPoint и щелкните слайд, на который вы хотите добавить видео. Как добавить видео YouTube на свой веб-сайт — шаги
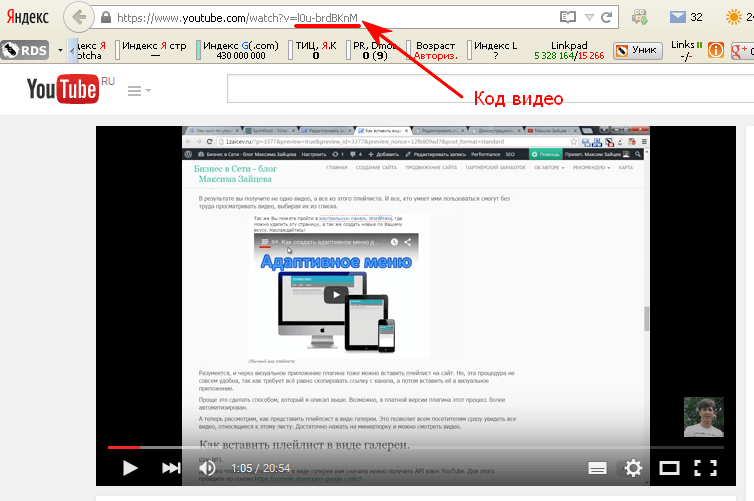
Как получить URL-адрес Youtube?
Тег объекта HTML
Автозапуск видео на Youtube
Повтор видео на Youtube (цикл)
 Параметр цикла принимает следующие значения:
Параметр цикла принимает следующие значения: Вставить видео с YouTube в html5
 com/examples/?name=youtube
com/examples/?name=youtube Как сделать встроенное видео YouTube адаптивным?
Добавление видео YouTube в PowerPoint
Используйте код YoutubeEmbed



 com/embed/li_9PBrcOcQ?autoplay=1">
</iframe>
com/embed/li_9PBrcOcQ?autoplay=1">
</iframe>
 Вы также можете выбрать, следует ли добавлять в плеер элементы управления видео.
Вы также можете выбрать, следует ли добавлять в плеер элементы управления видео.
